NEWS
Test Adapter tvprogram
-
@UlliJ @SBorg @Glasfaser
Problem an einer VU-Box, Enigma, oder ähnliches ist, das es nur denjenigen zur Verfügung steht, die so eine Box auch haben.
Die von mir benutzte Datenquelle https://tvfueralle.de/ hat einige Sender, aber bei weitem natürlich nicht alle.
Insbesondere die Bezahlprogramme wie sky fehlen.
Ich schreibe das mal auf die Roadmap, aber eher weiter hinten. Mal schauen wie sich die Anforderungslage entwickelt. Grundsätzlich ist es schon möglich aus einer beliebigen Datenstruktur eine andere zu machen. Man muss sich auf den kleinsten gemeinsamen Nenner einigen und in so ein Datenformat dann alles einarbeiten. -
Wer noch weitere Datenquellen aus dem Internet kennt, vorzugsweise in JSON,
bitte hier posten.
Theoretisch wären auch Scrape-Adapter möglich. Die haben halt das Problem, das die dann aufhören zu funktionieren, wenn der Anbieter die Struktur seiner Internetseite ändert und dadurch ständig Nacharbeitungsbedarf anfällt. -
Es ist vollbracht. Version 0.0.1 ist online zum testen.
Installiert werden kann direkt von github https://github.com/oweitman/iobroker.tvprogramInteressant für das testen für mich wären folgende Punkte:
- Natürlich die Grundfunktionalität mit Abruf der tv-Daten und Anzeige der Daten im widget
- Nur das widget mit dem Namen TV program Timetable1
- Darstellung und Bedienung des widgets auf verschiedenen Endgeräten und verschiedenen Browser (Firefox, Opera, Safari, Chrome, Fully-Browser, ioBroker-app nur über den ViewInView-Trick
- Darstellung bei verschiedenen Farbschemas. Entwickelt und getestet wurde mit dunklem Hintergrund und weißer Schrift. Theoretisch übernimmt er die vorgegebenen Farben, aber man weiß ja nie
- Konfigurationsdialog im widget über Burgermenü (die 3 Striche). Die Sender können durch anklicken aktiviert/deaktiviert werden, sowie die aktivierten in ihrer Reihenfolge verschoben werden (dragNdrop)
Fehler bitte hier melden. Ich freue mich auf Rückmeldung.
Noch etwas zur ViewInView-Technik:
Widgets, die durch die iobroker App nicht vorgeladen werden, werden nicht angezeigt. Um widgets aus adapter vorzuladen, müssen diese direkt im Adapter vermerkt werden, Das erfordert meines Wissens jedesmal eine neue Version.
Um dennoch widgets aus solchen Adapter anzeigen zu lassen, legt man 2 views an. Der erste view mit dem widget, der 2.view mit einem iframe-widget. In dieses trägt man die browser-adresse des ersten views ein.
Dann können diese widgets ebenfalls in der iobroker app angezeigt werden. -
Bericht:
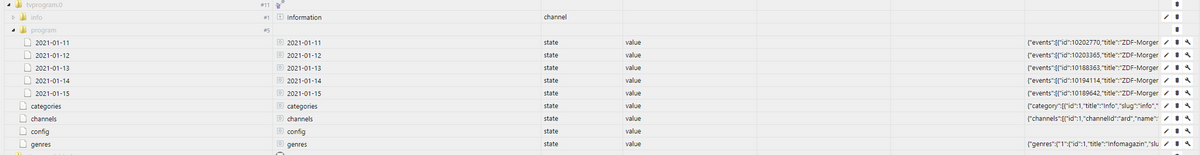
tvprogram.0 2021-01-10 00:50:02.114 info (8944) state tvprogram.0.info.connection changed: false (ack = true) tvprogram.0 2021-01-10 00:50:02.109 warn (8944) Terminated (UNCAUGHT_EXCEPTION): Without reason tvprogram.0 2021-01-10 00:50:02.109 info (8944) terminating tvprogram.0 2021-01-10 00:50:02.108 info (8944) cleaned everything up... tvprogram.0 2021-01-10 00:50:02.102 info (8944) state tvprogram.0.info.connection changed: true (ack = true) tvprogram.0 2021-01-10 00:50:02.102 info (8944) state tvprogram.0.info.connection changed: true (ack = true) tvprogram.0 2021-01-10 00:50:02.097 error (8944) Cannot read property 'val' of null tvprogram.0 2021-01-10 00:50:02.097 error (8944) TypeError: Cannot read property 'val' of null at tvprogramclass.