NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo, ich weiß, ein bisschen off topic, aber vielleicht kann mir jmd. trotzdem kurz helfen. Mein NSPanel liegt konfiguriert am Schreibtisch und jetzt wollte ich es einbauen. Nun muss ich für das Panel erst noch eine UP-Dose in die Wand setzen, aber in keine meiner Dosen hier passt das Panel :-( . Die Hohlwanddose würde passen, aber die darf ich ja nicht einputzen. Hat jmd. hier Empfehlungen für eine einzelne UP-Dose, in die das Panel passt? Herumschneiden an der Dose würde ich ungern. F-Tronic (winddicht), Kaiser und Budvill habe ich schon probiert - passt keine vom Umfang her. Danke schon einmal für Tipps :-)
-
Hallo, ich weiß, ein bisschen off topic, aber vielleicht kann mir jmd. trotzdem kurz helfen. Mein NSPanel liegt konfiguriert am Schreibtisch und jetzt wollte ich es einbauen. Nun muss ich für das Panel erst noch eine UP-Dose in die Wand setzen, aber in keine meiner Dosen hier passt das Panel :-( . Die Hohlwanddose würde passen, aber die darf ich ja nicht einputzen. Hat jmd. hier Empfehlungen für eine einzelne UP-Dose, in die das Panel passt? Herumschneiden an der Dose würde ich ungern. F-Tronic (winddicht), Kaiser und Budvill habe ich schon probiert - passt keine vom Umfang her. Danke schon einmal für Tipps :-)
@wavemaster01
Hi,kennt Du jemanden der 3D Drucke machen kann? Es gibt Adapterplatten bei z.B. Thingiverse, die man auf die Dose schrauben kann und dann das Panel darauf montiert. Ich nutze auch so eine Lösung, allerdings ist die noch erweitert um zusätzliche Komponenten.
Schau mal das Bsp. hier: https://www.thingiverse.com/thing:5256325LG
-
@egal sagte in SONOFF NSPanel mit Lovelace UI:
actualState = getState(pageItem.adapterPlayerInstance + 'player.trackName').val;
Ist mir gar nicht aufgefallen.
Du kannst den globalTracklist für Volumio benutzen. Bei den anderen macht es aktuell ja keinen Sinn.
Ich setze die Änderung schonamal in die DEV. Wie ich dich mittlerweile kenne, kommt da noch etwas hinterher ;-)
EDIT: drin...
@armilar
