NEWS
Sonoff NSPanel
-
@tt-tom
var Icons = new IconsSelector();
var timeoutSlider: any;
const NSPanel_Path = "0_userdata.0.NSPanel.1."
const Debug = false;
var manually_Update = true;//const Off: RGB = { red: 68, green: 115, blue: 158 }; //Blau-Off
const Off: RGB = { red: 253, green: 128, blue: 0 }; //Orange-Off - schönere Farbübergänge
const On: RGB = { red: 253, green: 216, blue: 53 };
const MSRed: RGB = { red: 251, green: 105, blue: 98 };
const MSYellow: RGB = { red: 255, green: 235, blue: 156 };
const MSGreen: RGB = { red: 121, green: 222, blue: 121 };
const Red: RGB = { red: 255, green: 0, blue: 0 };
const White: RGB = { red: 255, green: 255, blue: 255 };
const Yellow: RGB = { red: 255, green: 255, blue: 0 };
const Green: RGB = { red: 0, green: 255, blue: 0 };
const Blue: RGB = { red: 0, green: 0, blue: 255 };
const Gray: RGB = { red: 136, green: 136, blue: 136 };
const Black: RGB = { red: 0, green: 0, blue: 0 };
const colorSpotify: RGB = { red: 30, green: 215, blue: 96 };
const colorAlexa: RGB = { red: 49, green: 196, blue: 243 };
const colorRadio: RGB = { red: 255, green: 127, blue: 0 };
const BatteryFull: RGB = { red: 96, green: 176, blue: 62 };
const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 };//----------------------Begin Dimmode
//Screensaver nachts auf dunkel ("brightnessNight: z.B. 2") oder aus ("brightnessNight:0")
if (existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourNight") == false) {
createState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8)});
createState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7)});
createState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1)});
createState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22)});
}
var vBrightnessDay = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay").val;
var vBrightnessNight = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight").val;
var vTimeDay = getState(NSPanel_Path + "NSPanel_Dimmode_hourDay").val;
if (vTimeDay < 10) {
var TimeDay = "0" + vTimeDay.toString() + ":00";
} else {
var TimeDay = vTimeDay.toString() + ":00";
}
var vTimeNight = getState(NSPanel_Path + "NSPanel_Dimmode_hourNight").val;
if (vTimeNight < 10) {
var TimeNight = "0" + vTimeNight.toString() + ":00";
} else {
var TimeNight = vTimeNight.toString() + ":00";
}
var timeDimMode = <DimMode>{dimmodeOn: true, brightnessDay: vBrightnessDay, brightnessNight: vBrightnessNight, timeDay: TimeDay, timeNight: TimeNight};
//--------------------End Dimmode//----Möglichkeit, im Screensaver zwischen Accu-Weather Forecast oder selbstdefinierten Werten zu wählen---------------------------------
var weatherForecast = false; //true = WheatherForecast 5 Days --- false = Config --> firstScreensaverEntity - fourthScreensaverEntity ...//Alexa-Instanz
var alexaInstanz = "alexa2.0"
var alexaDevice = "G0XXXXXXXXXXXXXX"; //Primär zu steuerndes Device oder Gruppe aus alexa2-Adapter (Seriennummer)// Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz
// Speakerwechsel funktioniert nicht bei Radio/TuneIn sonden bei Playlists
//const alexaSpeakerList = []; //Beispiel ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino"];
const alexaSpeakerList = ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino","Echo Dot Küche"];//Datenpunkte für Nachricht an Screensaver
var screensaverNotifyHeading = NSPanel_Path + "ScreensaverInfo.popupNotifyHeading";
var screensaverNotifyText = NSPanel_Path + "ScreensaverInfo.popupNotifyText";
