NEWS
Test PV Forecast Adapter
-
@haus-automatisierung - ich verwende Admin 6.2.23 und js-controller 4.0.23
@heimweh Ich veröffentliche gleiche eine Version mit einem Fix für eine bessere Prüfung auf den API-Key.
-
@heimweh Ich veröffentliche gleiche eine Version mit einem Fix für eine bessere Prüfung auf den API-Key.
@haus-automatisierung super danke schonmal für den Support
-
Test PV Forecast Adapter 0.0.x Veröffentlichungsdatum 25.05.2021 Github Link https://github.com/iobroker-community-adapters/ioBroker.pvforecast Guten Morgen,
der Adapter basiert auf dem hier beschrieben weg:
https://forum.iobroker.net/topic/26068/forecast-solar-mit-dem-systeminfo-adapter/153?_=1621921513242Zur Funktionsweise:
Der Adapter liest morgens um 4 Uhr die PV Daten von dem Server "https://api.forecast.solar/" aus und schreibt diese in einen Datenpunkt. Desweiteren werden die Zeitdaten/PV Daten je nach Uhrzeit in einen neuen Datenpunkt geschrieben, somit ist es möglich den Forecast historisch zu speichern.Denke an sich ist die Bedienung selbst erklärend, falls Probleme auftauchen bitte ein Issue auf Github erstellen.
Vielen Dank an @Gargano für seine Untersützung.
@patrickwalther
Moin zusammen,
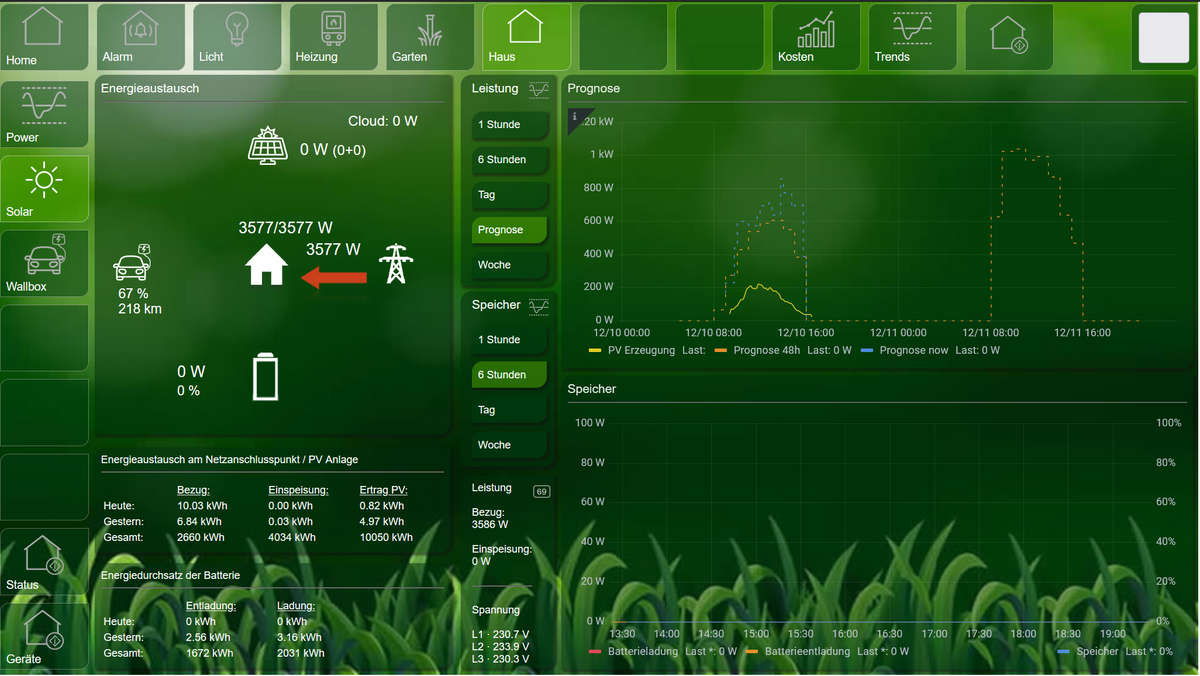
da ich die Material Design Widgets nicht nutze sondern Grafana habe ich den Trend in Inventwo Widgets eingebettet. So kann ich Designs fürs Panel umschalten etc.Etwas komplizierter war es einen Datenpunkt zu ereugen, der die richtigen Zeitstempel für die Zukunft schreibt. Also die Werte von Heute 05-21 Uhr und Morgen 05-21Uhr in einem DP in die InfluxDB schreibt.
