NEWS
Test Widget vis-owl v0.2.x GitHub
-
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
Da dürfte der Aufwand zu groß werden. Ich finde das über die CSS Variante eigentlich sehr einfach und flexibel nutzbar.
Wenn das in die Eigenschaften rein soll müsste ich ja die ganzen CSS Möglichkeiten für jedes Element im Widget einbauen.alles klar - dann is ja gut, wenn ich es jetzt mache
habe es jetzt so geändert

ein frage zur reihenfolge
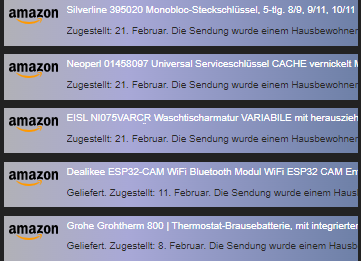
momentan habe ich nur die gelieferten amazons drin
wenn jetzt ein dhl kommen würde, wird das dann ganz oben angezeigt ? oder kommen immer alle 10 amazon's als erstes ? liegt wohl am json , nehme ich mal an - muss mir das mit dem json nochmal ansehen, wie das aufgebaut wird, wenn ich noch anderes als nur amazon drin habe
-
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
ein frage zur reihenfolge
momentan habe ich nur die gelieferten amazons drin
wenn jetzt ein dhl kommen würde, wird das dann ganz oben angezeigt ? oder kommen immer alle 10 amazon's als erstes ? liegt wohl am json , nehme ich mal an - muss mir das mit dem json nochmal ansehen, wie das aufgebaut wird, wenn ich noch
Ja, das liegt aktuell noch am Json. Je nach Reihenfolge wie es da drin steht. Ich hoffe dass tombox das noch erweitert, so dass ich im Widget dann die Sortierung und Anzeige (geliefert / nicht geliefert usw.) einbauen und auswerten kann.
-
es gibt doch im json ein 2 in Delivery
danach könntest du doch sortieren und die true's nach oben schreiben

-
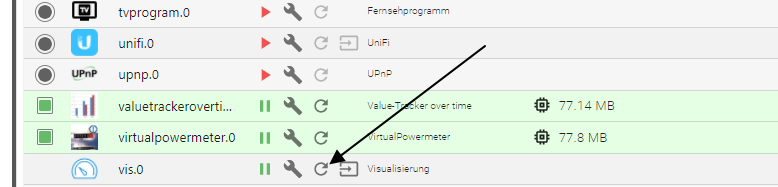
Im TAB Instance kann ich nichts aktualisieren oder neu starten ( siehe Bilder ).


-
-
@liv-in-sky
 Wer lesen kann, ist klar im Vorteil .
Wer lesen kann, ist klar im Vorteil .
Danke jetzt funktioniert es
-
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
es gibt doch im json ein 2 in Delivery
danach könntest du doch sortieren und die true's nach oben schreiben

Das inDelivery ist nur am Tag der Zustellung auf true. Kann man schon sortieren, bringt aber noch nichts mit den offenen, noch nicht in Zustellung befindlichen Sendungen. Es braucht noch ein paar mehr Eigenschaften zu einer Sendung damit das ordentlich angezeigt werden kann. Warten wir mal auf tombox

Wichtig war aber schon mal, dass die Technik zum Auslesen und Verarbeiten des Json steht. Der Rest ist dann jetzt nur Beiwerk

-
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
probier mal die vis instanz neu zu laden im instanz tab
Wobei das bei der Installation des Widgets von alleine gemacht werden sollte. Zumindest bei mir hatte das auch immer funktioniert. Komisch dass es anscheinend nicht überall geht

