NEWS
[Tester gesucht] Visual Studio Code Extension für ioBroker
-
@nokxs
hab gerade probiert, dies kommt als Fehlermeldung bei Connect :
Ich habe admin 5.07.
Config ist
{ "ioBrokerUrl": "http://192.168.xxx.yyy", "socketIoPort": 8081, "scriptRoot": "/", "adminVersion": "admin5" } -
@gargano Ich hab gerade gesehen, dass die Doku falsch ist. Probier es mal mit einen großen "A" bei "admin5". Also so: "Admin5".
Ich schaue mal, dass ich bei der nächsten Version hier toleranter bin und die Groß-/Kleinschreibung egal ist.
-
@gargano Ich hab gerade gesehen, dass die Doku falsch ist. Probier es mal mit einen großen "A" bei "admin5". Also so: "Admin5".
Ich schaue mal, dass ich bei der nächsten Version hier toleranter bin und die Groß-/Kleinschreibung egal ist.
@nokxs
Hallo, deine Erweiterung funktioniert super. Ich arbeite mich gerade in die Arbeit mit VS-Code ein. Dazu habe ich eine Frage.
Ich habe mehrere ioBroker-LXC unter Proxmox und auf einem RasPi laufen. Ein Produktivsystem und zwei Testsysteme. Kann ich die in VS-Code einbinden, so dass ich einfach zwischen den Skripten hin- und herwechseln kann? Ich hab die Arbeitsweise mit VC-Code noch nicht ganz gecheckt.Gruß
Dolomiti
-
@nokxs
Hallo, deine Erweiterung funktioniert super. Ich arbeite mich gerade in die Arbeit mit VS-Code ein. Dazu habe ich eine Frage.
Ich habe mehrere ioBroker-LXC unter Proxmox und auf einem RasPi laufen. Ein Produktivsystem und zwei Testsysteme. Kann ich die in VS-Code einbinden, so dass ich einfach zwischen den Skripten hin- und herwechseln kann? Ich hab die Arbeitsweise mit VC-Code noch nicht ganz gecheckt.Gruß
Dolomiti
@dolomiti Was du machen kannst sind mehrere Workspaces, wobei jeder eine eigene
.iobroker-config.jsonmit den jeweiligen Einstellungen hat. Du kannst beliebig viele Instanzen von VS Code öffnen, sodass du recht einfach zwischen deinen Umgebungen umschalten kannst. -
Visual Studio Extension 'ioBroker.javascript'
Ich habe eine Visual Studio Code (VS Code) Extension geschrieben um Skripte für den javascript Adapter entwickeln zu können:

Hintergrund
In meiner ioBroker Installation habe ich inzwischen viele Javascript/Typescript-Skripte, welche ich schon länger in VS Code schreibe, mit Git versioniere und seither bei jeder Änderung von Hand in das Webinterface kopiert habe. Um mir die Skriptentwicklung etwas zu vereinfachen (und weil ich einfach mal eine VS Code Extension schreiben wollte :grin:) , habe ich die letzten Tage die hier vorgestellte Extension entwickelt.Wie installiere ich die Extension?
Die Extension ist im Marketplace zu finden und kann wie jede andere VS Code Extension auch direkt über VS Code installiert werden: Link zur ExtensionGibt es eine Dokumentation?
Ja, aber nur auf Englisch: DokumentationIch habe einen Fehler gefunden
Am besten direkt einen Issue in GitHub schreiben. Alternativ hier im Thread antworten.Das hier ist die erste Version, die ich veröffentliche und ich habe noch einige Ideen, die ich gerne umsetzen möchte.
Ich freue mich über Feedback und Anregungen.
Zum Schluss nochmal die wichtigen Links:
VS Code Marketplace: https://marketplace.visualstudio.com/items?itemName=nokxs.iobroker-javascript
GitHub: https://github.com/nokxs/iobroker-javascript-vs-code-extension@nokxs
Hallo,
habe die Erweiterung in VS Code installiert und läuft soweit alles gut ! Super Tool - Tolle Arbeit.Es ergeben sich aber folgende Fragen für mich - vielleicht kannst du mal darauf schauen:
-
Ist es geplant die Erweiterung auch für Visual Studio zur Verfügung zu stellen, da ich eher direkt mit VS arbeite und nicht mit VS Code ?
-
Alle Skripte, die ich JS drin habe, werden schön "bunt" mir angezeigt entsprechend des Codes / Befehle. Für TS Skripte ist das leider nicht so. Ist da was geplant ?
-
-
Hi,
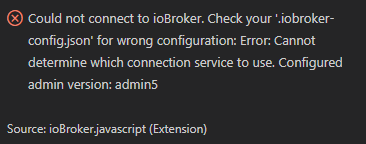
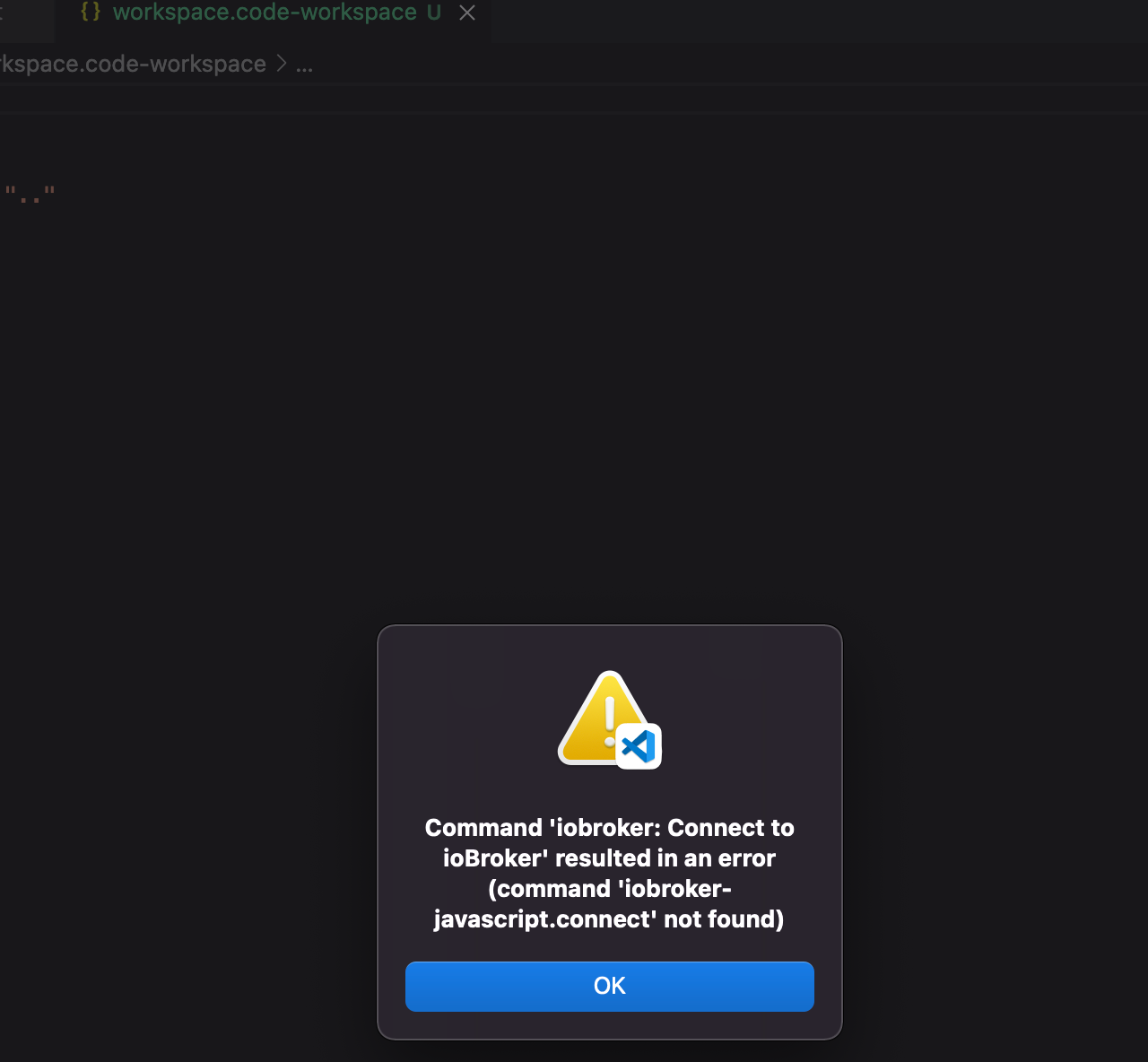
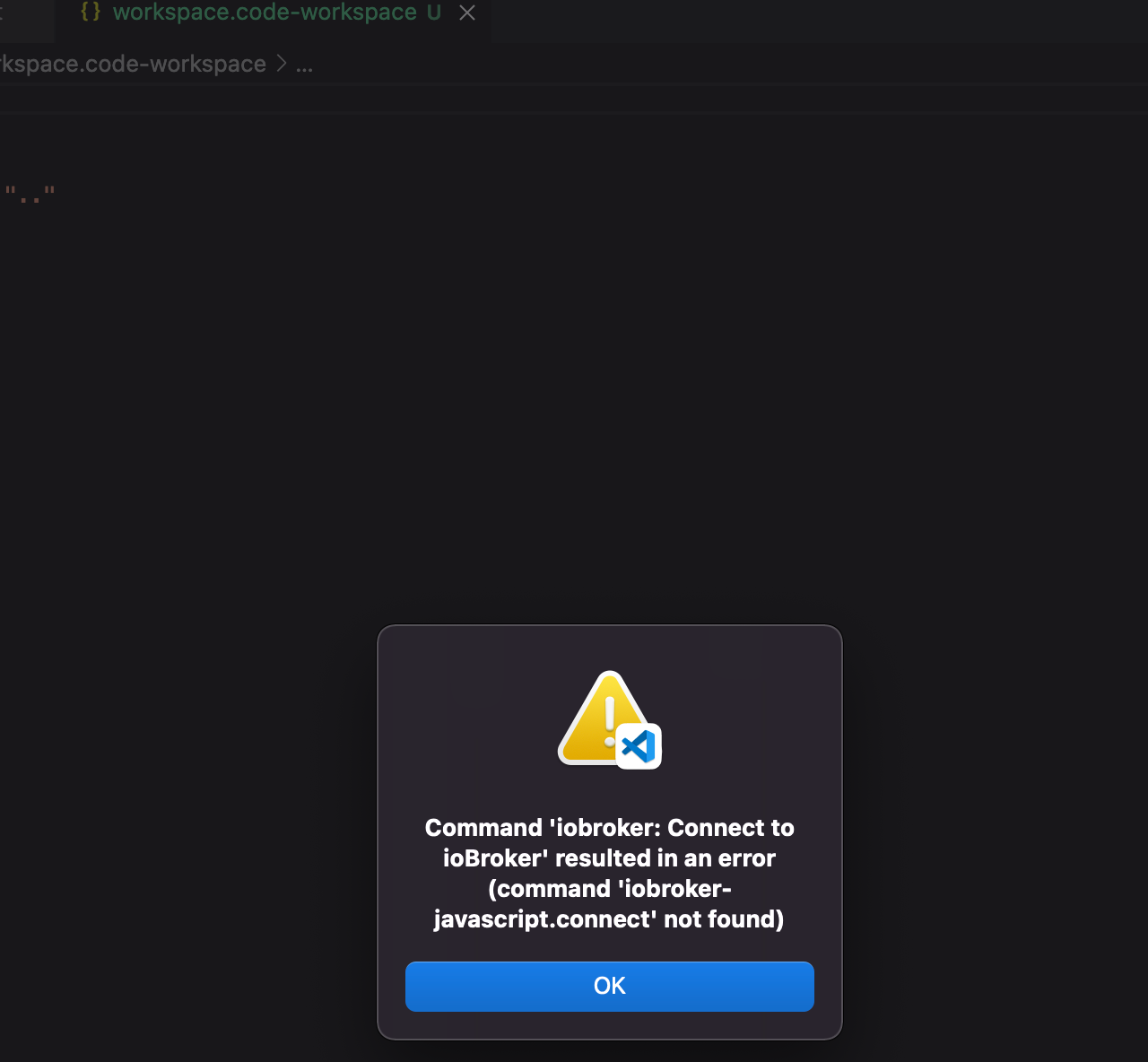
