NEWS
[Tester gesucht] Visual Studio Code Extension für ioBroker
-
Hi,
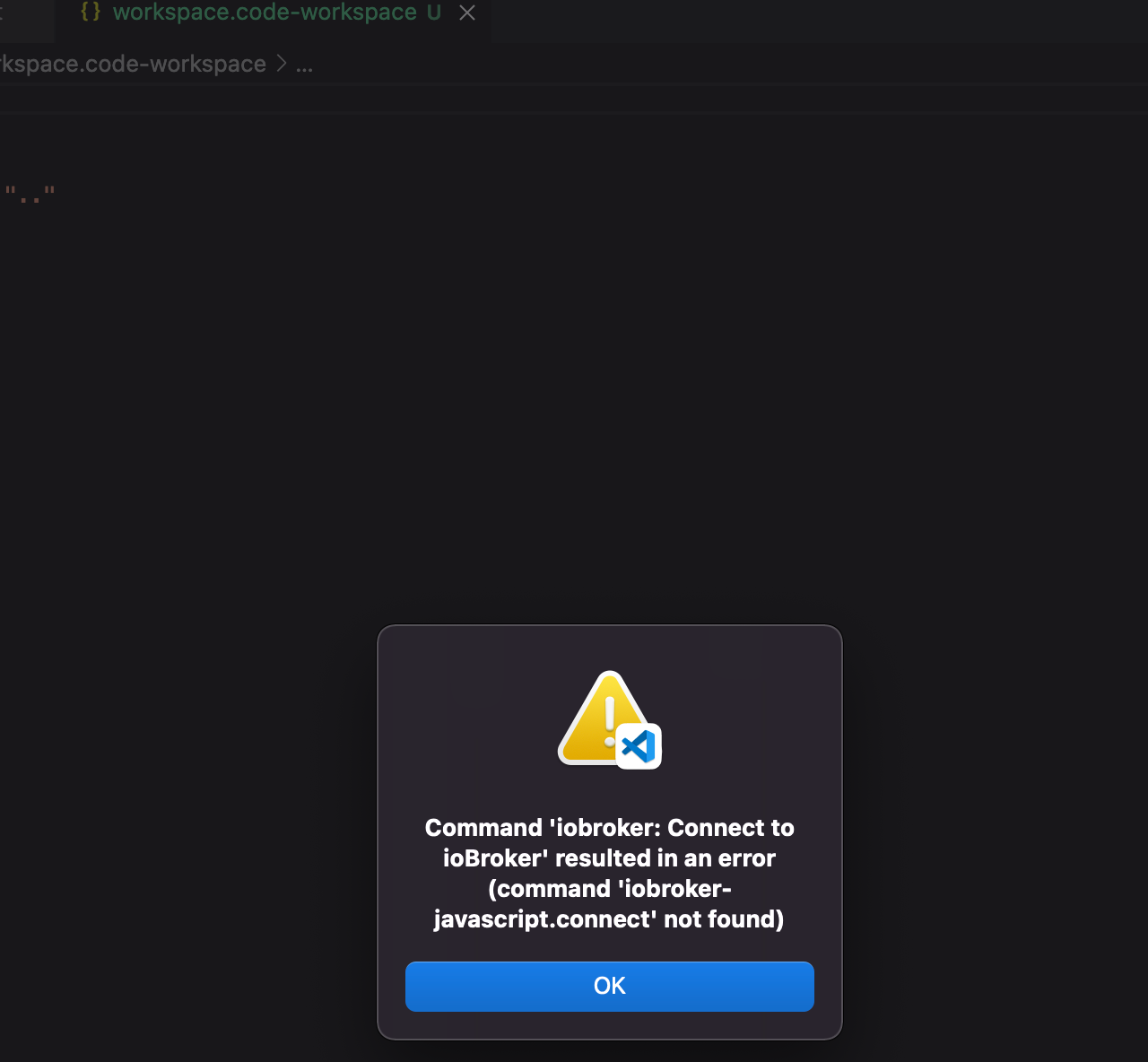
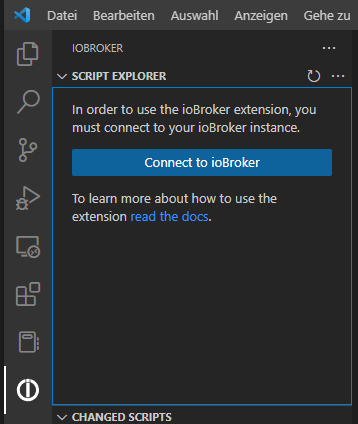
habe die Erweiterung installiert und erhalte folgende Fehlermeldung von VS Code nach "Connect to ioBroker"
Danke für die Hilfe!


@solarx2 said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
habe die Erweiterung installiert und erhalte folgende Fehlermeldung von VS Code nach "Connect to ioBroker"
Keine Ahnung, ob das noch aktuell ist... Ich hatte heute dasselbe Problem, weil ich direkt - mit leerem Workspace - per Commando Palette auf Connect to ioBroker gegangen bin. Es muss erst eine Konfig-Datei vorliegen. Nachdem ich diese manuell erstellt hatte lief alles. Alternativ kann man links auf das ioBroker-Symbol klicken und dann den blauen Button klicken, dann werden die relevanten Daten abgefragt....

Vielleicht hilft es dem nächsten der die Suche benutzt....
Ich habe auf GitHub ein Issue aufgemacht, damit die Fehlermeldung zukünftig verständlicher wird (oder gleich der Wizzard aufgerufen wird... https://github.com/nokxs/iobroker-javascript-vs-code-extension/issues/103
Grüße
Jörg -
@solarx2 said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
habe die Erweiterung installiert und erhalte folgende Fehlermeldung von VS Code nach "Connect to ioBroker"
Keine Ahnung, ob das noch aktuell ist... Ich hatte heute dasselbe Problem, weil ich direkt - mit leerem Workspace - per Commando Palette auf Connect to ioBroker gegangen bin. Es muss erst eine Konfig-Datei vorliegen. Nachdem ich diese manuell erstellt hatte lief alles. Alternativ kann man links auf das ioBroker-Symbol klicken und dann den blauen Button klicken, dann werden die relevanten Daten abgefragt....