<anonymous> (C:\Program Files\iobroker\Test\node_modules\iobroker.tvprogram\lib\tvprogramserver.js:89:55) at Immediate.<a tvprogram.0 2021-01-10 00:50:02.096 error (8944) uncaught exception: Cannot read property 'val' of null tvprogram.0 2021-01-10 00:50:02.040 info (8944) starting. Version 0.0.1 in C:/Program Files/iobroker/Test/node_modules/iobroker.tvprogram, node: v12.20.1, js-controller: 3.2.4 tvprogram.0 2021-01-10 00:49:30.725 info (15420) state tvprogram.0.genres changed: {"genres":{"1":{"id":1,"title":"Infomagazin","slug":"infomagazin"},"2":{"id":2,"title":"Nachrichten","slug":"nachrichten"},"3":{"id":3,"title":"Telenovela","s tvprogram.0 2021-01-10 00:49:30.250 info (15420) state tvprogram.0.info.connection changed: false (ack = true) tvprogram.0 2021-01-10 00:49:30.245 warn (15420) Terminated (UNCAUGHT_EXCEPTION): Without reason tvprogram.0 2021-01-10 00:49:30.244 info (15420) terminating tvprogram.0 2021-01-10 00:49:30.244 info (15420) cleaned everything up... tvprogram.0 2021-01-10 00:49:30.238 info (15420) state tvprogram.0.info.connection changed: true (ack = true) tvprogram.0 2021-01-10 00:49:30.238 info (15420) state tvprogram.0.info.connection changed: true (ack = true) tvprogram.0 2021-01-10 00:49:30.233 error (15420) Cannot read property 'val' of null tvprogram.0 2021-01-10 00:49:30.233 error (15420) TypeError: Cannot read property 'val' of null at tvprogramclass.<anonymous> (C:\Program Files\iobroker\Test\node_modules\iobroker.tvprogram\lib\tvprogramserver.js:89:55) at Immediate.< tvprogram.0 2021-01-10 00:49:30.232 error (15420) uncaught exception: Cannot read property 'val' of null tvprogram.0 2021-01-10 00:49:30.174 info (15420) starting. Version 0.0.1 in C:/Program Files/iobroker/Test/node_modules/iobroker.tvprogram, node: v12.20.1, js-controller: 3.2.4 tvprogram.0 2021-01-10 00:48:59.180 info (260) state tvprogram.0.categories changed: {"category":[{"id":1,"title":"Info","slug":"info","isSport":false},{"id":2,"title":"Nachrichten","slug":"nachrichten","isSport":false},{"id":3,"title":"Serhost.Medion(Test) 2021-01-10 01:03:40.323 warn Do not restart adapter system.adapter.tvprogram.0 because restart loop detectedPlatform: Windows RAM: 16 GB Node.js: v12.20.1 NPM: 6.14.10 JS Controler: 3.2.4 Admin: 4.2.0 Web: 3.2.0 Socket.io: 3.0.13 Script Engine: 4.10.8 -
@sigi234 sagte in Test Adapter tvprogram:
ymous> (C:\Program Files\iobroker\Test\node_modules\iobroker.tvprogram\lib\tvprogramserver.js:89:55
gefunden und gefixt. ich hab die versionsnummer nicht geändert. immer noch 0.0.1,
daher bitte adapter löschen und neu installieren -
Neue Version 0.0.2
- diverse Bugfixes
-
erstmal Danke für den Adapter, folgendes ist mir aufgefallen:
-
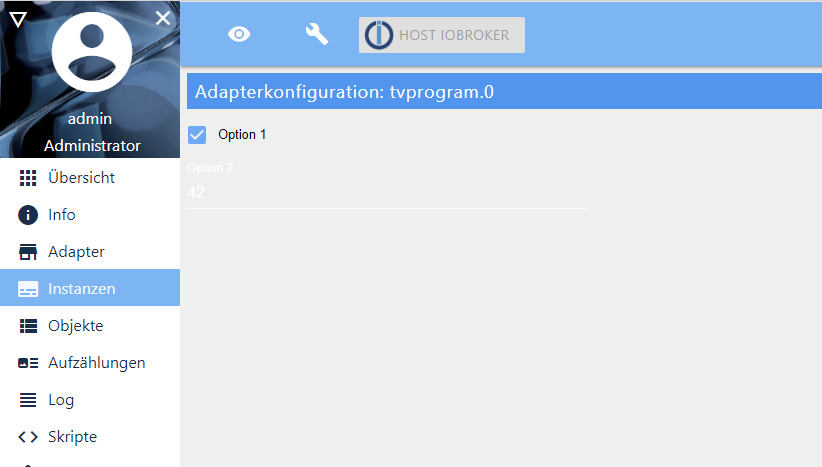
auf der Config Seite ist bei Option 2 die Schrift weiß.

