NEWS
[Tester gesucht] Visual Studio Code Extension für ioBroker
-
Mittlerweile funktioniert‘s.
Mein Vorgehen ..
Ich habe alles gelöscht, von dem ich annahm, dass es zu dem Programm gehört. Anschließend habe ich alles zum x. Mal neu installiert. Der Wizzard meldete sich nicht, sodass ich keinen Benutzername habe angeben können. Dennoch wurde ich zur Passworteingabe aufgefordert. Nach dessen Eingabe klappte es.
Auch wenn ich das alles (noch) nicht verstehe, bin ich heilfroh, dass ich dieses hilfreiche Programm endlich nutzen kann. Aber wenn ich zunehmend mit dem Ganzen vertraut werde, dürfte ich sicherlich herausfinden, was ich da wohl so alles falsch gemacht habe. Dann melde ich mich ggf. nochmals.
Vielen Dank für eure Unterstützung.
@legro Freut mich, dass es inzwischen funktioniert. Falls du rausfinden solltest, was bei dir die Probleme waren wäre es gut, wenn du die mir mitteilst. Ich kann den Versuchen die Extension robuster zu machen, sodass andere nicht in die gleichen Probleme reinlaufen.
-
@legro Freut mich, dass es inzwischen funktioniert. Falls du rausfinden solltest, was bei dir die Probleme waren wäre es gut, wenn du die mir mitteilst. Ich kann den Versuchen die Extension robuster zu machen, sodass andere nicht in die gleichen Probleme reinlaufen.
-
@nokxs
Gibt es eigentlich eine Möglichkeit das nachdem speichern das Skript sofort hochgeladen und ausgeführt wird?@scrounger Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen. Wenn du dir das wünscht kannst du gerne einen GitHub Issue mit ein paar Details wie du dir es genau vorstellst schreiben 😁
-
@scrounger Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen. Wenn du dir das wünscht kannst du gerne einen GitHub Issue mit ein paar Details wie du dir es genau vorstellst schreiben 😁
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen.
Wenn ich mir bei der Gelegenheit als "Anfänger" etwas wünschen darf - bitte so eine Funktion nur mit einem Schalter o.ä versehen. Nicht das man sich aus Versehen Sachen kaputt macht.
-
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen.
Wenn ich mir bei der Gelegenheit als "Anfänger" etwas wünschen darf - bitte so eine Funktion nur mit einem Schalter o.ä versehen. Nicht das man sich aus Versehen Sachen kaputt macht.
-
@scrounger Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen. Wenn du dir das wünscht kannst du gerne einen GitHub Issue mit ein paar Details wie du dir es genau vorstellst schreiben 😁
@nokxs sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@scrounger Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen. Wenn du dir das wünscht kannst du gerne einen GitHub Issue mit ein paar Details wie du dir es genau vorstellst schreiben 😁
Das wäre echt super. Issue ist erstellt und faul wie ich bin auf deutsch ;-)
https://github.com/nokxs/iobroker-javascript-vs-code-extension/issues/107
-
@nokxs sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@scrounger Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen. Wenn du dir das wünscht kannst du gerne einen GitHub Issue mit ein paar Details wie du dir es genau vorstellst schreiben 😁
Das wäre echt super. Issue ist erstellt und faul wie ich bin auf deutsch ;-)
https://github.com/nokxs/iobroker-javascript-vs-code-extension/issues/107
@scrounger Ich hatte gerade sowiso an einem neuen Release für die Extension gearbeitet (v1.2.0), da hab ich das gleich miterledigt. Ich hab deine Anfrage in zwei Config-Werte aufgeteilt:
- Automatisches Hochladen des Skripts. Config-Wert
autoUpload - Autoamtsiches starten eines Skripts nach dem Hochalden: Config-Wert
scriptAutoRun
Passt das so für dich?
Die zwei anderen neuen Features, die ich eingebaut habe finde ich auch ganz cool.
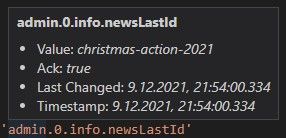
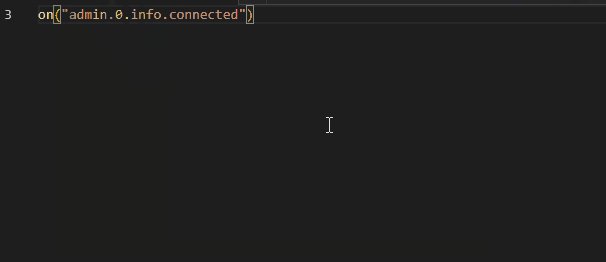
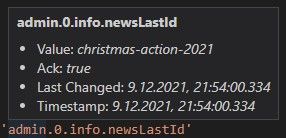
- Wert anzeigen, welcher hinter einer State-Id steckt, wenn man über den entsprechden String hovert:

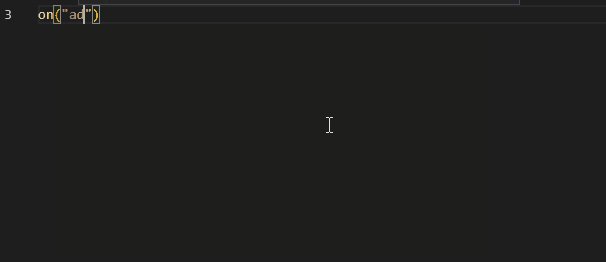
- IntelliSense (Auto Completion) für State Ids:

PS: Als Unterstützung für das Projekte freue mich immer, wenn ich bei GitHub einen Stern bei dem Projekt bekomme ;-)
- Automatisches Hochladen des Skripts. Config-Wert
-
@scrounger Ich hatte gerade sowiso an einem neuen Release für die Extension gearbeitet (v1.2.0), da hab ich das gleich miterledigt. Ich hab deine Anfrage in zwei Config-Werte aufgeteilt:
- Automatisches Hochladen des Skripts. Config-Wert
autoUpload - Autoamtsiches starten eines Skripts nach dem Hochalden: Config-Wert
scriptAutoRun
Passt das so für dich?
Die zwei anderen neuen Features, die ich eingebaut habe finde ich auch ganz cool.
- Wert anzeigen, welcher hinter einer State-Id steckt, wenn man über den entsprechden String hovert:

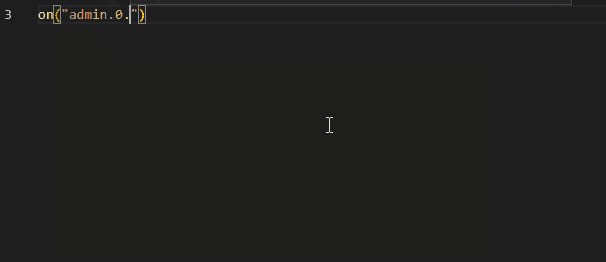
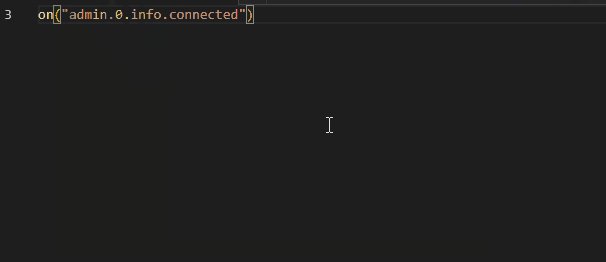
- IntelliSense (Auto Completion) für State Ids:

PS: Als Unterstützung für das Projekte freue mich immer, wenn ich bei GitHub einen Stern bei dem Projekt bekomme ;-)
@nokxs sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
- Automatisches Hochladen des Skripts. Config-Wert
autoUpload - Autoamtsiches starten eines Skripts nach dem Hochalden: Config-Wert
scriptAutoRun
Funktioniert perfekt, vielen Dank dafür! :+1:
- IntelliSense (Auto Completion) für State Ids:

Das ist ein geniales feature :+1: :+1: :+1:
Sowas hab ich bereits im linkeddevices adapter mit Umweg über ein globales Skript realisiert - das kann ich somit in Rente schicken.Was bei mir aber nicht funktioniert, ist das intellisense direkt angezeigt wird. Geht erst wenn ich den ersten node eingegeben habe - nicht so wie bei dir im Beispiel:

- Automatisches Hochladen des Skripts. Config-Wert
-
@nokxs sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
- Automatisches Hochladen des Skripts. Config-Wert
autoUpload - Autoamtsiches starten eines Skripts nach dem Hochalden: Config-Wert
scriptAutoRun
Funktioniert perfekt, vielen Dank dafür! :+1:
- IntelliSense (Auto Completion) für State Ids:

Das ist ein geniales feature :+1: :+1: :+1:
Sowas hab ich bereits im linkeddevices adapter mit Umweg über ein globales Skript realisiert - das kann ich somit in Rente schicken.Was bei mir aber nicht funktioniert, ist das intellisense direkt angezeigt wird. Geht erst wenn ich den ersten node eingegeben habe - nicht so wie bei dir im Beispiel:

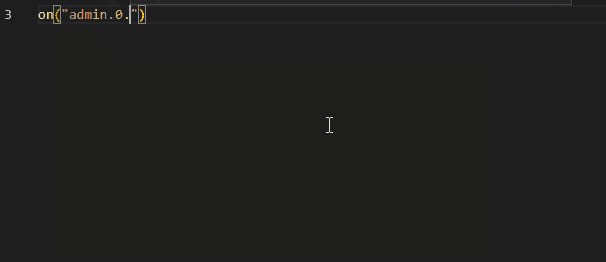
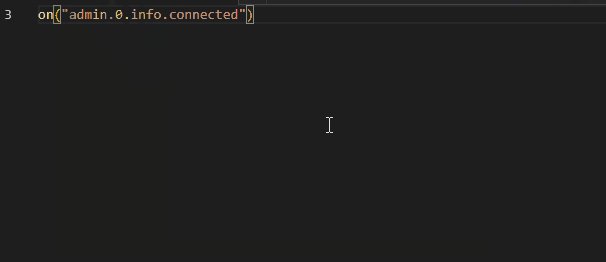
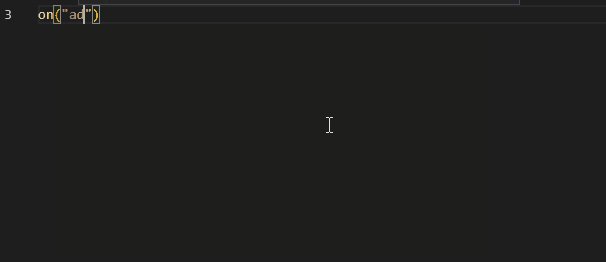
@scrounger Drück Mal
Strg + .nachdem du das erste Zeichen in dem String, also die "0" geschrieben hast. Zumindest in der VS Code Standardeinstellung sollte dann das IntelliSense Pop-up aufgehen. - Automatisches Hochladen des Skripts. Config-Wert