ok, seperate Tracklist für jeden Volumio-Player:function GenerateMediaPage(page: PageMedia): Payload[] { ... //InSel Playlist let trackListString: string = '~~~~~~' let trackListIconCol = rgb_dec565(HMIOff); + if (v2Adapter == 'volumio') globalTracklist = page.items[0].globalTracklist; /* Volumio: local queues */ if (globalTracklist!= null && globalTracklist.length != 0) { ... } function HandleButtonEvent(words): void { ... switch (deviceAdapterPL) { case 'spotify-premium': let strDevicePI = pageItemPL.playList[words[4]] console.log(strDevicePI) let playlistListString = (getState(adapterInstancePL + 'playlists.playlistListString').val).split(';'); let playlistListIds = (getState(adapterInstancePL + 'playlists.playlistListIds').val).split(';'); let playlistIndex = playlistListString.indexOf(strDevicePI); setState(adapterInstancePL + 'playlists.playlistList', playlistListIds[playlistIndex]); setTimeout(async function () { globalTracklist = (function () { try {return JSON.parse(getState(adapterInstancePL + 'player.playlist.trackListArray').val);} catch(e) {return {};}})(); }, 2000); break; case 'alexa2': let tempListItem = pageItemPL.playList[words[4]].split('.'); setState(adapterInstancePL + 'Echo-Devices.' + pageItemPL.mediaDevice + '.Music-Provider.' + tempListItem[0], tempListItem[1]); break; case 'volumio': let strDevicePL = pageItemPL.playList[words[4]]; request({ url:`${getState(adapterInstancePL+'info.host').val}/api/commands/?cmd=playplaylist&name=${strDevicePL}`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result)=>{}); /* nothing todo @ error */ setTimeout(async function () { request({ url: `${getState(adapterInstancePL+'info.host').val}/api/getQueue`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result) => { try { const QUEUELIST = JSON.parse(result); -/+ pageItemPL.globalTracklist = QUEUELIST.queue; if (Debug) { for (let i_index in QUEUELIST.queue) console.log(QUEUELIST.queue[i_index]); } ... } function GenerateDetailPage(type: string, optional: string, pageItem: PageItem): Payload[] { ... } else if (optional == 'tracklist') { actualState = ''; /* Volumio: works for files */ if (vAdapter == 'volumio') { actualState = getState(pageItem.id + '.TITLE').val; + globalTracklist = pageItem.globalTracklist; } else { ... }Ansonsten steht noch ein bissi was an zum umsetzen:

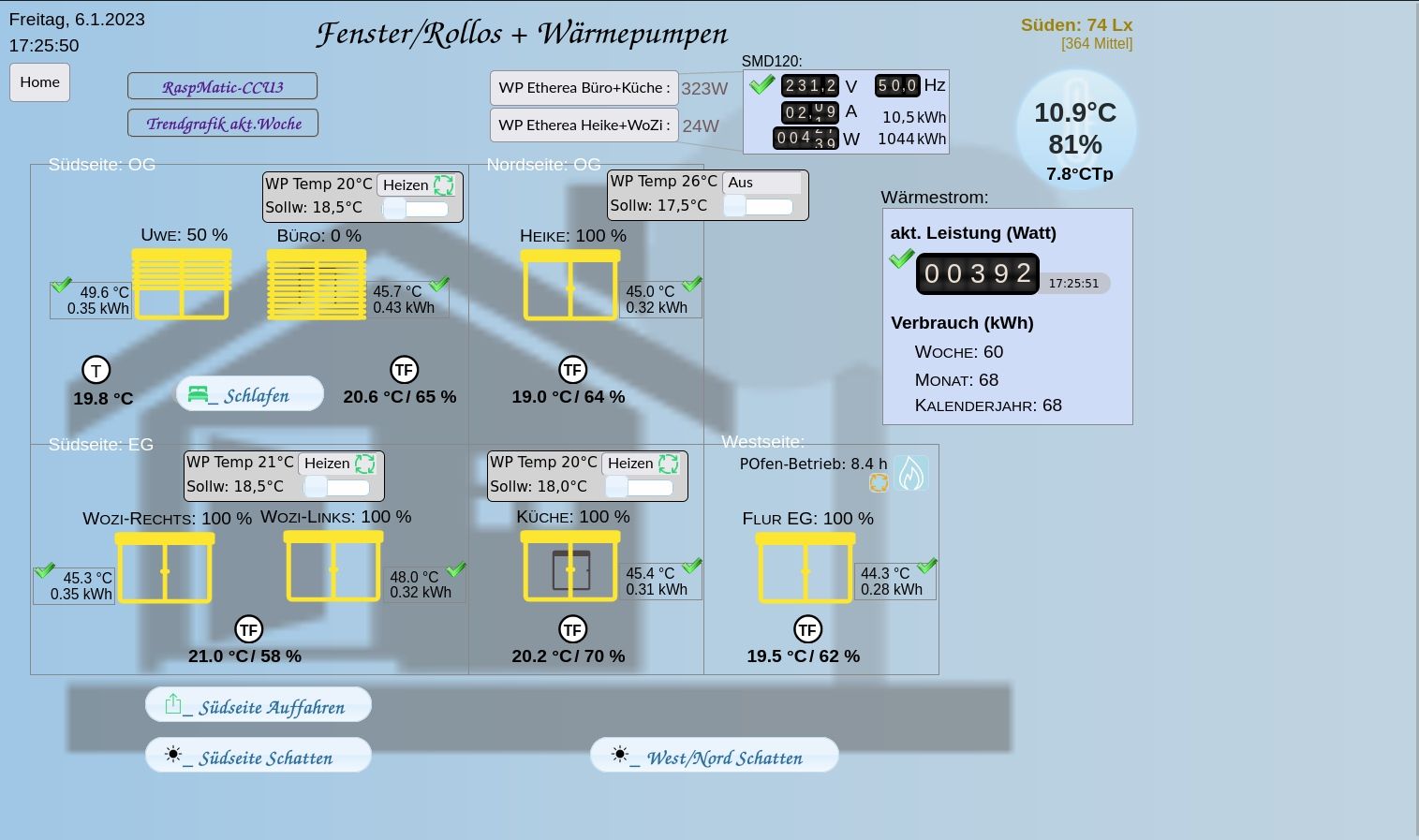
die Wärmpeumpen/Klimas funken soweit schonmal, den ECO-Zustand gibt es hier nicht, aber so gehts:

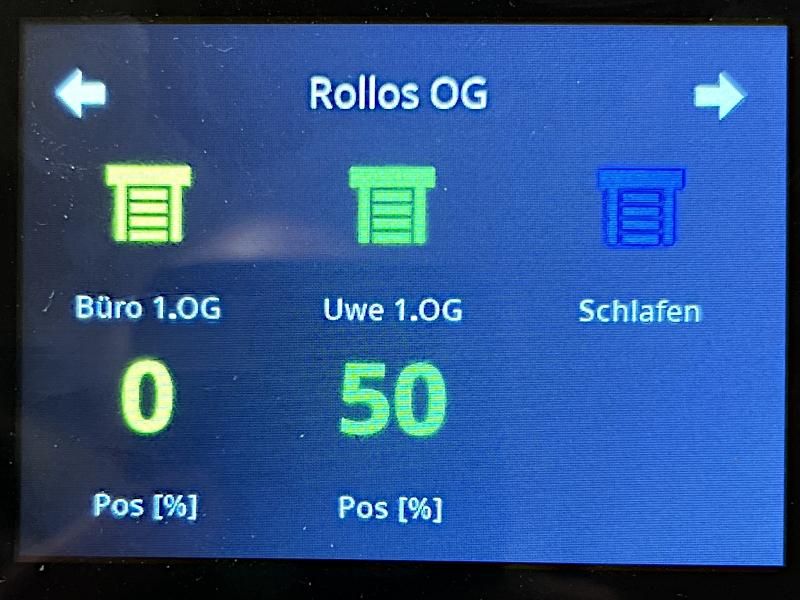
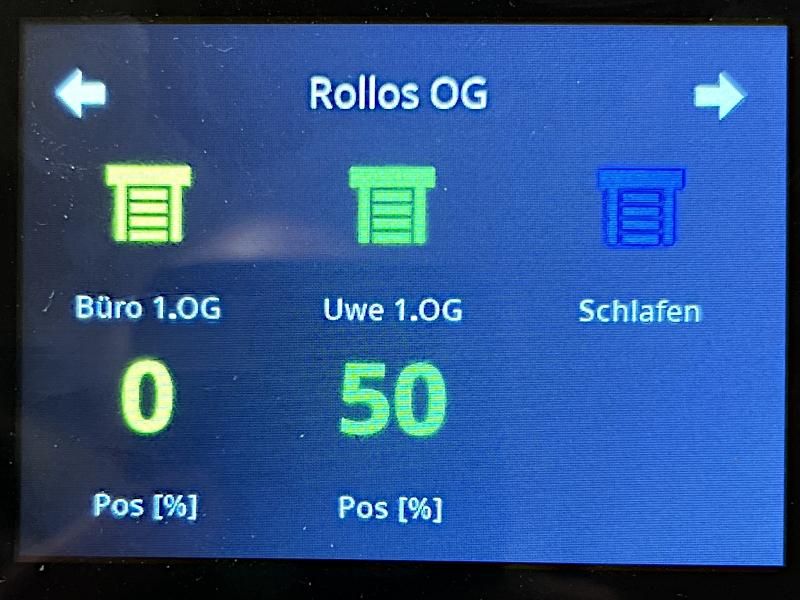
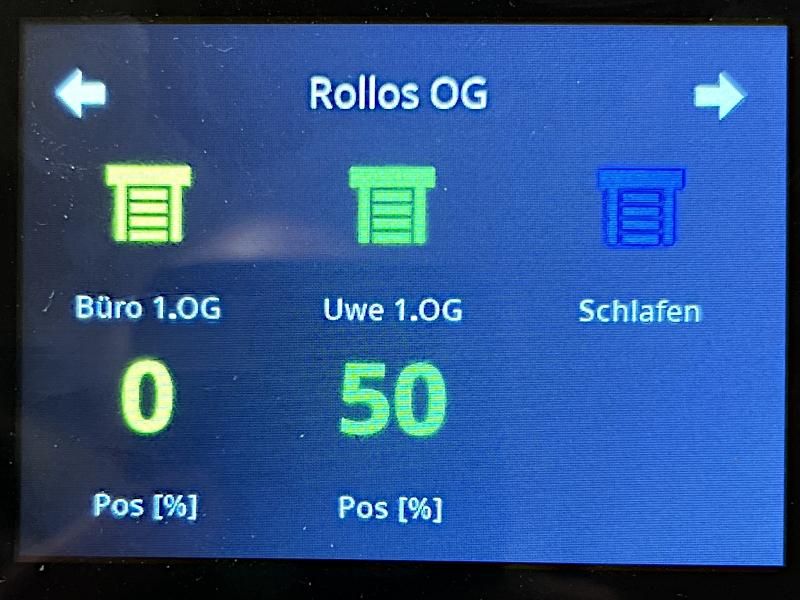
Für die Rollos muß ich mal gucken, das aus 2 Icons 1 wird, also <Navi> auf <Subpage Shutter> mit akt.Stellungszeige (+Farbe) ...

