NEWS
Sonoff NSPanel
-
@niiccooo1 sagte in Sonoff NSPanel:
@armilar
Da würde ich auch mal gerne meinen Senf dazu geben.Ich habe den "0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecastTimer" ebenfalls auf false stehen.
Stelle ich den Datenpunkt "0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast" auf false, springt dieser pünktlich zur halben Minute auf true und kehrt nicht wieder zurück.Woran kann das liegen?
Vielen Dank schonmal.
EDIT:
async function InitWeatherForecast() { //----Möglichkeit, im Screensaver zwischen Accu-Weather Forecast oder selbstdefinierten Werten zu wählen--------------------------------- if (existsState(NSPanel_Path + "ScreensaverInfo.weatherForecast") == false || existsState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer") == false) { await createStateAsync(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, { type: 'boolean' }); await createStateAsync(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true, { type: 'boolean' }); };Ja ist ja gut
 Ist natürlich ein Bug.
Ist natürlich ein Bug.Der Else Zweig wird nicht eingegrenzt. Habe einen else if (... eingebaut.
Wer nicht abwarten kann. Die nachfolgenden Zeilen austauschen. (Ca. Zeile 600 im TS)
schedule('* * * * *', () => { SendTime(); //WeatherForcast true/false Umschaltung halbe Minute verzögert if (getState(NSPanel_Path + "ScreensaverInfo.popupNotifyHeading").val == '' && getState(NSPanel_Path + "ScreensaverInfo.popupNotifyText").val == '' && getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val == true && getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").val == true) { setStateDelayed(NSPanel_Path + "ScreensaverInfo.weatherForecast", false, 30000, false); } else if (getState(NSPanel_Path + "ScreensaverInfo.popupNotifyHeading").val == '' && getState(NSPanel_Path + "ScreensaverInfo.popupNotifyText").val == '' && getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val == false && getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").val == true) { setStateDelayed(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, 30000, false); } });So wäre es korrekt und so kommt es auch mit dem nächsten Update ins github
-
@niiccooo1 sagte in Sonoff NSPanel:
@armilar
Ich bin begeistert
Die Auswahl und das Abspielen auf den einzelnen Geräten funktioniert tadellos.
Mir fällt nur auf, dass wenn ich einen Lied weiter gehe, der Titel , Artist usw. erst aktualisiert wird, wenn ich die Anzeige wechsle oder das Panel aus dem Standby wecke.
Auch steht beim aktuellen Gerät "null" blau hinterlegt d.h. ich sehe wenn das Panel aus dem Standby geweckt nicht auf welchen Speaker er gerade streamt.
EDIT:
Habe noch folgende Passage unter in die GenerateMediaPage diesen Partlet currentSpeaker = getState(([alexaInstanz, '.Echo-Devices.', alexaDevice, '.Info.name'].join(''))).val;gegen
let currentSpeaker = getState(([spotifyInstanz, '.player.device.name'].join(''))).val;ausgetauscht
Die Idee mit dem Wechsel zwischen Alexa und Spotify finde ich gut.
Viele werden sicherlich auch Sonossysteme oder ähnliches im Haus haben. Da weiß ich nicht ob diese über den Alexa Adapter gesteuert werden können.Perfekt, an den neuen Song (PREV/NEXT) hab ich mich bereits gewöhnt

