NEWS
iQontrol Vis Support Thread
-
woran kann es liegen das im Menü nicht alle Icons angezeigt werden?
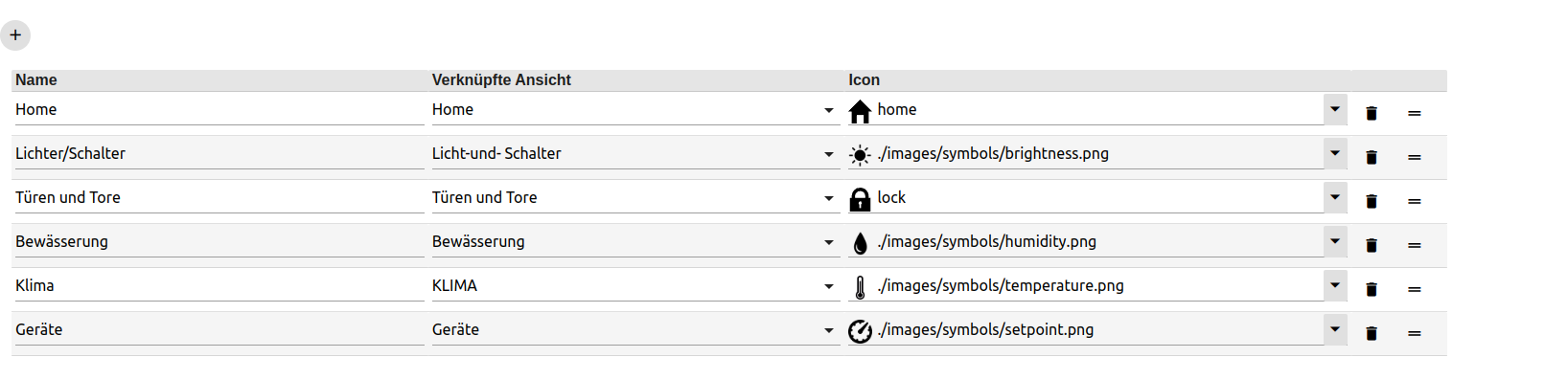
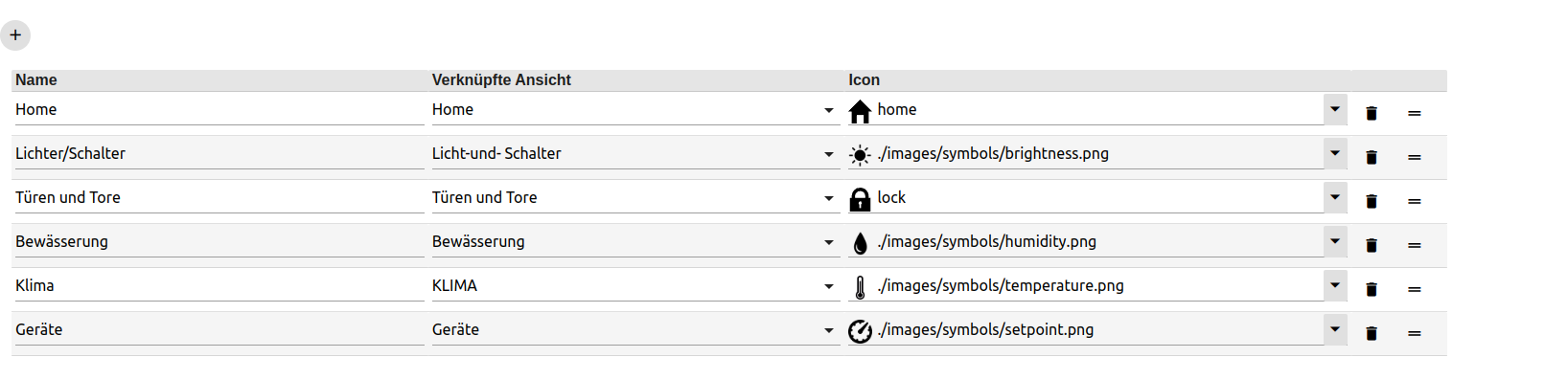
Die Standard Symbole kann ich auswählen und Anzeigen. Die anderen weite runten in der liste kann ich sehen und Auswählen, werden aber im Menü nicht angezeigt Beispiel "./images/symbols/brightness.png" -
Hallo zusammen,
ich habe mich jetzt mal ein paar Tage mit anderen vis beschäftigt und bin beim iqontrol hängengeblieben.
Sehr coole Umsetzung und viele viele Einstellmöglichkeiten Daher erstmal vielen Dank bei Sebastian Bormann !!
Daher erstmal vielen Dank bei Sebastian Bormann !!Was ich noch nicht geschafft habe ist folgendes:
Ich habe einen Datenpunkt javascript.0.haustuer_status welcher per History gespeichert wird.
Somit kann meine holde Gattin nachschauen, wann sie das letzte Mal im Keller war.In meiner "alten" VIS gab es dazu ein Widget welches die History Daten für den Datenpunkt ausgelesen hat:

Nur schaffe ich es nicht auf die History Werte des Datenpunkts über iqontrol zuzugreifen....

Bin über ein json Widget erstellen gegangen und habe folgendes ausgefüllt:

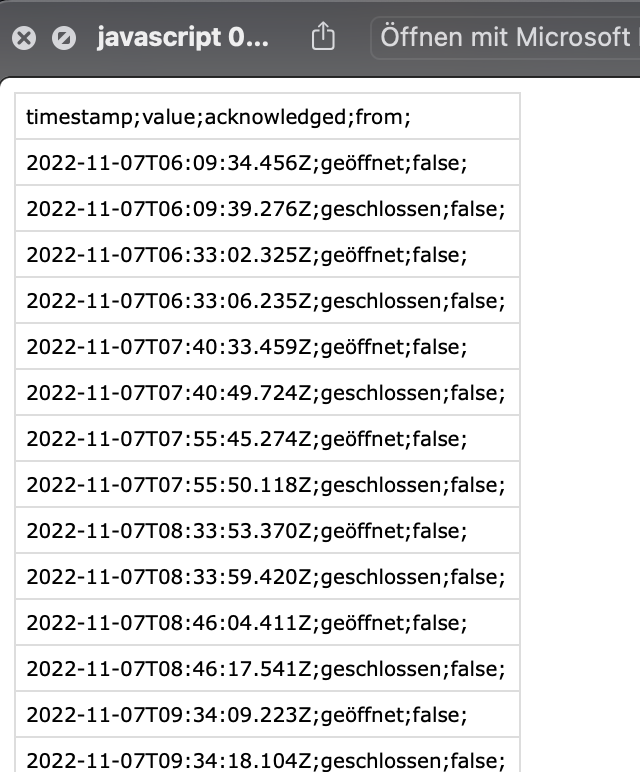
Eingestellt laut des Exports des History Adapters:

Aber leider bleibt die Liste bisher leer.Wo hakt es da bei mir ?
Ist das ggf. das falsche Widget?Vielen Dank
Firepower -
@chrisxy sagte in iQontrol Vis Support Thread:
Beispiel "./images/symbols/brightness.png"
sorry, ich kann dir nicht ganz folgen. kann es sein, daß das ein weißes .png ist, daß auf weißem hintergrund angezeigt werden soll? ich finde deinen pfad auch nicht bei meinen bildern...
-
@firepower75 sagte in iQontrol Vis Support Thread:
Somit kann meine holde Gattin nachschauen, wann sie das letzte Mal im Keller war.
keller, oder haustür?
 sorry, da fängt mein kopfkino an...
sorry, da fängt mein kopfkino an...
hast du das über widget automatisch erstellen gemacht? kann es sein, daß du mit farbwerten ein problem hast? schwarze schrift auf schwarzem hintergrund?
die screens sind nicht gerade aufschlussreich. -
Der Sensor ist an der Wohnungstür, somit kann sie nachvollziehen, wie lange die Wäsche noch dauert, wenn sie vergessen hat den Timer zu stellen. Gern geschehen für's Kopfkino