createState(screensaverNotifyHeading, {type: 'string'});
createState(screensaverNotifyText, {type: 'string'});//Datenpunkte für Nachricht popupNotify Page
var popupNotifyHeading = NSPanel_Path + "popupNotify.popupNotifyHeading";
var popupNotifyText = NSPanel_Path + "popupNotify.popupNotifyText";
var popupNotifyInternalName = NSPanel_Path + "popupNotify.popupNotifyInternalName"; // Wird mit Button-Action zurückgeschrieben
var popupNotifyButton1Text = NSPanel_Path + "popupNotify.popupNotifyButton1Text";
var popupNotifyButton2Text = NSPanel_Path + "popupNotify.popupNotifyButton2Text";
var popupNotifySleepTimeout = NSPanel_Path + "popupNotify.popupNotifySleepTimeout"; // in sek. / wenn 0, dann bleibt die Nachricht stehen
var popupNotifyAction = NSPanel_Path + "popupNotify.popupNotifyAction"; // Antwort aus dem Panel true/false
createState(popupNotifyHeading, {type: 'string'});
createState(popupNotifyText, {type: 'string'});
createState(popupNotifyInternalName, {type: 'string'});
createState(popupNotifyButton1Text, {type: 'string'});
createState(popupNotifyButton2Text, {type: 'string'});
createState(popupNotifySleepTimeout, {type: 'number'});
createState(popupNotifyAction, {type: 'boolean'});var Test_Licht: PageEntities =
{
"type": "cardEntities",
"heading": "Color Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true},
//<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}
]
};var Test_Funktionen: PageEntities =
{
"type": "cardEntities",
"heading": "Sonstige Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestLautstärke", offColor: MSRed /if mute=true/, onColor: MSGreen ,name: "Echo Spot Büro", minValue: 0, maxValue: 100},
<PageItem>{ id: "alias.0.NSPanel_1.TestTemperatur",name: "Temperatur außen", icon: "thermometer", onColor: White},
<PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte außen", icon: "water-percent", unit: "%H", onColor: White},
<PageItem>{ id: "alias.0.NSPanel_1.TestInfo", name: "Windstärke", icon: "wind-power-outline", offColor: MSRed, onColor: MSGreen, unit: "bft", minValue: 0, maxValue: 12, interpolateColor: true, useColor: true}
]
};var Buero_Seite_1: PageEntities =
{
"type": "cardEntities",
"heading": "Büro",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Testlampe2", name: "Filamentlampe", minValueBrightness: 0, maxValueBrightness: 70, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", icon2: "",offColor: MSRed, onColor: MSGreen}
//<PageItem>{ id: "alias.0.NSPanel_1.TestVentil1", icon: "valve-open", icon2: "valve-closed",offColor: MSRed, onColor: MSGreen, name: "Test-Ventil 1"}
]
};var Fenster_1: PageEntities =
{
"type": "cardEntities",
"heading": "Fenster und Türen",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"},
<PageItem>{ id: "alias.0.NSPanel_1.Haustuer", offColor: MSRed, onColor: MSGreen, name: "Haustür"},
<PageItem>{ id: "alias.0.NSPanel_1.TestBlind", onColor: White, name: "IKEA Fyrtur"},
<PageItem>{ id: "alias.0.NSPanel_1.TestDoorlock", offColor: MSRed, onColor: MSGreen, name: "Türschloss"},
]
};var Button_1: PageEntities =
{
"type": "cardEntities",
"heading": "Button Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestTastensensor", name: "Tastensensor (FFN)"},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "Taste (NDR2)", onColor: colorRadio},
]
};var Subpages_1: PageEntities =
{
"type": "cardEntities",