-
@scrounger Drück Mal
Strg + .nachdem du das erste Zeichen in dem String, also die "0" geschrieben hast. Zumindest in der VS Code Standardeinstellung sollte dann das IntelliSense Pop-up aufgehen. -
Ich habe den Adapter erfolgreich in Betrieb nehmen können und kann meine Skripte bearbeiten.
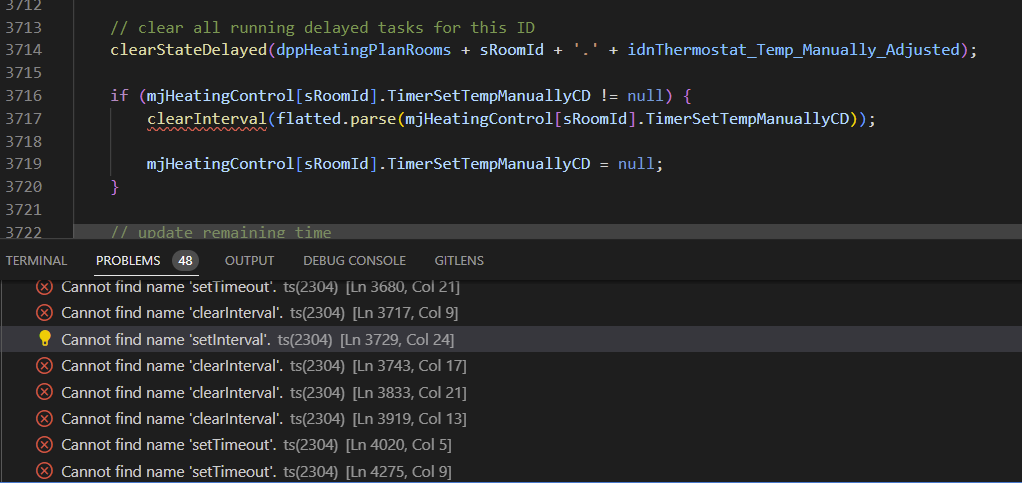
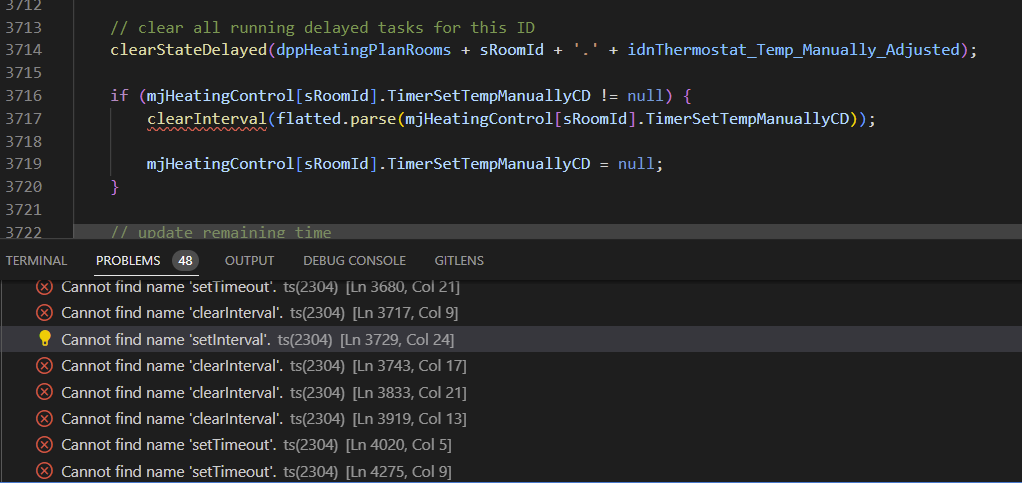
Nun habe ich das "kleinliche" Problem, dass mir einige Fehler angezeigt werden.Cannot find name 'clearInterval', 'setInterval', 'clearTimeout', 'setTimeout'

Augenscheinlich sind das die aus native Javascipt "weitergereichten" Methoden.Der Rechner läuft unter W10 Pro 22H2, es ist kein node und npm installiert.
Die javascript.d.ts wurde heruntergeladen. Bei den ioBroker-Anweisungen gibt es fast keine Fehler. Wahrscheinlich hängen diese eher mit dem obigen Problem zusammen.Was muss ich machen, damit VSC die Javascript-Methoden 'clearInterval', 'setInterval', 'clearTimeout', 'setTimeout', etc. kennt?
-
Ich habe den Adapter erfolgreich in Betrieb nehmen können und kann meine Skripte bearbeiten.
Nun habe ich das "kleinliche" Problem, dass mir einige Fehler angezeigt werden.Cannot find name 'clearInterval', 'setInterval', 'clearTimeout', 'setTimeout'

