NEWS
Sonoff NSPanel
-
Hallo,
ich habe seit Beginn der Arbeit mit dem Panel immer folgende Scriptfehler:10:35:06.177 error javascript.0 (468) script.js.common.NSPanelTS_ts: TypeError: Cannot read properties of undefined (reading 'Version') 10:35:06.177 error javascript.0 (468) at script.js.common.NSPanelTS_ts:1045:55 10:35:06.178 error javascript.0 (468) at step (script.js.common.NSPanelTS_ts:33:23) 10:35:06.178 error javascript.0 (468) at Object.next (script.js.common.NSPanelTS_ts:14:53) 10:35:06.178 error javascript.0 (468) at script.js.common.NSPanelTS_ts:8:71 10:35:06.178 error javascript.0 (468) at __awaiter (script.js.common.NSPanelTS_ts:4:12) 10:35:06.178 error javascript.0 (468) at script.js.common.NSPanelTS_ts:1030:16Weiß aber nicht was das ist.
Das Zweite ist das Thema "Info Pop Up" aus der Script Doku erkenne ich, dass man da wohl was machen kann. Aber ich finde keine Erklärung "Was und wie".
Und zuletzt bekomme ich das Thema mit den Hardware Buttons nicht hin. Ich habe die Rule in Tasmota hinterlegt und das Relais schaltet nicht mehr. Aber was muss ich wo im Skript machen, damit ich ein Event/Trigger etc auf ein Gerät ausführen kann?
Danke -
@dapeace sagte in Sonoff NSPanel:
Neuer Tag neue Frage/Probleme,
Trotz beheben der Fehler und akribischem Prüfen ob es die Datenpunkte gibt bekomme ich die Einstellungen nicht angezeigt.
Das sind die Einstellungen://Subpage 2 von Subpages_2 var NSPanel_Einstellungen: PageEntities = { "type": "cardEntities", "heading": "Screensaver", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: "0_userdata.0.NSPanelWoZi.1.1.Dimmode_brightnessDay", name: "Brightness Tag", icon: "brightness-5", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: "0_userdata.0.NSPanelWoZi.1.1.Dimmode_brightnessNight", name: "Brightness Nacht", icon: "brightness-4", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: "0_userdata.0.NSPanelWoZi.1.1.Dimmode_hourDay", name: "Stunde Tag", icon: "sun-clock", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: "0_userdata.0.NSPanelWoZi.1.1.Dimmode_hourNight", name: "Stunde Nacht", icon: "sun-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] };Das hier die Seite mit den Firmware-Updates:
//Subpage 3 von Subpages_2 var NSPanel_Firmware_Updates: PageEntities = { "type": "cardEntities", "heading": "Firmware-Updates", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: "0_userdata.0.NSPanelWoZi.1.Tasmota_Version", name: "Tasmota Firmware", useColor: true}, <PageItem>{ id: "0_userdata.0.NSPanelWoZi.1.Display_Firmware.currentVersion", name: "TFT-Firmware", useColor: true} ] };```Und das hier die Pages:
pages: [ Wohnzimmer_Themostat, Fenster_Wozi, Pool, WohnzimmerLicht, // button2Page, Subpages_1, Service ], subPages: [ // Abfall, // WLAN, NSPanel_Infos, NSPanel_Einstellungen, NSPanel_Firmware_Updates ], button1Page: button1Page, button2Page: button2Page };Die Datenpunkte sind vorhanden aber trotzdem bleiben die Seiten leer. Wie kann das sein?
Nächste Frage:
Wie läuft das mit dem Abfall? Ich hab ical eingerichtet, trashschedule auch, hab jetzt die Werte als Objekte aber was muß ich jetzt für ein Alias anlegen von welchem Typ um das einzubinden? Oder kann man die Events direkt verlinken?
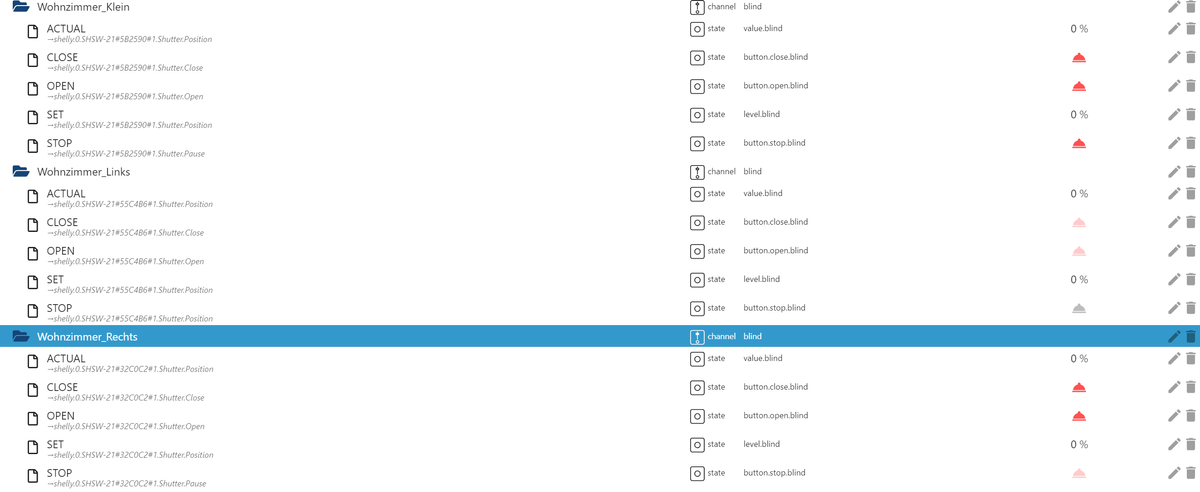
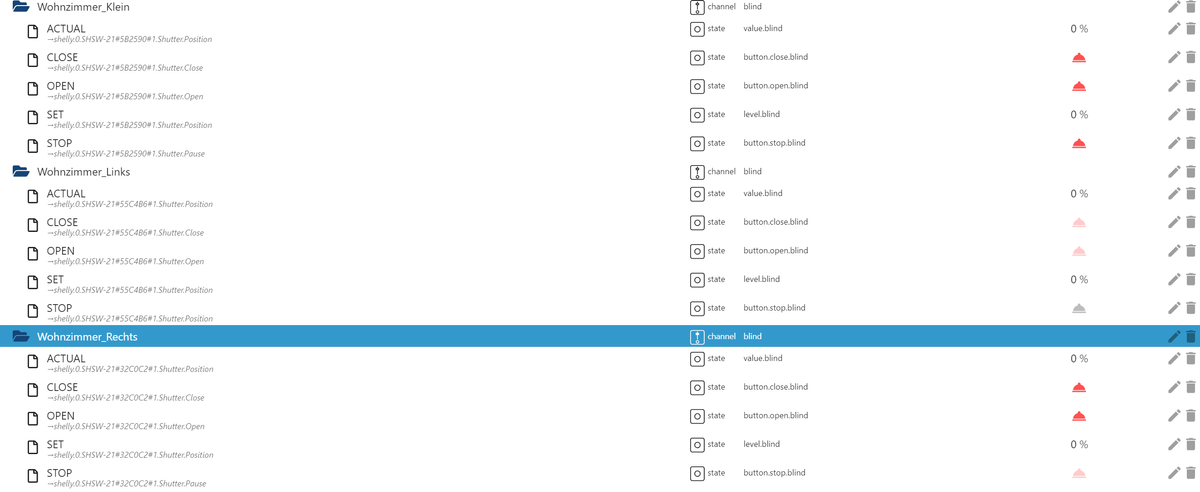
Kann mir da jemand ein Beispiel geben?Außerdem habe ich 3 Rollos eingebunden. Alle Alias sind gleich erstellt worden. Es sind Shelly2.0, sie sind über den Shelly-Adapter eingebunden und bei ACTUAL, CLOSE, OPEN, SET und STOP sind jeweils die Datenpunkte eingegeben.