"heading": "Test Subpages",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ navigate: true, id: "Abfall", onColor: Blue, name: "Abfallkalender"},
<PageItem>{ navigate: true, id: "WLAN", onColor: White, name: "Gäste WLAN"},
]
};//Subpage 1 von Subpages_1
var Abfall: PageEntities =
{
"type": "cardEntities",
"heading": "Abfallkalender",
"useColor": true,
"subPage": true,
"parent": Subpages_1,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"}
]
};var Buero_Seite_2: PageGrid =
{
"type": "cardGrid",
"heading": "Büro 2",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", name: "Schreibtisch"},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", name: "Deckenlampe"},
<PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"},
<PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", offColor: MSRed, onColor: MSGreen},
<PageItem>{ id: "alias.0.NSPanel_1.TestBlind", icon: "projector-screen", onColor: White, name: "Beamer"},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "play", onColor: White, name: "TuneIn"}
]
};var Alexa: PageMedia =
{
"type": "cardMedia",
"heading": "Alexa",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Alexa.PlayerBuero" }]
};var Buero_Themostat: PageThermo =
{
"type": "cardThermo",
"heading": "Test Thermostat",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Thermostat_Büro", minValue: 50, maxValue: 300 }]
};var Buero_Klimaanlage: PageThermo =
{
"type": "cardThermo",
"heading": "Test Klimaanlage",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.TestKlimaanlage", minValue: 170, maxValue: 250}]
};//Subpage 2 von Subpages_1
var WLAN: PageQR =
{
"type": "cardQR",
"heading": "Gäste WLAN",
"useColor": true,
"subPage": true,
"parent": Subpages_1,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Guest_Wifi" }]
};var Buero_Alarm: PageAlarm =
{
"type": "cardAlarm",
"heading": "Alarm",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Alarm" }]
};var button1Page: PageGrid =
{
"type": "cardGrid",
"heading": "Radio",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Radio.FFN", icon: "radio", name: "FFN", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Antenne" , icon: "radio", name: "Antenne Nds.", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "NDR2", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "radio", name: "Radio BOB", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Spotify", icon: "spotify", name: "Party Playlist", onColor: colorSpotify},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Alexa", icon: "playlist-music", name: "Playlist 2021", onColor: colorAlexa}
]
};var button2Page: PageEntities =
{
"type": "cardEntities",
"heading": "Büro",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe"},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung"}
]
};//Subpages 2 (+ Info)
var Service: PageEntities =
{
"type": "cardEntities",
"heading": "NSPanel Service",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_AutoUpdate", name: "Auto-Updates" ,icon: "update", offColor: MSRed, onColor: MSGreen},
<PageItem>{ navigate: true, id: "NSPanel_Infos", icon: "information-outline", onColor: White, name: "NSPanel Infos"},
<PageItem>{ navigate: true, id: "NSPanel_Firmware_Updates", icon: "update", onColor: White, name: "Manuelle-Updates"},
<PageItem>{ navigate: true, id: "NSPanel_Einstellungen", icon: "wrench-outline", onColor: White, name: "Einstellungen"}
]
};//Subpage 1 von Subpages_2
var NSPanel_Infos: PageEntities =
{
"type": "cardEntities",