Und über die jetzt mögliche Strukutierung/Hierachien muß ich ersrmal schlafen ähm nachdenken :smiley:
--
P.S.:
@egal said in SONOFF NSPanel mit Lovelace UI:.. und mehrer Adapter beeinflussen sich bei den Events: Titel/Artistwechsel gehen an alle Instanzen ?!?
Das hat sich geklärt, der 2. Adapter hatte zuerst denselben TCP-Port, das mosert er zwar an, aber die URL-Notification auf dem Volumio war schon eingetragen, Volumio-Neustart, erledigt ;-)
-
Hallo, ich weiß, ein bisschen off topic, aber vielleicht kann mir jmd. trotzdem kurz helfen. Mein NSPanel liegt konfiguriert am Schreibtisch und jetzt wollte ich es einbauen. Nun muss ich für das Panel erst noch eine UP-Dose in die Wand setzen, aber in keine meiner Dosen hier passt das Panel :-( . Die Hohlwanddose würde passen, aber die darf ich ja nicht einputzen. Hat jmd. hier Empfehlungen für eine einzelne UP-Dose, in die das Panel passt? Herumschneiden an der Dose würde ich ungern. F-Tronic (winddicht), Kaiser und Budvill habe ich schon probiert - passt keine vom Umfang her. Danke schon einmal für Tipps :-)
Ansonsten hilft tatsächlich nur Hohlraumdose einputzen oder die Ecken auf der Rückseite etwas wegschleifen.
Die 2. Version des normalen NSPanels passt in unsere EU-Dosen.
Edit: oder das Gehäuse zum Einbau als Standversion:

-
@armilar
ok, seperate Tracklist für jeden Volumio-Player:function GenerateMediaPage(page: PageMedia): Payload[] { ... //InSel Playlist let trackListString: string = '~~~~~~' let trackListIconCol = rgb_dec565(HMIOff); + if (v2Adapter == 'volumio') globalTracklist = page.items[0].globalTracklist; /* Volumio: local queues */ if (globalTracklist!= null && globalTracklist.length != 0) { ... } function HandleButtonEvent(words): void { ... switch (deviceAdapterPL) { case 'spotify-premium': let strDevicePI = pageItemPL.playList[words[4]] console.log(strDevicePI) let playlistListString = (getState(adapterInstancePL + 'playlists.playlistListString').val).split(';'); let playlistListIds = (getState(adapterInstancePL + 'playlists.playlistListIds').val).split(';'); let playlistIndex = playlistListString.indexOf(strDevicePI); setState(adapterInstancePL + 'playlists.playlistList', playlistListIds[playlistIndex]); setTimeout(async function () { globalTracklist = (function () { try {return JSON.parse(getState(adapterInstancePL + 'player.playlist.trackListArray').val);} catch(e) {return {};}})(); }, 2000); break; case 'alexa2': let tempListItem = pageItemPL.playList[words[4]].split('.'); setState(adapterInstancePL + 'Echo-Devices.' + pageItemPL.mediaDevice + '.Music-Provider.' + tempListItem[0], tempListItem[1]); break; case 'volumio': let strDevicePL = pageItemPL.playList[words[4]]; request({ url:`${getState(adapterInstancePL+'info.host').val}/api/commands/?cmd=playplaylist&name=${strDevicePL}`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result)=>{}); /* nothing todo @ error */ setTimeout(async function () { request({ url: `${getState(adapterInstancePL+'info.host').val}/api/getQueue`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result) => { try { const QUEUELIST = JSON.parse(result); -/+ pageItemPL.globalTracklist = QUEUELIST.queue; if (Debug) { for (let i_index in QUEUELIST.queue) console.log(QUEUELIST.queue[i_index]); } ... } function GenerateDetailPage(type: string, optional: string, pageItem: PageItem): Payload[] { ... } else if (optional == 'tracklist') { actualState = ''; /* Volumio: works for files */ if (vAdapter == 'volumio') { actualState = getState(pageItem.id + '.TITLE').val; + globalTracklist = pageItem.globalTracklist; } else { ... }Ansonsten steht noch ein bissi was an zum umsetzen:

die Wärmpeumpen/Klimas funken soweit schonmal, den ECO-Zustand gibt es hier nicht, aber so gehts:

Für die Rollos muß ich mal gucken, das aus 2 Icons 1 wird, also <Navi> auf <Subpage Shutter> mit akt.Stellungszeige (+Farbe) ...

Und über die jetzt mögliche Strukutierung/Hierachien muß ich ersrmal schlafen ähm nachdenken :smiley:
--
P.S.:
@egal said in SONOFF NSPanel mit Lovelace UI:.. und mehrer Adapter beeinflussen sich bei den Events: Titel/Artistwechsel gehen an alle Instanzen ?!?
Das hat sich geklärt, der 2. Adapter hatte zuerst denselben TCP-Port, das mosert er zwar an, aber die URL-Notification auf dem Volumio war schon eingetragen, Volumio-Neustart, erledigt ;-)
@egal sagte in SONOFF NSPanel mit Lovelace UI:
Und über die jetzt mögliche Strukutierung/Hierachien muß ich ersrmal schlafen ähm nachdenken
Ich habe jetzt schon über 250 Sensoren und Aktoren eingebunden und dann kommt noch etwas dazu. Kleiner Tipp, möglichst von vorn herein so gestalten, dass es leicht erweiterbar ist. Es sind nicht alle Seiten randvoll, sondern zweckgebunden gefüllt.