habe die Erweiterung installiert und erhalte folgende Fehlermeldung von VS Code nach "Connect to ioBroker"
Danke für die Hilfe!


@solarx2 wie sieht denn deine config aus? Siehe auch https://github.com/nokxs/iobroker-javascript-vs-code-extension#extension-settings
-
Hi,
habe die Erweiterung installiert und erhalte folgende Fehlermeldung von VS Code nach "Connect to ioBroker"
Danke für die Hilfe!


@solarx2 said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
habe die Erweiterung installiert und erhalte folgende Fehlermeldung von VS Code nach "Connect to ioBroker"
Keine Ahnung, ob das noch aktuell ist... Ich hatte heute dasselbe Problem, weil ich direkt - mit leerem Workspace - per Commando Palette auf Connect to ioBroker gegangen bin. Es muss erst eine Konfig-Datei vorliegen. Nachdem ich diese manuell erstellt hatte lief alles. Alternativ kann man links auf das ioBroker-Symbol klicken und dann den blauen Button klicken, dann werden die relevanten Daten abgefragt....

Vielleicht hilft es dem nächsten der die Suche benutzt....
Ich habe auf GitHub ein Issue aufgemacht, damit die Fehlermeldung zukünftig verständlicher wird (oder gleich der Wizzard aufgerufen wird... https://github.com/nokxs/iobroker-javascript-vs-code-extension/issues/103
Grüße
Jörg -
@solarx2 said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
habe die Erweiterung installiert und erhalte folgende Fehlermeldung von VS Code nach "Connect to ioBroker"
Keine Ahnung, ob das noch aktuell ist... Ich hatte heute dasselbe Problem, weil ich direkt - mit leerem Workspace - per Commando Palette auf Connect to ioBroker gegangen bin. Es muss erst eine Konfig-Datei vorliegen. Nachdem ich diese manuell erstellt hatte lief alles. Alternativ kann man links auf das ioBroker-Symbol klicken und dann den blauen Button klicken, dann werden die relevanten Daten abgefragt....