Vielleicht hilft es dem nächsten der die Suche benutzt....
Ich habe auf GitHub ein Issue aufgemacht, damit die Fehlermeldung zukünftig verständlicher wird (oder gleich der Wizzard aufgerufen wird... https://github.com/nokxs/iobroker-javascript-vs-code-extension/issues/103
Grüße
JörgHeute habe ich Visual Studio Code installiert. Anschließend die Erweiterung für ioBroker. Ich verwende ein MacBook mit MacOS 12.5.1
Leider bekomme ich keine Verbindung zu ioBroker hin. Als Benutzer wählte ich admin und das zugehörige Passwort.
Anscheinend mag er das Passwort nicht, obwohl es von mir beim Einloggen (ich verwende admin 5.x) in ioBroker verwendet werden kann.
Nun wollte ich versuchsweise einen andere Benutzer wählen, aber das geht auch nicht. Selbst ein komplettes Löschen von Visual Studio Code und der ioBroker-Erweiterung brachte keine Lösung, da beim ersten Start kein Benutzername mehr erfragt wird.
Als Hilfe wird mir angezeigt, dass in iobroker-config.json der Benutzername abgespeichert wird. Aber wo finde ich diese Datei auf meinem MacBook?
Im eingerichteten Workspace ist nicht von dieser Datei zu sehen.
-
Heute habe ich Visual Studio Code installiert. Anschließend die Erweiterung für ioBroker. Ich verwende ein MacBook mit MacOS 12.5.1
Leider bekomme ich keine Verbindung zu ioBroker hin. Als Benutzer wählte ich admin und das zugehörige Passwort.
Anscheinend mag er das Passwort nicht, obwohl es von mir beim Einloggen (ich verwende admin 5.x) in ioBroker verwendet werden kann.
Nun wollte ich versuchsweise einen andere Benutzer wählen, aber das geht auch nicht. Selbst ein komplettes Löschen von Visual Studio Code und der ioBroker-Erweiterung brachte keine Lösung, da beim ersten Start kein Benutzername mehr erfragt wird.
Als Hilfe wird mir angezeigt, dass in iobroker-config.json der Benutzername abgespeichert wird. Aber wo finde ich diese Datei auf meinem MacBook?
Im eingerichteten Workspace ist nicht von dieser Datei zu sehen.
@legro
So viel ich weiss macht dieses Plugin eine ssh Verbindung zu dem iobroker Rechner auf ... also musst die Benutzername und PW von deiner ssh Verbindung eingeben und nix vom iobroker ... bin mir da aber nicht sicher.bei mir klappt's einwandfrei vom Mac auf eine VM Instanz vom IOB
-
@legro
So viel ich weiss macht dieses Plugin eine ssh Verbindung zu dem iobroker Rechner auf ... also musst die Benutzername und PW von deiner ssh Verbindung eingeben und nix vom iobroker ... bin mir da aber nicht sicher.bei mir klappt's einwandfrei vom Mac auf eine VM Instanz vom IOB
@segway said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
... also musst die Benutzername und PW von deiner ssh Verbindung eingeben und nix vom iobroker ... bin mir da aber nicht sicher.
Das mag ich nicht so recht glauben. Man muss doch http://<IP-Adresse>:8081 eingeben, somit sollte das doch über das normal UI laufen.
Irgendwie verstehe ich das nicht (mehr). Der Account im Admin 5.x von ioBroker hat die Standart-ID admin.

Wenn ich nun beim Anmelden als Benutzernamen admin und das Passwort eingebe, erhalte ich eine Fehlermeldung. Ändere ich im Anmeldefenster admin -> Admin geht's.:confused:
bei mir klappt's einwandfrei vom Mac auf eine VM Instanz vom IOB
Was hast du denn eingegeben?
-
@segway said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
... also musst die Benutzername und PW von deiner ssh Verbindung eingeben und nix vom iobroker ... bin mir da aber nicht sicher.
Das mag ich nicht so recht glauben. Man muss doch http://<IP-Adresse>:8081 eingeben, somit sollte das doch über das normal UI laufen.
Irgendwie verstehe ich das nicht (mehr). Der Account im Admin 5.x von ioBroker hat die Standart-ID admin.