-
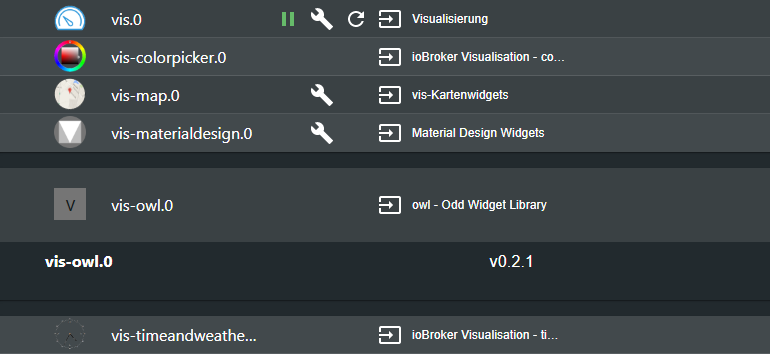
Habe gerade die V0.2.2 hochgeladen:
- Bilddimensionen korrigiert
- Zugestellte Sendungen ein- / ausblendbar
Ich habe bei mir die Installation auf dem Produktivsystem kontrolliert und da wird der VIS Adapter neu gestartet:

Warum das bei euch nicht funktioniert ist mir nicht klar

-
eben ein Update durchgeführt.

-
@buchi kenn auch von anderen widgets
war falsch gepostet - vergiss es
-
@kafibo
Ich hab noch eine ältere npm Version. Ich werde die mal updaten und schauen was dann ist. Kann es mir zwar nicht vorstellen aber wer weiß. -
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi kenn auch von anderen widgets
manchmal muss man die vis uploaden - kann dein adapter nix dafür - könnte aber auch an der github installation liegen
Ich installiere auf dem Produktivstem ja auch über die Katze und den Github Link. Das sollte also keinen Unterschied machen.
-
@buchi habe oben ausgebessert - war falsche antwort

-
@liv-in-sky
Mich wurmt das trotzdem. Mache heute Abend mal ein Update von npm und schau dann nochmal
Muss ja irgendeinen Grund haben. -
Das der VIS Adapter bei der Installation nicht mehr neu startet könnte ein Bug im neuen js-controller sein. Ich habe bereits mit Apollon geschrieben und einen Issue dazu aufgemacht. Sollte also demnächst wieder funktionieren. Die Jungs sind ja echte Profis

-
Gerade die V0.2.3 hochgeladen.
- Trennlinie zwischen Sendungen
Mit der verfügbaren js-controller V4.0.19 wird jetzt auch der VIS Adapter, nach Installation eines Adapters, neu gestartet.
Da waren die Jungs echt mal wieder schnell -
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
Hi, dann fange ich mal mit einem Vorschlag an.Schön wäre es wenn man sehen könnte wer heute ein Paket bringen wird, sobald verfügbar natürlich auch jeweils mit Zeitfenster bzw wieviele Stops es noch vorher sind.
und auch ob für Morgen evtl schon Pakete angekündigt wurden.Könntest Du mir bitte den Wert von "lastStatusId" einer abgeschlossenen Sendung sagen?
Ich versuche mich gerade in der Erweiterung des Adapters. -
@buchi Bei mir funktioniert der View recht gut, aber ich bekomme irgendwie keine Sendungen von Amazon angezeigt.
In der JSON stehen drei offene Sendungen drin.
In der View kommen 8 abgeschlossene DHL Sendungen.
Wenn ich auf Anzahl der Sendungen >8 gehe werden gar keine Sendungen mehr angezeigt.
Wenn ich den Haken bei Zugestellte raus mache werden die Sendungen die Zugestellt wurden ausgeblendet, aber die offenen Sendungen kommen trotzdem nicht.Muss ich noch irgendwas einstellen um Amazon angezeigt zu bekommen?
Edit Version 2.3
-
@chaot
Hab mir gerade den Code für die Erkennung der bereits zugestellten Sendungen angesehen. Ich vermute dass in den offenen Amazon Bestellungen im Status ein "zugestellt" vorkommt. Ich habe bei mir leider keine offene Amazon Bestellung um das prüfen zu können.
Kannst mir Bitte eine der offenen Amazon Bestellung des Json per PN schicken? Dann kann ich das mal prüfen.