NEWS
Adapter: DasWetter
-
Hi,
dann war ich ja intuitiv richtig :-).
Für was ist denn der 2. symbol_value?
VG
Jörg
-
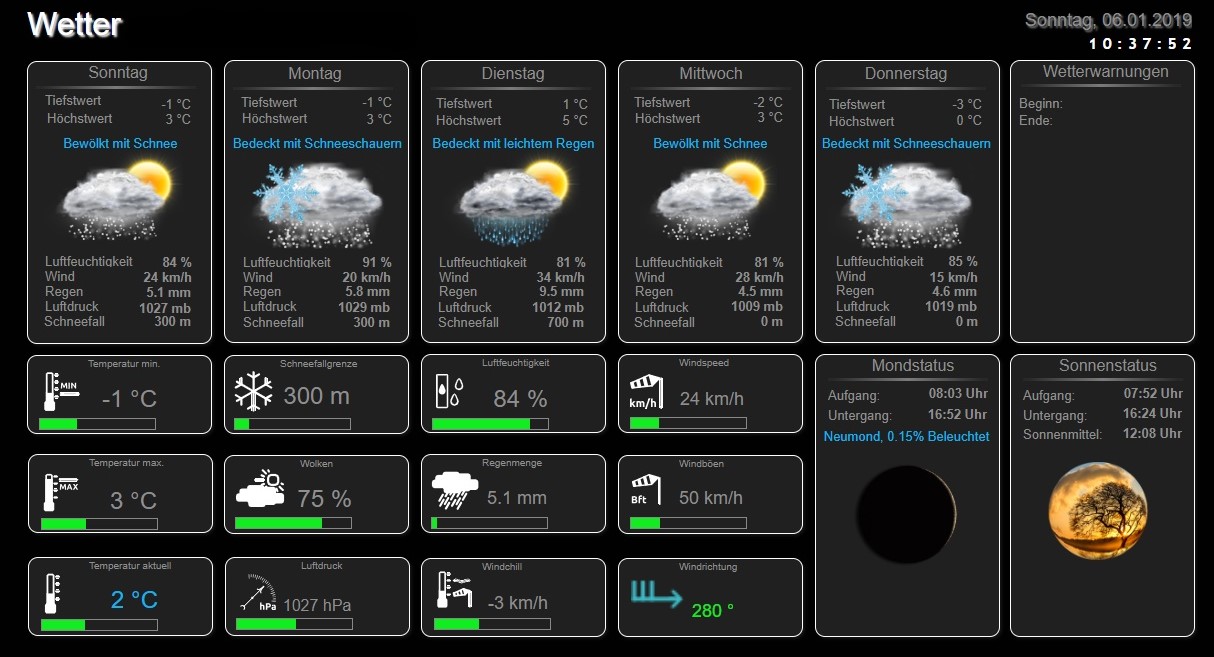
Ich habe mir mit dem "DasWetter"-Adapter eine kleine VIS-Anzeige in Verbindung mit meinem HomeMatic-Kombisensor, HM-WDS100-C6-O-2, gebastelt. Um Platz zu sparen, nutze ich ein kleines Javaskript, mit dem ich Temperatur und Luftfeuchtigkeit sowie Windstärke und Windrichtung im Wechsel anzeigen lasse.
Das Ganze sieht dann so aus.

Hier das Javaskript zum Wechsel von Temperatur und Luftfeuchtigkeit:
! ````
createState('vis.WetterTempHum', {
type: 'string',
name: 'rotierende Wetteranzeige',
def: 'leer'
});
! var idTemp = 'hm-rpc.0.NEQ0293825.1.TEMPERATURE';
var idHumidity = 'hm-rpc.0.NEQ0293825.1.HUMIDITY';
! var weather = [];
function readweather(){
weather[0] = getState(idTemp).val.toFixed(1) + ' °C';
weather[1] = getState(idHumidity).val.toFixed(0) + ' %';
// weitere Zeilen nach diesem Muster einfügen
}
! var count = 0; // Zähler auf 0
! setInterval(function(){
readweather();
setState("javascript."+ instance + ".vis.WetterTempHum", weather[count]); // rotierende Anzeige in Variable schreiben
count++; // hoch zählen
if(count == weather.length) count = 0; // wenn Zahl der verschiedenen Anzeigen erreicht, wieder nullen.