Wenn ich nun beim Anmelden als Benutzernamen admin und das Passwort eingebe, erhalte ich eine Fehlermeldung. Ändere ich im Anmeldefenster admin -> Admin geht's.:confused:
bei mir klappt's einwandfrei vom Mac auf eine VM Instanz vom IOB
Was hast du denn eingegeben?
@legro Sorry, dass ich für die Antwort so lange brauche, hatte aber schon länger hier nicht mehr reingeschaut.
Erst mal zur Klarstellung: Die Extension baut eine Verbindung über Websocket direkt mit dem ioBroker Admin auf. Mit SSH hat das ganze nichts zu tun. Daher ist es schon richtig den ioBroker Benutzer und dessen Passwort zu verwenden.
@legro verwendest du https um auf deine ioBroker Instanz zuzugreifen? Wenn ja, musst du das auch so in der
.iobroker.configangeben. Diese ist im Root-Verzeichnis deines VS-Code Workspaces zu finden, nachdem du den initialen Wizard einmal durchgemacht hast. Solltest du Probleme mit dem Wizard haben, kannst du die.iobroker.configauch von Hand anlegen. Eine Beispieldatei findest du hier: https://github.com/nokxs/iobroker-javascript-vs-code-extension/blob/main/doc/.iobroker-config.jsonDie verfügbaren Optionen sind hier beschrieben: https://github.com/nokxs/iobroker-javascript-vs-code-extension#available-settings
-
@legro Sorry, dass ich für die Antwort so lange brauche, hatte aber schon länger hier nicht mehr reingeschaut.
Erst mal zur Klarstellung: Die Extension baut eine Verbindung über Websocket direkt mit dem ioBroker Admin auf. Mit SSH hat das ganze nichts zu tun. Daher ist es schon richtig den ioBroker Benutzer und dessen Passwort zu verwenden.
@legro verwendest du https um auf deine ioBroker Instanz zuzugreifen? Wenn ja, musst du das auch so in der
.iobroker.configangeben. Diese ist im Root-Verzeichnis deines VS-Code Workspaces zu finden, nachdem du den initialen Wizard einmal durchgemacht hast. Solltest du Probleme mit dem Wizard haben, kannst du die.iobroker.configauch von Hand anlegen. Eine Beispieldatei findest du hier: https://github.com/nokxs/iobroker-javascript-vs-code-extension/blob/main/doc/.iobroker-config.jsonDie verfügbaren Optionen sind hier beschrieben: https://github.com/nokxs/iobroker-javascript-vs-code-extension#available-settings
-
@legro Sorry, dass ich für die Antwort so lange brauche, hatte aber schon länger hier nicht mehr reingeschaut.
Erst mal zur Klarstellung: Die Extension baut eine Verbindung über Websocket direkt mit dem ioBroker Admin auf. Mit SSH hat das ganze nichts zu tun. Daher ist es schon richtig den ioBroker Benutzer und dessen Passwort zu verwenden.
@legro verwendest du https um auf deine ioBroker Instanz zuzugreifen? Wenn ja, musst du das auch so in der
.iobroker.configangeben. Diese ist im Root-Verzeichnis deines VS-Code Workspaces zu finden, nachdem du den initialen Wizard einmal durchgemacht hast. Solltest du Probleme mit dem Wizard haben, kannst du die.iobroker.configauch von Hand anlegen. Eine Beispieldatei findest du hier: https://github.com/nokxs/iobroker-javascript-vs-code-extension/blob/main/doc/.iobroker-config.jsonDie verfügbaren Optionen sind hier beschrieben: https://github.com/nokxs/iobroker-javascript-vs-code-extension#available-settings
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@legro verwendest du https um auf deine ioBroker Instanz zuzugreifen?
Nein, ich verwende in meinem hauseigenen Netzwerk natürlich bloß http.
Diese ist im Root-Verzeichnis deines VS-Code Workspaces zu finden, nachdem du den initialen Wizard einmal durchgemacht hast.
Das ist ja mein Problem: Wie ich oben schrieb, kann ich diese Datei nirgendwo finden.
Zwar wurde beim erstmaligen Einrichten der Wizzard, von dem du hier wohl sprichst, durchlaufen, dennoch finde ich ihn anschließend nirgendwo.
Aus Verzweiflung habe ich alles gelöscht und anschließend neu installiert. Aber bei alle weiteren, erneuten Installationsversuchen wurde der Wizzard nicht mehr durchlaufen.
Meine Vermut ist, dass ich eben nicht alles gelöscht bekommen habe, um dein Programm vollständig und sauber von meinem MacBook zu entfernen. Wo muss ich was ggf. von Hand löschen?
-
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@legro verwendest du https um auf deine ioBroker Instanz zuzugreifen?
Nein, ich verwende in meinem hauseigenen Netzwerk natürlich bloß http.
Diese ist im Root-Verzeichnis deines VS-Code Workspaces zu finden, nachdem du den initialen Wizard einmal durchgemacht hast.
Das ist ja mein Problem: Wie ich oben schrieb, kann ich diese Datei nirgendwo finden.
Zwar wurde beim erstmaligen Einrichten der Wizzard, von dem du hier wohl sprichst, durchlaufen, dennoch finde ich ihn anschließend nirgendwo.
Aus Verzweiflung habe ich alles gelöscht und anschließend neu installiert. Aber bei alle weiteren, erneuten Installationsversuchen wurde der Wizzard nicht mehr durchlaufen.
Meine Vermut ist, dass ich eben nicht alles gelöscht bekommen habe, um dein Programm vollständig und sauber von meinem MacBook zu entfernen. Wo muss ich was ggf. von Hand löschen?
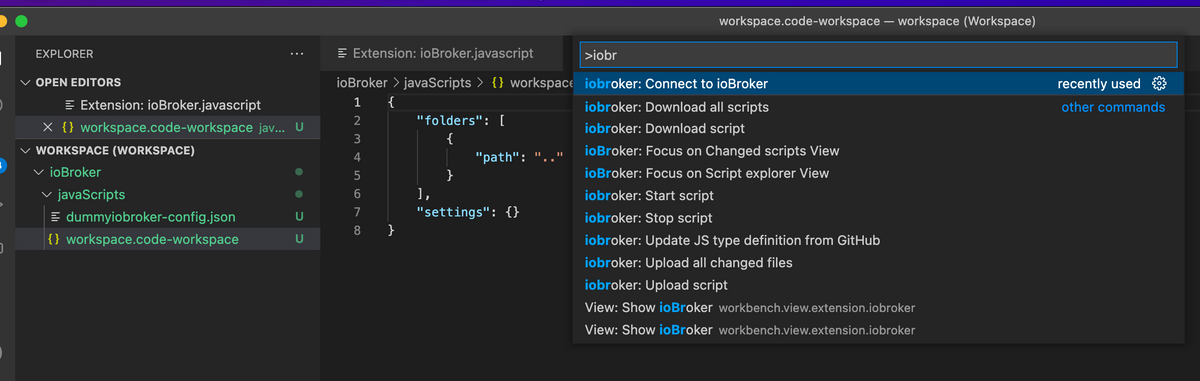
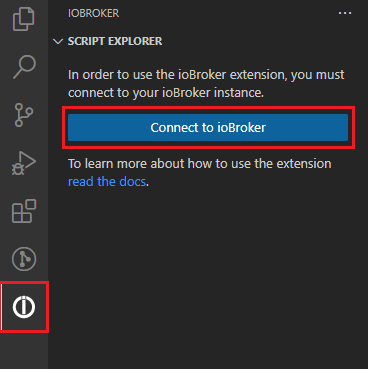
@legro Wenn du einen neuen Workspace erzeugst oder einen bestehenden öffnest, dann müsstest du eigentlich nur auf den Tab ioBroker wechseln und dort auf
Connect to ioBrokerklicken. Bei mir wird dann der Wizard wieder aufgerufen.