Mein Vorgehen:
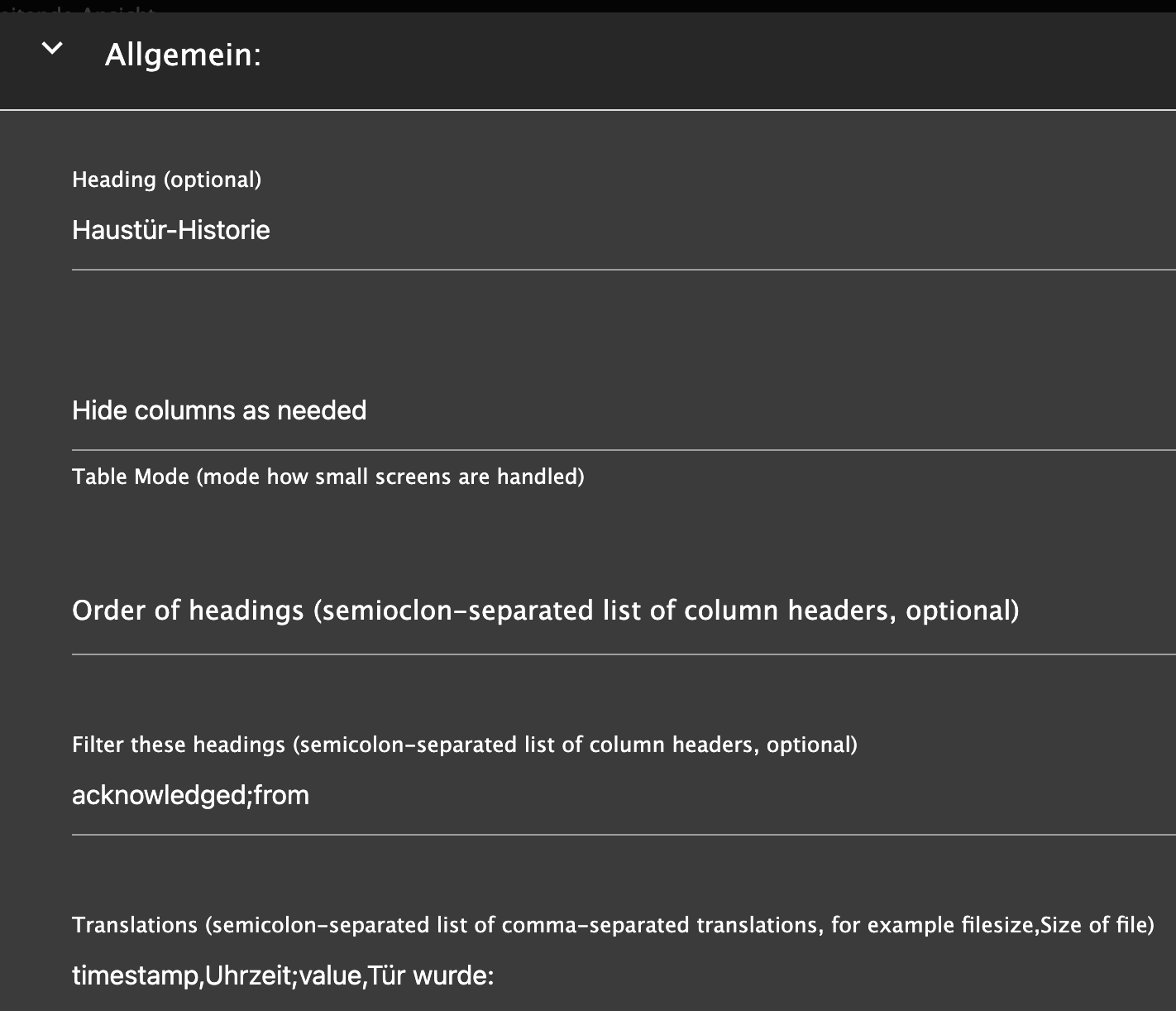
Ich bin in meiner Ansicht vom Flur auf "Widget automatisch erstellen", als Quelle die "json Table" ausgewählt
und dort unter dem Punkt Allgemein die auf dem Screenshot gezeigten Einstellungen eingetragen.
Sonst habe ich in diesem Widget nichts eingetragen, keine Farben oder ähnliches.hier der Inhalt wie er dann unter Background_URL eingetragen ist:
./images/widgets/json-table/json-table.html?heading=Haust%C3%BCr-Historie&tableMode=columntoggle&colsSort=&colsFilter=acknowledged%3Bfrom&translations=timestamp%2CUhrzeit%3Bvalue%2CT%C3%BCr%20wurde%3A%20&useThisDatapoint=&breakpoints=20%3B30%3B40%3B50%3B60%3B70%3B80&colsAlwaysVisible=&colsPreferablyVisible=&colsPreferablyVisibleAreVisibleAtStart=false&headHideColumntoggleButton=false&dataTranspose=false&dataTransposeKeycolCaption=Key&dataTransposeValcolsPrefix=Value%20&dataConvertObjectToArrayKeycolCaption=Row&dataConvertListToTableKeycolCaption=List&columnSortEnabled=false&columnSortEnabledColsFilter=true&columnSortCol=&columnSortColDesc=false&columnSortColHideIndicator=false&rowsLimit=&rowsLimitLoadMore=true&rowsLimitLoadMoreCaption=...&adjustHeight=false&headHide=false&scrollbarHide=false&replaceCRwithBR=true&fontFamily=&fontSize=&fontWeight=null&fontStyle=null&colorBackground=&colorBackgroundOdd=&colorBorders=&colorText=&colorTextOdd=&colorTextShadow=&colorTextShadowOdd=&colorBackgroundDark=&colorBackgroundOddDark=&colorTextDark=&colorTextOddDark=&colorTextShadowDark=&colorTextShadowOddDark=&iconCols=&icon1Url=&icon1Caption=&icon1String=&icon2Url=&icon2Caption=&icon2String=&icon3Url=&icon3Caption=&icon3String=&icon4Url=&icon4Caption=&icon4String=&icon5Url=&icon5Caption=&icon5String=&icon6Url=&icon6Caption=&icon6String=&icon7Url=&icon7Caption=&icon7String=&icon8Url=&icon8Caption=&icon8String=&icon9Url=&icon9Caption=&icon9String=&icon10Url=&icon10Caption=&icon10String=&icon11Url=&icon11Caption=&icon11String=&icon12Url=&icon12Caption=&icon12String=&datapointDetectionEnabled=true&datapointIdCol=id&datapointIdColFilter=true&datapointExtendTableCols=parentName%3BplainText&datapointExtendTableColsDefaultTranslationLanguage=de&datapointToggleCols=plainText&=Ich habe es schon ohne Umlaute probiert.
Der Datenpunkt um den es hier geht ist unter STATE eingetragen:javascript.0.haustuer_statusAuch unter den Widget-Einstellungen Allgemein habe ich diesen schonmal eingetragen.
Leider auch ohne Erfolg.Auf dem Handy ist das Widget weiß, aber auch ohne Inhalt:

Sorry, wenn ich mich unverständlich ausgedrückt habe....
Firepower -
@firepower75 sagte in iQontrol Vis Support Thread:
Der Sensor ist an der Wohnungstür, somit kann sie nachvollziehen, wie lange die Wäsche noch dauert, wenn sie vergessen hat den Timer zu stellen. Gern geschehen für's Kopfkino
danke, daß du meinen humor verstehst!

anhand von deinem handyshot hab ich einen verdacht. bin aber heute schon zu müde da noch zu testen.
ich lass den post offen damit ich mir das morgen anlinse...
-
@firepower75 moin! ich denke, ich habs hinbekommen...


2022-11-09_iqontrol_0_devices_liste.json
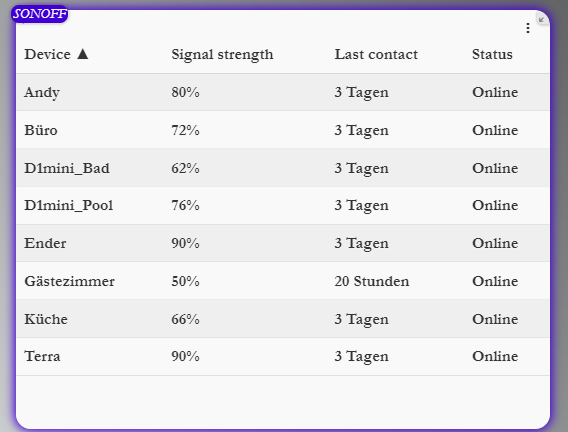
versuch das mal zu importieren. zum testen hab ich mal meine sonoff liste genommen. änderungen musst du nach deinen wünschen anbringen. -
@da_woody
Moin moin,danke für den frühen Wurm... und dein Gehirnschmalz...
Habe das json als Gerät importiert und den State auf meinen Datenpunkt abgeändert sowie die Beschriftung und die Table Überschriften, wonach gefiltert werden soll (habe die Filter auch mal weggelassen), geändert.
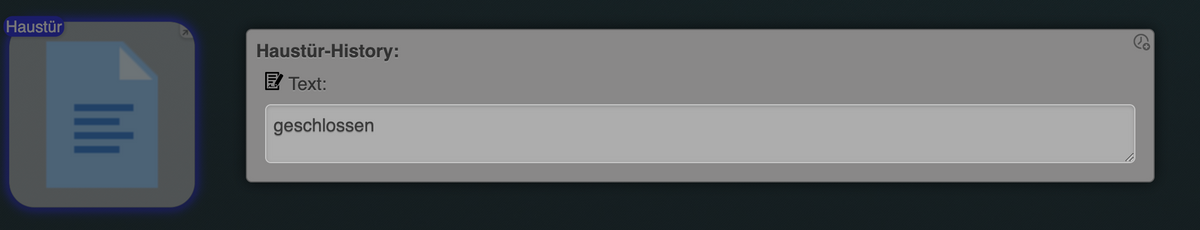
Ergebnis ist folgendes:

Also "nur" der aktuelle Status des DP.
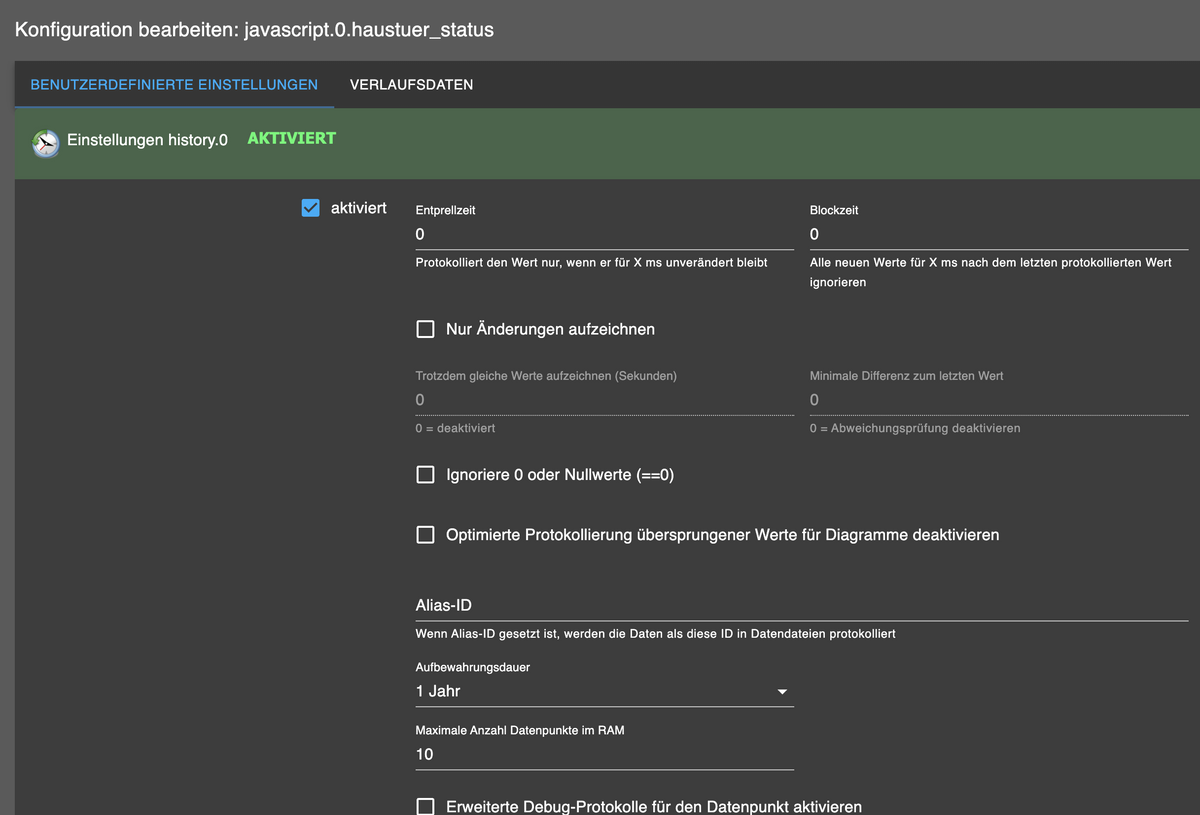
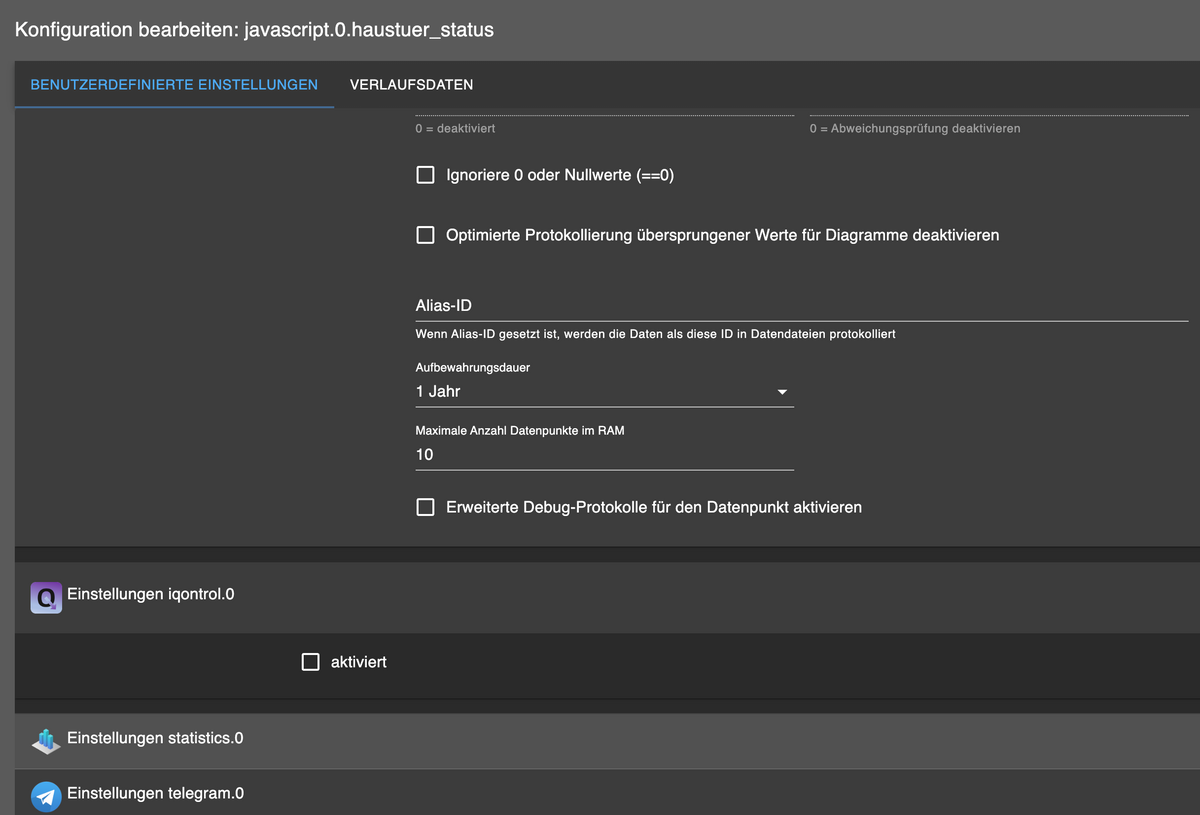
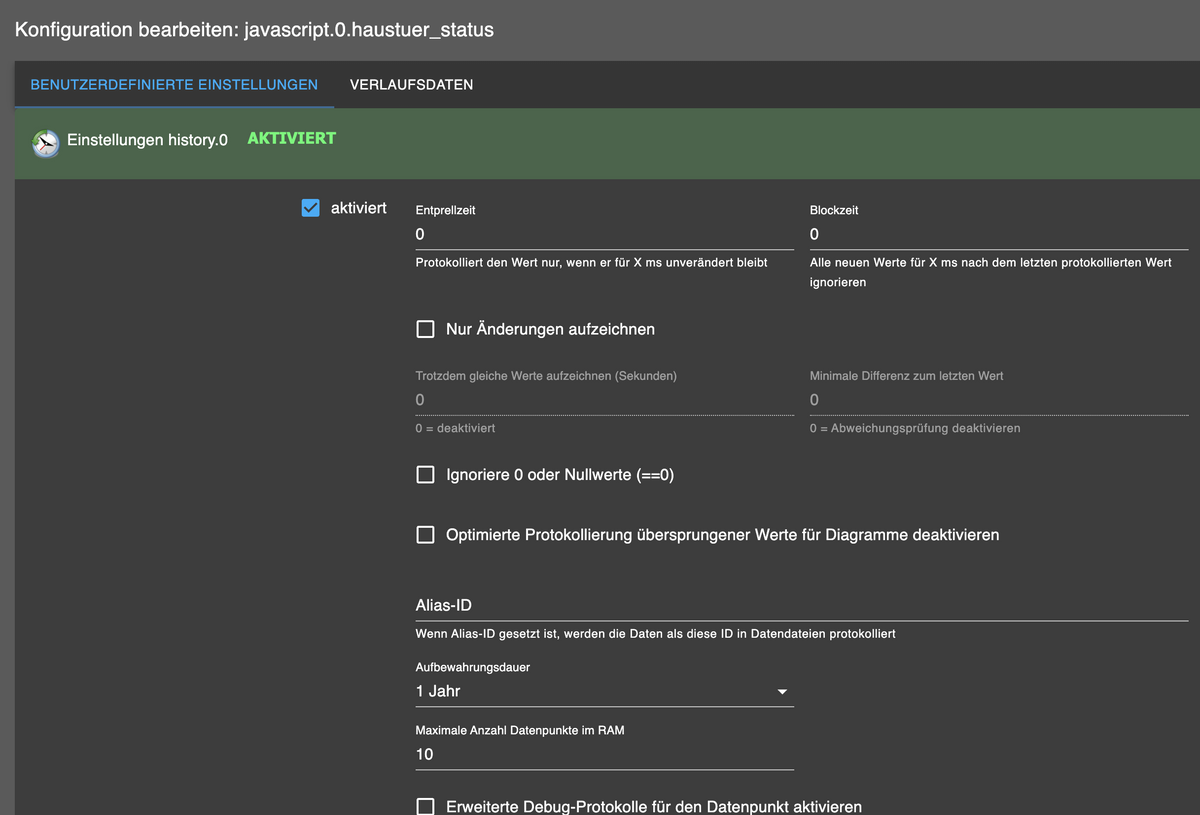
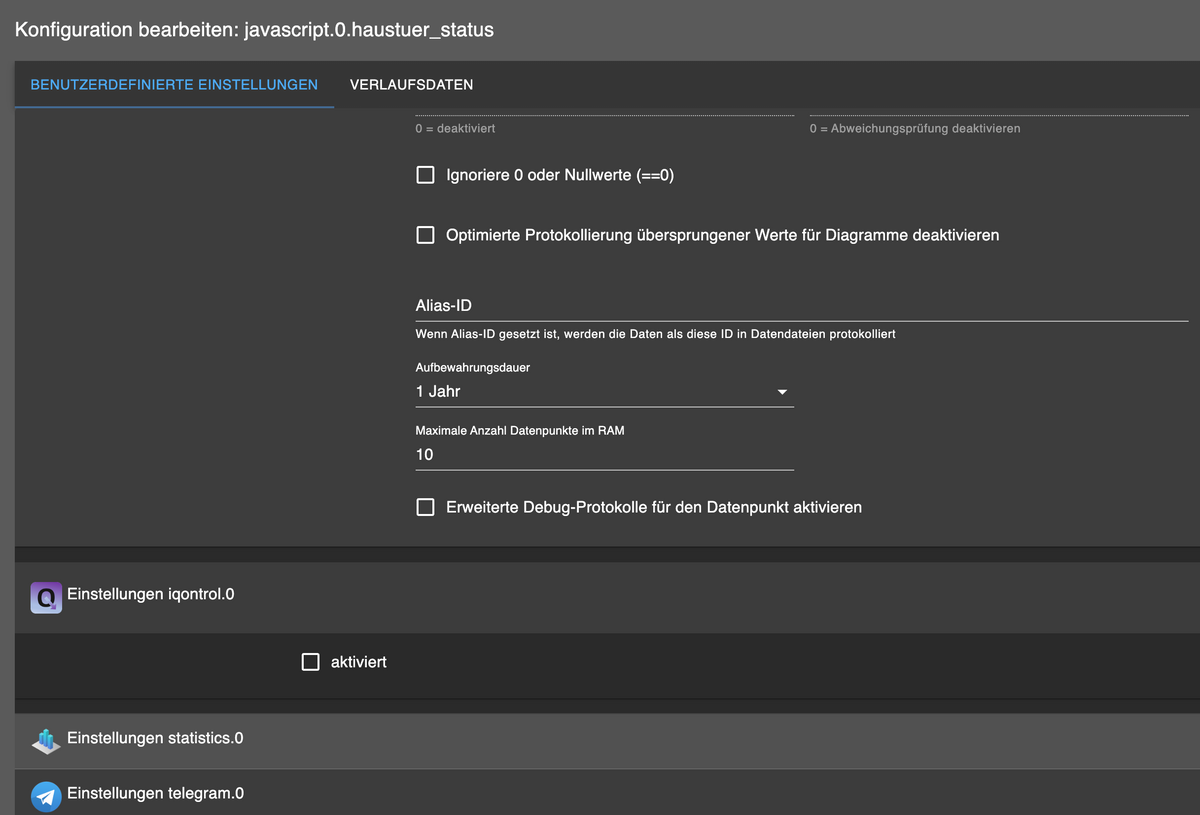
Evtl. ist es der falsche Datenpunkt, da er ja nicht die gespeicherten History.0 Werte ausliest ?Hier die Einstellungen vom History Adapter:


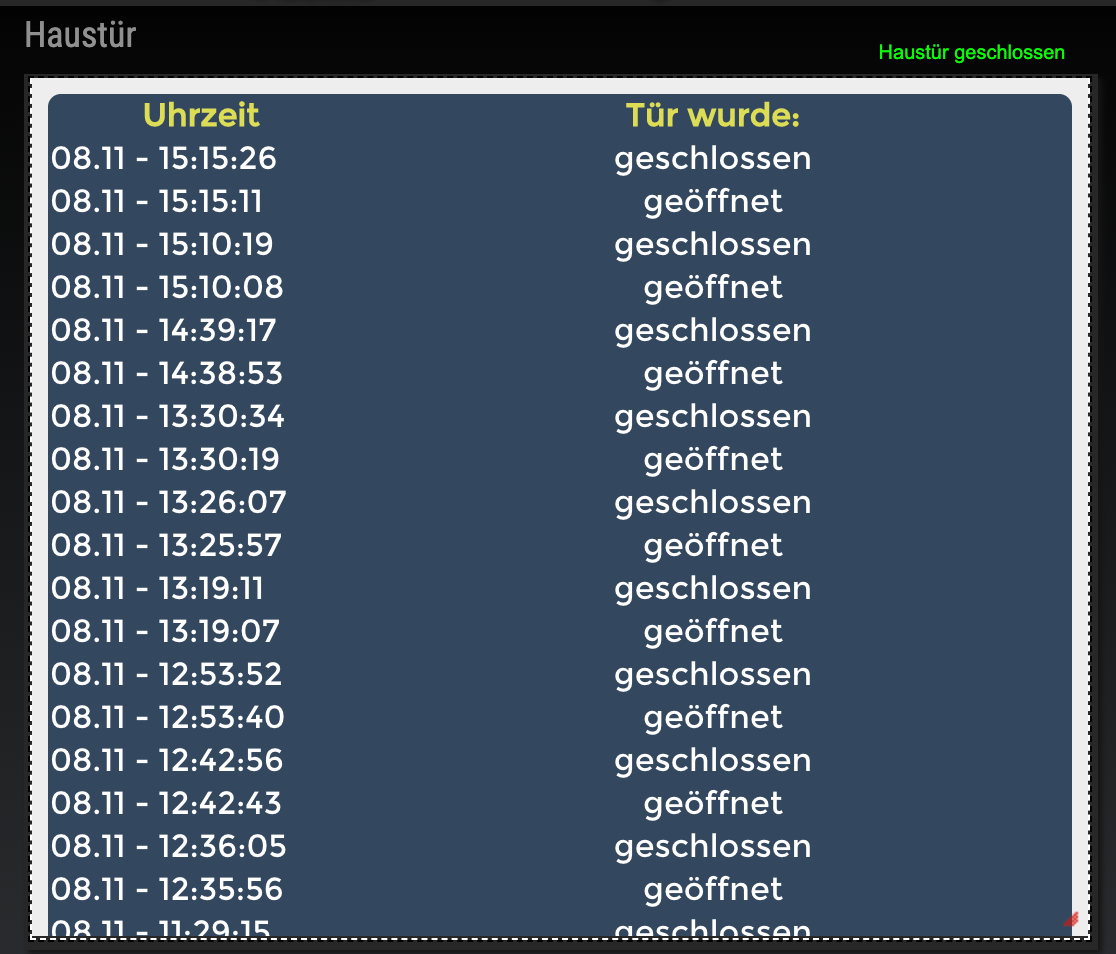
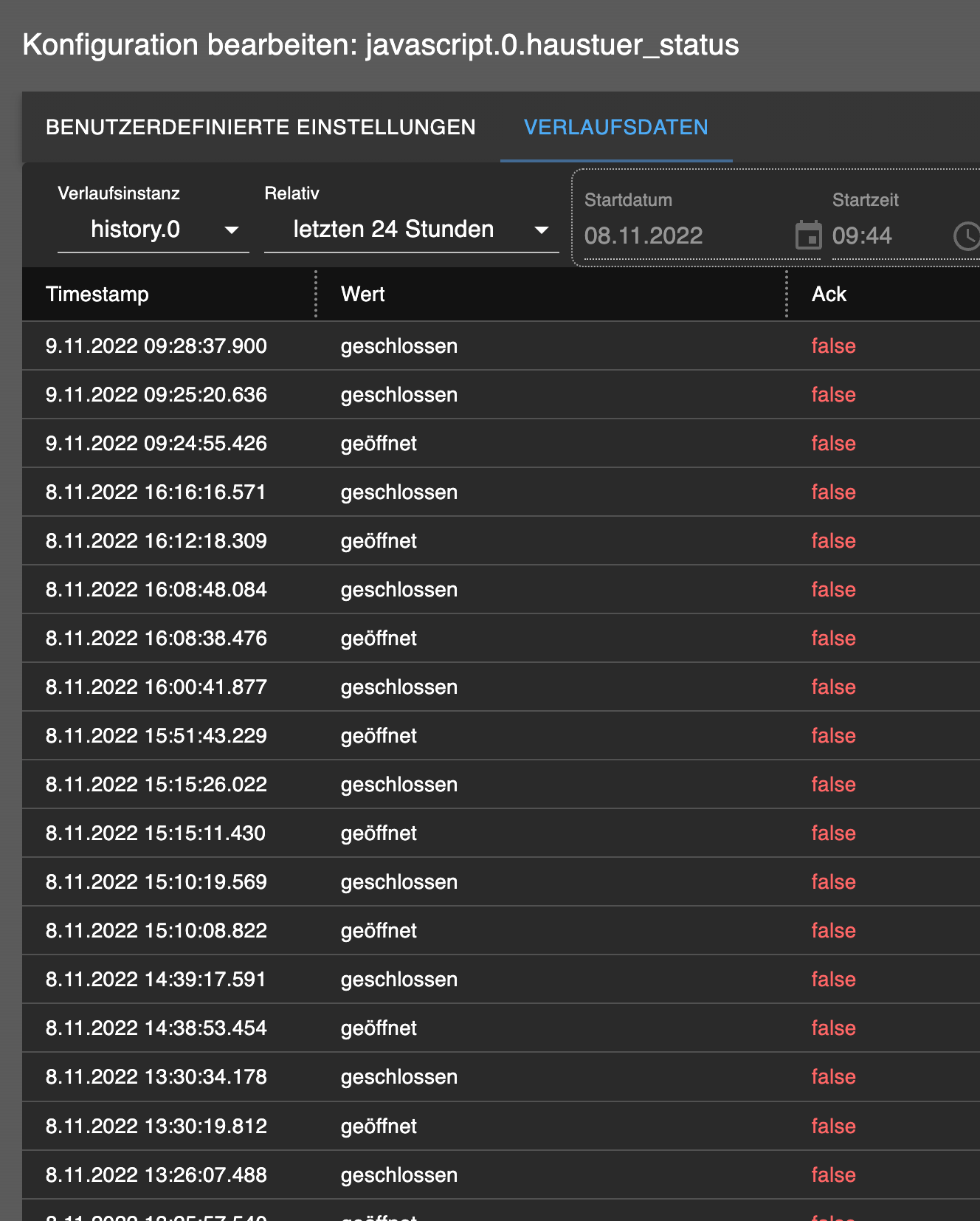
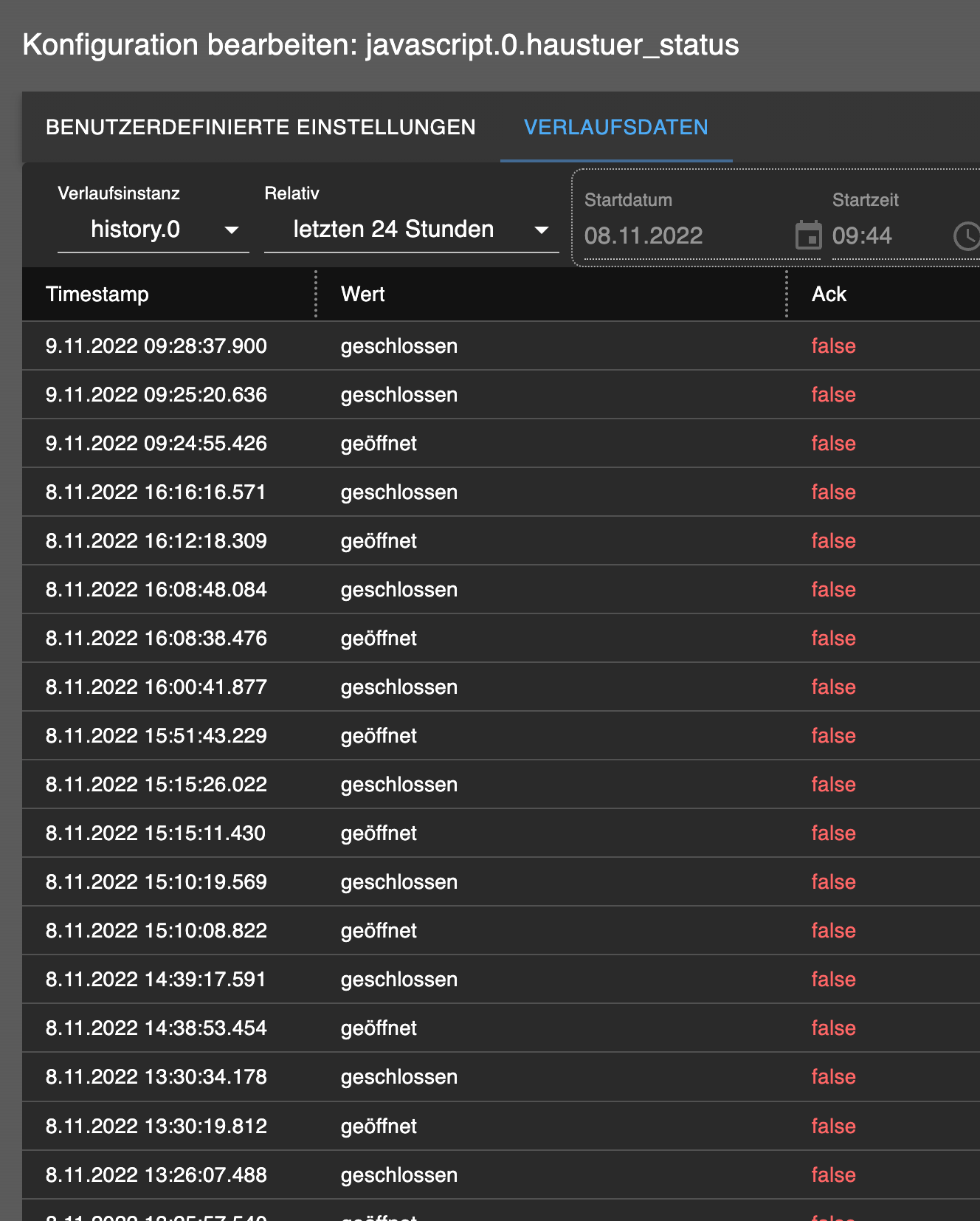
Und hier die Verlaufsdaten die ich gerne haben möchte:

Wo liegt mein Fehler??
Greetz
Firepower -
@fuxxz2 sagte in iQontrol Vis Support Thread:
Hallo zusammen,
ich stehe derzeit mal wieder auf dem Schlauch

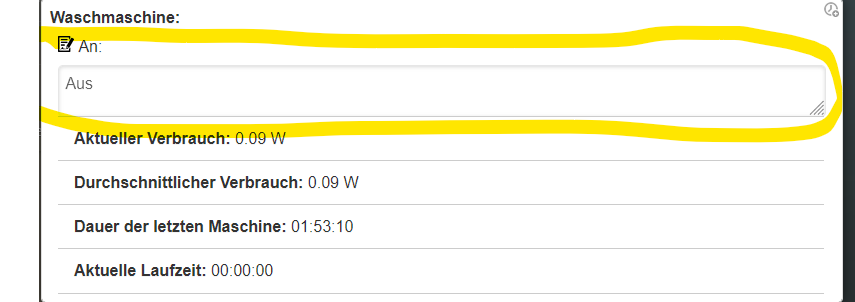
- Habe 2 Kacheln, als Widget. Eine hat eine Background URL und die Option unter "Background_VIEWÄ/URL/HTML: Erlaube dem Widget in Backround_URL die Höhe der Gerätekachel anzupassen.
Somit passt sich die Kachel in der Höhe immer dem Text an.
Ein anderes Widget hat den Inhalt in Background_HTML und dort funktioniert die Option nicht. Die Kachel bleibt fest eingestellt in der Größe und es entsteht ein Scrollbalken. Kann man das irgendwie auch dynamisch machen?
- Habe ich ein Widget, bei dem würde ich gerne unter aditional Infos das An/Aus ausblenden, geht das?

Hi,
das Widget selbst muss die Änderung der Höhe unterstützen. Dazu muss es aktiv seine eigene Höhe an iQontrol mittels einer sog. post-Message-Kommunikation senden, nur dann kann iQontrol sich an die Höhe des Widgets anpassen (Erklärung: Aus Sicherheitsgründen kann man in HTML nicht auf die Inhalte eines eingebetteten iFrames = Widget zugreifen).Das JSON-Table-Widget unterstützt dies zum Beispiel.
VG
- Habe 2 Kacheln, als Widget. Eine hat eine Background URL und die Option unter "Background_VIEWÄ/URL/HTML: Erlaube dem Widget in Backround_URL die Höhe der Gerätekachel anzupassen.
-
@firepower75 sagte in iQontrol Vis Support Thread:
@da_woody
Moin moin,danke für den frühen Wurm... und dein Gehirnschmalz...
Habe das json als Gerät importiert und den State auf meinen Datenpunkt abgeändert sowie die Beschriftung und die Table Überschriften, wonach gefiltert werden soll (habe die Filter auch mal weggelassen), geändert.
Ergebnis ist folgendes:

Also "nur" der aktuelle Status des DP.
Evtl. ist es der falsche Datenpunkt, da er ja nicht die gespeicherten History.0 Werte ausliest ?Hier die Einstellungen vom History Adapter:


Und hier die Verlaufsdaten die ich gerne haben möchte:

Wo liegt mein Fehler??
Greetz
FirepowerIch glaube, das was Du vorhast, geht so einfach nicht.
Das JSON-Widget zeigt JSON-Tabellen an. Der Datenpunkt, auf den Du verlinkst, ist aber - denke ich mal - ein ganz normaler Datenpunkt.
Es gibt aber den "Eventlist"-Adapter. Der kann aus den aufgezeichneten Werten Deines Datenpunktes die benötigte JSON-Tabelle erstellen - und die kannst Du dann in iQontrol mit dem Widget darstellen. Selbst noch nicht probiert - sollte aber irgendwie klappen. Bitte berichte von Deinem Fortschritt - gerne auch mit ein paar Screenshots - dann kann man dazu einen schönen Wiki-Artikel machen!LG
-
@da_woody said in iQontrol Vis Support Thread:
@chrisxy sagte in iQontrol Vis Support Thread:
Beispiel "./images/symbols/brightness.png"
sorry, ich kann dir nicht ganz folgen. kann es sein, daß das ein weißes .png ist, daß auf weißem hintergrund angezeigt werden soll? ich finde deinen pfad auch nicht bei meinen bildern...
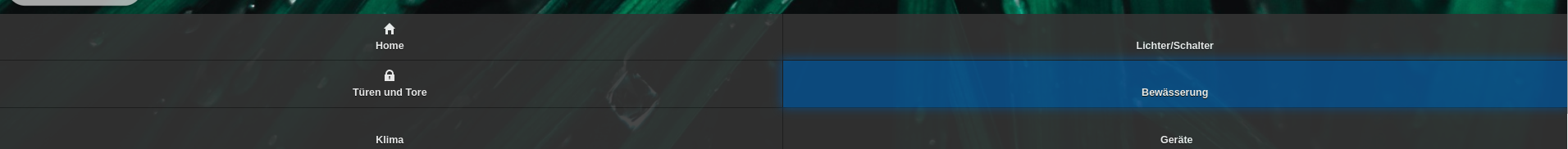
Anbei mal 2 Bilder.. vielleicht erklärt es mein Problem besser


-
@chrisxy said in iQontrol Vis Support Thread:
@da_woody said in iQontrol Vis Support Thread:
@chrisxy sagte in iQontrol Vis Support Thread:
Beispiel "./images/symbols/brightness.png"
sorry, ich kann dir nicht ganz folgen. kann es sein, daß das ein weißes .png ist, daß auf weißem hintergrund angezeigt werden soll? ich finde deinen pfad auch nicht bei meinen bildern...
Anbei mal 2 Bilder.. vielleicht erklärt es mein Problem besser


Hallo @ChrisXY,
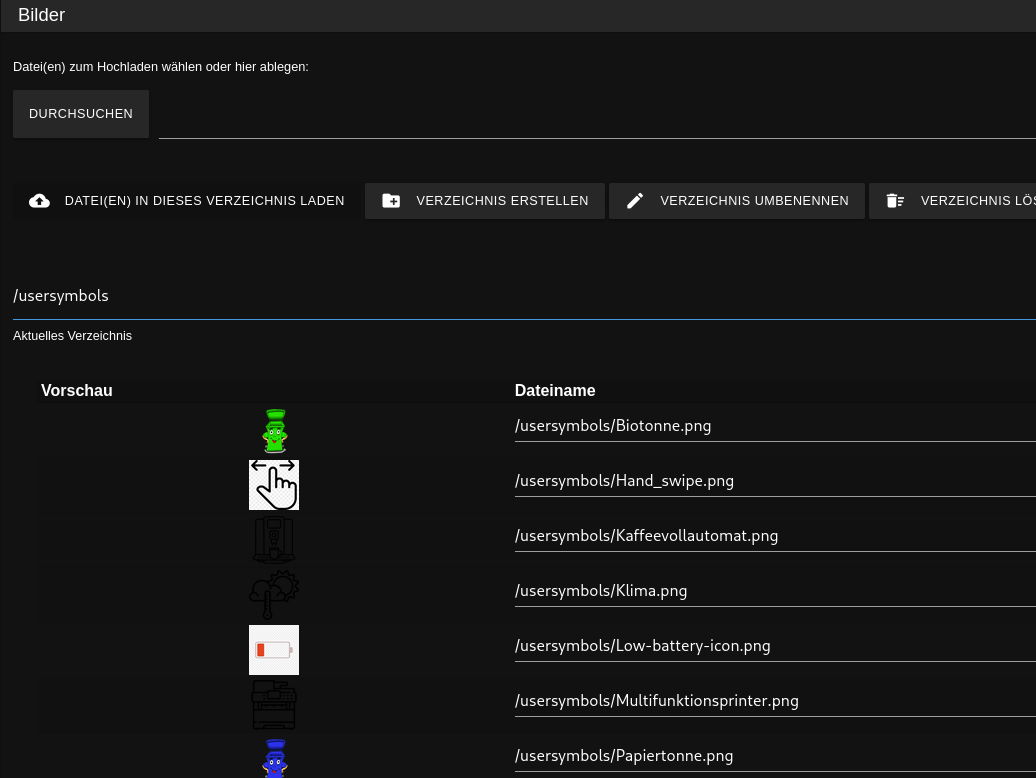
wie hast Du deine Icons etc. in iqontrol geladen? Über iqontrol oder irgendwie auf Betriebssystem-Dateiebene?
Bei mir sieht es so aus, Beispiel:
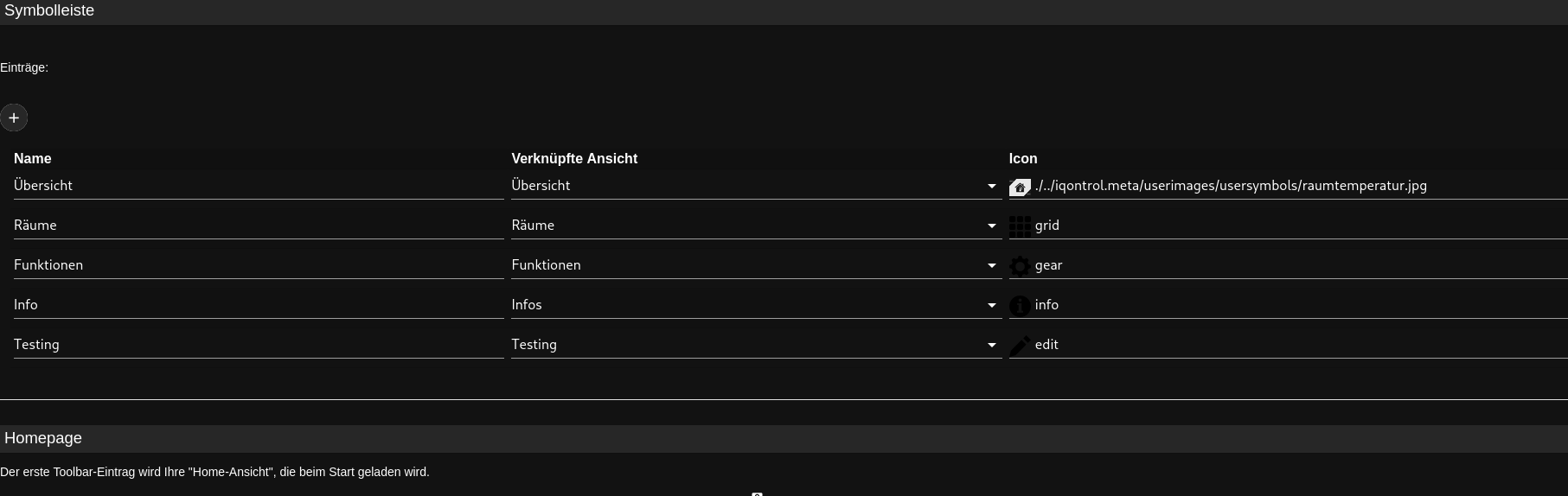
Wenn ich dann unter Toolbar/Panel gehe, dann kann ich die dort auswählen und sie werden auch angezeigt:
VG
Bernd -
@dp20eic absolut nichts geändert und noch nie eins hochgeladen

-
@chrisxy said in iQontrol Vis Support Thread:
@dp20eic absolut nichts geändert und noch nie eins hochgeladen

Hi,
mein Fehler, ich habe gerade gesehen, dass wenn ich das gleiche Symbol wie Du nutze, der Pfad identisch ist. Bei mir wird dann aber das icon auch angezeigt.
Hast Du etwas in den Einstellungen unter Optionen, geändert?VG
Bernd -
@dp20eic hm nee auch nicht. Dann würden die anderen Icons ja auch nicht gehen. Bin echt überfragt.. ist jetzt nicht so schlimm aber naja komisch. Die Chrome entwicklertools sagen auch kein fehler.
-
Hi Sebastian,
dein Tipp mit dem Eventlist Adapter war Gold wert...

Adapter installiert: (ggf. das Repository auf "latest" umstellen)

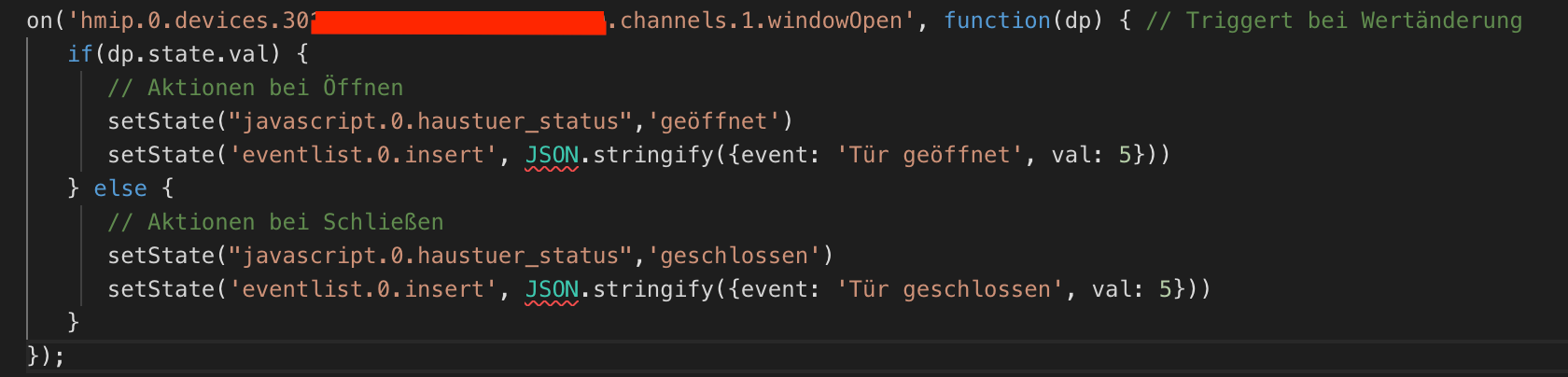
Mein JS um zwei Zeilen erweitert:

Das "alte" setState vom "haustuer_status" kommt dann weg.
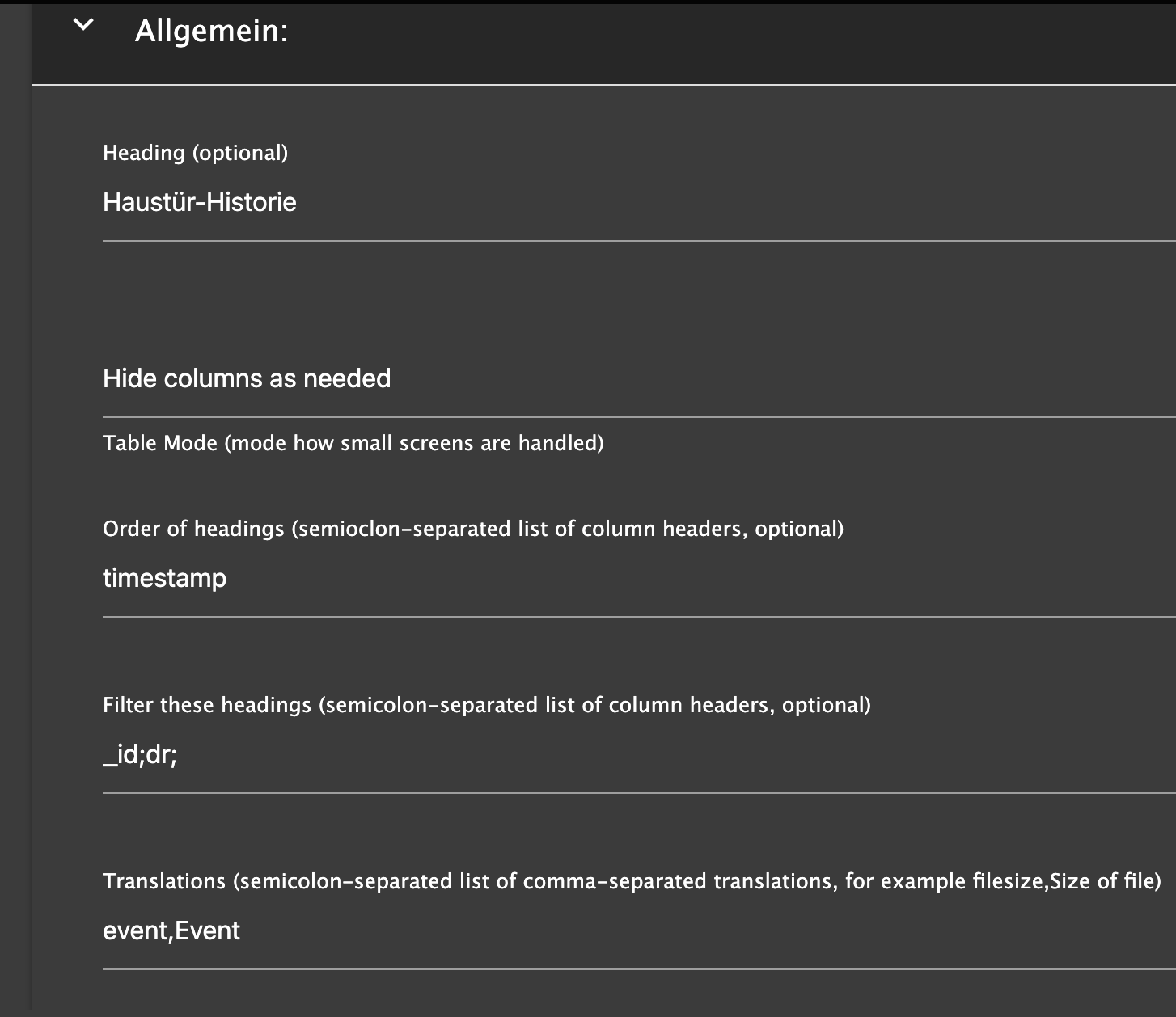
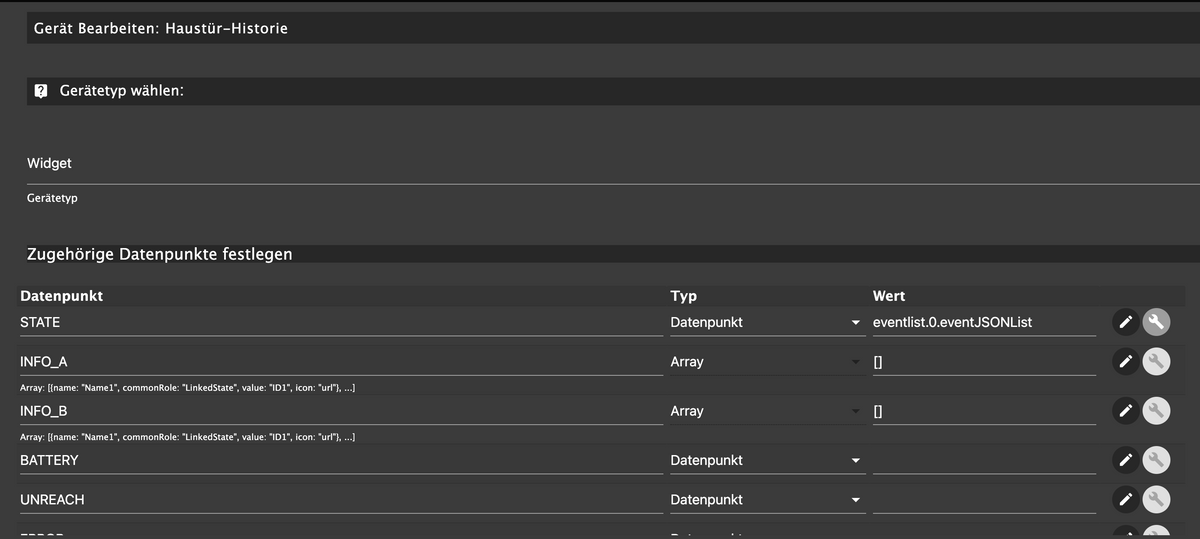
Als Geräte dann ein Widget (json-Table) erstellt mit folgenden Einträgen:

"id" und "dr" Spalten, wollte ich nicht angezeigt haben, daher der Filter und eine Formatbereinigung für "event".Und im Gerät selber den Datenpunkt der Eventliste (JSON) unter STATE eingetragen:

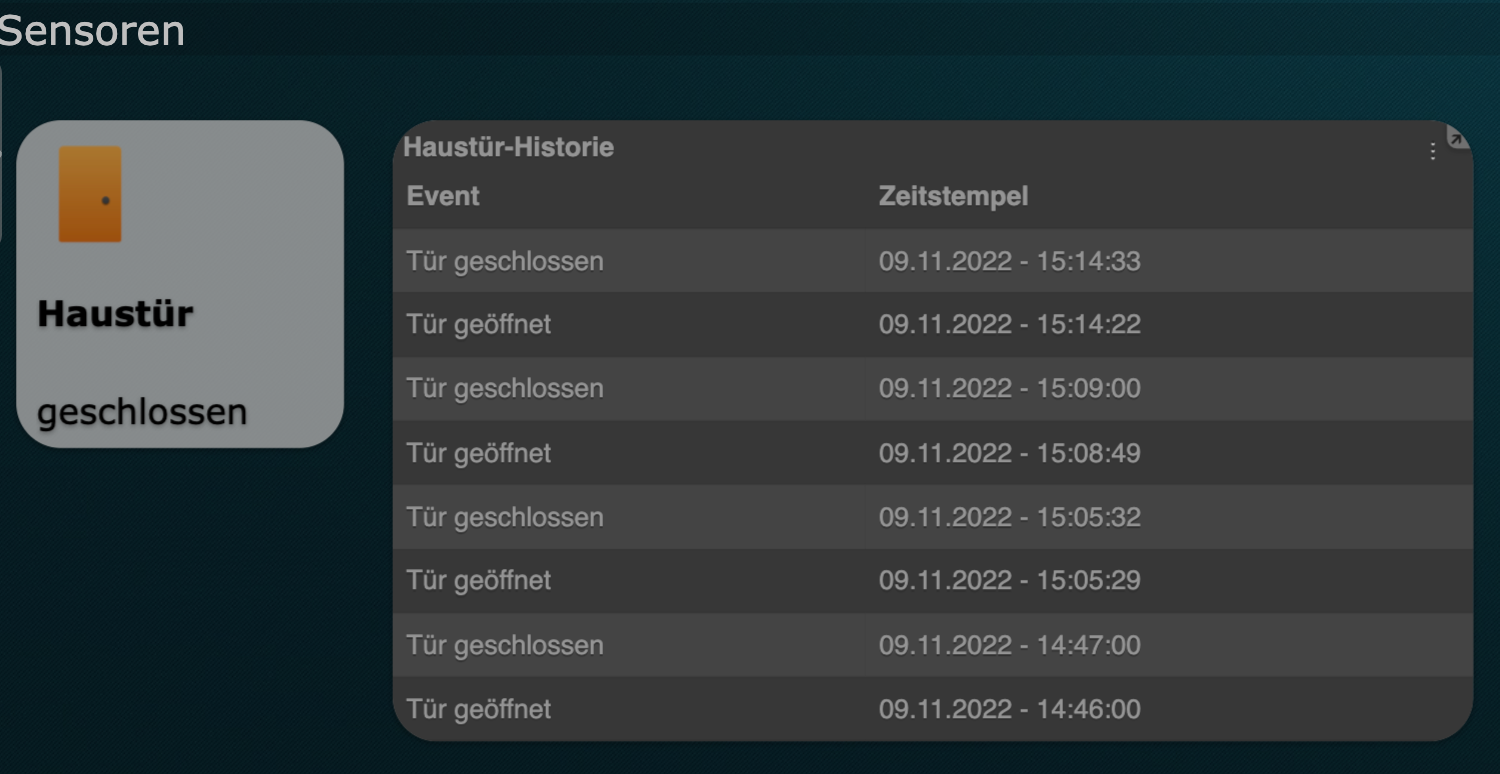
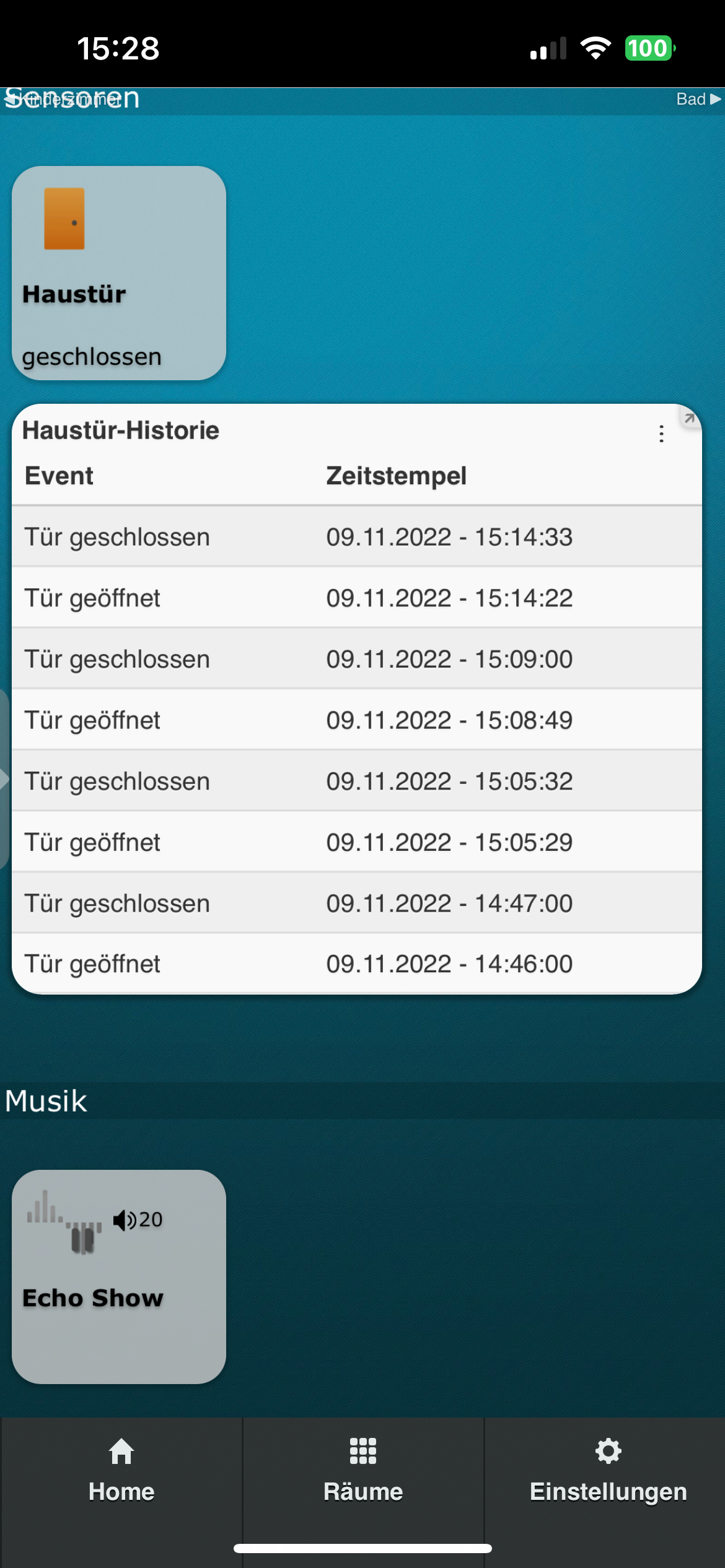
Ergebnis:

Und auf dem Handy:

Sieht für mich erstmal super aus, auch wenn es zum perfekten Zustand den Zeitstempel als erste Spalte anzeigen würde, aber das wäre jetzt die Kirsche auf der Sahne

Edit:
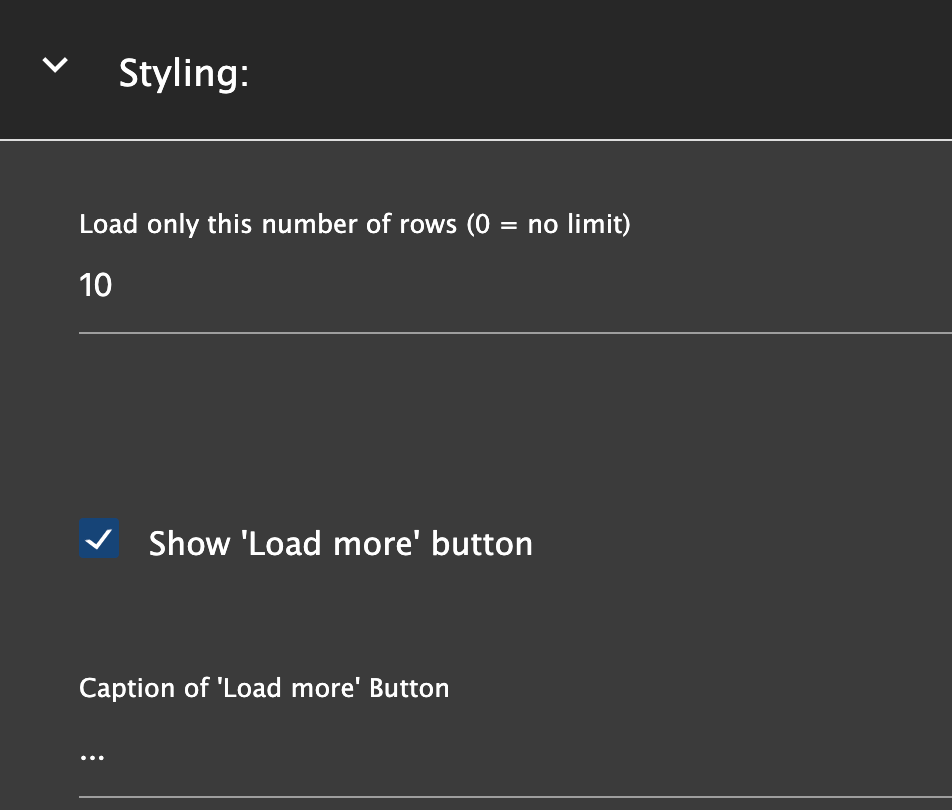
Unter Styling habe ich im Widget noch die Anzahl der Zeilen festgelegt, da die Liste sonst immer länger wird

Aber man kann bei Bedarf die älteren Einträge sich angucken.Lieben Dank an @da_Woody und @s-bormann
LG
Firepower -
@chrisxy ok, dann fällt mir auch gerade nichts weiter ein

-
@firepower75
das sollte ja dann auch gut mit Tankstellen/Spritpreisen funktionieren.
Werde ich die Tage mal probieren. -
@firepower75 sorry, ich war der meinung, daß dein DP ein JSON auswirft. ich hab auch noch nie mit dem history gewerkelt.
aber lösung wurde, wie immer, gefunden!
-
Kein Thema, bin davon ausgegangen, dass das klar war, da es um den History Adapter ging.
Beim nächsten Problem, gebe ich das mit an
Hat ja im Endergebnis gepasst... und darauf kommt es an...
Jetzt fehlen mir nur noch ein paar Kleinigkeiten, wie Spielplan vom Bundesligaverein, Geburts- und Feiertage, Wetter,
Steuerung des Gäste-WLANs, Anrufer / AB-Abfragen, Tankpreise, Abfallkalender, Anzeige der Firmware-Updates, usw.
Dabei fällt mir noch eine Frage ein:

Ist es möglich für die ADDITIONAL_CONTROLS eine Regel/Logik festzulegen?z.B. zeige mir einen ADDITIONAL_CONTROL nur an, wenn ein DP true / false ist ?
In meinem Fall, zeige mir den Button "Firmware-Update" nur an, wenn auch der DP sagt, es gibt ein neues Firmware-Update (So bei meinen Shelly's, als Beispiel)Grüße
Firepower