NEWS
[Tester gesucht] Visual Studio Code Extension für ioBroker
-
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@legro verwendest du https um auf deine ioBroker Instanz zuzugreifen?
Nein, ich verwende in meinem hauseigenen Netzwerk natürlich bloß http.
Diese ist im Root-Verzeichnis deines VS-Code Workspaces zu finden, nachdem du den initialen Wizard einmal durchgemacht hast.
Das ist ja mein Problem: Wie ich oben schrieb, kann ich diese Datei nirgendwo finden.
Zwar wurde beim erstmaligen Einrichten der Wizzard, von dem du hier wohl sprichst, durchlaufen, dennoch finde ich ihn anschließend nirgendwo.
Aus Verzweiflung habe ich alles gelöscht und anschließend neu installiert. Aber bei alle weiteren, erneuten Installationsversuchen wurde der Wizzard nicht mehr durchlaufen.
Meine Vermut ist, dass ich eben nicht alles gelöscht bekommen habe, um dein Programm vollständig und sauber von meinem MacBook zu entfernen. Wo muss ich was ggf. von Hand löschen?
-
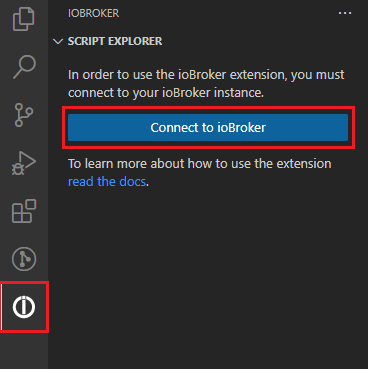
@legro Wenn du einen neuen Workspace erzeugst oder einen bestehenden öffnest, dann müsstest du eigentlich nur auf den Tab ioBroker wechseln und dort auf
Connect to ioBrokerklicken. Bei mir wird dann der Wizard wieder aufgerufen.

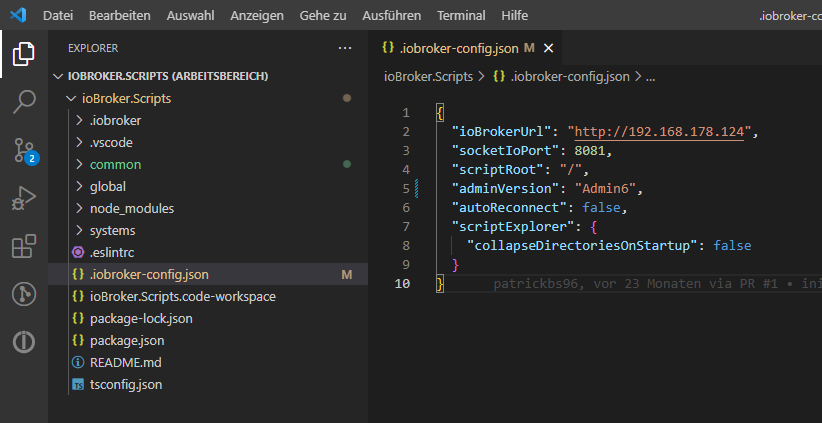
Die Konfigurationsdatei sollte im Root-Verzeichnis von deinem Workspace liegen:

-
-
@legro Ich habe mir zu Testzwecken einmal einen neuen Workspace erstellt und die Admin Instanz auf Authentifizierung über http eingestellt. Wenn ich deine vorherigen Kommentare richtig verstanden habe ist es auch bei dir so eingestellt oder?
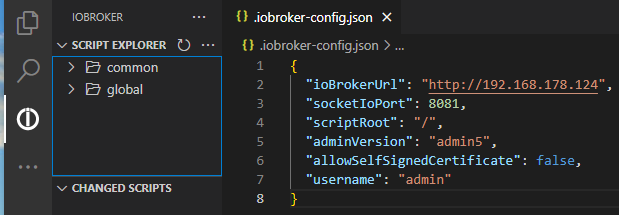
Ich kann aber trotzdem ohne Probleme eine Verbindung aufbauen:

Versuche doch mal die Konfiguration selbst anzulegen mit dem Namen
.iobroker-config.json{ "ioBrokerUrl": "http://192.168.178.124", "socketIoPort": 8081, "scriptRoot": "/", "adminVersion": "admin5", "allowSelfSignedCertificate": false, "username": "admin" }Danach müsste dich das Plugin nur noch nach dem Passwort fragen.
@nokxs Im Wizard ist es aktuell nicht möglich die AdminVersion 6 auszuwählen.
-
@patrickbs96 said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Erstmal vielen Dank für deine freundliche Unterstützung.
@legro Ich habe mir zu Testzwecken einmal einen neuen Workspace erstellt und die Admin Instanz auf Authentifizierung über http eingestellt. Wenn ich deine vorherigen Kommentare richtig verstanden habe ist es auch bei dir so eingestellt oder?
Ich fürchte, dass mir noch die Grundlagen fehlen, deine Ratschläge zu verstehen. Du sprichst von einem Workspace, was ist damit eigentlich gemeint?
Versuche doch mal die Konfiguration selbst anzulegen mit dem Namen
.iobroker-config.jsonWo, wie, .. wird ein solcher Workspace erzeugt/konfiguriert? Um einen solchen zu erzeugen, muss ich hierzu das Terminal verwenden oder geschieht das über dein Programm?
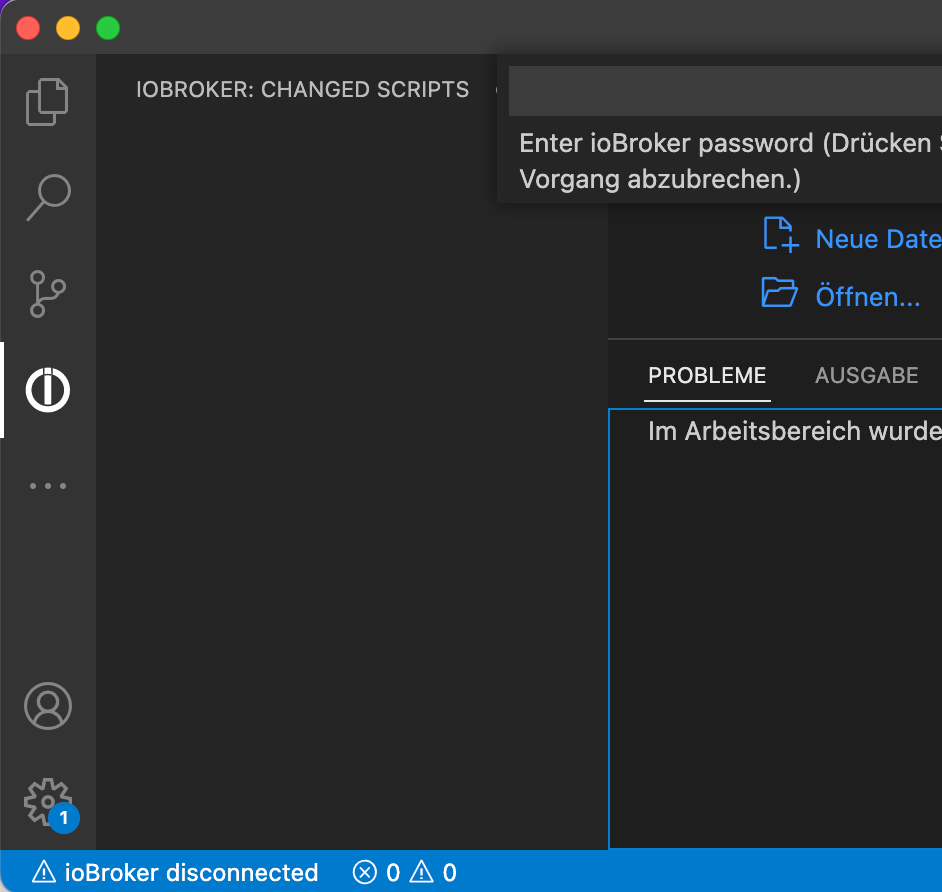
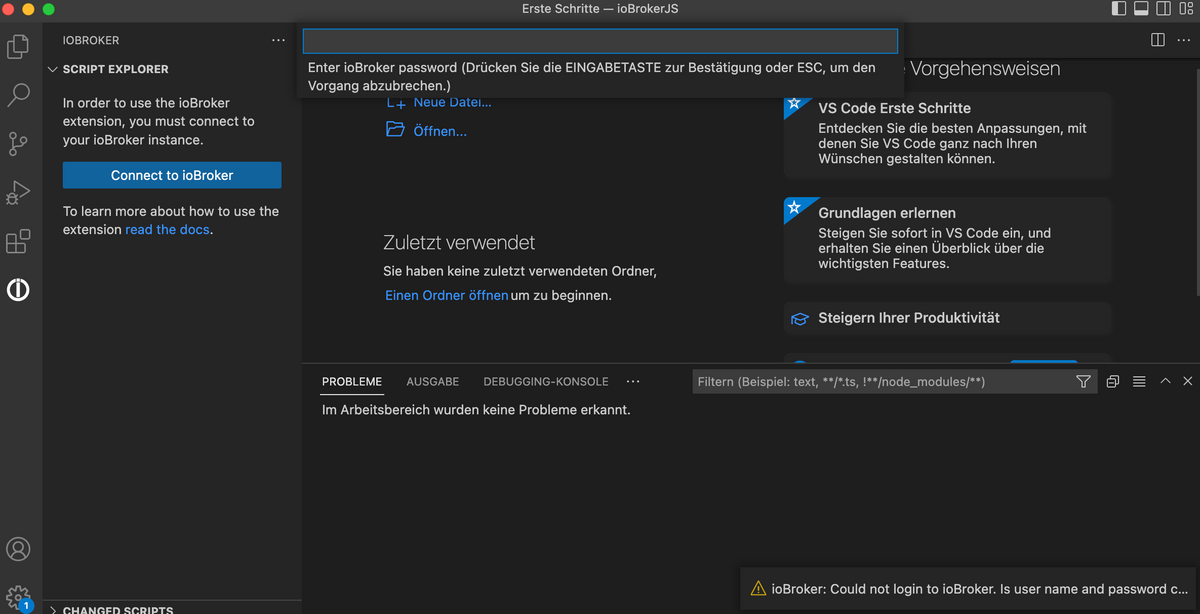
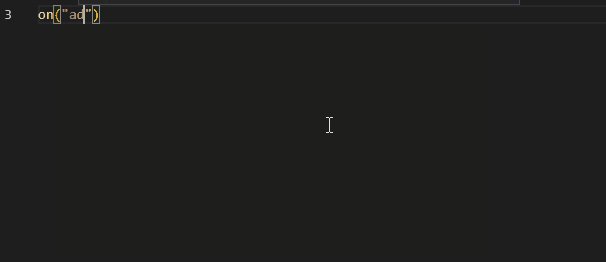
Wenn ich auf das ioBroker-Symbol klicke, bleibt mein Bildschirm (siehe oben!) leer. Stop! Wenn ich auf die drei Punkte klicke, kann ich die nachfolgende Darstellung erzeugen. Gebe ich hierin das Admin-Passwort ein, wird mir angezeigt, dass keine Verbindung zu ioBroker möglich ist.