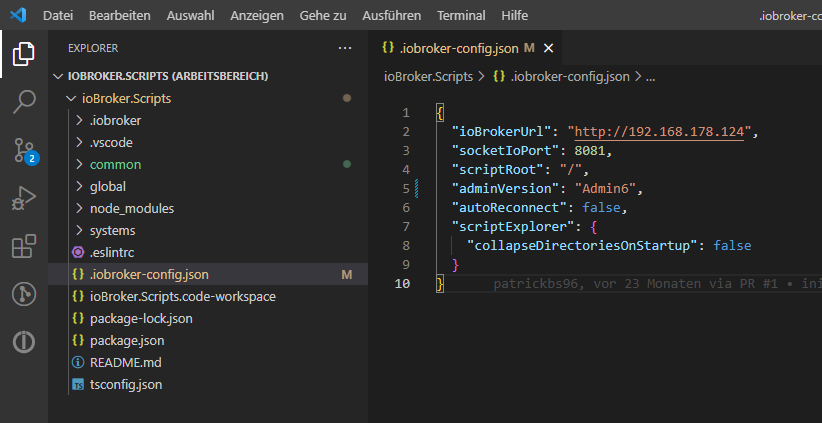
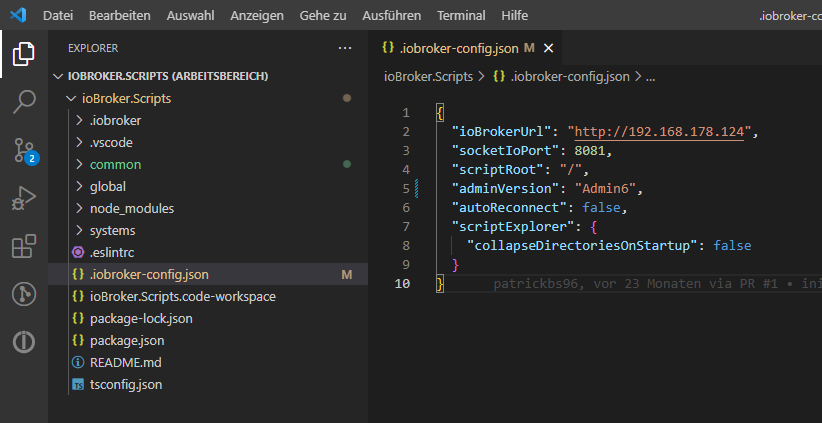
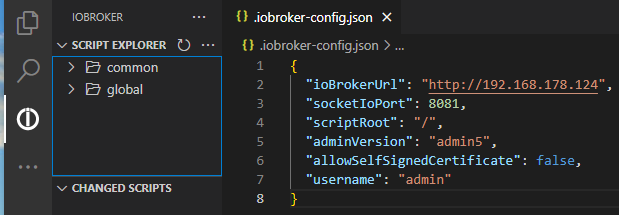
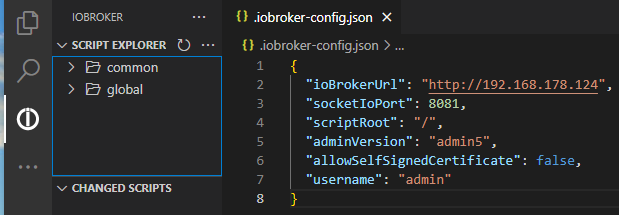
Die Konfigurationsdatei sollte im Root-Verzeichnis von deinem Workspace liegen:

-
@legro Wenn du einen neuen Workspace erzeugst oder einen bestehenden öffnest, dann müsstest du eigentlich nur auf den Tab ioBroker wechseln und dort auf
Connect to ioBrokerklicken. Bei mir wird dann der Wizard wieder aufgerufen.

Die Konfigurationsdatei sollte im Root-Verzeichnis von deinem Workspace liegen:

-
@legro Ich habe mir zu Testzwecken einmal einen neuen Workspace erstellt und die Admin Instanz auf Authentifizierung über http eingestellt. Wenn ich deine vorherigen Kommentare richtig verstanden habe ist es auch bei dir so eingestellt oder?
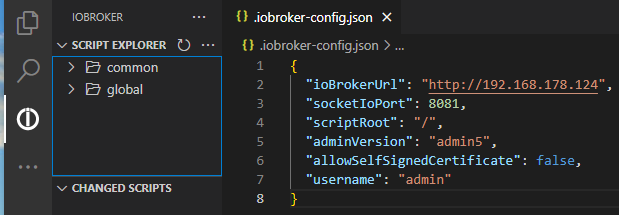
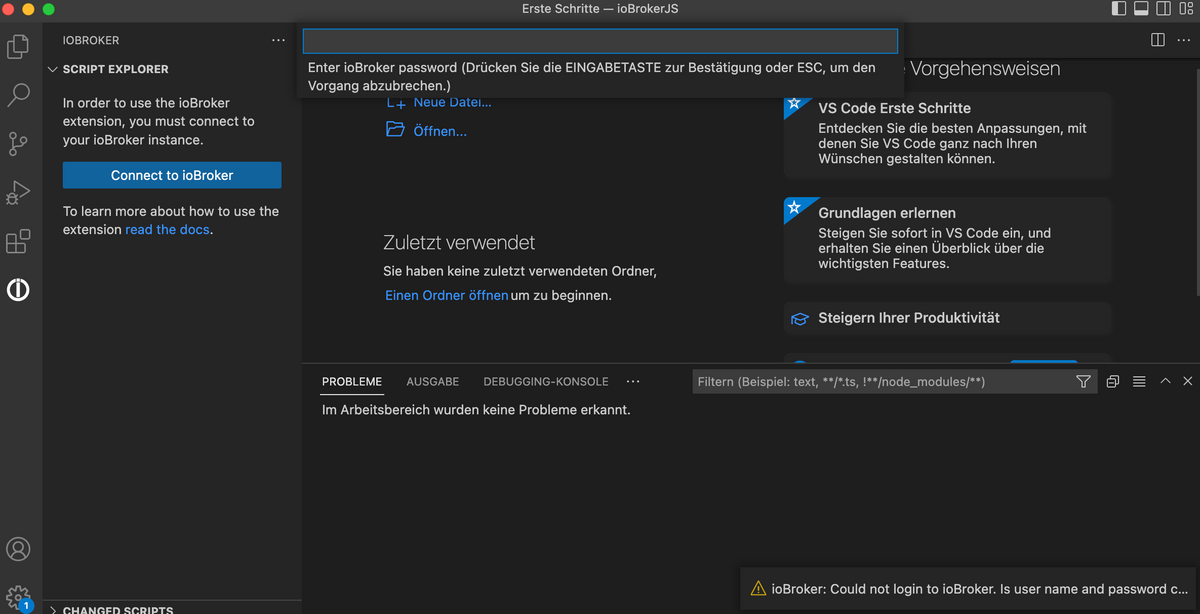
Ich kann aber trotzdem ohne Probleme eine Verbindung aufbauen:

Versuche doch mal die Konfiguration selbst anzulegen mit dem Namen
.iobroker-config.json{ "ioBrokerUrl": "http://192.168.178.124", "socketIoPort": 8081, "scriptRoot": "/", "adminVersion": "admin5", "allowSelfSignedCertificate": false, "username": "admin" }Danach müsste dich das Plugin nur noch nach dem Passwort fragen.
@nokxs Im Wizard ist es aktuell nicht möglich die AdminVersion 6 auszuwählen.
-
@legro Ich habe mir zu Testzwecken einmal einen neuen Workspace erstellt und die Admin Instanz auf Authentifizierung über http eingestellt. Wenn ich deine vorherigen Kommentare richtig verstanden habe ist es auch bei dir so eingestellt oder?
Ich kann aber trotzdem ohne Probleme eine Verbindung aufbauen:

Versuche doch mal die Konfiguration selbst anzulegen mit dem Namen
.iobroker-config.json{ "ioBrokerUrl": "http://192.168.178.124", "socketIoPort": 8081, "scriptRoot": "/", "adminVersion": "admin5", "allowSelfSignedCertificate": false, "username": "admin" }Danach müsste dich das Plugin nur noch nach dem Passwort fragen.
@nokxs Im Wizard ist es aktuell nicht möglich die AdminVersion 6 auszuwählen.
@patrickbs96 said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Erstmal vielen Dank für deine freundliche Unterstützung.
