NEWS
Test Adapter device-reminder V 1.x
-
@xenon ich habe den Adaper erfolgreich installiert und er funktioniert soweit.
Meine Frage wie kann oder mit was kann ich den Datenpunkt "last operations" in der VIS darstellen? -
@robocop ähm ich bin da ehrlich, über eine direkte VIS Darstellung hab ich noch gar nicht nachgedacht

Ich selber nutze keine VIS, sollte das Format angepasst werden müssen um es mit einem bereits vorhandenen widget darstellen zu können einfach melden
Vielleicht können die anderen dir helfen

-
@xenon naja, man könnte ala mihome eine history erstellen.

-
@da_woody ich schau es mir an. Wie gesagt, VIS nutze ich nicht

-
@xenon willst du die dateien vom mihome haben als vorlage? hab die grad in den dreamweaver kopiert...
-
@da_woody hab hier was von vis-inventwo, darauf beziehe ich mich dann

-
@xenon die html könnte man dann auch easy in iQontrol verwenden.
-
@da_woody das wird alles was für die Version 2.0
-
@xenon bascht scho! nur keinen stress! sind ja nur vorschläge, "ausbaden" musst ja du...

-
@xenon said in Test Adapter device-reminder V 1.x:
@robocop ähm ich bin da ehrlich, über eine direkte VIS Darstellung hab ich noch gar nicht nachgedacht

Ich selber nutze keine VIS, sollte das Format angepasst werden müssen um es mit einem bereits vorhandenen widget darstellen zu können einfach melden
Vielleicht können die anderen dir helfen

Moin Moin, habe mal etwas rumgeschaut und habe andere JSON formatierungen angesehen. Wenn der Eintrag im Datenpunkt mit einer "eckigen Klammer auf" beginnt und mit einer eckigen Klammer zu" endet und wenn das Attribut "startVal" in nur "start" angepasst wird kann ich die Daten in meiner VIS verarbeiten... Ich habe leider keine Ahnung wie man/frau/inter das im Adapter ändert aber wär cool wenn das mir jemand anpassen könnte....
-
@robocop welches widget nutzt du dafür?
Ich bin später am Rechner, baue dir dann wohl erstmal paar Zeilen zusammen jnd veröffentliche sie dann. Damit kannst du dann erstmal arbeiten
-
@xenon said in Test Adapter device-reminder V 1.x:
@robocop welches widget nutzt du dafür?
Ich bin später am Rechner, baue dir dann wohl erstmal paar Zeilen zusammen jnd veröffentliche sie dann. Damit kannst du dann erstmal arbeiten
ich wollte es mit JSON Table nutzen...
-
@robocop Mist, ich sehe grade, das ich einen Fehler in der JSON habe......
-
@xenon said in Test Adapter device-reminder V 1.x:
@robocop Mist, ich sehe grade, das ich einen Fehler in der JSON habe......
also bin ich nicht zu dumm gewesen...grins
[ Klammer ] und das "VAL" weg? -
@robocop ich hab mal auf die Schnelle ein kleines Script gemacht, welches dir die Sachen konvertiert.
Am Adapter selber werde ich die nächsten Wochen nicht arbeiten, außer es treten gravierende Bugs auf