-
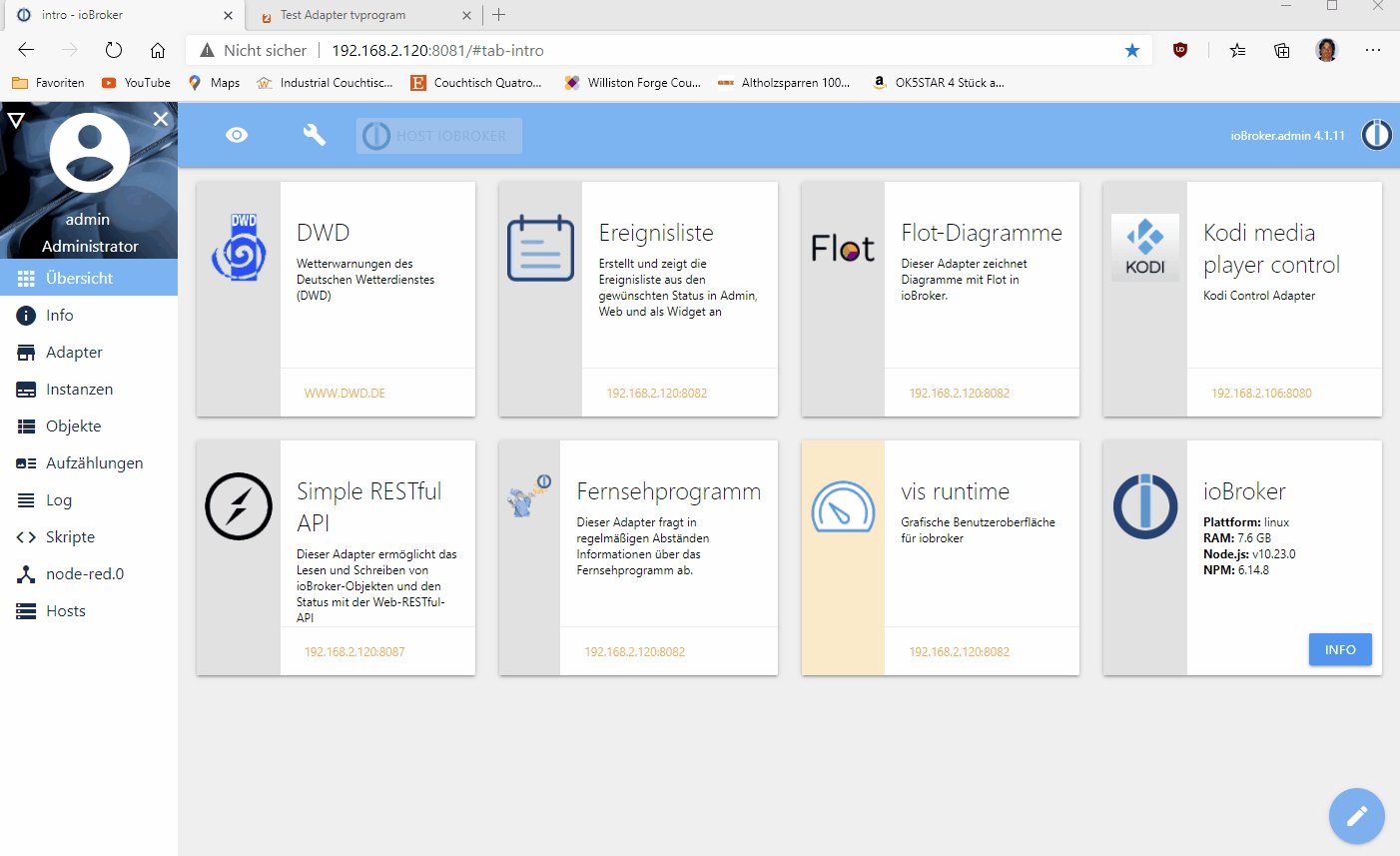
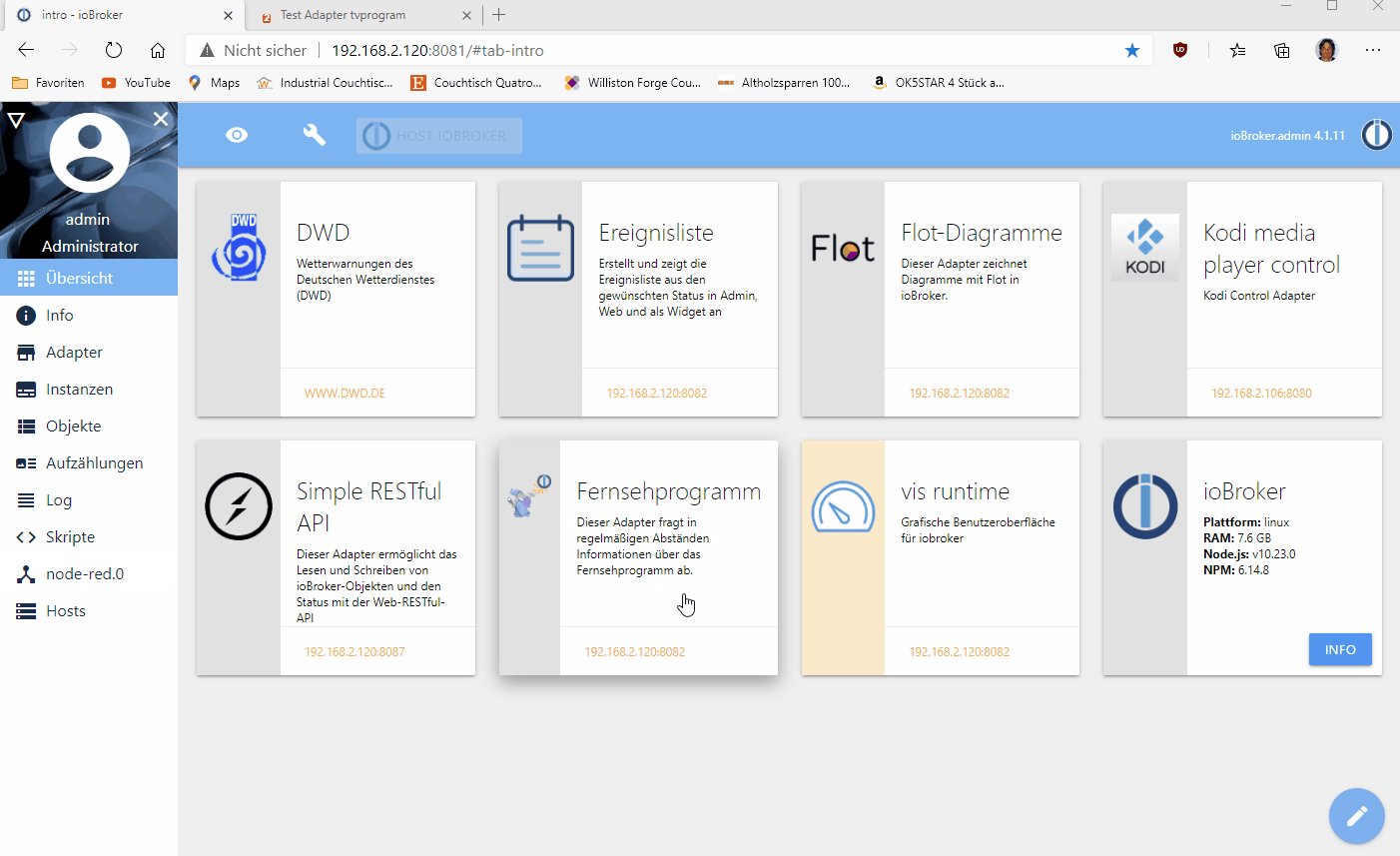
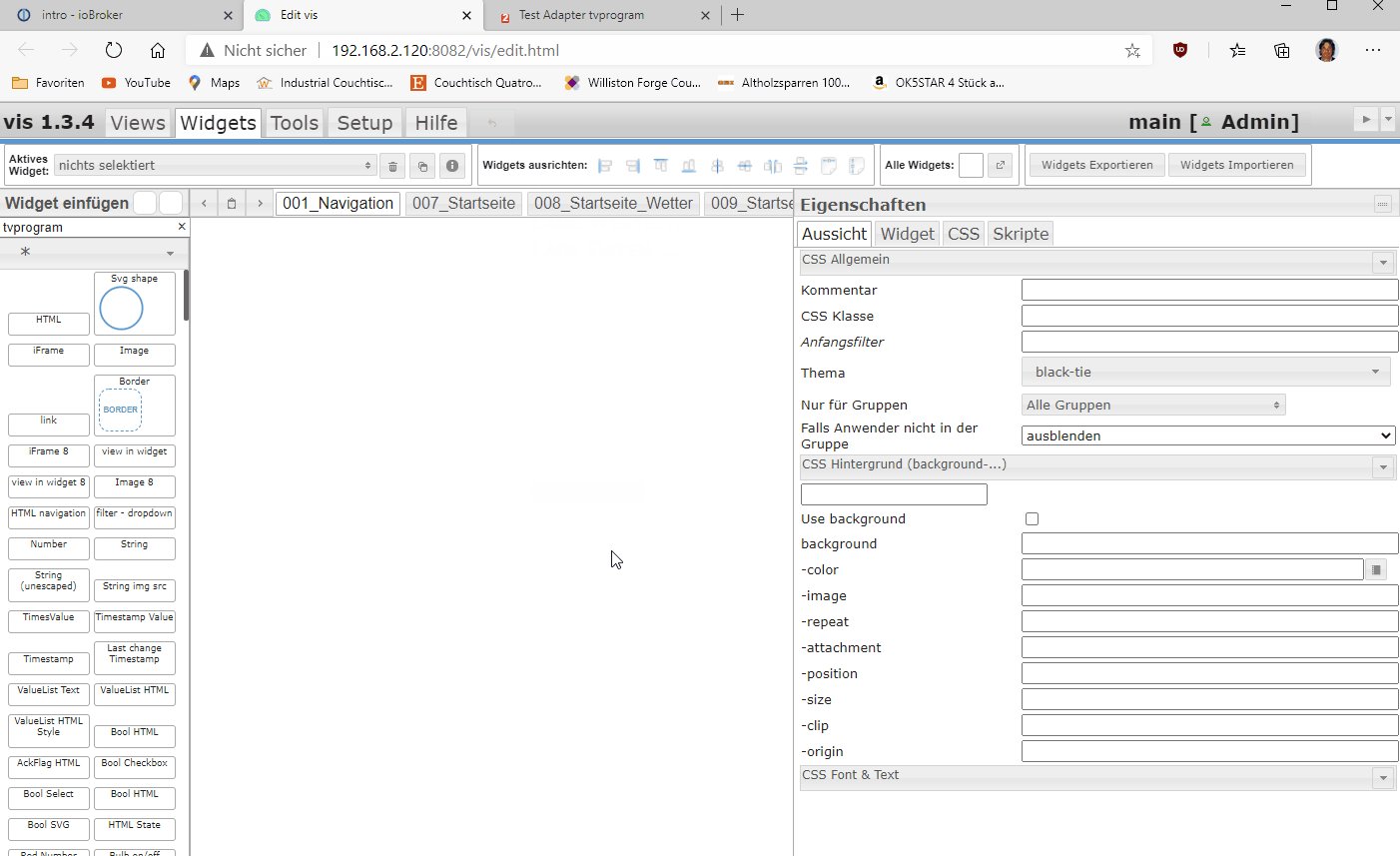
Auf der Übersichtsseite vom