NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar
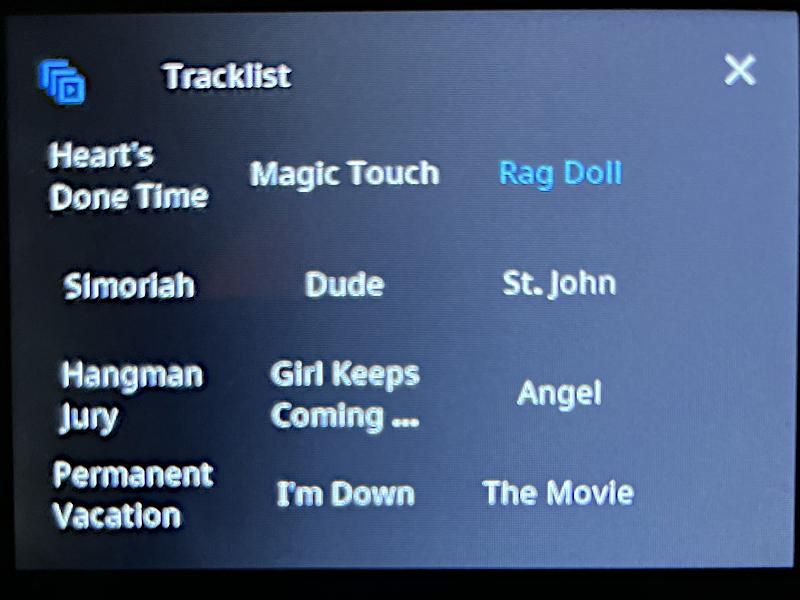
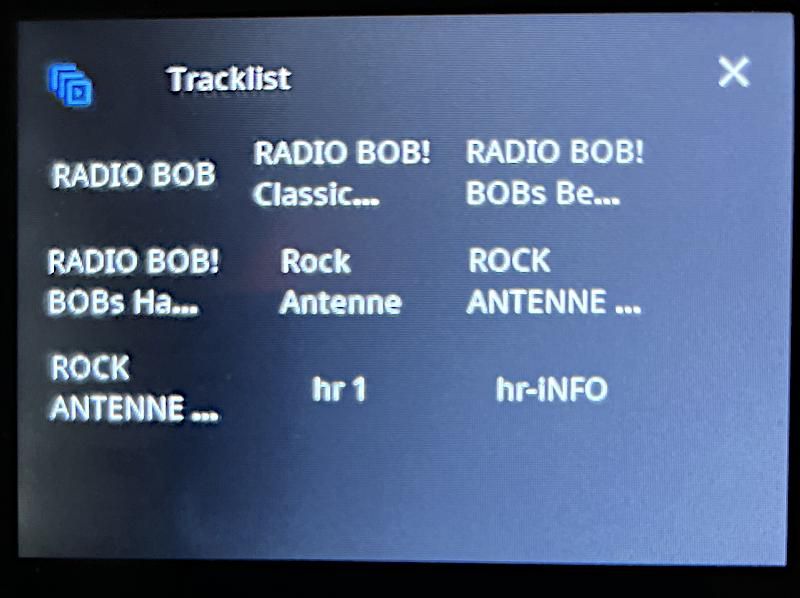
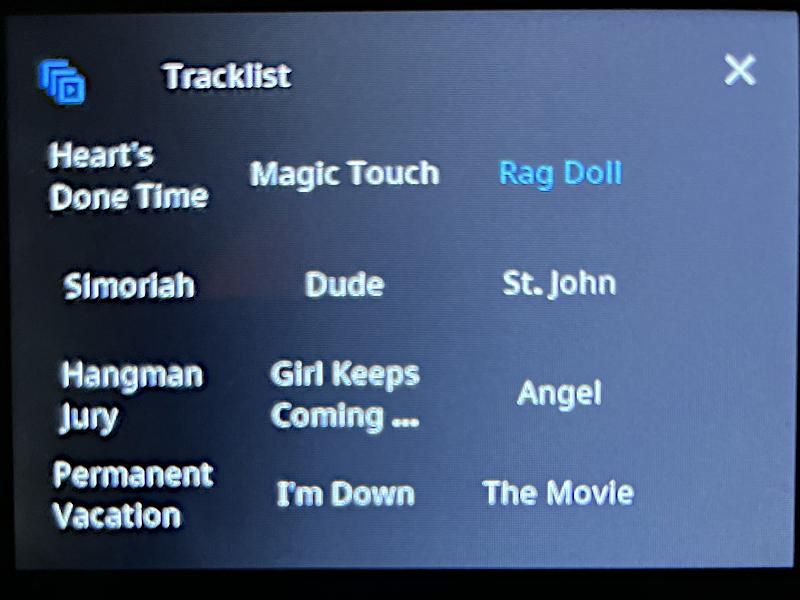
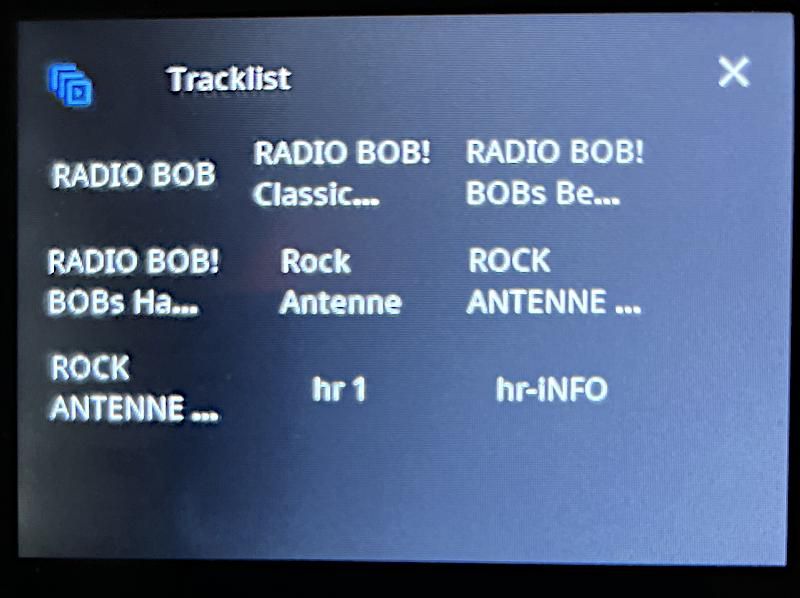
habe noch die Tracklist mit eingebaut:function GenerateDetailPage(type: string, optional: string, pageItem: PageItem): Payload[] { ... } else if (optional == 'tracklist') { actualState = ''; + /* Volumio: works for files */ + if (vAdapter == 'volumio') actualState = getState(pageItem.id + '.TITLE').val; + else /**/ actualState = getState(pageItem.adapterPlayerInstance + 'player.trackName').val; actualState = (actualState.replace('?','')).split(' -'); actualState = actualState[0].split(" ("); actualState = formatInSelText(actualState[0]); //Limit 900 Zeichen, danach Speicherüberlauf --> Soweit kürzen wie möglich let temp_array = []; //let trackArray = (function () { try {return JSON.parse(getState(pageItem.adapterPlayerInstance + 'player.playlist.trackListArray').val);} catch(e) {return {};}})(); for (let track_index=0; track_index < 45; track_index++) { let temp_cut_array = getAttr(globalTracklist, track_index + '.title'); + /* Volumio: @local/NAS no title -> name */ + if (temp_cut_array == undefined) temp_cut_array = getAttr(globalTracklist, track_index + '.name'); + if (Debug) console.log(temp_cut_array); /**/ if (temp_cut_array != undefined) { } function HandleButtonEvent(words): void { ... case 'mode-playlist': ... case 'volumio': let strDevicePL = pageItemPL.playList[words[4]]; request({ url:`${getState(adapterInstancePL+'info.host').val}/api/commands/?cmd=playplaylist&name=${strDevicePL}`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result)=>{}); /* nothing todo @ error */ + setTimeout(async function () { + request({ url: `${getState(adapterInstancePL+'info.host').val}/api/getQueue`, headers: {'User-Agent': 'ioBroker'} }, + async (error, response, result) => { + try { + const QUEUELIST = JSON.parse(result); + globalTracklist = QUEUELIST.queue; + if (Debug) { for (let i_index in QUEUELIST.queue) console.log(QUEUELIST.queue[i_index]); } + } catch (err) { + console.log('get_volumio-queue: ' + err.message); + } + } + ); + }, 2000); break; } break; case 'mode-tracklist': ... + case 'volumio': + request({ url:`${getState(adapterInstanceTL+'info.host').val}/api/commands/?cmd=play&N=${words[4]}`, headers: {'User-Agent': 'ioBroker'} }, + async (error, response, result)=>{}); /* nothing todo @ error */ + break; } break; ... }



