NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar
vielen Dank;
Im o.a. Listing habe ich den Shuffle-Button vergessen/ergänzt, im File war er drinne. -
@egal sagte in SONOFF NSPanel mit Lovelace UI:
Im o.a. Listing habe ich den Shuffle-Button vergessen/ergänzt, im File war er drinne.
Habe ich gesehen... und übernommen
-
@armilar
THX, das war es! -
Hallo,
unser Abfallkalendar hat wohl manchmal weniger als 4 Einträge, heute z.B. nur 3, das sieht net schön aus:

spricht was dagegen, leere Einträge so abzufangen:function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string { ... case 'warning': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('alert-outline'); iconColor = getState(([pageItem.id, '.LEVEL'].join(''))).val; let itemName = getState(([pageItem.id, '.TITLE'].join(''))).val; let itemInfo = getState(([pageItem.id, '.INFO'].join(''))).val; + if (itemName && itemInfo) //prevent nullinger return '~' + type + '~' + itemName + '~' + iconId + '~' + iconColor + '~' + itemName + '~' + itemInfo; ... }ist doch besser:

-
-
@armilar
ich Dummerchen ,
,
danke dir, jetzt passts:
-
@egal
Und manchmal sieht man vor lauter Wald die Bäume nicht....Willkommen im Forum

-
@danny_v1 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Super danke! Na dann warte ich mal noch auf die Anleitung.
Hallo,
es hat doch einiges an zeit und @Armilar s Künste benötigt, damit wir eine ersten WLED Konfiguration dokumentiert anbieten können.
Du bist hiermit unser erstes Versuchs-Kaninchen
Ich freue mich über Feedback

LG
-
@kuckuckmann Super teste es gleich heute Abend mal und gebe Rückmeldung. Danke für den super Support hier!!!
-
@armilar
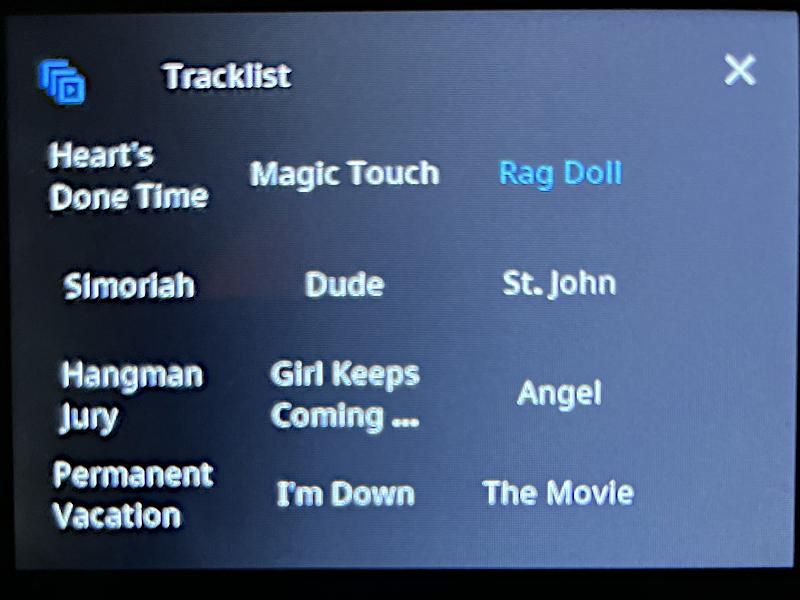
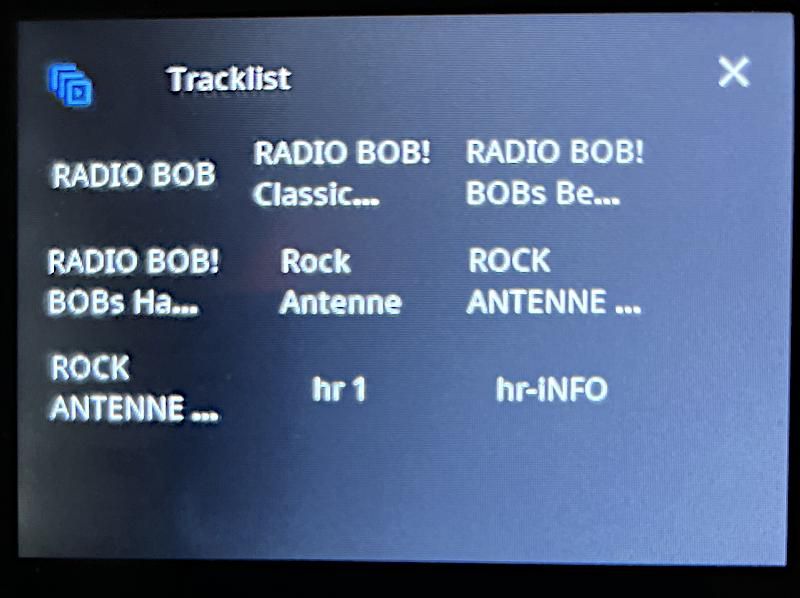
habe noch die Tracklist mit eingebaut:function GenerateDetailPage(type: string, optional: string, pageItem: PageItem): Payload[] { ... } else if (optional == 'tracklist') { actualState = ''; + /* Volumio: works for files */ + if (vAdapter == 'volumio') actualState = getState(pageItem.id + '.TITLE').val; + else /**/ actualState = getState(pageItem.adapterPlayerInstance + 'player.trackName').val; actualState = (actualState.replace('?','')).split(' -'); actualState = actualState[0].split(" ("); actualState = formatInSelText(actualState[0]); //Limit 900 Zeichen, danach Speicherüberlauf --> Soweit kürzen wie möglich let temp_array = []; //let trackArray = (function () { try {return JSON.parse(getState(pageItem.adapterPlayerInstance + 'player.playlist.trackListArray').val);} catch(e) {return {};}})(); for (let track_index=0; track_index < 45; track_index++) { let temp_cut_array = getAttr(globalTracklist, track_index + '.title'); + /* Volumio: @local/NAS no title -> name */ + if (temp_cut_array == undefined) temp_cut_array = getAttr(globalTracklist, track_index + '.name'); + if (Debug) console.log(temp_cut_array); /**/ if (temp_cut_array != undefined) { } function HandleButtonEvent(words): void { ... case 'mode-playlist': ... case 'volumio': let strDevicePL = pageItemPL.playList[words[4]]; request({ url:`${getState(adapterInstancePL+'info.host').val}/api/commands/?cmd=playplaylist&name=${strDevicePL}`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result)=>{}); /* nothing todo @ error */ + setTimeout(async function () { + request({ url: `${getState(adapterInstancePL+'info.host').val}/api/getQueue`, headers: {'User-Agent': 'ioBroker'} }, + async (error, response, result) => { + try { + const QUEUELIST = JSON.parse(result); + globalTracklist = QUEUELIST.queue; + if (Debug) { for (let i_index in QUEUELIST.queue) console.log(QUEUELIST.queue[i_index]); } + } catch (err) { + console.log('get_volumio-queue: ' + err.message); + } + } + ); + }, 2000); break; } break; case 'mode-tracklist': ... + case 'volumio': + request({ url:`${getState(adapterInstanceTL+'info.host').val}/api/commands/?cmd=play&N=${words[4]}`, headers: {'User-Agent': 'ioBroker'} }, + async (error, response, result)=>{}); /* nothing todo @ error */ + break; } break; ... }



