NEWS
Sonoff NSPanel
-
Perfekt - bin auf Ergebnisse gespannt... Temperatur habe ich auch schon in der Thermostat-Anzeige. Den Setpoint vom Thermostaten will er aktuell noch nicht.
-
@jobr99 sagte in Sonoff NSPanel:
@armilar ich kann euch zu dem typescript teil nicht viel sagen, hast du v1.9.1 auf dem display?, bei der aktuellen firmware in verbindung mit dem Skript könnte das auch passieren
Ja ist v1.9.1
Direkt in der Tasmota Konsole mit "FlashNextion http://nspanel.pky.eu/lui-release.tft" gestartet
-
@armilar das ist dann aber der aktuelle Release und nicht 1.9.1

FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v1.9.1.tft
-
Ach so, aber es funktioniert ja mit dem Release. Oder hat das irgendwelche Einschränkungen?
-
@armilar also aus dem screensaver dürftest du mit dem aktuellen release nicht rauskommen, weil sich da etwas an dem serial protocol geändert hat, was noch nicht im ioBroker skript ist
-
@jobr99 sagte in Sonoff NSPanel:
@armilar also aus dem screensaver dürftest du mit dem aktuellen release nicht rauskommen, weil sich da etwas an dem serial protocol geändert hat, was noch nicht im ioBroker skript ist
Ich komme aber raus.


und 2 Seiten mit delete --> Inhalt von Delete lässt sich auch ändern

-
@armilar Ich bin noch am Screensaver.
PV Werte habe ich drin. Ich tu mir nur mit dem Weather Icon schwer. Auf welchen Punkt im Accuweather Objectbaum muss die Weather Entity verlinken?
Hab alles durch, das Icon wird aber nicht gesetzt.weatherEntity: "accuweather", -
@armilar okay stimmt, du kommst aus dem screensaver raus, aber nicht mehr zum screensaver zurück oder?
normalerweise geht er nach nem timeout wieder zu der screensaver seite, das hat er bis 1.9.1 auf dem panel gemacht, nach 1.9.1 sendet das panel nur noch nen event und der server muss mit pagetype,screensaver antworten
-
@jobr99 sagte in Sonoff NSPanel:
@armilar okay stimmt, du kommst aus dem screensaver raus, aber nicht mehr zum screensaver zurück oder?
normalerweise geht er nach nem timeout wieder zu der screensaver seite, das hat er bis 1.9.1 auf dem panel gemacht, nach 1.9.1 sendet das panel nur noch nen event und der server muss mit pagetype,screensaver antworten
Doch nach den 15 Sekunden bin ich wieder im Screensaver...
-
@holgerwolf sagte in Sonoff NSPanel:
@armilar Ich bin noch am Screensaver.
PV Werte habe ich drin. Ich tu mir nur mit dem Weather Icon schwer. Auf welchen Punkt im Accuweather Objectbaum muss die Weather Entity verlinken?
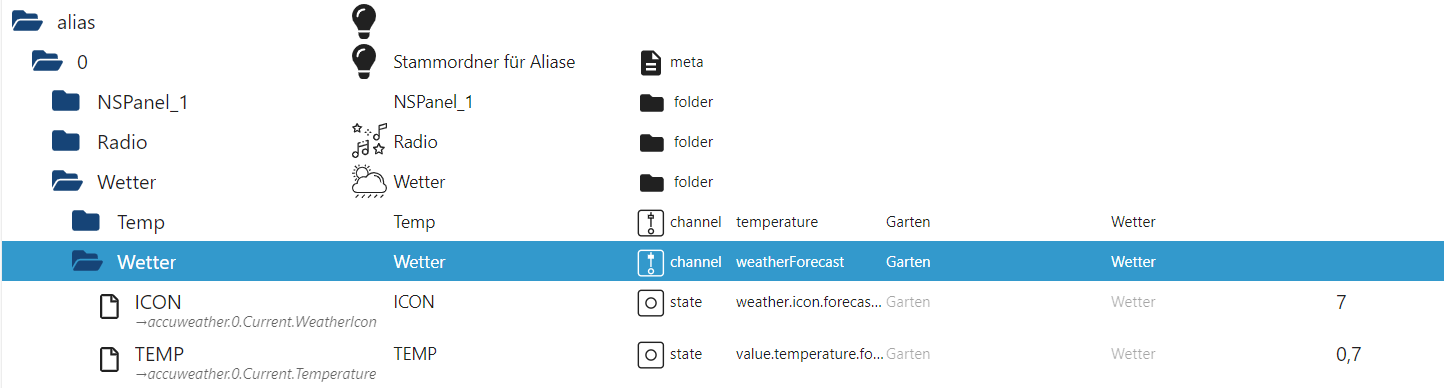
Hab alles durch, das Icon wird aber nicht gesetzt.weatherEntity: "accuweather",Ich habe ebenfalls ein Alias angelegt mit Icon und Temp

