NEWS
Sonoff NSPanel
-
Ich hab dann nochmal ne Frage zu der Umsetzung von Status-Datenpunkten wie Fenster, Tür usw, die eigentlich nur angezeigt werden sollen.
Da im Moment ja nur der Alias vom Typ Licht geht, kann man diese am Panel dann auch schalten und der Datenpunkt wird dann umgeschrieben (und ggf nachfolgende Funktionen getriggert).Kann man das irgendwie verhindern?
-
@holgerwolf sagte in Sonoff NSPanel:
Ich hab dann nochmal ne Frage zu der Umsetzung von Status-Datenpunkten wie Fenster, Tür usw, die eigentlich nur angezeigt werden sollen.
Da im Moment ja nur der Alias vom Typ Licht geht, kann man diese am Panel dann auch schalten und der Datenpunkt wird dann umgeschrieben (und ggf nachfolgende Funktionen getriggert).Kann man das irgendwie verhindern?
Ja, in dem man den Typ Licht für Infos nicht verwendet

Habe bisher Info, Dimmer, Licht, Jalousien, Taster, Thermostat und Warnung verwendet. Wobei Warnung bei mir eine dynamische ical-Müllabfuhr über einen JSON-Kalender unseres Landkreises, mit Sortierung nach Datum ist und daher auch die Farben durchgeben. Wollte nicht an vorhandene Info-Punkte gehen.
Ansonsten (und um die Frage zu beantworten) würde der Info-Typ keine Aktion nach sich ziehen.
VG
Armilar -
@armilar Kann man denn bei Info auch das Icon bzw die Farbe je nach Zustand ändern?
Bei "Licht" geht das ja. -
@armilar Ich habe jetzt die Ups und Downs auch erstmal von Hand bedient .. und Voila : Geht !
aber, wenn ich eine Markiese so auswähle, dass auch der Slider zu sehen ist, dann komm ich aus dem Menü nicht mehr raus, nur mit einem reset des Tasmota ..
Ich kann im Menü aber trotzdem up,down, stop und auch über den Slider bedienen ..
An was könnte das liegen ?
-
@holgerwolf sagte in Sonoff NSPanel:
@armilar Kann man denn bei Info auch das Icon bzw die Farbe je nach Zustand ändern?
Bei "Licht" geht das ja.Info würde die Farbe nicht ändern nur den Zustand. Kannst aber aktuell eine andere Farbe mitgeben (ändert sich aber nicht mit öffenen oder schließen)
<PageItem>{ id: "alias.0.NSPanel_1.Testfenster", icon: "window-closed-variant", onColor: MSGreen},
Es gibt aber einen Fenstertypen, den könnte man nutzen und die Farben entsprechend onColor/offColor auswerten, ggfs auch die Fenster auf/zu darstellen. Der Code ist aber noch nicht geschrieben...
Gruß
-
@mameier1234 sagte in Sonoff NSPanel:
@armilar Ich habe jetzt die Ups und Downs auch erstmal von Hand bedient .. und Voila : Geht !
aber, wenn ich eine Markiese so auswähle, dass auch der Slider zu sehen ist, dann komm ich aus dem Menü nicht mehr raus, nur mit einem reset des Tasmota ..
Ich kann im Menü aber trotzdem up,down, stop und auch über den Slider bedienen ..
An was könnte das liegen ?
ACTUAL mit dem gleichen Wert wie SET im Alias gesetzt?
-
@armilar sagte in Sonoff NSPanel:
ACTUAL mit dem gleichen Wert wie SET im Alias gesetzt?
Ja.. gleiche Datenpunkte...
-
@mameier1234 sagte in Sonoff NSPanel:
@armilar sagte in Sonoff NSPanel:
ACTUAL mit dem gleichen Wert wie SET im Alias gesetzt?
Ja.. gleiche Datenpunkte...
Was ist das denn für ein Datenpunkt? Wenn ich den Dialog bei mir aufmache komme ich ohne Probleme wieder zurück. Mit oder ohne Aktion.