Im Script steht das hier:var Fenster_Wozi: PageEntities = { "type": "cardEntities", "heading": "Fenster und Türen", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Wohnzimmer_Rechts", onColor: White, name: "Rechts"}, <PageItem>{ id: "alias.0.Wohnzimmer_Klein", onColor: White, name: "Klein"}, <PageItem>{ id: "alias.0.Wohnzimmer_Links", onColor: White, name: "Links"} ] };``` Hier die Objekte:  Trotzdem geht nur das Rechte Rollo komplett und das kleine Rollo geht zwar mit den Hoch und Runter-Tasten aber nicht zu stoppen. Das ist irgendwie sehr sehr komisch. Kann da jemand helfen? Grüsse, DaPeaceZunächst einmal versuchst du die Items mit Datenpunkten zu füllen. Das funktioniert nicht, da hier immer ein Alias erwartet wird. Du müsstest jetzt für jeden Datentyp einen Alias mit dem Geräte-Manager erzeugen. Beispiel:
<PageItem>{ id: "0_userdata.0.NSPanelWoZi.1.1.Dimmode_brightnessDay", name: "Brightness Tag", icon: "brightness-5", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10},Du greifst auf "0_userdata.0.NSPanelWoZi.1.1.Dimmode_brightnessDay" zu. Wenn du hier einen Alias "Slider/Schieberegler" verwendest, dann funktioniert es.
In der Subpage2 wären es dann Aliase vom Typ "Info".
Für den Abfall könntest du eine Page bauen mit statischen Werten und einen Alias über die Datenpunkte setzten. In der Regel werden die nächsten Events 1, 2, 3, 4, im ical-Adapter aufgeführt. Ebenfalls vom Typ "Info".
Alternativ hierzu der Post von @TT-Tom.Zu alledem fällt mir auf, dass du einmal 0_userdata.0.NSPanelWoZi.1.1. und einmal 0_userdata.0.NSPanelWoZi.1. verwendest. Hat aber im Grunde keine Bedeutung, weil die Angabe von Datenpunkten schon nicht korrekt ist.
Zu den Rollos, was sind das für Aiase (irgend wie hast du deine Screenshots im Code eingebunden. Sind das Jalousien/Shutter? Ggfs. mal mit ner Fernbedienung das Stop-Signal setzen. Manchmal sind die Aliase zickig bei der ersten Einbindung (oder alternativ mal in den Datenpunkt ein true/false setzen, um den ALIAS aufzuwecken)
-
@vocaris sagte in Sonoff NSPanel:
Hallo,
ich habe seit Beginn der Arbeit mit dem Panel immer folgende Scriptfehler:10:35:06.177 error javascript.0 (468) script.js.common.NSPanelTS_ts: TypeError: Cannot read properties of undefined (reading 'Version') 10:35:06.177 error javascript.0 (468) at script.js.common.NSPanelTS_ts:1045:55 10:35:06.178 error javascript.0 (468) at step (script.js.common.NSPanelTS_ts:33:23) 10:35:06.178 error javascript.0 (468) at Object.next (script.js.common.NSPanelTS_ts:14:53) 10:35:06.178 error javascript.0 (468) at script.js.common.NSPanelTS_ts:8:71 10:35:06.178 error javascript.0 (468) at __awaiter (script.js.common.NSPanelTS_ts:4:12) 10:35:06.178 error javascript.0 (468) at script.js.common.NSPanelTS_ts:1030:16Weiß aber nicht was das ist.
Das Zweite ist das Thema "Info Pop Up" aus der Script Doku erkenne ich, dass man da wohl was machen kann. Aber ich finde keine Erklärung "Was und wie".
Und zuletzt bekomme ich das Thema mit den Hardware Buttons nicht hin. Ich habe die Rule in Tasmota hinterlegt und das Relais schaltet nicht mehr. Aber was muss ich wo im Skript machen, damit ich ein Event/Trigger etc auf ein Gerät ausführen kann?
Danke- Zu 1) Was befindet sich in den Code-Zeilen 1030 - 1045?
- Zu 2) Die Rule 2 ist dafür da, eine Page (button1Page und oder button2Page) statt des Relais zu benutzen.
- Wenn du etwas über die Relais-Ausgänge schalten willst, dann solltest du die Rule 2 deaktivieren.
- Wenn du nicht möchtest, dass das Relay schaltet und stattdessen den Wert On/Off/Toggle verwenden möchtest, dann Rule 2 deaktivieren, SetOption 114 (Detach switches from relays and send MQTT messages instead) verwenden und über externes Skript "XYZ" die Werte Triggern und verarbeiten.
- Wenn du stattdessen eine Seite öffnen willst und z.B. Lichtszenen steuern willst, dann über die buttonXPages
-
- Zu 1) Was befindet sich in den Code-Zeilen 1030 - 1045?
Anbei die Zeile 1030 - 1045
let mqttInfo2 = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 6) + "INFO2"; let Tasmota_Info2 = JSON.parse(getState(mqttInfo2).val); return Tasmota_Info2.Info2.IPAddress; } function get_online_tasmota_firmware_version() { exec('curl -X GET -k \'https://api.github.com/repositories/80286288/releases/latest\'', function (error, result, stderr){ //GitAPI aufruf für JSON Inhalt von Latest Tasmota Release var Tasmota_JSON = JSON.parse(result) //JSON Resultat in Variable Schreiben var TasmotaTagName = Tasmota_JSON.tag_name //JSON nach "tag_name" filtern und in Variable schreiben var TasmotaVersionOnline = TasmotaTagName.replace(/v/i, ""); //Aus Variable überflüssiges "v" filtern und in Release-Variable schreiben createState(NSPanel_Path + "Tasmota_Firmware.onlineVersion"); setIfExists(NSPanel_Path + "Tasmota_Firmware.onlineVersion", TasmotaVersionOnline); }); } function get_current_berry_driver_version() {- Zu 2) Die Rule 2 ist dafür da, eine Page (button1Page und oder button2Page) statt des Relais zu benutzen.
