NEWS
Test Adapter tvprogram
-
-
@knallochse
Danke für den Input.
Das einfärben und verlagern der roten Markierung werde ich berücksichtigen.
Wie gesagt einer der nächsten Features ist die Anzeige mehr konfigurierbar zu machen, so das jeder seine Anzeige so machen kann wie es für einen am besten ist.die Anzahl der Stunden ist durch den Datenbestand fix vorgegeben. ein Tag geht immer von 5:00 morgens bis zur den nächsten 5:00 Uhr. Es ist einfach alle zu generieren, als hier auch noch ein dynamisches nachladen oder navigieren mit einzubauen. Das scrollen bekommt man durch den Browser umsonst dazu.
Auch dein Input zu den Navigationsknöpfen ist super, ich könnte die Knöpfe schwebend über der zeitleiste oben rechts anbringen. Mal schauen, was noch so für Ideen von anderen kommen.
-
Noch keine neue Version
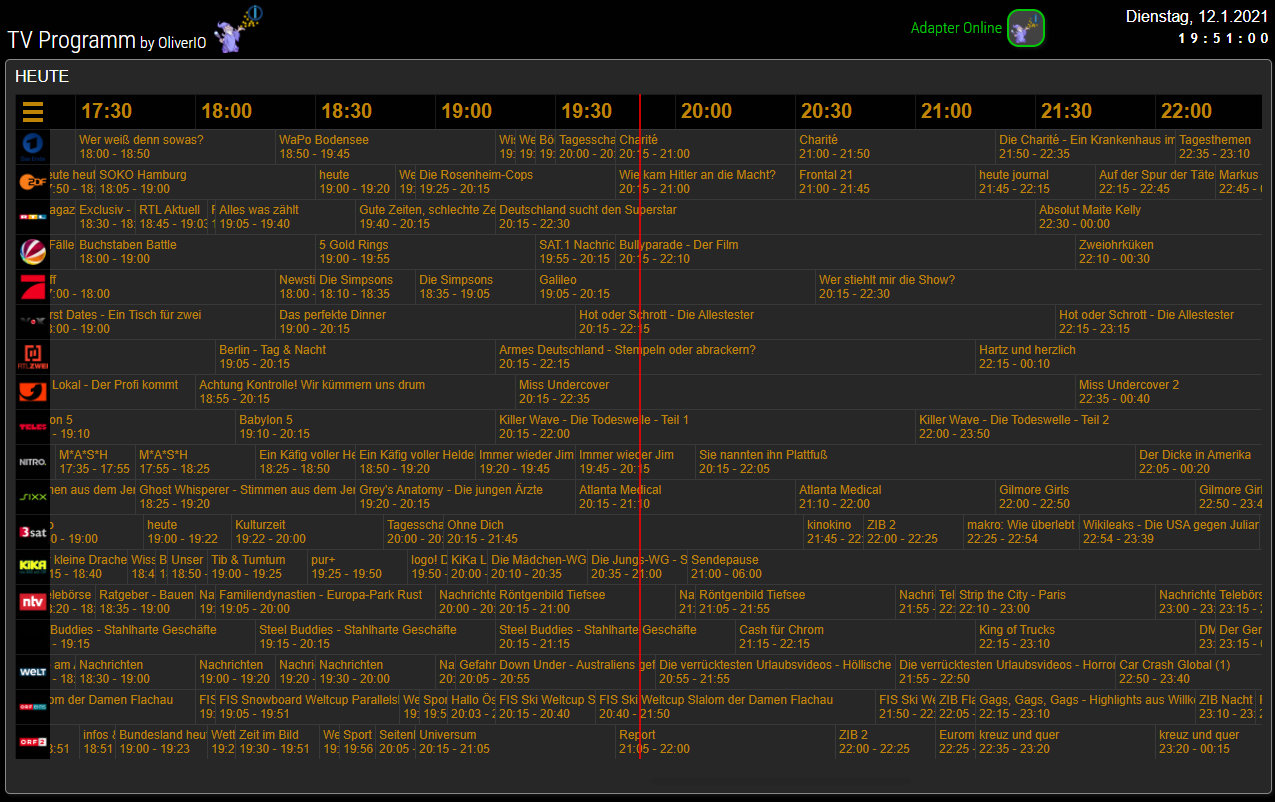
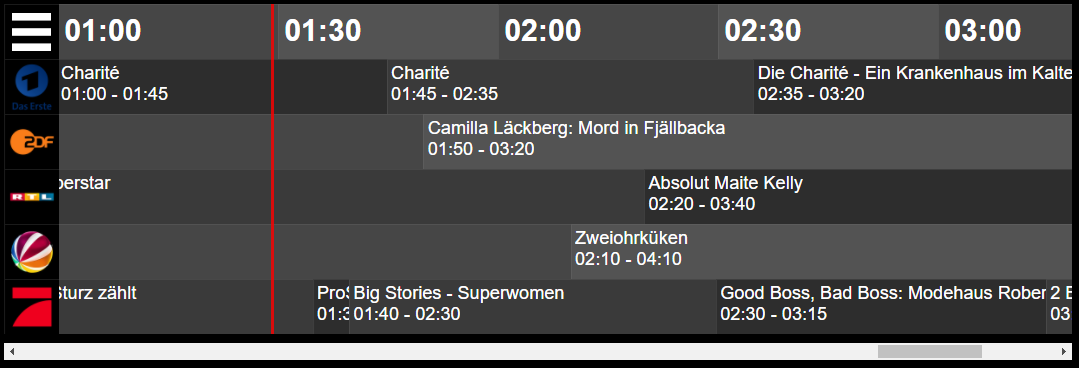
- die Farben.