Hi nochmal,
im Moment gibt es ja nur eine globalTracklist für alle Mediaplayer;
ich habe z.B. 4 Player im Einsatz, auch 2 Stk. in einem Raum,
im Volumio kann ich keine direkte play-URI übergeben, sondern nur die aktuelle Queue ersetzen, das ist net so sinnvoll/schön.Hier habe ich mal die pageItem um eine lokale trackList erweitert und die globalTracklist entsprechend ersetzt;
macht das Sinn auch für die anderen Player oder ist das Volumio spezifisch ? -
@armilar
habe noch die Tracklist mit eingebaut:function GenerateDetailPage(type: string, optional: string, pageItem: PageItem): Payload[] { ... } else if (optional == 'tracklist') { actualState = ''; + /* Volumio: works for files */ + if (vAdapter == 'volumio') actualState = getState(pageItem.id + '.TITLE').val; + else /**/ actualState = getState(pageItem.adapterPlayerInstance + 'player.trackName').val; actualState = (actualState.replace('?','')).split(' -'); actualState = actualState[0].split(" ("); actualState = formatInSelText(actualState[0]); //Limit 900 Zeichen, danach Speicherüberlauf --> Soweit kürzen wie möglich let temp_array = []; //let trackArray = (function () { try {return JSON.parse(getState(pageItem.adapterPlayerInstance + 'player.playlist.trackListArray').val);} catch(e) {return {};}})(); for (let track_index=0; track_index < 45; track_index++) { let temp_cut_array = getAttr(globalTracklist, track_index + '.title'); + /* Volumio: @local/NAS no title -> name */ + if (temp_cut_array == undefined) temp_cut_array = getAttr(globalTracklist, track_index + '.name'); + if (Debug) console.log(temp_cut_array); /**/ if (temp_cut_array != undefined) { } function HandleButtonEvent(words): void { ... case 'mode-playlist': ... case 'volumio': let strDevicePL = pageItemPL.playList[words[4]]; request({ url:`${getState(adapterInstancePL+'info.host').val}/api/commands/?cmd=playplaylist&name=${strDevicePL}`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result)=>{}); /* nothing todo @ error */ + setTimeout(async function () { + request({ url: `${getState(adapterInstancePL+'info.host').val}/api/getQueue`, headers: {'User-Agent': 'ioBroker'} }, + async (error, response, result) => { + try { + const QUEUELIST = JSON.parse(result); + globalTracklist = QUEUELIST.queue; + if (Debug) { for (let i_index in QUEUELIST.queue) console.log(QUEUELIST.queue[i_index]); } + } catch (err) { + console.log('get_volumio-queue: ' + err.message); + } + } + ); + }, 2000); break; } break; case 'mode-tracklist': ... + case 'volumio': + request({ url:`${getState(adapterInstanceTL+'info.host').val}/api/commands/?cmd=play&N=${words[4]}`, headers: {'User-Agent': 'ioBroker'} }, + async (error, response, result)=>{}); /* nothing todo @ error */ + break; } break; ... }



-
Hi nochmal,
im Moment gibt es ja nur eine globalTracklist für alle Mediaplayer;
ich habe z.B. 4 Player im Einsatz, auch 2 Stk. in einem Raum,
im Volumio kann ich keine direkte play-URI übergeben, sondern nur die aktuelle Queue ersetzen, das ist net so sinnvoll/schön.Hier habe ich mal die pageItem um eine lokale trackList erweitert und die globalTracklist entsprechend ersetzt;
macht das Sinn auch für die anderen Player oder ist das Volumio spezifisch ?macht das Sinn auch für die anderen Player oder ist das Volumio spezifisch ?
Der Spotify war bislang der einzige Player, der eine Tracklist zur Verfügung stellt. Und da ist sie ja drin.
-
macht das Sinn auch für die anderen Player oder ist das Volumio spezifisch ?
Der Spotify war bislang der einzige Player, der eine Tracklist zur Verfügung stellt. Und da ist sie ja drin.
-
@armilar
und bei mehreren Spotify-Playern, die unabhängig spielen sollen ?
(ich habe/kenne kein Spotify/Alexa/Google Player, deshalb die Frage) -
@Kuckuckmann So ich habe es gestern Abend mal getestet, es scheint zu funktionieren. Zumindest war schon mal fast alles auf dem Panel (der Sync Button war noch nicht da) und es gab keine Fehler. Ich konnte die WLED leider nur ein- und ausschalten, da zu dem Zeitpunkt der TV lief und da übernimmt Hyperion die Steuerung. :)
TV ausschalten war leider nicht möglich, da hätte ich Ärger bekommen. -

