NEWS
(gelöst) Daten für externe verfügbar machen
-
Danke für die Hinweise. Wie bereits beschrieben, werde ich mich hüten meinen Mieter in irgend welcher Weise Zugriff auf mein Netzwerk zu geben. Bevor ich das mache, müssen sie darauf verzichten oder in den Keller laufen und die Thremometer am Boiler ablesen.
Es wäre sicher möglich mittels VLAN und fully-Kisok eine sichere Lösung zu bauen, aber der Aufwand scheint mir doch eher hoch zu sein. Was mich aber mehr stört: Ich bin dann für ein weiteres Gerät verantwortlich, d.h. wenn es nicht läuft muss man schauen". Das fällt eben bei einer WWW-Seite ganz weg, sprich ich bin nicht verantwortlich für das Anzeigegerät und ein neuer Mieter braucht auch keine weitere Instruktion.
In der Zwischenzeit habe ich mich auch mit meinem Hosting Admin unterhalten. Damit ich mit dem Iob auf die MySQL zugreifen kann, benötige ich einen "SSH-Tunnel". Wie das auch immer mit Iob herzustellen ist, habe ich noch nicht verstanden. Sobald die Datensätze mal in der externen MySQL sind, scheint es nicht mehr so ein grosses Problem zu sein. Da werde ich morgen mal meine Arbeitskollegen fragen, die machen das immer mal wieder.
Einen etwas anderen Weg den ich mir noch gedacht habe: Man könnte ja mit einem Skript ein MySQL Backup mit den entsprechenden Datensätzen machen, und das Backup dann extern importieren.
-
Warum nicht die html Tabelle?
Mit getHistory könnte man gezielt Bereiche abfragen und darstellen. -
-
Wäre auch eine Lösung, nur habe ich noch nicht ganz verstanden wie du das html erstellst. Kannst du mir evt. dein Skript mal kopieren (ich stehe da etwas am Berg)?
Fürs erste würde eine Art unsichtbare Tabelle schon genügen.
Beispiel:
Boiler oben: 75.0
Boiler mitte: 50.0
Boiler unten: 35.0Fürs erste sicher eine Möglichkeit.
Das mit dem Upload lässt sich sicher mit Blockly oder Linux-Cron machen, quasi alle 5min einfach das neue html hochladen per ftp. -
@oliverio said in Daten für externe verfügbar machen:
So wie ich das Mail von meinem Hoster verstehe, muss der MySQL-Client (also der SQL-Adapter) den Tunnel direkt zur Datenbank aufbauen. Das ganz doofe an der Sache ist hier eben noch das er mir ein Beispiel angehängt hat für die MySQL Workbench und ich kein Win und keine MySQL Workbench installiert habe. Auch der HeidiSQL Client verwendet nur das doofe Win-Tool "plink.exe", damit hat man aber auf Linux so seine Mühe.
-
Bekommen nachher Besuch.
Bastel da heute abend am Sofa was.Mit dem getHistory weiß ich nicht genau wie es geht.
Evtl kann da jmd was zu schreiben?
Dass man eine Liste mit Wert und Zeitstemlel aus Zeitraum x bekommt?
Am besten, dass man es in Blockly verwenden kann.Sonst muss man sich die im Skript selber mit aufnehmen. Die Frage ist dann nur, ob die letzten x Werte, ein Zeitraum oder sons wie.
EDIT
Für drin Beispiel braucht man ja nichtmals eine Tabelle. Sind ja nur Zeilen am Stück.EDIT2 :
@andibr sagte in Daten für externe verfügbar machen:
Fürs erste würde eine Art unsichtbare Tabelle schon genügen.
Beispiel:
Boiler oben: 75.0
Boiler mitte: 50.0
Boiler unten: 35.0Reicht dir immer die aktuelle Temperatur?
Brauchst du keinen Verlauf?EDIT 3:
Wenn es dir wie in Edit 2 reicht, kannst du 1 zu 1 mein Skript für das PDF nehmen.
Bei dem curl wo ich das PDF generiere den curl den ich oben gepostst hab. Den Block zum versenden vom PDF einfach entfernen.