Das wäre vielleicht noch eine Idee für den Adapter, da ich bei der Suche zur Umsetzung viele Fragen zum Thema und keine Lösung gefunden habe...
Beste Grüße
-
@heimweh Ich veröffentliche gleiche eine Version mit einem Fix für eine bessere Prüfung auf den API-Key.
Hi, Version 2.4.0 installiert. Mein Standort ist immer noch um ca. 6Km falsch. so wie am 03.11. schon erklärt.
Wenn ich das richtig verstanden habe, sollten doch die Koordinaten von der Admin-Einstellung übernommen werden, oder? -
Hi, Version 2.4.0 installiert. Mein Standort ist immer noch um ca. 6Km falsch. so wie am 03.11. schon erklärt.
Wenn ich das richtig verstanden habe, sollten doch die Koordinaten von der Admin-Einstellung übernommen werden, oder?@maxtor62 sagte in Test PV Forecast Adapter:
Wenn ich das richtig verstanden habe, sollten doch die Koordinaten von der Admin-Einstellung übernommen werden, oder?
Die "Admin-Einstellungen" sind ja die globalen
system.configEinstellungen. Hat erstmal nichts mit dem Admin zu tun - der bietet dafür die Konfigurationsoberfläche an. Aber ja - man sieht auch im Log welche Koordinaten genutzt werden.Wenn da der Standort falsch ist, einfach genauere Koordinaten angeben? Was heißt "6km falsch"?
-
@haus-automatisierung super danke schonmal für den Support
-
@heimweh Ist als Beta-Version bereits im Repo (2.4.0)
-
@maxtor62 sagte in Test PV Forecast Adapter:
Wenn ich das richtig verstanden habe, sollten doch die Koordinaten von der Admin-Einstellung übernommen werden, oder?
Die "Admin-Einstellungen" sind ja die globalen
system.configEinstellungen. Hat erstmal nichts mit dem Admin zu tun - der bietet dafür die Konfigurationsoberfläche an. Aber ja - man sieht auch im Log welche Koordinaten genutzt werden.Wenn da der Standort falsch ist, einfach genauere Koordinaten angeben? Was heißt "6km falsch"?
@haus-automatisierung sagte in Test PV Forecast Adapter:
@maxtor62 sagte in Test PV Forecast Adapter:
Wenn ich das richtig verstanden habe, sollten doch die Koordinaten von der Admin-Einstellung übernommen werden, oder?
Die "Admin-Einstellungen" sind ja die globalen
system.configEinstellungen. Hat erstmal nichts mit dem Admin zu tun - der bietet dafür die Konfigurationsoberfläche an. Aber ja - man sieht auch im Log welche Koordinaten genutzt werden.Wenn da der Standort falsch ist, einfach genauere Koordinaten angeben? Was heißt "6km falsch"?
Die Koordinaten stimmen absolut. In der Admin-Konfigurationsoberfläche sind die Daten korrekt. Der Standort wir auf den Meter genau angezeigt. Die Stecknadel ist genau vor meiner Haustür. Nur der Ort im DP "place" (Standortinformationen) ist 6km entfernt.
-
@haus-automatisierung sagte in Test PV Forecast Adapter:
@maxtor62 sagte in Test PV Forecast Adapter:
Wenn ich das richtig verstanden habe, sollten doch die Koordinaten von der Admin-Einstellung übernommen werden, oder?
Die "Admin-Einstellungen" sind ja die globalen
system.configEinstellungen. Hat erstmal nichts mit dem Admin zu tun - der bietet dafür die Konfigurationsoberfläche an. Aber ja - man sieht auch im Log welche Koordinaten genutzt werden.Wenn da der Standort falsch ist, einfach genauere Koordinaten angeben? Was heißt "6km falsch"?