Einfach ein neues TypeScript erstellen, den Code einfügen und deine Pfade in arrPath anpassen (direkt in Zeile 1 zu finden) Da stehen aktuell meine Geräte drin. Solltest du weniger Geräte haben einfach den Rest rauslöschen, es dürfen nur deine tatsächlichen Pfade drin stehen!
Sollten beim Erststart Fehler auftreten einfach Script nochmal neu starten. Die konvertierten JSON liegen unter "0_userdata.0.device-reminder.0.XXX.last operations"Auf die Schnelle nicht anders machbar, sorry
 er zeigt die wahrscheinlich [object Object] an, in Wahrheit steckt da aber
er zeigt die wahrscheinlich [object Object] an, in Wahrheit steckt da aber[{'0':{'start':'18.05.2021 15:56:29','end':'18.05.2021 18:52:30','runtime':'02:55:50'},'1':{'start':'19.05.2021 15:06:43','end':'19.05.2021 17:07:44','runtime':'02:00:50'}}]hinter und sollte funktionieren
Hier der Code:
const arrPath: string[] = [ 'device-reminder.0.Computer.last operations', 'device-reminder.0.Geschirrspüler.last operations', 'device-reminder.0.Wama.last operations', 'device-reminder.0.Trockner.last operations', 'device-reminder.0.Heizung.last operations' ]; const pathNew: string = '0_userdata.0'; async function createJSON(path: string, pathNew: string) { let objTemp: object = {}; let result: string = await replaceAll(await replaceAll((await getStateAsync(path)).val, '},{', '}#{'), 'startVal', 'start'); async function replaceAll(str: string, find: string, replace: string): Promise<string> { return str.replace(new RegExp(find, 'g'), replace); }; const arr: object = result.split('#'); for (const i in arr) { const strTemp: string = arr[i]; objTemp[i] = JSON.parse(strTemp); }; setStateAsync(pathNew, [objTemp], true); }; // start for (const i in arrPath) { const name: string = arrPath[i]; const path: string = `${pathNew}.${name}` createStateAsync(path, JSON.parse('{"name": "History as JSON","type": "json","role": "history","read": true}'), () => { }); createJSON(name, path); on({ id: name, change: 'any', ack: true }, async () => { createJSON(name, path); }); }; -
@xenon ok.. Danke, werde es gleich mal ausprobieren und schaun was passiert...
-
@xenon
sorry aber ich bekomme die Daten nur zu sehen wenn das
json in folgenden Format ist:[{"start":"18.05.2021 15:56:29","end":"18.05.2021 18:52:30","runtime":"02:55:50"},{"start":"19.05.2021 15:06:43","end":"19.05.2021 17:07:44","runtime":"02:00:50"}]ohne die '0' und '1' vermutlich Zähler und anstelle von ' Hochkomma, " Anführungszeichen.
-
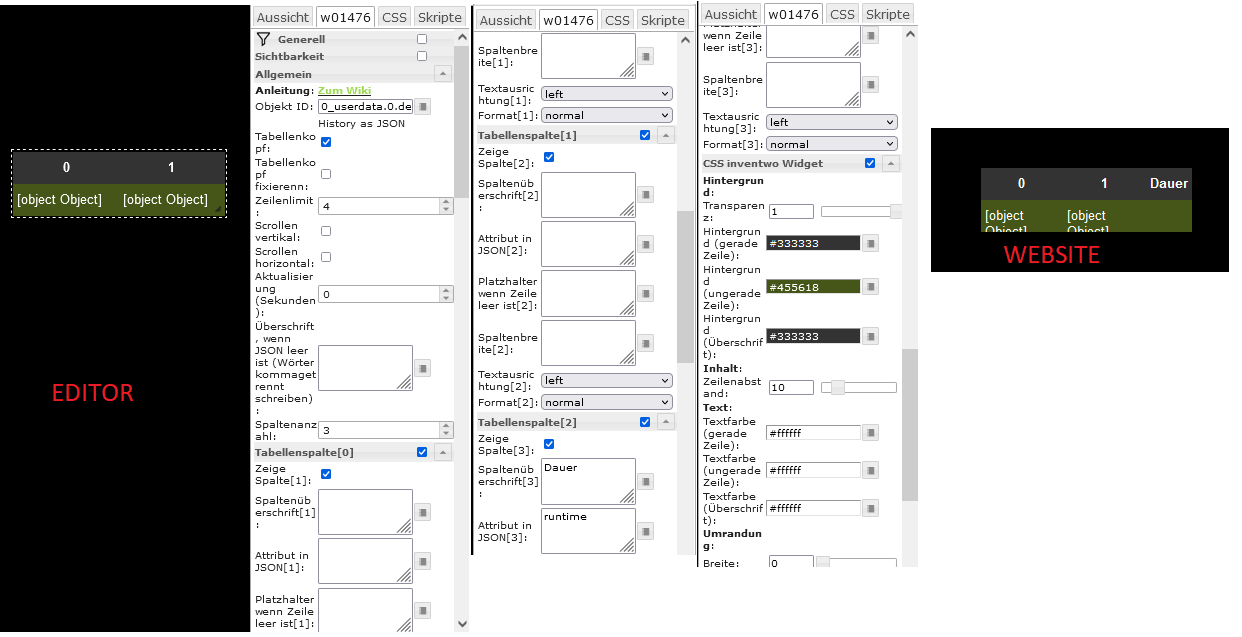
@robocop dann müsstest du dir das selber formatieren. Meins ist ein originales json Format, bei vis inventwo gibt's zb ein widget was genau dieses Format nutzt.
Deins benötigt anscheinend, warum auch immer, so ein spezielles Format? -
@xenon said in Test Adapter device-reminder V 1.x:
@robocop dann müsstest du dir das selber formatieren. Meins ist ein originales json Format, bei vis inventwo gibt's zb ein widget was genau dieses Format nutzt.
Deins benötigt anscheinend, warum auch immer, so ein spezielles Format?Nutze diese Widget aber bei mir funktioniert es nicht

oder ich weiß nicht wie ich es mit deiner formatierung einsetzen muss
-
@robocop höö.. Ich spreche mal mit den Jungs und melde mich wieder