Vielleicht hilft es dem nächsten der die Suche benutzt....
Ich habe auf GitHub ein Issue aufgemacht, damit die Fehlermeldung zukünftig verständlicher wird (oder gleich der Wizzard aufgerufen wird... https://github.com/nokxs/iobroker-javascript-vs-code-extension/issues/103
Grüße
JörgHeute habe ich Visual Studio Code installiert. Anschließend die Erweiterung für ioBroker. Ich verwende ein MacBook mit MacOS 12.5.1
Leider bekomme ich keine Verbindung zu ioBroker hin. Als Benutzer wählte ich admin und das zugehörige Passwort.
Anscheinend mag er das Passwort nicht, obwohl es von mir beim Einloggen (ich verwende admin 5.x) in ioBroker verwendet werden kann.
Nun wollte ich versuchsweise einen andere Benutzer wählen, aber das geht auch nicht. Selbst ein komplettes Löschen von Visual Studio Code und der ioBroker-Erweiterung brachte keine Lösung, da beim ersten Start kein Benutzername mehr erfragt wird.
Als Hilfe wird mir angezeigt, dass in iobroker-config.json der Benutzername abgespeichert wird. Aber wo finde ich diese Datei auf meinem MacBook?
Im eingerichteten Workspace ist nicht von dieser Datei zu sehen.
-
Heute habe ich Visual Studio Code installiert. Anschließend die Erweiterung für ioBroker. Ich verwende ein MacBook mit MacOS 12.5.1
Leider bekomme ich keine Verbindung zu ioBroker hin. Als Benutzer wählte ich admin und das zugehörige Passwort.
Anscheinend mag er das Passwort nicht, obwohl es von mir beim Einloggen (ich verwende admin 5.x) in ioBroker verwendet werden kann.
Nun wollte ich versuchsweise einen andere Benutzer wählen, aber das geht auch nicht. Selbst ein komplettes Löschen von Visual Studio Code und der ioBroker-Erweiterung brachte keine Lösung, da beim ersten Start kein Benutzername mehr erfragt wird.
Als Hilfe wird mir angezeigt, dass in iobroker-config.json der Benutzername abgespeichert wird. Aber wo finde ich diese Datei auf meinem MacBook?
Im eingerichteten Workspace ist nicht von dieser Datei zu sehen.
@legro
So viel ich weiss macht dieses Plugin eine ssh Verbindung zu dem iobroker Rechner auf ... also musst die Benutzername und PW von deiner ssh Verbindung eingeben und nix vom iobroker ... bin mir da aber nicht sicher.bei mir klappt's einwandfrei vom Mac auf eine VM Instanz vom IOB
-
@legro
So viel ich weiss macht dieses Plugin eine ssh Verbindung zu dem iobroker Rechner auf ... also musst die Benutzername und PW von deiner ssh Verbindung eingeben und nix vom iobroker ... bin mir da aber nicht sicher.bei mir klappt's einwandfrei vom Mac auf eine VM Instanz vom IOB
@segway said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
... also musst die Benutzername und PW von deiner ssh Verbindung eingeben und nix vom iobroker ... bin mir da aber nicht sicher.
Das mag ich nicht so recht glauben. Man muss doch http://<IP-Adresse>:8081 eingeben, somit sollte das doch über das normal UI laufen.
Irgendwie verstehe ich das nicht (mehr). Der Account im Admin 5.x von ioBroker hat die Standart-ID admin.

Wenn ich nun beim Anmelden als Benutzernamen admin und das Passwort eingebe, erhalte ich eine Fehlermeldung. Ändere ich im Anmeldefenster admin -> Admin geht's.:confused:
bei mir klappt's einwandfrei vom Mac auf eine VM Instanz vom IOB
Was hast du denn eingegeben?
-
@segway said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
... also musst die Benutzername und PW von deiner ssh Verbindung eingeben und nix vom iobroker ... bin mir da aber nicht sicher.
Das mag ich nicht so recht glauben. Man muss doch http://<IP-Adresse>:8081 eingeben, somit sollte das doch über das normal UI laufen.
Irgendwie verstehe ich das nicht (mehr). Der Account im Admin 5.x von ioBroker hat die Standart-ID admin.