Danach müsste dich das Plugin nur noch nach dem Passwort fragen.
@nokxs Im Wizard ist es aktuell nicht möglich die AdminVersion 6 auszuwählen.Ich verwende Admin 6.2.23. Ist diese ggf. nicht kompatibel mit deiner Anwendung?
-
@patrickbs96 Für das Admin6 Thema hab ich mal einen Issue angelegt: https://github.com/nokxs/iobroker-javascript-vs-code-extension/issues/105. Aktuell ist es aber egal, ob man Admin5 oder Admin6 einstellt. Im Hintergrund passiert genau das gleiche

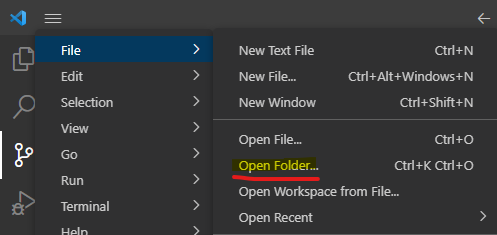
@legro Öffne mal den Ordner in VS Code, in welchem die Skripte später landen sollen:

Danach probier es nochmal mit dem Wizard. Wenn das bei dir nicht klappt lege in dem von dir geöffneten Ordern von Hand die
.iobroker.configan, wie von @patrickbs96 vorgeschlagen.Mit deiner Admin Version sollte es keine Probleme geben, da ich auch die 6.2.23 verwende und es bei mir funktioniert.
-
Mittlerweile funktioniert‘s.
Mein Vorgehen ..
Ich habe alles gelöscht, von dem ich annahm, dass es zu dem Programm gehört. Anschließend habe ich alles zum x. Mal neu installiert. Der Wizzard meldete sich nicht, sodass ich keinen Benutzername habe angeben können. Dennoch wurde ich zur Passworteingabe aufgefordert. Nach dessen Eingabe klappte es.
Auch wenn ich das alles (noch) nicht verstehe, bin ich heilfroh, dass ich dieses hilfreiche Programm endlich nutzen kann. Aber wenn ich zunehmend mit dem Ganzen vertraut werde, dürfte ich sicherlich herausfinden, was ich da wohl so alles falsch gemacht habe. Dann melde ich mich ggf. nochmals.
Vielen Dank für eure Unterstützung.
-
@legro Freut mich, dass es inzwischen funktioniert. Falls du rausfinden solltest, was bei dir die Probleme waren wäre es gut, wenn du die mir mitteilst. Ich kann den Versuchen die Extension robuster zu machen, sodass andere nicht in die gleichen Probleme reinlaufen.
-
@nokxs
Gibt es eigentlich eine Möglichkeit das nachdem speichern das Skript sofort hochgeladen und ausgeführt wird? -
@scrounger Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen. Wenn du dir das wünscht kannst du gerne einen GitHub Issue mit ein paar Details wie du dir es genau vorstellst schreiben

-
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen.
Wenn ich mir bei der Gelegenheit als "Anfänger" etwas wünschen darf - bitte so eine Funktion nur mit einem Schalter o.ä versehen. Nicht das man sich aus Versehen Sachen kaputt macht.
-
@obitobi Falls ich das umsetze, muss man es aktiv irgendwo aktivieren und im Standard wird es aus sein. Bei mir würde das vermutlich auch nur zu Chaos führen.
-
@nokxs sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@scrounger Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen. Wenn du dir das wünscht kannst du gerne einen GitHub Issue mit ein paar Details wie du dir es genau vorstellst schreiben

Das wäre echt super. Issue ist erstellt und faul wie ich bin auf deutsch

https://github.com/nokxs/iobroker-javascript-vs-code-extension/issues/107
-
@scrounger Ich hatte gerade sowiso an einem neuen Release für die Extension gearbeitet (v1.2.0), da hab ich das gleich miterledigt. Ich hab deine Anfrage in zwei Config-Werte aufgeteilt:
- Automatisches Hochladen des Skripts. Config-Wert
autoUpload - Autoamtsiches starten eines Skripts nach dem Hochalden: Config-Wert
scriptAutoRun
Passt das so für dich?
Die zwei anderen neuen Features, die ich eingebaut habe finde ich auch ganz cool.
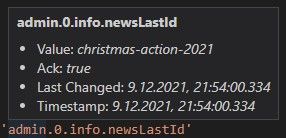
- Wert anzeigen, welcher hinter einer State-Id steckt, wenn man über den entsprechden String hovert:

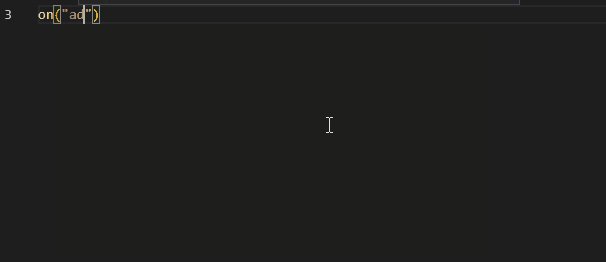
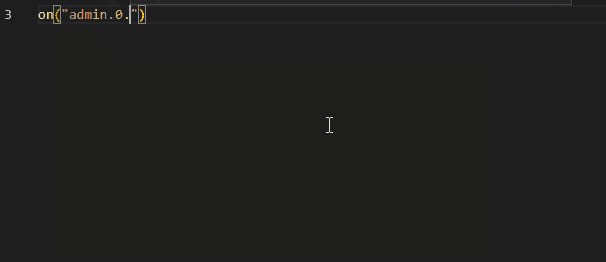
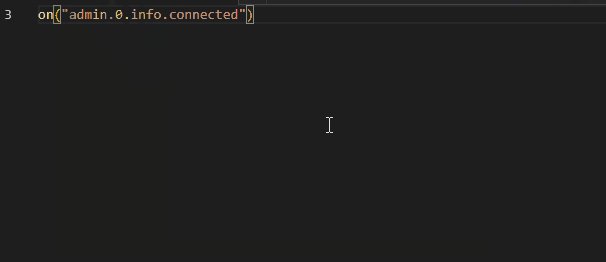
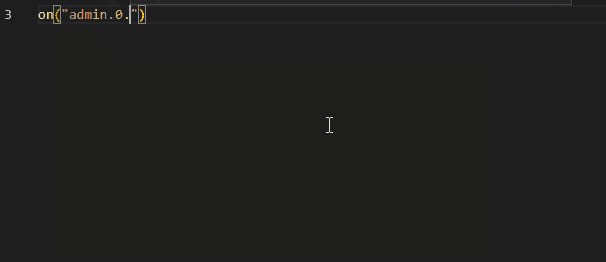
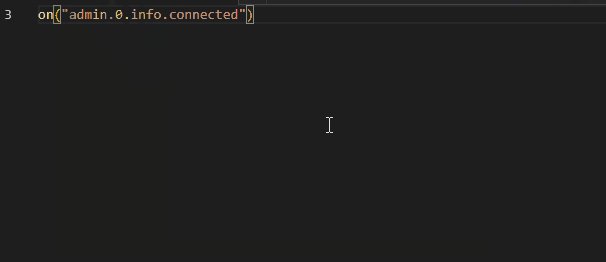
- IntelliSense (Auto Completion) für State Ids:

PS: Als Unterstützung für das Projekte freue mich immer, wenn ich bei GitHub einen Stern bei dem Projekt bekomme

- Automatisches Hochladen des Skripts. Config-Wert
-
@nokxs sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
- Automatisches Hochladen des Skripts. Config-Wert
autoUpload - Autoamtsiches starten eines Skripts nach dem Hochalden: Config-Wert
scriptAutoRun
Funktioniert perfekt, vielen Dank dafür!