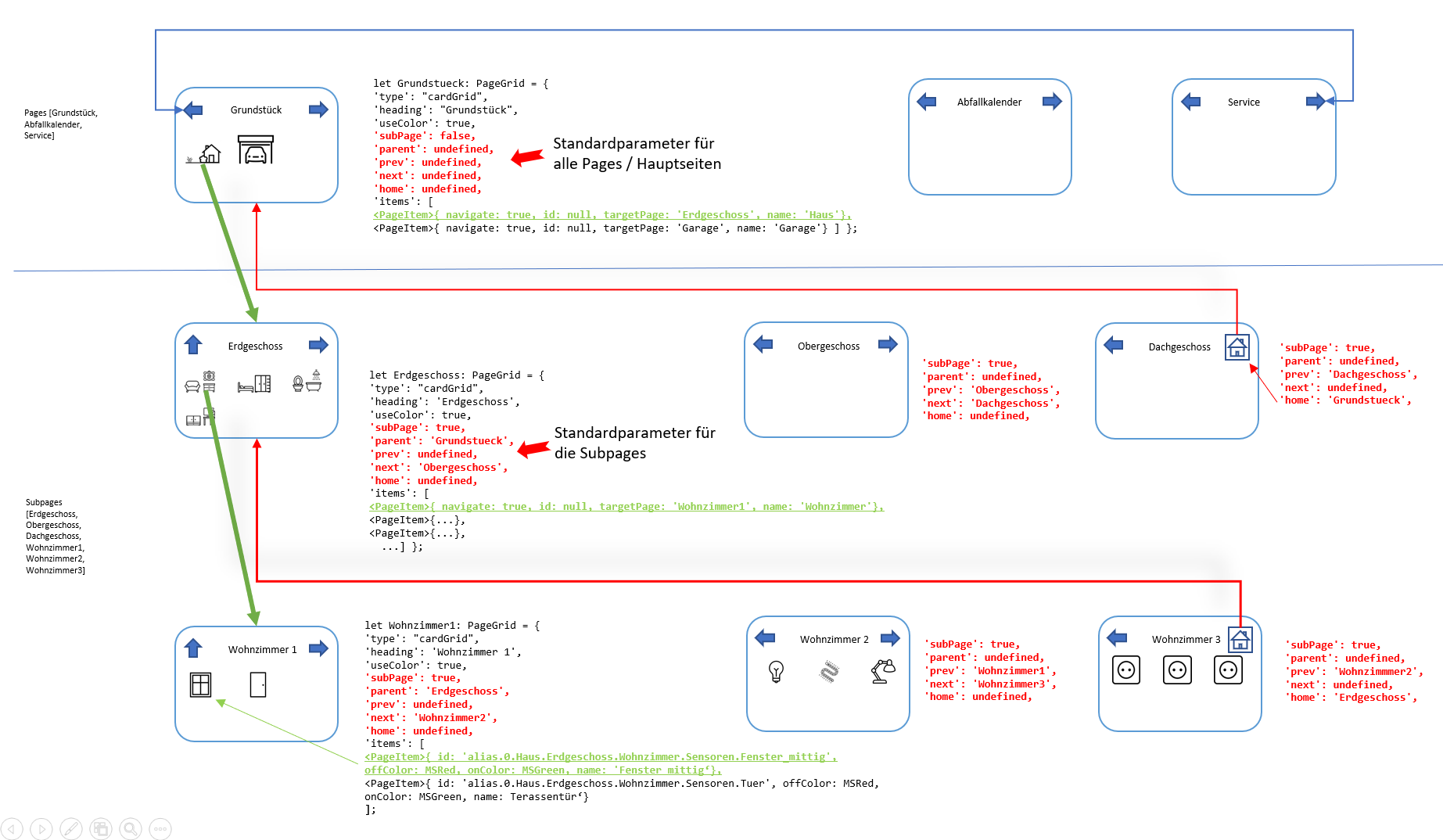
Das Navigations-Release 3.8.1
Es ist soweit... Es gibt ein Navigations Release in dem alle Navigationspunkte aus den github-Issues enthalten sind. Das Menü und Subpages bekommen dadurch eine unglaubliche Flexibilität.
Achtung Breaking Changes:
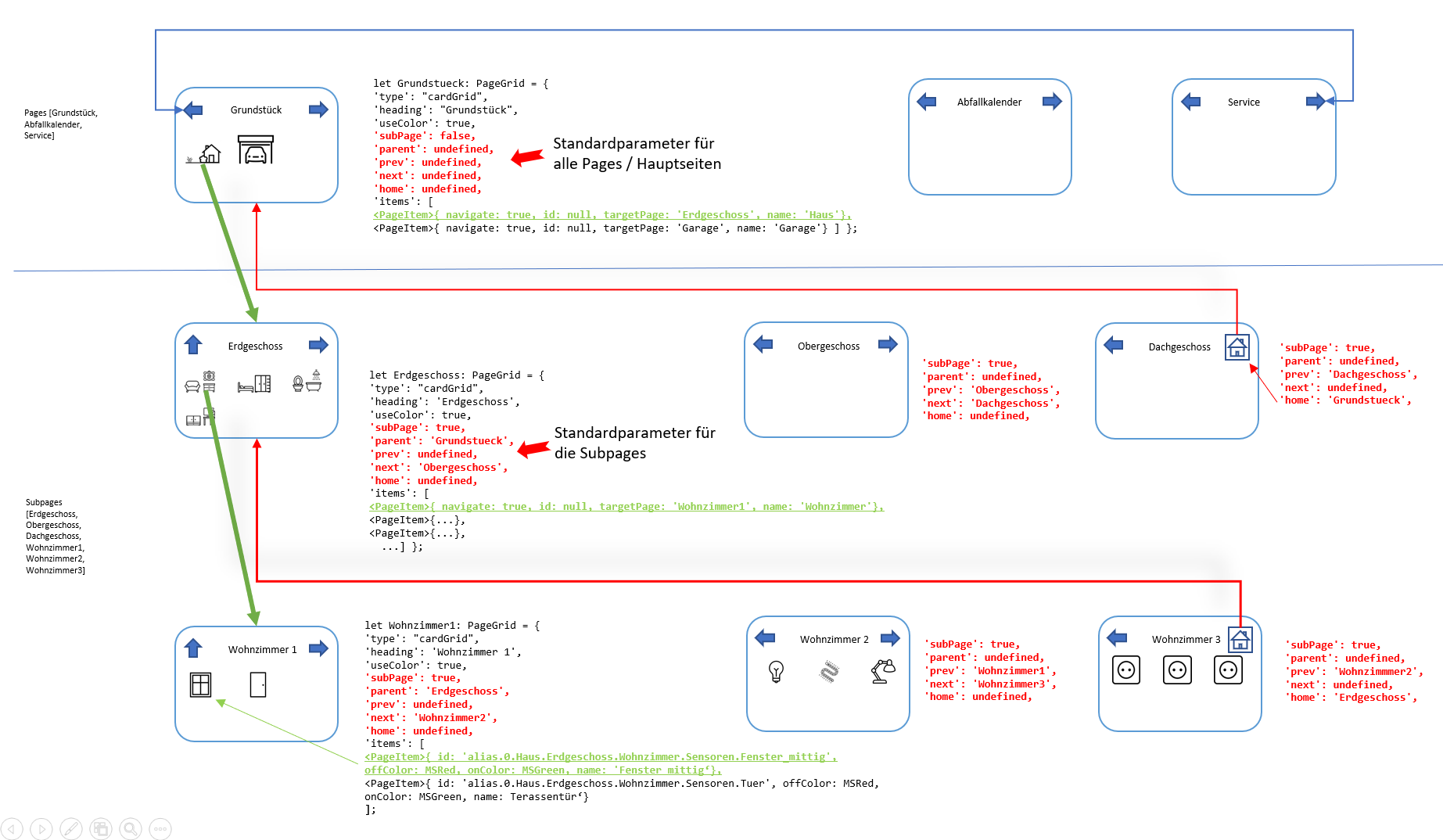
Um die Menüstruktur derart zu flexibilisieren, mussten in die Seitendeklaration weitere Parameter eingeführt werden. Es ist daher zwingend erforderlich, folgende Erweiterung je Seite vorzunehmen ( prev, next, home ) :let Test_Licht1: PageEntities = { 'type': 'cardEntities', 'heading': 'Color Aliase 1', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, //Neu - bitte in jede Seite einfügen 'next': undefined, //Neu - bitte in jede Seite einfügen 'home': undefined, //Neu - bitte in jede Seite einfügen 'items': [ <PageItem>{ ... } ] };ist aber in der Regel schnell hineinkopiert...
Was kann man mit der neuen Navigation anstellen? :
@TT-Tom hat eine ausführliche Anleitung geschrieben :+1: . Ihr findet Sie in der gestern noch erweiterten Wiki:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Navigation

Im oberen Teil des Skriptes sind zwei Konstanten enthalten.
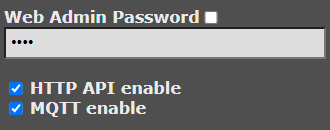
const tasmota_web_admin_user: string = 'admin'; // ändern, falls der User im Tasmota vor dem Kompilieren umbenannt wurde (Standard Tasmota: admin) const tasmota_web_admin_password: string = ''; // setzten, falls "Web Admin Password" in Tasmote vergebenBitte nicht vergessen, diese bei der Erweiterung zu berücksichtigen. Wer möchte, kann im Tasmota dann ein Kennwort für den Web Admin vergeben.

Darüber hinaus hat @egal den Volumio-Player implementiert :+1:
Dieser ist ebenfalls in der Wiki enthalten.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardmedia-v20-ab-release-v370** Ansonsten wie immer den unteren Teil komplett ersetzten. **
Um die neuen Funktionen nutzen zu können, muss ein:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.1.tftdurchgeführt werden.
Sollte der BerryDriver noch nicht auf Version 8 sein, dann vorher:
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1durchführen...
Noch ein Hinweis:
Ich bevorzuge in der Regel das Kopieren (mit umbenennen) von Skripten im JS Script-Editor, statt neue anzulegen. Der Editor zeigt dabei an, dass das ursprüngliche Skript deaktiviert ist). Hierbei ist mir aufgefallen, dass die Skripte als "Schatten-Skripte" weiterlaufen.
Falls ihr diese Methode ebenfalls benutzt, achtet darauf, dass ihr die JS-Instanz durchstartet. Dananch ist das alte Skript wieder aktiv. Jetzt könnt ihr es dauerhaft deaktivieren...Viel Spaß beim Ausprobieren der neuen Funktionen... :blush:
VG
ArmilarEDIT: auch @Kuckuckmann hat diverse Erweiterungen in der WIKI gemacht :+1:
https://github.com/joBr99/nspanel-lovelace-ui/wiki
Insbesondere unter FAQ & Anleitungen findet ihr viele nützliche und weiterführende Tipps:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen -

Das Navigations-Release 3.8.1
Es ist soweit... Es gibt ein Navigations Release in dem alle Navigationspunkte aus den github-Issues enthalten sind. Das Menü und Subpages bekommen dadurch eine unglaubliche Flexibilität.
Achtung Breaking Changes:
Um die Menüstruktur derart zu flexibilisieren, mussten in die Seitendeklaration weitere Parameter eingeführt werden. Es ist daher zwingend erforderlich, folgende Erweiterung je Seite vorzunehmen ( prev, next, home ) :let Test_Licht1: PageEntities = { 'type': 'cardEntities', 'heading': 'Color Aliase 1', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, //Neu - bitte in jede Seite einfügen 'next': undefined, //Neu - bitte in jede Seite einfügen 'home': undefined, //Neu - bitte in jede Seite einfügen 'items': [ <PageItem>{ ... } ] };ist aber in der Regel schnell hineinkopiert...
Was kann man mit der neuen Navigation anstellen? :
@TT-Tom hat eine ausführliche Anleitung geschrieben :+1: . Ihr findet Sie in der gestern noch erweiterten Wiki:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Navigation

Im oberen Teil des Skriptes sind zwei Konstanten enthalten.
const tasmota_web_admin_user: string = 'admin'; // ändern, falls der User im Tasmota vor dem Kompilieren umbenannt wurde (Standard Tasmota: admin) const tasmota_web_admin_password: string = ''; // setzten, falls "Web Admin Password" in Tasmote vergebenBitte nicht vergessen, diese bei der Erweiterung zu berücksichtigen. Wer möchte, kann im Tasmota dann ein Kennwort für den Web Admin vergeben.