Hab ich schon einige Stunden investiert, aber mit der activePage sollte ein Refresh eigentlich jetzt gehen. Danke für den Hinweis.
Kommt ins nächste Release.P.S: Die Sonos Geschichte funktioniert eigentlich nur mit dem Alexa-Adapter, wenn eine Alexa (z.B. SonosOne) integriert ist. Dann ist das Device aber auch im Alexa-Adapter...
Alles andere muss über mächtig viele Umwege erstellt werden. Kann aber, sofern korrekte Datenpunkte zur Steuerung vorhanden sind mit dem Media-Alias umgesetzt werden. Google home eigentlich auch, obwohl ich das wohl nie testen werde...
-
@armilar So, hab's gefunden, vielleicht braucht es ja noch jemand anderes wenn nicht, weiß ich wenigstens wo es steht
 SetOption32 Haltezeit in 0,1 Sekunden Schritten anpassen. also SetOption 32 10 ist Haltezeit von 1 Sekunde, Standard 4 Sekunden also 40...
SetOption32 Haltezeit in 0,1 Sekunden Schritten anpassen. also SetOption 32 10 ist Haltezeit von 1 Sekunde, Standard 4 Sekunden also 40...Grüße...
-
@jens-wozny
Hi ,kannst Du mir das, was Du eingestellt hast nochmal kurzzusammenfassen? ich würde es dann in unsere FAQ & Anleitung übernehmen.
