NEWS
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
@skb sagte in Test Adapter Energiefluss v0.2.x GitHub/Latest:
HTML aktualisiert sich nur, wenn einer der abonnierten Werte geändert wird.
Leider nein
energiefluss.0 2022-06-15 15:03:46.882 error valuesObj.battery_charge.split is not a function energiefluss.0 2022-06-15 15:03:46.881 error TypeError: valuesObj.battery_charge.split is not a function at Energiefluss.rebuildHTML (C:\ioBroker\node_modules\iobroker.energiefluss\main.js:348:54) at Energiefluss.onStateChange (C:\ioBroker\node_modules\iobroker.energiefluss\main.js:207:8) at Energiefluss.emit (node:events:527:28) at Immediate.<anonymous> (C:\ioBroker\node_modules\@iobroker\js-controller-adapter\build\lib\adapter\adapter.js:5379:53) at processImmediate (node:internal/timers:466:21) energiefluss.0 2022-06-15 15:03:46.880 error unhandled promise rejection: valuesObj.battery_charge.split is not a function energiefluss.0 2022-06-15 15:03:46.880 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). energiefluss.0 2022-06-15 15:02:50.718 error valuesObj.battery_charge.split is not a function energiefluss.0 2022-06-15 15:02:50.718 error TypeError: valuesObj.battery_charge.split is not a function at Energiefluss.rebuildHTML (C:\ioBroker\node_modules\iobroker.energiefluss\main.js:348:54) at Energiefluss.onStateChange (C:\ioBroker\node_modules\iobroker.energiefluss\main.js:207:8) at Energiefluss.emit (node:events:527:28) at Immediate.<anonymous> (C:\ioBroker\node_modules\@iobroker\js-controller-adapter\build\lib\adapter\adapter.js:5379:53) at processImmediate (node:internal/timers:466:21) energiefluss.0 2022-06-15 15:02:50.717 error unhandled promise rejection: valuesObj.battery_charge.split is not a function energiefluss.0 2022-06-15 15:02:50.716 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch().Read-only state "energiefluss.0.HTML" has been written without ack-flag with value "<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>Energiefluss</title> <style>/* border consuming */ svg{height: auto; width: 95%;}circle{stroke-width: 4px; fill: none; /* fill: transparent;*/}.path{stroke-width: 4px; fill: none;}.icon_color{opacity: 0.7;}circle{stroke-width: 2px; fill: white;}.bg{/* stroke: #efeff0; */ stroke: #000000; stroke-dasharray: 1000; opacity: 0.7;}.elm_solar{stroke: #ffce4a;}.text_solar{fill: #ffce4a;}.elm_house{stroke: #00b5dd;}.text_house{fill: #00b5dd;}.elm_car{stroke: #c5902e;}.text_car{fill: #c5902e;}.elm_battery{stroke: #a1d343;}.text_battery{fill: #a1d343;}.elm_grid{stroke: #61687a;}.text_grid{fill: #61687a;}.text_inside_circle{font: 10px sans-serif; opacity: 0.7;}.value_inside_circle{font: 14px sans-serif;}.value_inside_circle_small{font: 10px sans-serif;}.consumption_animation{animation: cons 4s infinite steps(21); stroke: #ffce4a; stroke-dasharray: 4 12 4 12 4 120; stroke-linecap: round;}@keyframes cons{0%{stroke-dashoffset: 368;}100%{stroke-dashoffset: 32;}}body{background: white;}.shadow {-webkit-filter: drop-shadow(0px 3px 3px rgba(0, 0, 0, .7));filter: drop-shadow(0px 3px 3px rgba(0, 0, 0, .7));}</style></head><body> <svg viewBox="0 0 510 510" width="510" height="510"><dev><path id="solar_to_house" d="M 270,98 v 132 l 0,0 h 132" class="path"/><path id="grid_to_house" d="M 270,402 v -132 l 0,0 h 132" class="path" /><path id="solar_to_grid" d="M 250,102 v 295" class="path" /><path id="house_to_car" d="M 448,300 v 97" class="path" /><path id="solar_to_battery" d="M 230,98 v 132 l 0,0 h -132" class="path" /><path id="battery_to_house" d="M 102,250 h 295" class="path" /><path id="grid_to_battery" d="M 230,402 v -132 l 0,0 h -132" class="path" /><circle id="home_present" cx="448" cy="250" r="50"/> <path id="icon_house" transform="translate(436,207)" class="icon_color" d="M0,21V10L7.5,5L15,10V21H10V14H5V21H0M24,2V21H17V8.93L16,8.27V6H14V6.93L10,4.27V2H24M21,14H19V16H21V14M21,10H19V12H21V10M21,6H19V8H21V6Z"/> <text text-anchor="middle" id="text_house" x="450" y="280">Verbrauch</text> <text text-anchor="middle" id="text_house_value" x="450" y="255">7 kW</text><circle id="solar_present" cx="250" cy="52" r="50" /><path id="icon_solar" transform="translate(238,8)" class="icon_color" d="M4,2H20A2,2 0 0,1 22,4V14A2,2 0 0,1 20,16H15V20H18V22H13V16H11V22H6V20H9V16H4A2,2 0 0,1 2,14V4A2,2 0 0,1 4,2M4,4V8H11V4H4M4,14H11V10H4V14M20,14V10H13V14H20M20,4H13V8H20V4Z" /><text text-anchor="middle" id="text_solar" x="250" y="79">Erzeugung</text><text text-anchor="middle" id="text_solar_value" x="250" y="54">152 kW</text><circle id="grid_present" cx="250" cy="448" r="50" /><path