Augenscheinlich sind das die aus native Javascipt "weitergereichten" Methoden.Der Rechner läuft unter W10 Pro 22H2, es ist kein node und npm installiert.
Die javascript.d.ts wurde heruntergeladen. Bei den ioBroker-Anweisungen gibt es fast keine Fehler. Wahrscheinlich hängen diese eher mit dem obigen Problem zusammen.Was muss ich machen, damit VSC die Javascript-Methoden 'clearInterval', 'setInterval', 'clearTimeout', 'setTimeout', etc. kennt?
-
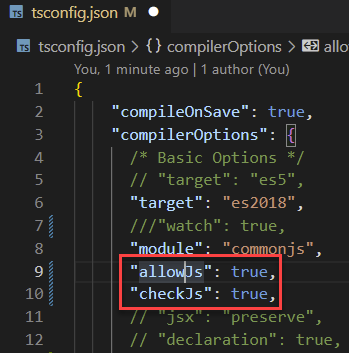
Falls jemanden die Lösung interessieren sollte. Ich bin über folgende Einstellungen gestolpert;

Und nun ist alles schön.Nachdem ich nun seit einem Jahr mich in die Untiefen der Programmierung mit JavaScript gewagt habe, suchte ich dringend nach einer Alternative zum JavaScript-Adapter in ioBroker. Keine Suche, Debugging, .. wie soll man da Fehler finden?
Als ich Visual Studio Code fand, hoffte ich dort mein Glück zu finden. Da es sogar eine Anbindung an ioBroker gab, hoffte ich, dass viele meiner Wünsche wahr würden. Leider zu früh gefreut.
Nun weiß ich nicht ob's an mir liegt, oder ob grundsätzlich etwas nicht richtig funktioniert.
Hier meine erste Frage: Die Anzeige, ob ein Skript läuft oder nicht, wird bei mir nicht bzw. sehr unvollständig angezeigt/aktualisiert. Was mache ich ggf. falsch?
-
Nachdem ich nun seit einem Jahr mich in die Untiefen der Programmierung mit JavaScript gewagt habe, suchte ich dringend nach einer Alternative zum JavaScript-Adapter in ioBroker. Keine Suche, Debugging, .. wie soll man da Fehler finden?
Als ich Visual Studio Code fand, hoffte ich dort mein Glück zu finden. Da es sogar eine Anbindung an ioBroker gab, hoffte ich, dass viele meiner Wünsche wahr würden. Leider zu früh gefreut.
Nun weiß ich nicht ob's an mir liegt, oder ob grundsätzlich etwas nicht richtig funktioniert.
Hier meine erste Frage: Die Anzeige, ob ein Skript läuft oder nicht, wird bei mir nicht bzw. sehr unvollständig angezeigt/aktualisiert. Was mache ich ggf. falsch?
@legro sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Nachdem ich nun seit einem Jahr mich in die Untiefen der Programmierung mit JavaScript gewagt habe, suchte ich dringend nach einer Alternative zum JavaScript-Adapter in ioBroker. Keine Suche, Debugging, .. wie soll man da Fehler finden?
Zu dem keine Suche - schau mal da oben rechts :) - im Skript ctrl-f/cmd-f öffnet die suche

EDIT zu deiner Frage hab ich keine Antwort - wusste garnicht das man in vscode sehen kann ob ein skript läuft - ich benutze das nur zum Editieren, wenns umfangreich wird.
-
@legro sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Nachdem ich nun seit einem Jahr mich in die Untiefen der Programmierung mit JavaScript gewagt habe, suchte ich dringend nach einer Alternative zum JavaScript-Adapter in ioBroker. Keine Suche, Debugging, .. wie soll man da Fehler finden?
Zu dem keine Suche - schau mal da oben rechts :) - im Skript ctrl-f/cmd-f öffnet die suche