- Wenn du etwas über die Relais-Ausgänge schalten willst, dann solltest du die Rule 2 deaktivieren.
- Wenn du nicht möchtest, dass das Relay schaltet und stattdessen den Wert On/Off/Toggle verwenden möchtest, dann Rule 2 deaktivieren, SetOption 114 (Detach switches from relays and send MQTT messages instead) verwenden und über externes Skript "XYZ" die Werte Triggern und verarbeiten.
- Wenn du stattdessen eine Seite öffnen willst und z.B. Lichtszenen steuern willst, dann über die buttonXPages
OK. Die letzten 2 Dots sagen mir nix. Also ich verstehe nicht was ich machen soll. Das Relais soll nicht schalten, sondern es soll eine Toggle an den ioB gesendet werden, damit ich dort etwas schalte kann.
- Was muss ich im Script ändern
- Was muss ich ggf. in der Tasmota Konsole ändern
- Läuft die Kommunikation via MQTT? Also kann ich nur ein MQTT Gerät schalten und z.B. keine Gerät via SonOff Adapter.
- Ein Beispiel wäre prima
-
@vocaris sagte in Sonoff NSPanel:
- Zu 1) Was befindet sich in den Code-Zeilen 1030 - 1045?
Anbei die Zeile 1030 - 1045
let mqttInfo2 = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 6) + "INFO2"; let Tasmota_Info2 = JSON.parse(getState(mqttInfo2).val); return Tasmota_Info2.Info2.IPAddress; } function get_online_tasmota_firmware_version() { exec('curl -X GET -k \'https://api.github.com/repositories/80286288/releases/latest\'', function (error, result, stderr){ //GitAPI aufruf für JSON Inhalt von Latest Tasmota Release var Tasmota_JSON = JSON.parse(result) //JSON Resultat in Variable Schreiben var TasmotaTagName = Tasmota_JSON.tag_name //JSON nach "tag_name" filtern und in Variable schreiben var TasmotaVersionOnline = TasmotaTagName.replace(/v/i, ""); //Aus Variable überflüssiges "v" filtern und in Release-Variable schreiben createState(NSPanel_Path + "Tasmota_Firmware.onlineVersion"); setIfExists(NSPanel_Path + "Tasmota_Firmware.onlineVersion", TasmotaVersionOnline); }); } function get_current_berry_driver_version() {- Zu 2) Die Rule 2 ist dafür da, eine Page (button1Page und oder button2Page) statt des Relais zu benutzen.
- Wenn du etwas über die Relais-Ausgänge schalten willst, dann solltest du die Rule 2 deaktivieren.
- Wenn du nicht möchtest, dass das Relay schaltet und stattdessen den Wert On/Off/Toggle verwenden möchtest, dann Rule 2 deaktivieren, SetOption 114 (Detach switches from relays and send MQTT messages instead) verwenden und über externes Skript "XYZ" die Werte Triggern und verarbeiten.
- Wenn du stattdessen eine Seite öffnen willst und z.B. Lichtszenen steuern willst, dann über die buttonXPages
OK. Die letzten 2 Dots sagen mir nix. Also ich verstehe nicht was ich machen soll. Das Relais soll nicht schalten, sondern es soll eine Toggle an den ioB gesendet werden, damit ich dort etwas schalte kann.
- Was muss ich im Script ändern
- Was muss ich ggf. in der Tasmota Konsole ändern
- Läuft die Kommunikation via MQTT? Also kann ich nur ein MQTT Gerät schalten und z.B. keine Gerät via SonOff Adapter.
- Ein Beispiel wäre prima
1.) Darf dein ioBroker-Server nicht ins Internet oder ist es komplett abgeschottet oder kann kein curl ausführen (z.B. Windows als Server)? Das würde erklären, warum eine Versionsnummer nicht ermittelt werden kann, bzw. mit "undefined" zurückkommt..
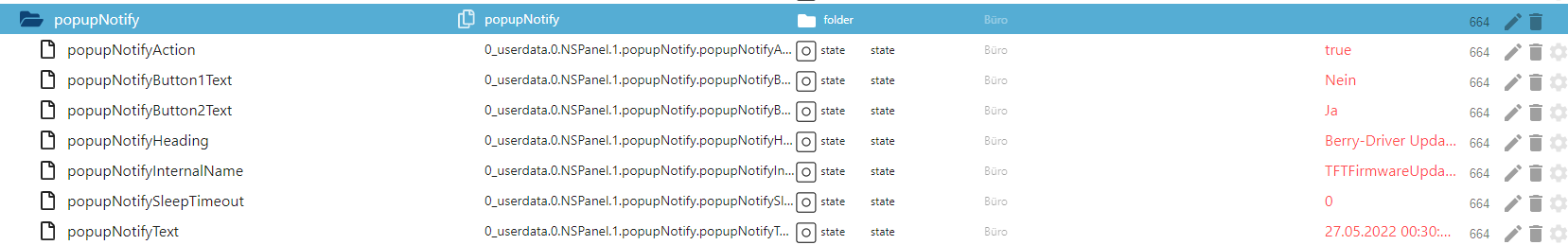
2.) Das PopUp kannst du über folgende Datenpunkte steuern:

Einfach etwas reinschreiben. Ist komplett entkoppelt vom sonstigen Skript.Die meisten Punkte sind selbsterklärend:
- Heading = Überschrift
- Text = Nachricht
- Button 1 und 2 Text. Kann auch weggelassen werden (""), dann ist kein Button da
- über popupNotifyAction holst du dir das Ergebnis der Dialog-Buttons ab Button1 = false/Button2 = true
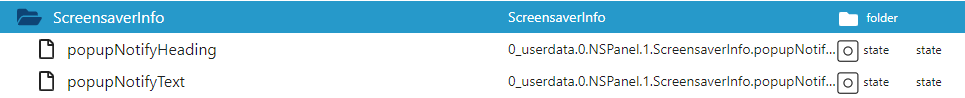
Oder in den Screensaver mit folgenden Datenpunkten:

3.)
- Du dekaktivierst die Rule 2
- Du verwendest im Tasmota SetOption114. Dann wird der Zustand des Buttons via MQTT übertragen und das Relay ist abgeschaltet
- Jetzt schreibst du dir z.B. ein Blockly und setzt einen Trigger auf den "Power"-State im mqtt.0 und schaltest damit was immer du willst
Das TS-Skript kann mit diesen Einstellungen nichts mehr mit dem Button anfangen, daher auch nichts zu "was soll ich im Skript machen" - Antwort nichts... Sieh es wie einen Lichtschalter an einem Shelly --> An/Aus
Weitere Infos zu Tasmota hier:
https://tasmota.github.io/docs/Buttons-and-Switches/ -
@armilar Ok. Versteh zwar nicht warum man die Datenpunkte die das Script selbst erstellt nochmal mit nem Alias hinterlegen muß. Das wäre für die Konfiguration viel besser wenn das gleich out of the box geht. Da würde man sich bei der Erstellung nicht wundern warum nicht mal die Infos angezeigt werden.