-
Hi nochmal,
im Moment gibt es ja nur eine globalTracklist für alle Mediaplayer;
ich habe z.B. 4 Player im Einsatz, auch 2 Stk. in einem Raum,
im Volumio kann ich keine direkte play-URI übergeben, sondern nur die aktuelle Queue ersetzen, das ist net so sinnvoll/schön.Hier habe ich mal die pageItem um eine lokale trackList erweitert und die globalTracklist entsprechend ersetzt;
macht das Sinn auch für die anderen Player oder ist das Volumio spezifisch ? -
-
macht das Sinn auch für die anderen Player oder ist das Volumio spezifisch ?
Der Spotify war bislang der einzige Player, der eine Tracklist zur Verfügung stellt. Und da ist sie ja drin.
-
@armilar
und bei mehreren Spotify-Playern, die unabhängig spielen sollen ?
(ich habe/kenne kein Spotify/Alexa/Google Player, deshalb die Frage) -
-
@Kuckuckmann So ich habe es gestern Abend mal getestet, es scheint zu funktionieren. Zumindest war schon mal fast alles auf dem Panel (der Sync Button war noch nicht da) und es gab keine Fehler. Ich konnte die WLED leider nur ein- und ausschalten, da zu dem Zeitpunkt der TV lief und da übernimmt Hyperion die Steuerung.