EDIT zu deiner Frage hab ich keine Antwort - wusste garnicht das man in vscode sehen kann ob ein skript läuft - ich benutze das nur zum Editieren, wenns umfangreich wird.
Da habe ich mich wohl unglücklich und missverständlich ausgedrückt: Ich meinte die Suche im Quelltext.
@nokxs hat meines Wissens uns dieses Geschenk gemacht, mit dem wir in VS CODE direkt unsere JavaScripte direkt editieren können, ohne umständliches Kopieren von Quelltexten. Mit der Erweiterungen zu VS CODE kann man sogar eine Versionierung (Git) realisieren.
-
Da habe ich mich wohl unglücklich und missverständlich ausgedrückt: Ich meinte die Suche im Quelltext.
@nokxs hat meines Wissens uns dieses Geschenk gemacht, mit dem wir in VS CODE direkt unsere JavaScripte direkt editieren können, ohne umständliches Kopieren von Quelltexten. Mit der Erweiterungen zu VS CODE kann man sogar eine Versionierung (Git) realisieren.
@legro sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Da habe ich mich wohl unglücklich und missverständlich ausgedrückt: Ich meinte die Suche im Quelltext.
Und ich hab dir drauf geschrieben wie man im Quelltext suchen kann...
@nokxs hat meines Wissens uns dieses Geschenk gemacht, mit dem wir in VS CODE direkt unsere JavaScripte direkt editieren können, ohne umständliches Kopieren von Quelltexten. Mit der Erweiterungen zu VS CODE kann man sogar eine Versionierung (Git) realisieren.
Ja und ich benutze das seit Jahren, aber eben nur bei größeren Sachen
-
@legro sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Da habe ich mich wohl unglücklich und missverständlich ausgedrückt: Ich meinte die Suche im Quelltext.
Und ich hab dir drauf geschrieben wie man im Quelltext suchen kann...
@nokxs hat meines Wissens uns dieses Geschenk gemacht, mit dem wir in VS CODE direkt unsere JavaScripte direkt editieren können, ohne umständliches Kopieren von Quelltexten. Mit der Erweiterungen zu VS CODE kann man sogar eine Versionierung (Git) realisieren.
Ja und ich benutze das seit Jahren, aber eben nur bei größeren Sachen
-
Irgendwie habe ich das Gefühl, dass wir womöglich aneinander vorbeireden.:confused:
Ich möchte nicht nach, sondern in Quelltexten suchen, wie man es in VS CODE etwa via CMD F (Dokument) oder CMD SHIFT F (Workspace) macht.

... also meinst du du willst wie ich oben schon geschrieben habe mit ctrl-f oder cmd-f im code suchen...

EDIT: Bild getauscht - ohne direkte ids drin - ist net schön sollte aber reichen (skript ist ne dauer baustelle :D )
-
... also meinst du du willst wie ich oben schon geschrieben habe mit ctrl-f oder cmd-f im code suchen...

EDIT: Bild getauscht - ohne direkte ids drin - ist net schön sollte aber reichen (skript ist ne dauer baustelle :D )
Jetzt habe auch ich‘s verstanden.:slightly_smiling_face: Vielen Dank.
Meine Hoffnung ist, dass VS CODE wenigstens teilweise ein IDE ersetzt. Leider stehe ich, was das Verständnis des Ganzen betrifft, noch am Anfang. Noch sehe ich den Wald vor lauter Bäumen nicht.:slightly_frowning_face:
-
Jetzt habe auch ich‘s verstanden.:slightly_smiling_face: Vielen Dank.
Meine Hoffnung ist, dass VS CODE wenigstens teilweise ein IDE ersetzt. Leider stehe ich, was das Verständnis des Ganzen betrifft, noch am Anfang. Noch sehe ich den Wald vor lauter Bäumen nicht.:slightly_frowning_face:
@legro
Kann sein das die javascript.d.ts nicht angelegt wurde, weil sich der pfad geändert hat. Hat nokxs erst vor kurzem angepasst - kA ob er seit dem released hat.