Farben habe ich Zeilen- und Item-weise nach dem odd/even schema in css automatisch gesetzt. - die veränderte Markerposition
- die konfigurierbare Größe (hier mit Breite für 30 Minuten bei 200px,Zeilenhöhe 50px,Schriftgröße 22px
ist umgesetzt

Hatte ihr eigentlich auch das umsortieren der Sender getestet?
Das kann man mit dragNdrop in der Senderwahl machen. - die Farben.
-
@oliverio Guten Morgen.
Ich habe mal die dragNdrop Funktion überprüft. Läuft noch sehr instabil.
Wenn ich per dragNdrop sortiere und speichert (Haken) dann werden die Sender auch in dieser Reihenfolge angezeigt.
Sobald ich wieder ins Menü gehe ist die alte Reihenfolge wieder da.
Das funktioniert mit dem abwählen der Sender und anschließender Aktivierung in gewünschter Reihenfolge hervorragend.
In diesem Fall scheint auch die Reihenfolge erhalten zu bleiben (auch wenn man wieder ins Menü geht).
Hier eine Bildschirmaufnahme um das ganze zu verdeutlichen.
Aufnahme #1.mp4PS.: Ich bin mit meinem Screenrecorder nicht zufrieden, was benutz du für ein Tool?
-
@knallochse said in Test Adapter tvprogram:
PS.: Ich bin mit meinem Screenrecorder nicht zufrieden, was benutz du für ein Tool?
mir wurde ScreenToGif empfohlen... tut seinen dienst.
-
Danke für den Adapter.
Warum ist alles transparent? Die Schrift läuft zum Beispiel unter den Senderlogos durch.
-
@ofbeqnpolkkl6mby5e13
Danke für deinen Hinweis.
Du befindest dich hier im Test-Thread.
Die Version ist 0.0.5Mit welchem Browser auf welchem Gerät hast du diesen Effekt bemerkt?
-
@oliverio
Das ist mir bewußt. Firefox. Ich habe 0.0.6 installiert. -
@ofbeqnpolkkl6mby5e13
Aufgrund deiner Fragestellung bin ich davon ausgegangen, das
du dachtest, das das ein beabsichtigter Effekt war.Kannst du schauen, ob du eine Background-color für dein html-Dokument gesetzt hast?
-
@oliverio
Nein, ich denke, ich mache etwas falsch, denn in den Screenshot der anderen Benutzer sieht das nicht so aus. -
@oliverio said in Test Adapter tvprogram:
@ofbeqnpolkkl6mby5e13
Kannst du schauen, ob du eine Background-color für dein html-Dokument gesetzt hast?Ah, okay, wenn man eine Hintergrundfarbe bestimmt, dann ist die Transparenz weg. Ich hatte zuerst keinen Hintergrund und dann "H gradient black 5". Da ist es dann jeweils transparent. Danke!
-
Hab es ebenfalls ausprobiert. Das scheint es zu sein.
Um möglichst wenig Vorgaben zu machen, was Farbschema angeht, wird hier im Widget mit Transparenz gearbeitet bzw. die Vorgaben übernommen, die in einer css oder anderweitig definiert worden sind. Für die Kopf-Zellen (Uhrzeit, Channel-Logo und Burgermenü) wird allerdings eine Hintergrundfarbe benötigt, da ansonsten der Text durchscheint.
Dadurch versuche ich zu ermitteln, welche Farbe im Browser gesetzt ist.
Wenn allerdings weder im widget, noch auf dem html- oder body-Element durch css eine Farbe definiert worden ist, dann ist diese rgba(0,0,0,0) was wiederum Transparent entspricht.
Daher scheint von hinten dann die Farbe durch, die der Browserhersteller als absoluten Hintergrund vorgibt, bzw er sich das vom Betriebssystem geben lässt.
Leider lässt sich diese Farbe nicht standardisiert abfragen.
Für Ideen, welche Vorgaben ich hier machen kann, welche bei beliebigen Farbschema (hell,dunkel,bunt) funktioniert, baue ich diese gern ein.Ich werde den Hinweis aber in die Doku mit aufnehmen.