"heading": "NSPanel Infos",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_Hardware", name: "Hardware", icon: "memory", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_ESP_Temp", name: "ESP Temperatur", icon: "thermometer", unit: "°C", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_UpTime", name: "Uptime", icon: "timeline-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_RSSI", name: "Wifi-Signal", icon: "signal-distance-variant", unit: "dBm", offColor: MSYellow, onColor: MSYellow, useColor: true}
]
};//Subpage 2 von Subpages_2
var NSPanel_Einstellungen: PageEntities =
{
"type": "cardEntities",
"heading": "Screensaver",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessDay", name: "Brightness Tag", icon: "brightness-5", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessNight", name: "Brightness Nacht", icon: "brightness-4", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourDay", name: "Stunde Tag", icon: "sun-clock", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourNight", name: "Stunde Nacht", icon: "sun-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}
]
};//Subpage 3 von Subpages_2
var NSPanel_Firmware_Updates: PageEntities =
{
"type": "cardEntities",
"heading": "Firmware-Updates",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Tasmota_Version", name: "Tasmota Firmware", useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TFT_Firmware", name: "TFT-Firmware", useColor: true},
]
};export const config: Config = {
panelRecvTopic: "mqtt.0.SmartHome.NSPanel_1.tele.RESULT", //anpassen
panelSendTopic: "mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend", //anpassen
firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" },
secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" },
thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" },
fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" },
timeoutScreensaver: 15,
dimmode: 8,
active: 100, //Standard-Brightness TFT
screenSaverDoubleClick: false,
locale: "en-US", //en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc.
timeFormat: "%H:%M", //currently not used
dateFormat: "%A, %d. %B %Y", //currently not used
weatherEntity: "alias.0.Wetter",
defaultOffColor: On,
defaultOnColor: On,
defaultColor: On,
temperatureUnit: "°C",
pages: [
Buero_Seite_2,
Buero_Seite_1,
Button_1,
Test_Licht,
Test_Funktionen,
Fenster_1,
Subpages_1,
Buero_Alarm,
Service
],
subPages: [
Abfall,
WLAN,
NSPanel_Infos,
NSPanel_Einstellungen,
NSPanel_Firmware_Updates
],
button1Page: button1Page,
button2Page: button2Page
};// _________________________________ Ab hier keine Konfiguration mehr _____________________________________
-
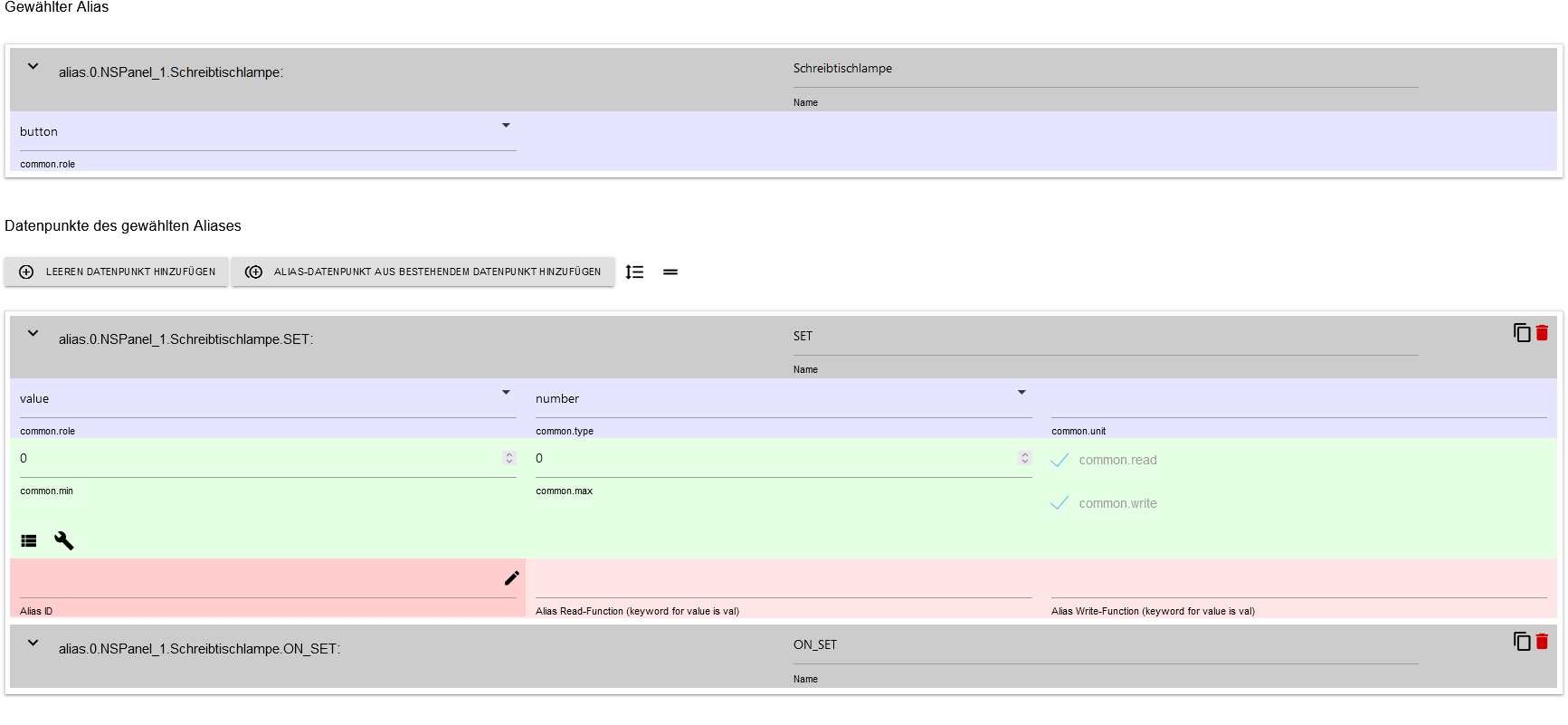
Hab auch mal ein Alias installiert , aber wo kommt der Zustand hin ob aus oder ein?

-
@welli
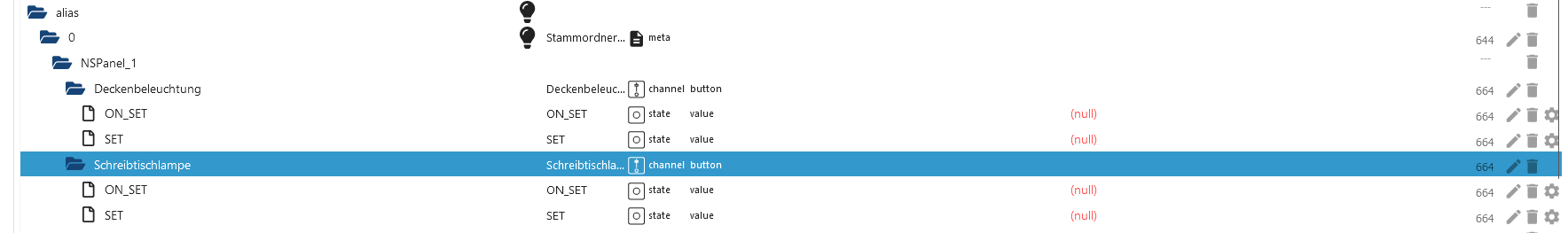
Hier noch ein Auszug von den Okjekten

-
@welli sagte in Sonoff NSPanel:
Hab auch mal ein Alias installiert , aber wo kommt der Zustand hin ob aus oder ein?
das ist der Alias - Manager, den nicht nutzen. Du brauchst den Geräte (Device) Manager.
-
@welli sagte in Sonoff NSPanel:
kannst du das in die Code Tags packen / kopieren -> Siehe </> in der Menüleiste,
dann kann man es besser lesen. du kannst den alten Beitrag nochmal bearbeiten. Klick auf die 3 Punkte neben Antworten/zitieren.PS: bin mal jetzt weg, melde mich aber heute Abend nochmal
-
@tt-tom
Hallo Tom,
Sorry , bin halt neu .