TV ausschalten war leider nicht möglich, da hätte ich Ärger bekommen. -

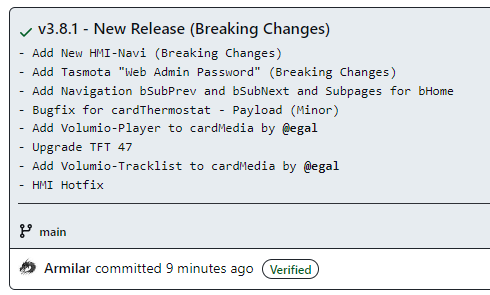
Das Navigations-Release 3.8.1
Es ist soweit... Es gibt ein Navigations Release in dem alle Navigationspunkte aus den github-Issues enthalten sind. Das Menü und Subpages bekommen dadurch eine unglaubliche Flexibilität.
Achtung Breaking Changes:
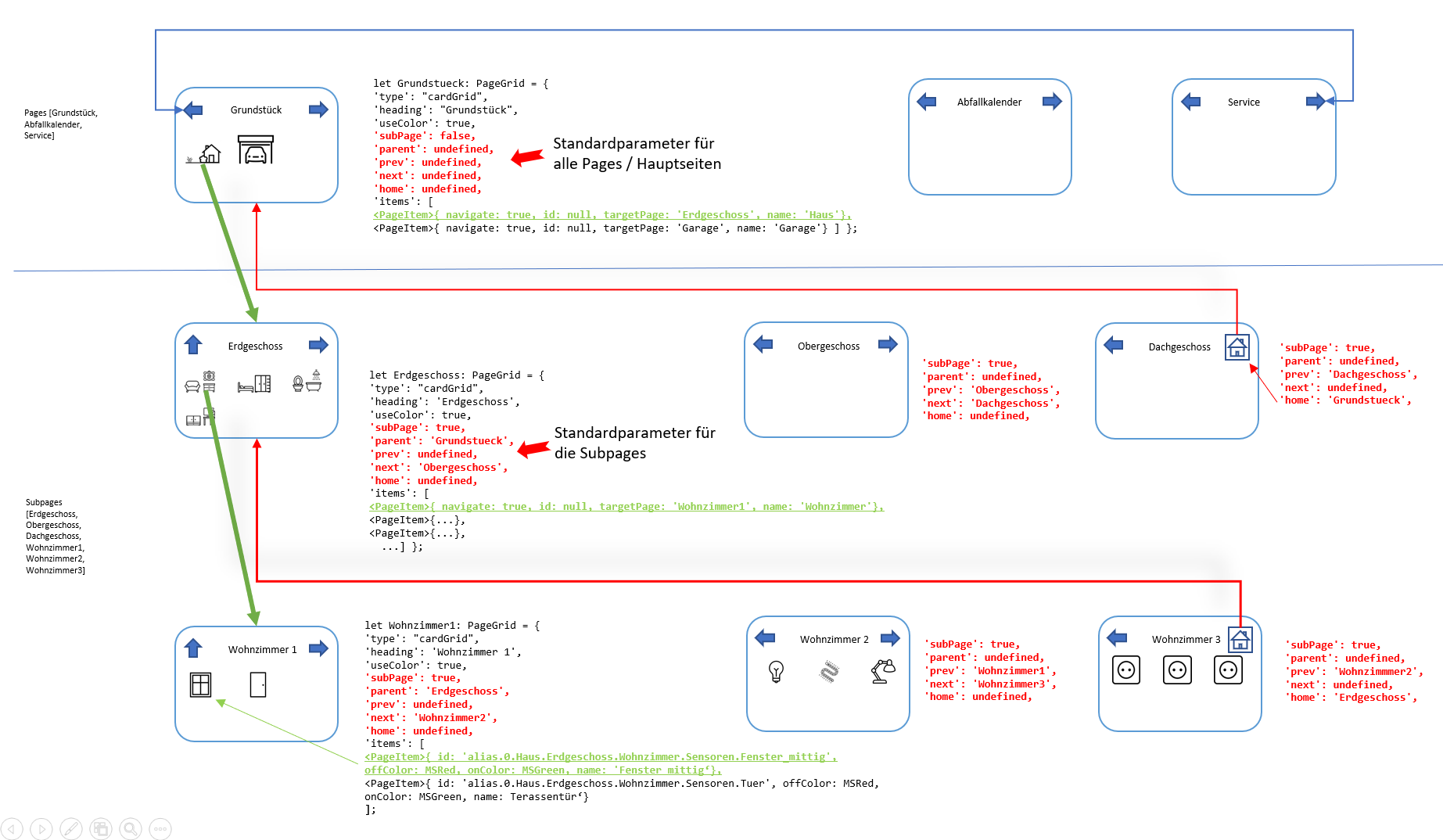
Um die Menüstruktur derart zu flexibilisieren, mussten in die Seitendeklaration weitere Parameter eingeführt werden. Es ist daher zwingend erforderlich, folgende Erweiterung je Seite vorzunehmen ( prev, next, home ) :let Test_Licht1: PageEntities = { 'type': 'cardEntities', 'heading': 'Color Aliase 1', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, //Neu - bitte in jede Seite einfügen 'next': undefined, //Neu - bitte in jede Seite einfügen 'home': undefined, //Neu - bitte in jede Seite einfügen 'items': [ <PageItem>{ ... } ] };ist aber in der Regel schnell hineinkopiert...
Was kann man mit der neuen Navigation anstellen? :
@TT-Tom hat eine ausführliche Anleitung geschrieben . Ihr findet Sie in der gestern noch erweiterten Wiki:
. Ihr findet Sie in der gestern noch erweiterten Wiki:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Navigation