Das ganze setze ich direkt aus der Hierarchie auf, dass ich das gesamte Grundstück von einer einzigen MainPage aus steuern kann.
pages: [ Diverse Seiten zum Raum... Level_0_Grundstueck, Service //Auto-Alias Service Page ], subPages: [ Subpages zu diversen Seiten... NSPanel_Infos, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Firmware_Info, //Auto-Alias Service Page Level_1_Haus, Level_2_Erdgeschoss_1, Level_3_Wohnzimmer, Level_4_Wohnzimmer_Licht_1, Level_4_Wohnzimmer_Licht_2, Level_4_Wohnzimmer_Sensoren_1, Level_4_Wohnzimmer_Aktoren, Level_4_Wohnzimmer_Thermostat, Level_3_Esszimmer, Level_4_Esszimmer_Licht_1, Level_4_Esszimmer_Licht_2, Level_4_Esszimmer_Sensoren_1, Level_4_Esszimmer_Aktoren, Level_4_Esszimmer_Thermostat, Level_3_Buero, Level_4_Buero_Licht, Level_4_Buero_Sensoren_1, Level_4_Buero_Sensoren_2, Level_4_Buero_Aktoren, Level_4_Buero_Thermostat, Level_3_Kueche, Level_4_Kueche_Licht, ... ... Level_3_Bad, ... Level_2_Erdgeschoss_2, Level_3_Kaminzimmer, ... Level_3_GaesteWC, ... Level_3_Hauswirtschaftsraum, ... Level_3_FlurVorne, ... Level_3_FlurHinten, ... Level_1_Gartenhaus, Level_2_GH_Licht, Level_3_GH_Lampen_1, Level_3_GH_Lampen_2, Level_3_GH_Lampen_3, Level_3_GH_Lampen_4, Level_3_GH_LED_Stripes, Level_3_GH_WLED, Level_3_GH_Aussenlampen, Level_2_GH_Sensoren_1, Level_2_GH_Sensoren_2, Level_2_GH_Aktoren_1, Level_2_GH_Aktoren_2, Level_2_GH_Heizkoerper, Level_1_Aussen, ... ... Level_1_Garage ... ],Die Struktur ist dann auf jedem Panel vorhanden. Egal wo du bist, du bekommst deine Infos und kannst auch Aktoren schalten. Ich finde mehr Flexibilität geht fast nicht...
Poste doch nochmal die Volumino Beispiel Seiten für die Wiki. Dürften ja jetzt etwas anders aussehen mit den Tracklists.
-
@egal sagte in SONOFF NSPanel mit Lovelace UI:
Und über die jetzt mögliche Strukutierung/Hierachien muß ich ersrmal schlafen ähm nachdenken
Ich habe jetzt schon über 250 Sensoren und Aktoren eingebunden und dann kommt noch etwas dazu. Kleiner Tipp, möglichst von vorn herein so gestalten, dass es leicht erweiterbar ist. Es sind nicht alle Seiten randvoll, sondern zweckgebunden gefüllt.
Das ganze setze ich direkt aus der Hierarchie auf, dass ich das gesamte Grundstück von einer einzigen MainPage aus steuern kann.
pages: [ Diverse Seiten zum Raum... Level_0_Grundstueck, Service //Auto-Alias Service Page ], subPages: [ Subpages zu diversen Seiten... NSPanel_Infos, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Firmware_Info, //Auto-Alias Service Page Level_1_Haus, Level_2_Erdgeschoss_1, Level_3_Wohnzimmer, Level_4_Wohnzimmer_Licht_1, Level_4_Wohnzimmer_Licht_2, Level_4_Wohnzimmer_Sensoren_1, Level_4_Wohnzimmer_Aktoren, Level_4_Wohnzimmer_Thermostat, Level_3_Esszimmer, Level_4_Esszimmer_Licht_1, Level_4_Esszimmer_Licht_2, Level_4_Esszimmer_Sensoren_1, Level_4_Esszimmer_Aktoren, Level_4_Esszimmer_Thermostat, Level_3_Buero, Level_4_Buero_Licht, Level_4_Buero_Sensoren_1, Level_4_Buero_Sensoren_2, Level_4_Buero_Aktoren, Level_4_Buero_Thermostat, Level_3_Kueche, Level_4_Kueche_Licht, ... ... Level_3_Bad, ... Level_2_Erdgeschoss_2, Level_3_Kaminzimmer, ... Level_3_GaesteWC, ... Level_3_Hauswirtschaftsraum, ... Level_3_FlurVorne, ... Level_3_FlurHinten, ... Level_1_Gartenhaus, Level_2_GH_Licht, Level_3_GH_Lampen_1, Level_3_GH_Lampen_2, Level_3_GH_Lampen_3, Level_3_GH_Lampen_4, Level_3_GH_LED_Stripes, Level_3_GH_WLED, Level_3_GH_Aussenlampen, Level_2_GH_Sensoren_1, Level_2_GH_Sensoren_2, Level_2_GH_Aktoren_1, Level_2_GH_Aktoren_2, Level_2_GH_Heizkoerper, Level_1_Aussen, ... ... Level_1_Garage ... ],Die Struktur ist dann auf jedem Panel vorhanden. Egal wo du bist, du bekommst deine Infos und kannst auch Aktoren schalten. Ich finde mehr Flexibilität geht fast nicht...
Poste doch nochmal die Volumino Beispiel Seiten für die Wiki. Dürften ja jetzt etwas anders aussehen mit den Tracklists.
@armilar said in SONOFF NSPanel mit Lovelace UI:
Poste doch nochmal die Volumino Beispiel Seiten für die Wiki. Dürften ja jetzt etwas anders aussehen mit den Tracklists.
das ist ja das gute, eben nicht, da komplett dynamisch nach Playlistwahl:
let VolumioBoss: PageMedia = { 'type': 'cardMedia', 'heading': 'Volumio-Büro', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Volumio-Boss', adapterPlayerInstance: 'volumio.0.', speakerList: [], /* this must, no function */ playList: [], /* empty for dynamic reading */ colorMediaIcon: colorSpotify, colorMediaTitle: colorSpotify, colorMediaArtist: Yellow, autoCreateALias : true }] }; let VolumioMobil: PageMedia = { 'type': 'cardMedia', 'heading': 'Volumio-Mobil', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Volumio-Mobil', adapterPlayerInstance: 'volumio.1.', speakerList: [], /* this must, no function */ playList: [], /* empty for dynamic reading */ colorMediaIcon: Yellow, colorMediaTitle: Yellow, colorMediaArtist: Gray, autoCreateALias : true }] }; -
@armilar said in SONOFF NSPanel mit Lovelace UI:
Poste doch nochmal die Volumino Beispiel Seiten für die Wiki. Dürften ja jetzt etwas anders aussehen mit den Tracklists.
das ist ja das gute, eben nicht, da komplett dynamisch nach Playlistwahl:
let VolumioBoss: PageMedia = { 'type': 'cardMedia', 'heading': 'Volumio-Büro', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Volumio-Boss', adapterPlayerInstance: 'volumio.0.', speakerList: [], /* this must, no function */ playList: [], /* empty for dynamic reading */ colorMediaIcon: colorSpotify, colorMediaTitle: colorSpotify, colorMediaArtist: Yellow, autoCreateALias : true }] }; let VolumioMobil: PageMedia = { 'type': 'cardMedia', 'heading': 'Volumio-Mobil', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Volumio-Mobil', adapterPlayerInstance: 'volumio.1.', speakerList: [], /* this must, no function */ playList: [], /* empty for dynamic reading */ colorMediaIcon: Yellow, colorMediaTitle: Yellow, colorMediaArtist: Gray, autoCreateALias : true }] };Okay, dann passt es ja schon. Perfekt...