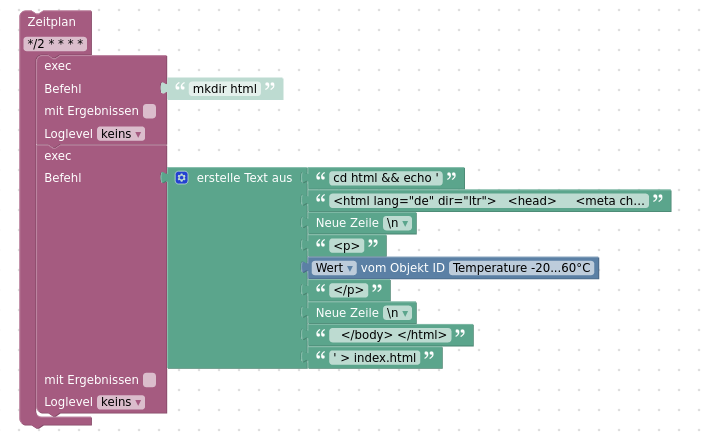
Beim html erstellen nimmst du einfach einen Textbaustein und bastelts das zusammen. Zum testen erstmal nur wie es oben steht was dir reichen würde. Ganz ohne html Code. Wenn man es formatieren will, kann man den nachträglich rein machen. Es reicht erstmal, wenn die Dateiendung .htm oder .html ist.
-
Je, ich habe es mal geschaft ein "html" zusammen zubasteln
 .
.Jetzt kommt noch der Schritt das dann hoch automatisch hoch zu laden.
-
Wunderbar, auch wenn du viele Angaben drinnen hast die es garnicht zwingend braucht.
Hochladen kannst du es jetzt mit einem exec Block und dem Inhalt:
curl -k "sftp://83.46.38.23:22/CurlPutTest/" --user "testuser:testpassword" -T "C:\test\testfile.xml" --ftp-create-dirsExec muss in den Settings des JavaScript Adapter aktiviert sein.
EDIT:
Für eine neue Zeile würde ich nicht den Blockly Baustein nehmen <br> generiert in HTML einen Zeilenumbruch mit <p> einen neuen Absatz.Für Tabellen nehme ich immer einen Onlinegenerator.
Wenn man da dann css deaktiviert bekommt man sehr gute vorlagen.Hier gibt's leicht erklärt die wichtigsten Befehle zur Formatierung.
https://www.loewenstark.com/wissen/html/texte/ -
nach mehreren Anläufen hat es jetzt sogar geklappt mit dem Curl im "exec" drin.
Zum index.html selber habe ich mir rasch mit dem "Atom" ein Muster gemacht und das dann im Blockly versucht nachzubilden. Darum sind da auch so viele "Text-Blöcke" drin. das muss ich jetzt noch etwas bereinigen, das kann man so ja niemandem zeigen.
Vielen Dank für die Hilfe
-
Super,
Wenn du bei der Formatierung noch Hilfe brauchst kannst du dich ja nochmal melden.
Index.html musst du deine Datei nur nennen, wenn diese beim Aufruf von abc.de direkt geöffnet werden soll.
Kann aich jeden anderen Namen haben. Dann öffnet man die mit abc.de/123.htmlEDIT:
Den habe ich neulich mal für einen Kollegen rausgesucht.
Einfach wie gewohnt seinen Text erstellen.
Der macht recht sauberes HTML was man gut versteht finde ich. -
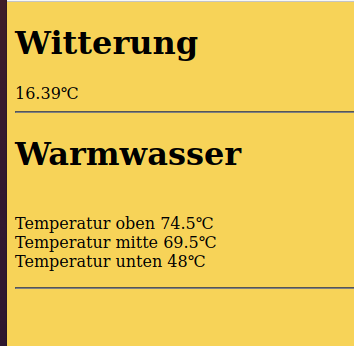
Im Moment läuft es nun ganz gut:

Ist nicht besondes schön, aber sehr zweckmässig und schlicht. Ich werde mich sicher weiter mit der Sache mit dem MySQL Client beschäftigen, denn man könnte so ja noch ganz andere Dinge machen. Ich denke nur schon an eine wirklich externe Datensicherung der Datenbank. (ich habe im Hosting auch noch Bereiche die nicht per web zugänglich sind). Oder auch Daten meiner Wetterstation etc. etc..