-
@armilar sagte in Sonoff NSPanel:
@jobr99 sagte in Sonoff NSPanel:
@armilar okay stimmt, du kommst aus dem screensaver raus, aber nicht mehr zum screensaver zurück oder?
normalerweise geht er nach nem timeout wieder zu der screensaver seite, das hat er bis 1.9.1 auf dem panel gemacht, nach 1.9.1 sendet das panel nur noch nen event und der server muss mit pagetype,screensaver antworten
Doch nach den 15 Sekunden bin ich wieder im Screensaver...
Ich empfange dann
{
"CustomRecv": "event,screensaverOpen"
} -
@armilar dann hast du doch nicht die aktuellste firmware, die sendet nach den eingestellten Sekunden nur
event,buttonPress2,pageName,sleepReachedund die meldung vom screensaver gibt's nicht mehrwenn du v2.0.0 hast, dann ist nur die Seite mit der liste aus 4 Items und die Grid Seite kaputt, wie auch immer 1.9.1 ist die aktuelle version für das ioBroker skript

-
Ich aktualisiere nachher mal. Ist...
FlashNextion https://github.com/joBr99/nspanel-lovelace-ui/blob/main/HMI/nspanel.tft
... korrekt? Also Version 1.9.1 oder gibt es da einen anderen Link?
-
@armilar Hier der richtige Befehl:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v1.9.1.tft
-
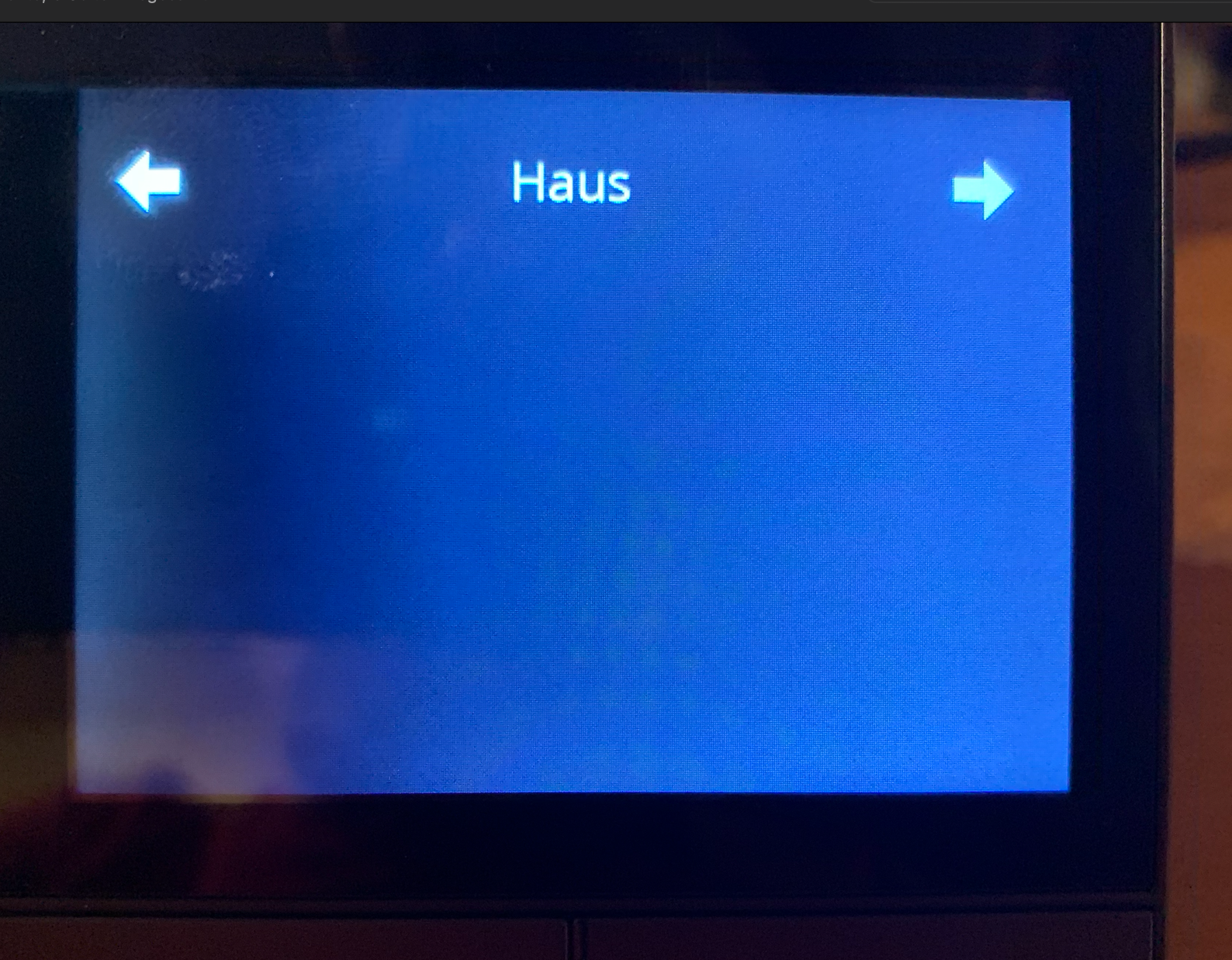
So, den Screensaver hab ich im Griff:

Die einzelnen Karten bleiben leider leer. Die Beschriftung kann ich ändern, also bin ich nicht ganz so falsch:


So sieht das Script aus:
var Wohnen: PageEntities = { "type": "cardEntities", "heading": "Haus", "useColor": true, "items": [ <PageItem>{ id: "zigbee.0.00158d000321674c.opened"}, <PageItem>{ id: "zigbee.0.00158d000321674c.opened"}, <PageItem>{ id: "zigbee.0.00158d000321674c.opened" } ] }; var Strom: PageEntities = { "type": "cardEntities", "heading": "Strom-Test", "useColor": false, "items": [ <PageItem>{ id: "javascript.0.Photovoltaik.SB2_SB4_Gesamt", icon: 4, interpolateColor: true, offColor: BatteryFull, onColor: Red , minValue: -1000, maxValue: 1000 }, <PageItem>{ id: "javascript.0.Photovoltaik.SB2_SB4_Gesamt", icon: 4, interpolateColor: true, offColor: BatteryFull, onColor: Red , maxValue: 1000 }, <PageItem>{ id: "javascript.0.Photovoltaik.SB2_SB4_Gesamt", icon: 4, interpolateColor: true, offColor: Off, onColor: BatteryFull , maxValue: 1000 }, ] }; -
@holgerwolf sagte in Sonoff NSPanel:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v1.9.1.tft
Danke