ioBroker, wird dein Adapter angezeigt, allerdings der Vis-Editor geöffnet. Der Vis-Editor ist komplett verschwunden

-
Das TV Programm für heute wird nicht abgerufen

-
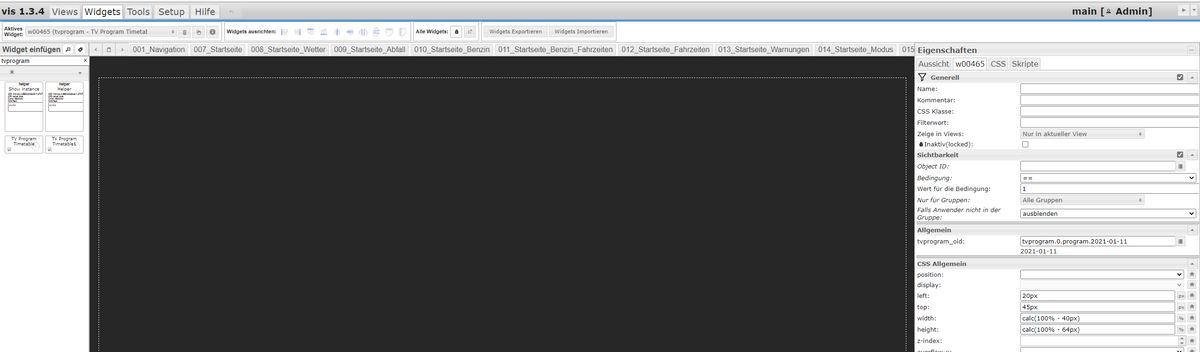
Das Widget bleibt leer, im Editor und in der Runtime

Getestet mit dem Browser Edge und Chrome.
