NEWS
Test Widget vis-owl v0.2.x GitHub
-
hat jemand einen bilder satz für mich ?
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
hat jemand einen bilder satz für mich ?
Welche Bilder brauchst denn?
Die Fortschrittsbilder gehen noch nicht und für die Firmen sind bis auf 17TRACK welche mit dabei. -
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
hat jemand einen bilder satz für mich ?
Welche Bilder brauchst denn?
Die Fortschrittsbilder gehen noch nicht und für die Firmen sind bis auf 17TRACK welche mit dabei. -
@liv-in-sky
Den Fehler kannst ignorieren. Kommt da das Widget keinen Admin Teil hat.Bilder sind wie gesagt dabei. Lass die Eigenschaften einfach leer ;)
-
@liv-in-sky
Den Fehler kannst ignorieren. Kommt da das Widget keinen Admin Teil hat.Bilder sind wie gesagt dabei. Lass die Eigenschaften einfach leer ;)
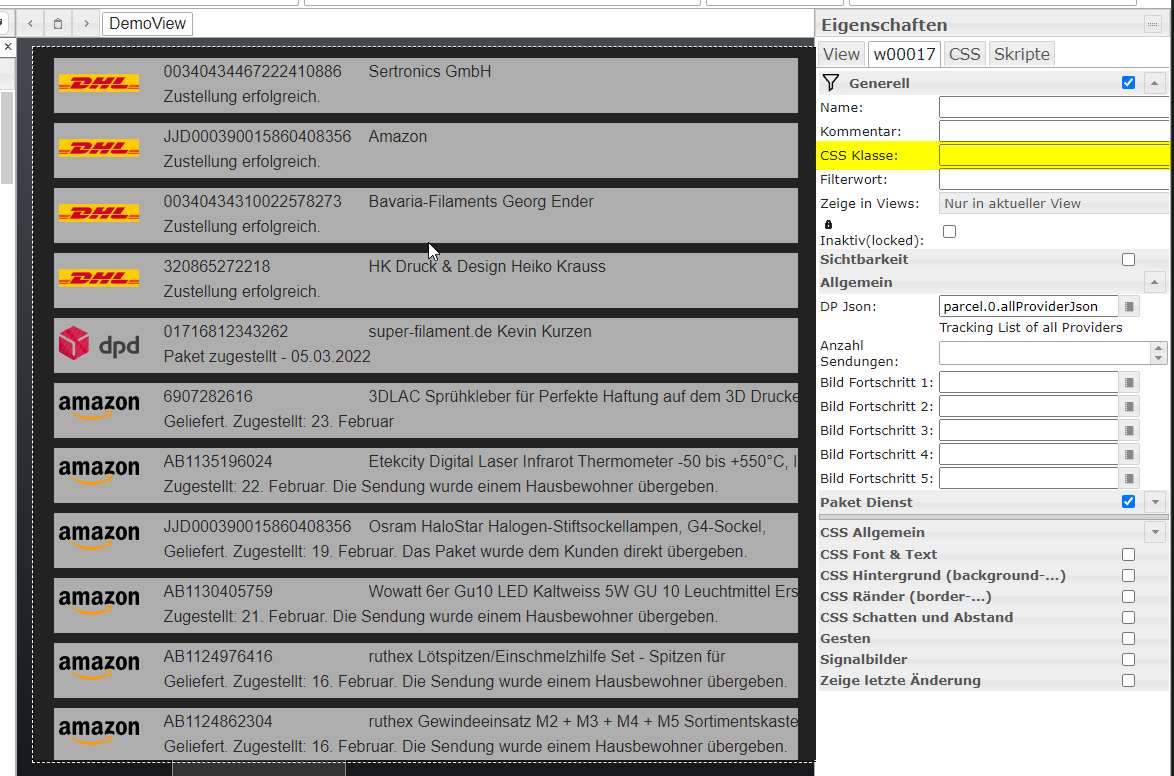
ok - sieht so aus