Downgrade ging schnell, unproblematisch und läuft schon...
-

Der schluckt nur Aliase, da im Datenpunkt .SET abgefragt wird. Also kein opened, on, etc...
Aber es funktioniert - Alle Lampen lassen sich steuern und wenn man im Alias den Dimmer wählt, dann gibt es z.B. einen Brightness-Slider um die Helligkeit zu steuern.
Der Setpoint am Heizkörperthermostat funktioniert nun auch.
P.S.: Thema "outlets" ebenfalls erledigt!
-
@armilar Puuh, ich habe gestern erst angefangen mit Aliases zu arbeiten.
Kannst du mir vielleicht mal zeigen, wie so ein Objekt aussehen muss? -
Für mich auch neu... In der Regel verändert sich die Aktor/Sensor-Struktur in meinem Smarthome (obwohl sehr viele) nicht so krass, dass ich an vielen Stellen ändern muss, wenn sich wirklich mal eine Komponente verabschiedet oder gewollt ausgetauscht werden muss. In der Regel bringt der Aktor neue Eigenschaften mit, die Codeanpassungen ohnehin erforderlich machen. Wie dem auch sei...
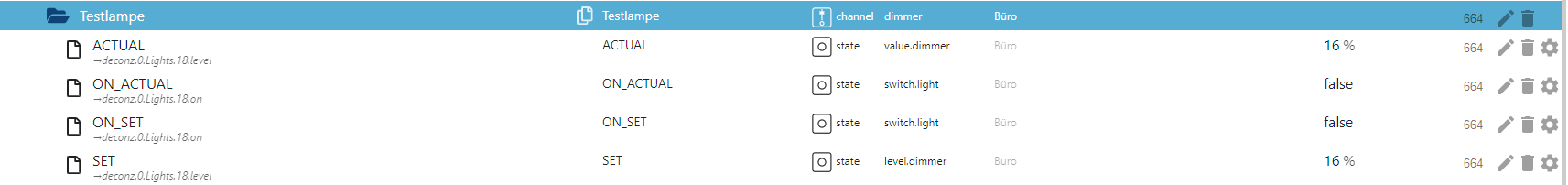
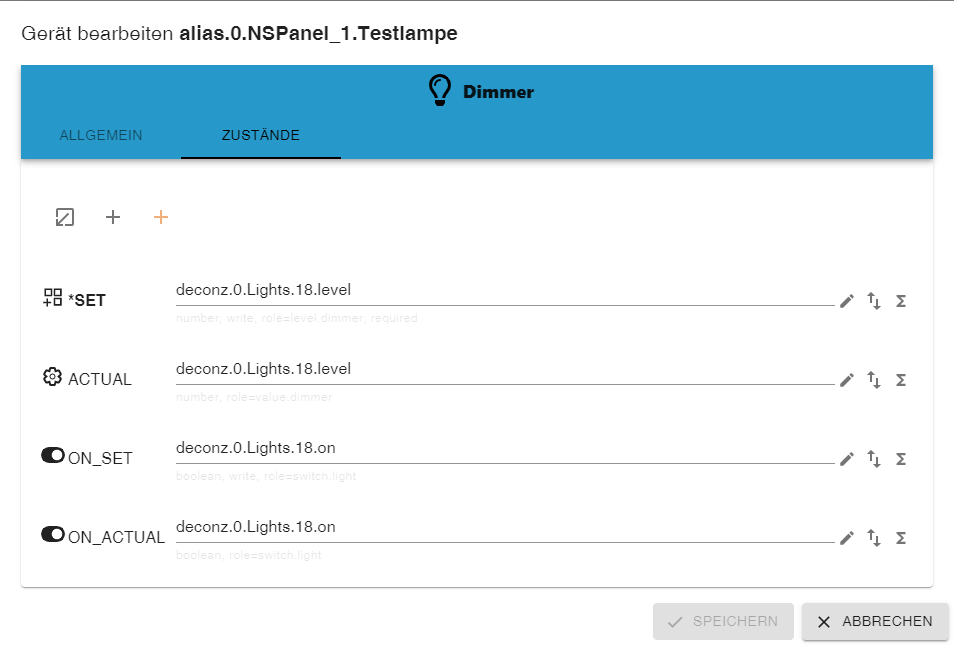
Dieses TrueType-Script ist sehr dynamisch aufgebaut und somit machen die Aliase durchaus Sinn. Folgendes Beispiel für einen Dimmer... --> In diesem Fall eine ganz einfache Zigbee-Filamentlampe (An/Aus/Helligkeit)