-
@armilar ```
{
"type": "state",
"common": {
"type": "number",
"read": true,
"write": true,
"min": 0,
"max": 100,
"unit": "%",
"role": "level.blind",
"name": "core:TargetClosureState"
},
"native": {},
"from": "system.adapter.tahoma.0",
"user": "system.user.admin",
"ts": 1617964742851,
"_id": "tahoma.0.devices.Markiese.states.core:TargetClosureState",
"acl": {
"object": 1636,
"state": 1636,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator"
}
} -
@holgerwolf sagte in Sonoff NSPanel:
@armilar Kann man denn bei Info auch das Icon bzw die Farbe je nach Zustand ändern?
Bei "Licht" geht das ja.Such mal die Funktion und tausche sie komplett.
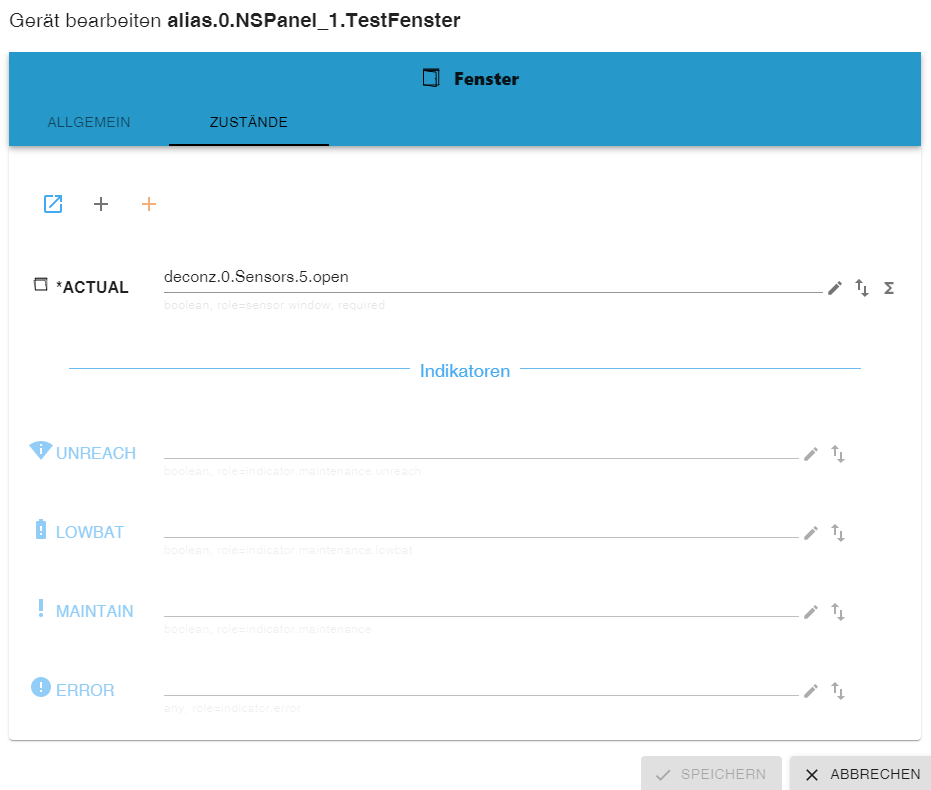
function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string { var iconId = "0" if (pageItem.id == "delete") { return "~delete~~~~~" } var name: string; var type: string; if (existsObject(pageItem.id)) { let o = getObject(pageItem.id) var val = null; name = pageItem.name !== undefined ? pageItem.name : o.common.name.de if (existsState(pageItem.id + ".GET")) { val = getState(pageItem.id + ".GET").val; RegisterEntityWatcher(pageItem.id + ".GET"); } else if (existsState(pageItem.id + ".SET")) { val = getState(pageItem.id + ".SET").val; RegisterEntityWatcher(pageItem.id + ".SET"); } var iconColor = rgb_dec565(config.defaultColor); switch (o.common.role) { case "light": type = "light" iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == "socket" ? Icons.GetIcon("power-socket-de") : Icons.GetIcon("lightbulb"); var optVal = "0" if (val === true || val === "true") { optVal = "1" iconColor = GetIconColor(pageItem, true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); } return "~" + type + "~" + pageItem.id + "~" + iconId + "~" + iconColor + "~" + name + "~" + optVal; case "dimmer": type = "light" iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon("lightbulb"); var optVal = "0" if (existsState(pageItem.id + ".ON_ACTUAL")) { val = getState(pageItem.id + ".ON_ACTUAL").val; RegisterEntityWatcher(pageItem.id + ".ON_ACTUAL"); } else if (existsState(pageItem.id + ".ON_SET")) { val = getState(pageItem.id + ".ON_SET").val; RegisterEntityWatcher(pageItem.id + ".ON_SET"); } if (val === true || val === "true") { optVal = "1" iconColor = GetIconColor(pageItem, existsState(pageItem.id + ".ACTUAL") ? getState(pageItem.id + ".ACTUAL").val : true, useColors); } return "~" + type + "~" + pageItem.id + "~" + iconId + "~" + iconColor + "~" + name + "~" + optVal; case "blind": type = "shutter" iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon("window-open"); iconColor = GetIconColor(pageItem, existsState(pageItem.id + ".ACTUAL") ? getState(pageItem.id + ".ACTUAL").val : true, useColors); return "~" + type + "~" + pageItem.id + "~" + iconId + "~" + iconColor + "~" + name + "~" case "window": type = "text"; if (existsState(pageItem.id + ".ACTUAL")) { if (getState(pageItem.id + ".ACTUAL").val) { iconId = Icons.GetIcon("window-open-variant"); iconColor = GetIconColor(pageItem, false, useColors); var windowState = "opened" } else { iconId = Icons.GetIcon("window-closed-variant"); iconColor = GetIconColor(pageItem, true, useColors); var windowState = "closed" } RegisterEntityWatcher(pageItem.id + ".ACTUAL"); } return "~" + type + "~" + pageItem.id + "~" + iconId + "~" + iconColor + "~" + name + "~" + windowState; case "info": case "value.temperature": case "thermostat": type = "text"; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == "value.temperature" || o.common.role == "thermostat" ? Icons.GetIcon("thermometer") : Icons.GetIcon("information-outline"); let unit = ""; var optVal = "0" if (existsState(pageItem.id + ".ON_ACTUAL")) { optVal = getState(pageItem.id + ".ON_ACTUAL").val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + ".ON_ACTUAL"); RegisterEntityWatcher(pageItem.id + ".ON_ACTUAL"); } else if (existsState(pageItem.id + ".ACTUAL")) { optVal = getState(pageItem.id + ".ACTUAL").val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + ".ACTUAL"); RegisterEntityWatcher(pageItem.id + ".ACTUAL"); } if (o.common.role == "value.temperature") { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon("thermometer"); } iconColor = GetIconColor(pageItem, parseInt(optVal), useColors); return "~" + type + "~" + pageItem.id + "~" + iconId + "~" + iconColor + "~" + name + "~" + optVal + " " + unit; case "button": type = "button"; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon("gesture-tap-button"); let buttonText = pageItem.name !== undefined ? pageItem.name : "PRESS"; iconColor = GetIconColor(pageItem, true, useColors); return "~" + type + "~" + pageItem.id + "~" + iconId + "~" + iconColor + "~" + name + "~" + buttonText; default: return "~delete~~~~~"; } } return "~delete~~~~~" }Dann lege für die Fenster den Alias Typ Fenster mit ACTUAL auf den Sensor-Datenpunkt "open" an :

Den Alias oben etwa so definieren: (Farben und Namen können natürlich ausgetauscht werden)
<PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: Red, onColor: Green, name: "Büro Fenster"},Die Fenster sollten sich danach öffnen und schließen, ihre Farbe wechseln und anzeigen, ob sie offen oder geschlossen sind.
Bitte um Feedback
VG
Armilar -
@mameier1234 sagte in Sonoff NSPanel:
@armilar ```
{
"type": "state",
"common": {
"type": "number",
"read": true,
"write": true,
"min": 0,
"max": 100,
"unit": "%",
"role": "level.blind",
"name": "core:TargetClosureState"
},
"native": {},
"from": "system.adapter.tahoma.0",
"user": "system.user.admin",
"ts": 1617964742851,
"_id": "tahoma.0.devices.Markiese.states.core:TargetClosureState",
"acl": {
"object": 1636,
"state": 1636,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator"
}
}ich habe da leider keine Idee mehr - kann das Problem nicht nachvollziehen - sieht für mich alles richtig aus

Vielleicht hat @britzelpuf noch ne Idee oder hatte irgendjemand ebenfalls das Problem, dass sich die Detail-Page nicht mehr schließen lässt?