Die Koordinaten stimmen absolut. In der Admin-Konfigurationsoberfläche sind die Daten korrekt. Der Standort wir auf den Meter genau angezeigt. Die Stecknadel ist genau vor meiner Haustür. Nur der Ort im DP "place" (Standortinformationen) ist 6km entfernt.
@maxtor62 sagte in Test PV Forecast Adapter:
Nur der Ort im DP "place" (Standortinformationen) ist 6km entfernt.
Keine Ahnung wie der aufgelöst wird. Da würde ich nicht zu viel drauf geben. Ist bestimmt nur der nächste größere Ort in der Nähe?! Müsste man bei den API-Anbietern mal nachfragen.
-
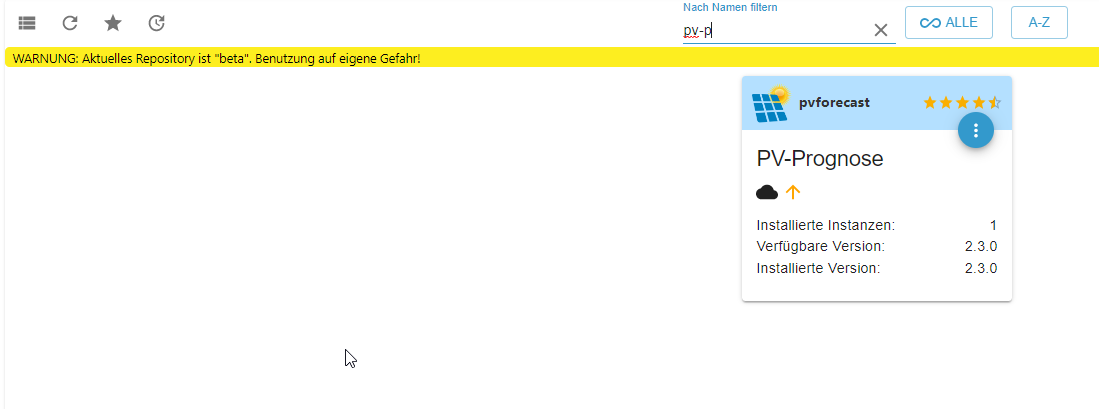
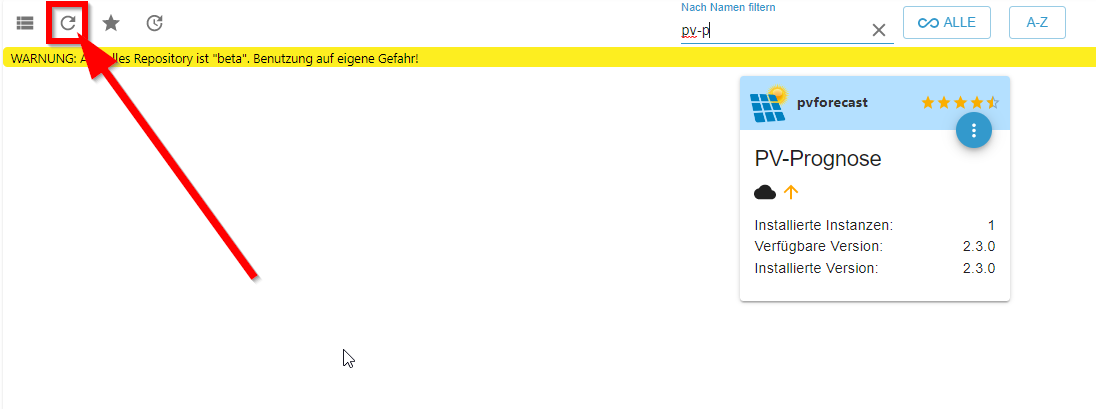
@heimweh Ist als Beta-Version bereits im Repo (2.4.0)
@haus-automatisierung bei mir leider nicht - ich bekomme keine 2.4.0 angezeigt...
-
@haus-automatisierung bei mir leider nicht - ich bekomme keine 2.4.0 angezeigt...