id="icon_grid" transform="translate(238,406)" class="icon_color" d="M8.28,5.45L6.5,4.55L7.76,2H16.23L17.5,4.55L15.72,5.44L15,4H9L8.28,5.45M18.62,8H14.09L13.3,5H10.7L9.91,8H5.38L4.1,10.55L5.89,11.44L6.62,10H17.38L18.1,11.45L19.89,10.56L18.62,8M17.77,22H15.7L15.46,21.1L12,15.9L8.53,21.1L8.3,22H6.23L9.12,11H11.19L10.83,12.35L12,14.1L13.16,12.35L12.81,11H14.88L17.77,22M11.4,15L10.5,13.65L9.32,18.13L11.4,15M14.68,18.12L13.5,13.64L12.6,15L14.68,18.12Z" /><text text-anchor="middle" id="text_grid" x="250" y="478">Netz</text><text text-anchor="middle" id="text_grid_value" x="250" y="453">25 kW</text><circle id="car_present" cx="448" cy="448" r="50" /><path id="icon_car" transform="translate(436,406)" class="icon_color" d="M18.92 2C18.72 1.42 18.16 1 17.5 1H6.5C5.84 1 5.29 1.42 5.08 2L3 8V16C3 16.55 3.45 17 4 17H5C5.55 17 6 16.55 6 16V15H18V16C18 16.55 18.45 17 19 17H20C20.55 17 21 16.55 21 16V8L18.92 2M6.85 3H17.14L18.22 6.11H5.77L6.85 3M19 13H5V8H19V13M7.5 9C8.33 9 9 9.67 9 10.5S8.33 12 7.5 12 6 11.33 6 10.5 6.67 9 7.5 9M16.5 9C17.33 9 18 9.67 18 10.5S17.33 12 16.5 12C15.67 12 15 11.33 15 10.5S15.67 9 16.5 9M7 20H11V18L17 21H13V23L7 20Z" /><text text-anchor="middle" id="text_car" x="450" y="478">Auto</text><text text-anchor="middle" id="text_car_value" x="450" y="453">2 kW</text><text text-anchor="middle" id="text_car_percent" x="450" y="466">79%</text><circle id="battery_present" cx="52" cy="250" r="50" /><path id="icon_battery" transform="translate(40,207)" class="icon_color" d="M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16M15 7H9V10H15V7M15 11.5H9V14.5H15V11.5Z" /><text text-anchor="middle" id="text_battery" x="52" y="280">Batterie</text><text text-anchor="middle" id="text_battery_value" x="52" y="255">2 kW</text><text text-anchor="middle" id="text_battery_percent" x="52" y="268">10%</text></dev><use class="bg" xlink:href="#solar_to_house"/><use class="bg" xlink:href="#grid_to_house" /><use class="bg" xlink:href="#solar_to_grid" /><use class="bg" xlink:href="#house_to_car" /><use class="bg" xlink:href="#solar_to_battery" /><use class="bg" xlink:href="#battery_to_house" /><use class="bg" xlink:href="#grid_to_battery" /><use class="consumption_animation" xlink:href="#solar_to_grid" /><use class="elm_house shadow" xlink:href="#home_present"/> <use class="text_inside_circle" xlink:href="#text_house"/> <use class="value_inside_circle