Im oberen Teil des Skriptes sind zwei Konstanten enthalten.
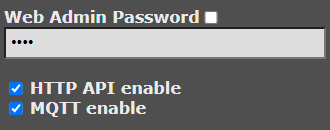
const tasmota_web_admin_user: string = 'admin'; // ändern, falls der User im Tasmota vor dem Kompilieren umbenannt wurde (Standard Tasmota: admin) const tasmota_web_admin_password: string = ''; // setzten, falls "Web Admin Password" in Tasmote vergebenBitte nicht vergessen, diese bei der Erweiterung zu berücksichtigen. Wer möchte, kann im Tasmota dann ein Kennwort für den Web Admin vergeben.

Darüber hinaus hat @egal den Volumio-Player implementiert

Dieser ist ebenfalls in der Wiki enthalten.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardmedia-v20-ab-release-v370** Ansonsten wie immer den unteren Teil komplett ersetzten. **
Um die neuen Funktionen nutzen zu können, muss ein:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.1.tftdurchgeführt werden.
Sollte der BerryDriver noch nicht auf Version 8 sein, dann vorher:
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1durchführen...
Noch ein Hinweis:
Ich bevorzuge in der Regel das Kopieren (mit umbenennen) von Skripten im JS Script-Editor, statt neue anzulegen. Der Editor zeigt dabei an, dass das ursprüngliche Skript deaktiviert ist). Hierbei ist mir aufgefallen, dass die Skripte als "Schatten-Skripte" weiterlaufen.
Falls ihr diese Methode ebenfalls benutzt, achtet darauf, dass ihr die JS-Instanz durchstartet. Dananch ist das alte Skript wieder aktiv. Jetzt könnt ihr es dauerhaft deaktivieren...Viel Spaß beim Ausprobieren der neuen Funktionen...