-
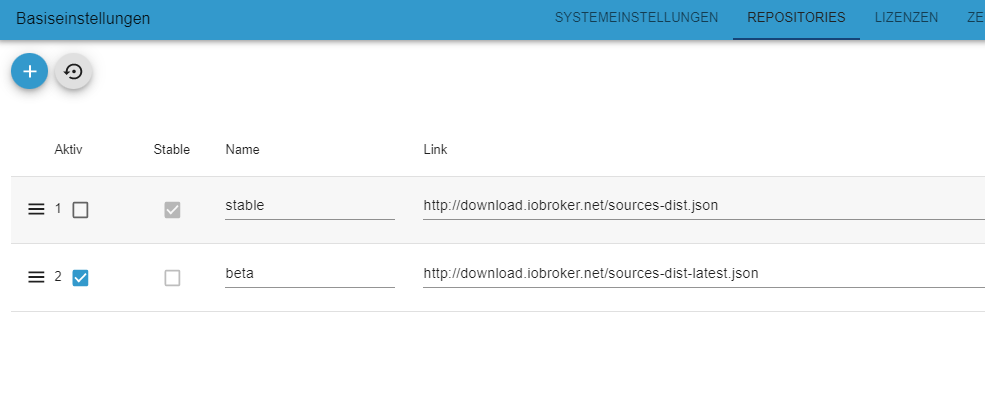
@heimweh ich hab im Beta Kanal das eingetragen
http://iobroker.live/repo/sources-dist-latest.json@johgre sagte in Test PV Forecast Adapter:
ok - ich trage es mal ein. Hatte gestern extra nochmal geschaut wie der Link zum Beta Repo ist...
-
@heimweh
hier mal aktualisiert?
Ich verwende auch
http://iobroker.live/repo/sources-dist-latest.jsonim beta -
@patrickwalther
Moin zusammen,
da ich die Material Design Widgets nicht nutze sondern Grafana habe ich den Trend in Inventwo Widgets eingebettet. So kann ich Designs fürs Panel umschalten etc.Etwas komplizierter war es einen Datenpunkt zu ereugen, der die richtigen Zeitstempel für die Zukunft schreibt. Also die Werte von Heute 05-21 Uhr und Morgen 05-21Uhr in einem DP in die InfluxDB schreibt.
Das wäre vielleicht noch eine Idee für den Adapter, da ich bei der Suche zur Umsetzung viele Fragen zum Thema und keine Lösung gefunden habe...
Beste Grüße
@theloh said in Test PV Forecast Adapter:
Etwas komplizierter war es einen Datenpunkt zu ereugen, der die richtigen Zeitstempel für die Zukunft schreibt. Also die Werte von Heute 05-21 Uhr und Morgen 05-21Uhr in einem DP in die InfluxDB schreibt.
Könntest du mal kurz erklären wie du das umgesetzt hast?
Ich würde das gern auch so machen.Gruß Holger
-
@theloh said in Test PV Forecast Adapter:
Etwas komplizierter war es einen Datenpunkt zu ereugen, der die richtigen Zeitstempel für die Zukunft schreibt. Also die Werte von Heute 05-21 Uhr und Morgen 05-21Uhr in einem DP in die InfluxDB schreibt.
Könntest du mal kurz erklären wie du das umgesetzt hast?
Ich würde das gern auch so machen.Gruß Holger
-
@icebear Welche Infos benötigst du? Wie ich den Datenpunkt der in Grafana genutzt wird erzeuge?
-
Genau. Wie hast du den DP erzeugt der die Daten dann in die Datenbank schreibt und in Grafana genutzt wird.
@icebear Die Datenpunkte mit den einzelnen Zielzeiten brauchst du nicht....
Damit meine ich:
summary.power.hoursToday.05:00:00-21:00:00_TS
summary.power.hoursTomorrow.05:00:00-21:00:00_TS
Es sei denn die möchtest zwei Datwnpunkte für Heute und Morgen getrennt.
Der Datenpunkt den ich im 48h Grafanbild oben habe ist der summary.power.Power_TSDu kannst also jeden zweite Zeile löschen.