Hab das aber mal angelegt und werd das dann gleich mal ausprobieren.Die Jalousien sind einfache Shelly 2.0. Ich werd mal die Jalousien über die Weboberfläche fahren. Im nachhinein könnte es wirklich sein das er den aktuellen State nicht kennt. Mir kam gestern schon vor das plötzlich eine funktioniert hat die vorher nicht ging.
Einstellung vom Alias häng ich nochmal an.
Abfallkalender hab ich jetzt mal mit dem Trashschedule angelegt und da dann Alias draufgepackt. Seh ich dann auch zuhause ob das funzt oder nicht. Das Script hat mir keine Datenpunkte angelegt obwohl die Basisdaten vorhanden sind und ich das auf meine Struktur angepasst hab.
-
@dapeace sagte in Sonoff NSPanel:
@armilar Ok. Versteh zwar nicht warum man die Datenpunkte die das Script selbst erstellt nochmal mit nem Alias hinterlegen muß. Das wäre für die Konfiguration viel besser wenn das gleich out of the box geht. Da würde man sich bei der Erstellung nicht wundern warum nicht mal die Infos angezeigt werden.
Hab das aber mal angelegt und werd das dann gleich mal ausprobieren.Die Jalousien sind einfache Shelly 2.0. Ich werd mal die Jalousien über die Weboberfläche fahren. Im nachhinein könnte es wirklich sein das er den aktuellen State nicht kennt. Mir kam gestern schon vor das plötzlich eine funktioniert hat die vorher nicht ging.
Einstellung vom Alias häng ich nochmal an.
Abfallkalender hab ich jetzt mal mit dem Trashschedule angelegt und da dann Alias draufgepackt. Seh ich dann auch zuhause ob das funzt oder nicht. Das Script hat mir keine Datenpunkte angelegt obwohl die Basisdaten vorhanden sind und ich das auf meine Struktur angepasst hab.
Die Aliase sehen doch im Prinzip "Top" aus
 (Haken bestimmt ein wenig - wenn der Alias einmal funktioniert - dann dauerhaft...)
(Haken bestimmt ein wenig - wenn der Alias einmal funktioniert - dann dauerhaft...)Ja das mit den Datenpunkten und den Aliasen ist so eine Sache. Sagen wir es mal so: Wenn jemand herausgefunden hat, wie man einen funktionierenden Alias per Skript erzeugt, dann bin ich der erste der das benutzt
 . Solange mache ich das per Hand
. Solange mache ich das per Hand 
-
@dapeace
Habe mir den Trashschedule mal angesehen - den kannte ich noch gar nicht. Aber das ist genau die richtige Datenaufbereitung für jede Tonnenfarbe. Die kannst du dann einfach mit entsprechenden 4 Info-Aliasen visualisieren. Sollte klappen -
Hallo Leute!
Erst mal ein GROßES LOB an die Entwickler und all die Helfer hier.Lese seit Samstag mit, und hänge immer noch an folgendem Problem:
Bei mir werden keine Wetterdaten angezeigt und auch keine Symbole...Accu Weather läuft. Kann das an der Datei IconsSelector liegen?
-
@frank-marschel sagte in Sonoff NSPanel:
Hallo Leute!
Erst mal ein GROßES LOB an die Entwickler und all die Helfer hier.Lese seit Samstag mit, und hänge immer noch an folgendem Problem:
Bei mir werden keine Wetterdaten angezeigt und auch keine Symbole...Accu Weather läuft. Kann das an der Datei IconsSelector liegen?
Das Skript läuft, ich denke dann liegt es nicht an der IconsSelector. Falls Du Fehlermeldungen hast, gerne Posten. Die Zeit wird angezeigt?
-
@armilar Jetzt siehts mal echt gut aus. Bis auf die Jalousien geht mal alles inkl. dem Müll. Danke für die Hilfe.
Ich meinte jetzt nicht das man über das Skript die Alias erzeugt aber das man z.B. im Skript die statischen Datenpunkte auswertet die das Skript selbst erstellt und wo es ja eigentlich weiß wohin die verlinkt sind. Dann hätte man direkt beim Start schonmal so Sachen wie Tasmota Firmware und die Panel-Updates dabei. Wenn man als Laie das Skript so installiert dann sieht das von Anfang an irgendwie Fehlerhaft aus weil absolut alles fehlt. Hat zwar den Vorteil das man sich damit beschäftigen muß wie das Konstrukt funktioniert aber den Nachteil das der ein oder andere sicher sofort wegläuft wenn er das sieht..

-
@armilar ja, die Zeit wird angezeigt, Datum wird angezeigt.
Fehlermeldungen bekomme ich nicht im iobroker ( Log)
auch nicht in der Konsole des Panels...Bin echt ratlos ???
-
@frank-marschel sagte in Sonoff NSPanel:
@armilar ja, die Zeit wird angezeigt, Datum wird angezeigt.
Fehlermeldungen bekomme ich nicht im iobroker ( Log)
auch nicht in der Konsole des Panels...Bin echt ratlos ???
Für die kleinen Icons werden kein Aliase benötigt und das sollte eigentlich zügig losrennen. IoBroker evtl. mal durchstarten? Sende mal deinen Config Code (oberer Teil).
-
@armilar ```
var Icons = new IconsSelector();
var timeoutSlider: any;
const NSPanel_Path = "0_userdata.0.NSPanel.1."