VG
ArmilarEDIT: auch @Kuckuckmann hat diverse Erweiterungen in der WIKI gemacht

https://github.com/joBr99/nspanel-lovelace-ui/wiki
Insbesondere unter FAQ & Anleitungen findet ihr viele nützliche und weiterführende Tipps:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen -
@armilar
super, funktioniert soweit erstmal, vielen Dank;
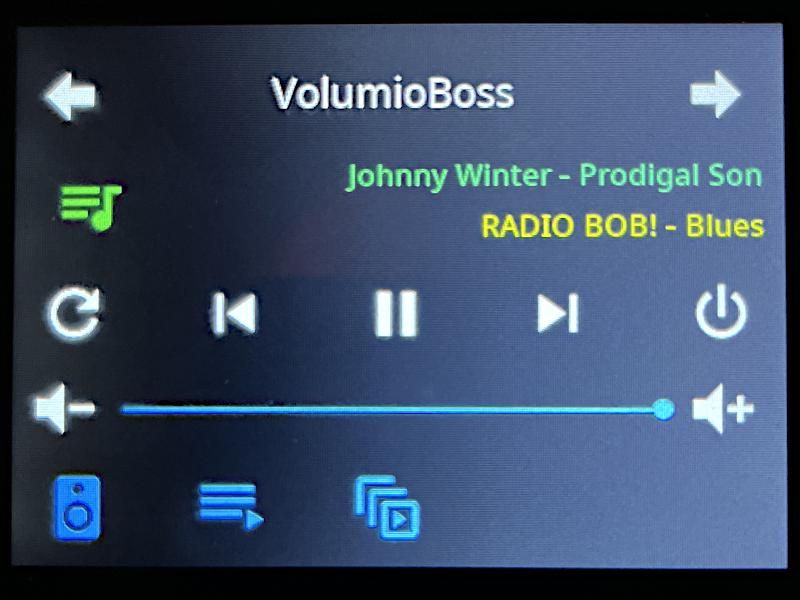
folgende Zeile ist zuviel/doppelt (deshalb Fehler/nofunction bei Volumio):function GenerateDetailPage(type: string, optional: string, pageItem: PageItem): Payload[] { ... } else if (optional == 'tracklist') { actualState = ''; /* Volumio: works for files */ if (vAdapter == 'volumio') { actualState = getState(pageItem.id + '.TITLE').val; } else { actualState = getState(pageItem.adapterPlayerInstance + 'player.trackName').val; } - actualState = getState(pageItem.adapterPlayerInstance + 'player.trackName').val; ... }Habe mal mit diversen Sourcen (webradio, µPNP, airplay, NAS usw) gespielt,
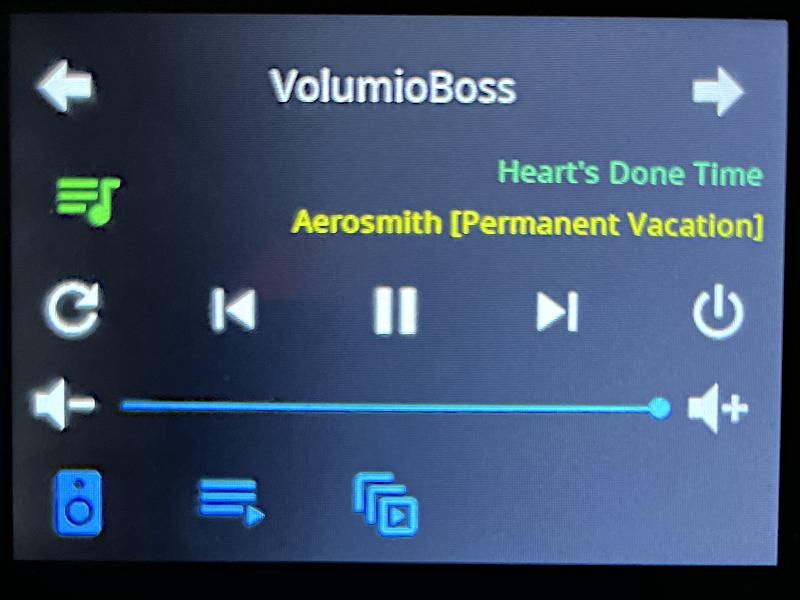
falls es leere/keine Info zu Titel und/oder Artist (hier z.B. Linux-RAOP) gibt, ein bissi optimiert:function GenerateMediaPage(page: PageMedia): Payload[] { ... //Volumio if (v2Adapter == 'volumio') { + if (author == undefined) author = "---"; + if (title == '' && name == '') { title = "- no Info -"; name = "µPNP|airplay"; } if (name != undefined) { author = author + " [" + name + "]"; } name = getState(vInstance + 'info.name').val; /* page.heading; getState(id + '.TRACK').val; */ } ... }Bei der µPNP-Steuerung (hier mConnectLite/HD) funktionieren sogar die FF/FW-Buttons in der Remote-Playlist,
das spart wirklich die Fernbedienung, sehr cool; bei airplay natürlich nicht, da funkt nur der Stop-Button.'pageItem.globalTracklist' ist neu, jeder Mediaplayer bekommt seine eigene Trackliste ?
-
@egal sagte in SONOFF NSPanel mit Lovelace UI:
actualState = getState(pageItem.adapterPlayerInstance + 'player.trackName').val;
Ist mir gar nicht aufgefallen.
Du kannst den globalTracklist für Volumio benutzen. Bei den anderen macht es aktuell ja keinen Sinn.
Ich setze die Änderung schonamal in die DEV. Wie ich dich mittlerweile kenne, kommt da noch etwas hinterher

EDIT: drin...
-
Hallo, ich weiß, ein bisschen off topic, aber vielleicht kann mir jmd. trotzdem kurz helfen. Mein NSPanel liegt konfiguriert am Schreibtisch und jetzt wollte ich es einbauen. Nun muss ich für das Panel erst noch eine UP-Dose in die Wand setzen, aber in keine meiner Dosen hier passt das Panel
 . Die Hohlwanddose würde passen, aber die darf ich ja nicht einputzen. Hat jmd. hier Empfehlungen für eine einzelne UP-Dose, in die das Panel passt? Herumschneiden an der Dose würde ich ungern. F-Tronic (winddicht), Kaiser und Budvill habe ich schon probiert - passt keine vom Umfang her. Danke schon einmal für Tipps
. Die Hohlwanddose würde passen, aber die darf ich ja nicht einputzen. Hat jmd. hier Empfehlungen für eine einzelne UP-Dose, in die das Panel passt? Herumschneiden an der Dose würde ich ungern. F-Tronic (winddicht), Kaiser und Budvill habe ich schon probiert - passt keine vom Umfang her. Danke schon einmal für Tipps