-
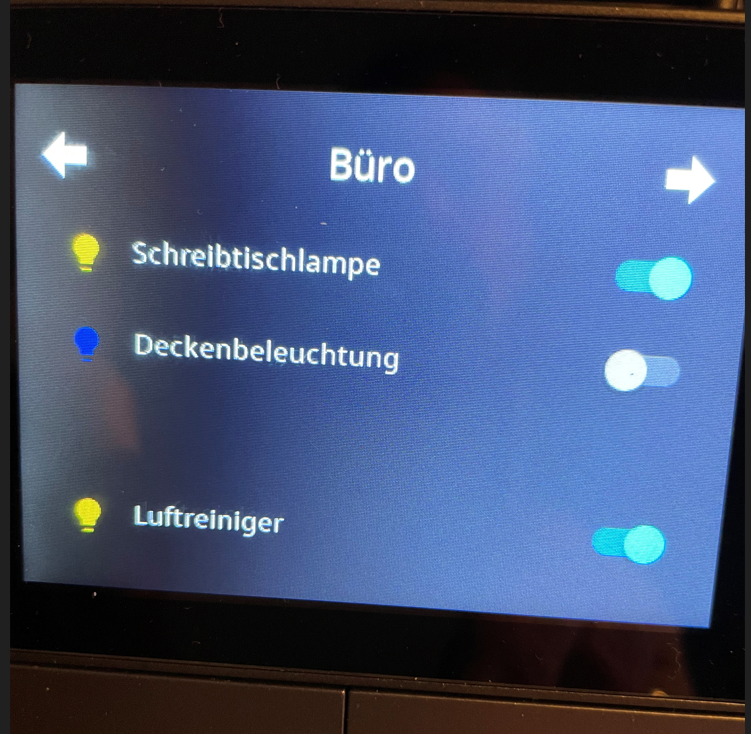
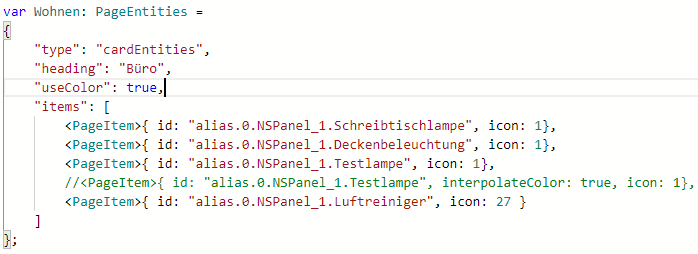
Wenn im nachfolgenden Part am Ende noch ein Icon mitgegeben wird, wobei "icon: 1" nicht erforderlich wäre, dann lassen sich auch unterschiedliche Icons zum ein/ausschalten auswählen. Sollte die Lampe auch eine Farbsteuerung haben, dann wird das entsprechende Icon auch farblich in dieser Farbe und Helligkeit im Display angezeigt.

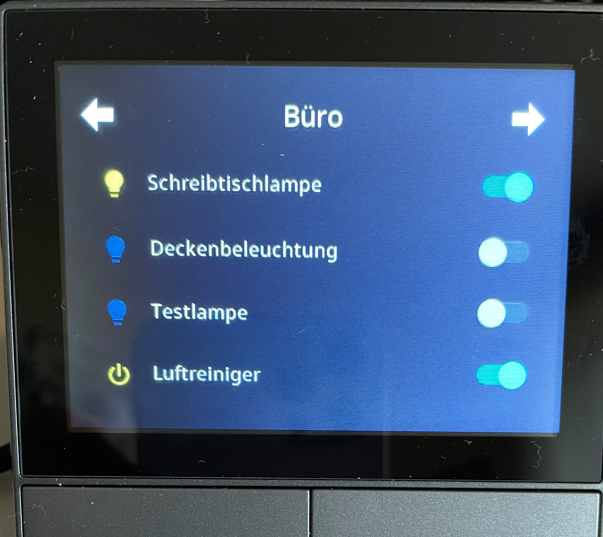
Das Ergebnis sieht dann so aus:

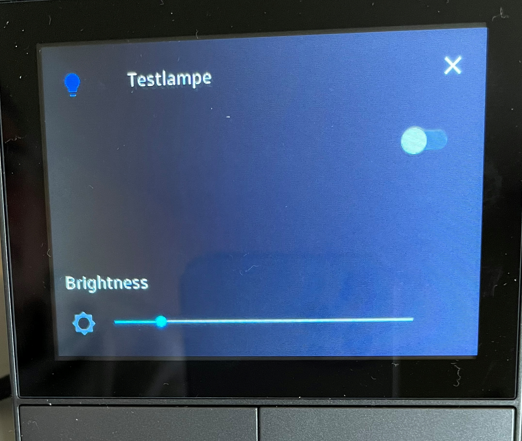
Und die Detailseite (Ohne Colorwheel, da nur Filament)

Alles in allem war es jetzt schon eine gute Entscheidung den Wechsel durchzuführen, da
- Wenn man erstmal weiß, wie es funktioniert, das Customizing sehr viel einfacher ist, als die langen Blockly's pro Panel. Da das entsprechende Aktor-Objekt mit an das Panel übergeben wird, sind ja keine Feedbacks erforderlich, da diese auch wieder zurückgegeben werden mit der Aktion
- Man unendlich viele Seiten erzeugen kann (Anstelle von 3 statischen - eigentlich das gesamte Haus... wenn dann gewollt)
- Die Flexibilität der noch zu erwartenden Widgets (ich experimentiere schon) wesentlich besser und vielfältiger ist, als im Standard-Display