Vorab herzlichen Dank.
LG
-
@niiccooo1
Hi,Kannst Du mir Deine Konfiguration für die Media Card mal zusammenfassen?
Ich würde das dann gerne in die FAQ & Anleitung übernehmen.Danke vorab und
LG
-
@kuckuckmann sagte in Sonoff NSPanel:
@niiccooo1
Hi,Kannst Du mir Deine Konfiguration für die Media Card mal zusammenfassen?
Ich würde das dann gerne in die FAQ & Anleitung übernehmen.Danke vorab und
LG
klar - kein Problem. Bin die nächsten 3 Tage unterwegs - kann also etwas länger dauern mit den Antworten
-
@kuckuckmann
Kein Problem.
Um die Media Card zu erstellen habe ich folgende Schritte durchgeführt.
- Alias-Manager installiert
- Im Alias-Manager auf Alias Automatisch erstellen klicken
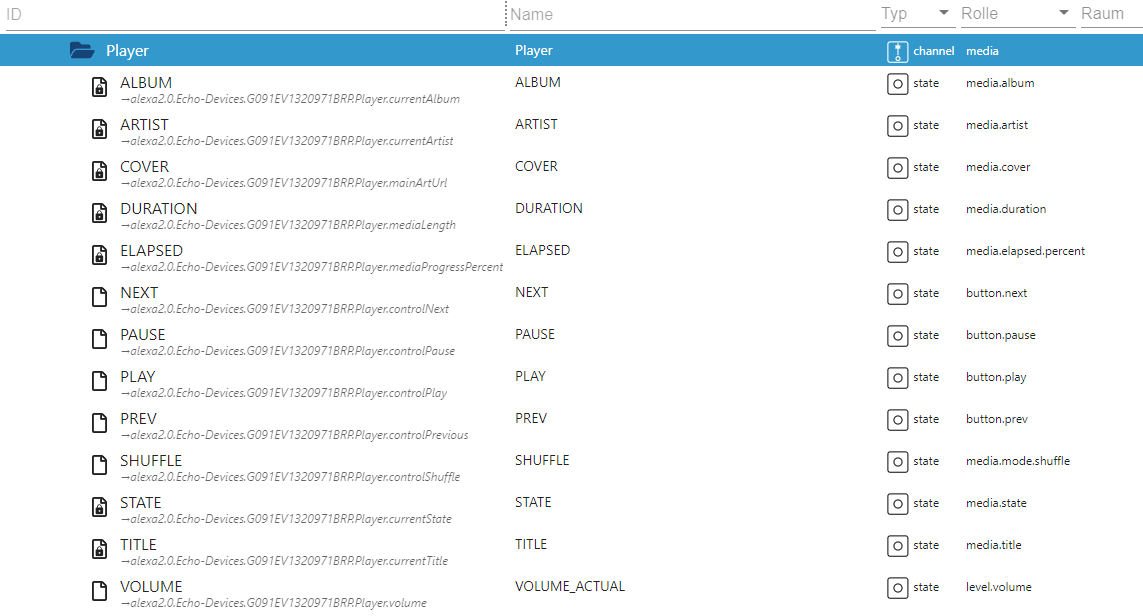
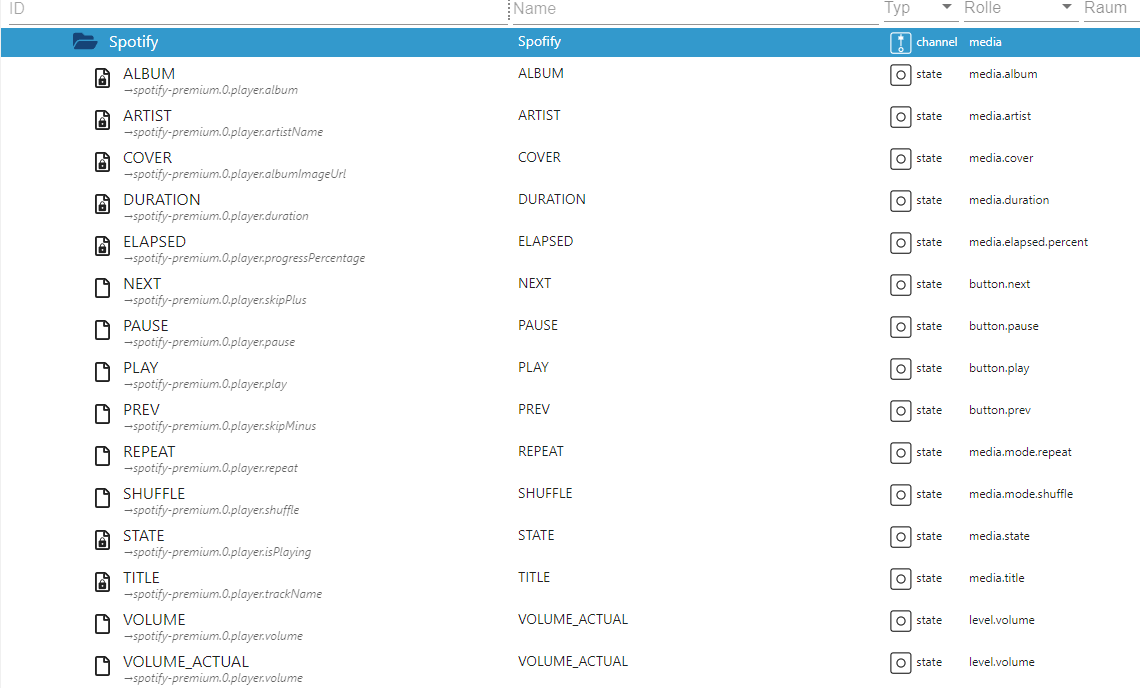
- Hier nun den jeweiligen kompletten Ordner auswählen (Alexa: alexa2.0.Echo-Devices.GXXXXXXXX.Player; Spotify: spotify-premium.0.player)
- Der Alias-Adapter erstellt nun die Aliase, jedoch nicht mit den richtigen Bezeichnungen für die jeweiligen Datenpunkte.
Anbei ein Screenshot mit den korrekten Bezeichnungen.
Alexa:

Spotify:

Für die MediaCard anschließend Pfad vom Alias-Ordner angeben.
Fertig!
-
@kuckuckmann Natürlich bekomme ich das hin!
Als erstes das Speichern der Einstellungen in Tasmota aktivieren, sonst wundert man sich wie ich, das beim Wechsel vom Tisch zum Einbauort der Taster genauso dumm ist wie vorher

In die Tasmota Console gehen und da folgende Befehle ausführen:savedata 1 //speichern der Einstellungen ermöglichen SetOption73 1 //umstellen der Hardwaretasten auf Multipress SetOption1 1 //WifiConfig 2 abschalten um zusätzlich wenn gewollt 6x Klick zu aktivieren SetOption32 5 //Hold Haltezeit für die Taste auf 0,5 Sekunden einstellen, Standard sind 4 Sekunden, kann im 0,1 Sekunden Raster eingestellt werden savedata 0 //Schreibschutz für den Flashspeicher aktivierenBei Hold ist noch zu beachten das die eingestellte Zeit x10 einen Reset des Tasters auslöst, heißt bei 1 Sekunde Haltezeit nach 10 Sekunden, Standard sind 40 Sekunden!
Wenn jemand dafür eine Idee hat dieses zu umgehen, gerne

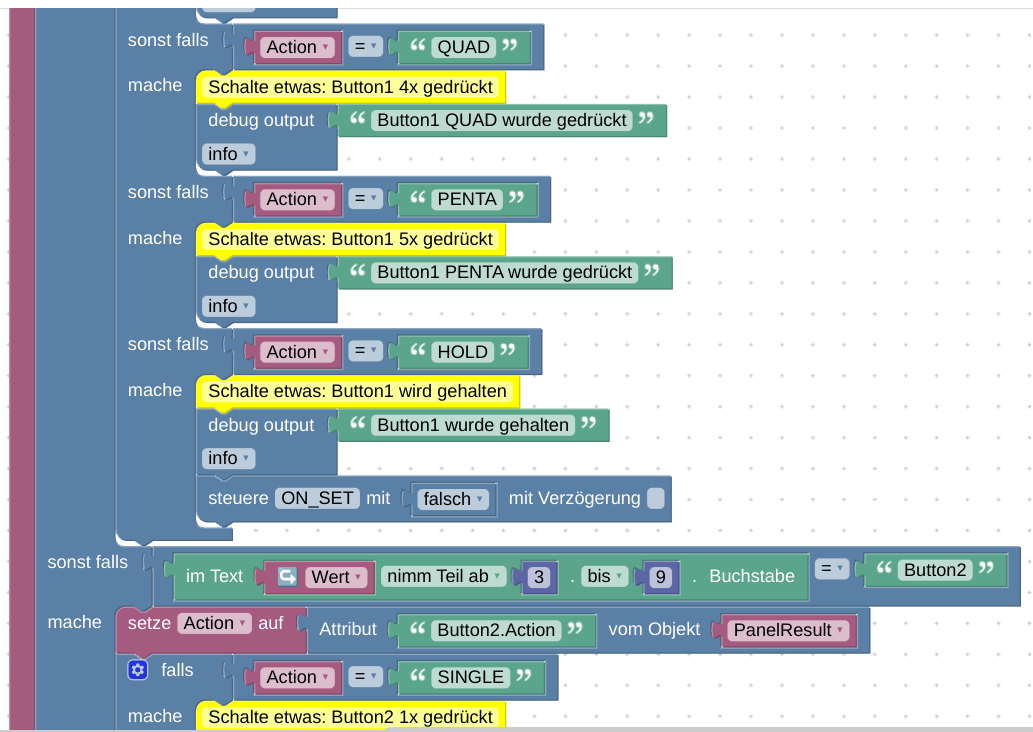
Das Script um die Funktion "HOLD" erweitern für die Hardwaretaste 1 und 2

-
Ein Wunsch für zukünftige Versionen:
Beim Drücken auf ein Fenster Datenpunkt, das Popup vom Rollo anzeigen
-
@jens-wozny
Kurze Frage dazu: Könnte man einen Button für Multipress verwenden und den anderen um sich Favoritenpages anzeigen zu lassen? -
@niiccooo1 Oha! Ich denke ja, weil die Verarbeitung der Tasten in einem eigenen Script passieren, aber da sollten wir lieber mal warten bis die Fachleute dran sind und das bestätigen können