zur info:
eigene bilder werden verzogen dargestelltdann hab ich noch das gesehen

-
Moin, erstmal Danke :+1:
Zwei Fragen hätte ich da noch...
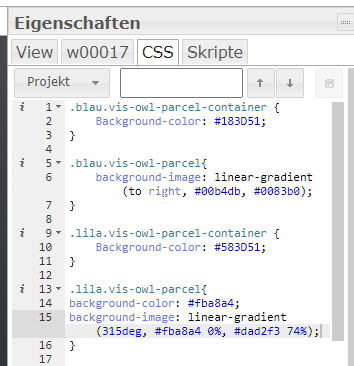
1. der Hintergrund (dunkel) lässt sich nicht ändern oder muß ich das über CSS machen
2. Bild Fortschritt 1 bis 5, was soll da rein bzw. was hast Du dir da vorgestelltEdit: zu 1 erledigt
.vis-owl-parcel-container { Background-color: #183D51; }@nashra sagte in Test Widget vis-owl v0.2.x GitHub:
Edit: zu 1 erledigt
.vis-owl-parcel-container { Background-color: #183D51; }Damit nicht jeder suchen oder rätseln muss. Aktuell sind folgende CSS Klassen (durch die Namen hoffentlich eindeutig) verfügbar. Auch die Positionen sind über CSS flexibel anpassbar, so dass es dadurch an (hoffentlich) viele Designs anpassbar ist ;)
.vis-owl-parcel-container{ background-color: #222222; z-index: 10; overflow: auto; height: 100%; width: 100%; align-items: center; justify-content: center; display: flex; } .vis-owl-parcel{ background-color: #adadad; z-index: 13; width: 95%; align-self: center; height: 55px; } .vis-owl-parcel-source{ z-index: 14; width: 80px; height: 40px; top: 5px; left: 5px; } .vis-owl-parcel-id{ color:#292929; z-index: 14; width: 200px; height: 20px; top: 5px; left: 110px; } .vis-owl-parcel-name{ color:#292929; z-index: 14; width: 460px; height: 20px; top: 5px; left: 315px; } .vis-owl-parcel-status{ color:#292929; z-index: 14; width: 660px; height: 20px; top: 30px; left: 110px; } -
@nashra sagte in Test Widget vis-owl v0.2.x GitHub:
Edit: zu 1 erledigt
.vis-owl-parcel-container { Background-color: #183D51; }Damit nicht jeder suchen oder rätseln muss. Aktuell sind folgende CSS Klassen (durch die Namen hoffentlich eindeutig) verfügbar. Auch die Positionen sind über CSS flexibel anpassbar, so dass es dadurch an (hoffentlich) viele Designs anpassbar ist ;)
.vis-owl-parcel-container{ background-color: #222222; z-index: 10; overflow: auto; height: 100%; width: 100%; align-items: center; justify-content: center; display: flex; } .vis-owl-parcel{ background-color: #adadad; z-index: 13; width: 95%; align-self: center; height: 55px; } .vis-owl-parcel-source{ z-index: 14; width: 80px; height: 40px; top: 5px; left: 5px; } .vis-owl-parcel-id{ color:#292929; z-index: 14; width: 200px; height: 20px; top: 5px; left: 110px; } .vis-owl-parcel-name{ color:#292929; z-index: 14; width: 460px; height: 20px; top: 5px; left: 315px; } .vis-owl-parcel-status{ color:#292929; z-index: 14; width: 660px; height: 20px; top: 30px; left: 110px; }@buchi wirst du das noch in das widget als setting einbauen ?
-
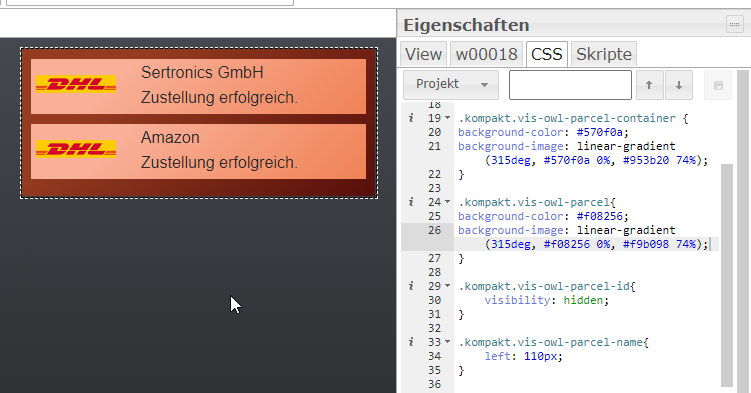
ok - sieht so aus

zur info:
eigene bilder werden verzogen dargestelltdann hab ich noch das gesehen

@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
ok - sieht so aus

Schöner Farbverlauf :+1:
zur info:
eigene bilder werden verzogen dargestelltOk, danke. Schau ich mir an.
dann hab ich noch das gesehen

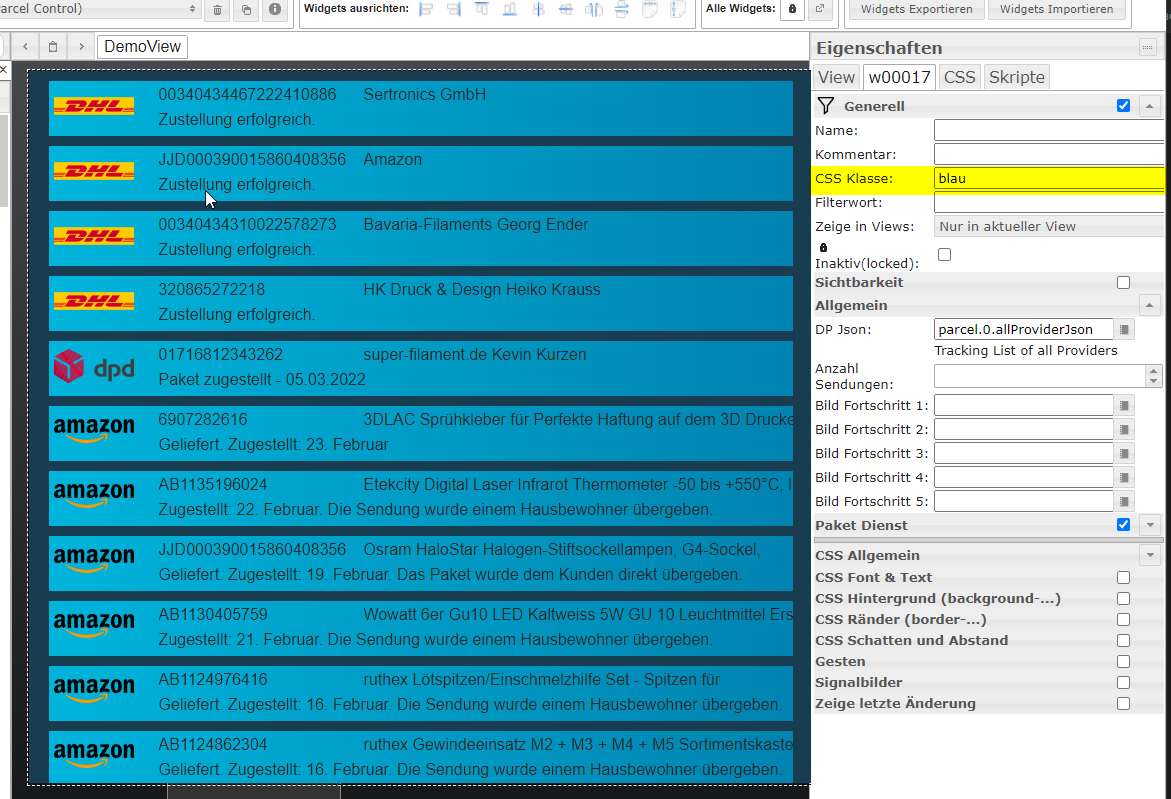
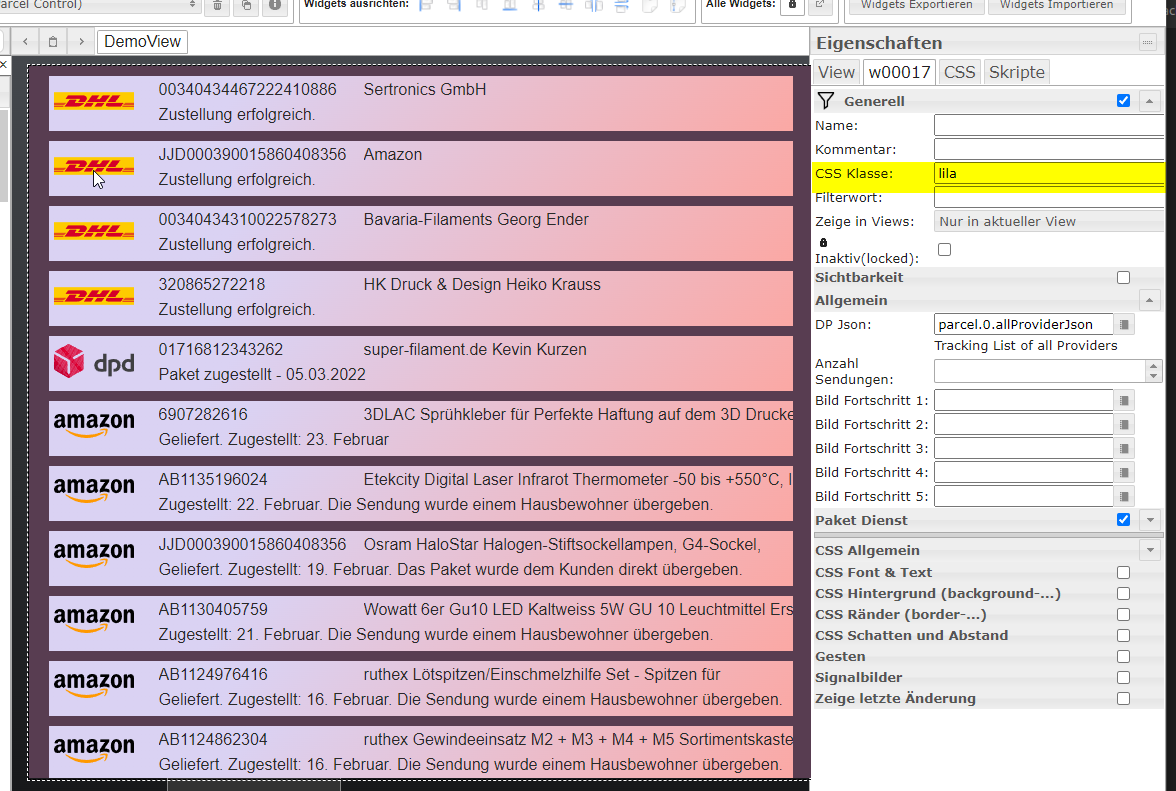
Das kommt durch die Möglichkeit eine eigene Klasse im VIS Editor angeben zu können. Da dort nichts eingetragen ist, kommt das "undefined" in das HTML. Das stört erst mal nicht und ich bau mir darüber unterschiedliche Designs mit ein und dem selben Widget. Als Beispiel:




-
@buchi wirst du das noch in das widget als setting einbauen ?
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi wirst du das noch in das widget als setting einbauen ?
Da dürfte der Aufwand zu groß werden. Ich finde das über die CSS Variante eigentlich sehr einfach und flexibel nutzbar.
Wenn das in die Eigenschaften rein soll müsste ich ja die ganzen CSS Möglichkeiten für jedes Element im Widget einbauen. -
@liv-in-sky
Den Fehler kannst ignorieren. Kommt da das Widget keinen Admin Teil hat.Bilder sind wie gesagt dabei. Lass die Eigenschaften einfach leer ;)
-
@buchi
Hallo, ich habe dasselbe Problem wie Live-in-sky. Allerdings erscheint bei mir kein Widget im VIS-Editor !!!
Was mache ich denn falsch bzw. was kann ich machen damit es erscheint ?probier mal die vis instanz neu zu laden im instanz tab
-
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi wirst du das noch in das widget als setting einbauen ?
Da dürfte der Aufwand zu groß werden. Ich finde das über die CSS Variante eigentlich sehr einfach und flexibel nutzbar.
Wenn das in die Eigenschaften rein soll müsste ich ja die ganzen CSS Möglichkeiten für jedes Element im Widget einbauen.@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
Da dürfte der Aufwand zu groß werden. Ich finde das über die CSS Variante eigentlich sehr einfach und flexibel nutzbar.
Wenn das in die Eigenschaften rein soll müsste ich ja die ganzen CSS Möglichkeiten für jedes Element im Widget einbauen.alles klar - dann is ja gut, wenn ich es jetzt mache
habe es jetzt so geändert

ein frage zur reihenfolge
momentan habe ich nur die gelieferten amazons drin
wenn jetzt ein dhl kommen würde, wird das dann ganz oben angezeigt ? oder kommen immer alle 10 amazon's als erstes ? liegt wohl am json , nehme ich mal an - muss mir das mit dem json nochmal ansehen, wie das aufgebaut wird, wenn ich noch anderes als nur amazon drin habe
-
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
Da dürfte der Aufwand zu groß werden. Ich finde das über die CSS Variante eigentlich sehr einfach und flexibel nutzbar.
Wenn das in die Eigenschaften rein soll müsste ich ja die ganzen CSS Möglichkeiten für jedes Element im Widget einbauen.alles klar - dann is ja gut, wenn ich es jetzt mache
habe es jetzt so geändert

ein frage zur reihenfolge
momentan habe ich nur die gelieferten amazons drin
wenn jetzt ein dhl kommen würde, wird das dann ganz oben angezeigt ? oder kommen immer alle 10 amazon's als erstes ? liegt wohl am json , nehme ich mal an - muss mir das mit dem json nochmal ansehen, wie das aufgebaut wird, wenn ich noch anderes als nur amazon drin habe
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
ein frage zur reihenfolge
momentan habe ich nur die gelieferten amazons drin
wenn jetzt ein dhl kommen würde, wird das dann ganz oben angezeigt ? oder kommen immer alle 10 amazon's als erstes ? liegt wohl am json , nehme ich mal an - muss mir das mit dem json nochmal ansehen, wie das aufgebaut wird, wenn ich noch
Ja, das liegt aktuell noch am Json. Je nach Reihenfolge wie es da drin steht. Ich hoffe dass tombox das noch erweitert, so dass ich im Widget dann die Sortierung und Anzeige (geliefert / nicht geliefert usw.) einbauen und auswerten kann.
-
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
ein frage zur reihenfolge
momentan habe ich nur die gelieferten amazons drin
wenn jetzt ein dhl kommen würde, wird das dann ganz oben angezeigt ? oder kommen immer alle 10 amazon's als erstes ? liegt wohl am json , nehme ich mal an - muss mir das mit dem json nochmal ansehen, wie das aufgebaut wird, wenn ich noch
Ja, das liegt aktuell noch am Json. Je nach Reihenfolge wie es da drin steht. Ich hoffe dass tombox das noch erweitert, so dass ich im Widget dann die Sortierung und Anzeige (geliefert / nicht geliefert usw.) einbauen und auswerten kann.
es gibt doch im json ein 2 in Delivery
danach könntest du doch sortieren und die true's nach oben schreiben :-)
-
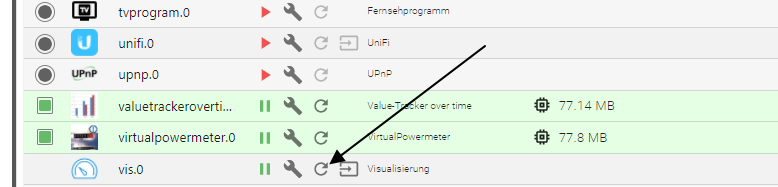
probier mal die vis instanz neu zu laden im instanz tab
-
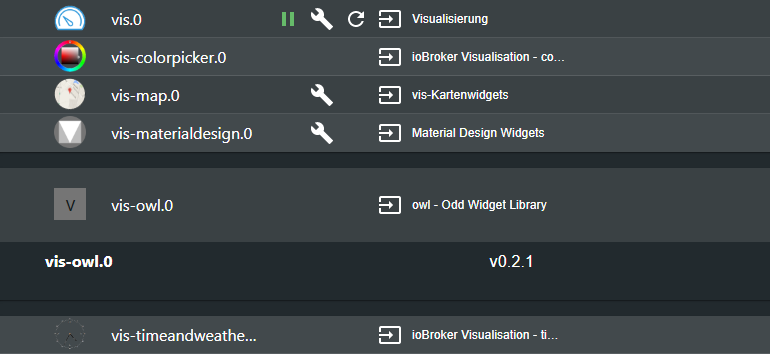
Im TAB Instance kann ich nichts aktualisieren oder neu starten ( siehe Bilder ).


-
@liv-in-sky
:man-facepalming: Wer lesen kann, ist klar im Vorteil .
Danke jetzt funktioniert es :+1: -
es gibt doch im json ein 2 in Delivery
danach könntest du doch sortieren und die true's nach oben schreiben :-)
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
es gibt doch im json ein 2 in Delivery
danach könntest du doch sortieren und die true's nach oben schreiben :-)
Das inDelivery ist nur am Tag der Zustellung auf true. Kann man schon sortieren, bringt aber noch nichts mit den offenen, noch nicht in Zustellung befindlichen Sendungen. Es braucht noch ein paar mehr Eigenschaften zu einer Sendung damit das ordentlich angezeigt werden kann. Warten wir mal auf tombox ;)
Wichtig war aber schon mal, dass die Technik zum Auslesen und Verarbeiten des Json steht. Der Rest ist dann jetzt nur Beiwerk :)
-
probier mal die vis instanz neu zu laden im instanz tab
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
probier mal die vis instanz neu zu laden im instanz tab
Wobei das bei der Installation des Widgets von alleine gemacht werden sollte. Zumindest bei mir hatte das auch immer funktioniert. Komisch dass es anscheinend nicht überall geht :(
-
Habe gerade die V0.2.2 hochgeladen:
- Bilddimensionen korrigiert
- Zugestellte Sendungen ein- / ausblendbar
Ich habe bei mir die Installation auf dem Produktivsystem kontrolliert und da wird der VIS Adapter neu gestartet:

Warum das bei euch nicht funktioniert ist mir nicht klar :(