Wenn ich nun beim Anmelden als Benutzernamen admin und das Passwort eingebe, erhalte ich eine Fehlermeldung. Ändere ich im Anmeldefenster admin -> Admin geht's.:confused:
bei mir klappt's einwandfrei vom Mac auf eine VM Instanz vom IOB
Was hast du denn eingegeben?
@legro Sorry, dass ich für die Antwort so lange brauche, hatte aber schon länger hier nicht mehr reingeschaut.
Erst mal zur Klarstellung: Die Extension baut eine Verbindung über Websocket direkt mit dem ioBroker Admin auf. Mit SSH hat das ganze nichts zu tun. Daher ist es schon richtig den ioBroker Benutzer und dessen Passwort zu verwenden.
@legro verwendest du https um auf deine ioBroker Instanz zuzugreifen? Wenn ja, musst du das auch so in der
.iobroker.configangeben. Diese ist im Root-Verzeichnis deines VS-Code Workspaces zu finden, nachdem du den initialen Wizard einmal durchgemacht hast. Solltest du Probleme mit dem Wizard haben, kannst du die.iobroker.configauch von Hand anlegen. Eine Beispieldatei findest du hier: https://github.com/nokxs/iobroker-javascript-vs-code-extension/blob/main/doc/.iobroker-config.jsonDie verfügbaren Optionen sind hier beschrieben: https://github.com/nokxs/iobroker-javascript-vs-code-extension#available-settings
-
@legro Sorry, dass ich für die Antwort so lange brauche, hatte aber schon länger hier nicht mehr reingeschaut.
Erst mal zur Klarstellung: Die Extension baut eine Verbindung über Websocket direkt mit dem ioBroker Admin auf. Mit SSH hat das ganze nichts zu tun. Daher ist es schon richtig den ioBroker Benutzer und dessen Passwort zu verwenden.
@legro verwendest du https um auf deine ioBroker Instanz zuzugreifen? Wenn ja, musst du das auch so in der
.iobroker.configangeben. Diese ist im Root-Verzeichnis deines VS-Code Workspaces zu finden, nachdem du den initialen Wizard einmal durchgemacht hast. Solltest du Probleme mit dem Wizard haben, kannst du die.iobroker.configauch von Hand anlegen. Eine Beispieldatei findest du hier: https://github.com/nokxs/iobroker-javascript-vs-code-extension/blob/main/doc/.iobroker-config.jsonDie verfügbaren Optionen sind hier beschrieben: https://github.com/nokxs/iobroker-javascript-vs-code-extension#available-settings
-
@legro Sorry, dass ich für die Antwort so lange brauche, hatte aber schon länger hier nicht mehr reingeschaut.
Erst mal zur Klarstellung: Die Extension baut eine Verbindung über Websocket direkt mit dem ioBroker Admin auf. Mit SSH hat das ganze nichts zu tun. Daher ist es schon richtig den ioBroker Benutzer und dessen Passwort zu verwenden.
@legro verwendest du https um auf deine ioBroker Instanz zuzugreifen? Wenn ja, musst du das auch so in der
.iobroker.configangeben. Diese ist im Root-Verzeichnis deines VS-Code Workspaces zu finden, nachdem du den initialen Wizard einmal durchgemacht hast. Solltest du Probleme mit dem Wizard haben, kannst du die.iobroker.configauch von Hand anlegen. Eine Beispieldatei findest du hier: https://github.com/nokxs/iobroker-javascript-vs-code-extension/blob/main/doc/.iobroker-config.jsonDie verfügbaren Optionen sind hier beschrieben: https://github.com/nokxs/iobroker-javascript-vs-code-extension#available-settings
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@legro verwendest du https um auf deine ioBroker Instanz zuzugreifen?
Nein, ich verwende in meinem hauseigenen Netzwerk natürlich bloß http.
Diese ist im Root-Verzeichnis deines VS-Code Workspaces zu finden, nachdem du den initialen Wizard einmal durchgemacht hast.
Das ist ja mein Problem: Wie ich oben schrieb, kann ich diese Datei nirgendwo finden.
Zwar wurde beim erstmaligen Einrichten der Wizzard, von dem du hier wohl sprichst, durchlaufen, dennoch finde ich ihn anschließend nirgendwo.
Aus Verzweiflung habe ich alles gelöscht und anschließend neu installiert. Aber bei alle weiteren, erneuten Installationsversuchen wurde der Wizzard nicht mehr durchlaufen.
Meine Vermut ist, dass ich eben nicht alles gelöscht bekommen habe, um dein Programm vollständig und sauber von meinem MacBook zu entfernen. Wo muss ich was ggf. von Hand löschen?
-
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@legro verwendest du https um auf deine ioBroker Instanz zuzugreifen?
Nein, ich verwende in meinem hauseigenen Netzwerk natürlich bloß http.
Diese ist im Root-Verzeichnis deines VS-Code Workspaces zu finden, nachdem du den initialen Wizard einmal durchgemacht hast.
Das ist ja mein Problem: Wie ich oben schrieb, kann ich diese Datei nirgendwo finden.
Zwar wurde beim erstmaligen Einrichten der Wizzard, von dem du hier wohl sprichst, durchlaufen, dennoch finde ich ihn anschließend nirgendwo.
Aus Verzweiflung habe ich alles gelöscht und anschließend neu installiert. Aber bei alle weiteren, erneuten Installationsversuchen wurde der Wizzard nicht mehr durchlaufen.
Meine Vermut ist, dass ich eben nicht alles gelöscht bekommen habe, um dein Programm vollständig und sauber von meinem MacBook zu entfernen. Wo muss ich was ggf. von Hand löschen?
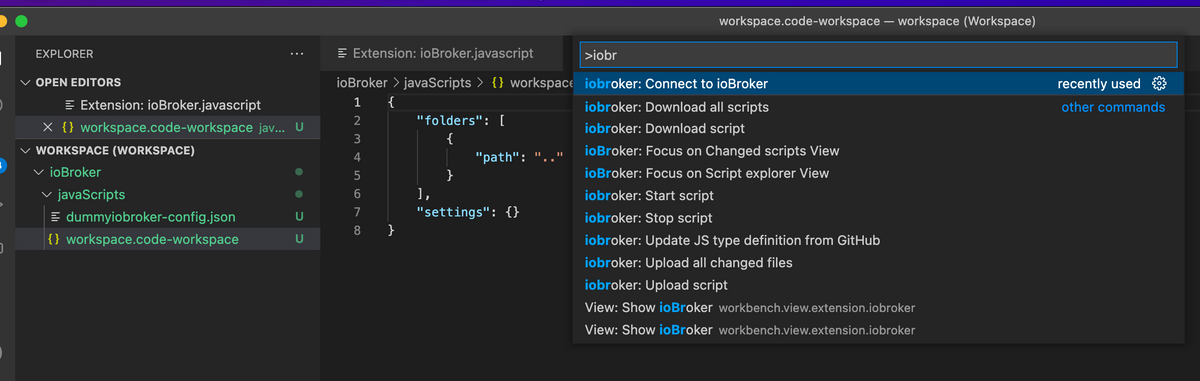
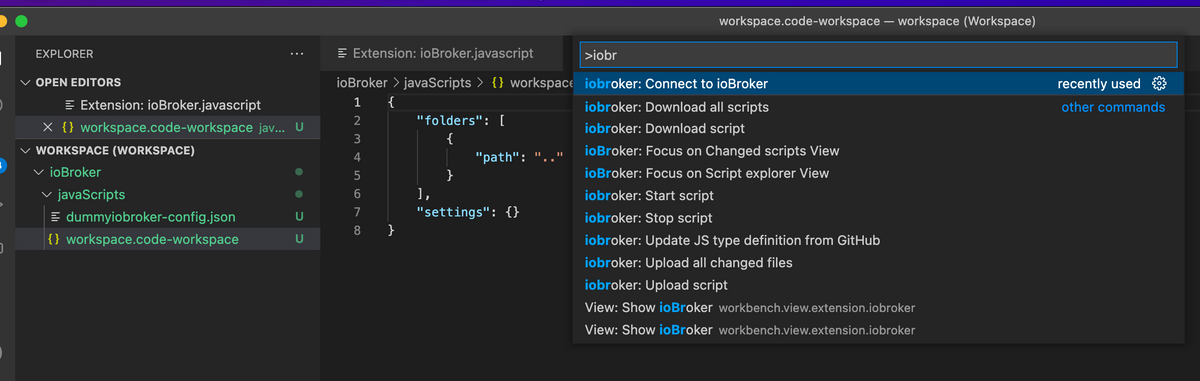
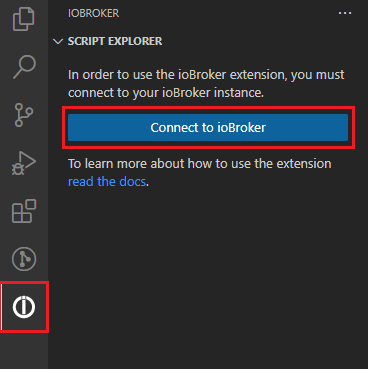
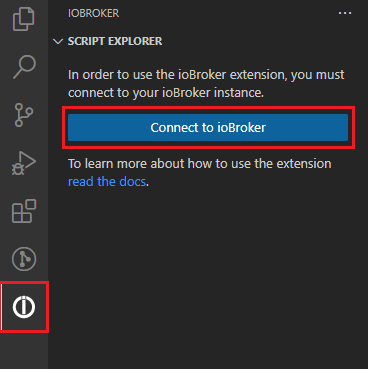
@legro Wenn du einen neuen Workspace erzeugst oder einen bestehenden öffnest, dann müsstest du eigentlich nur auf den Tab ioBroker wechseln und dort auf
Connect to ioBrokerklicken. Bei mir wird dann der Wizard wieder aufgerufen.