Hab das ding jetzt mal am laufen .
Danke noch mal für deine schnelle Hilfe.
Gruss
Welli -
@tt-tom said in Sonoff NSPanel:
<PageItem>{ id: "alias.0.NSPanel_1.TestVentil1", icon: "valve-open", icon2: "valve-closed",offColor: MSRed, onColor: MSGreen, name: "Test-Ventil 1"}
Hallo Tom,
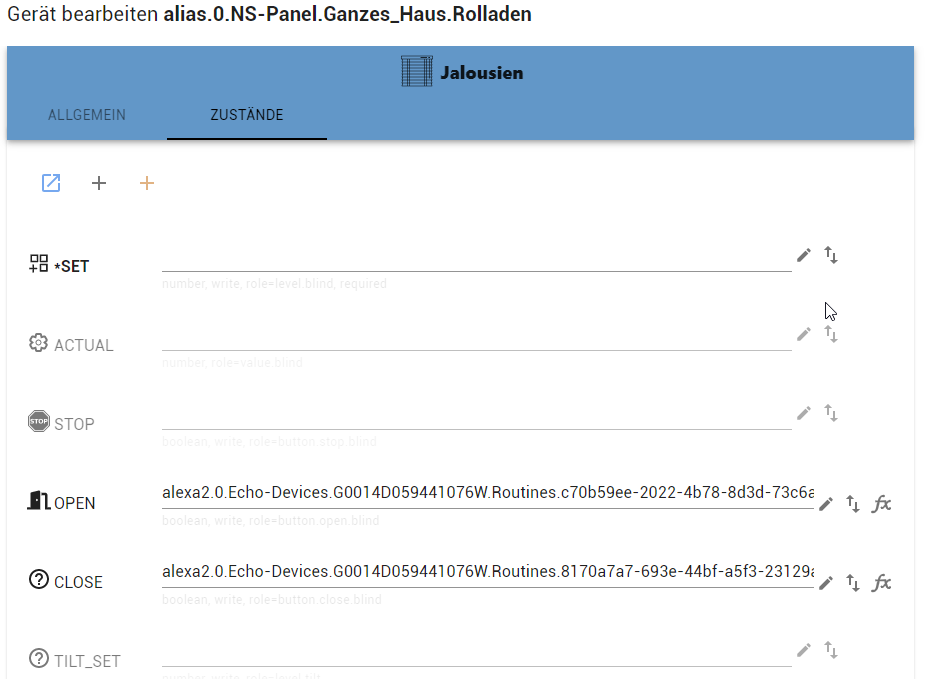
egal welches Icon ich einsetze, er zeig immer das "Icon" und auch die Farbe für onColor.
Der Alias hat folgende Werte:
Das "Gerät" ist jeweils eine Routine im Alexa2 Adapter. Routinen werden natürlich mit true oder false gestartet. Ich kann die Rollade für Rauf und runter auch über Szene in Alexa einbinden. Dann würd ich die Werte 0 und 100 übergeben.
Ich würde mal annehmen, da im Alexa2 Adapter keine Real-Time Werte vorhanden sind, werde ich das Icon nicht steuern können.
Noch wichtiger wäre aber der erste Teil meiner Frage. Und zwar wie man Einfluss auf das Design nehmen kann. Möchte für die Rolladen gerne nur ein Dreieck Rauf und Runter und in der Mitte ein Zeichen für Stopp. -
Hallöchen an die Profis,
ich kämpfe jetzt mit meinem eigenen NSPanel und hab hier auch wieder ein paar Probleme.