Habe noch mal kurz einen Ausschnitt aus dem beschriebenen Menü im Emulator mitgeschnitten:

Edit: im späteren Verlauf bekommt noch jeder Menü-Item einen Indikator (auf allen Ebenen)
Einen "Lichtschalter" der das komplette Smart Home steuern kann, habe ich in der Art sonst noch nicht gesehen ;-)
-
Okay, dann passt es ja schon. Perfekt...
Habe noch mal kurz einen Ausschnitt aus dem beschriebenen Menü im Emulator mitgeschnitten:

Edit: im späteren Verlauf bekommt noch jeder Menü-Item einen Indikator (auf allen Ebenen)
Einen "Lichtschalter" der das komplette Smart Home steuern kann, habe ich in der Art sonst noch nicht gesehen ;-)
-
Hallo, ich weiß, ein bisschen off topic, aber vielleicht kann mir jmd. trotzdem kurz helfen. Mein NSPanel liegt konfiguriert am Schreibtisch und jetzt wollte ich es einbauen. Nun muss ich für das Panel erst noch eine UP-Dose in die Wand setzen, aber in keine meiner Dosen hier passt das Panel :-( . Die Hohlwanddose würde passen, aber die darf ich ja nicht einputzen. Hat jmd. hier Empfehlungen für eine einzelne UP-Dose, in die das Panel passt? Herumschneiden an der Dose würde ich ungern. F-Tronic (winddicht), Kaiser und Budvill habe ich schon probiert - passt keine vom Umfang her. Danke schon einmal für Tipps :-)
@wavemaster01 said in SONOFF NSPanel mit Lovelace UI:
Frag mal beim Itead/Sonoff Support, eventuell schicken sie dir die neue revison von dem Power Modul, das passt in die Dosen.
-
@wavemaster01 said in SONOFF NSPanel mit Lovelace UI:
Frag mal beim Itead/Sonoff Support, eventuell schicken sie dir die neue revison von dem Power Modul, das passt in die Dosen.
@jobr99 said in SONOFF NSPanel mit Lovelace UI:
Itead/Sonoff Support
Hallo, vielen Dank, das ist eine gute Idee - werde ich einmal versuchen! :+1:
-
@wavemaster01
Hi,kennt Du jemanden der 3D Drucke machen kann? Es gibt Adapterplatten bei z.B. Thingiverse, die man auf die Dose schrauben kann und dann das Panel darauf montiert. Ich nutze auch so eine Lösung, allerdings ist die noch erweitert um zusätzliche Komponenten.
Schau mal das Bsp. hier: https://www.thingiverse.com/thing:5256325LG
@kuckuckmann Hallo, vielen Dank für deine Antwort. Wie unten beschrieben, werde ich einmal versuchen ein schmaleres Netzteil zu bekommen. Zugleich hat mir dein Link aber auch sehr geholfen. Im letzten Bild war eine Abbildung einer Dose, die passt. Mit Google Lens habe ich auch schon zwei Hersteller solcher (Tschechien und Österricht) ausgemacht. Der Bezug der Dosen gestaltet sich aber in D schwierig bzw. wird da eine Dose mit Versand so teuer, dass fast der Bezug der V2 lohnt ;-) . Einen Rahmen möchte ich eher nicht, da das Panel direkt neben dem Eingang hängt und ich befürchte dass man da schnell mal "hängen bleibt".
-
@kuckuckmann Hallo, vielen Dank für deine Antwort. Wie unten beschrieben, werde ich einmal versuchen ein schmaleres Netzteil zu bekommen. Zugleich hat mir dein Link aber auch sehr geholfen. Im letzten Bild war eine Abbildung einer Dose, die passt. Mit Google Lens habe ich auch schon zwei Hersteller solcher (Tschechien und Österricht) ausgemacht. Der Bezug der Dosen gestaltet sich aber in D schwierig bzw. wird da eine Dose mit Versand so teuer, dass fast der Bezug der V2 lohnt ;-) . Einen Rahmen möchte ich eher nicht, da das Panel direkt neben dem Eingang hängt und ich befürchte dass man da schnell mal "hängen bleibt".
Die bei mir auch mit dem alten Netzteil gepasst:
https://www.kaiser-elektro.de/de_DE/produkte/elektro-installation/unterputz/geraetedosen-geraete-verbindungsdosen/6/electronic-dose-mit-trennwand(Hab noch zwei Shelly's in der Tasche, kein Plan wie es mit der Größe von den normalen Kaiser Dosen aussieht)
-
Das könnte man eventuell über das alias realisieren, was das dynamische Icon abbildet.
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Das könnte man eventuell über das alias realisieren, was das dynamische Icon abbildet.
Das ist der Plan... Ich werde nur zuerst mal das gesamte Menü und die Subpages + Aliase fertigstellen. Dann kommen die Aliase für die Aufzählungen mit den Indikatoren in den Menüpunkten über "id" zur "targetPage".