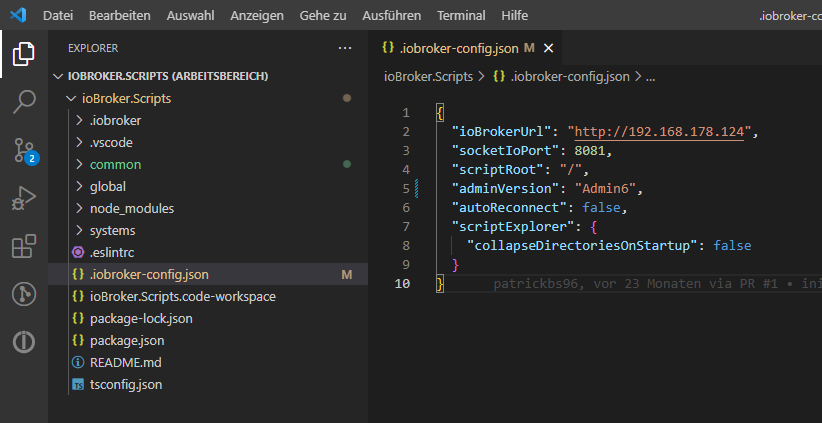
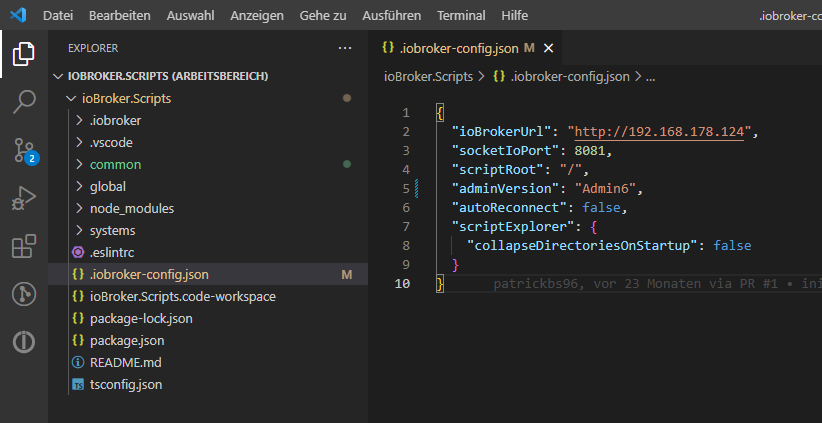
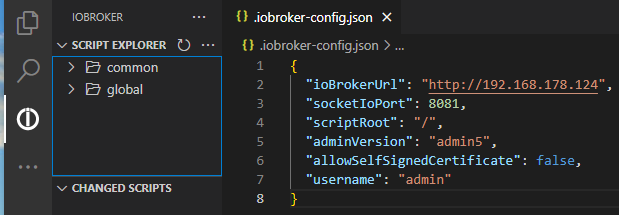
Die Konfigurationsdatei sollte im Root-Verzeichnis von deinem Workspace liegen:

-
@legro Wenn du einen neuen Workspace erzeugst oder einen bestehenden öffnest, dann müsstest du eigentlich nur auf den Tab ioBroker wechseln und dort auf
Connect to ioBrokerklicken. Bei mir wird dann der Wizard wieder aufgerufen.

Die Konfigurationsdatei sollte im Root-Verzeichnis von deinem Workspace liegen:

-
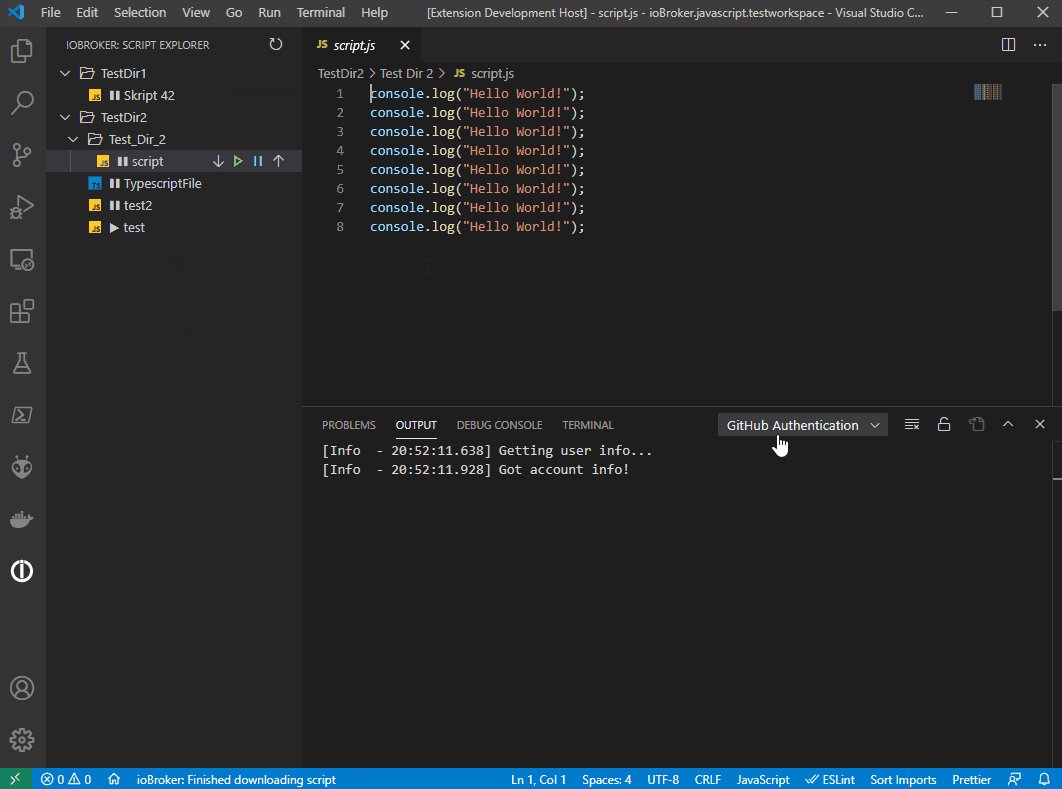
@legro Ich habe mir zu Testzwecken einmal einen neuen Workspace erstellt und die Admin Instanz auf Authentifizierung über http eingestellt. Wenn ich deine vorherigen Kommentare richtig verstanden habe ist es auch bei dir so eingestellt oder?
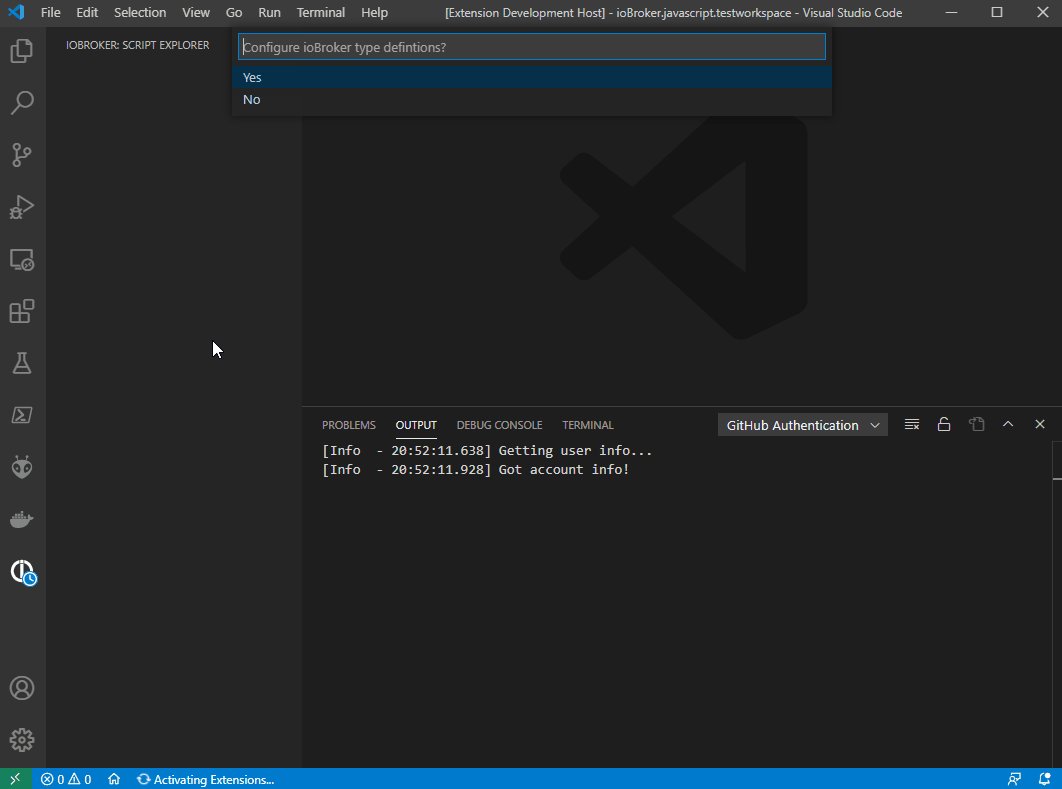
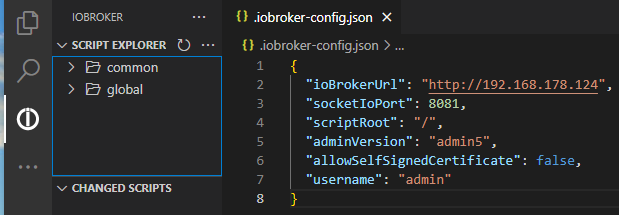
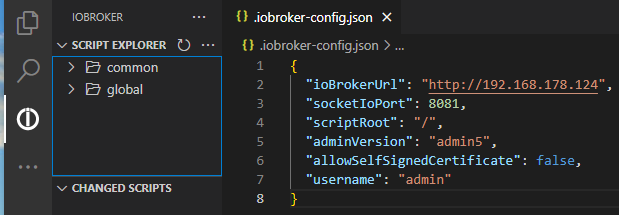
Ich kann aber trotzdem ohne Probleme eine Verbindung aufbauen:

Versuche doch mal die Konfiguration selbst anzulegen mit dem Namen
.iobroker-config.json{ "ioBrokerUrl": "http://192.168.178.124", "socketIoPort": 8081, "scriptRoot": "/", "adminVersion": "admin5", "allowSelfSignedCertificate": false, "username": "admin" }Danach müsste dich das Plugin nur noch nach dem Passwort fragen.
@nokxs Im Wizard ist es aktuell nicht möglich die AdminVersion 6 auszuwählen.
-
@legro Ich habe mir zu Testzwecken einmal einen neuen Workspace erstellt und die Admin Instanz auf Authentifizierung über http eingestellt. Wenn ich deine vorherigen Kommentare richtig verstanden habe ist es auch bei dir so eingestellt oder?
Ich kann aber trotzdem ohne Probleme eine Verbindung aufbauen:

Versuche doch mal die Konfiguration selbst anzulegen mit dem Namen
.iobroker-config.json{ "ioBrokerUrl": "http://192.168.178.124", "socketIoPort": 8081, "scriptRoot": "/", "adminVersion": "admin5", "allowSelfSignedCertificate": false, "username": "admin" }Danach müsste dich das Plugin nur noch nach dem Passwort fragen.
@nokxs Im Wizard ist es aktuell nicht möglich die AdminVersion 6 auszuwählen.
@patrickbs96 said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Erstmal vielen Dank für deine freundliche Unterstützung.
@legro Ich habe mir zu Testzwecken einmal einen neuen Workspace erstellt und die Admin Instanz auf Authentifizierung über http eingestellt. Wenn ich deine vorherigen Kommentare richtig verstanden habe ist es auch bei dir so eingestellt oder?
Ich fürchte, dass mir noch die Grundlagen fehlen, deine Ratschläge zu verstehen. Du sprichst von einem Workspace, was ist damit eigentlich gemeint?
Versuche doch mal die Konfiguration selbst anzulegen mit dem Namen
.iobroker-config.jsonWo, wie, .. wird ein solcher Workspace erzeugt/konfiguriert? Um einen solchen zu erzeugen, muss ich hierzu das Terminal verwenden oder geschieht das über dein Programm?
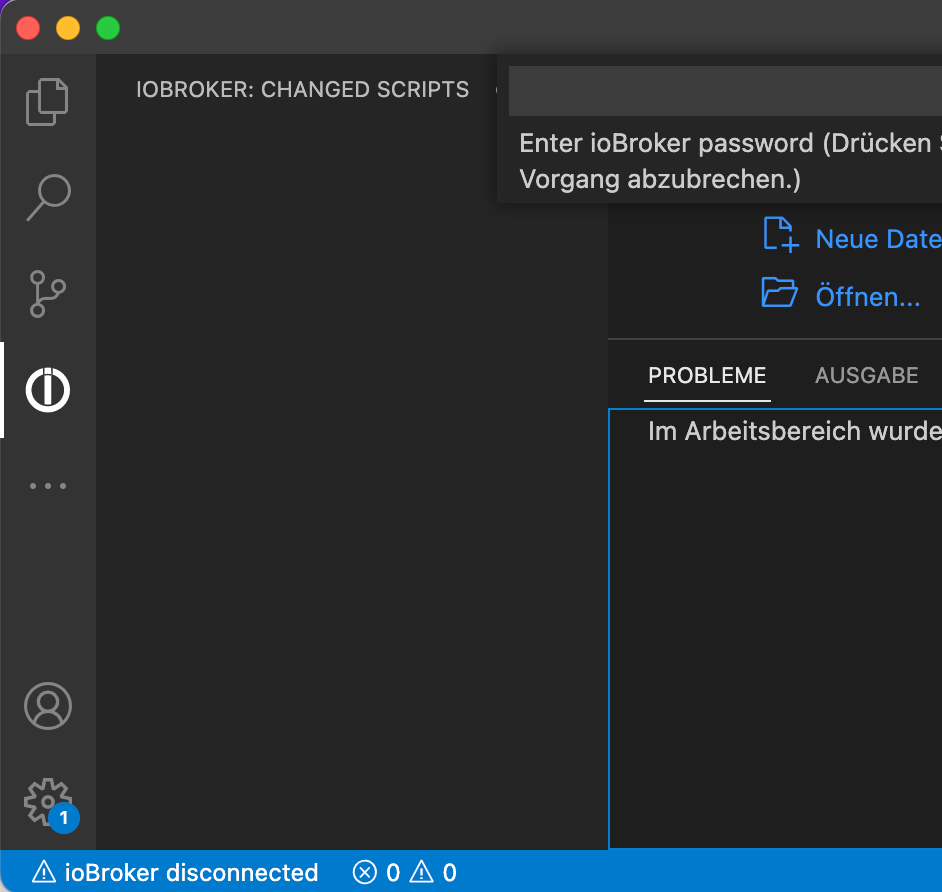
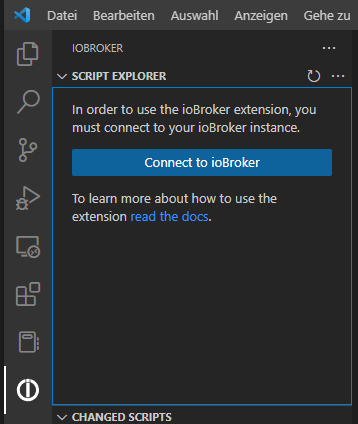
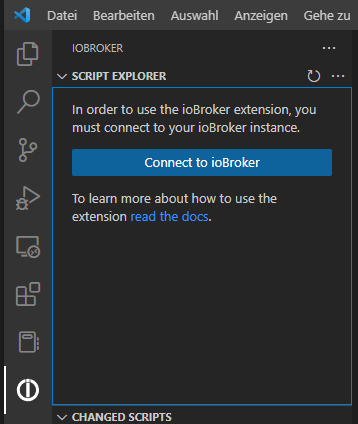
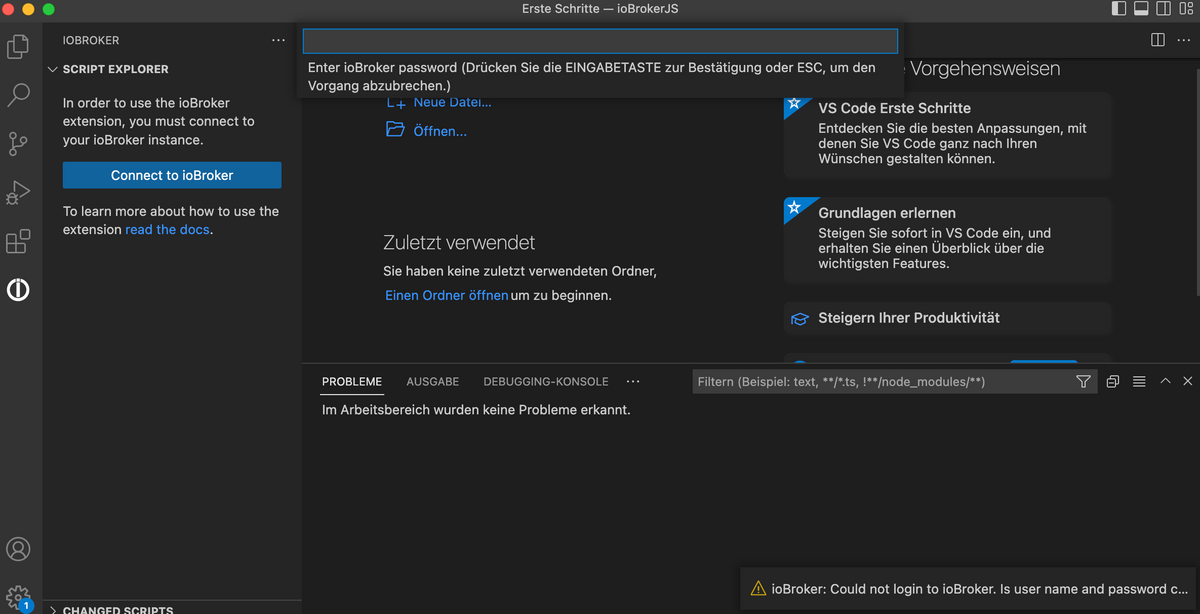
Wenn ich auf das ioBroker-Symbol klicke, bleibt mein Bildschirm (siehe oben!) leer. Stop! Wenn ich auf die drei Punkte klicke, kann ich die nachfolgende Darstellung erzeugen. Gebe ich hierin das Admin-Passwort ein, wird mir angezeigt, dass keine Verbindung zu ioBroker möglich ist.

Danach müsste dich das Plugin nur noch nach dem Passwort fragen.
@nokxs Im Wizard ist es aktuell nicht möglich die AdminVersion 6 auszuwählen.Ich verwende Admin 6.2.23. Ist diese ggf. nicht kompatibel mit deiner Anwendung?
-
@legro Ich habe mir zu Testzwecken einmal einen neuen Workspace erstellt und die Admin Instanz auf Authentifizierung über http eingestellt. Wenn ich deine vorherigen Kommentare richtig verstanden habe ist es auch bei dir so eingestellt oder?
Ich kann aber trotzdem ohne Probleme eine Verbindung aufbauen:

Versuche doch mal die Konfiguration selbst anzulegen mit dem Namen
.iobroker-config.json{ "ioBrokerUrl": "http://192.168.178.124", "socketIoPort": 8081, "scriptRoot": "/", "adminVersion": "admin5", "allowSelfSignedCertificate": false, "username": "admin" }Danach müsste dich das Plugin nur noch nach dem Passwort fragen.
@nokxs Im Wizard ist es aktuell nicht möglich die AdminVersion 6 auszuwählen.
@patrickbs96 Für das Admin6 Thema hab ich mal einen Issue angelegt: https://github.com/nokxs/iobroker-javascript-vs-code-extension/issues/105. Aktuell ist es aber egal, ob man Admin5 oder Admin6 einstellt. Im Hintergrund passiert genau das gleiche ;-)
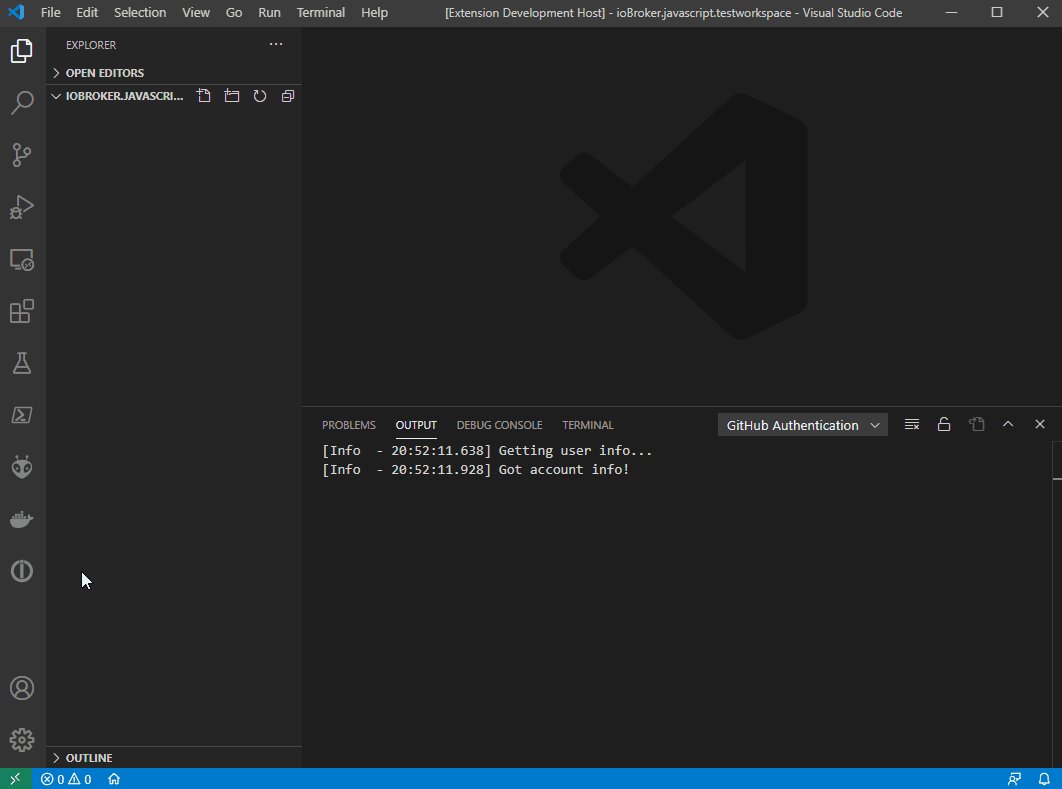
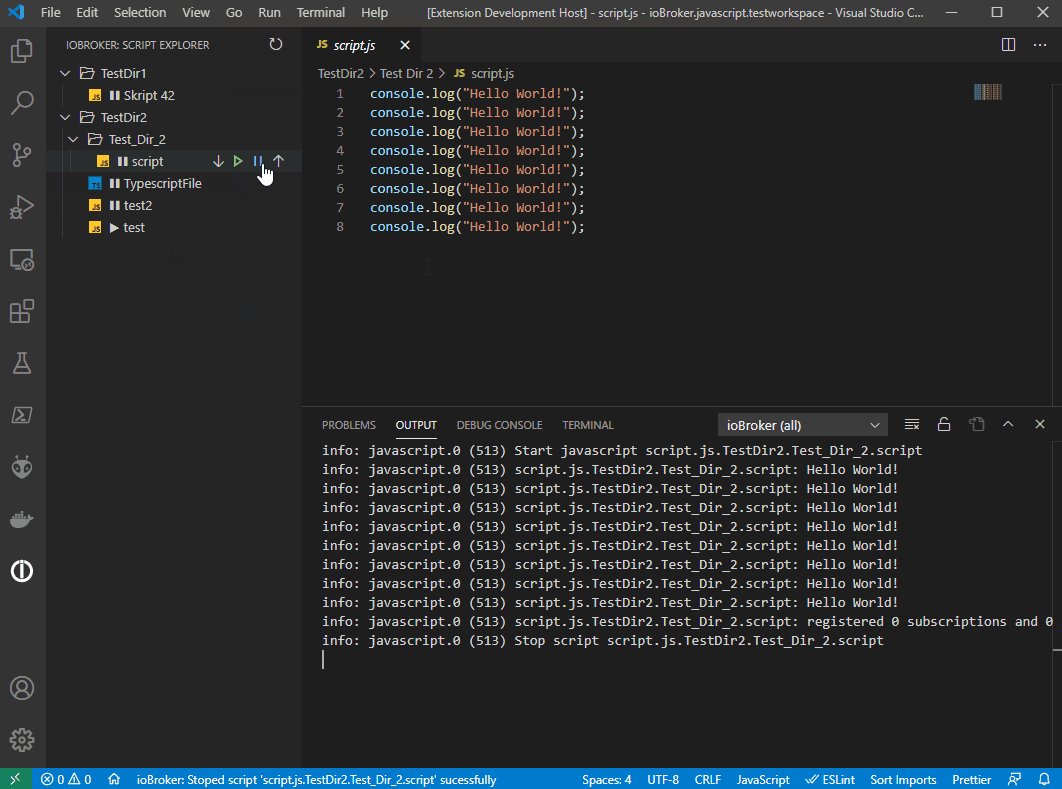
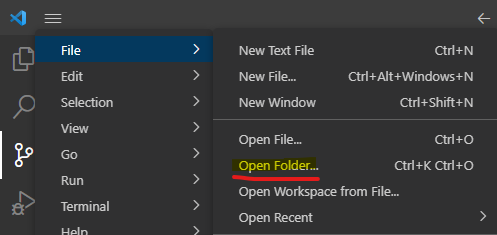
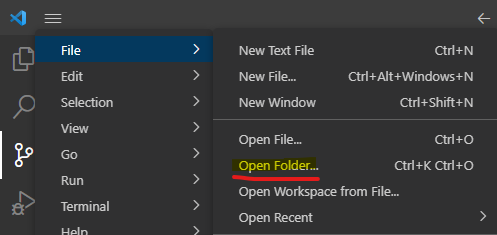
@legro Öffne mal den Ordner in VS Code, in welchem die Skripte später landen sollen:

Danach probier es nochmal mit dem Wizard. Wenn das bei dir nicht klappt lege in dem von dir geöffneten Ordern von Hand die
.iobroker.configan, wie von @patrickbs96 vorgeschlagen.Mit deiner Admin Version sollte es keine Probleme geben, da ich auch die 6.2.23 verwende und es bei mir funktioniert.
-
@patrickbs96 Für das Admin6 Thema hab ich mal einen Issue angelegt: https://github.com/nokxs/iobroker-javascript-vs-code-extension/issues/105. Aktuell ist es aber egal, ob man Admin5 oder Admin6 einstellt. Im Hintergrund passiert genau das gleiche ;-)
@legro Öffne mal den Ordner in VS Code, in welchem die Skripte später landen sollen:

Danach probier es nochmal mit dem Wizard. Wenn das bei dir nicht klappt lege in dem von dir geöffneten Ordern von Hand die
.iobroker.configan, wie von @patrickbs96 vorgeschlagen.Mit deiner Admin Version sollte es keine Probleme geben, da ich auch die 6.2.23 verwende und es bei mir funktioniert.
Mittlerweile funktioniert‘s.
Mein Vorgehen ..
Ich habe alles gelöscht, von dem ich annahm, dass es zu dem Programm gehört. Anschließend habe ich alles zum x. Mal neu installiert. Der Wizzard meldete sich nicht, sodass ich keinen Benutzername habe angeben können. Dennoch wurde ich zur Passworteingabe aufgefordert. Nach dessen Eingabe klappte es.
Auch wenn ich das alles (noch) nicht verstehe, bin ich heilfroh, dass ich dieses hilfreiche Programm endlich nutzen kann. Aber wenn ich zunehmend mit dem Ganzen vertraut werde, dürfte ich sicherlich herausfinden, was ich da wohl so alles falsch gemacht habe. Dann melde ich mich ggf. nochmals.
Vielen Dank für eure Unterstützung.