Nr. 1:
Beim starten bekomme ich folgende Fehler:17:26:00.170 error javascript.0 (28026) script.js.common.NSPanel_Wozi: SyntaxError: Unexpected token u in JSON at position 0 17:26:00.171 error javascript.0 (28026) at script.js.common.NSPanel_Wozi:689:37 17:26:00.171 error javascript.0 (28026) at step (script.js.common.NSPanel_Wozi:33:23) 17:26:00.171 error javascript.0 (28026) at Object.next (script.js.common.NSPanel_Wozi:14:53) 17:26:00.171 error javascript.0 (28026) at script.js.common.NSPanel_Wozi:8:71 17:26:00.172 error javascript.0 (28026) at __awaiter (script.js.common.NSPanel_Wozi:4:12) 17:26:00.172 error javascript.0 (28026) at script.js.common.NSPanel_Wozi:675:16 17:26:00.262 error javascript.0 (28026) script.js.common.NSPanel_Wozi: Cannot get nlui_driver_version of undefinednlui_driver_version ist bei mir die 4 wenn ich beim Tasmota das ausgeben lasse aber irgendwie kommt das nicht bei mir im ioBroker an. Das Panel selber funktioniert soweit bis auf den
Punkt2:
Ich würde gerne nicht den Wetterbericht sondern eigene Screensaver-Entitys verwenden. Ich hätte gerne für die PV den Momentanertrag und den Verbrauch der Poolpumpe angezeigt. Außerdem die Wassertemperatur. Die Wassertemperatur hab ich in ein Alias gepackt und die lässt sich auch auf einer Seite anzeigen aber im Screensaver bleiben alle 4 leer. Nur Temperatur von Accuweather zeigt er an ganz Links.firstScreensaverEntity: { ScreensaverEntity: "alias.0.Pooltemperatur", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "alias.0.Aussentemperatur", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "alias.0.Pooltemperatur", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "alias.0.Pooltemperatur", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "%" },Kann mir da jemand helfen wie das genau geht?
Danke Grüsse, DaPeace
-
@vocaris sagte in Sonoff NSPanel:
Das "Gerät" ist jeweils eine Routine im Alexa2 Adapter. Routinen werden natürlich mit true oder false gestartet.
mit Alexa kenne ich mich nicht aus. Das Gerät wird aber über (Set) gesteuert. Trage bei Set mal ein User DP ein und sehe nach was das Panel sendet, wenn du Auf oder Ab drückst.
Eventuell bekommen wir dann über ein Blockly die Steuerung hin.
Open und Close sind glaube ich nur Endlagen. Actual wird die aktuelle Position sein.
Habe mein Panel schon verpackt, wir ziehen demnächst um, darum kann ich nicht selber testen.
-
@dapeace sagte in Sonoff NSPanel:
Punkt2:
Ich würde gerne nicht den Wetterbericht sondern eigene Screensaver-Entitys verwenden. Ich hätte gerne für die PV den Momentanertrag und den Verbrauch der Poolpumpe angezeigt. Außerdem die Wassertemperatur. Die Wassertemperatur hab ich in ein Alias gepackt und die lässt sich auch auf einer Seite anzeigen aber im Screensaver bleiben alle 4 leer. Nur Temperatur von Accuweather zeigt er an ganz Links.firstScreensaverEntity: { ScreensaverEntity: "alias.0.Pooltemperatur", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "alias.0.Aussentemperatur", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "alias.0.Pooltemperatur", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "alias.0.Pooltemperatur", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "%" },Kann mir da jemand helfen wie das genau geht?
hast du diese Variable auf false gesetzt?
var weatherForecast =zeige mal diesen DP
alias.0.Pooltemperatur -
@tt-tom Ich hab mir von weiter oben aus einem Thread die 4 Entitys mal rauskopiert und hab meine gelöscht und plötzlich gehts... Die variable war natürlich auf false. sobald sie auf true war waren die Accuweather-Icons da.
Problem Nr. 1 besteht immer noch.
Was mich wundert ist der Unexpected token u
Schaut momentan noch so aus:
09:00:00.263 error javascript.0 (28026) script.js.common.NSPanel_Wozi: SyntaxError: Unexpected token u in JSON at position 0 09:00:00.263 error javascript.0 (28026) at script.js.common.NSPanel_Wozi:687:37 09:00:00.264 error javascript.0 (28026) at step (script.js.common.NSPanel_Wozi:33:23) 09:00:00.264 error javascript.0 (28026) at Object.next (script.js.common.NSPanel_Wozi:14:53) 09:00:00.264 error javascript.0 (28026) at script.js.common.NSPanel_Wozi:8:71 09:00:00.265 error javascript.0 (28026) at __awaiter (script.js.common.NSPanel_Wozi:4:12) 09:00:00.265 error javascript.0 (28026) at script.js.common.NSPanel_Wozi:673:16Besteht irgendeine Möglichkeit das Wettersymbol Links wenigstens mit der richtigen Aussentemperatur zu versehen?
Die Temperaturen sind ziemlich weit von den Sensoren am Haus entfernt.Grüsse
-
@dapeace said in Sonoff NSPanel:
Besteht irgendeine Möglichkeit das Wettersymbol Links wenigstens mit der richtigen Aussentemperatur zu versehen?
Die Temperaturen sind ziemlich weit von den Sensoren am Haus entfernt.Die Temperatur wird aus dem Alias Alias.0.Wetter.Temp genommen. Du brauchst Nur den Alias auf einen dir genehmen Aussensensor umzubiegen
-
@dapeace sagte in Sonoff NSPanel:
Problem Nr. 1 besteht immer noch.