-
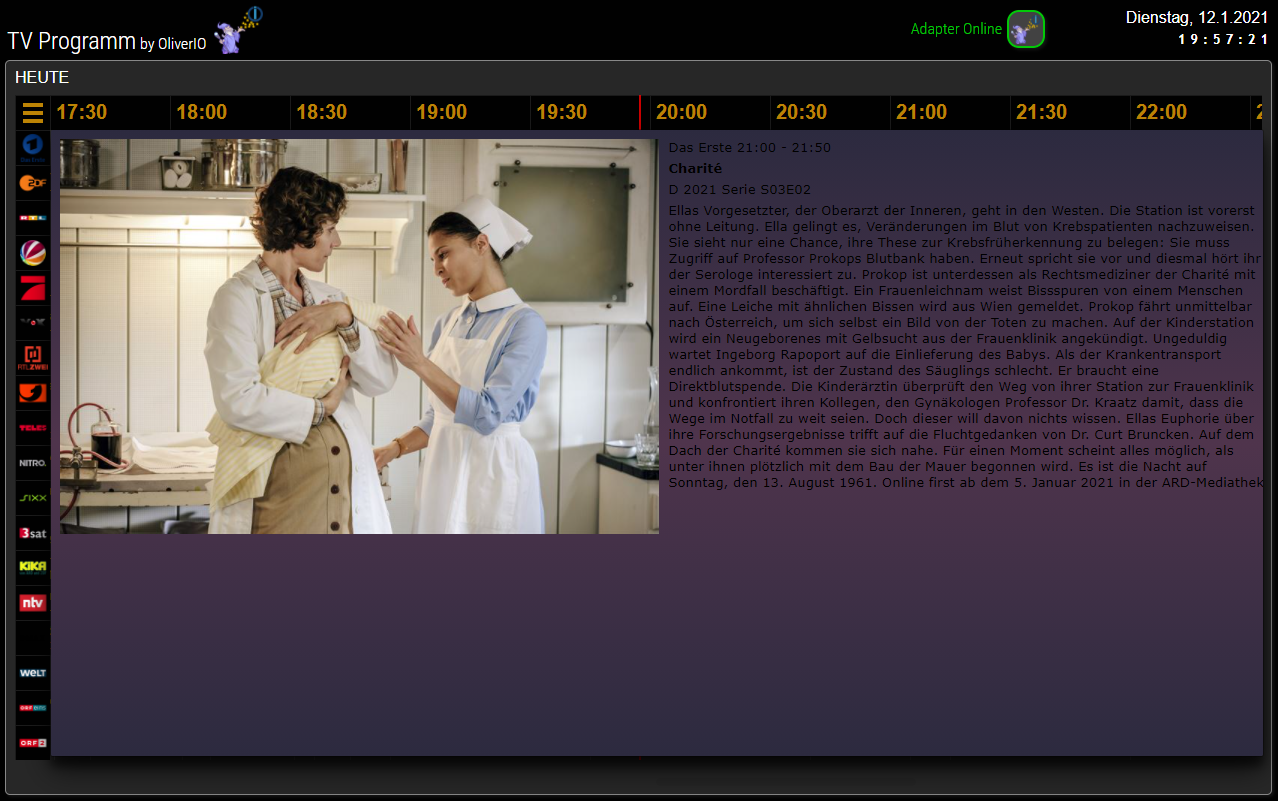
Wenn ich in der Zeitleiste in die Zukunft gehe, dann dauert es nur ein paar Sekunden, dann wird wohl aktualisiert und die Zeitleiste springt auf die aktuelle Uhrzeit. So kann man sich leider keine Infos zu einer Sendung ansehen. Es sei denn, man ist Flash...
-
@ofbeqnpolkkl6mby5e13
ja steht noch auf der Agenda, such noch nach einem geeigneten Mechanismus um den scroll mechanismus zwischen manuell und automatisch zu unternscheiden -
@oliverio
Kennst du TV-Browser? -
Ich habe mal die Version 0.0.6 ausprobiert. Sieht alles gut aus und funktioniert flüssig

-
@oliverio eigentlich braucht man kein automatisches scrollen, oder!?
Beim Aufruf des widgets auf die aktuelle Zeit fokussieren und dann nur manuell scrollen -
-
@frajop
Problem ist schon gelöst.
Nach dem Scrollen ist für 90 Sekunden Ruhe.
Evtl mach ich es noch konfigurierbar. -
Neue Version 0.0.7
- nun müssten auch 2 Widgets gleichzeitig gehen
- Readme verbessert
- Widget-Symbol hinzugefügt
- wechselnde Farben bei den Zellen hinzugefügt
- Zellenbreite für 30 Minuten und Zeilenhöhe ist nun konfigurierbar
- Verbesserung der Ladelogik für vergangene Werte
- Anzeige von Grenzfällen wurde verbessert
- Navigationslogik implementiert
- ZoomLogik implementiert