text_house" xlink:href="#text_house_value"/> <use xlink:href="#icon_house"/><use class="elm_solar shadow" xlink:href="#solar_present" /><use class="text_inside_circle" xlink:href="#text_solar" /><use class="value_inside_circle text_solar" xlink:href="#text_solar_value" /><use xlink:href="#icon_solar" /><use class="elm_grid shadow" xlink:href="#grid_present" /><use class="text_inside_circle" xlink:href="#text_grid" /><use class="value_inside_circle text_grid" xlink:href="#text_grid_value" /><use xlink:href="#icon_grid" /><use class="elm_car shadow" xlink:href="#car_present" /><use class="text_inside_circle" xlink:href="#text_car" /><use class="value_inside_circle text_car" xlink:href="#text_car_value" /><use xlink:href="#icon_car" /><use class="value_inside_circle_small text_car" xlink:href="#text_car_percent" /><use class="elm_battery shadow" xlink:href="#battery_present" /><use class="text_inside_circle" xlink:href="#text_battery" /><use class="value_inside_circle text_battery" xlink:href="#text_battery_value" /><use xlink:href="#icon_battery" /><use class="value_inside_circle_small text_battery" xlink:href="#text_battery_percent" /></svg></body></html>" -
-
@skb sagte in Test Adapter Energiefluss v0.2.x GitHub/Latest:
Neue Version: 0.0.16
und das bei
@skb:
in Test Adapter Energiefluss v0.2.x GitHub/Latest:

-
@homoran Sachen gibts

-
@skb sagte in Test Adapter Energiefluss v0.2.x GitHub/Latest:
@sigi234 Entschuldige. Da war noch ein "split", was ich übersehen habe.
Neue Version: 0.0.16
Danke

Läuft


Edit 2

-
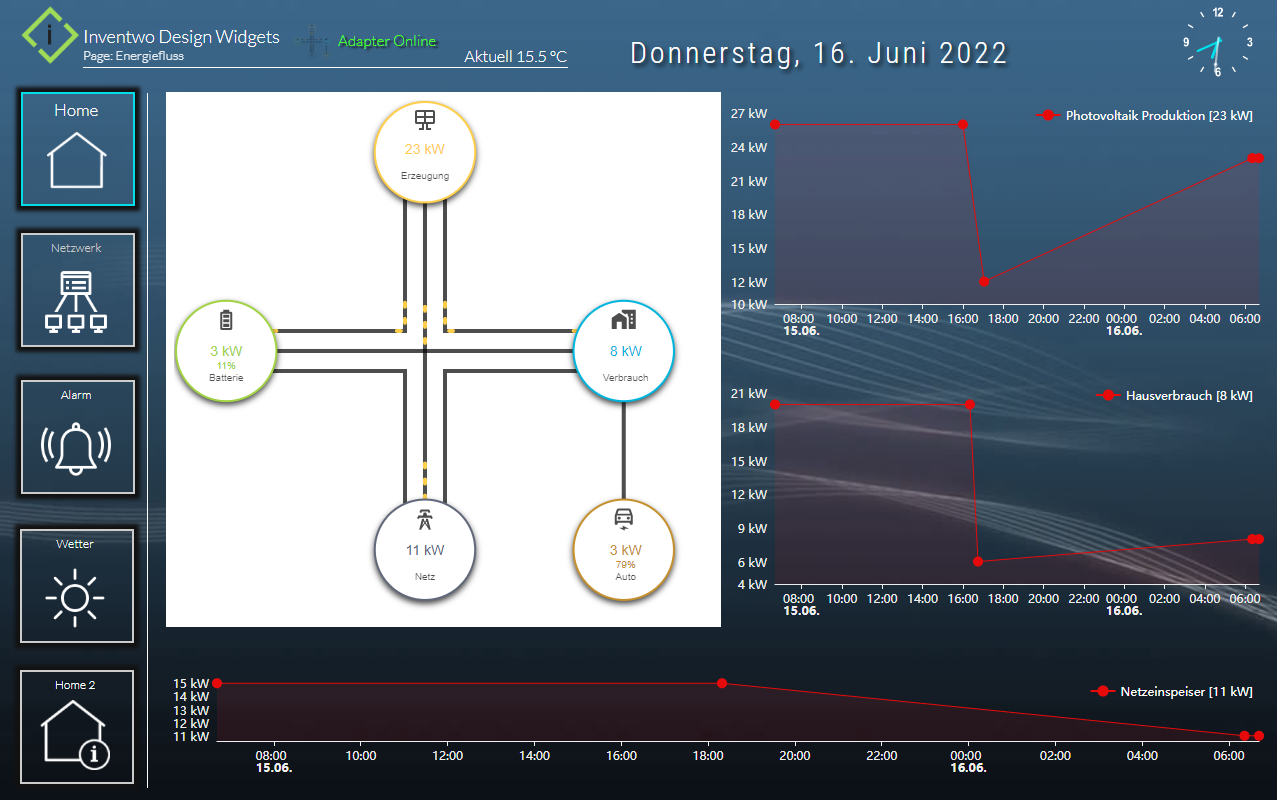
@sigi234 Sieht ja bombig aus

Übertreibst Du nicht ein wenig mit deiner Produktion?

-
@skb sagte in Test Adapter Energiefluss v0.2.x GitHub/Latest:
Übertreibst Du nicht ein wenig mit deiner Produktion?
Mit einer Dummy Anlage geht Alles.

-
@skb sagte in Test Adapter Energiefluss v0.2.x GitHub/Latest:
Mit den zusätzlichen Verbrauchern wird es wohl etwas schwierig, denke ich - aber ich schaue mal, was sich einrichten lässt.
2 Instanzen?
-
@sigi234 Das ginge auch, denke ich. Jedoch müsste man dann schauen, wie es für den User besser zu gestalten ist.
-
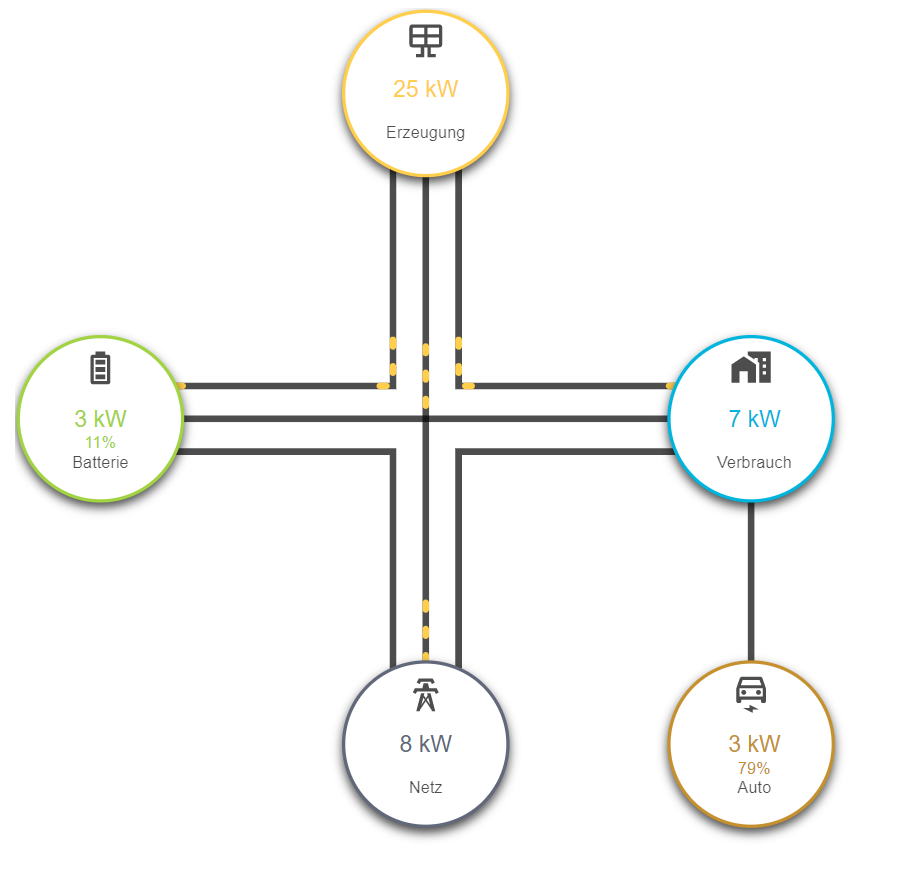
Bevor mir @holgerwolf zuvor kommt - das Consuming vom Grid stimmte nicht und die Animation von der Produktion wurde bei Null nicht gestoppt

Neue Version online!