Nochmals ganz herzlichen Dank für die Hinweise und Tips, manchmal ist es als Anfänger eben doch etwas komplexer als man denkt und muss Umwege nehmen.
Andi
-
@andibr
Könntest Du bitte die zweite Zeile "<html lang......." mal komplett posten?
Und: in welches Verzeichnis wird die Datei geschrieben?
Bei mir klappt es irgendwie nicht. -
Als Grundgebühr kannst du jede beliebige Vorlage nehmen
https://wiki.selfhtml.org/wiki/HTML/Tutorials/Grundgerüst#Kopiervorlage_f.C3.BCr_ganz_Ungeduldige
oder hier
https://www.w3schools.com/html/Das was er da in blockly erzeugt wird nicht lokal gespeichert
Sondern direkt nach dem zusammenbauen hochgeladen.
Das Verzeichnis hängt von der Konfiguration deines providers ab.
Meist taucht im pfadnamen auch dein sftp username auf.
Welcher Provider bist du? -
Um es generell zu vereinfachen wäre es auch denkbar die Daten in eine json Datei schreiben (bzw eine JavaScript Datei die ein json Objekt mit Zuweisung enthält) und nur diese zu schreiben.
Die html Datei auf dem Server bleibt immer fixhttps://stackoverflow.com/questions/67734739/import-a-local-json-using-javascript
-
@oliverio
Ich hab einen Server bei Hetzner.
Aber leider verstehe ich die Methode welche hier angewendet wird so gar nicht.
Auch mit JSON kann ich nichts anfangen. -
ja, dann wird es schwierig
-
Also ich habe rasch nachgeschaut, aber leider habe ich das Blockly schon gelöscht.
Aber folgendes habe ich gemacht: ich habe mir mit einem einfachen html- Tool die Darstellung erstellt. Danach mal in meinen eigenen Webserver hochgeladen und angeschaut. Nach dem das gut war, habe ich das html-Textfile mit hilfe des Blockly zusammengebaut und mit einem weitern Teil das login in den den sftp und das kopieren gemacht.
Als Trigger kann man ein Cron oder was auch sonst nehmen.
Es gibt mit Sicherheit elegantere Lösungen, aber für das was ich dazumal brauchte genügte es.
-
wenn du das weiter verfolgen willst, dann musst du dir zunächst ein paar Grundlagen zulegen. Am besten in der Reihenfolge
html-tutorial
javascript-tutorial
- https://wiki.selfhtml.org/wiki/JavaScript/Tutorials/Einstieg
- https://www.w3schools.com/js/default.asp
cURL und FTP
hier nur das 4.Kapitel
https://thomas-falkner.de/2011/01/25/curl-mit-6-praktischen-beispielen-erklaert/bei htlm und javascript sind es nur die einsteiger tutorials. es gibt da noch mehr, wenn du lust hast. aber das verbessert das verständnis für die eingesetzten technologien.
im anschluss kann man dann hier weitermachen.
evtl hat jemand bereits eine fertige lösung, die du für dich anpassen kannst. -
@oliverio
Vielen Dank für Eure Unterstützung.
Grundlagen HTML-Datei erstellen sind vorhanden.
Ich hatte nur die Frage: wo liegt die per Blockly erstellte HTML-Datei, ich benötige zum hochladen per curl ja eine Pfadangabe.
Kriege ich hin, muss ich mich mal hinsetzen und basteln. -
@rug1024 falls du Linux verwendest kannst du die ins Home vom User iobroker erstellen, oder ins var. Wichtig ist dann einfach die entsprechende Dateirechte zu beachten oder zu setzen. Mein Iob ist seither schon 2x umgezogen, darum weiss ich es echt nicht mehr. Aber es gäbe auch noch die Möglichkeit ein Linux Shell skript zu machen in dem der ganze Anmelde-Vorgang am sftp gehandelt wird. Danach mounten und kopieren und wieder unmount und abmelden.
Ich meine ich habe es so gelöst gehabt, aber sicher bin ich nicht mehr. Linux bietet unendliche Möglichkeiten um sowas zu machen, da kannst du nehmen was du willst. Aber gewisse Grundkenntnise sind natürlich notwendig.