}, 5 * 1000); // alle fünf SekundenHier das Skript zum Wechsel zwischen Windgeschwindigkeit und Windrichtung: >! ```` createState('vis.WetterWind', { type: 'string', name: 'rotierende Wetteranzeige', def: 'leer' }); >! var idWindSpeed = 'hm-rpc.0.NEQ0293825.1.WIND_SPEED'; var idWindDir = 'hm-rpc.0.NEQ0293825.1.WIND_DIRECTION'; >! var weather = []; var winddirdeg = 0, winddirstr = ""; function readweather(){ weather[0] = getState(idWindSpeed).val.toFixed(0) + ' km/h'; winddirdeg = getState(idWindDir).val.toFixed(1); if((winddirdeg >= 337.5) && (winddirdeg < 22.5)){winddirstr = "N";} else if((winddirdeg >= 22.5) && (winddirdeg < 67.5)){winddirstr = "NO";} else if((winddirdeg >= 67.5) && (winddirdeg < 112.5)){winddirstr = "O";} else if((winddirdeg >= 112.5) && (winddirdeg < 157.5)){winddirstr = "SO";} else if((winddirdeg >= 157.5) && (winddirdeg < 202.5)){winddirstr = "S";} else if((winddirdeg >= 202.5) && (winddirdeg < 247.5)){winddirstr = "SW";} else if((winddirdeg >= 247.5) && (winddirdeg < 292.5)){winddirstr = "W";} else if((winddirdeg >= 292.5) && (winddirdeg < 337.5)){winddirstr = "NW";} weather[1] = winddirstr; // weitere Zeilen nach diesem Muster einfügen } >! var count = 0; // Zähler auf 0 >! on({id: "javascript.0.vis.WetterTempHum", change: 'ne'}, function(){ // synchroner Wechsel mit vis.WetterTempHum readweather(); setState("javascript."+ instance + ".vis.WetterWind", weather[count]); // rotierende Anzeige in Variable schreiben count++; // hoch zählen if(count == weather.length) count = 0; // wenn Zahl der verschiedenen Anzeigen erreicht, wieder nullen. });Hier noch ein Skript, mit dem ich die Wettersymbole des "DasWetter"-Adpaters für meinen HomeMatic-Kombisensor verwende (für die Gewitter-Symbole fehlt mir leider der notwendige Sensor):
! ````
createState('vis.WetterSymbol', {
type: 'string',
name: 'Wettersymbol',
def: 'leer'
});
! var idTemp = 'hm-rpc.0.NEQ0293825.1.TEMPERATURE';
var idWindSpeed = 'hm-rpc.0.NEQ0293825.1.WIND_SPEED';
var idBright = 'hm-rpc.0.NEQ0293825.1.BRIGHTNESS';
var idRain = 'hm-rpc.0.NEQ0293825.1.RAINING';
var idRainCount = 'hm-rpc.0.NEQ0293825.1.RAIN_COUNTER';
! on({id: idRainCount}, function(obj){
var rainVal = obj.state.val;
var rainLastVal = obj.oldState.val;
var rainDiff = rainVal - rainLastVal; log(rainDiff);
var brightness = getState(idBright).val; log(brightness);
var temp = getState(idTemp).val; log(temp);
! if(rainDiff == 0){
if(brightness >= 220){setState('vis.WetterSymbol', '1');}
else if(brightness >= 190){setState('vis.WetterSymbol', '2');}
else if(brightness >= 150){setState('vis.WetterSymbol', '3');}
else if(brightness < 150){setState('vis.WetterSymbol', '4');}
}
else if(rainDiff > 0){
if(temp > 2){ // Temperaturen über 2 °C
if((rainDiff < 1) && (brightness >= 190)){setState('vis.WetterSymbol', '5');}
else if((rainDiff < 1) && (brightness >= 150)){setState('vis.WetterSymbol', '6');}
else if((rainDiff < 1) && (brightness < 150)){setState('vis.WetterSymbol', '7');}
else if((rainDiff >= 1) && (brightness >= 190)){setState('vis.WetterSymbol', '8');}
else if((rainDiff >= 1) && (brightness >= 150)){setState('vis.WetterSymbol', '9');}
else if((rainDiff >= 1) && (brightness < 150)){setState('vis.WetterSymbol', '10');}
}
else if(temp <= 2){ // Temperaturen kleiner oder gleich 2 °C
if((rainDiff < 1) && (brightness >= 190)){setState('vis.WetterSymbol', '14');}
else if((rainDiff < 1) && (brightness >= 150)){setState('vis.WetterSymbol', '15');}
else if((rainDiff < 1) && (brightness < 150)){setState('vis.WetterSymbol', '16');}
else if((rainDiff >= 1) && (brightness >= 190)){setState('vis.WetterSymbol', '17');}
else if((rainDiff >= 1) && (brightness >= 150)){setState('vis.WetterSymbol', '18');}
else if((rainDiff >= 1) && (brightness < 150)){setState('vis.WetterSymbol', '19');}
}
}
});Und noch die exportierten Widgets als txt-File:  -
Ui, das sieht klasse aus.