Was mich wundert ist der Unexpected token u
da kann ich dir leider spontan auch nicht weiter helfen. Du musst mit @Armilar oder @joBr99 nochmal Kontakt aufnehmen.
Vielleicht ist auch ein Fehler beim Kopieren des Scripts passiert. Das würde ich nochmal prüfen. -
@dapeace sagte in Sonoff NSPanel:
@tt-tom Ich hab mir von weiter oben aus einem Thread die 4 Entitys mal rauskopiert und hab meine gelöscht und plötzlich gehts... Die variable war natürlich auf false. sobald sie auf true war waren die Accuweather-Icons da.
Problem Nr. 1 besteht immer noch.
Was mich wundert ist der Unexpected token u
Schaut momentan noch so aus:
09:00:00.263 error javascript.0 (28026) script.js.common.NSPanel_Wozi: SyntaxError: Unexpected token u in JSON at position 0 09:00:00.263 error javascript.0 (28026) at script.js.common.NSPanel_Wozi:687:37 09:00:00.264 error javascript.0 (28026) at step (script.js.common.NSPanel_Wozi:33:23) 09:00:00.264 error javascript.0 (28026) at Object.next (script.js.common.NSPanel_Wozi:14:53) 09:00:00.264 error javascript.0 (28026) at script.js.common.NSPanel_Wozi:8:71 09:00:00.265 error javascript.0 (28026) at __awaiter (script.js.common.NSPanel_Wozi:4:12) 09:00:00.265 error javascript.0 (28026) at script.js.common.NSPanel_Wozi:673:16Besteht irgendeine Möglichkeit das Wettersymbol Links wenigstens mit der richtigen Aussentemperatur zu versehen?
Die Temperaturen sind ziemlich weit von den Sensoren am Haus entfernt.Grüsse
- Kannst du kurz sagen, welcher Funktionname in den Zeilen 673 - 687 aufgerufen werden? Durch die unterschiedlichen Parametrierungen im Header verschiebt sich das oft.
- Sind alle Datenpunkte unter 0_userdata.NSPanel.... korrekt gefüllt?
- Dann würde mich noch interessieren, wie die beiden Zeilen bei dir aussehen:
panelRecvTopic: "mqtt.0.SmartHome.NSPanel_2.tele.RESULT", //anpassen panelSendTopic: "mqtt.0.SmartHome.NSPanel_2.cmnd.CustomSend", //anpassen -
@armilar Hallo,
also so ruft er das Panel abpanelRecvTopic: "mqtt.0.SONOFF.NSPanelWozi.tele.RESULT", panelSendTopic: "mqtt.0.SONOFF.NSPanelWozi.cmnd.CustomSend",und das sind Zeile 684-702
function get_online_berry_driver_version() { exec('curl https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be', function (error, result, stderr){ if (result) { let BerryDriverVersionOnline = result.substring((result.indexOf("version_of_this_script = ") + 24), result.indexOf("version_of_this_script = ") + 27).replace(/\s+/g, ''); createState(NSPanel_Path + "Berry_Driver.onlineVersion"); setIfExists(NSPanel_Path + 'Berry_Driver.onlineVersion', BerryDriverVersionOnline); } }); } function check_version_tft_firmware() { exec('curl -X GET -k \'https://api.github.com/repos/joBr99/nspanel-lovelace-ui/releases/latest\'', function (error, result, stderr){ //GitAPI aufruf für JSON Inhalt von Latest Tasmota Release var NSPanel_JSON = JSON.parse(result) //JSON Resultat in Variable Schreiben var NSPanelTagName = NSPanel_JSON.tag_name //created_at; published_at; name ; draft ; prerelease var NSPanelVersion = NSPanelTagName.replace(/v/i, ""); //Aus Variable überflüssiges "v" filtern und in Release-Variable schreiben createState(NSPanel_Path + "TFT_Firmware.onlineVersion"); setIfExists(NSPanel_Path + 'TFT_Firmware.onlineVersion', NSPanelVersion); }); }Es gibt aber irgendwie ein Problem mit den Daten die er vom Panel kriegt. Ich habe keine Daten bei Tasmota in der Unterrubrik (Hardware, Uptime, Version). Die Version kriegt wer aber (ist bei mir alles von Freitag also 12.1.0 und auch die Versionen die auf dem Panel laufen.