-
@armilar
ok, seperate Tracklist für jeden Volumio-Player:function GenerateMediaPage(page: PageMedia): Payload[] { ... //InSel Playlist let trackListString: string = '~~~~~~' let trackListIconCol = rgb_dec565(HMIOff); + if (v2Adapter == 'volumio') globalTracklist = page.items[0].globalTracklist; /* Volumio: local queues */ if (globalTracklist!= null && globalTracklist.length != 0) { ... } function HandleButtonEvent(words): void { ... switch (deviceAdapterPL) { case 'spotify-premium': let strDevicePI = pageItemPL.playList[words[4]] console.log(strDevicePI) let playlistListString = (getState(adapterInstancePL + 'playlists.playlistListString').val).split(';'); let playlistListIds = (getState(adapterInstancePL + 'playlists.playlistListIds').val).split(';'); let playlistIndex = playlistListString.indexOf(strDevicePI); setState(adapterInstancePL + 'playlists.playlistList', playlistListIds[playlistIndex]); setTimeout(async function () { globalTracklist = (function () { try {return JSON.parse(getState(adapterInstancePL + 'player.playlist.trackListArray').val);} catch(e) {return {};}})(); }, 2000); break; case 'alexa2': let tempListItem = pageItemPL.playList[words[4]].split('.'); setState(adapterInstancePL + 'Echo-Devices.' + pageItemPL.mediaDevice + '.Music-Provider.' + tempListItem[0], tempListItem[1]); break; case 'volumio': let strDevicePL = pageItemPL.playList[words[4]]; request({ url:`${getState(adapterInstancePL+'info.host').val}/api/commands/?cmd=playplaylist&name=${strDevicePL}`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result)=>{}); /* nothing todo @ error */ setTimeout(async function () { request({ url: `${getState(adapterInstancePL+'info.host').val}/api/getQueue`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result) => { try { const QUEUELIST = JSON.parse(result); -/+ pageItemPL.globalTracklist = QUEUELIST.queue; if (Debug) { for (let i_index in QUEUELIST.queue) console.log(QUEUELIST.queue[i_index]); } ... } function GenerateDetailPage(type: string, optional: string, pageItem: PageItem): Payload[] { ... } else if (optional == 'tracklist') { actualState = ''; /* Volumio: works for files */ if (vAdapter == 'volumio') { actualState = getState(pageItem.id + '.TITLE').val; + globalTracklist = pageItem.globalTracklist; } else { ... }Ansonsten steht noch ein bissi was an zum umsetzen:

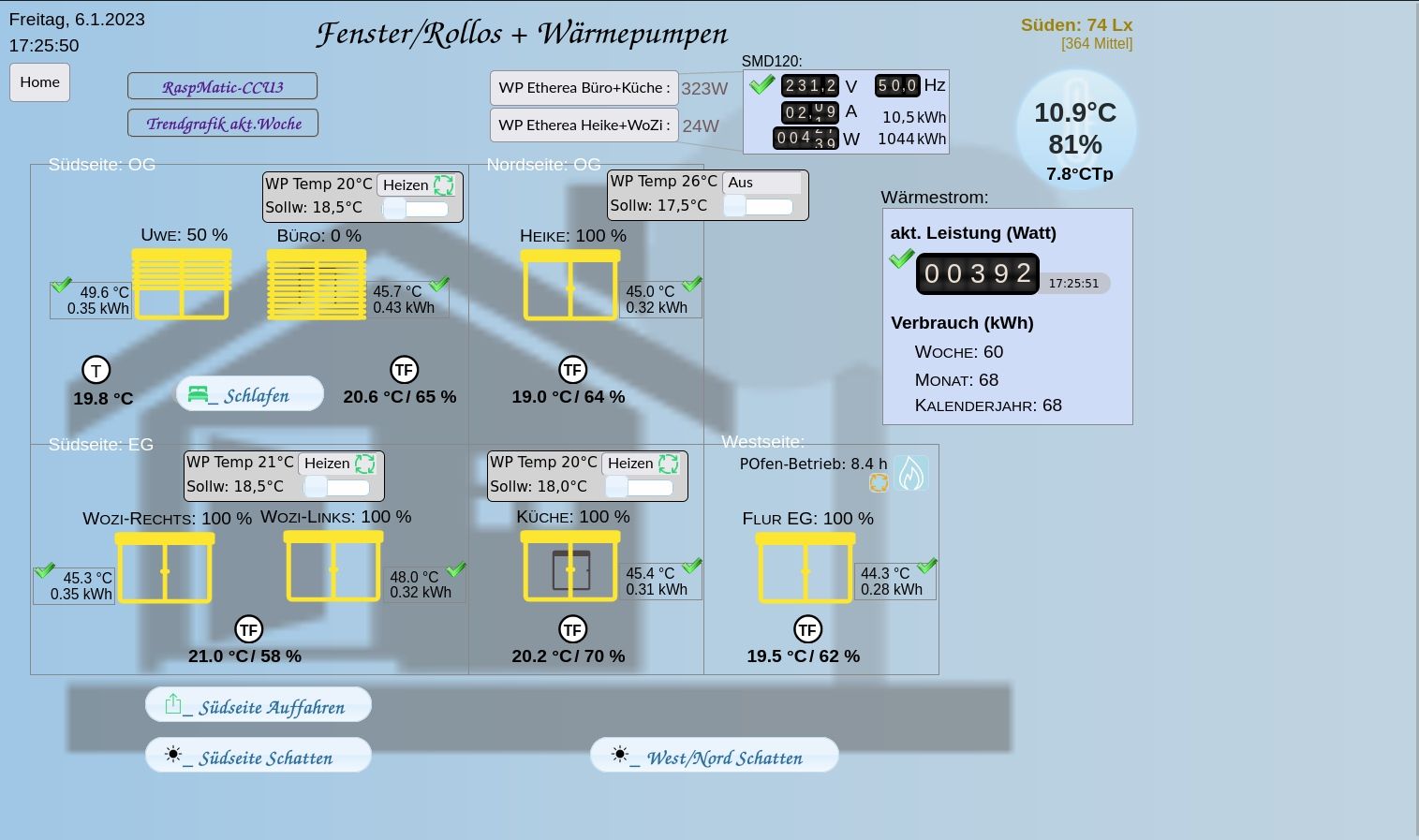
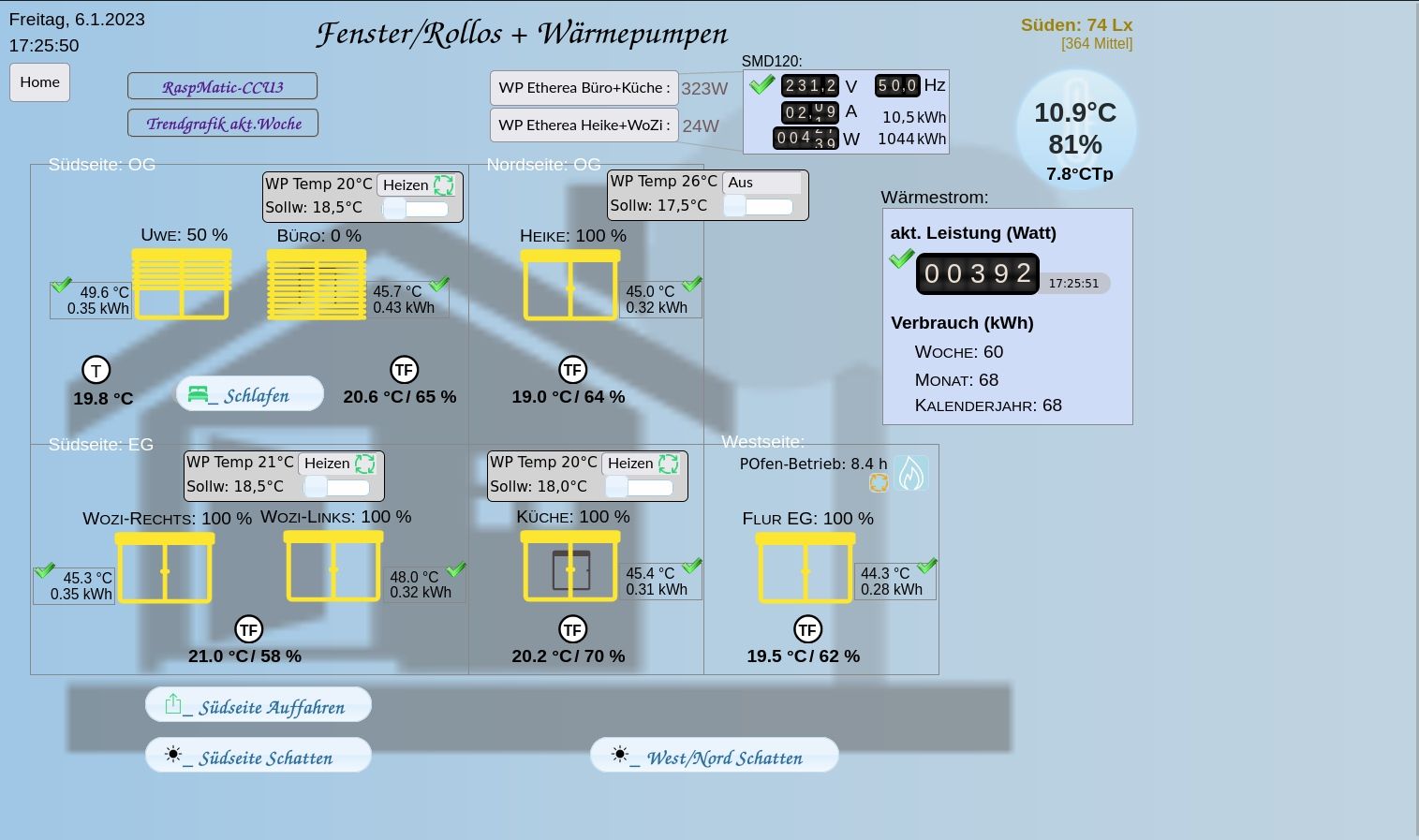
die Wärmpeumpen/Klimas funken soweit schonmal, den ECO-Zustand gibt es hier nicht, aber so gehts:

Für die Rollos muß ich mal gucken, das aus 2 Icons 1 wird, also <Navi> auf <Subpage Shutter> mit akt.Stellungszeige (+Farbe) ...

Und über die jetzt mögliche Strukutierung/Hierachien muß ich ersrmal schlafen ähm nachdenken :smiley:
--
P.S.:
@egal said in SONOFF NSPanel mit Lovelace UI:.. und mehrer Adapter beeinflussen sich bei den Events: Titel/Artistwechsel gehen an alle Instanzen ?!?
Das hat sich geklärt, der 2. Adapter hatte zuerst denselben TCP-Port, das mosert er zwar an, aber die URL-Notification auf dem Volumio war schon eingetragen, Volumio-Neustart, erledigt ;-)
@egal sagte in SONOFF NSPanel mit Lovelace UI:
ok, seperate Tracklist für jeden Volumio-Player:
auch in der DEV.
-
Gibt es eigentlich eine Möglichkeit einen Monobutton (true/false) einzubinden?
Weil es steht immer noch oben in der Beschreibung:Taste - Für Szenen oder Radiosender, etc. --> Nur Funktionsaufruf - Kein Taster wie MonoButton - True/FalseDann ist mir noch ein kleiner Bug im Script aufgefallen, die Funktion vom Display Update ignoriert die eigentlich Version des Displays.
Ich habe mehrere Panels im Einsatz unter anderem auch die US-L Version, leider zerknallt er dann immer die Software auf dem Display :(
Kann man die Abfrage nicht noch zusätzlich einpflegen, dass auch wirklich nur die Software genommen wird welche das Panel auch benötigt?Edit:
habe die Funktion mal angepasst:function update_tft_firmware() { const tft_version: string = 'v3.8.1'; let desired_display_firmware_url ="" if(getState(NSPanel_Path + '.NSPanel_Version').val =="us-l"){ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-l-${tft_version}.tft`; }else if (getState(NSPanel_Path + '.NSPanel_Version').val =="us-p"){ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-p-${tft_version}.tft`; }else{ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-${tft_version}.tft`; } try { let urlString = `http://${get_current_tasmota_ip_address()}/cm?cmnd=FlashNextion ${desired_display_firmware_url}`; if (tasmota_web_admin_password != '') { urlString = `http://${get_current_tasmota_ip_address()}/cm?user=${tasmota_web_admin_user}&password=${tasmota_web_admin_password}&cmnd=FlashNextion ${desired_display_firmware_url}`; } request({ url: `${urlString}`, headers: { 'User-Agent': 'ioBroker' } }, async function () { await createStateAsync(NSPanel_Path + 'TFT_Firmware.onlineVersion', <iobJS.StateCommon>{ type: 'string' }); await setStateAsync(NSPanel_Path + 'TFT_Firmware.onlineVersion', <iobJS.State>{ val: tft_version, ack: true }); }); } catch (err) { console.warn('error at function update_tft_firmware: ' + err.message); } } -
Gibt es eigentlich eine Möglichkeit einen Monobutton (true/false) einzubinden?
Weil es steht immer noch oben in der Beschreibung:Taste - Für Szenen oder Radiosender, etc. --> Nur Funktionsaufruf - Kein Taster wie MonoButton - True/FalseDann ist mir noch ein kleiner Bug im Script aufgefallen, die Funktion vom Display Update ignoriert die eigentlich Version des Displays.