@legro Ich habe mir zu Testzwecken einmal einen neuen Workspace erstellt und die Admin Instanz auf Authentifizierung über http eingestellt. Wenn ich deine vorherigen Kommentare richtig verstanden habe ist es auch bei dir so eingestellt oder?
Ich fürchte, dass mir noch die Grundlagen fehlen, deine Ratschläge zu verstehen. Du sprichst von einem Workspace, was ist damit eigentlich gemeint?
Versuche doch mal die Konfiguration selbst anzulegen mit dem Namen
.iobroker-config.jsonWo, wie, .. wird ein solcher Workspace erzeugt/konfiguriert? Um einen solchen zu erzeugen, muss ich hierzu das Terminal verwenden oder geschieht das über dein Programm?
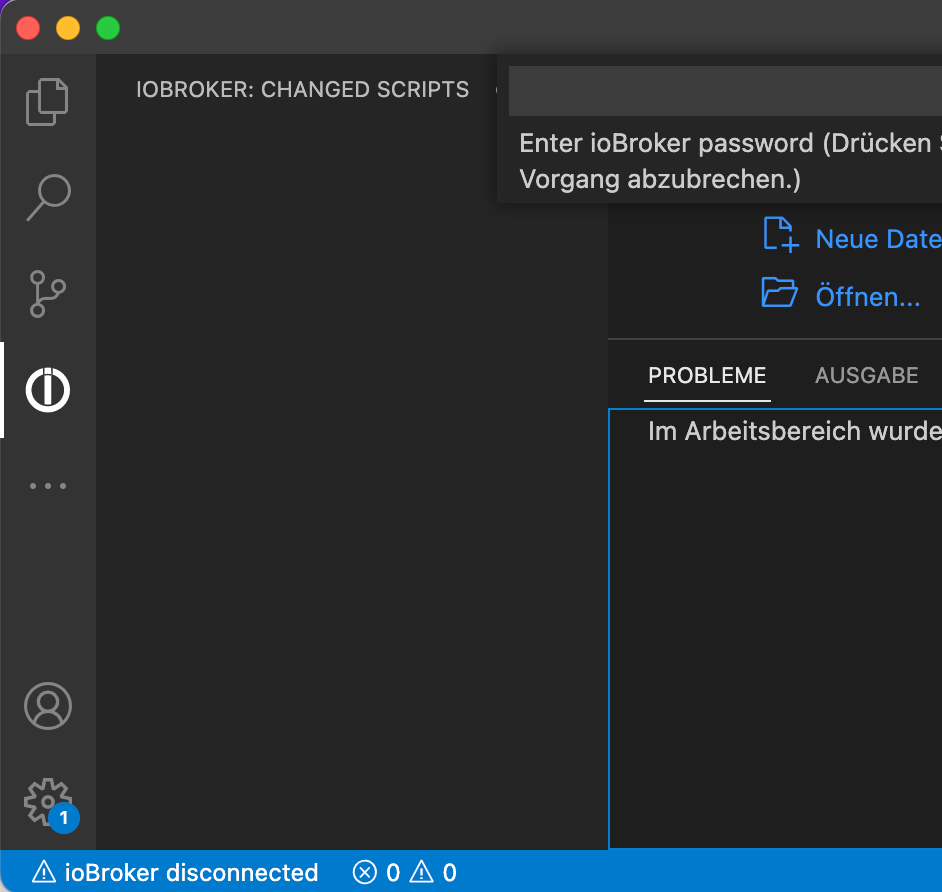
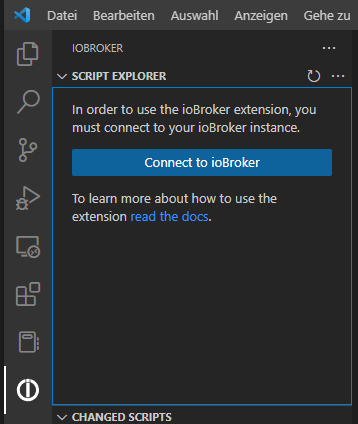
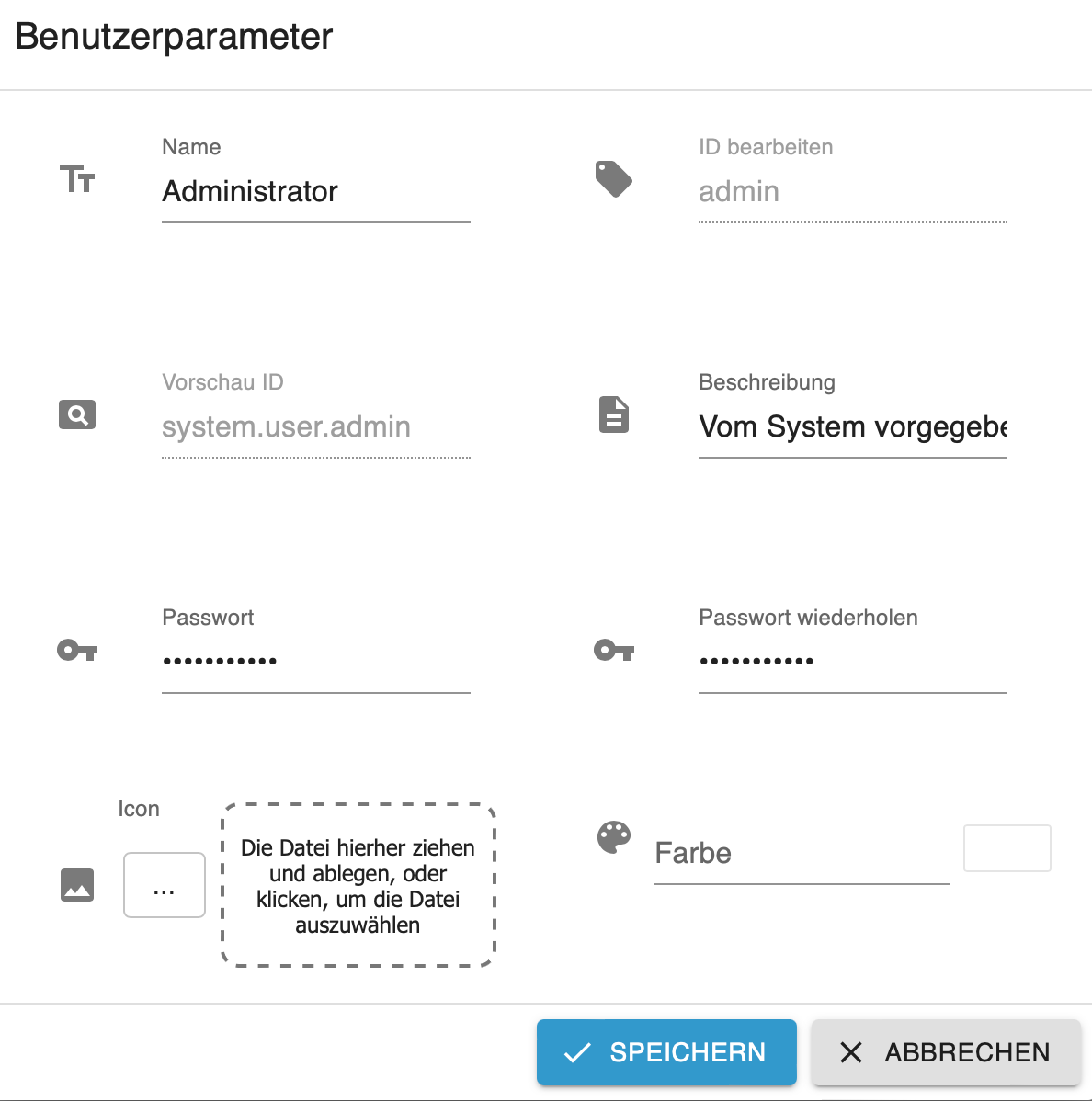
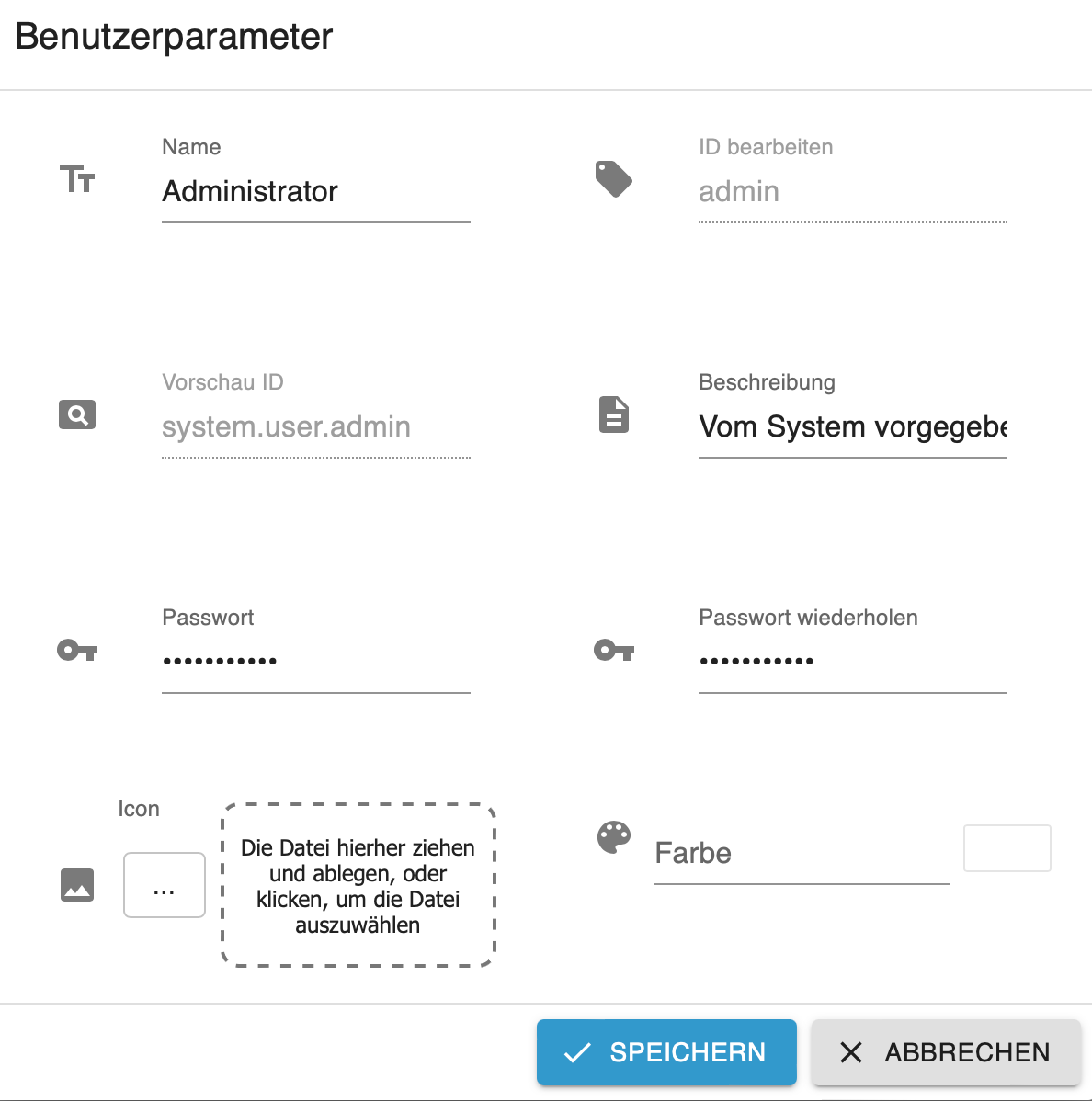
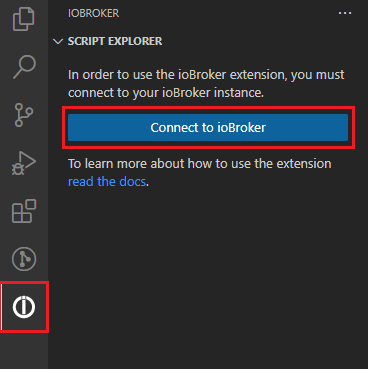
Wenn ich auf das ioBroker-Symbol klicke, bleibt mein Bildschirm (siehe oben!) leer. Stop! Wenn ich auf die drei Punkte klicke, kann ich die nachfolgende Darstellung erzeugen. Gebe ich hierin das Admin-Passwort ein, wird mir angezeigt, dass keine Verbindung zu ioBroker möglich ist.

Danach müsste dich das Plugin nur noch nach dem Passwort fragen.
@nokxs Im Wizard ist es aktuell nicht möglich die AdminVersion 6 auszuwählen.Ich verwende Admin 6.2.23. Ist diese ggf. nicht kompatibel mit deiner Anwendung?
-
@legro Ich habe mir zu Testzwecken einmal einen neuen Workspace erstellt und die Admin Instanz auf Authentifizierung über http eingestellt. Wenn ich deine vorherigen Kommentare richtig verstanden habe ist es auch bei dir so eingestellt oder?
Ich kann aber trotzdem ohne Probleme eine Verbindung aufbauen:

Versuche doch mal die Konfiguration selbst anzulegen mit dem Namen
.iobroker-config.json{ "ioBrokerUrl": "http://192.168.178.124", "socketIoPort": 8081, "scriptRoot": "/", "adminVersion": "admin5", "allowSelfSignedCertificate": false, "username": "admin" }Danach müsste dich das Plugin nur noch nach dem Passwort fragen.
@nokxs Im Wizard ist es aktuell nicht möglich die AdminVersion 6 auszuwählen.
@patrickbs96 Für das Admin6 Thema hab ich mal einen Issue angelegt: https://github.com/nokxs/iobroker-javascript-vs-code-extension/issues/105. Aktuell ist es aber egal, ob man Admin5 oder Admin6 einstellt. Im Hintergrund passiert genau das gleiche ;-)
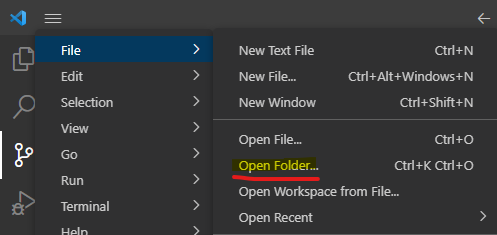
@legro Öffne mal den Ordner in VS Code, in welchem die Skripte später landen sollen:

Danach probier es nochmal mit dem Wizard. Wenn das bei dir nicht klappt lege in dem von dir geöffneten Ordern von Hand die
.iobroker.configan, wie von @patrickbs96 vorgeschlagen.Mit deiner Admin Version sollte es keine Probleme geben, da ich auch die 6.2.23 verwende und es bei mir funktioniert.
-
@patrickbs96 Für das Admin6 Thema hab ich mal einen Issue angelegt: https://github.com/nokxs/iobroker-javascript-vs-code-extension/issues/105. Aktuell ist es aber egal, ob man Admin5 oder Admin6 einstellt. Im Hintergrund passiert genau das gleiche ;-)
@legro Öffne mal den Ordner in VS Code, in welchem die Skripte später landen sollen:

Danach probier es nochmal mit dem Wizard. Wenn das bei dir nicht klappt lege in dem von dir geöffneten Ordern von Hand die
.iobroker.configan, wie von @patrickbs96 vorgeschlagen.Mit deiner Admin Version sollte es keine Probleme geben, da ich auch die 6.2.23 verwende und es bei mir funktioniert.
Mittlerweile funktioniert‘s.
Mein Vorgehen ..
Ich habe alles gelöscht, von dem ich annahm, dass es zu dem Programm gehört. Anschließend habe ich alles zum x. Mal neu installiert. Der Wizzard meldete sich nicht, sodass ich keinen Benutzername habe angeben können. Dennoch wurde ich zur Passworteingabe aufgefordert. Nach dessen Eingabe klappte es.
Auch wenn ich das alles (noch) nicht verstehe, bin ich heilfroh, dass ich dieses hilfreiche Programm endlich nutzen kann. Aber wenn ich zunehmend mit dem Ganzen vertraut werde, dürfte ich sicherlich herausfinden, was ich da wohl so alles falsch gemacht habe. Dann melde ich mich ggf. nochmals.
Vielen Dank für eure Unterstützung.
-
Mittlerweile funktioniert‘s.
Mein Vorgehen ..
Ich habe alles gelöscht, von dem ich annahm, dass es zu dem Programm gehört. Anschließend habe ich alles zum x. Mal neu installiert. Der Wizzard meldete sich nicht, sodass ich keinen Benutzername habe angeben können. Dennoch wurde ich zur Passworteingabe aufgefordert. Nach dessen Eingabe klappte es.
Auch wenn ich das alles (noch) nicht verstehe, bin ich heilfroh, dass ich dieses hilfreiche Programm endlich nutzen kann. Aber wenn ich zunehmend mit dem Ganzen vertraut werde, dürfte ich sicherlich herausfinden, was ich da wohl so alles falsch gemacht habe. Dann melde ich mich ggf. nochmals.
Vielen Dank für eure Unterstützung.
@legro Freut mich, dass es inzwischen funktioniert. Falls du rausfinden solltest, was bei dir die Probleme waren wäre es gut, wenn du die mir mitteilst. Ich kann den Versuchen die Extension robuster zu machen, sodass andere nicht in die gleichen Probleme reinlaufen.
-
@legro Freut mich, dass es inzwischen funktioniert. Falls du rausfinden solltest, was bei dir die Probleme waren wäre es gut, wenn du die mir mitteilst. Ich kann den Versuchen die Extension robuster zu machen, sodass andere nicht in die gleichen Probleme reinlaufen.
-
@nokxs
Gibt es eigentlich eine Möglichkeit das nachdem speichern das Skript sofort hochgeladen und ausgeführt wird?@scrounger Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen. Wenn du dir das wünscht kannst du gerne einen GitHub Issue mit ein paar Details wie du dir es genau vorstellst schreiben 😁
-
@scrounger Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen. Wenn du dir das wünscht kannst du gerne einen GitHub Issue mit ein paar Details wie du dir es genau vorstellst schreiben 😁
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen.
Wenn ich mir bei der Gelegenheit als "Anfänger" etwas wünschen darf - bitte so eine Funktion nur mit einem Schalter o.ä versehen. Nicht das man sich aus Versehen Sachen kaputt macht.
-
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen.
Wenn ich mir bei der Gelegenheit als "Anfänger" etwas wünschen darf - bitte so eine Funktion nur mit einem Schalter o.ä versehen. Nicht das man sich aus Versehen Sachen kaputt macht.
-
@scrounger Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen. Wenn du dir das wünscht kannst du gerne einen GitHub Issue mit ein paar Details wie du dir es genau vorstellst schreiben 😁
@nokxs sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@scrounger Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen. Wenn du dir das wünscht kannst du gerne einen GitHub Issue mit ein paar Details wie du dir es genau vorstellst schreiben 😁
Das wäre echt super. Issue ist erstellt und faul wie ich bin auf deutsch ;-)
https://github.com/nokxs/iobroker-javascript-vs-code-extension/issues/107
-
@nokxs sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@scrounger Stand jetzt gibt es das nicht. Es wäre glaub ich aber gar nicht so kompliziert umzusetzen. Wenn du dir das wünscht kannst du gerne einen GitHub Issue mit ein paar Details wie du dir es genau vorstellst schreiben 😁
Das wäre echt super. Issue ist erstellt und faul wie ich bin auf deutsch ;-)
https://github.com/nokxs/iobroker-javascript-vs-code-extension/issues/107
@scrounger Ich hatte gerade sowiso an einem neuen Release für die Extension gearbeitet (v1.2.0), da hab ich das gleich miterledigt. Ich hab deine Anfrage in zwei Config-Werte aufgeteilt:
- Automatisches Hochladen des Skripts. Config-Wert
autoUpload - Autoamtsiches starten eines Skripts nach dem Hochalden: Config-Wert
scriptAutoRun
Passt das so für dich?
Die zwei anderen neuen Features, die ich eingebaut habe finde ich auch ganz cool.
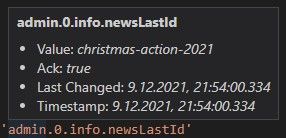
- Wert anzeigen, welcher hinter einer State-Id steckt, wenn man über den entsprechden String hovert:

- IntelliSense (Auto Completion) für State Ids:

PS: Als Unterstützung für das Projekte freue mich immer, wenn ich bei GitHub einen Stern bei dem Projekt bekomme ;-)
- Automatisches Hochladen des Skripts. Config-Wert