Darüber hinaus hat @egal den Volumio-Player implementiert :+1:
Dieser ist ebenfalls in der Wiki enthalten.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardmedia-v20-ab-release-v370** Ansonsten wie immer den unteren Teil komplett ersetzten. **
Um die neuen Funktionen nutzen zu können, muss ein:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.1.tftdurchgeführt werden.
Sollte der BerryDriver noch nicht auf Version 8 sein, dann vorher:
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1durchführen...
Noch ein Hinweis:
Ich bevorzuge in der Regel das Kopieren (mit umbenennen) von Skripten im JS Script-Editor, statt neue anzulegen. Der Editor zeigt dabei an, dass das ursprüngliche Skript deaktiviert ist). Hierbei ist mir aufgefallen, dass die Skripte als "Schatten-Skripte" weiterlaufen.
Falls ihr diese Methode ebenfalls benutzt, achtet darauf, dass ihr die JS-Instanz durchstartet. Dananch ist das alte Skript wieder aktiv. Jetzt könnt ihr es dauerhaft deaktivieren...Viel Spaß beim Ausprobieren der neuen Funktionen... :blush:
VG
ArmilarEDIT: auch @Kuckuckmann hat diverse Erweiterungen in der WIKI gemacht :+1:
https://github.com/joBr99/nspanel-lovelace-ui/wiki
Insbesondere unter FAQ & Anleitungen findet ihr viele nützliche und weiterführende Tipps:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen@armilar
super, funktioniert soweit erstmal, vielen Dank;
folgende Zeile ist zuviel/doppelt (deshalb Fehler/nofunction bei Volumio):function GenerateDetailPage(type: string, optional: string, pageItem: PageItem): Payload[] { ... } else if (optional == 'tracklist') { actualState = ''; /* Volumio: works for files */ if (vAdapter == 'volumio') { actualState = getState(pageItem.id + '.TITLE').val; } else { actualState = getState(pageItem.adapterPlayerInstance + 'player.trackName').val; } - actualState = getState(pageItem.adapterPlayerInstance + 'player.trackName').val; ... }Habe mal mit diversen Sourcen (webradio, µPNP, airplay, NAS usw) gespielt,
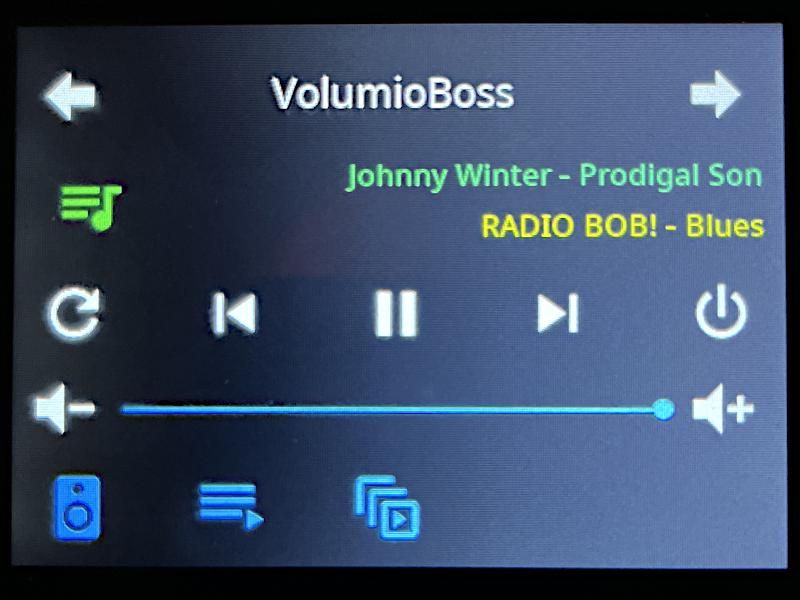
falls es leere/keine Info zu Titel und/oder Artist (hier z.B. Linux-RAOP) gibt, ein bissi optimiert:function GenerateMediaPage(page: PageMedia): Payload[] { ... //Volumio if (v2Adapter == 'volumio') { + if (author == undefined) author = "---"; + if (title == '' && name == '') { title = "- no Info -"; name = "µPNP|airplay"; } if (name != undefined) { author = author + " [" + name + "]"; } name = getState(vInstance + 'info.name').val; /* page.heading; getState(id + '.TRACK').val; */ } ... }Bei der µPNP-Steuerung (hier mConnectLite/HD) funktionieren sogar die FF/FW-Buttons in der Remote-Playlist,
das spart wirklich die Fernbedienung, sehr cool; bei airplay natürlich nicht, da funkt nur der Stop-Button.'pageItem.globalTracklist' ist neu, jeder Mediaplayer bekommt seine eigene Trackliste ?
-
@armilar
super, funktioniert soweit erstmal, vielen Dank;
folgende Zeile ist zuviel/doppelt (deshalb Fehler/nofunction bei Volumio):function GenerateDetailPage(type: string, optional: string, pageItem: PageItem): Payload[] { ... } else if (optional == 'tracklist') { actualState = ''; /* Volumio: works for files */ if (vAdapter == 'volumio') { actualState = getState(pageItem.id + '.TITLE').val; } else { actualState = getState(pageItem.adapterPlayerInstance + 'player.trackName').val; } - actualState = getState(pageItem.adapterPlayerInstance + 'player.trackName').val; ... }Habe mal mit diversen Sourcen (webradio, µPNP, airplay, NAS usw) gespielt,
falls es leere/keine Info zu Titel und/oder Artist (hier z.B. Linux-RAOP) gibt, ein bissi optimiert:function GenerateMediaPage(page: PageMedia): Payload[] { ... //Volumio if (v2Adapter == 'volumio') { + if (author == undefined) author = "---"; + if (title == '' && name == '') { title = "- no Info -"; name = "µPNP|airplay"; } if (name != undefined) { author = author + " [" + name + "]"; } name = getState(vInstance + 'info.name').val; /* page.heading; getState(id + '.TRACK').val; */ } ... }Bei der µPNP-Steuerung (hier mConnectLite/HD) funktionieren sogar die FF/FW-Buttons in der Remote-Playlist,
das spart wirklich die Fernbedienung, sehr cool; bei airplay natürlich nicht, da funkt nur der Stop-Button.'pageItem.globalTracklist' ist neu, jeder Mediaplayer bekommt seine eigene Trackliste ?
@egal sagte in SONOFF NSPanel mit Lovelace UI:
actualState = getState(pageItem.adapterPlayerInstance + 'player.trackName').val;
Ist mir gar nicht aufgefallen.
Du kannst den globalTracklist für Volumio benutzen. Bei den anderen macht es aktuell ja keinen Sinn.
Ich setze die Änderung schonamal in die DEV. Wie ich dich mittlerweile kenne, kommt da noch etwas hinterher ;-)
EDIT: drin...
-
Hallo, ich weiß, ein bisschen off topic, aber vielleicht kann mir jmd. trotzdem kurz helfen. Mein NSPanel liegt konfiguriert am Schreibtisch und jetzt wollte ich es einbauen. Nun muss ich für das Panel erst noch eine UP-Dose in die Wand setzen, aber in keine meiner Dosen hier passt das Panel :-( . Die Hohlwanddose würde passen, aber die darf ich ja nicht einputzen. Hat jmd. hier Empfehlungen für eine einzelne UP-Dose, in die das Panel passt? Herumschneiden an der Dose würde ich ungern. F-Tronic (winddicht), Kaiser und Budvill habe ich schon probiert - passt keine vom Umfang her. Danke schon einmal für Tipps :-)
-
Hallo, ich weiß, ein bisschen off topic, aber vielleicht kann mir jmd. trotzdem kurz helfen. Mein NSPanel liegt konfiguriert am Schreibtisch und jetzt wollte ich es einbauen. Nun muss ich für das Panel erst noch eine UP-Dose in die Wand setzen, aber in keine meiner Dosen hier passt das Panel :-( . Die Hohlwanddose würde passen, aber die darf ich ja nicht einputzen. Hat jmd. hier Empfehlungen für eine einzelne UP-Dose, in die das Panel passt? Herumschneiden an der Dose würde ich ungern. F-Tronic (winddicht), Kaiser und Budvill habe ich schon probiert - passt keine vom Umfang her. Danke schon einmal für Tipps :-)
@wavemaster01
Hi,kennt Du jemanden der 3D Drucke machen kann? Es gibt Adapterplatten bei z.B. Thingiverse, die man auf die Dose schrauben kann und dann das Panel darauf montiert. Ich nutze auch so eine Lösung, allerdings ist die noch erweitert um zusätzliche Komponenten.
Schau mal das Bsp. hier: https://www.thingiverse.com/thing:5256325LG
-
@egal sagte in SONOFF NSPanel mit Lovelace UI:
actualState = getState(pageItem.adapterPlayerInstance + 'player.trackName').val;
Ist mir gar nicht aufgefallen.
Du kannst den globalTracklist für Volumio benutzen. Bei den anderen macht es aktuell ja keinen Sinn.
Ich setze die Änderung schonamal in die DEV. Wie ich dich mittlerweile kenne, kommt da noch etwas hinterher ;-)
EDIT: drin...
@armilar
ok, seperate Tracklist für jeden Volumio-Player:function GenerateMediaPage(page: PageMedia): Payload[] { ... //InSel Playlist let trackListString: string = '~~~~~~' let trackListIconCol = rgb_dec565(HMIOff); + if (v2Adapter == 'volumio') globalTracklist = page.items[0].globalTracklist; /* Volumio: local queues */ if (globalTracklist!= null && globalTracklist.length != 0) { ... } function HandleButtonEvent(words): void { ... switch (deviceAdapterPL) { case 'spotify-premium': let strDevicePI = pageItemPL.playList[words[4]] console.log(strDevicePI) let playlistListString = (getState(adapterInstancePL + 'playlists.playlistListString').val).split(';'); let playlistListIds = (getState(adapterInstancePL + 'playlists.playlistListIds').val).split(';'); let playlistIndex = playlistListString.indexOf(strDevicePI); setState(adapterInstancePL + 'playlists.playlistList', playlistListIds[playlistIndex]); setTimeout(async function () { globalTracklist = (function () { try {return JSON.parse(getState(adapterInstancePL + 'player.playlist.trackListArray').val);} catch(e) {return {};}})(); }, 2000); break; case 'alexa2': let tempListItem = pageItemPL.playList[words[4]].split('.'); setState(adapterInstancePL + 'Echo-Devices.' + pageItemPL.mediaDevice + '.Music-Provider.' + tempListItem[0], tempListItem[1]); break; case 'volumio': let strDevicePL = pageItemPL.playList[words[4]]; request({ url:`${getState(adapterInstancePL+'info.host').val}/api/commands/?cmd=playplaylist&name=${strDevicePL}`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result)=>{}); /* nothing todo @ error */ setTimeout(async function () { request({ url: `${getState(adapterInstancePL+'info.host').val}/api/getQueue`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result) => { try { const QUEUELIST = JSON.parse(result); -/+ pageItemPL.globalTracklist = QUEUELIST.queue; if (Debug) { for (let i_index in QUEUELIST.queue) console.log(QUEUELIST.queue[i_index]); } ... } function GenerateDetailPage(type: string, optional: string, pageItem: PageItem): Payload[] { ... } else if (optional == 'tracklist') { actualState = ''; /* Volumio: works for files */ if (vAdapter == 'volumio') { actualState = getState(pageItem.id + '.TITLE').val; + globalTracklist = pageItem.globalTracklist; } else { ... }Ansonsten steht noch ein bissi was an zum umsetzen:

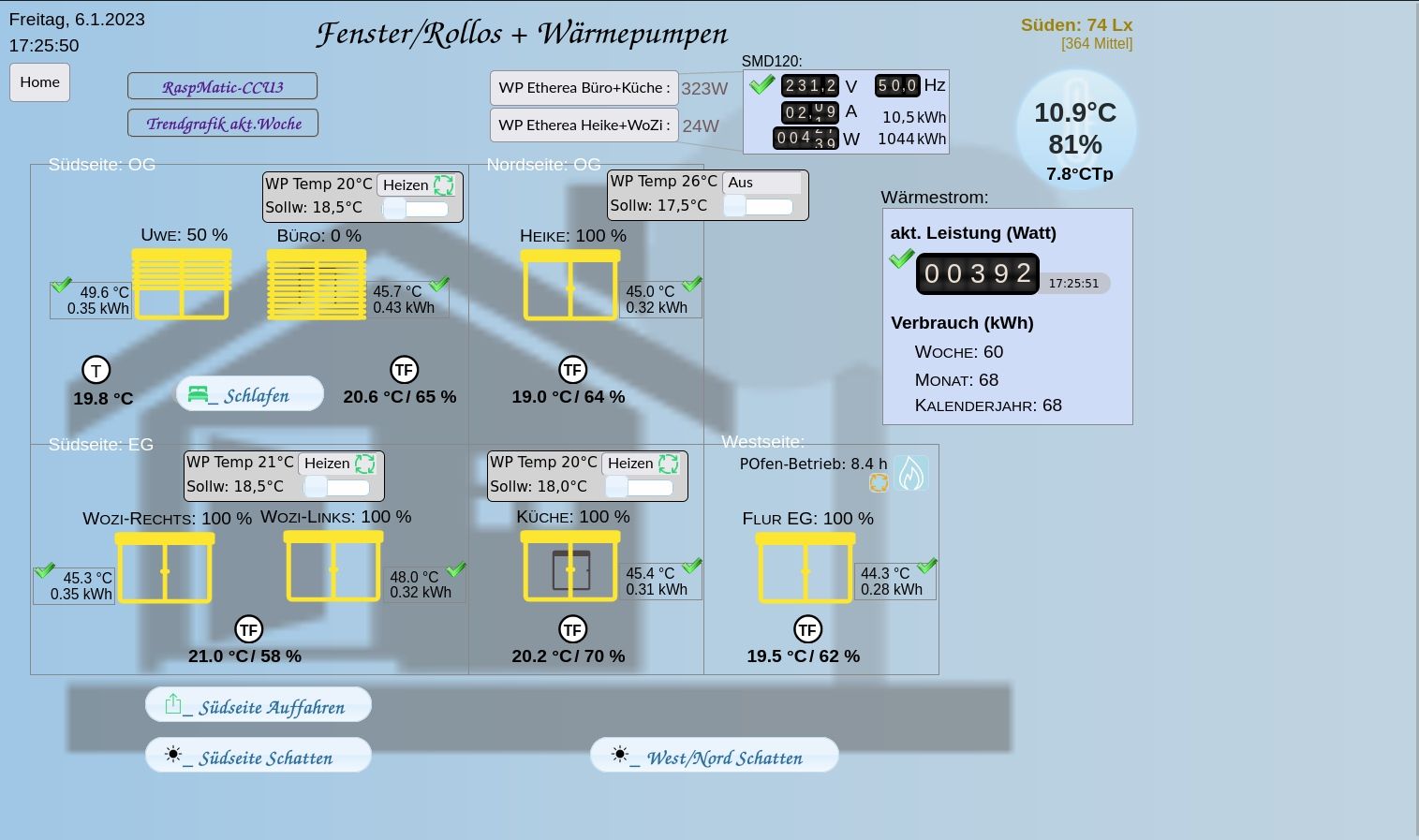
die Wärmpeumpen/Klimas funken soweit schonmal, den ECO-Zustand gibt es hier nicht, aber so gehts:

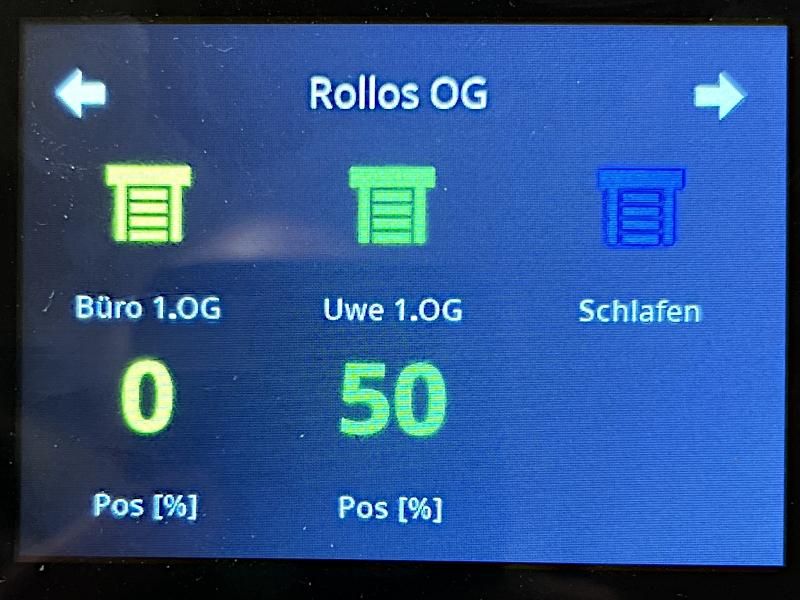
Für die Rollos muß ich mal gucken, das aus 2 Icons 1 wird, also <Navi> auf <Subpage Shutter> mit akt.Stellungszeige (+Farbe) ...

Und über die jetzt mögliche Strukutierung/Hierachien muß ich ersrmal schlafen ähm nachdenken :smiley:
--
P.S.:
@egal said in SONOFF NSPanel mit Lovelace UI:.. und mehrer Adapter beeinflussen sich bei den Events: Titel/Artistwechsel gehen an alle Instanzen ?!?
Das hat sich geklärt, der 2. Adapter hatte zuerst denselben TCP-Port, das mosert er zwar an, aber die URL-Notification auf dem Volumio war schon eingetragen, Volumio-Neustart, erledigt ;-)
-
Hallo, ich weiß, ein bisschen off topic, aber vielleicht kann mir jmd. trotzdem kurz helfen. Mein NSPanel liegt konfiguriert am Schreibtisch und jetzt wollte ich es einbauen. Nun muss ich für das Panel erst noch eine UP-Dose in die Wand setzen, aber in keine meiner Dosen hier passt das Panel :-( . Die Hohlwanddose würde passen, aber die darf ich ja nicht einputzen. Hat jmd. hier Empfehlungen für eine einzelne UP-Dose, in die das Panel passt? Herumschneiden an der Dose würde ich ungern. F-Tronic (winddicht), Kaiser und Budvill habe ich schon probiert - passt keine vom Umfang her. Danke schon einmal für Tipps :-)
Ansonsten hilft tatsächlich nur Hohlraumdose einputzen oder die Ecken auf der Rückseite etwas wegschleifen.
Die 2. Version des normalen NSPanels passt in unsere EU-Dosen.
Edit: oder das Gehäuse zum Einbau als Standversion:

-
@armilar
ok, seperate Tracklist für jeden Volumio-Player:function GenerateMediaPage(page: PageMedia): Payload[] { ... //InSel Playlist let trackListString: string = '~~~~~~' let trackListIconCol = rgb_dec565(HMIOff); + if (v2Adapter == 'volumio') globalTracklist = page.items[0].globalTracklist; /* Volumio: local queues */ if (globalTracklist!= null && globalTracklist.length != 0) { ... } function HandleButtonEvent(words): void { ... switch (deviceAdapterPL) { case 'spotify-premium': let strDevicePI = pageItemPL.playList[words[4]] console.log(strDevicePI) let playlistListString = (getState(adapterInstancePL + 'playlists.playlistListString').val).split(';'); let playlistListIds = (getState(adapterInstancePL + 'playlists.playlistListIds').val).split(';'); let playlistIndex = playlistListString.indexOf(strDevicePI); setState(adapterInstancePL + 'playlists.playlistList', playlistListIds[playlistIndex]); setTimeout(async function () { globalTracklist = (function () { try {return JSON.parse(getState(adapterInstancePL + 'player.playlist.trackListArray').val);} catch(e) {return {};}})(); }, 2000); break; case 'alexa2': let tempListItem = pageItemPL.playList[words[4]].split('.'); setState(adapterInstancePL + 'Echo-Devices.' + pageItemPL.mediaDevice + '.Music-Provider.' + tempListItem[0], tempListItem[1]); break; case 'volumio': let strDevicePL = pageItemPL.playList[words[4]]; request({ url:`${getState(adapterInstancePL+'info.host').val}/api/commands/?cmd=playplaylist&name=${strDevicePL}`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result)=>{}); /* nothing todo @ error */ setTimeout(async function () { request({ url: `${getState(adapterInstancePL+'info.host').val}/api/getQueue`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result) => { try { const QUEUELIST = JSON.parse(result); -/+ pageItemPL.globalTracklist = QUEUELIST.queue; if (Debug) { for (let i_index in QUEUELIST.queue) console.log(QUEUELIST.queue[i_index]); } ... } function GenerateDetailPage(type: string, optional: string, pageItem: PageItem): Payload[] { ... } else if (optional == 'tracklist') { actualState = ''; /* Volumio: works for files */ if (vAdapter == 'volumio') { actualState = getState(pageItem.id + '.TITLE').val; + globalTracklist = pageItem.globalTracklist; } else { ... }Ansonsten steht noch ein bissi was an zum umsetzen:

die Wärmpeumpen/Klimas funken soweit schonmal, den ECO-Zustand gibt es hier nicht, aber so gehts:

Für die Rollos muß ich mal gucken, das aus 2 Icons 1 wird, also <Navi> auf <Subpage Shutter> mit akt.Stellungszeige (+Farbe) ...

Und über die jetzt mögliche Strukutierung/Hierachien muß ich ersrmal schlafen ähm nachdenken :smiley:
--
P.S.:
@egal said in SONOFF NSPanel mit Lovelace UI:.. und mehrer Adapter beeinflussen sich bei den Events: Titel/Artistwechsel gehen an alle Instanzen ?!?
Das hat sich geklärt, der 2. Adapter hatte zuerst denselben TCP-Port, das mosert er zwar an, aber die URL-Notification auf dem Volumio war schon eingetragen, Volumio-Neustart, erledigt ;-)
@egal sagte in SONOFF NSPanel mit Lovelace UI:
Und über die jetzt mögliche Strukutierung/Hierachien muß ich ersrmal schlafen ähm nachdenken
Ich habe jetzt schon über 250 Sensoren und Aktoren eingebunden und dann kommt noch etwas dazu. Kleiner Tipp, möglichst von vorn herein so gestalten, dass es leicht erweiterbar ist. Es sind nicht alle Seiten randvoll, sondern zweckgebunden gefüllt.
Das ganze setze ich direkt aus der Hierarchie auf, dass ich das gesamte Grundstück von einer einzigen MainPage aus steuern kann.
pages: [ Diverse Seiten zum Raum... Level_0_Grundstueck, Service //Auto-Alias Service Page ], subPages: [ Subpages zu diversen Seiten... NSPanel_Infos, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Firmware_Info, //Auto-Alias Service Page Level_1_Haus, Level_2_Erdgeschoss_1, Level_3_Wohnzimmer, Level_4_Wohnzimmer_Licht_1, Level_4_Wohnzimmer_Licht_2, Level_4_Wohnzimmer_Sensoren_1, Level_4_Wohnzimmer_Aktoren, Level_4_Wohnzimmer_Thermostat, Level_3_Esszimmer, Level_4_Esszimmer_Licht_1, Level_4_Esszimmer_Licht_2, Level_4_Esszimmer_Sensoren_1, Level_4_Esszimmer_Aktoren, Level_4_Esszimmer_Thermostat, Level_3_Buero, Level_4_Buero_Licht, Level_4_Buero_Sensoren_1, Level_4_Buero_Sensoren_2, Level_4_Buero_Aktoren, Level_4_Buero_Thermostat, Level_3_Kueche, Level_4_Kueche_Licht, ... ... Level_3_Bad, ... Level_2_Erdgeschoss_2, Level_3_Kaminzimmer, ... Level_3_GaesteWC, ... Level_3_Hauswirtschaftsraum, ... Level_3_FlurVorne, ... Level_3_FlurHinten, ... Level_1_Gartenhaus, Level_2_GH_Licht, Level_3_GH_Lampen_1, Level_3_GH_Lampen_2, Level_3_GH_Lampen_3, Level_3_GH_Lampen_4, Level_3_GH_LED_Stripes, Level_3_GH_WLED, Level_3_GH_Aussenlampen, Level_2_GH_Sensoren_1, Level_2_GH_Sensoren_2, Level_2_GH_Aktoren_1, Level_2_GH_Aktoren_2, Level_2_GH_Heizkoerper, Level_1_Aussen, ... ... Level_1_Garage ... ],Die Struktur ist dann auf jedem Panel vorhanden. Egal wo du bist, du bekommst deine Infos und kannst auch Aktoren schalten. Ich finde mehr Flexibilität geht fast nicht...
Poste doch nochmal die Volumino Beispiel Seiten für die Wiki. Dürften ja jetzt etwas anders aussehen mit den Tracklists.
-
@egal sagte in SONOFF NSPanel mit Lovelace UI:
Und über die jetzt mögliche Strukutierung/Hierachien muß ich ersrmal schlafen ähm nachdenken
Ich habe jetzt schon über 250 Sensoren und Aktoren eingebunden und dann kommt noch etwas dazu. Kleiner Tipp, möglichst von vorn herein so gestalten, dass es leicht erweiterbar ist. Es sind nicht alle Seiten randvoll, sondern zweckgebunden gefüllt.
Das ganze setze ich direkt aus der Hierarchie auf, dass ich das gesamte Grundstück von einer einzigen MainPage aus steuern kann.
pages: [ Diverse Seiten zum Raum... Level_0_Grundstueck, Service //Auto-Alias Service Page ], subPages: [ Subpages zu diversen Seiten... NSPanel_Infos, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Firmware_Info, //Auto-Alias Service Page Level_1_Haus, Level_2_Erdgeschoss_1, Level_3_Wohnzimmer, Level_4_Wohnzimmer_Licht_1, Level_4_Wohnzimmer_Licht_2, Level_4_Wohnzimmer_Sensoren_1, Level_4_Wohnzimmer_Aktoren, Level_4_Wohnzimmer_Thermostat, Level_3_Esszimmer, Level_4_Esszimmer_Licht_1, Level_4_Esszimmer_Licht_2, Level_4_Esszimmer_Sensoren_1, Level_4_Esszimmer_Aktoren, Level_4_Esszimmer_Thermostat, Level_3_Buero, Level_4_Buero_Licht, Level_4_Buero_Sensoren_1, Level_4_Buero_Sensoren_2, Level_4_Buero_Aktoren, Level_4_Buero_Thermostat, Level_3_Kueche, Level_4_Kueche_Licht, ... ... Level_3_Bad, ... Level_2_Erdgeschoss_2, Level_3_Kaminzimmer, ... Level_3_GaesteWC, ... Level_3_Hauswirtschaftsraum, ... Level_3_FlurVorne, ... Level_3_FlurHinten, ... Level_1_Gartenhaus, Level_2_GH_Licht, Level_3_GH_Lampen_1, Level_3_GH_Lampen_2, Level_3_GH_Lampen_3, Level_3_GH_Lampen_4, Level_3_GH_LED_Stripes, Level_3_GH_WLED, Level_3_GH_Aussenlampen, Level_2_GH_Sensoren_1, Level_2_GH_Sensoren_2, Level_2_GH_Aktoren_1, Level_2_GH_Aktoren_2, Level_2_GH_Heizkoerper, Level_1_Aussen, ... ... Level_1_Garage ... ],Die Struktur ist dann auf jedem Panel vorhanden. Egal wo du bist, du bekommst deine Infos und kannst auch Aktoren schalten. Ich finde mehr Flexibilität geht fast nicht...
Poste doch nochmal die Volumino Beispiel Seiten für die Wiki. Dürften ja jetzt etwas anders aussehen mit den Tracklists.
@armilar said in SONOFF NSPanel mit Lovelace UI:
Poste doch nochmal die Volumino Beispiel Seiten für die Wiki. Dürften ja jetzt etwas anders aussehen mit den Tracklists.
das ist ja das gute, eben nicht, da komplett dynamisch nach Playlistwahl:
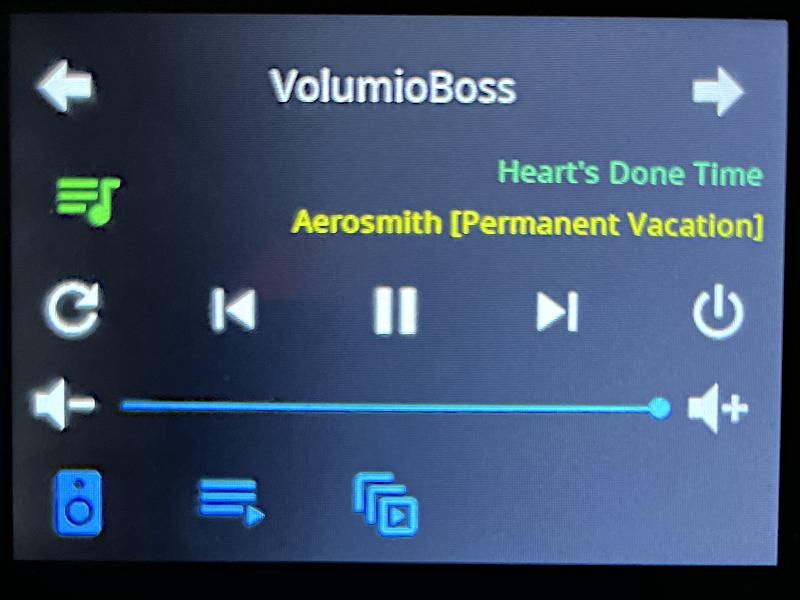
let VolumioBoss: PageMedia = { 'type': 'cardMedia', 'heading': 'Volumio-Büro', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Volumio-Boss', adapterPlayerInstance: 'volumio.0.', speakerList: [], /* this must, no function */ playList: [], /* empty for dynamic reading */ colorMediaIcon: colorSpotify, colorMediaTitle: colorSpotify, colorMediaArtist: Yellow, autoCreateALias : true }] }; let VolumioMobil: PageMedia = { 'type': 'cardMedia', 'heading': 'Volumio-Mobil', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Volumio-Mobil', adapterPlayerInstance: 'volumio.1.', speakerList: [], /* this must, no function */ playList: [], /* empty for dynamic reading */ colorMediaIcon: Yellow, colorMediaTitle: Yellow, colorMediaArtist: Gray, autoCreateALias : true }] }; -
@armilar said in SONOFF NSPanel mit Lovelace UI:
Poste doch nochmal die Volumino Beispiel Seiten für die Wiki. Dürften ja jetzt etwas anders aussehen mit den Tracklists.
das ist ja das gute, eben nicht, da komplett dynamisch nach Playlistwahl:
let VolumioBoss: PageMedia = { 'type': 'cardMedia', 'heading': 'Volumio-Büro', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Volumio-Boss', adapterPlayerInstance: 'volumio.0.', speakerList: [], /* this must, no function */ playList: [], /* empty for dynamic reading */ colorMediaIcon: colorSpotify, colorMediaTitle: colorSpotify, colorMediaArtist: Yellow, autoCreateALias : true }] }; let VolumioMobil: PageMedia = { 'type': 'cardMedia', 'heading': 'Volumio-Mobil', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Volumio-Mobil', adapterPlayerInstance: 'volumio.1.', speakerList: [], /* this must, no function */ playList: [], /* empty for dynamic reading */ colorMediaIcon: Yellow, colorMediaTitle: Yellow, colorMediaArtist: Gray, autoCreateALias : true }] };Okay, dann passt es ja schon. Perfekt...
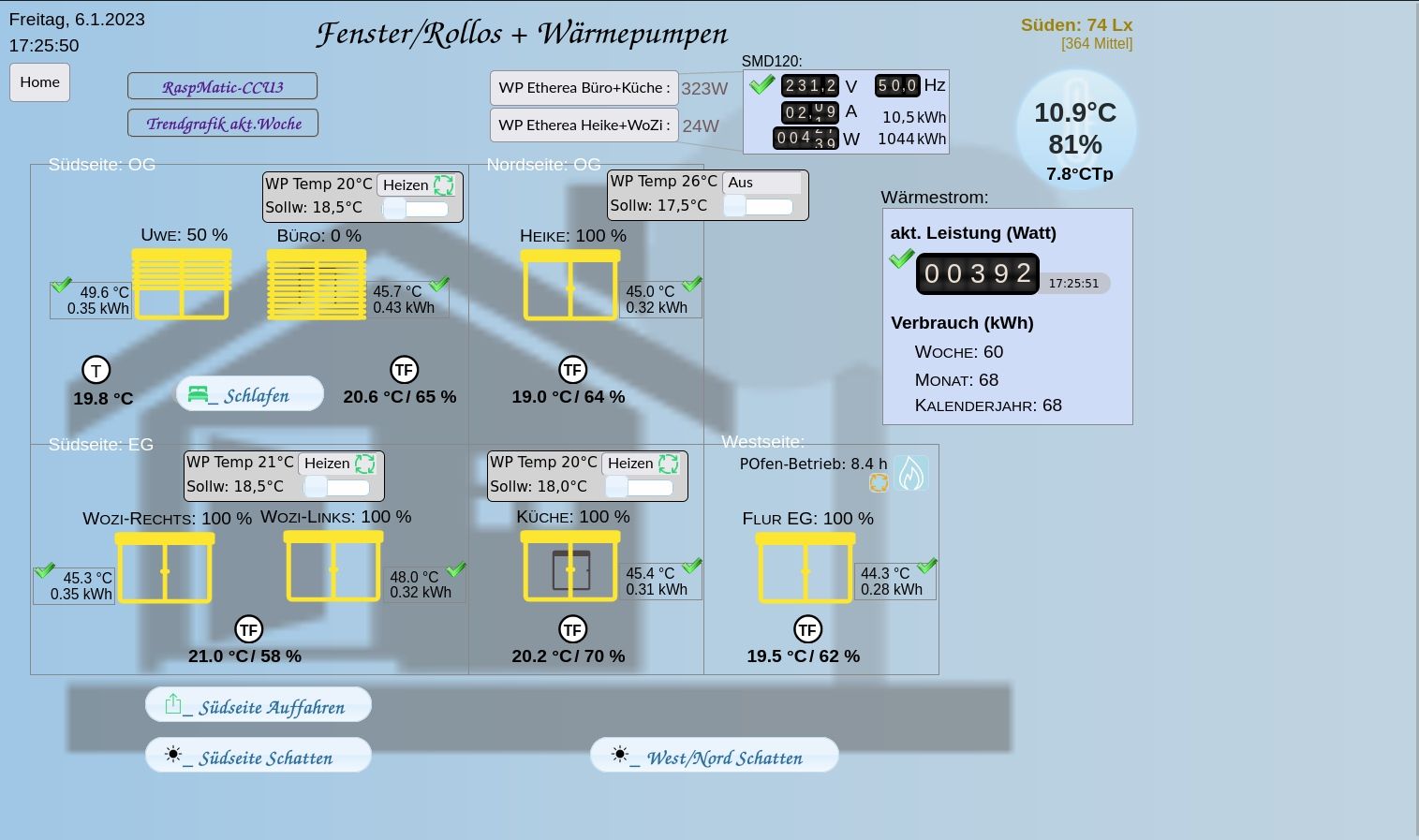
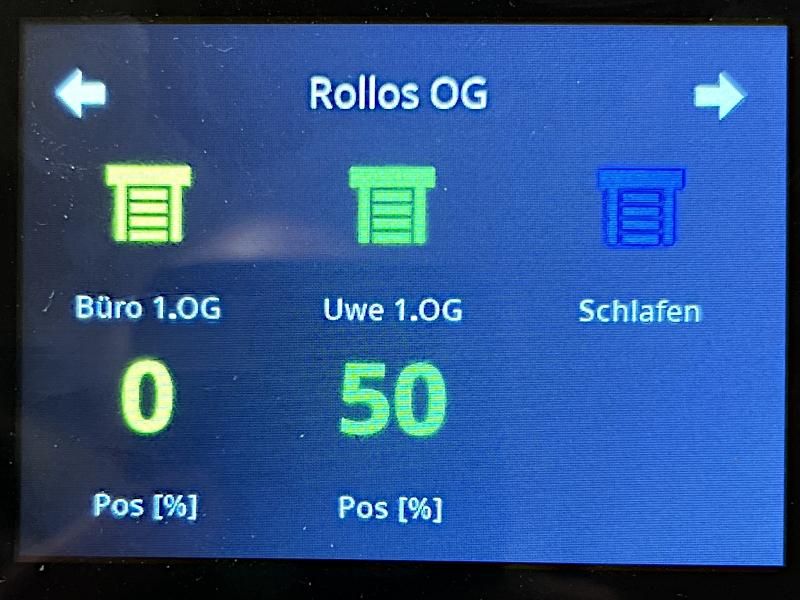
Habe noch mal kurz einen Ausschnitt aus dem beschriebenen Menü im Emulator mitgeschnitten:

Edit: im späteren Verlauf bekommt noch jeder Menü-Item einen Indikator (auf allen Ebenen)
Einen "Lichtschalter" der das komplette Smart Home steuern kann, habe ich in der Art sonst noch nicht gesehen ;-)
-
Okay, dann passt es ja schon. Perfekt...
Habe noch mal kurz einen Ausschnitt aus dem beschriebenen Menü im Emulator mitgeschnitten:

Edit: im späteren Verlauf bekommt noch jeder Menü-Item einen Indikator (auf allen Ebenen)
Einen "Lichtschalter" der das komplette Smart Home steuern kann, habe ich in der Art sonst noch nicht gesehen ;-)
-
Hallo, ich weiß, ein bisschen off topic, aber vielleicht kann mir jmd. trotzdem kurz helfen. Mein NSPanel liegt konfiguriert am Schreibtisch und jetzt wollte ich es einbauen. Nun muss ich für das Panel erst noch eine UP-Dose in die Wand setzen, aber in keine meiner Dosen hier passt das Panel :-( . Die Hohlwanddose würde passen, aber die darf ich ja nicht einputzen. Hat jmd. hier Empfehlungen für eine einzelne UP-Dose, in die das Panel passt? Herumschneiden an der Dose würde ich ungern. F-Tronic (winddicht), Kaiser und Budvill habe ich schon probiert - passt keine vom Umfang her. Danke schon einmal für Tipps :-)
@wavemaster01 said in SONOFF NSPanel mit Lovelace UI:
Frag mal beim Itead/Sonoff Support, eventuell schicken sie dir die neue revison von dem Power Modul, das passt in die Dosen.
-
@wavemaster01 said in SONOFF NSPanel mit Lovelace UI:
Frag mal beim Itead/Sonoff Support, eventuell schicken sie dir die neue revison von dem Power Modul, das passt in die Dosen.
@jobr99 said in SONOFF NSPanel mit Lovelace UI:
Itead/Sonoff Support
Hallo, vielen Dank, das ist eine gute Idee - werde ich einmal versuchen! :+1:
-
@wavemaster01
Hi,kennt Du jemanden der 3D Drucke machen kann? Es gibt Adapterplatten bei z.B. Thingiverse, die man auf die Dose schrauben kann und dann das Panel darauf montiert. Ich nutze auch so eine Lösung, allerdings ist die noch erweitert um zusätzliche Komponenten.
Schau mal das Bsp. hier: https://www.thingiverse.com/thing:5256325LG
@kuckuckmann Hallo, vielen Dank für deine Antwort. Wie unten beschrieben, werde ich einmal versuchen ein schmaleres Netzteil zu bekommen. Zugleich hat mir dein Link aber auch sehr geholfen. Im letzten Bild war eine Abbildung einer Dose, die passt. Mit Google Lens habe ich auch schon zwei Hersteller solcher (Tschechien und Österricht) ausgemacht. Der Bezug der Dosen gestaltet sich aber in D schwierig bzw. wird da eine Dose mit Versand so teuer, dass fast der Bezug der V2 lohnt ;-) . Einen Rahmen möchte ich eher nicht, da das Panel direkt neben dem Eingang hängt und ich befürchte dass man da schnell mal "hängen bleibt".