-
-
@sigi234 Schaue ich mir an und melde mich.
-
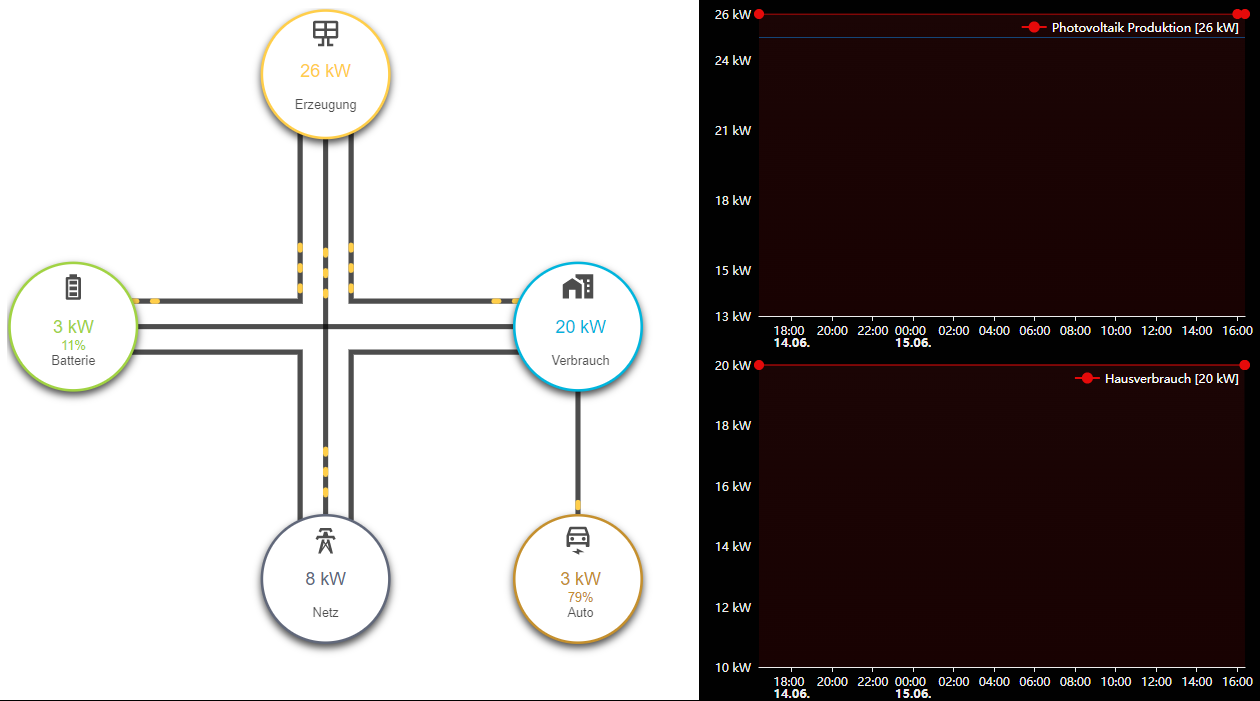
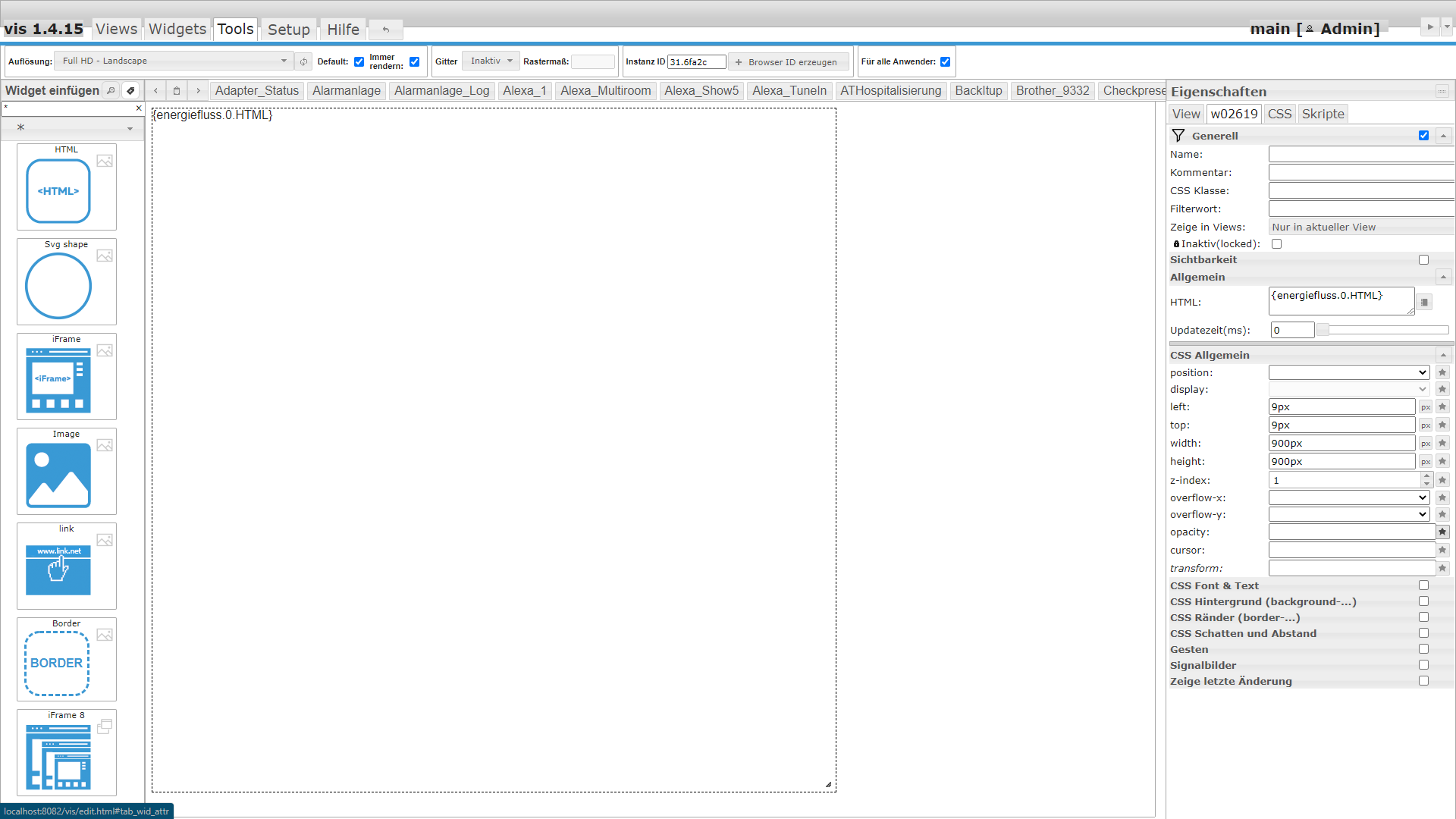
@sigi234 Kannst Du mal schauen, wie es aussieht, wenn du es als HTML Widget nimmst?
Bei Jarvis wird bei mir kein Hintergrund angewandt.
-
@skb sagte in Test Adapter Energiefluss v0.2.x GitHub/Latest:
@sigi234 Kannst Du mal schauen, wie es aussieht, wenn du es als HTML Widget nimmst?
Bei Jarvis wird bei mir kein Hintergrund angewandt.

-
@sigi234 Und jetzt als HTML Widget in VIS?
-
@skb sagte in Test Adapter Energiefluss v0.2.x GitHub/Latest:
@sigi234 Und jetzt als HTML Widget in VIS?