const Debug = false;
var manually_Update = true;//const Off: RGB = { red: 68, green: 115, blue: 158 }; //Blau-Off
const Off: RGB = { red: 253, green: 128, blue: 0 }; //Orange-Off - schönere Farbübergänge
const On: RGB = { red: 253, green: 216, blue: 53 };
const MSRed: RGB = { red: 251, green: 105, blue: 98 };
const MSYellow: RGB = { red: 255, green: 235, blue: 156 };
const MSGreen: RGB = { red: 121, green: 222, blue: 121 };
const Red: RGB = { red: 255, green: 0, blue: 0 };
const White: RGB = { red: 255, green: 255, blue: 255 };
const Yellow: RGB = { red: 255, green: 255, blue: 0 };
const Green: RGB = { red: 0, green: 255, blue: 0 };
const Blue: RGB = { red: 0, green: 0, blue: 255 };
const Gray: RGB = { red: 136, green: 136, blue: 136 };
const Black: RGB = { red: 0, green: 0, blue: 0 };
const colorSpotify: RGB = { red: 30, green: 215, blue: 96 };
const colorAlexa: RGB = { red: 49, green: 196, blue: 243 };
const colorRadio: RGB = { red: 255, green: 127, blue: 0 };
const BatteryFull: RGB = { red: 96, green: 176, blue: 62 };
const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 };//----------------------Begin Dimmode
//Screensaver nachts auf dunkel ("brightnessNight: z.B. 2") oder aus ("brightnessNight:0")
if (existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourNight") == false) {
createState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8)});
createState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7)});
createState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1)});
createState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22)});
}
var vBrightnessDay = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay").val;
var vBrightnessNight = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight").val;
var vTimeDay = getState(NSPanel_Path + "NSPanel_Dimmode_hourDay").val;
if (vTimeDay < 10) {
var TimeDay = "0" + vTimeDay.toString() + ":00";
} else {
var TimeDay = vTimeDay.toString() + ":00";
}
var vTimeNight = getState(NSPanel_Path + "NSPanel_Dimmode_hourNight").val;
if (vTimeNight < 10) {
var TimeNight = "0" + vTimeNight.toString() + ":00";
} else {
var TimeNight = vTimeNight.toString() + ":00";
}
var timeDimMode = <DimMode>{dimmodeOn: true, brightnessDay: vBrightnessDay, brightnessNight: vBrightnessNight, timeDay: TimeDay, timeNight: TimeNight};
//--------------------End Dimmode//----Möglichkeit, im Screensaver zwischen Accu-Weather Forecast oder selbstdefinierten Werten zu wählen---------------------------------
var weatherForecast = true; //true = WheatherForecast 5 Days --- false = Config --> firstScreensaverEntity - fourthScreensaverEntity ...//Alexa-Instanz
var alexaInstanz = "alexa2.0"
var alexaDevice = "G0XXXXXXXXXXXXXX"; //Primär zu steuerndes Device oder Gruppe aus alexa2-Adapter (Seriennummer)// Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz
// Speakerwechsel funktioniert nicht bei Radio/TuneIn sonden bei Playlists
//const alexaSpeakerList = []; //Beispiel ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino"];
const alexaSpeakerList = ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino","Echo Dot Küche"];//Datenpunkte für Nachricht an Screensaver
var screensaverNotifyHeading = NSPanel_Path + "ScreensaverInfo.popupNotifyHeading";
var screensaverNotifyText = NSPanel_Path + "ScreensaverInfo.popupNotifyText";
createState(screensaverNotifyHeading, {type: 'string'});
createState(screensaverNotifyText, {type: 'string'});//Datenpunkte für Nachricht popupNotify Page
var popupNotifyHeading = NSPanel_Path + "popupNotify.popupNotifyHeading";
var popupNotifyText = NSPanel_Path + "popupNotify.popupNotifyText";
var popupNotifyInternalName = NSPanel_Path + "popupNotify.popupNotifyInternalName"; // Wird mit Button-Action zurückgeschrieben
var popupNotifyButton1Text = NSPanel_Path + "popupNotify.popupNotifyButton1Text";
var popupNotifyButton2Text = NSPanel_Path + "popupNotify.popupNotifyButton2Text";
var popupNotifySleepTimeout = NSPanel_Path + "popupNotify.popupNotifySleepTimeout"; // in sek. / wenn 0, dann bleibt die Nachricht stehen
var popupNotifyAction = NSPanel_Path + "popupNotify.popupNotifyAction"; // Antwort aus dem Panel true/false
createState(popupNotifyHeading, {type: 'string'});
createState(popupNotifyText, {type: 'string'});
createState(popupNotifyInternalName, {type: 'string'});
createState(popupNotifyButton1Text, {type: 'string'});
createState(popupNotifyButton2Text, {type: 'string'});
createState(popupNotifySleepTimeout, {type: 'number'});
createState(popupNotifyAction, {type: 'boolean'});var Test_Licht: PageEntities =
{
"type": "cardEntities",
"heading": "Color Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true},
//<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}
]
};var Test_Funktionen: PageEntities =
{
"type": "cardEntities",
"heading": "Sonstige Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestLautstärke", offColor: MSRed /if mute=true/, onColor: MSGreen ,name: "Echo Spot Büro", minValue: 0, maxValue: 100},
<PageItem>{ id: "alias.0.NSPanel_1.TestTemperatur",name: "Temperatur außen", icon: "thermometer", onColor: White},
<PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte außen", icon: "water-percent", unit: "%H", onColor: White},
<PageItem>{ id: "alias.0.NSPanel_1.TestInfo", name: "Windstärke", icon: "wind-power-outline", offColor: MSRed, onColor: MSGreen, unit: "bft", minValue: 0, maxValue: 12, interpolateColor: true, useColor: true}
]
};var Buero_Seite_1: PageEntities =
{
"type": "cardEntities",
"heading": "Büro",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Testlampe2", name: "Filamentlampe", minValueBrightness: 0, maxValueBrightness: 70, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", icon2: "",offColor: MSRed, onColor: MSGreen}
//<PageItem>{ id: "alias.0.NSPanel_1.TestVentil1", icon: "valve-open", icon2: "valve-closed",offColor: MSRed, onColor: MSGreen, name: "Test-Ventil 1"}
]
};var Fenster_1: PageEntities =
{
"type": "cardEntities",
"heading": "Fenster und Türen",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"},
<PageItem>{ id: "alias.0.NSPanel_1.Haustuer", offColor: MSRed, onColor: MSGreen, name: "Haustür"},
<PageItem>{ id: "alias.0.NSPanel_1.TestBlind", onColor: White, name: "IKEA Fyrtur"},
<PageItem>{ id: "alias.0.NSPanel_1.TestDoorlock", offColor: MSRed, onColor: MSGreen, name: "Türschloss"},
]
};var Button_1: PageEntities =
{
"type": "cardEntities",
"heading": "Button Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestTastensensor", name: "Tastensensor (FFN)"},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "Taste (NDR2)", onColor: colorRadio},
]
};var Subpages_1: PageEntities =
{
"type": "cardEntities",
"heading": "Test Subpages",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ navigate: true, id: "Abfall", onColor: White, name: "Abfallkalender"},
<PageItem>{ navigate: true, id: "WLAN", onColor: White, name: "Gäste WLAN"},
]
};//Subpage 1 von Subpages_1
var Abfall: PageEntities =
{
"type": "cardEntities",
"heading": "Abfallkalender",
"useColor": true,
"subPage": true,