- IntelliSense (Auto Completion) für State Ids:

Das ist ein geniales feature



Sowas hab ich bereits im linkeddevices adapter mit Umweg über ein globales Skript realisiert - das kann ich somit in Rente schicken.Was bei mir aber nicht funktioniert, ist das intellisense direkt angezeigt wird. Geht erst wenn ich den ersten node eingegeben habe - nicht so wie bei dir im Beispiel:

- Automatisches Hochladen des Skripts. Config-Wert
-
@scrounger Drück Mal
Strg + .nachdem du das erste Zeichen in dem String, also die "0" geschrieben hast. Zumindest in der VS Code Standardeinstellung sollte dann das IntelliSense Pop-up aufgehen. -
Das geht.

Allerdings ist das bei mir
Strg+Space- steht auch so in der Doku
https://code.visualstudio.com/docs/editor/intellisense#_intellisense-features -
Ich habe den Adapter erfolgreich in Betrieb nehmen können und kann meine Skripte bearbeiten.
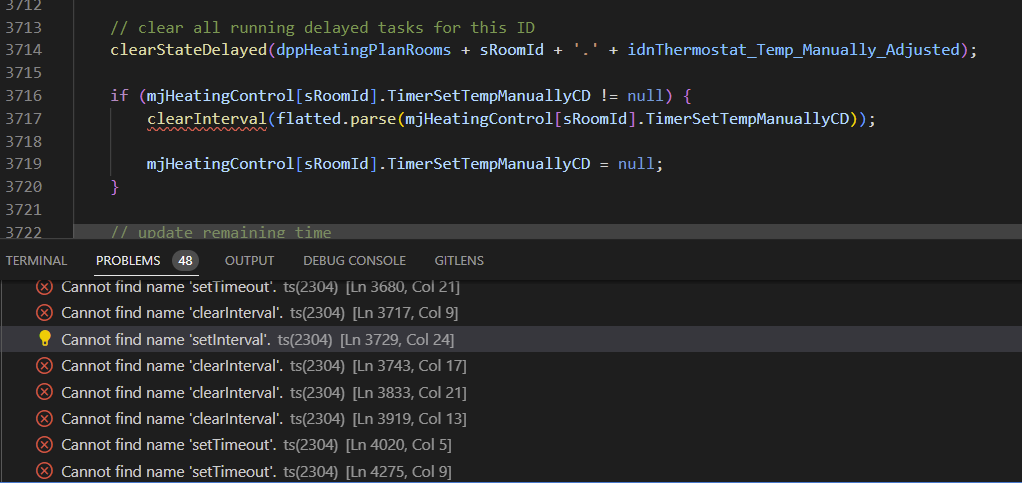
Nun habe ich das "kleinliche" Problem, dass mir einige Fehler angezeigt werden.Cannot find name 'clearInterval', 'setInterval', 'clearTimeout', 'setTimeout'

Augenscheinlich sind das die aus native Javascipt "weitergereichten" Methoden.Der Rechner läuft unter W10 Pro 22H2, es ist kein node und npm installiert.
Die javascript.d.ts wurde heruntergeladen. Bei den ioBroker-Anweisungen gibt es fast keine Fehler. Wahrscheinlich hängen diese eher mit dem obigen Problem zusammen.Was muss ich machen, damit VSC die Javascript-Methoden 'clearInterval', 'setInterval', 'clearTimeout', 'setTimeout', etc. kennt?
-
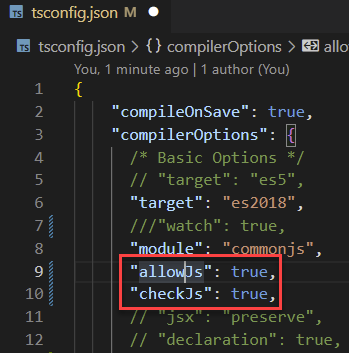
Falls jemanden die Lösung interessieren sollte. Ich bin über folgende Einstellungen gestolpert;

Und nun ist alles schön.