-
@armilar Was ganz komisch ist.. mit Button 1 oder 2 ... komme ich auf die Unterseite... von dort geht es auch per Timeout dann wieder in den Screensafer.. geht so als kleiner Workarround...
-
@mameier1234 sagte in Sonoff NSPanel:
@armilar Was ganz komisch ist.. mit Button 1 oder 2 ... komme ich auf die Unterseite... von dort geht es auch per Timeout dann wieder in den Screensafer.. geht so als kleiner Workarround...
Wenn du aus der Detailpage mit dem Slider nicht rauskommst, gibt es dann einen Error in der iobroker JavaScript-Console? oder ioBroker Protokolle?
-
@armilar @mameier1234 Moin moin, leider ist das Wetter zu gut und meine Zeit wird im Garten verplant.
Normalerweise schickt das Panel ein event,buttonPress2,popupShutter,bExit wenn die Zeit in der Detailpage abgelaufen ist.Die Zeile sollte darauf reagieren:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts#L540Kann es sein, dass du screenSaverDoubleClick auf True im Config Element hast? Dann wäre da ein Bug
-
@armilar Das ist sehr cool, habe ich auch gleich mal installiert, allerdings zeigt mein IoBroker keine Alexas mehr an. Musste den mal neu installieren und der Alexa Adapter verbindet sich zwar, aber Echo-Devices bleiben leer. Vielleicht mach ich da mal ein Downgrade, "früher" ging das ja.
-
@armilar ja ist limitiert auf 200 chars, hab das mal angepasst, in der aktuellen dev firmware (
FlashNextion http://nspanel.pky.eu/lui.tft) sollten es 400 sein. -
@britzelpuf sagte in Sonoff NSPanel:
Kann es sein, dass du screenSaverDoubleClick auf True im Config Element hast? Dann wäre da ein Bug
Ja.. das kann sein

-
@jobr99 sagte in Sonoff NSPanel:
@armilar ja ist limitiert auf 200 chars, hab das mal angepasst, in der aktuellen dev firmware (
FlashNextion http://nspanel.pky.eu/lui.tft) sollten es 400 sein.Danke, Update läuft - ich hab sie jetzt alle in der Liste

-
@britzelpuf sagte in Sonoff NSPanel:
@armilar Das ist sehr cool, habe ich auch gleich mal installiert, allerdings zeigt mein IoBroker keine Alexas mehr an. Musste den mal neu installieren und der Alexa Adapter verbindet sich zwar, aber Echo-Devices bleiben leer. Vielleicht mach ich da mal ein Downgrade, "früher" ging das ja.
Ich erinnere mich, dass ich die Echo-Devices irgendwann nicht mehr im Adapter gesehen habe. Kann mich aber auch nicht mehr erinnern wie ich das Problem gelöst habe

Benutze immer die aktuellsten Adapter - Alexa2 = 3.12.0 - da kann ich sie sehen. Aber eventuell hilft ein Downgrade mit einem Upgrade um irgendeinen Knoten zu lösen -
@armilar Auf welcher Version vom Script setzt du da auf?
Wenn ich die Funktion tauschen bekomme ich folgenden Fehler:08:52:30.900 error javascript.0 (2989) script.js.common.NS_Panel: TypeScript compilation failed: unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + ".ON_ACTUAL"); ^ ERROR: Property 'unit' does not exist on type 'PageItem'. unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + ".ON_ACTUAL"); ^ ERROR: Property 'unit' does not exist on type 'PageItem'. unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + ".ACTUAL"); ^ ERROR: Property 'unit' does not exist on type 'PageItem'. unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + ".ACTUAL"); ^ ERROR: Property 'unit' does not exist on type 'PageItem'.Die Zeilen meckert er an:
if (existsState(pageItem.id + ".ON_ACTUAL")) { optVal = getState(pageItem.id + ".ON_ACTUAL").val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + ".ON_ACTUAL"); RegisterEntityWatcher(pageItem.id + ".ON_ACTUAL"); } else if (existsState(pageItem.id + ".ACTUAL")) { optVal = getState(pageItem.id + ".ACTUAL").val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + ".ACTUAL"); RegisterEntityWatcher(pageItem.id + ".ACTUAL"); }