"parent": Subpages_1,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"}
]
};var Buero_Seite_2: PageGrid =
{
"type": "cardGrid",
"heading": "Büro 2",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", name: "Schreibtisch"},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", name: "Deckenlampe"},
<PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"},
<PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", offColor: MSRed, onColor: MSGreen},
<PageItem>{ id: "alias.0.NSPanel_1.TestBlind", icon: "projector-screen", onColor: White, name: "Beamer"},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "play", onColor: White, name: "TuneIn"}
]
};var Alexa: PageMedia =
{
"type": "cardMedia",
"heading": "Alexa",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Alexa.PlayerBuero" }]
};var Buero_Themostat: PageThermo =
{
"type": "cardThermo",
"heading": "Test Thermostat",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Thermostat_Büro", minValue: 50, maxValue: 300 }]
};var Buero_Klimaanlage: PageThermo =
{
"type": "cardThermo",
"heading": "Test Klimaanlage",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.TestKlimaanlage", minValue: 170, maxValue: 250}]
};//Subpage 2 von Subpages_1
var WLAN: PageQR =
{
"type": "cardQR",
"heading": "Gäste WLAN",
"useColor": true,
"subPage": true,
"parent": Subpages_1,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Guest_Wifi" }]
};var Buero_Alarm: PageAlarm =
{
"type": "cardAlarm",
"heading": "Alarm",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Alarm" }]
};var button1Page: PageGrid =
{
"type": "cardGrid",
"heading": "Radio",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Radio.FFN", icon: "radio", name: "FFN", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Antenne" , icon: "radio", name: "Antenne Nds.", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "NDR2", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "radio", name: "Radio BOB", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Spotify", icon: "spotify", name: "Party Playlist", onColor: colorSpotify},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Alexa", icon: "playlist-music", name: "Playlist 2021", onColor: colorAlexa}
]
};var button2Page: PageEntities =
{
"type": "cardEntities",
"heading": "Büro",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe"},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung"}
]
};//Subpages 2 (+ Info)
var Service: PageEntities =
{
"type": "cardEntities",
"heading": "NSPanel Service",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_AutoUpdate", name: "Auto-Updates" ,icon: "update", offColor: MSRed, onColor: MSGreen},
<PageItem>{ navigate: true, id: "NSPanel_Infos", icon: "information-outline", onColor: White, name: "NSPanel Infos"},
<PageItem>{ navigate: true, id: "NSPanel_Firmware_Updates", icon: "update", onColor: White, name: "Manuelle-Updates"},
<PageItem>{ navigate: true, id: "NSPanel_Einstellungen", icon: "wrench-outline", onColor: White, name: "Einstellungen"}
]
};//Subpage 1 von Subpages_2
var NSPanel_Infos: PageEntities =
{
"type": "cardEntities",
"heading": "NSPanel Infos",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_Hardware", name: "Hardware", icon: "memory", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_ESP_Temp", name: "ESP Temperatur", icon: "thermometer", unit: "°C", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_UpTime", name: "Uptime", icon: "timeline-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_RSSI", name: "Wifi-Signal", icon: "signal-distance-variant", unit: "dBm", offColor: MSYellow, onColor: MSYellow, useColor: true}
]
};//Subpage 2 von Subpages_2
var NSPanel_Einstellungen: PageEntities =
{
"type": "cardEntities",
"heading": "Screensaver",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessDay", name: "Brightness Tag", icon: "brightness-5", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessNight", name: "Brightness Nacht", icon: "brightness-4", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourDay", name: "Stunde Tag", icon: "sun-clock", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourNight", name: "Stunde Nacht", icon: "sun-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}
]
};//Subpage 3 von Subpages_2
var NSPanel_Firmware_Updates: PageEntities =
{
"type": "cardEntities",
"heading": "Firmware-Updates",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Tasmota_Version", name: "Tasmota Firmware", useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TFT_Firmware", name: "TFT-Firmware", useColor: true},
]
};export const config: Config = {
panelRecvTopic: "mqtt.0.oben.nspaneltest.tele.RESULT", //anpassen
panelSendTopic: "mqtt.0.oben.nspaneltest.cmnd.CustomSend", //anpassen
firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" },
secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" },
thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" },
fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" },
timeoutScreensaver: 15,
dimmode: 8,
active: 100, //Standard-Brightness TFT
screenSaverDoubleClick: false,
locale: "de-DE", //en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc.
timeFormat: "%H:%M", //currently not used
dateFormat: "%A, %d. %B %Y", //currently not used
weatherEntity: "alias.0.Wetter",
defaultOffColor: Off,
defaultOnColor: On,
defaultColor: Off,
temperatureUnit: "°C",
pages: [
Buero_Seite_2,
Buero_Seite_1,
Buero_Klimaanlage,
Button_1,
Test_Licht,
Test_Funktionen,
Fenster_1,
Subpages_1,
Alexa,
Buero_Themostat,
Buero_Alarm,
Service
],
subPages: [
Abfall,
WLAN,
NSPanel_Infos,
NSPanel_Einstellungen,
NSPanel_Firmware_Updates
],
button1Page: button1Page,
button2Page: button2Page
};
t -
@frank-marschel sagte in Sonoff NSPanel:
@armilar ```
var Icons = new IconsSelector();
var timeoutSlider: any;
const NSPanel_Path = "0_userdata.0.NSPanel.1."
const Debug = false;
var manually_Update = true;//const Off: RGB = { red: 68, green: 115, blue: 158 }; //Blau-Off
const Off: RGB = { red: 253, green: 128, blue: 0 }; //Orange-Off - schönere Farbübergänge
const On: RGB = { red: 253, green: 216, blue: 53 };
const MSRed: RGB = { red: 251, green: 105, blue: 98 };
const MSYellow: RGB = { red: 255, green: 235, blue: 156 };
const MSGreen: RGB = { red: 121, green: 222, blue: 121 };
const Red: RGB = { red: 255, green: 0, blue: 0 };
const White: RGB = { red: 255, green: 255, blue: 255 };
const Yellow: RGB = { red: 255, green: 255, blue: 0 };
const Green: RGB = { red: 0, green: 255, blue: 0 };
const Blue: RGB = { red: 0, green: 0, blue: 255 };
const Gray: RGB = { red: 136, green: 136, blue: 136 };
const Black: RGB = { red: 0, green: 0, blue: 0 };
const colorSpotify: RGB = { red: 30, green: 215, blue: 96 };
const colorAlexa: RGB = { red: 49, green: 196, blue: 243 };
const colorRadio: RGB = { red: 255, green: 127, blue: 0 };
const BatteryFull: RGB = { red: 96, green: 176, blue: 62 };
const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 };//----------------------Begin Dimmode
//Screensaver nachts auf dunkel ("brightnessNight: z.B. 2") oder aus ("brightnessNight:0")