Kannst du das exportieren?
Edit: Die Scripte sind ja da. Fehlt nur das Widget
-
Hab mal alles eingefügt. Hoffe, es hilft.
-
ich hatte mich erst mit dem weather underground adapter befasst aber da es dort keine freien API Keys mehr gibt und die API bald abgeschalten wird habe ich mich ganz schnell nach einer alternative umgeschaut und der "DasWetter" Adapter ist wirklich genial. Die Fülle an Wetter Informationen die man so im iobrocker zu Verfügung hat machen es sehr angenehm eine detailierte Wettervorhersage zu bauen. Vielen Dank für diesen Adapter

Grüße HG.
-
Hier bitte schön
Einfach den Text aus der rft kopieren
wetter_view.rtf `
Leider habe ich das Problem das ich es als Widget nicht importiert bekomme. Er meckert halt immer den backslash in Position 1 an.Kann mir jemand bitte das Widget nochmal bereitstellen oder mir sagen was ich ändern muss.
Vielen Dank
Gruß Zippolighter
-
wenn es geht bitte richtig hoch laden .. "wetter_view.rtf"… ist hier nicht sichtbar
-
Hier bitte schön
Einfach den Text aus der rft kopieren
wetter_view.rtf `
Kommt aus dem Beitrag von oben -
ok
-
Manchmal braucht man nur nen Tritt in den Hintern.
Mal in anderem Editor geöffnet und schon geht es.
-
Hallo,
ich erstelle gerade eine neue Wetter View aufgrund da der Yahoo Adapter ja nicht mehr zu 100 % funktioniert, es wird schon…...........
Vorlage ist teilweise von mir und von StM47 ( Danke) hier im Forum.

-
Hallo,
ich erstelle gerade eine neue Wetter View aufgrund da der Yahoo Adapter ja nicht mehr zu 100 % funktioniert, es wird schon…...........
Vorlage ist teilweise von mir und einen User hier im Forum.
Screenshot (1502)_LI.jpg `
Hallo Sigi,kannst Du die View mal bitte exportieren. Dann brauch ich nicht alles neu machen.
Vielen Dank
Gruß Zippolighter
-
Jo, da wäre ich auch interessiert, da YahooWeather bei mir auch nicht mehr läuft.
Danke!
-
danke,
dann versuche ich mal die "testversion" zum leben zu erwecken und warte ab

-
Danke schonmal. Verwendest bestimmt die Bilder aus dem Weather.zip aus diesem Beitrag.
Zumindest sehe ich so die Ordnerstruktur und lege die Bilder so an.
Anpassen kann man immer noch
Gruß Zippolighter
-
Danke schonmal. Verwendest bestimmt die Bilder aus dem Weather.zip aus diesem Beitrag.
JA! `
-
so, dann muss ich mal schauen ob ich die struktur mit dem richtigen inhalt zusammenbringe… ( als einsteiger )
-
Tipp:
ich werde noch die einzelnen Tage gruppieren und eine eigene View daraus machen, dann kann man diese als View in View dann einbinden.
-
Vielleicht Deinen Beitrag oben mit den Bildern und Widget um folgendes erweitern
1. Iconset icons-mfd-svg muss vorhanden sein
2. Wetterwarnungen kommen bei Dir ja aus einem Script. Ich habe es einfach angepasst mit dem DWD Adapter
3. Sonnenstatus: Hast Du da ein Bild? Steht als /vis.0/tree-2461734_640.png. Vielleicht kannst das auch noch bereitstellen.
Danke
-
Eine Frage in diese Runde: Ich habe eine Ventus W830 ohne eigene Serverseite und kann in Weatherunderground die Daten online sehen. Einen kostenlosen API Key gibt es ja nun nicht mehr in WU. Hab es übrigens auch nicht geschafft, einen Key dort zu kaufen. Man kann dort einen request absetzen, der wurde aber seit 14 Tagen nicht beantwortet.
Meine Alternative: Mittels parser Adaper kann ich mehr schlecht als recht ein paar rudimentäre Daten der eigenen Station in ioBroker einlesen. Manchmal "verschluck" sich der Parser und liest falsche Werte ein. Bin also unzufrieden mit dem Workaround.
Nun zur Frage: Hat jemand es geschafft, die eigenen W830 Daten über diesen DasWetter Adapter einzulesen? Oder geht das gar nicht mit dem Adapter?