-
-
Kann ich Alles bestätigen.
-
@Oli Bei mir ebenfalls das gleiche Verhalten. Ich teste gern weiter.
Node.js v12.20.0
NPM 6.14.8
js-controller 3.1.6
VIS 1.3.6 -
Neue Version 0.0.3
Danke für die Hinweise.
Diese wurde hier behoben
Bitte weiter testen
@Knallochse @sigi234 @Oli -
Widget wird im Editor befüllt, aber nicht in der Runtime angezeigt. Der Rest funktioniert jetzt
-
@Oli Adapterkonfig ist bei mir komplett leer, wenn beabsichtigt könnte man den Button doch deaktivieren oder?
-
ja bei mir auch, ich gehe davon aus, dass es erstmal so sein soll
-
Hatte ich im Readme angegeben.
Ich deaktiviere die Konfiguration aktuell noch nicht, da ja noch ein paar Features dazu kommen und dafür evtl die Konfiguration noch gebraucht wird. -
@Oli
Könntest du bitte, in der runtime im Browser die f12 drücken und im dann eingeblendeten Bereich auf console gehen und schauen ob dort Fehlermeldungen angezeigt werden, die mit Tvprogram.js etwas zu tun haben? -
habe folgendes gefunden:
:8082/vis/adapter/rssfeed/words.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) instrument.ts:353 [Deprecation] Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience. For more help, check https://xhr.spec.whatwg.org/. (anonymous) @ instrument.ts:353 2breadcrumbs.ts:164 Failed to load resource: the server responded with a status of 404 (Not Found) (anonymous) @ breadcrumbs.ts:164 Denon%20AVR-X1200W.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) transparens.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) 2:8082/icons-mfd-svg/status_light_low.svg:1 Failed to load resource: the server responded with a status of 404 (Not Found) helpers.ts:124 Uncaught SyntaxError: Unexpected token u in JSON at position 0 at JSON.parse (<anonymous>) at Object.createWidget (tvprogram.js:81) at tvprogram.js:53 at sentryWrapped (helpers.ts:124) DevTools failed to load SourceMap: Could not load content for http://192.168.2.120:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE -
@Oli sehr gut, danke, das hilft weiter.
Fix kommt voraussichtlich heute Abend. -
@OliverIO Ich habe auch mal die Konsolenausgabe für dich (bei Start der Runtime)
Bei mir in der Runtime ebenfalls keine Anzeige (Chrome & Edge)createWidget init tvprogram.js:56 createWidget start tvprogram.js:1146 bindStates index.html#Test_TVProgramm:1 Uncaught SyntaxError: Unexpected token u in JSON at position 0 at JSON.parse (<anonymous>) at Object.createWidget (tvprogram.js:81) at tvprogram.js:53 createWidget @ tvprogram.js:81 (anonymous) @ tvprogram.js:53 setTimeout (async) createWidget @ tvprogram.js:52 eval @ tpltvprogramtime1.js:24 n.render @ can.custom.min.js:76 t.template.fn @ can.custom.min.js:76 r @ can.custom.min.js:58 renderTo @ can.custom.min.js:58 renderAs @ can.custom.min.js:58 e.view.e.template @ can.custom.min.js:58 renderWidget @ vis.js:1644 (anonymous) @ vis.js:916 (anonymous) @ vis.js:2860 (anonymous) @ conn.js:792 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 tvprogram.js:540 changed tvprogram.0.categories.val tvprogram.js:48 createWidget init tvprogram.js:56 createWidget start conn.js:1247 Error: Error: can't create states object for tvprogram.0.categories(SyntaxError: Unexpected token u in JSON at position 0) DevTools failed to load SourceMap: Could not load content for http://192.168.178.86:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILU -
Neue Version 0.0.4
Letzter Fehler ist behoben. bzw scheint das verhalten zum Abruf von Datenpunkten
in manchen Systemen abzuweichen.
Nach dem Fehler ist vor dem Fehler
-
Super, jetzt funktioniert es.
kann ich irgendwo die Schriftgröße und die Größe des Popup Fensters einstellen ?