if (existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourNight") == false) {
createState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8)});
createState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7)});
createState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1)});
createState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22)});
}
var vBrightnessDay = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay").val;
var vBrightnessNight = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight").val;
var vTimeDay = getState(NSPanel_Path + "NSPanel_Dimmode_hourDay").val;
if (vTimeDay < 10) {
var TimeDay = "0" + vTimeDay.toString() + ":00";
} else {
var TimeDay = vTimeDay.toString() + ":00";
}
var vTimeNight = getState(NSPanel_Path + "NSPanel_Dimmode_hourNight").val;
if (vTimeNight < 10) {
var TimeNight = "0" + vTimeNight.toString() + ":00";
} else {
var TimeNight = vTimeNight.toString() + ":00";
}
var timeDimMode = <DimMode>{dimmodeOn: true, brightnessDay: vBrightnessDay, brightnessNight: vBrightnessNight, timeDay: TimeDay, timeNight: TimeNight};
//--------------------End Dimmode//----Möglichkeit, im Screensaver zwischen Accu-Weather Forecast oder selbstdefinierten Werten zu wählen---------------------------------
var weatherForecast = true; //true = WheatherForecast 5 Days --- false = Config --> firstScreensaverEntity - fourthScreensaverEntity ...//Alexa-Instanz
var alexaInstanz = "alexa2.0"
var alexaDevice = "G0XXXXXXXXXXXXXX"; //Primär zu steuerndes Device oder Gruppe aus alexa2-Adapter (Seriennummer)// Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz
// Speakerwechsel funktioniert nicht bei Radio/TuneIn sonden bei Playlists
//const alexaSpeakerList = []; //Beispiel ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino"];
const alexaSpeakerList = ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino","Echo Dot Küche"];//Datenpunkte für Nachricht an Screensaver
var screensaverNotifyHeading = NSPanel_Path + "ScreensaverInfo.popupNotifyHeading";
var screensaverNotifyText = NSPanel_Path + "ScreensaverInfo.popupNotifyText";
createState(screensaverNotifyHeading, {type: 'string'});
createState(screensaverNotifyText, {type: 'string'});//Datenpunkte für Nachricht popupNotify Page
var popupNotifyHeading = NSPanel_Path + "popupNotify.popupNotifyHeading";
var popupNotifyText = NSPanel_Path + "popupNotify.popupNotifyText";
var popupNotifyInternalName = NSPanel_Path + "popupNotify.popupNotifyInternalName"; // Wird mit Button-Action zurückgeschrieben
var popupNotifyButton1Text = NSPanel_Path + "popupNotify.popupNotifyButton1Text";
var popupNotifyButton2Text = NSPanel_Path + "popupNotify.popupNotifyButton2Text";
var popupNotifySleepTimeout = NSPanel_Path + "popupNotify.popupNotifySleepTimeout"; // in sek. / wenn 0, dann bleibt die Nachricht stehen
var popupNotifyAction = NSPanel_Path + "popupNotify.popupNotifyAction"; // Antwort aus dem Panel true/false
createState(popupNotifyHeading, {type: 'string'});
createState(popupNotifyText, {type: 'string'});
createState(popupNotifyInternalName, {type: 'string'});
createState(popupNotifyButton1Text, {type: 'string'});
createState(popupNotifyButton2Text, {type: 'string'});
createState(popupNotifySleepTimeout, {type: 'number'});
createState(popupNotifyAction, {type: 'boolean'});var Test_Licht: PageEntities =
{
"type": "cardEntities",
"heading": "Color Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true},
//<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}
]
};var Test_Funktionen: PageEntities =
{
"type": "cardEntities",
"heading": "Sonstige Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestLautstärke", offColor: MSRed /if mute=true/, onColor: MSGreen ,name: "Echo Spot Büro", minValue: 0, maxValue: 100},
<PageItem>{ id: "alias.0.NSPanel_1.TestTemperatur",name: "Temperatur außen", icon: "thermometer", onColor: White},
<PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte außen", icon: "water-percent", unit: "%H", onColor: White},
<PageItem>{ id: "alias.0.NSPanel_1.TestInfo", name: "Windstärke", icon: "wind-power-outline", offColor: MSRed, onColor: MSGreen, unit: "bft", minValue: 0, maxValue: 12, interpolateColor: true, useColor: true}
]
};var Buero_Seite_1: PageEntities =
{
"type": "cardEntities",
"heading": "Büro",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Testlampe2", name: "Filamentlampe", minValueBrightness: 0, maxValueBrightness: 70, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", icon2: "",offColor: MSRed, onColor: MSGreen}
//<PageItem>{ id: "alias.0.NSPanel_1.TestVentil1", icon: "valve-open", icon2: "valve-closed",offColor: MSRed, onColor: MSGreen, name: "Test-Ventil 1"}
]
};var Fenster_1: PageEntities =
{
"type": "cardEntities",
"heading": "Fenster und Türen",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"},
<PageItem>{ id: "alias.0.NSPanel_1.Haustuer", offColor: MSRed, onColor: MSGreen, name: "Haustür"},
<PageItem>{ id: "alias.0.NSPanel_1.TestBlind", onColor: White, name: "IKEA Fyrtur"},
<PageItem>{ id: "alias.0.NSPanel_1.TestDoorlock", offColor: MSRed, onColor: MSGreen, name: "Türschloss"},
]
};var Button_1: PageEntities =
{
"type": "cardEntities",
"heading": "Button Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestTastensensor", name: "Tastensensor (FFN)"},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "Taste (NDR2)", onColor: colorRadio},
]
};var Subpages_1: PageEntities =
{
"type": "cardEntities",
"heading": "Test Subpages",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ navigate: true, id: "Abfall", onColor: White, name: "Abfallkalender"},
<PageItem>{ navigate: true, id: "WLAN", onColor: White, name: "Gäste WLAN"},
]
};//Subpage 1 von Subpages_1
var Abfall: PageEntities =
{
"type": "cardEntities",
"heading": "Abfallkalender",
"useColor": true,
"subPage": true,
"parent": Subpages_1,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"}
]
};var Buero_Seite_2: PageGrid =
{
"type": "cardGrid",
"heading": "Büro 2",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", name: "Schreibtisch"},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", name: "Deckenlampe"},
<PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"},
<PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", offColor: MSRed, onColor: MSGreen},
<PageItem>{ id: "alias.0.NSPanel_1.TestBlind", icon: "projector-screen", onColor: White, name: "Beamer"},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "play", onColor: White, name: "TuneIn"}
]
};var Alexa: PageMedia =
{
"type": "cardMedia",
"heading": "Alexa",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Alexa.PlayerBuero" }]
};var Buero_Themostat: PageThermo =
{
"type": "cardThermo",
"heading": "Test Thermostat",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Thermostat_Büro", minValue: 50, maxValue: 300 }]
};var Buero_Klimaanlage: PageThermo =
{
"type": "cardThermo",
"heading": "Test Klimaanlage",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.TestKlimaanlage", minValue: 170, maxValue: 250}]
};//Subpage 2 von Subpages_1
var WLAN: PageQR =
{
"type": "cardQR",
"heading": "Gäste WLAN",
"useColor": true,
"subPage": true,
"parent": Subpages_1,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Guest_Wifi" }]
};var Buero_Alarm: PageAlarm =
{
"type": "cardAlarm",
"heading": "Alarm",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Alarm" }]
};var button1Page: PageGrid =
{
"type": "cardGrid",
"heading": "Radio",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Radio.FFN", icon: "radio", name: "FFN", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Antenne" , icon: "radio", name: "Antenne Nds.", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "NDR2", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "radio", name: "Radio BOB", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Spotify", icon: "spotify", name: "Party Playlist", onColor: colorSpotify},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Alexa", icon: "playlist-music", name: "Playlist 2021", onColor: colorAlexa}
]
};var button2Page: PageEntities =
{
"type": "cardEntities",
"heading": "Büro",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe"},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung"}
]
};//Subpages 2 (+ Info)
var Service: PageEntities =
{
"type": "cardEntities",
"heading": "NSPanel Service",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_AutoUpdate", name: "Auto-Updates" ,icon: "update", offColor: MSRed, onColor: MSGreen},
<PageItem>{ navigate: true, id: "NSPanel_Infos", icon: "information-outline", onColor: White, name: "NSPanel Infos"},
<PageItem>{ navigate: true, id: "NSPanel_Firmware_Updates", icon: "update", onColor: White, name: "Manuelle-Updates"},
<PageItem>{ navigate: true, id: "NSPanel_Einstellungen", icon: "wrench-outline", onColor: White, name: "Einstellungen"}
]
};//Subpage 1 von Subpages_2
var NSPanel_Infos: PageEntities =
{
"type": "cardEntities",
"heading": "NSPanel Infos",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_Hardware", name: "Hardware", icon: "memory", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_ESP_Temp", name: "ESP Temperatur", icon: "thermometer", unit: "°C", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_UpTime", name: "Uptime", icon: "timeline-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_RSSI", name: "Wifi-Signal", icon: "signal-distance-variant", unit: "dBm", offColor: MSYellow, onColor: MSYellow, useColor: true}
]
};//Subpage 2 von Subpages_2
var NSPanel_Einstellungen: PageEntities =
{
"type": "cardEntities",
"heading": "Screensaver",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessDay", name: "Brightness Tag", icon: "brightness-5", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessNight", name: "Brightness Nacht", icon: "brightness-4", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourDay", name: "Stunde Tag", icon: "sun-clock", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourNight", name: "Stunde Nacht", icon: "sun-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}
]
};//Subpage 3 von Subpages_2
var NSPanel_Firmware_Updates: PageEntities =
{
"type": "cardEntities",
"heading": "Firmware-Updates",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Tasmota_Version", name: "Tasmota Firmware", useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TFT_Firmware", name: "TFT-Firmware", useColor: true},
]
};export const config: Config = {
panelRecvTopic: "mqtt.0.oben.nspaneltest.tele.RESULT", //anpassen
panelSendTopic: "mqtt.0.oben.nspaneltest.cmnd.CustomSend", //anpassen
firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" },
secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" },
thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" },
fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" },
timeoutScreensaver: 15,
dimmode: 8,
active: 100, //Standard-Brightness TFT
screenSaverDoubleClick: false,
locale: "de-DE", //en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc.
timeFormat: "%H:%M", //currently not used
dateFormat: "%A, %d. %B %Y", //currently not used
weatherEntity: "alias.0.Wetter",
defaultOffColor: Off,
defaultOnColor: On,
defaultColor: Off,
temperatureUnit: "°C",
pages: [
Buero_Seite_2,
Buero_Seite_1,
Buero_Klimaanlage,
Button_1,
Test_Licht,
Test_Funktionen,
Fenster_1,
Subpages_1,
Alexa,
Buero_Themostat,
Buero_Alarm,
Service
],
subPages: [
Abfall,
WLAN,
NSPanel_Infos,
NSPanel_Einstellungen,
NSPanel_Firmware_Updates
],
button1Page: button1Page,
button2Page: button2Page
};
tSieht eigentlich gut aus. Bin zwar unterwegs, daher grad etwas eingeschränkt.
Hast du einen alias.0.Wetter erstellt? Der ist für das große Icon. Mir fällt soeben ein, dass es ohne den keine kleinen Icons gibt. Kannst du mit dem Gerätemanager erstellen, falls noch nich geschehen. Falls bereits erstellt, diesen (Screenshot Alias Objekte) auch kurz senden. Ist der Alias Typ Wettervorhersage
-
@armilar Das habe ich nicht gemacht. Setzeich mich gleich mal ran.
melde mich dann.DANKE !!
-
@armilar Ja, das ist es gewesen.
Auf den Büroseiten, die Buttons, werden wahrscheinlich auch erst angezeigt,
wenn Datenpunkte vorhanden, oder? -
@frank-marschel sagte in Sonoff NSPanel:
@armilar Ja, das ist es gewesen.
Auf den Büroseiten, die Buttons, werden wahrscheinlich auch erst angezeigt,
wenn Datenpunkte vorhanden, oder?Der Seitenaufbau soll nur als Beispiel dienen und kann nach eigener Kreativität komplett anders aufgebaut werden. Die Reihenfolgen lassen sich beliebig verändern, genauso wie die komplette Menüstruktur mit Unterseiten. Hier sind eigentlich keine Grenzen gesetzt.
Ja, es sind ebenfalls alles Aliase, wie im Skript-Header (sind die Unterstützten Alias-Typen) beschrieben. Das mit den Aliasen hat man aber nach ein wenig Übung schnell herausgefunden.
Datenpunkte funktionieren nur bei den folgenden 4 Werten.
firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" },Nach belieben mit eigenen Datenpunkten anpassen, vorausgesetzt der Screensaver soll keine Wettervorhersage anzeigen!
Oder für einen minütlichen Wechsel zwischen Wetter-Forecast und den 4 o.a. Datenpunkten. Hierfür muss der Datenpunkt 0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast auf "true" stehen.
PS.: hier ist eine Anleitung. Wäre der Punkt auch drin gewesen:
https://forum.iobroker.net/post/807730Dann habe ich mal eine Tabelle erstellt für die Alias Typen. Eigentlich, wenn es außerhalb der deutschen Sprache diese Aliase nicht für den Geräte-Manager gibt. Dann geht es auch mit dem Alias-Manager. Oder einfach nur zur Orientierung, welche Alias-Datenpunkte erwartet werden:
https://forum.iobroker.net/post/814084Seit dem 6. Mai sind hier eine Menge Beispiele zu eigentlich allen Alias-Typen gepostet worden. Wenn mal einer nicht klappt oder Verständnisprobleme existieren, einfach fragen...
Ach ja, der Media-Alias lässt sich "nur" mit dem Alias-Manager anlegen, alle anderen mit dem Geräte-Manager... Viel Spaß beim ausprobieren... und Vorsicht - das Ding kann süchtig machen

-
-
@armilar said in Sonoff NSPanel:
PS.: hier ist eine Anleitung. Wäre der Punkt auch drin gewesen:
https://forum.iobroker.net/post/807730Danach bin ich auch gegangen...
in meiner Ungeduld habe ich das überlesen... :-))