Ist es ja

-
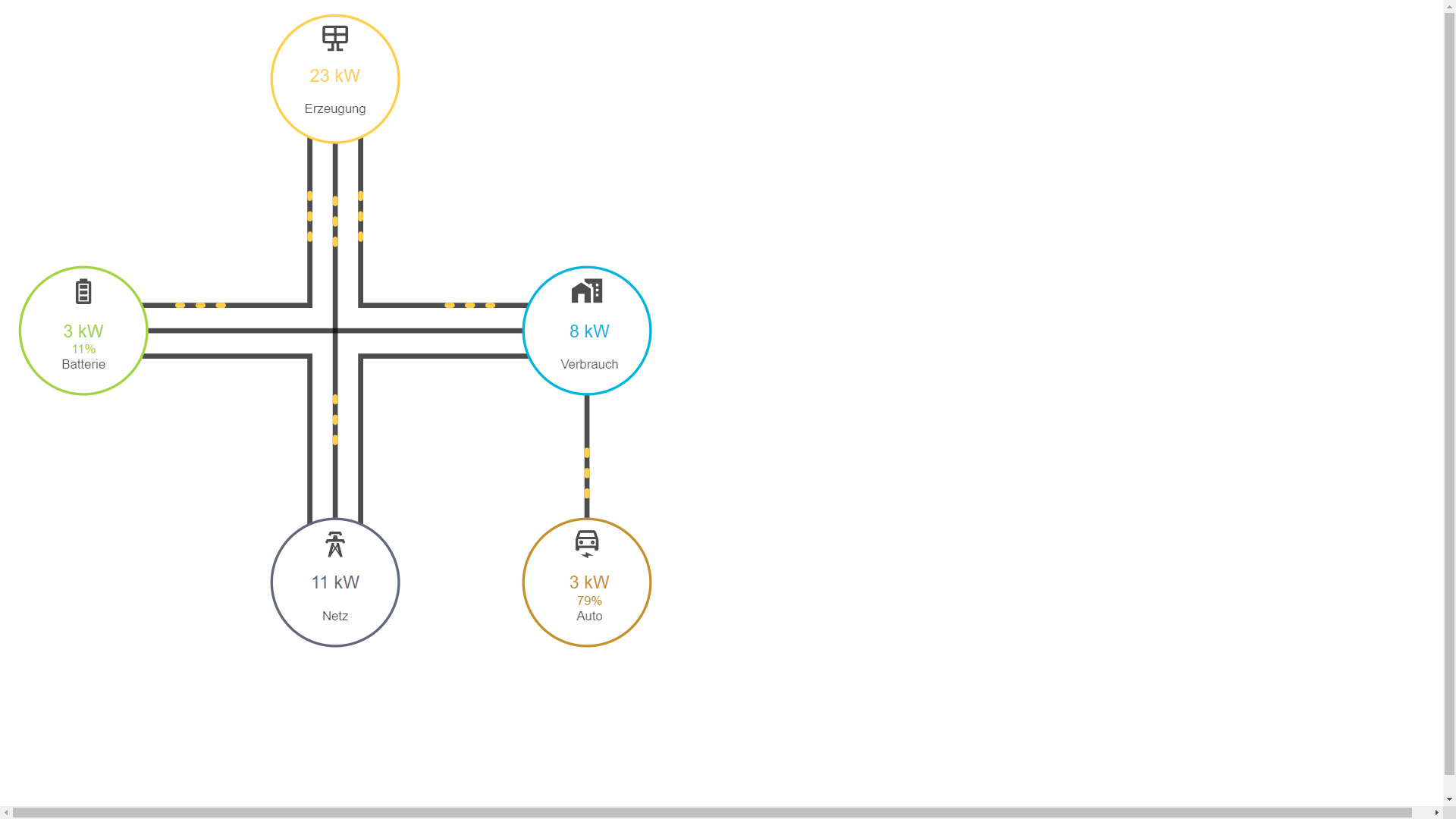
@sigi234 Aso, ok, konnte ich so nicht erkennen.
Wie ist es, wenn der Hintergrund außen eine Farbe hat?
Passt sich der Energiefluss an? -
@skb sagte in Test Adapter Energiefluss v0.2.x GitHub/Latest:
@sigi234 Aso, ok, konnte ich so nicht erkennen.
Wie ist es, wenn der Hintergrund außen eine Farbe hat?
Passt sich der Energiefluss an?
-
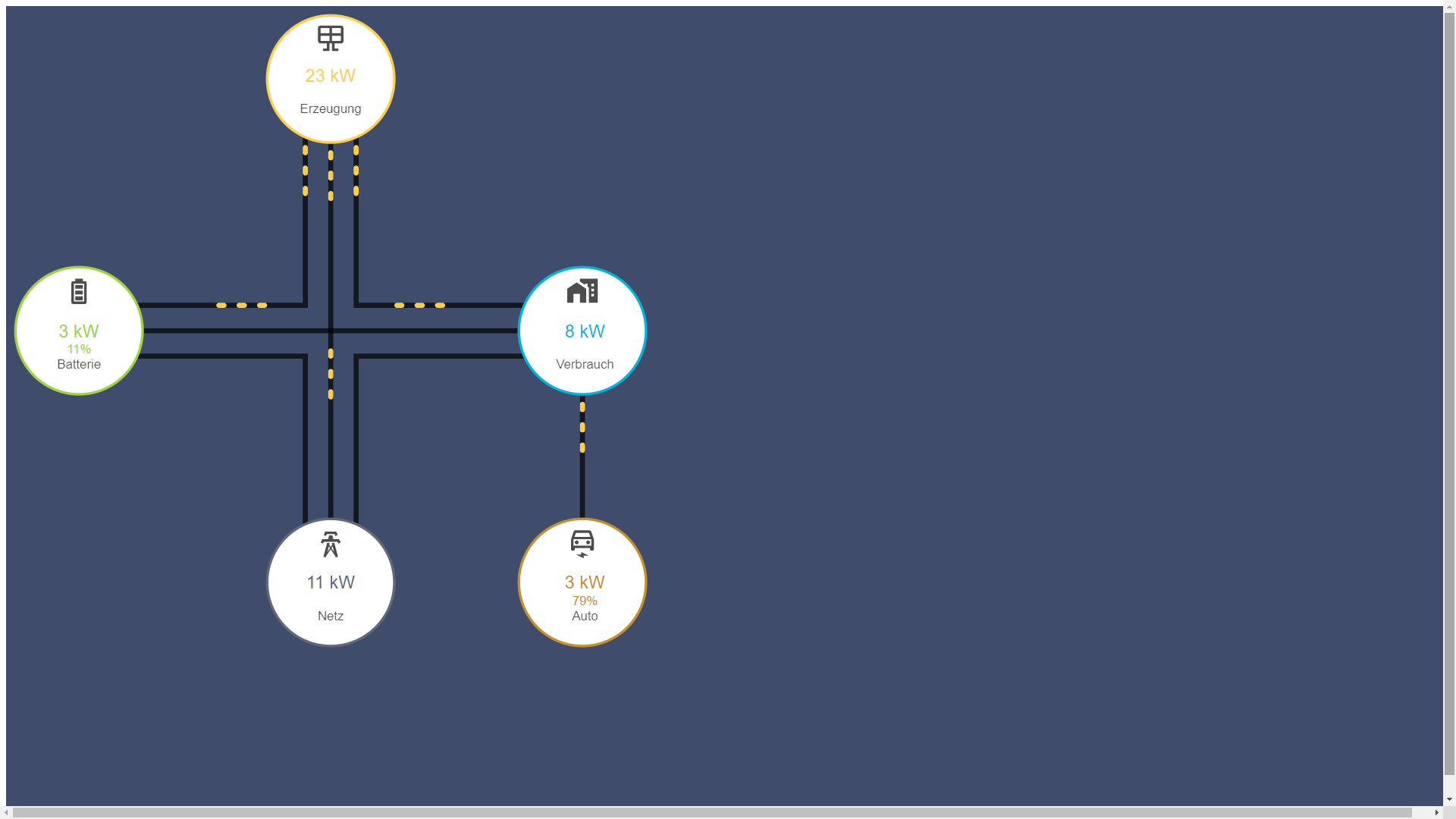
@sigi234 Sieht doch gut aus, oder?
Fehlt also nur noch der Hintergrund im Frame.
Schaue ich mir an.Oder, was sagst Du?
-
@skb sagte in Test Adapter Energiefluss v0.2.x GitHub/Latest:
@sigi234 Sieht doch gut aus, oder?
Fehlt also nur noch der Hintergrund im Frame.
Schaue ich mir an.Oder, was sagst Du?
Jupp, aber Html skaliert nicht. Darum iframe
Oh, doch...