NEWS
Hue Push API für Hue Adapter
-
Vielleicht läuft eine Cache oder Tmp voll?
-
@darkblu na was ist denn da komisch.. es verbindet sich einmal und ein reconnect ist nicht drin.. wenn die verbindung weg ist.. ist die weg..
ist halt nur ein script
-
Nachdem ich nun eine weitere javascript-Instanz installiert habe und die beiden (ich habe zwei Hue Bridges) Push-Scripte in die Instanz 1 verschoben habe, laufen sie seit 24 Std durch?! Also scheinbar ist irgendwas in meiner javascript.0 Instanz was sie regelmäßig nach ein oder zwei Std stoppen lässt.
(Docker Image mit MACVLAN, DS1821+, 32GB RAM) -
Hallo, riesen Dank erstmal für das Script. Endlich funktionieren die BWM ohne ewige Wartezeit. Ich hab jetzt aber das Problem das mir bei einigen Lampen der DP "on" als "true" angezeigt werden obwohl sie ausgeschalten sind. Wenn ich sie dann ein und ausschalte stimmt der DP wieder bis er nach einiger Zeit wieder auf "true" springt ohne das die Lampe geschalten wurde. Ich hab die entsprechenden Lampen schon mal gelöscht und wieder neu angelernt sowie die DP gelöscht. Im Javascript Adapter hab ich "setObject" erlaubt und Polling im HUE Adpter deaktiviert. Ich nutze den normalen HUE Adapter
-
Hallo,
leider bekomme ich das script nicht zum laufen. Hab alles beachtet aber ich bekomme immer folgende Meldung es aktualisiert rein gar nichts.17:35:21.509 warn javascript.1 (4623) script.js.common.Hue.pushHue: could not read packet: {"type":"message","data":"[{\"creationtime\":\"2022-11-23T16:35:21Z\",\"data\":[{\"id\":\"5b80b735-89f1-4299-86ec-8e8f3a6a398c\",\"id_v1\":\"/lights/19\",\"on\":{\"on\":true},\"owner\":{\"rid\":\"8600a8a9-4da7-44ce-bae4-2a4d32e1b11a\",\"rtype\":\"device\"},\"type\":\"light\"},{\"id\":\"e62b1ce1-483e-40e5-8aba-9152d780f486\",\"id_v1\":\"/groups/0\",\"on\":{\"on\":true},\"owner\":{\"rid\":\"bf44f813-282a-4189-97f1-559398dc690a\",\"rtype\":\"bridge_home\"},\"type\":\"grouped_light\"},{\"dimming\":{\"brightness\":100.0},\"id\":\"e62b1ce1-483e-40e5-8aba-9152d780f486\",\"id_v1\":\"/groups/0\",\"owner\":{\"rid\":\"bf44f813-282a-4189-97f1-559398dc690a\",\"rtype\":\"bridge_home\"},\"type\":\"grouped_light\"},{\"id\":\"a77c0c6e-4e0b-44f6-bb97-87a2f513e84a\",\"id_v1\":\"/groups/9\",\"on\":{\"on\":true},\"owner\":{\"rid\":\"c40c5d3c-a2b4-412a-b138-37ae94d6b5ad\",\"rtype\":\"zone\"},\"type\":\"grouped_light\"},{\"dimming\":{\"brightness\":100.0},\"id\":\"a77c0c6e-4e0b-44f6-bb97-87a2f513e84a\",\"id_v1\":\"/groups/9\",\"owner\":{\"rid\":\"c40c5d3c-a2b4-412a-b138-37ae94d6b5ad\",\"rtype\":\"zone\"},\"type\":\"grouped_light\"},{\"id\":\"c9875030-a2ab-4f16-b649-20fb727d8b44\",\"id_v1\":\"/groups/24\",\"on\":{\"on\":true},\"owner\":{\"rid\":\"b3876cb3-dff7-44b7-b664-ce80a32f6f45\",\"rtype\":\"room\"},\"type\":\"grouped_light\"},{\"dimming\":{\"brightness\":100.0},\"id\":\"c9875030-a2ab-4f16-b649-20fb727d8b44\",\"id_v1\":\"/groups/24\",\"owner\":{\"rid\":\"b3876cb3-dff7-44b7-b664-ce80a32f6f45\",\"rtype\":\"room\"},\"type\":\"grouped_light\"}],\"id\":\"577afbf3-0e1b-4e5a-a7b9-7dbb2f579925\",\"type\":\"update\"}]","lastEventId":"1669221321:0","origin":"https://192.168.2.77"} 17:35:21.509 warn javascript.1 (4623) script.js.common.Hue.pushHue: Cannot set property 'resource' of undefined -
Hallo @Pman ,
erst mal vielen Dank für dein Skript - es sieht für mich sehr vielversprechend aus, allerdings habe ich in der aktuellsten(?) Version 1.1.3 TypeScript-Fehler, die ich nicht einordnen kann...