VGon({id: [].concat(['0_userdata.0.influxdb.pvforecast.0.Steuerung.Zeitstempel_Skript']), change: "ne"}, async function (obj) { function getDatum(iSTD){ let time = new Date(); time.setHours(iSTD); time.setMinutes(0); time.setSeconds(0); time.setMilliseconds(0); return time.getTime() } sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(5), val: getState("pvforecast.0.summary.power.hoursToday.05:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(5), val: getState("pvforecast.0.summary.power.hoursToday.05:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(6), val: getState("pvforecast.0.summary.power.hoursToday.06:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(6), val: getState("pvforecast.0.summary.power.hoursToday.06:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(7), val: getState("pvforecast.0.summary.power.hoursToday.07:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(7), val: getState("pvforecast.0.summary.power.hoursToday.07:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(8), val: getState("pvforecast.0.summary.power.hoursToday.08:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(8), val: getState("pvforecast.0.summary.power.hoursToday.08:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(9), val: getState("pvforecast.0.summary.power.hoursToday.09:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(9), val: getState("pvforecast.0.summary.power.hoursToday.09:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(10), val: getState("pvforecast.0.summary.power.hoursToday.10:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(10), val: getState("pvforecast.0.summary.power.hoursToday.10:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(11), val: getState("pvforecast.0.summary.power.hoursToday.11:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(11), val: getState("pvforecast.0.summary.power.hoursToday.11:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(12), val: getState("pvforecast.0.summary.power.hoursToday.12:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(12), val: getState("pvforecast.0.summary.power.hoursToday.12:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(13), val: getState("pvforecast.0.summary.power.hoursToday.13:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(13), val: getState("pvforecast.0.summary.power.hoursToday.13:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(14), val: getState("pvforecast.0.summary.power.hoursToday.14:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(14), val: getState("pvforecast.0.summary.power.hoursToday.14:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(15), val: getState("pvforecast.0.summary.power.hoursToday.15:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(15), val: getState("pvforecast.0.summary.power.hoursToday.15:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(16), val: getState("pvforecast.0.summary.power.hoursToday.16:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(16), val: getState("pvforecast.0.summary.power.hoursToday.16:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(17), val: getState("pvforecast.0.summary.power.hoursToday.17:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(17), val: getState("pvforecast.0.summary.power.hoursToday.17:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(18), val: getState("pvforecast.0.summary.power.hoursToday.18:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(18), val: getState("pvforecast.0.summary.power.hoursToday.18:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(19), val: getState("pvforecast.0.summary.power.hoursToday.19:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(19), val: getState("pvforecast.0.summary.power.hoursToday.19:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(20), val: getState("pvforecast.0.summary.power.hoursToday.20:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(20), val: getState("pvforecast.0.summary.power.hoursToday.20:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(21), val: getState("pvforecast.0.summary.power.hoursToday.21:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursToday.05:00:00-21:00:00_TS', state: {ts: getDatum(21), val: getState("pvforecast.0.summary.power.hoursToday.21:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(5) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.05:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(5) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.05:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(6) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.06:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(6) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.06:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(7) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.07:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(7) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.07:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(8) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.08:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(8) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.08:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(9) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.09:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(9) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.09:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(10) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.10:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(10) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.10:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(11) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.11:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(11) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.11:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(12) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.12:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(12) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.12:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(13) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.13:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(13) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.13:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(14) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.14:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(14) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.14:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(15) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.15:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(15) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.15:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(16) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.16:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(16) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.16:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(17) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.17:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(17) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.17:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(18) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.18:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(18) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.18:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(19) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.19:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(19) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.19:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(20) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.20:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(20) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.20:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.Power_TS', state: {ts: getDatum(21) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.21:00:00").val, ack: true, from: "javascript.0", q: 0}}); sendTo('influxdb.0', 'storeState', {id: 'summary.power.hoursTomorrow.05:00:00-21:00:00_TS', state: {ts: getDatum(21) + 86400000, val: getState("pvforecast.0.summary.power.hoursTomorrow.21:00:00").val, ack: true, from: "javascript.0", q: 0}}); });