-
Ich denke, am Besten kippst Du das im GitHub als Wunsh ein:
-
Hallo,
Hi,
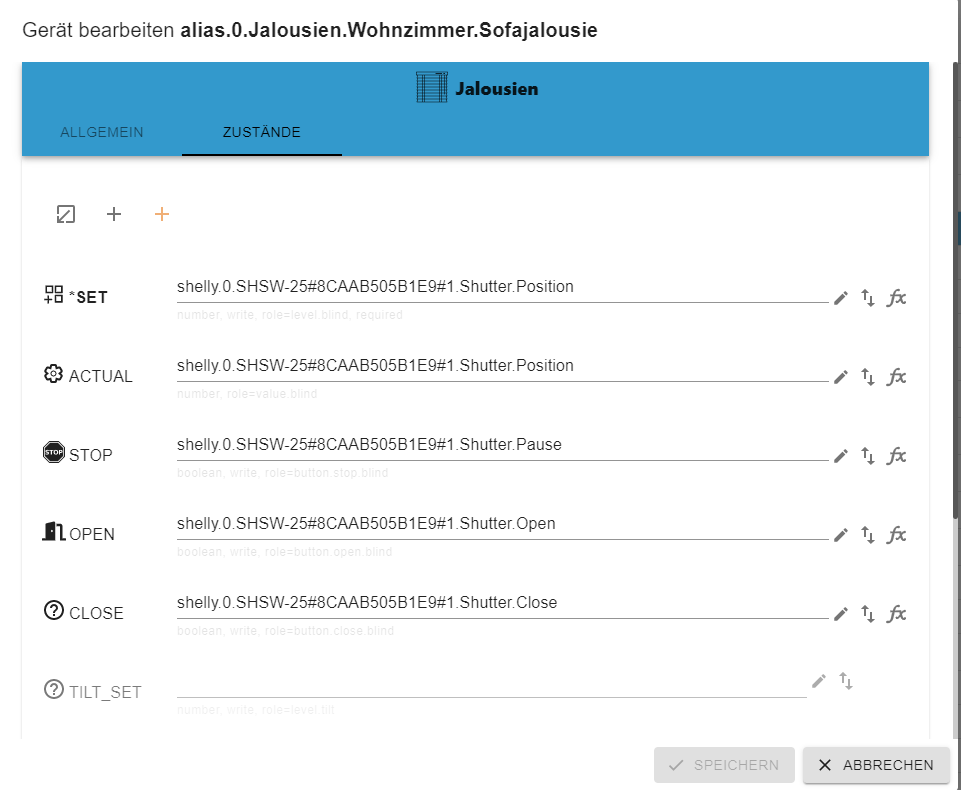
irgendwie bekomme ich die Blinds/Jalousien mit meinen 2.5 Shellies nicht hin.
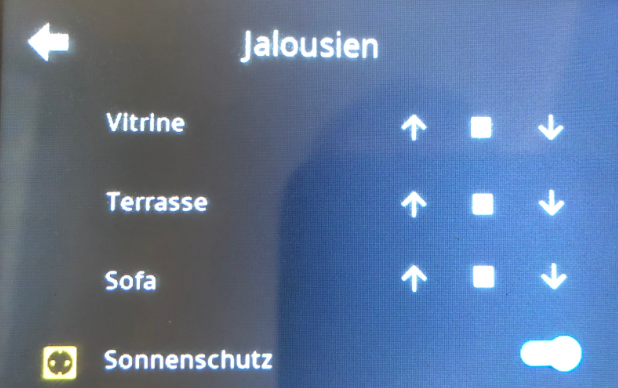
So ist es eingebunden
var Wohnzimmer_Jalousien: PageEntities = { "type": "cardEntities", "heading": "Jalousien", "useColor": true, "subPage": true, "parent": Startseite_Wohnzimmer, "items": [ <PageItem>{ id: "alias.0.Jalousien.Wohnzimmer.Vitrinejalousie", icon: "blind" , name: "Vitrine",offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: "alias.0.Jalousien.Wohnzimmer.Terrassenjalousie", icon: "blind", name: "Terrasse",offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: "alias.0.Jalousien.Wohnzimmer.Sofajalousie", icon: "blind", name: "Sofa", offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: "alias.0.Jalousien.Wohnzimmer.Sonnenschutz", name: "Sonnenschutz", interpolateColor: true} ] };So als Alias:

Die jeweiligen Icons werden mir im Display angezeigt, Jedoch leider ohne Funktion.
Was mache ich falsch?
EDIT: Eine weitere Frage noch: Kann ich bei z.B. 2 fachen Button 1 Druck eine bestimmte Seite anzeigen lassen? Quasie als Shortcut? Ich meine kein Notify/Popup
-
Kann ich eigentlich mit einem String/Befehl im MQTT-CustomSend auch die verbauten Relais schalten? Falls ja, wie muss der aussehen?
-
@tklein
Magst Du mal noch ein Bild von Deinem Panel und der Page posten?
Evtl. hilft es das zu sehen. -
@kuckuckmann said in Sonoff NSPanel:
@tklein
Magst Du mal noch ein Bild von Deinem Panel und der Page posten?
Evtl. hilft es das zu sehen.aber klar doch:

-
@tklein
Kannst Du im ioBroker in den Datenpunkten der Shellys sehen, dass sich was verändert, wenn Du einen Button auf dem Panel drückst?Kannst Du die Shellys über die Datenpunkte steuern, geht das? Also wird z.B. die Jalousie zu gefahren, wenn du im Datenpunkt CLOSE den Wert setzt?
-
@kuckuckmann Fehler glaube ich gefunden. In den Shelly DP stand (null), Nachdem ich auf True/false gesetzt hatte, ging das Schalten auf dem Panel

Thx für den Schubs in die richtige Richtung.
Kann ich auf spezielle Pages per Befehl auf dem Display öffnen lassen? Ähnlich so CustomSend: "Shop page1"
-
-
@kuckuckmann ok & thx.
mit dem evtl. Parameter für CustomSend ähnlich? @Relais schalten?