Der Fehler lautet "ERROR: Expected 3 arguments, but got 2. " und kommt von der Funktion updateHueState() in Zeile 263. Dort werden 3 Parameter erwartet, aber z.B. in den Zeilen 285-287 der Funktion updateRGBHue() werden auch nur 2 Parameter übergeben.
In Zeile 194 beispielsweise wird die Funktion korrekt mit 3 Parametern aufgerufen:
updateHueState(IdCache[resource + '.' + resourceId + '.' + stateName], updateValue, UPDATEMAP[resource + '.' + action + '.' + endpoint].after);Was macht der 3. Parameter, ist dieser optional? Was ist dessen Aufgabe? Sollen da Funktionsaufrufe kaskadiert werden?
Ich habe den Funktionskopf mal wie folgt abgeändert und teste mal damit, möchte aber natürlich nicht, dass dann eine wichtige Funktion davon betroffen ist...
function updateHueState(stateId, value, after = null) { -
Leider kommt danach die nächste Fehlermeldung:
TypeScript compilation failed: 'sensors.button.last_event': { stateName: 'buttonevent', convert: (val) => { return ((UUIDs[this.idv2] && UUIDs[this.idv2].metadata) ? UUIDs[this.idv2].metadata.control_id : 0) * 1000 + (val === 'repeat' ? 1 : 0) + (val === 'short_release' ? 2 : 0) + (val === 'long_release' ? 3 : 0); }, validTypes: ['ZLLSwitch', 'ZGPSwitch'] }, ^ ERROR: Object is possibly 'undefined'.Ich kenne mich zu wenig mit TypeScript aus, um beurteilen zu können, was ihm da nicht gefällt. Aber eigentlich wird mit dem Code ja nur eine Zahl generiert, die den Tastendrücken entspricht. Wo da was undefiniert sein könnte, ist mir schleierhaft - es wird ja eigentlich immer was zurückgegeben.
Aber vielleicht kann hier jemand mit TypeScript-Erfahrung einen Tip geben? -
@antimon musst Dich auch nicht in TypeScript auskennen. Besser in Javascript und das Script als solches anlegen…
-
habe das gleiche Bild. Der Raum schaltet nicht auf z.B. .on = false, nur die Lampen darin selbst. Das Skript funktioniert also nicht mit Räumen? Ist das so gewollt oder mache ich was falsch?
Grüße, schönes neues Jahr und @Pman: danke für das super Skript!
-
@ptr was heißt das gleiche Bild? Gleiches Bild wie wer? Bei mir funktioniert es meistens. Bei einem Raum habe ich das Problem das es nicht zuverlässig ist. Ich vermute das es nicht 100% von der Bridge kommt wenn die Lampe nicht nur in einem Raum ist sondern auch noch in einer Zone.
Ansonsten wird bei mir auch der Raum richtig umgestellt. Kann aber nur für den normalen Hue-Adapter sprechen.
-
@cash das gleiche Bild, dass der Raum nicht aktualisiert wird, sondern nur die Lampen darin. (Hat „Antworten“ nicht verlinkt)
Das mit der Zonensache werde ich bei mir anschauen.
Es geht um den Hue-Adapter.Gibt es Unterschiede was man verwenden sollte? ZB keine Gruppen, sondern nur Räume und Zonen zB? Gibt es da kompatibleres zB?
-
@ptr wie gesagt kann ich bei mir so nicht bestätigen. Was man verwendet hängt davon ab wie man Hue organisiert. Ich nutze viele Zonen und dort dann Szenen. Somit kann ich pro Raum die Lampen einfach über Szenen unterschiedlich steuern.
Hast Du das Problem bei jeden Raum oder nur bei bestimmten?
-
@cash Danke für die Info! In einem der ersten Beiträge hieß es, dass man es als TypeScript anlegen soll - deswegen bin ich davon ausgegangen...
Jetzt geht es! -
@cash Habe nun eine gewisses Muster erkannt: Es gibt nur kein Push-Update von States eines Channels mit "LightGroup"-Rolle. Ist das nachvollziehbar?
-
@ptr wollte es gerade nachstellen aber ich habe keine Gruppen mehr. Habe nur noch Zonen definiert. Eigentlich hätte ich gedacht das ich noch eine Gruppe im Wohnzimmer habe. Weiß nicht mehr warum ich die in eine Zone geändert habe. Es gab bestimmt einen Grund…
-
Hallo zusammen,
in der speziellen Konstellation in Verbindung mit dem NSPanel und der Lovelace UI bekomme ich beim Skript leider einige Fehler ausgeworfen. Ich konnte soweit herausfinden, dass es am IconMapping für das NSPanel liegt, wozu ja ein global Script angelegt werden muss. Siehe hier: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallation#8--icon-typescript-anlegen
Die Fehler sind folgende:
javascript.0 2023-01-26 17:33:42.472 warn script.js.Zentral.HueLivePushAPI: Cannot set properties of undefined (setting 'resource') javascript.0 2023-01-26 17:33:42.471 warn script.js.Zentral.HueLivePushAPI: could not read packet: {"type":"message","data":"[{\"creationtime\":\"2023-01-26T16:33:42Z\",\"data\":[{\"id\":\"b528133c-9ac4-42a0-bcf9-20bf6290ab84\",\"id_v1\":\"/sensors/7\",\"owner\":{\"rid\":\"a6b595ee-8e7b-4480-b70d-93e91e55094e\",\"rtype\":\"device\"},\"temperature\":{\"temperature\":19.2,\"temperature_valid\":true},\"type\":\"temperature\"}],\"id\":\"2df487cc-ea8c-4f33-82c9-98ddc88af6ee\",\"type\":\"update\"}]","lastEventId":"1674750822:0","origin":"https://10.0.10.30"} javascript.0 2023-01-26 17:33:42.465 warn script.js.Zentral.HueLivePushAPI: Cannot set properties of undefined (setting 'resource')Dadurch funktioniert das Skript dann natürlich auch nicht mehr. Vielleicht kennt jemand ja einen Workaround?!
Danke und viele Grüße
-
Hallo zusammen,
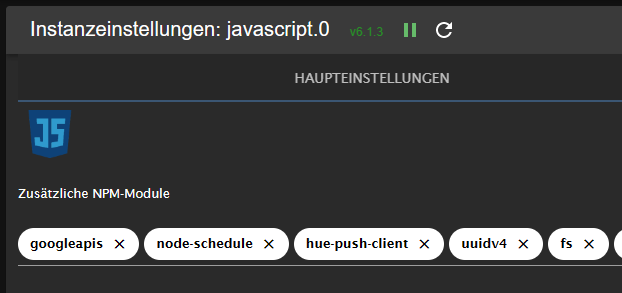
für mich ohne ersichtliche Änderungen, kann ich das Skript nicht mehr starten und erhalte die Fehlermeldungerror javascript.0 (1839) script.js.common.Hue_Push_API_1_1_3: Error: Cannot find module 'hue-push-client'Kann jemand helfen in die richtige Richtung zu investigieren?
Gruß -
@zarsten Gehört in die javascript Instanz. Also nur
hue-push-client

-
@mcu In der javascript Instanz ist das Modul eingetragen.
Habe es auch einmal rausgeschmissen, neu gestartet und wieder aufgenommen.
Leider keine Änderung. -
@zarsten Dann muss man weiter ausholen. Welche Versionen sind denn installiert?
Welches System linux, windows?node -v nodejs -v npm -vjavascript-Version (Instanz)
kann ich das Skript nicht mehr starten
Sehe ich jetzt erst. Dann lief es schon mal? Was wurde denn alles installiert in letzter Zeit?
Dann scheint es ein Systemproblem zu sein. Du solltest dann einen neuen Thread aufmachen und dort nochmal die ganze Situation schildern.