Ich habe mehrere Panels im Einsatz unter anderem auch die US-L Version, leider zerknallt er dann immer die Software auf dem Display :(
Kann man die Abfrage nicht noch zusätzlich einpflegen, dass auch wirklich nur die Software genommen wird welche das Panel auch benötigt?Edit:
habe die Funktion mal angepasst:function update_tft_firmware() { const tft_version: string = 'v3.8.1'; let desired_display_firmware_url ="" if(getState(NSPanel_Path + '.NSPanel_Version').val =="us-l"){ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-l-${tft_version}.tft`; }else if (getState(NSPanel_Path + '.NSPanel_Version').val =="us-p"){ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-p-${tft_version}.tft`; }else{ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-${tft_version}.tft`; } try { let urlString = `http://${get_current_tasmota_ip_address()}/cm?cmnd=FlashNextion ${desired_display_firmware_url}`; if (tasmota_web_admin_password != '') { urlString = `http://${get_current_tasmota_ip_address()}/cm?user=${tasmota_web_admin_user}&password=${tasmota_web_admin_password}&cmnd=FlashNextion ${desired_display_firmware_url}`; } request({ url: `${urlString}`, headers: { 'User-Agent': 'ioBroker' } }, async function () { await createStateAsync(NSPanel_Path + 'TFT_Firmware.onlineVersion', <iobJS.StateCommon>{ type: 'string' }); await setStateAsync(NSPanel_Path + 'TFT_Firmware.onlineVersion', <iobJS.State>{ val: tft_version, ack: true }); }); } catch (err) { console.warn('error at function update_tft_firmware: ' + err.message); } }Hi Leutz
Ich bin gerade dabei WLED mit in das Panel aufzunehmen. Wenn ich im Alias RGB wähle, kann ich rot, blau und grün anwählen. Das einzige was ich unter WLED finde ist unter REG/Color die Farbangabe in HEX und Dezimal. Im Panel kann ich alles anwählen. Meine LED bleiben aber aus. Unter set habe ich schon den Powerbutton eingetragen. Auch kein Erfolg.
<PageItem>{ id: "alias.0.Küche.WLED", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true},Hat da jemand evtl ein Beispiel für?
LG aus dem Sauerland -
Hi Leutz
Ich bin gerade dabei WLED mit in das Panel aufzunehmen. Wenn ich im Alias RGB wähle, kann ich rot, blau und grün anwählen. Das einzige was ich unter WLED finde ist unter REG/Color die Farbangabe in HEX und Dezimal. Im Panel kann ich alles anwählen. Meine LED bleiben aber aus. Unter set habe ich schon den Powerbutton eingetragen. Auch kein Erfolg.
<PageItem>{ id: "alias.0.Küche.WLED", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true},Hat da jemand evtl ein Beispiel für?
LG aus dem Sauerland -
Gibt es eigentlich eine Möglichkeit einen Monobutton (true/false) einzubinden?
Weil es steht immer noch oben in der Beschreibung:Taste - Für Szenen oder Radiosender, etc. --> Nur Funktionsaufruf - Kein Taster wie MonoButton - True/FalseDann ist mir noch ein kleiner Bug im Script aufgefallen, die Funktion vom Display Update ignoriert die eigentlich Version des Displays.
Ich habe mehrere Panels im Einsatz unter anderem auch die US-L Version, leider zerknallt er dann immer die Software auf dem Display :(
Kann man die Abfrage nicht noch zusätzlich einpflegen, dass auch wirklich nur die Software genommen wird welche das Panel auch benötigt?Edit:
habe die Funktion mal angepasst:function update_tft_firmware() { const tft_version: string = 'v3.8.1'; let desired_display_firmware_url ="" if(getState(NSPanel_Path + '.NSPanel_Version').val =="us-l"){ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-l-${tft_version}.tft`; }else if (getState(NSPanel_Path + '.NSPanel_Version').val =="us-p"){ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-p-${tft_version}.tft`; }else{ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-${tft_version}.tft`; } try { let urlString = `http://${get_current_tasmota_ip_address()}/cm?cmnd=FlashNextion ${desired_display_firmware_url}`; if (tasmota_web_admin_password != '') { urlString = `http://${get_current_tasmota_ip_address()}/cm?user=${tasmota_web_admin_user}&password=${tasmota_web_admin_password}&cmnd=FlashNextion ${desired_display_firmware_url}`; } request({ url: `${urlString}`, headers: { 'User-Agent': 'ioBroker' } }, async function () { await createStateAsync(NSPanel_Path + 'TFT_Firmware.onlineVersion', <iobJS.StateCommon>{ type: 'string' }); await setStateAsync(NSPanel_Path + 'TFT_Firmware.onlineVersion', <iobJS.State>{ val: tft_version, ack: true }); }); } catch (err) { console.warn('error at function update_tft_firmware: ' + err.message); } }@ronny130286 sagte in SONOFF NSPanel mit Lovelace UI:
Fällt mir immer selten auf, dass die us-Panels nicht ganz in der Spur sind. Ich habe keine us-Version und kann es auch nicht testen. Darum sendet ruhig wie hier die funktionierende Lösung oder stellt eine Frage. Dann bauen ich das ebenfalls mit ein.
Das mit dem Mono-Button kann ich verstehen. Du hattest doch mal eine für dich funktionierende Lösung. Kannst du die nochmal posten? Brauchen wir immer nur dann, wenn jemand echte Tastersteuerungen benutzt (bei mir nicht der Fall). Ich würde dem PageItem dann einen optionalen Parameter mitgeben, der dann einen anderen Zweig durchläuft.
-
@ronny130286 sagte in SONOFF NSPanel mit Lovelace UI:
Fällt mir immer selten auf, dass die us-Panels nicht ganz in der Spur sind. Ich habe keine us-Version und kann es auch nicht testen. Darum sendet ruhig wie hier die funktionierende Lösung oder stellt eine Frage. Dann bauen ich das ebenfalls mit ein.
Das mit dem Mono-Button kann ich verstehen. Du hattest doch mal eine für dich funktionierende Lösung. Kannst du die nochmal posten? Brauchen wir immer nur dann, wenn jemand echte Tastersteuerungen benutzt (bei mir nicht der Fall). Ich würde dem PageItem dann einen optionalen Parameter mitgeben, der dann einen anderen Zweig durchläuft.
Ich habe das NSPanel aufgrund der Anleitung https://github.com/joBr99/nspanel-lovelace-ui/wiki konfiguriert. Der Bildschirmschoner zeigt die Wetterdaten von Accuweather auch wie auf dem Bildschirmphoto der Anleitung an, incl. der Icons. Aber auf keiner der Seiten werden Icons angezeigt:


Und ja, das icon mapping script befindet sich unter global. Was mache ich falsch bzw. kann ich testen?