Grüsse
-
@dapeace sagte in Sonoff NSPanel:
@armilar Hallo,
also so ruft er das Panel abpanelRecvTopic: "mqtt.0.SONOFF.NSPanelWozi.tele.RESULT", panelSendTopic: "mqtt.0.SONOFF.NSPanelWozi.cmnd.CustomSend",und das sind Zeile 684-702
function get_online_berry_driver_version() { exec('curl https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be', function (error, result, stderr){ if (result) { let BerryDriverVersionOnline = result.substring((result.indexOf("version_of_this_script = ") + 24), result.indexOf("version_of_this_script = ") + 27).replace(/\s+/g, ''); createState(NSPanel_Path + "Berry_Driver.onlineVersion"); setIfExists(NSPanel_Path + 'Berry_Driver.onlineVersion', BerryDriverVersionOnline); } }); } function check_version_tft_firmware() { exec('curl -X GET -k \'https://api.github.com/repos/joBr99/nspanel-lovelace-ui/releases/latest\'', function (error, result, stderr){ //GitAPI aufruf für JSON Inhalt von Latest Tasmota Release var NSPanel_JSON = JSON.parse(result) //JSON Resultat in Variable Schreiben var NSPanelTagName = NSPanel_JSON.tag_name //created_at; published_at; name ; draft ; prerelease var NSPanelVersion = NSPanelTagName.replace(/v/i, ""); //Aus Variable überflüssiges "v" filtern und in Release-Variable schreiben createState(NSPanel_Path + "TFT_Firmware.onlineVersion"); setIfExists(NSPanel_Path + 'TFT_Firmware.onlineVersion', NSPanelVersion); }); }Es gibt aber irgendwie ein Problem mit den Daten die er vom Panel kriegt. Ich habe keine Daten bei Tasmota in der Unterrubrik (Hardware, Uptime, Version). Die Version kriegt wer aber (ist bei mir alles von Freitag also 12.1.0 und auch die Versionen die auf dem Panel laufen.
Grüsse
Das war auch meine ursprüngliche Vermutung, also das es ein Problem in der "function get_tasmota_status0()" gibt. Entweder kann das Skript die IP nicht ermitteln oder irgendetwas hindert das Skript daran http://xxx.xxx.xxx.xxx/cm?cmnd=Status0 auszuführen. Bekommst du Daten (JSON) zurück, wenn du http://xxx.xxx.xxx.xxx/cm?cmnd=Status0 im Browser ausführst?
Kann es sein, dass du Tasmota im http über Benutzer und Passwort gesichert, d.h. Passwort für Web Oberfläche angehakt hast?
Mache mal einen Screenshot von deinem JavaScript-Adapter-Einstellungen
-
Hallo,
Hätte mal ne Frage , wie bekommt man die aktuelle Zeit angezeigt, bin eine Stunde züruck?
Mit freundlichen Gruessen
Welli -
@welli sagte in Sonoff NSPanel:
Hallo,
Hätte mal ne Frage , wie bekommt man die aktuelle Zeit angezeigt, bin eine Stunde züruck?
Mit freundlichen Gruessen
WelliIst die Systemzeit vom ioBroker. Evtl. die Sommerzeit nicht aktiv? Tasmota hat da nichts mit zu tun - ist der Server
-
@armilar
Hallo Armilar,
Die Zeit im Iobroker und in der Tasmota console wie locale zeit , nur der NSpanel zeigt eine Stunde weniger an.
Gruss
Welli -
@welli sagte in Sonoff NSPanel:
@armilar
Hallo Armilar,
Die Zeit im Iobroker und in der Tasmota console wie locale zeit , nur der NSpanel zeigt eine Stunde weniger an.
Gruss
WelliDas Zeit im NSPanel funktioniert wie folgt:
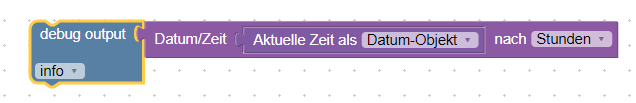
Die Funktion SendTime() wird minütlich aufgerufen
- Die Funktion getHours holt sich die aktuelle Stunde aus dem System
- Die Funktion getMinutes holt sich die aktuelle Minute aus dem System
- Dann wird nur noch mit einer 0 erweitert, wenn die Zahl kleiner 10 ist.
- Zum Schluss wird das Ergebnis als String an das Panel gesendet.
function SendTime(): void { var d = new Date(); var hr = d.getHours().toString(); var min = d.getMinutes().toString(); if (d.getHours() < 10) { hr = "0" + d.getHours().toString(); } if (d.getMinutes() < 10) { min = "0" + d.getMinutes().toString(); } SendToPanel(<Payload>{ payload: "time~" + hr + ":" + min }); }Spricht also immer noch alles dafür, das die Zeit im System irgendwo nicht korrekt ist.
Teste mal mit Blockly: