NEWS
Test Adapter Material Design Widgets v0.4.x
-
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger said in Test Adapter Material Design Widgets v0.4.0-beta:
Welcher Button beim Dialog Widget?
Sorry, wahrscheinlich etwas doof ausgedrückt
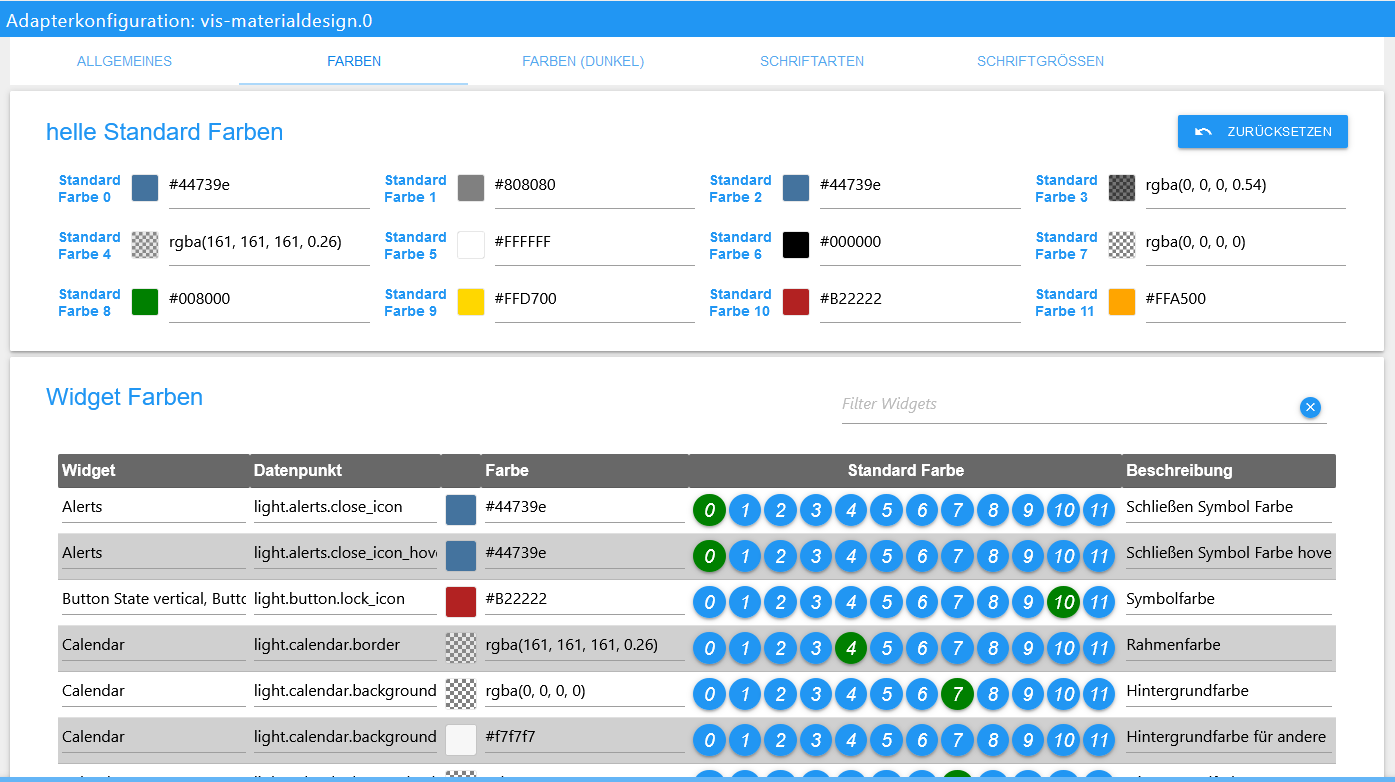
Betroffenes Widget:

Soll aussehen wie

Der Dialog hat standardmäßig den default button und nicht den vertical button.
Erstell dir einen datenpunkt (boolean) für den dialog und verwende ihn im vertical button, dann kannst das layout verwendenist ja noch beta, :-)
ich hoffe du steckst da noch etwas Arbeit rein.Ja, ich habe deinen Rat befolgt, habe 2 Tabs offen und einfach eine neue VIS gestartet und alle Buttons reingezogen und versucht diese zu definieren.
ich Kriegs nicht hin - ich ändere etwas an einer Stelle und habe dann ein Effekt an einer anderen Stelle - wo ich es nicht will und leider auch nicht nachvollziehen kann. Dann muss ich wieder anfangen "hardcoded" einzutragen...ich habe leider nur ein Notebook, auf kleinen Bildschirmen ist das alles sehr gequetscht. Auch die Beschreibung (ganz recht) sind nicht immer ganz aussagekräftig.

keine Ahnung, ob ich es mir einfach schwer machen, viel feedback gabs bisher leider noch nicht. Ich kann meine Fehler auch gar nicht richtig beschreiben, da ich irgendwie nicht fertig stellen kann, immer ändert sich irgendwo eine Farbe, wo ich nicht will
Button Toggle und Button Toggle vertical verhalten sich nicht gleich.
Trotzdem Dank für deine Mühe und dass du deine Tools hier bereitsstellst!
-
ist ja noch beta, :-)
ich hoffe du steckst da noch etwas Arbeit rein.Ja, ich habe deinen Rat befolgt, habe 2 Tabs offen und einfach eine neue VIS gestartet und alle Buttons reingezogen und versucht diese zu definieren.
ich Kriegs nicht hin - ich ändere etwas an einer Stelle und habe dann ein Effekt an einer anderen Stelle - wo ich es nicht will und leider auch nicht nachvollziehen kann. Dann muss ich wieder anfangen "hardcoded" einzutragen...ich habe leider nur ein Notebook, auf kleinen Bildschirmen ist das alles sehr gequetscht. Auch die Beschreibung (ganz recht) sind nicht immer ganz aussagekräftig.

keine Ahnung, ob ich es mir einfach schwer machen, viel feedback gabs bisher leider noch nicht. Ich kann meine Fehler auch gar nicht richtig beschreiben, da ich irgendwie nicht fertig stellen kann, immer ändert sich irgendwo eine Farbe, wo ich nicht will
Button Toggle und Button Toggle vertical verhalten sich nicht gleich.
Trotzdem Dank für deine Mühe und dass du deine Tools hier bereitsstellst!
@dos1973
Das bekommen wir schon hin :-)
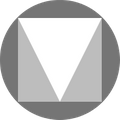
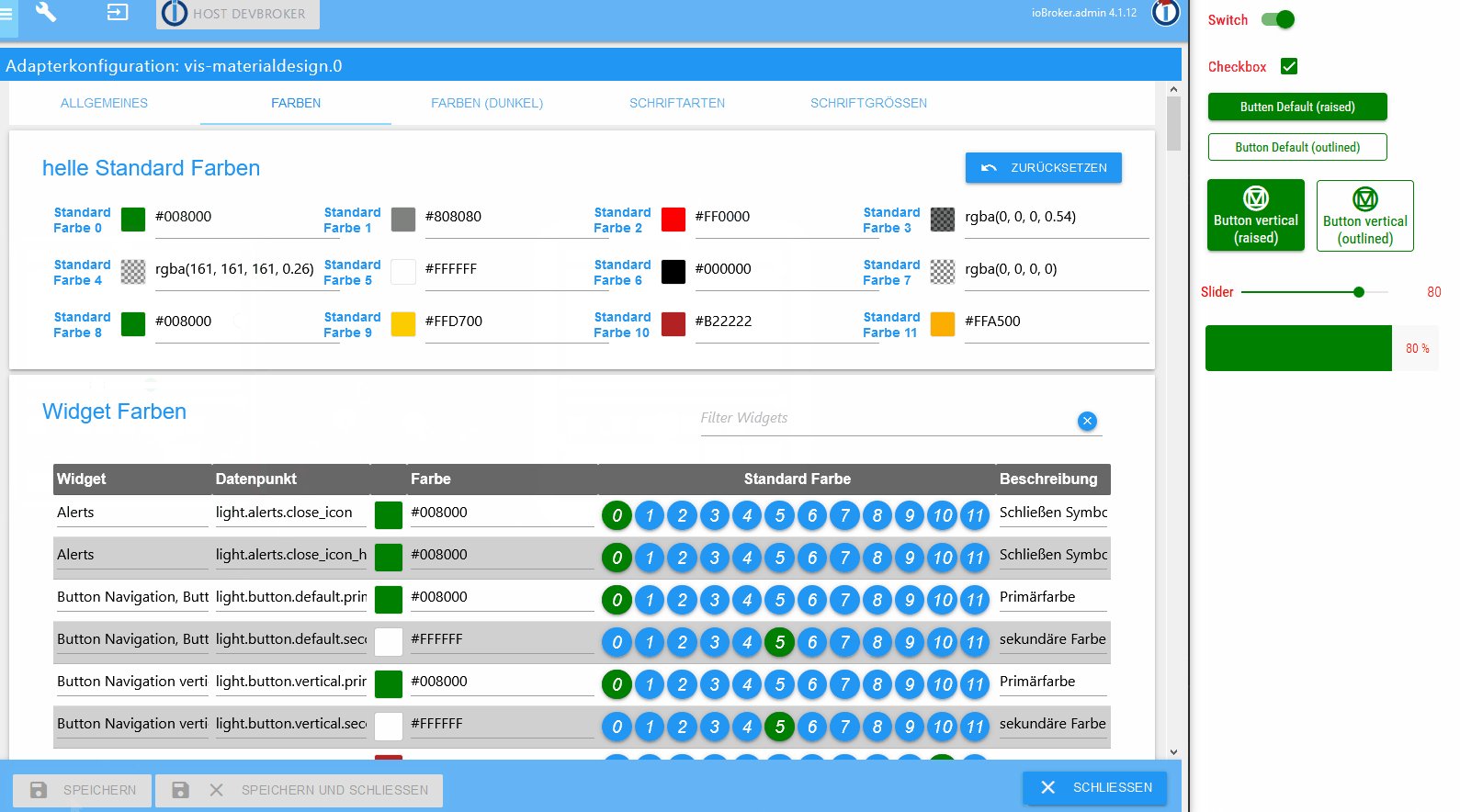
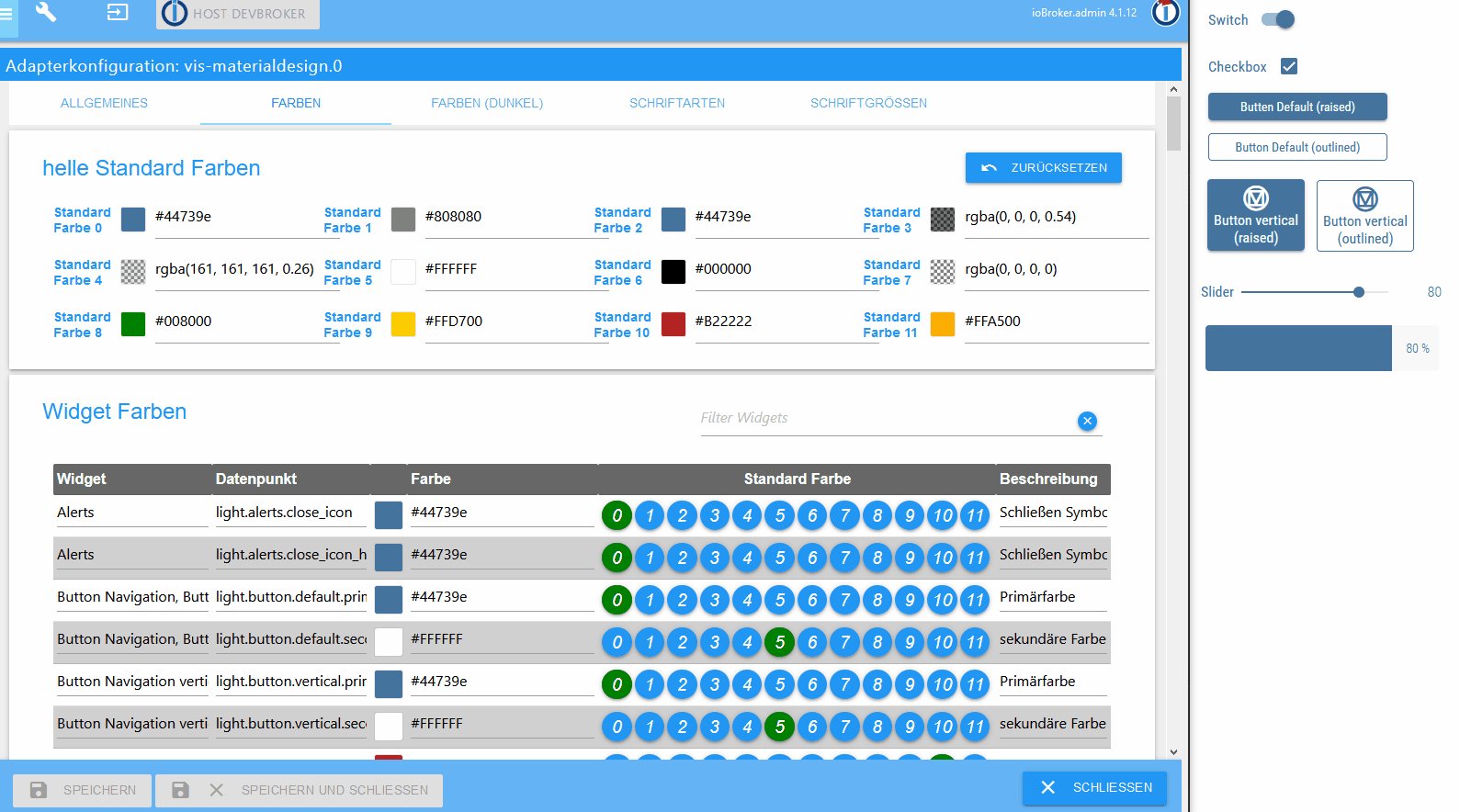
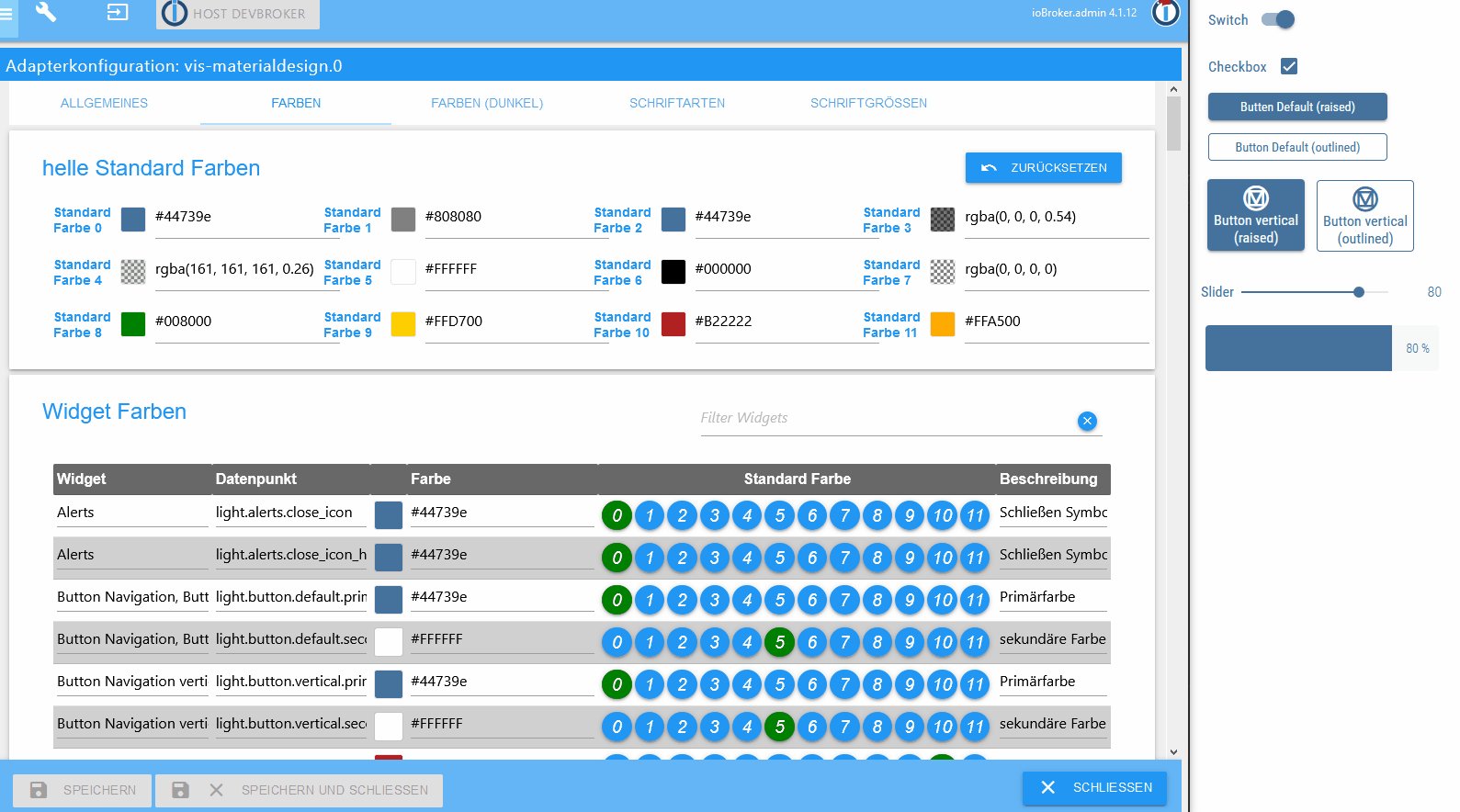
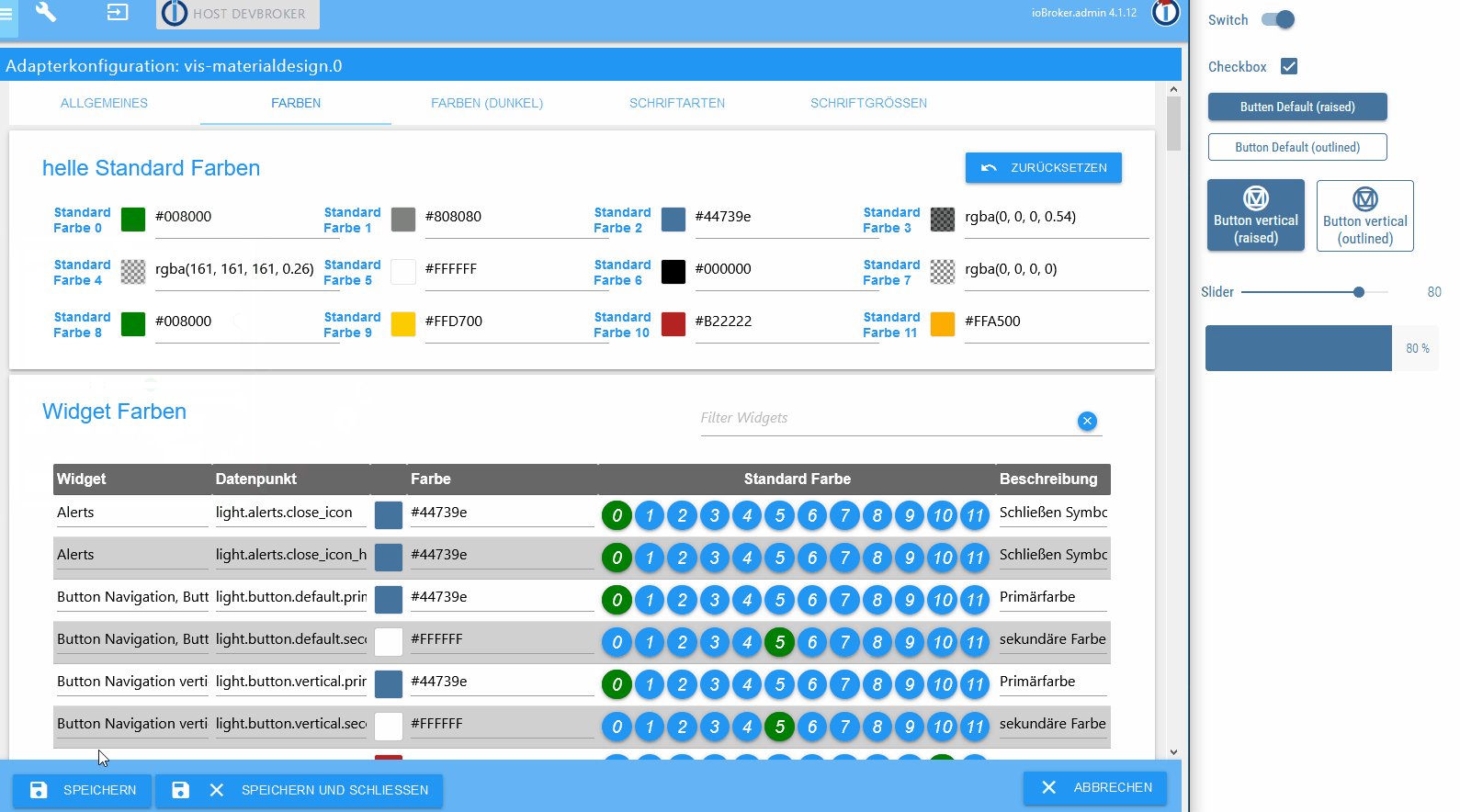
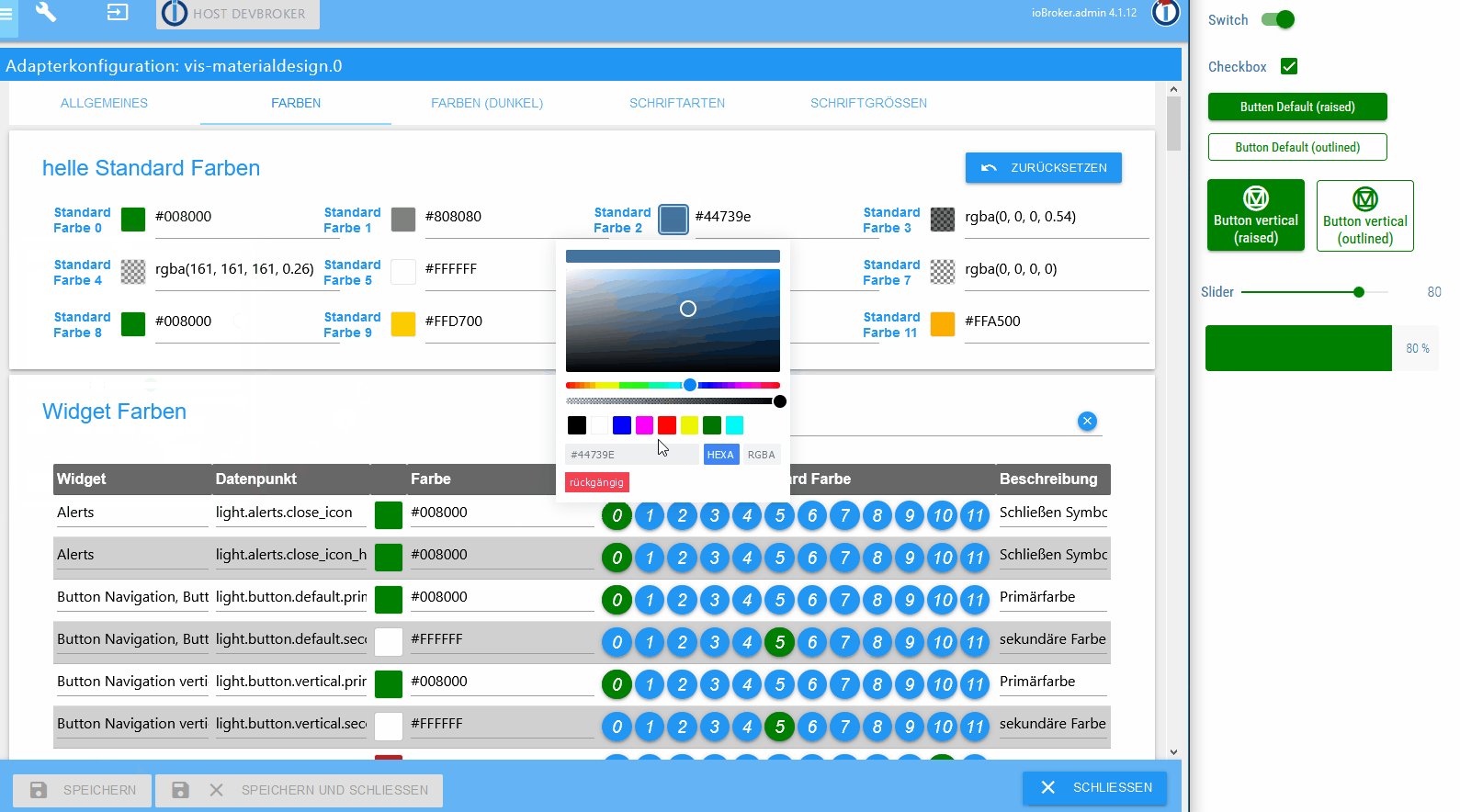
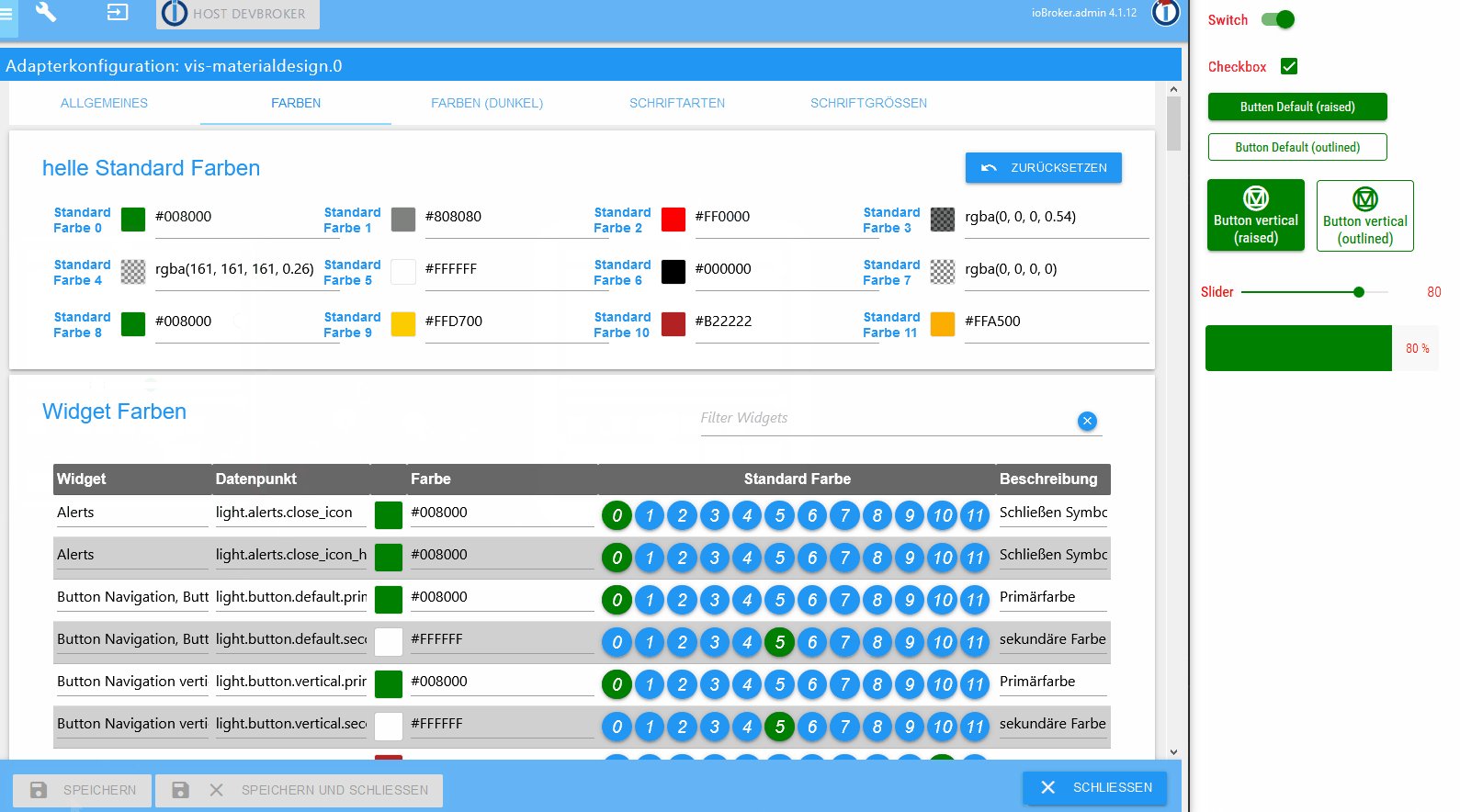
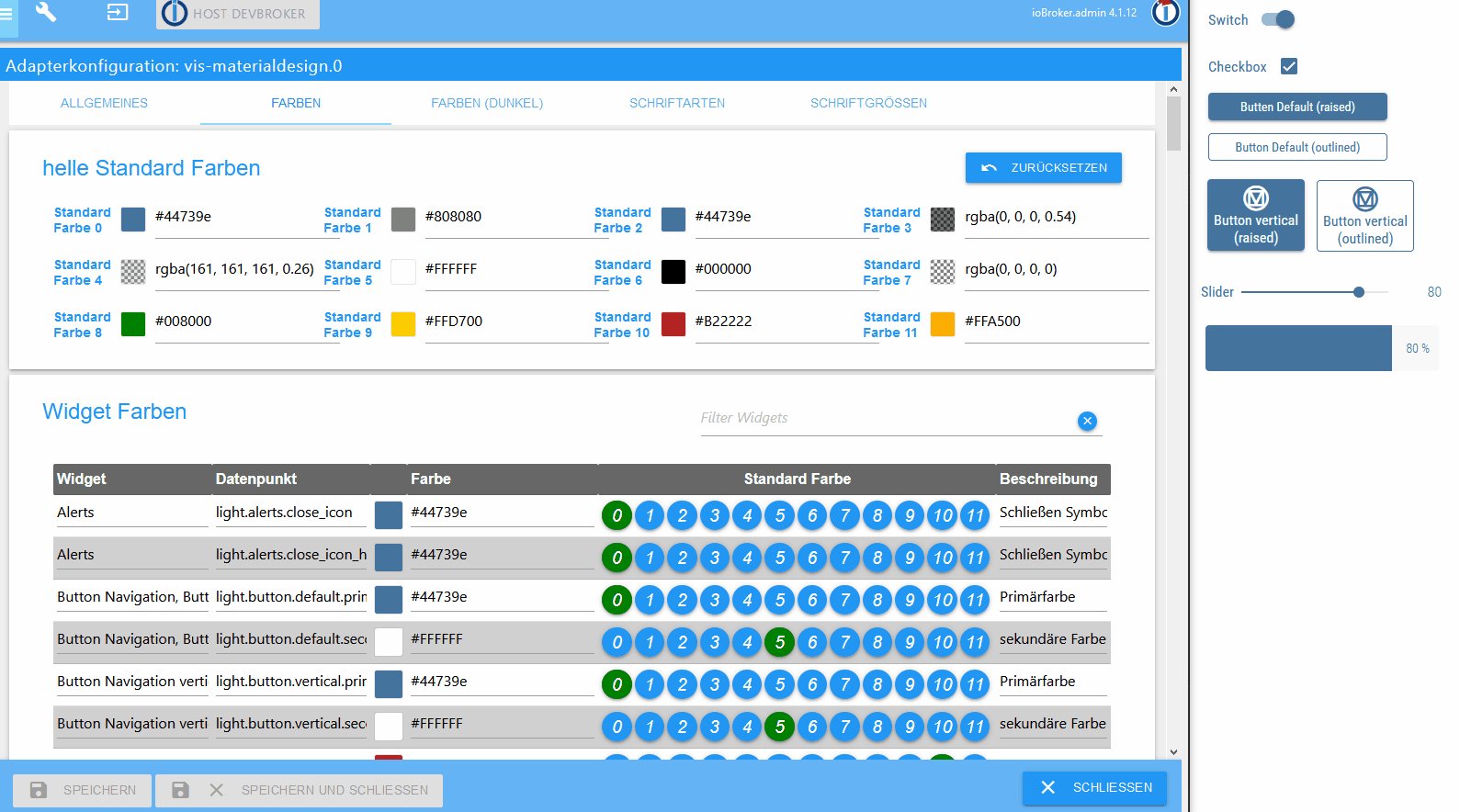
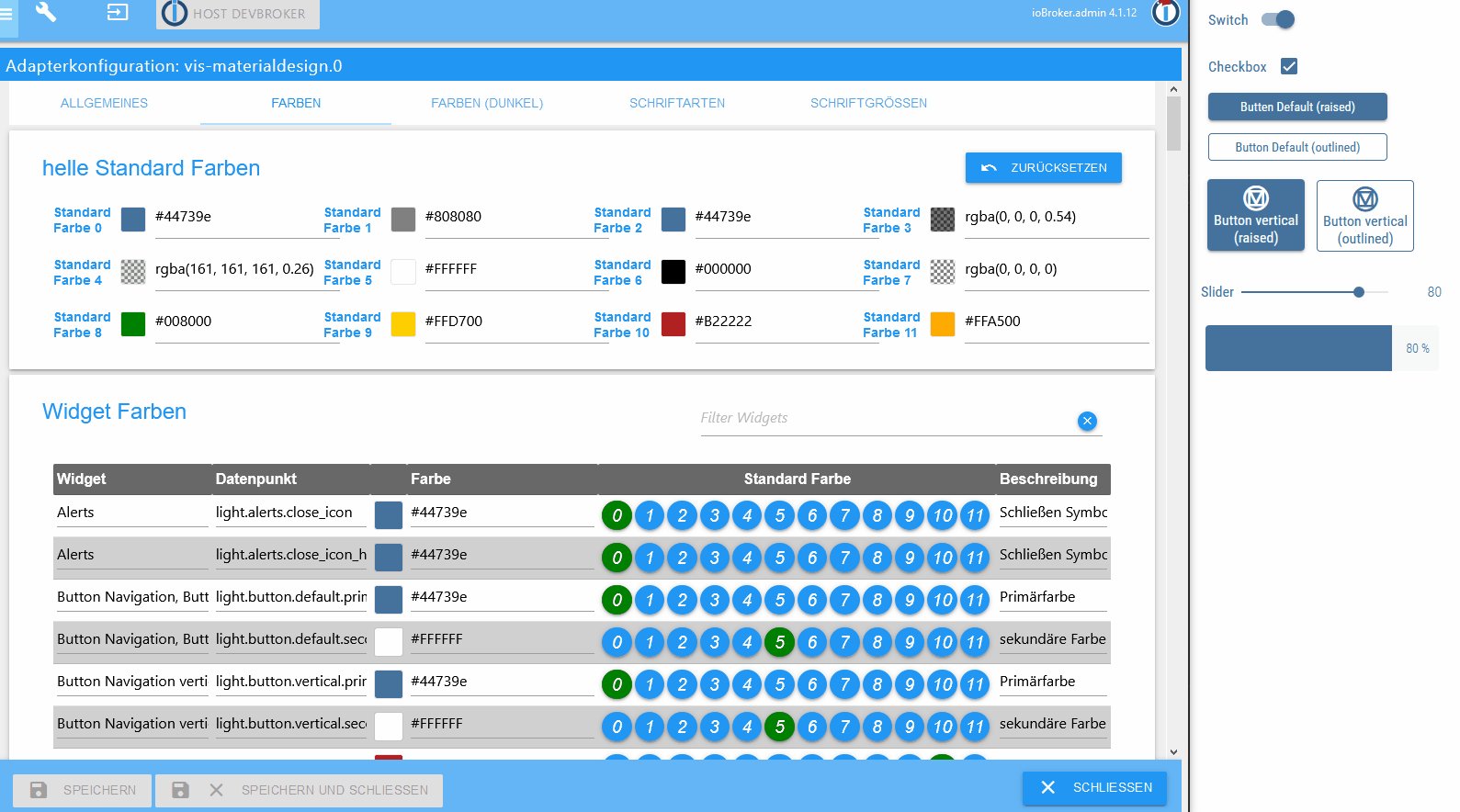
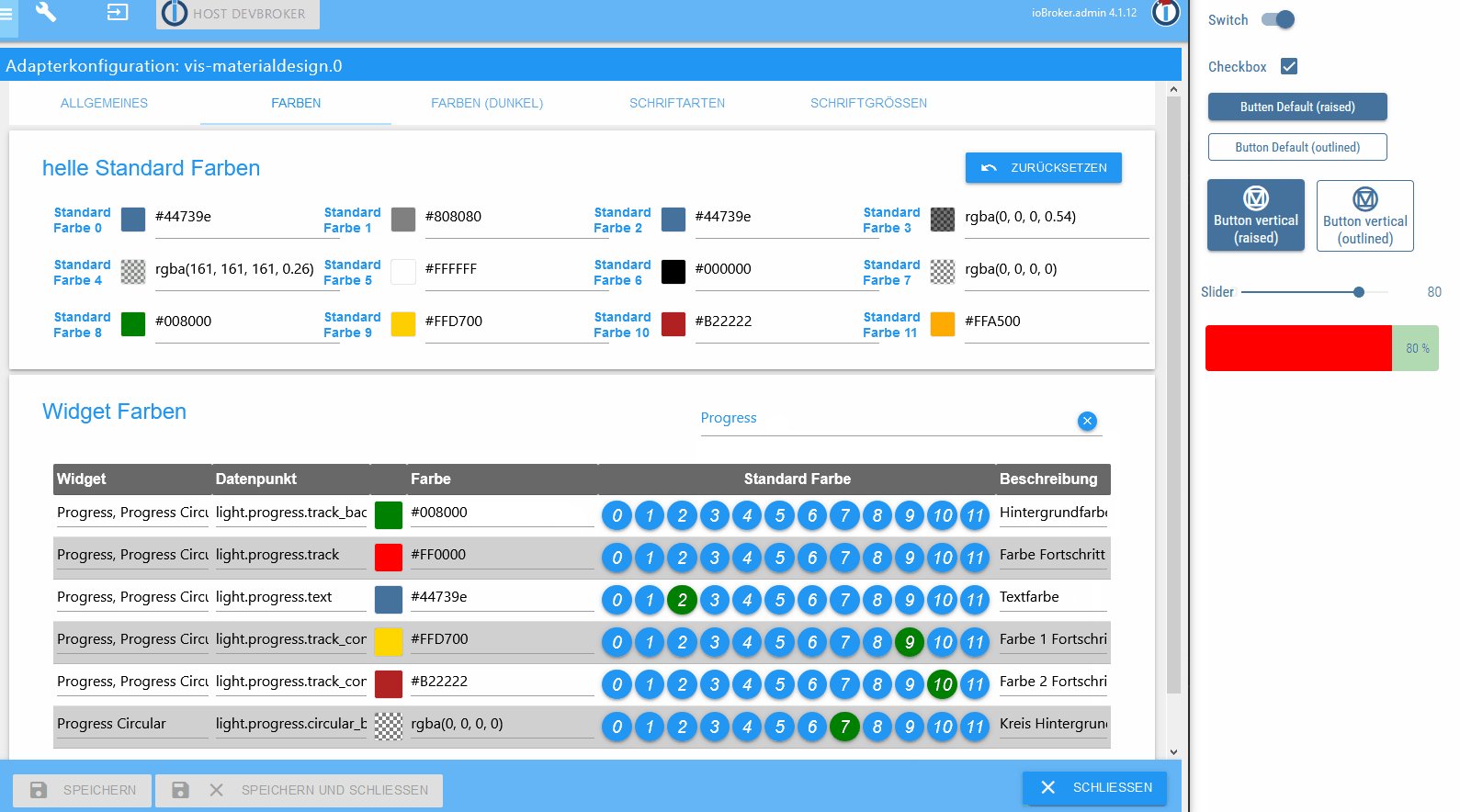
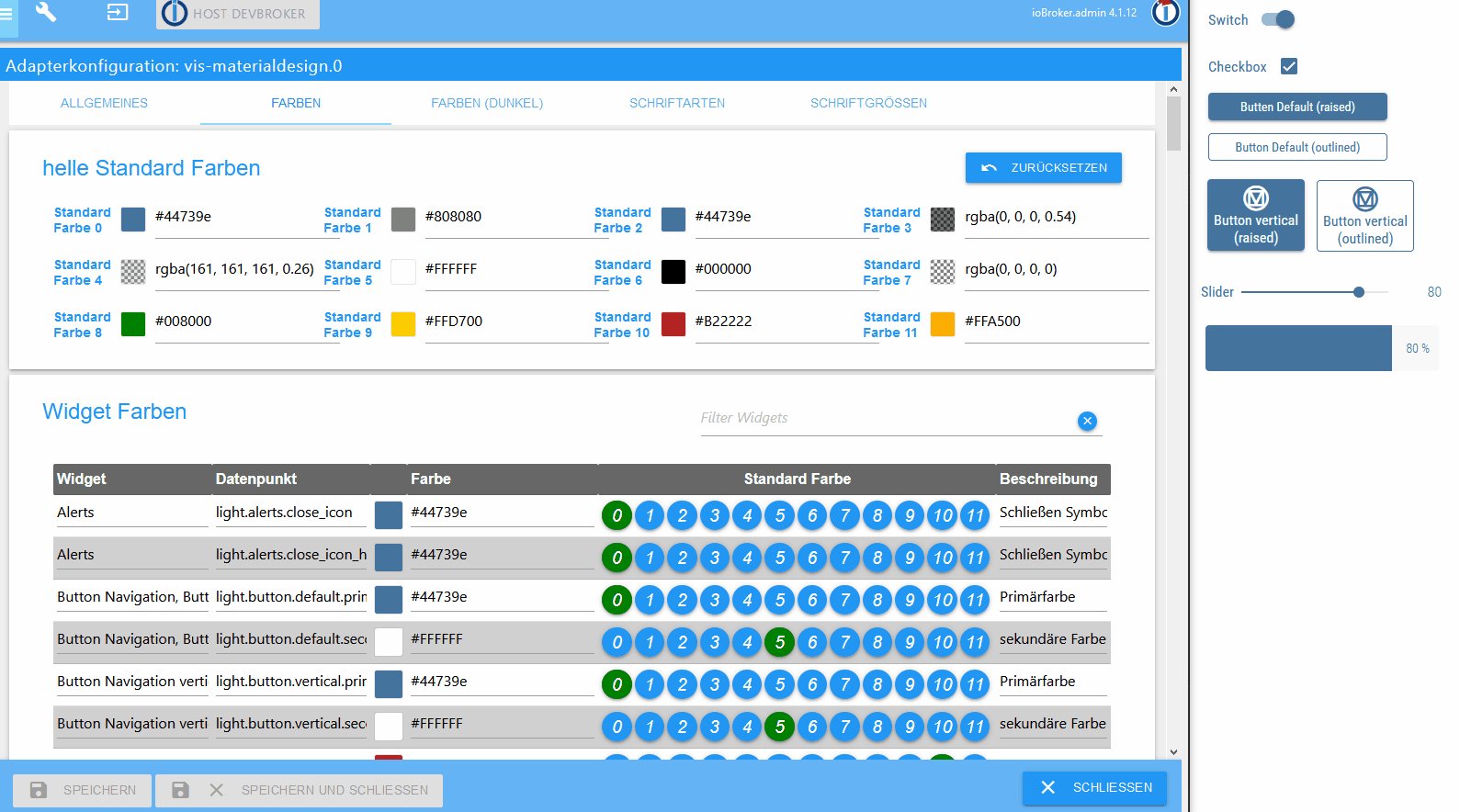
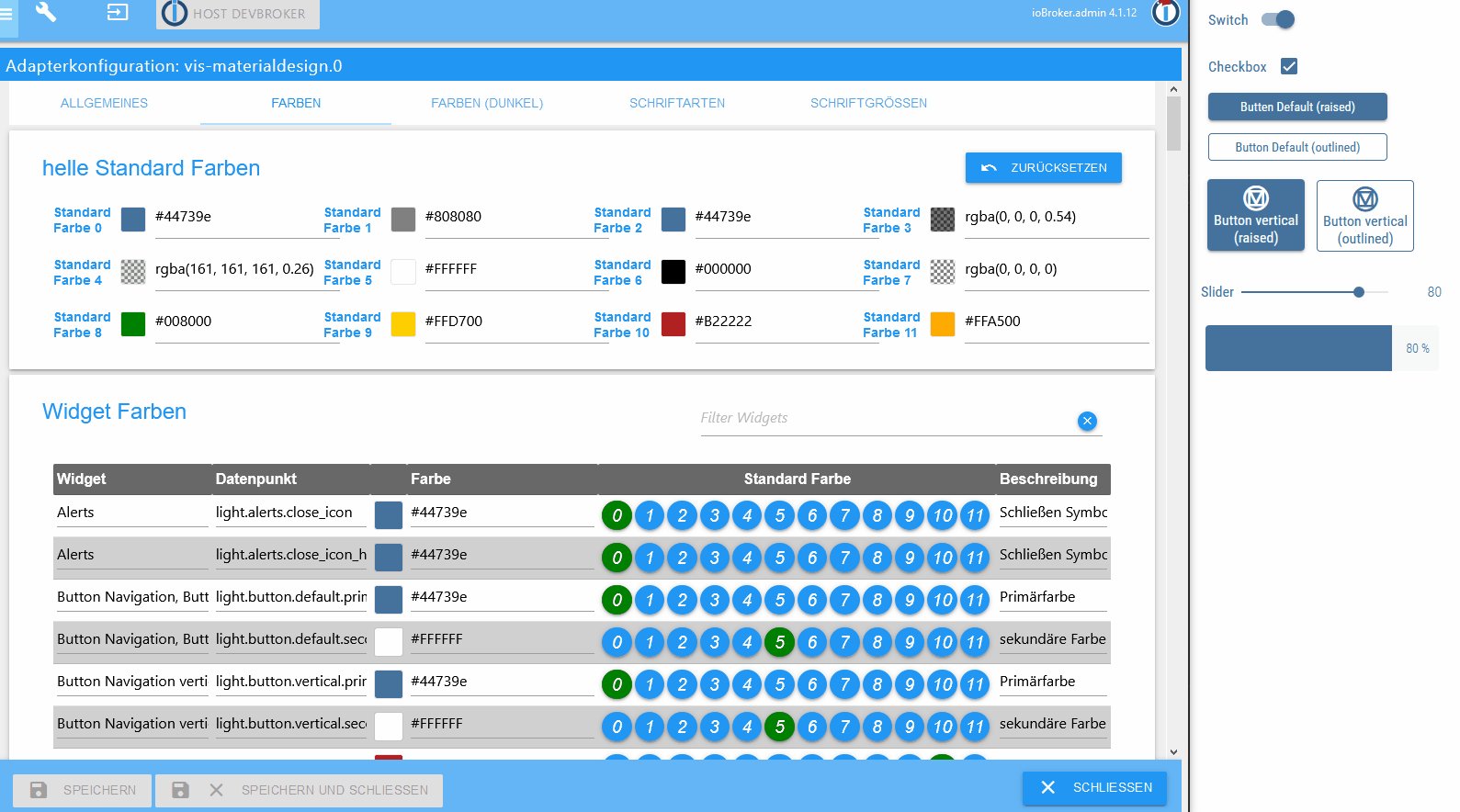
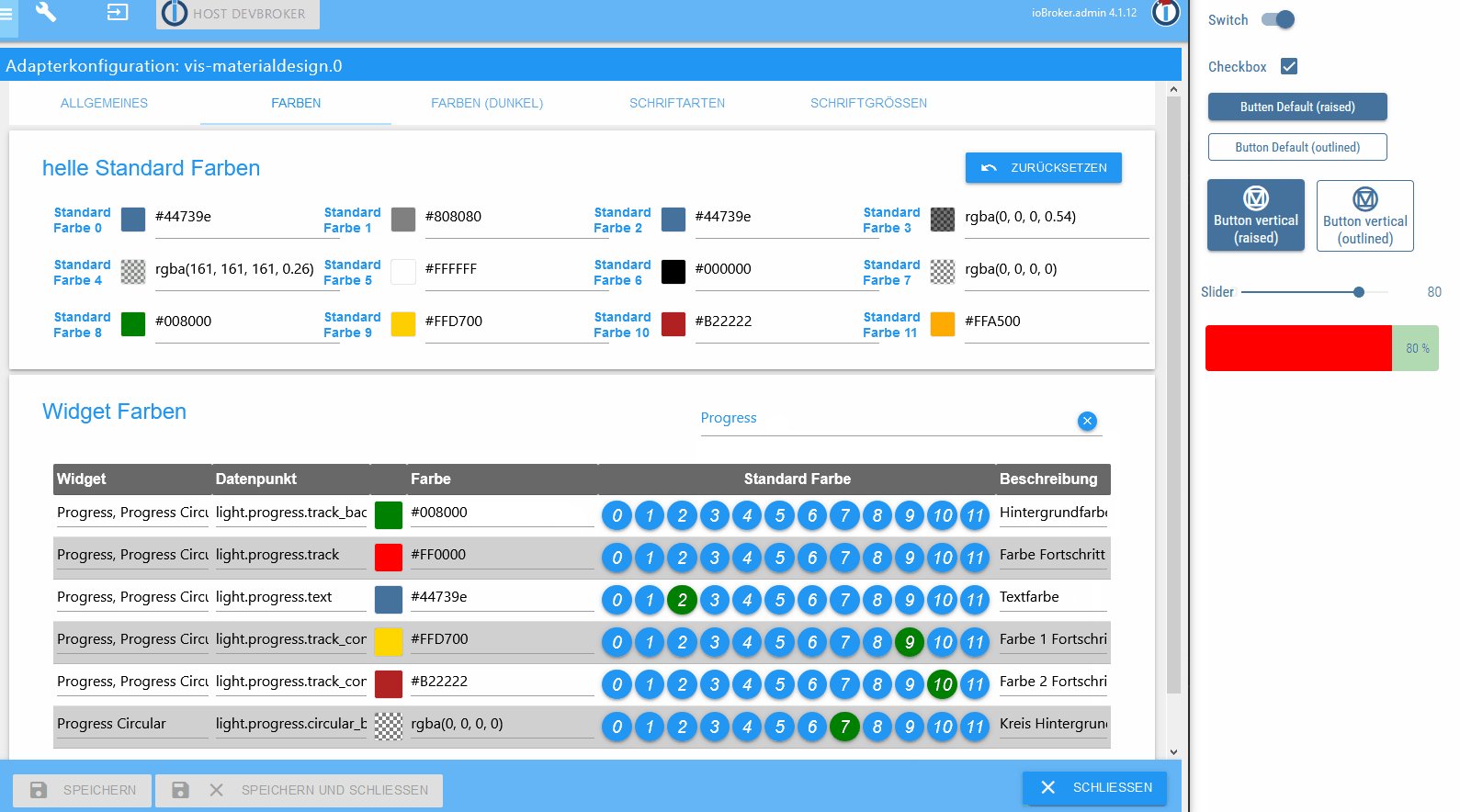
Anbei eine detaillierte Erläuterung wie das ganze funktioniert, hoffe es ist für Euch verständlicher.Standard Farben:
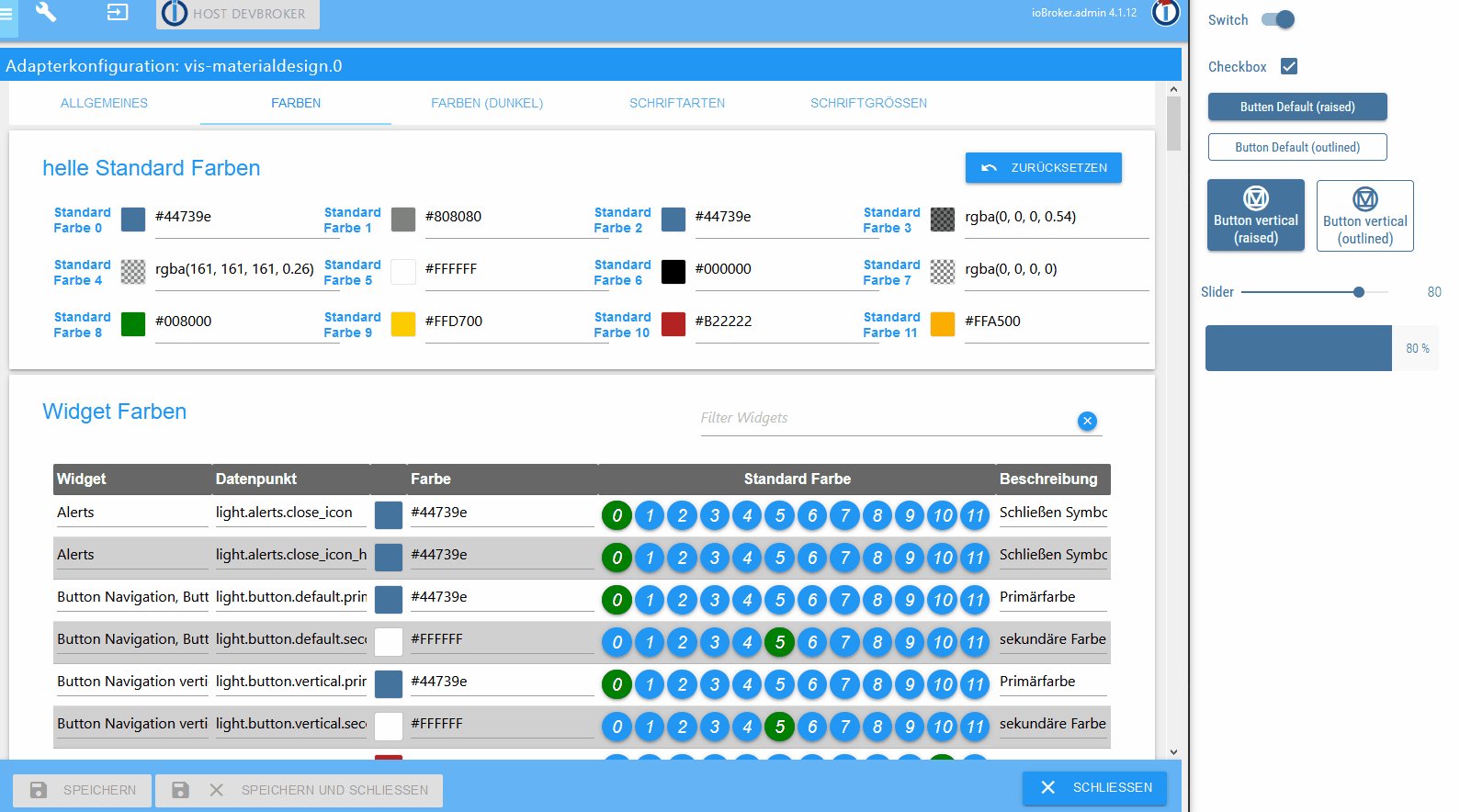
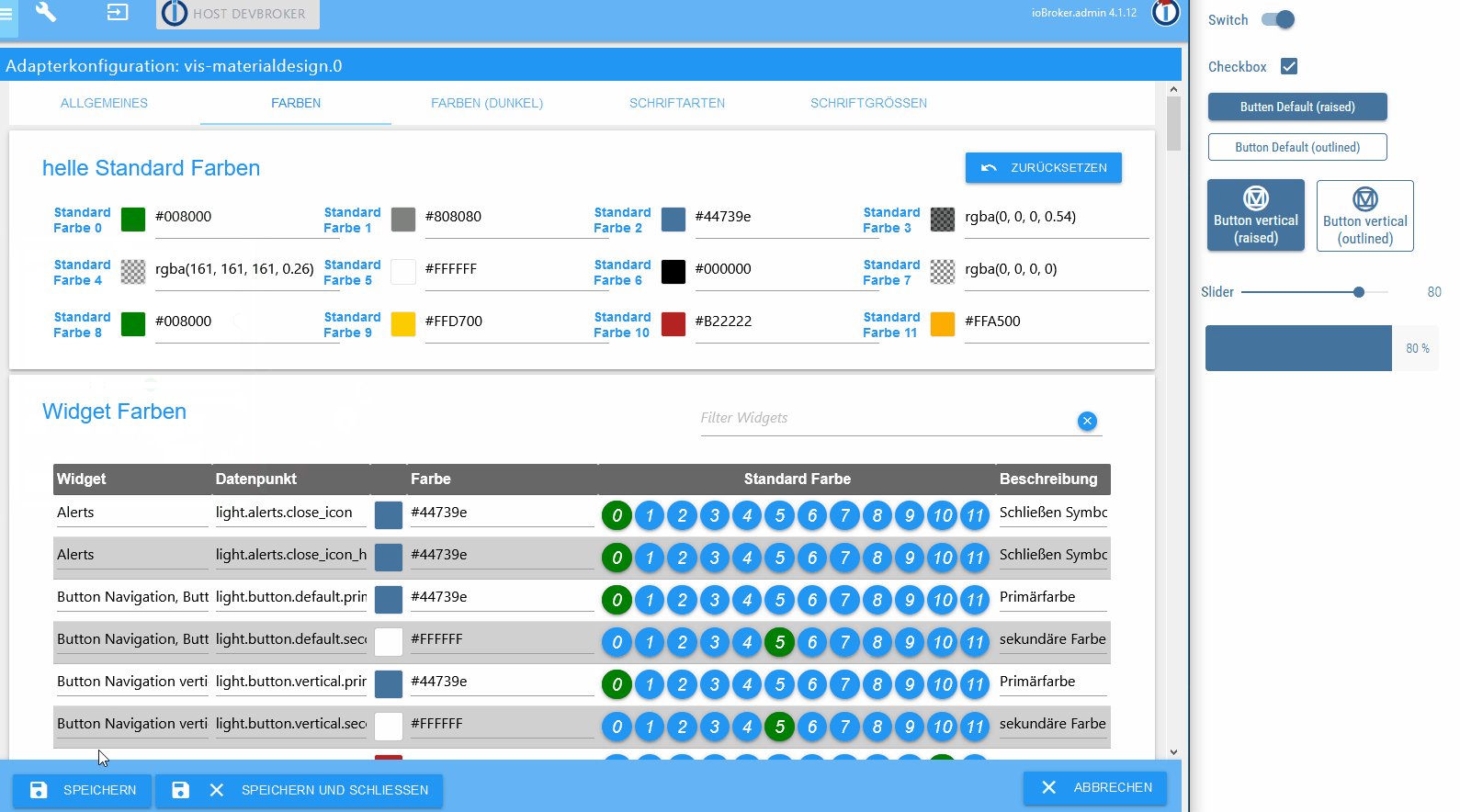
Über die Standard Farben können die Farben für alle Widgets geändert werden, sofern die Widgets Standard Farben zugewiesen haben (über die Buttons 0-11 im Editor).
Wie du siehst ändern sich bei allen Widgets die Farben.
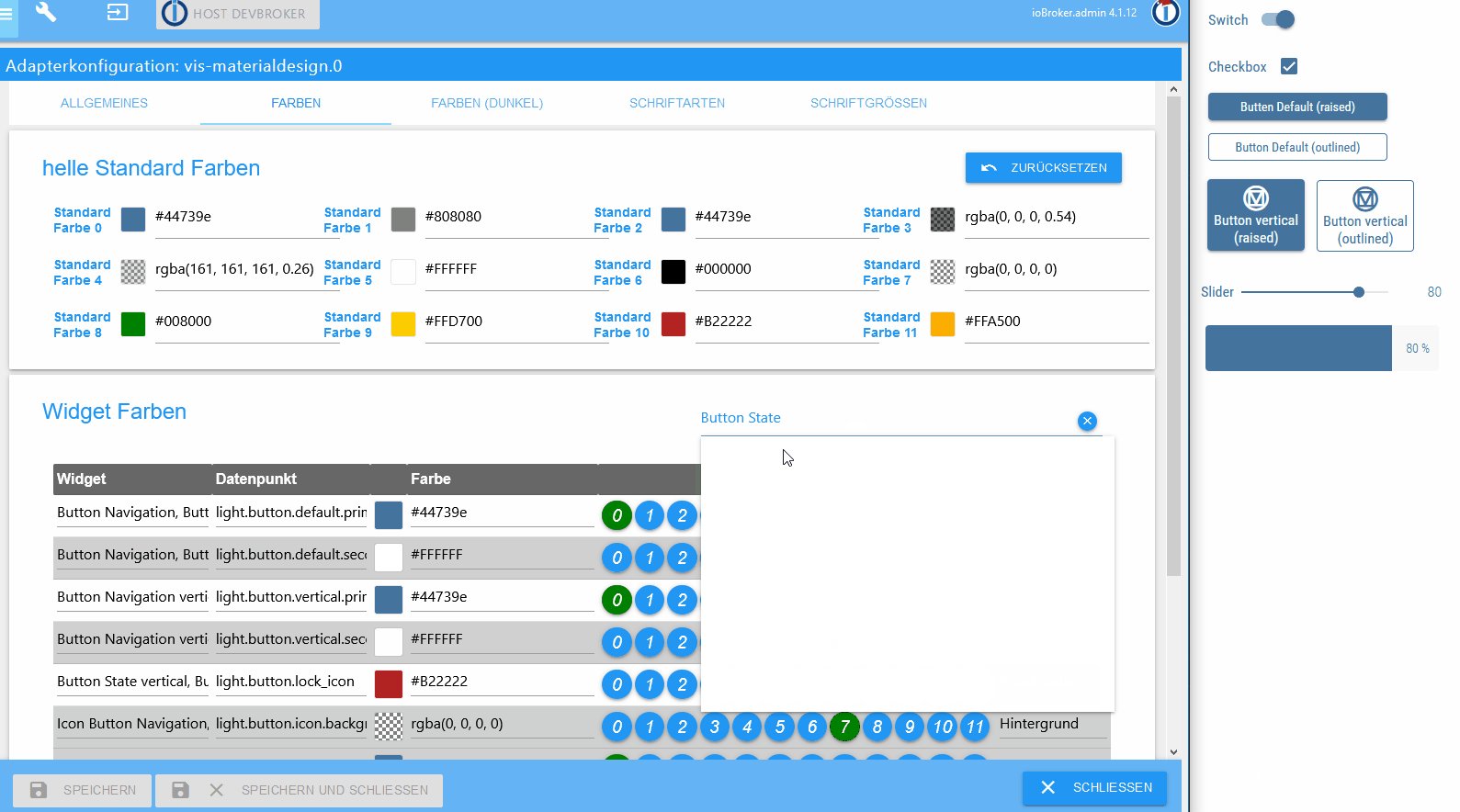
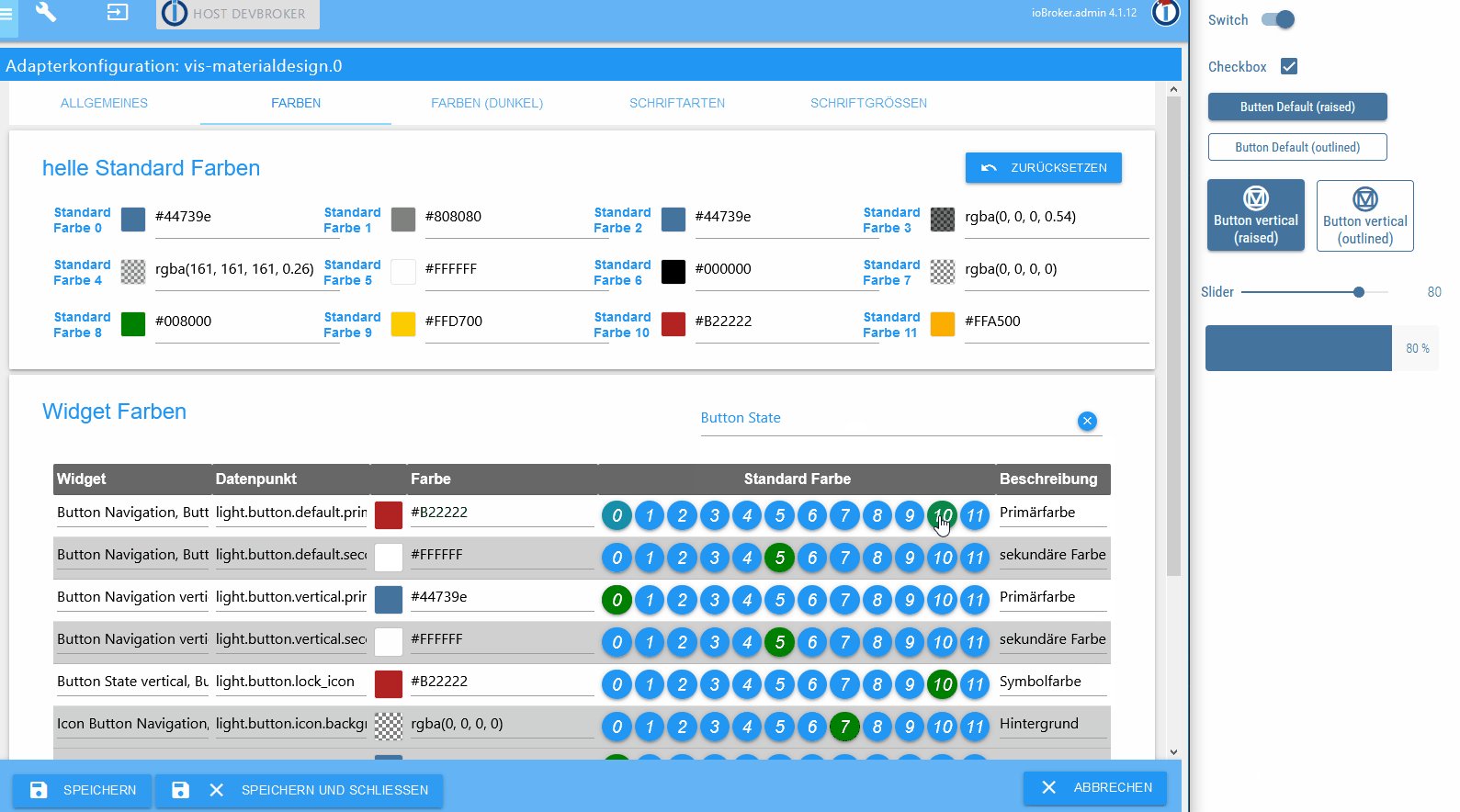
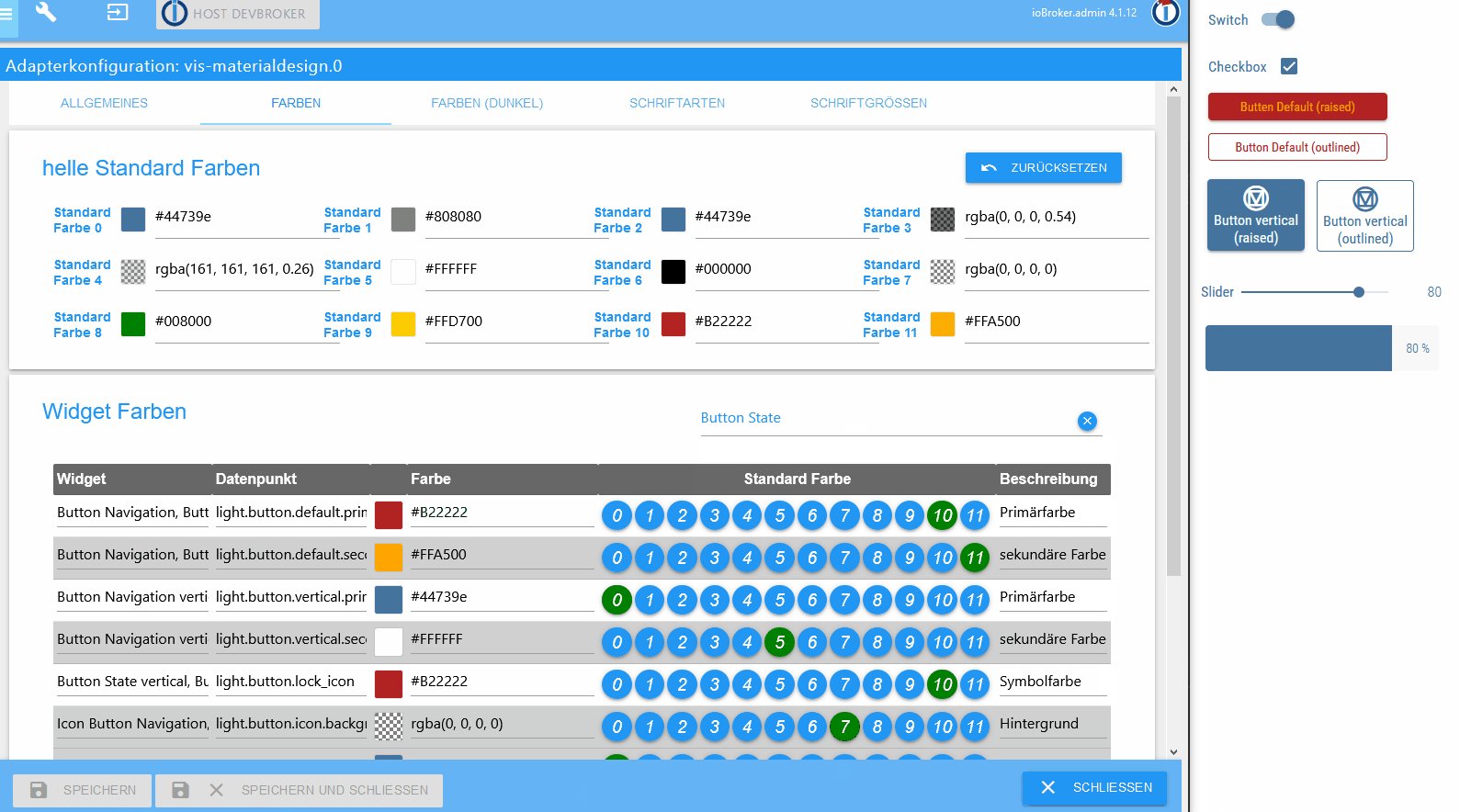
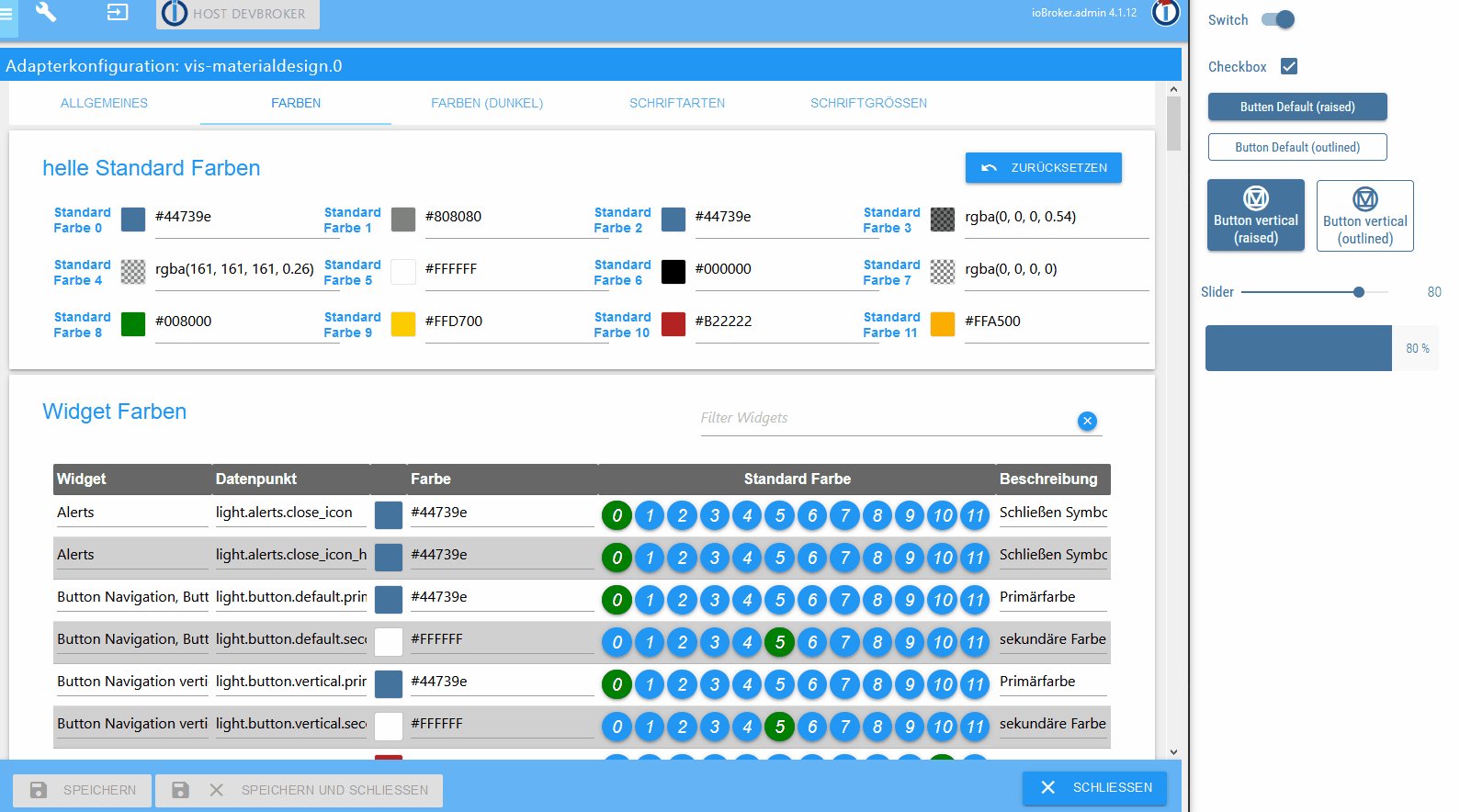
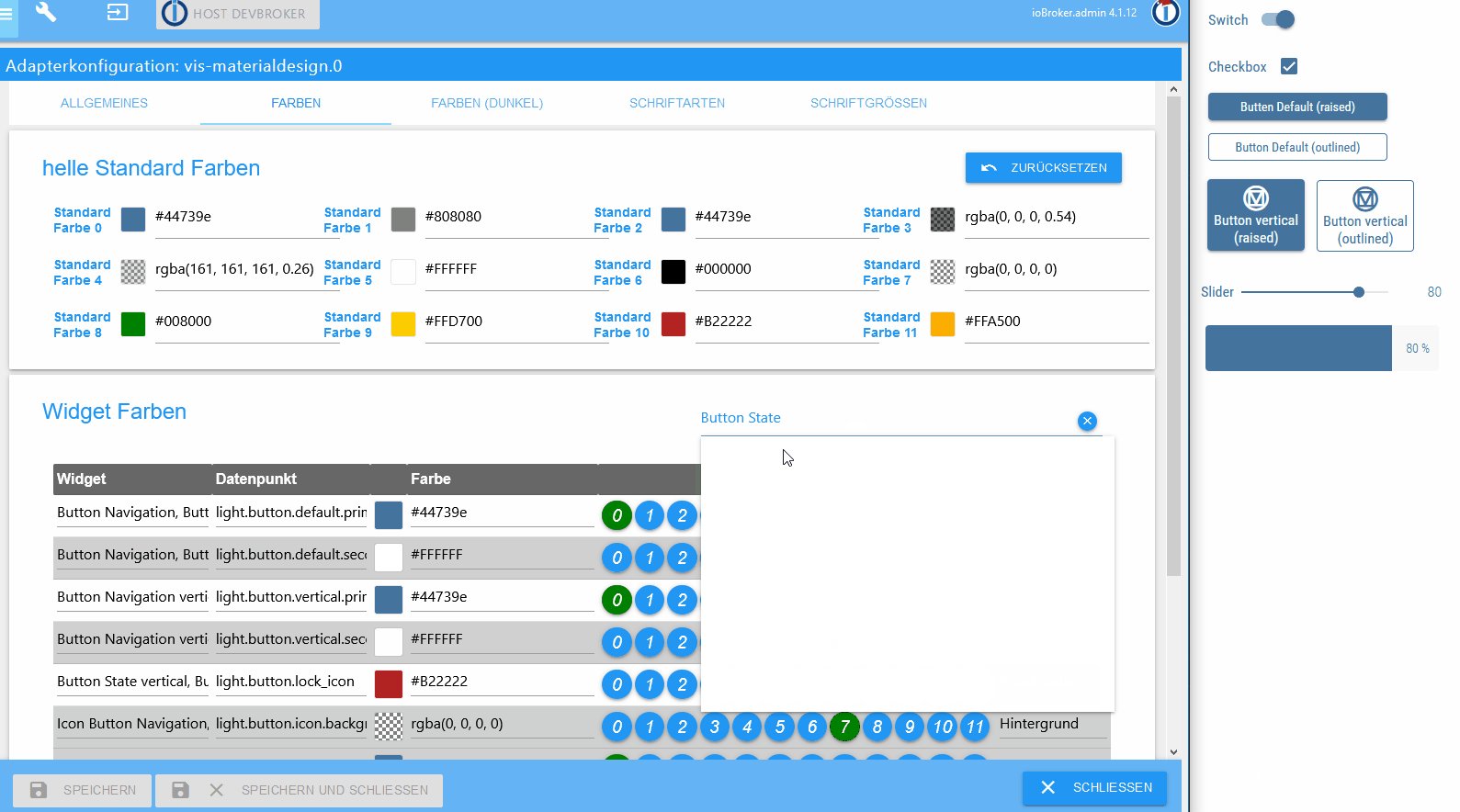
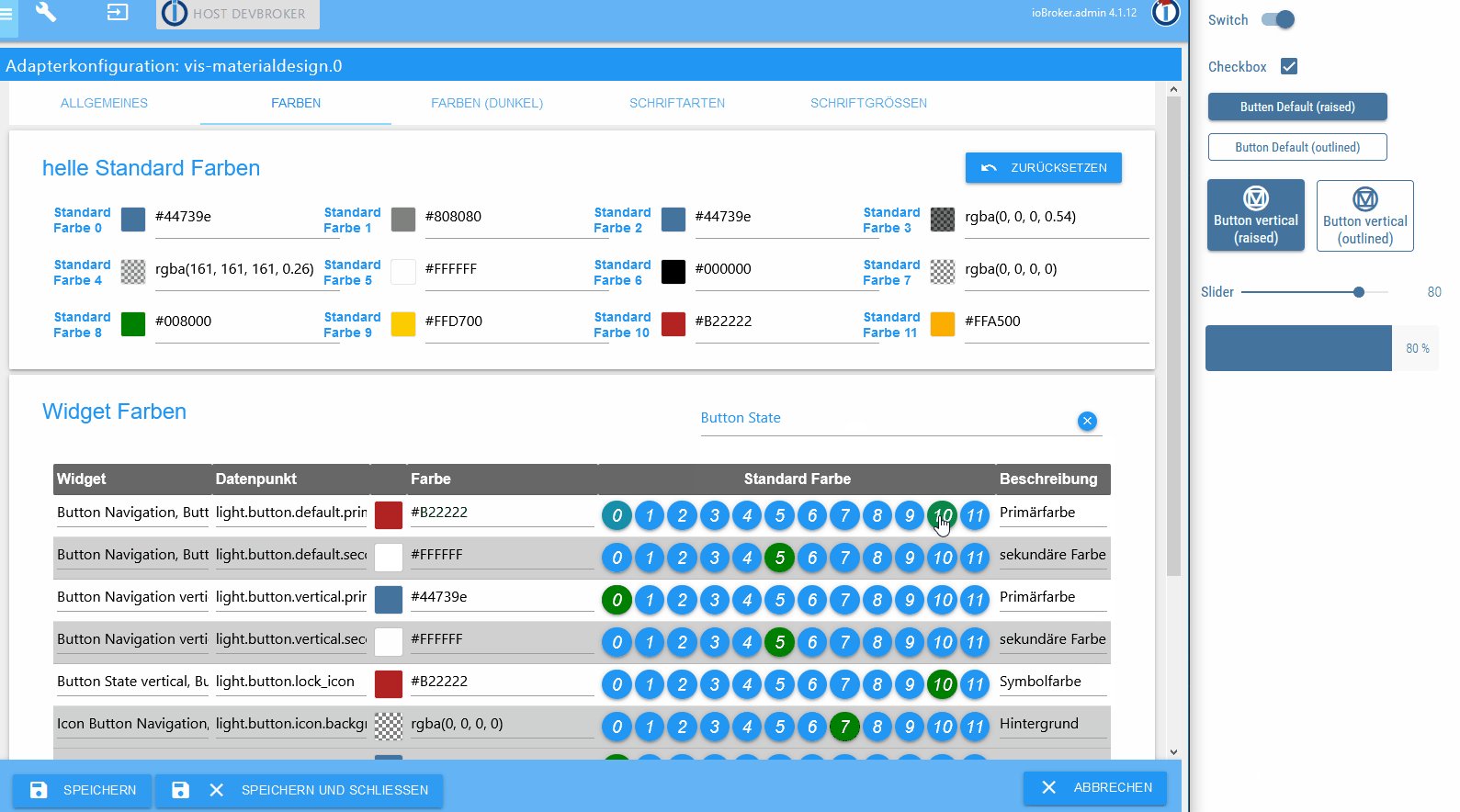
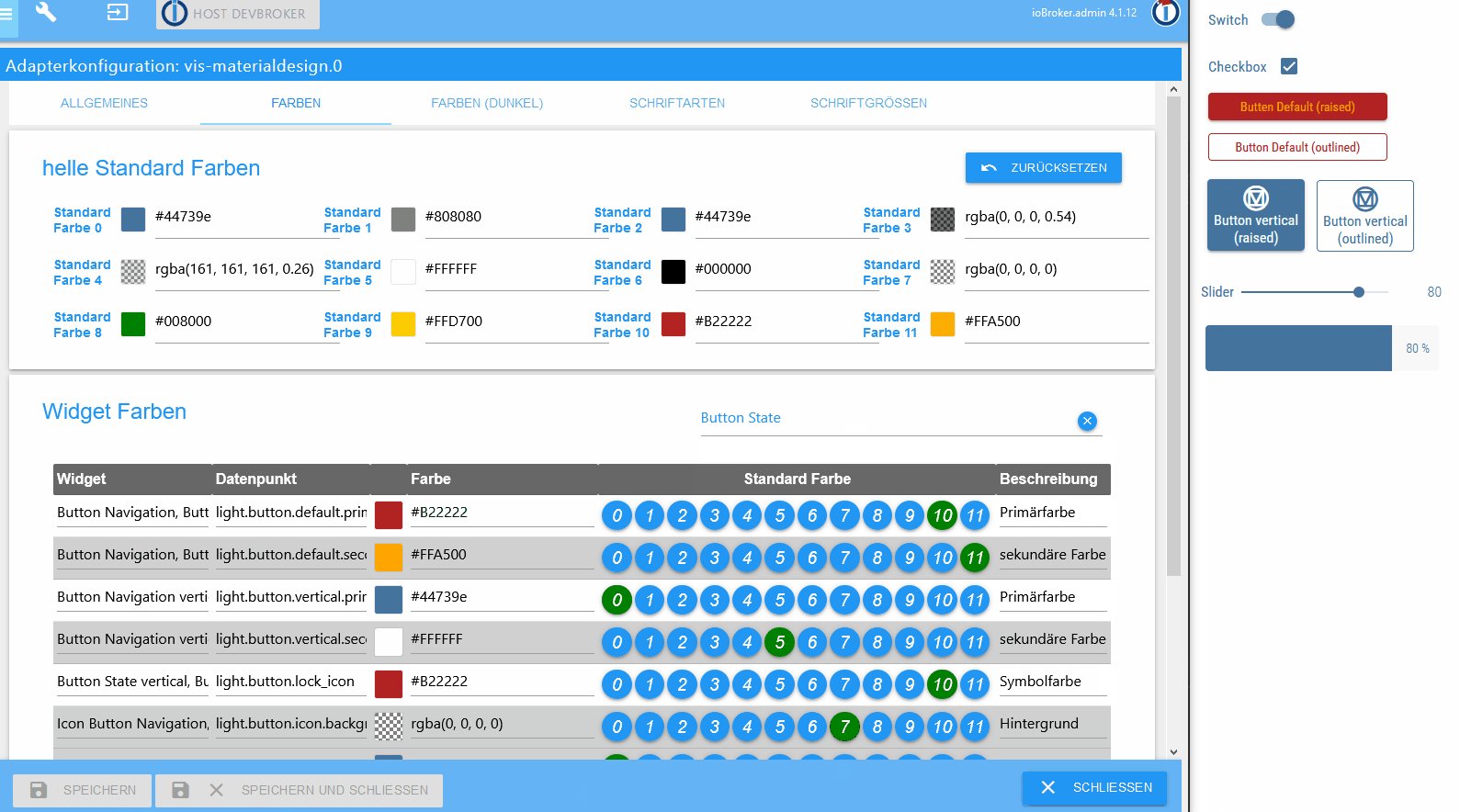
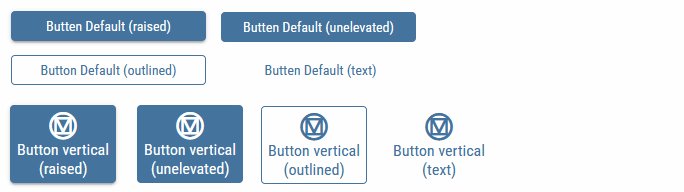
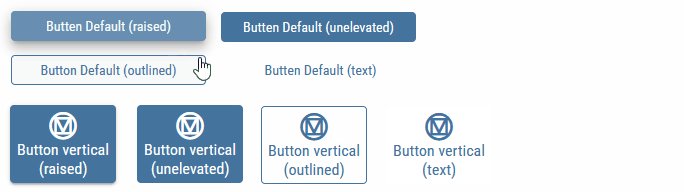
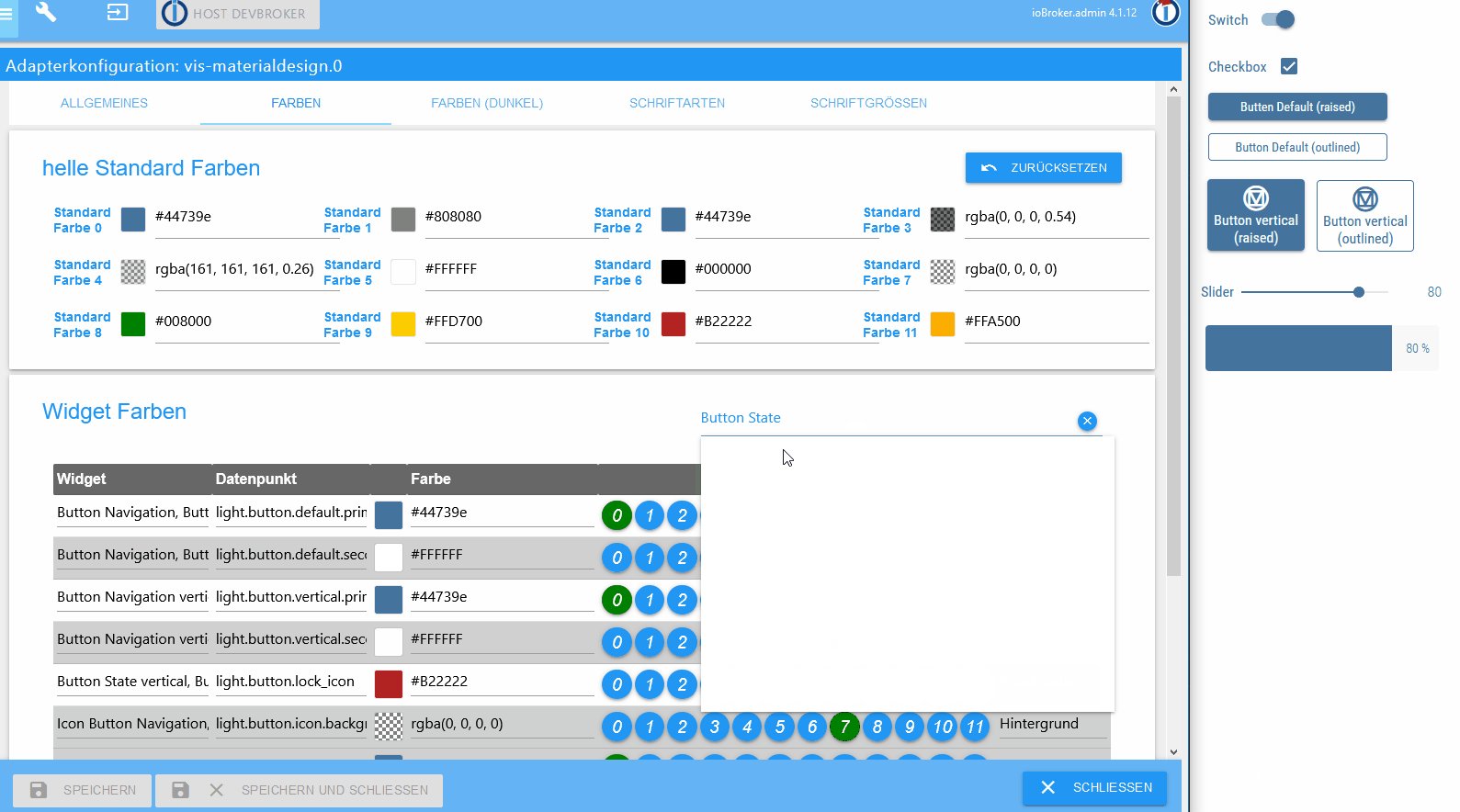
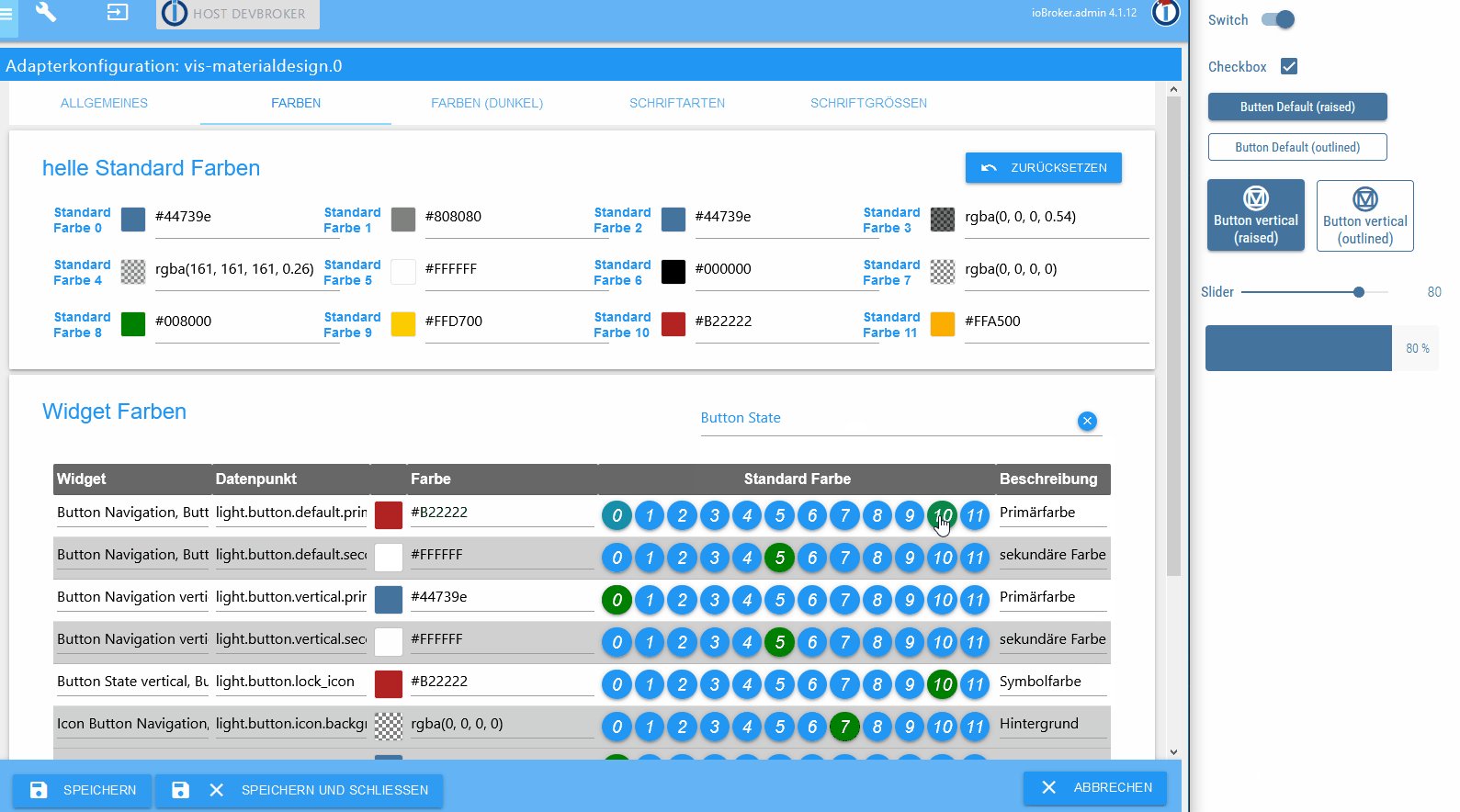
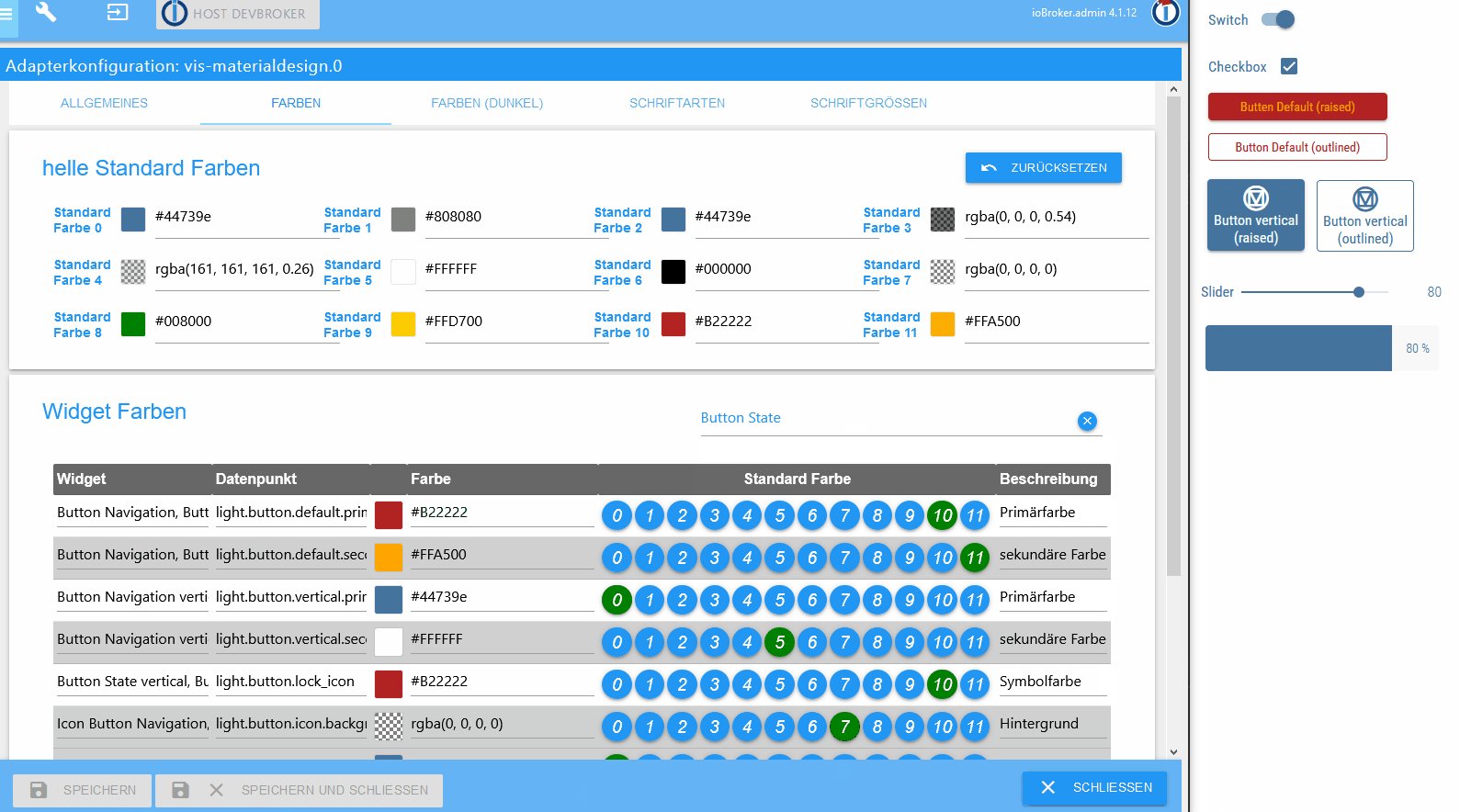
Standard Farben Widgets zuweisen:
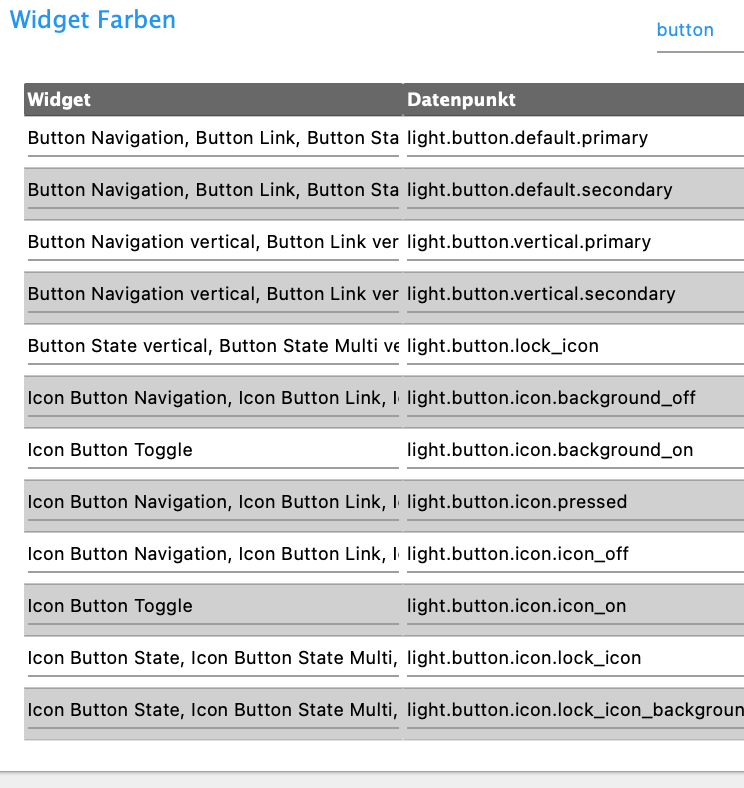
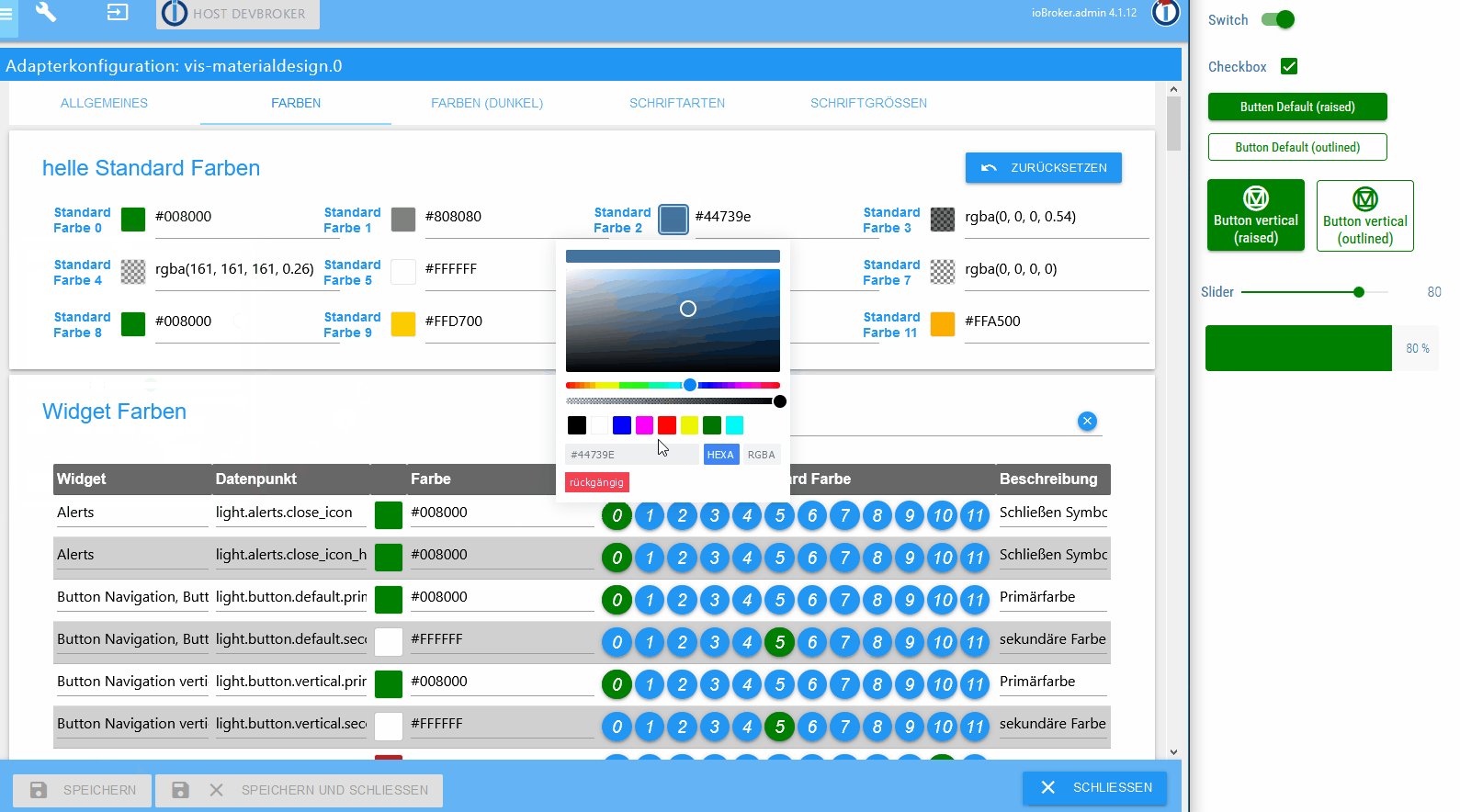
Über die Buttons 0-11 können gezielt einzelnen Widgets die oben definierten standard Farben zugewiesen werden.
Wie du siehst ändert sich hier nur die Farben der Default Buttons, nicht die vom den vertical Buttons
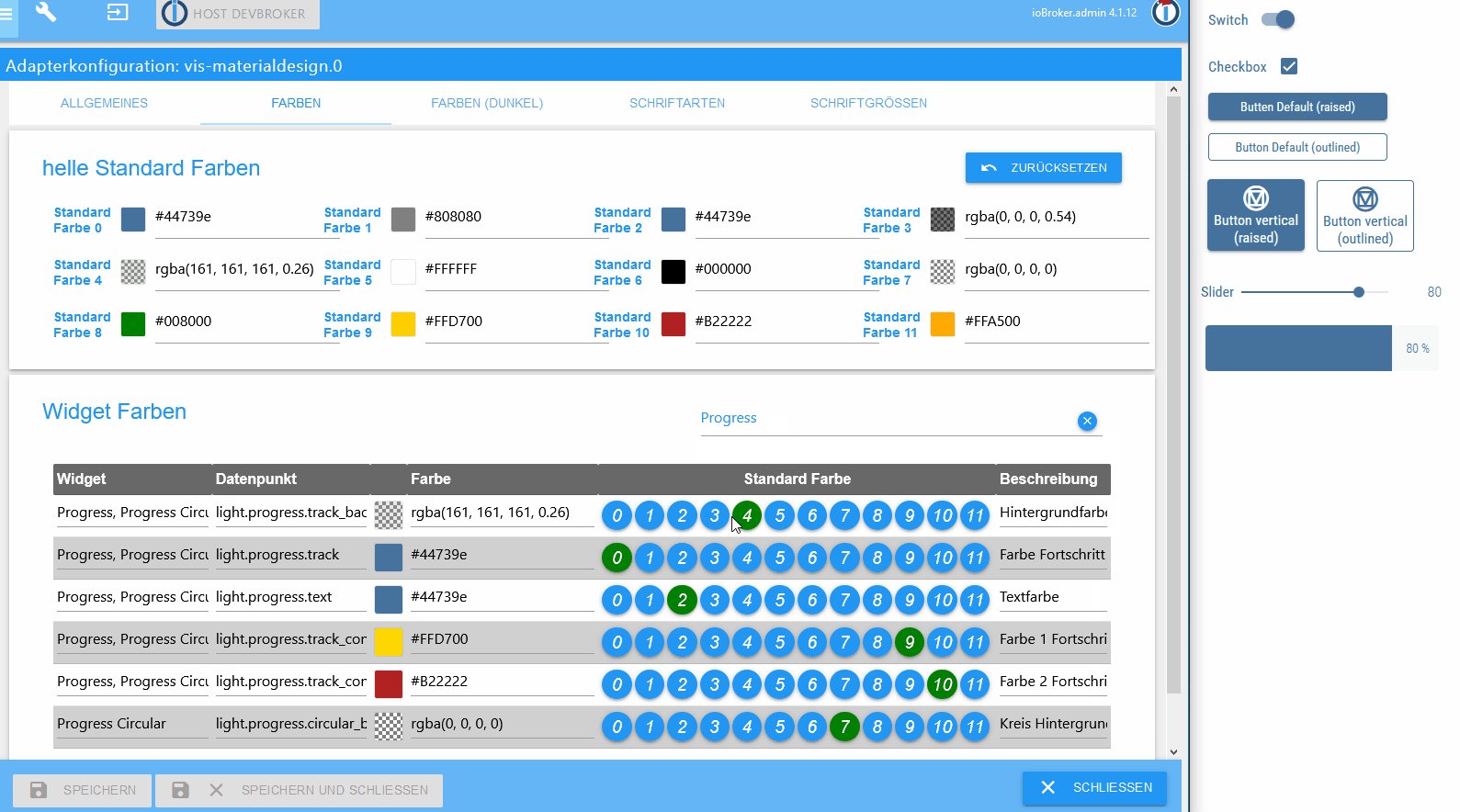
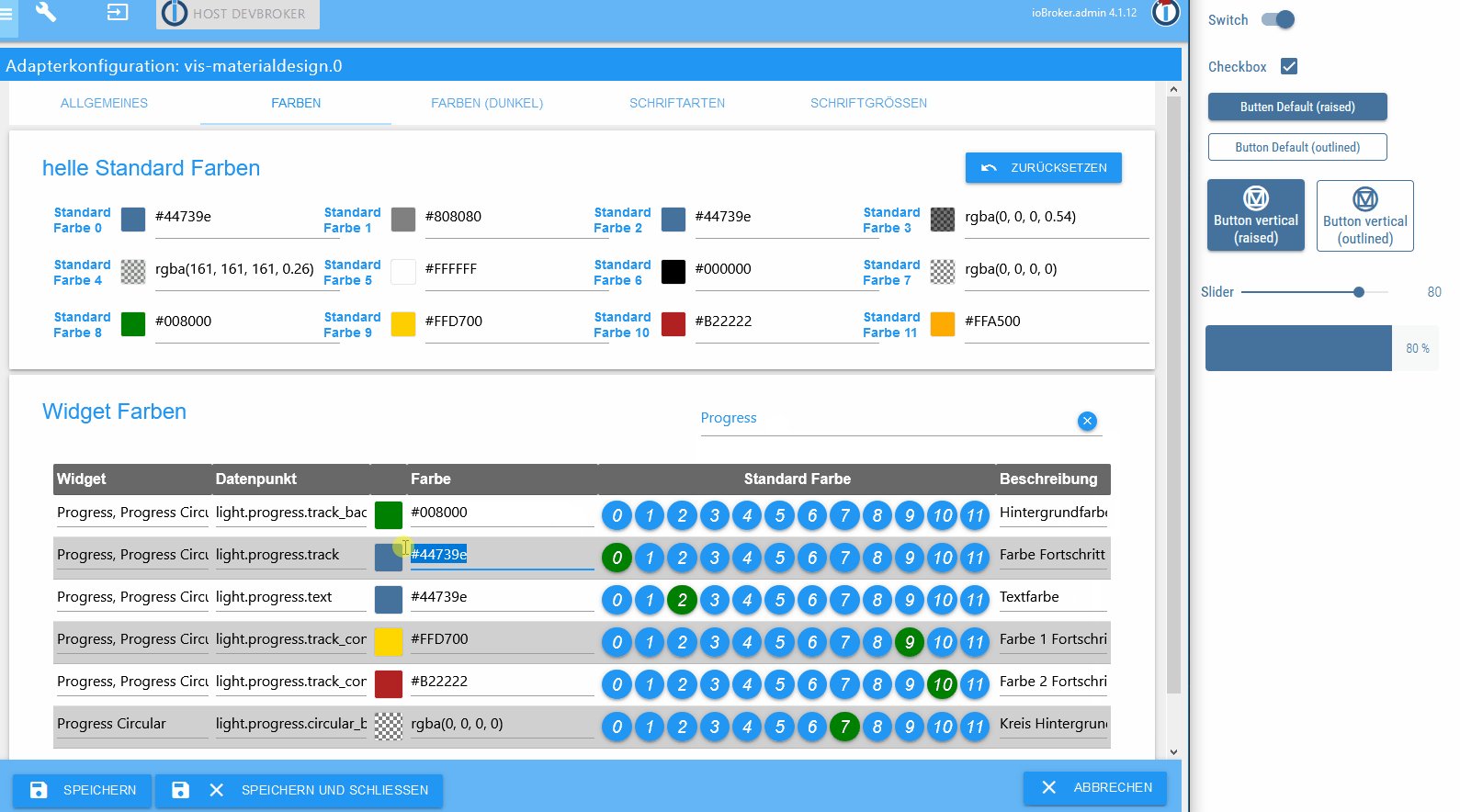
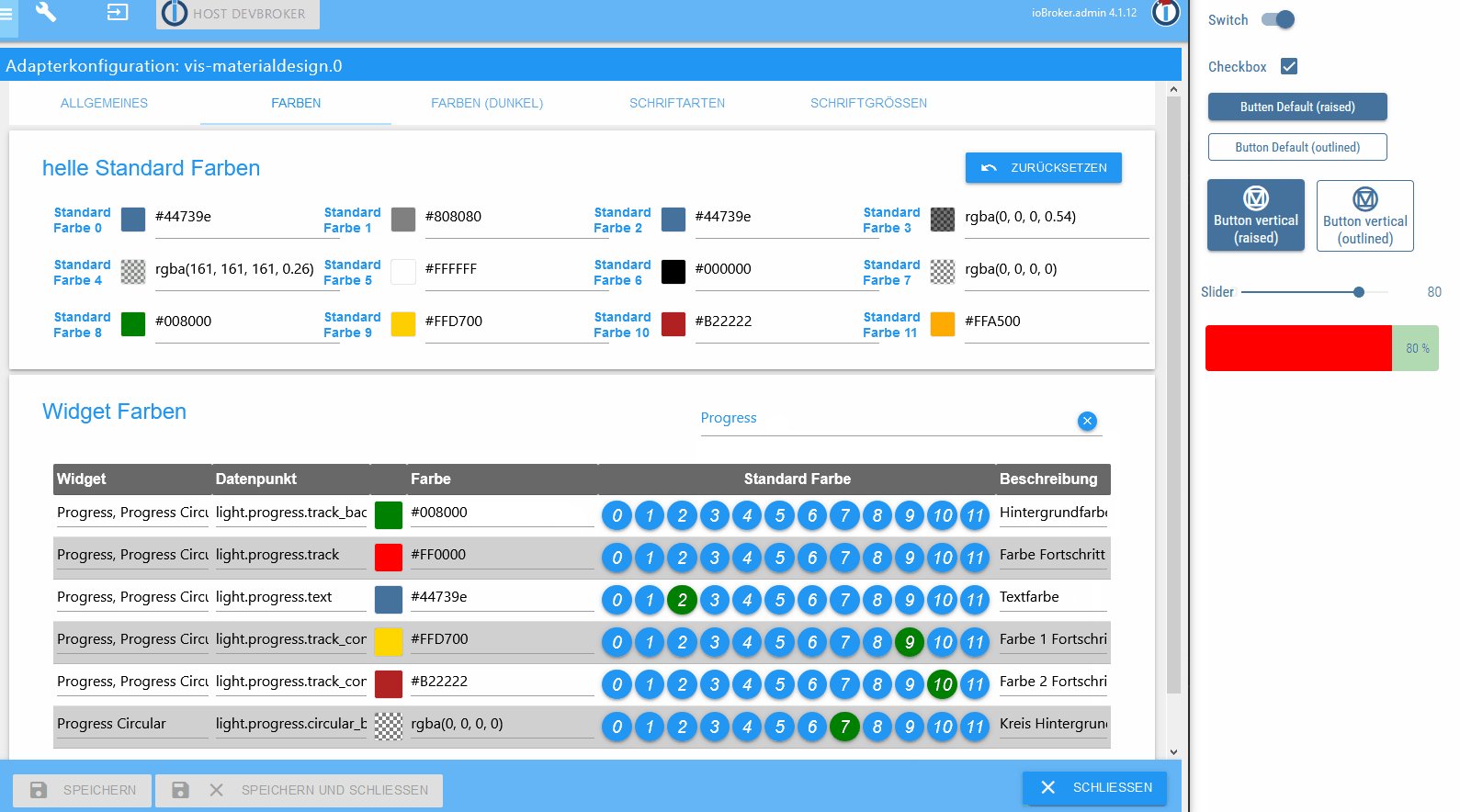
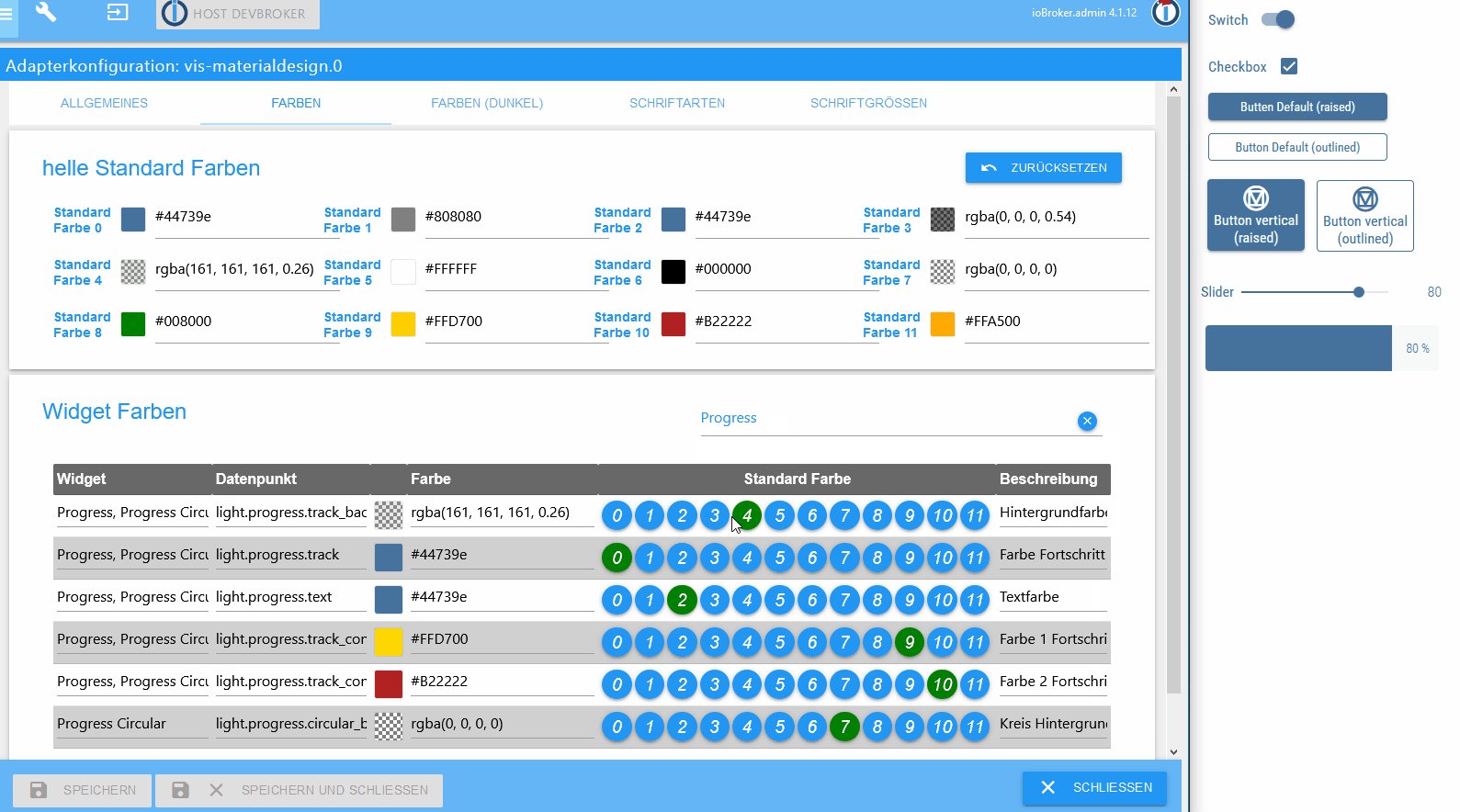
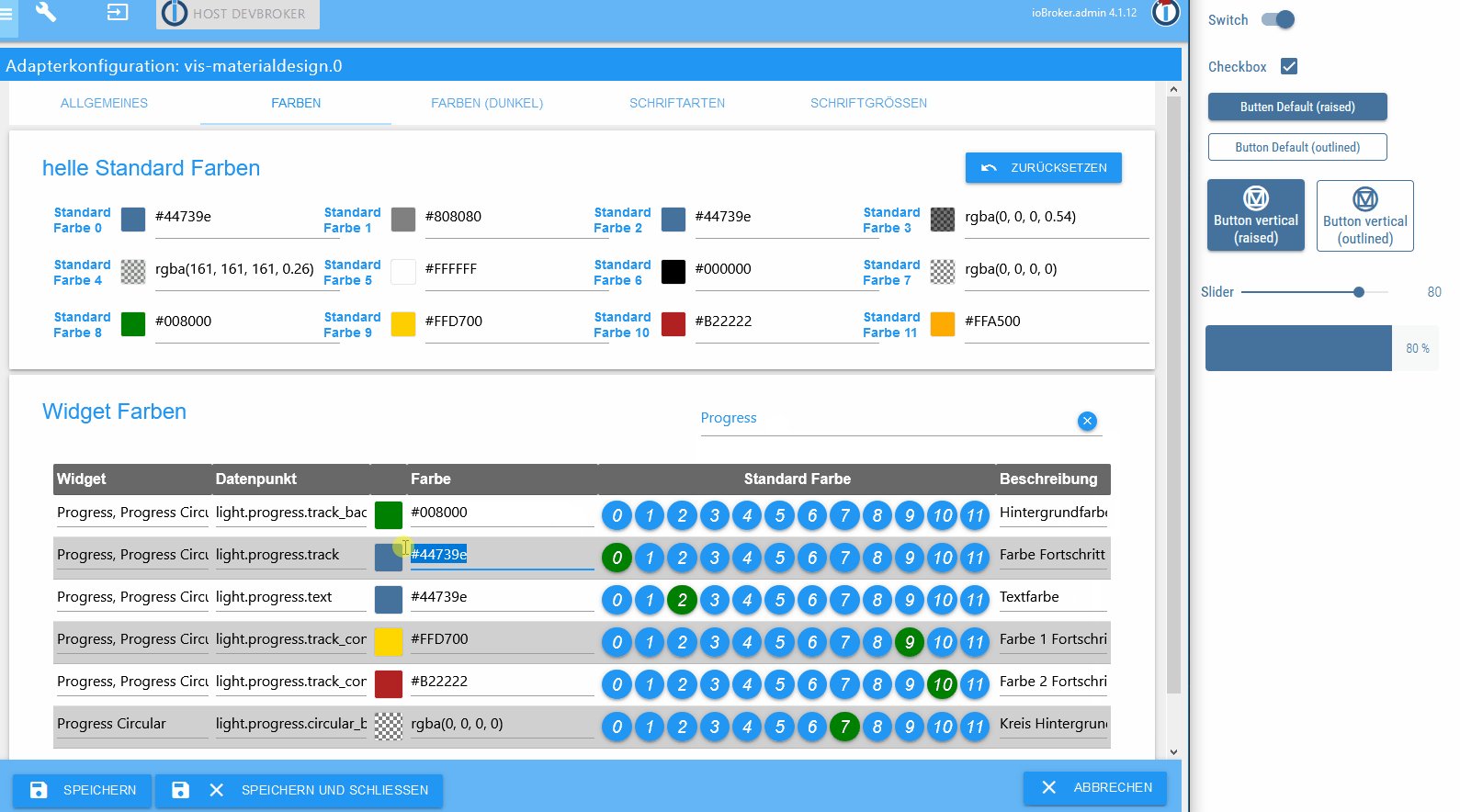
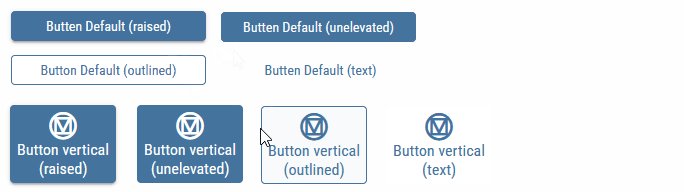
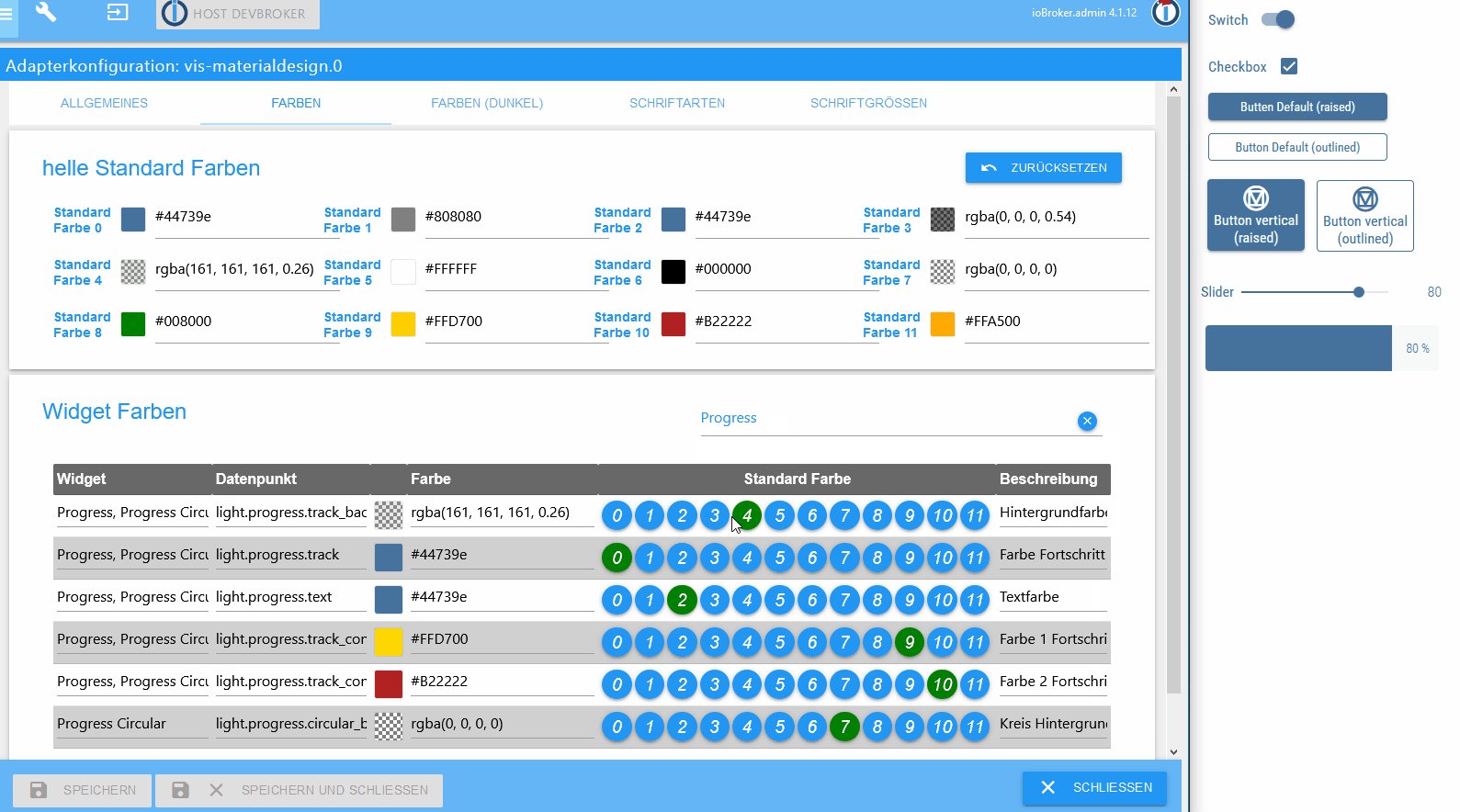
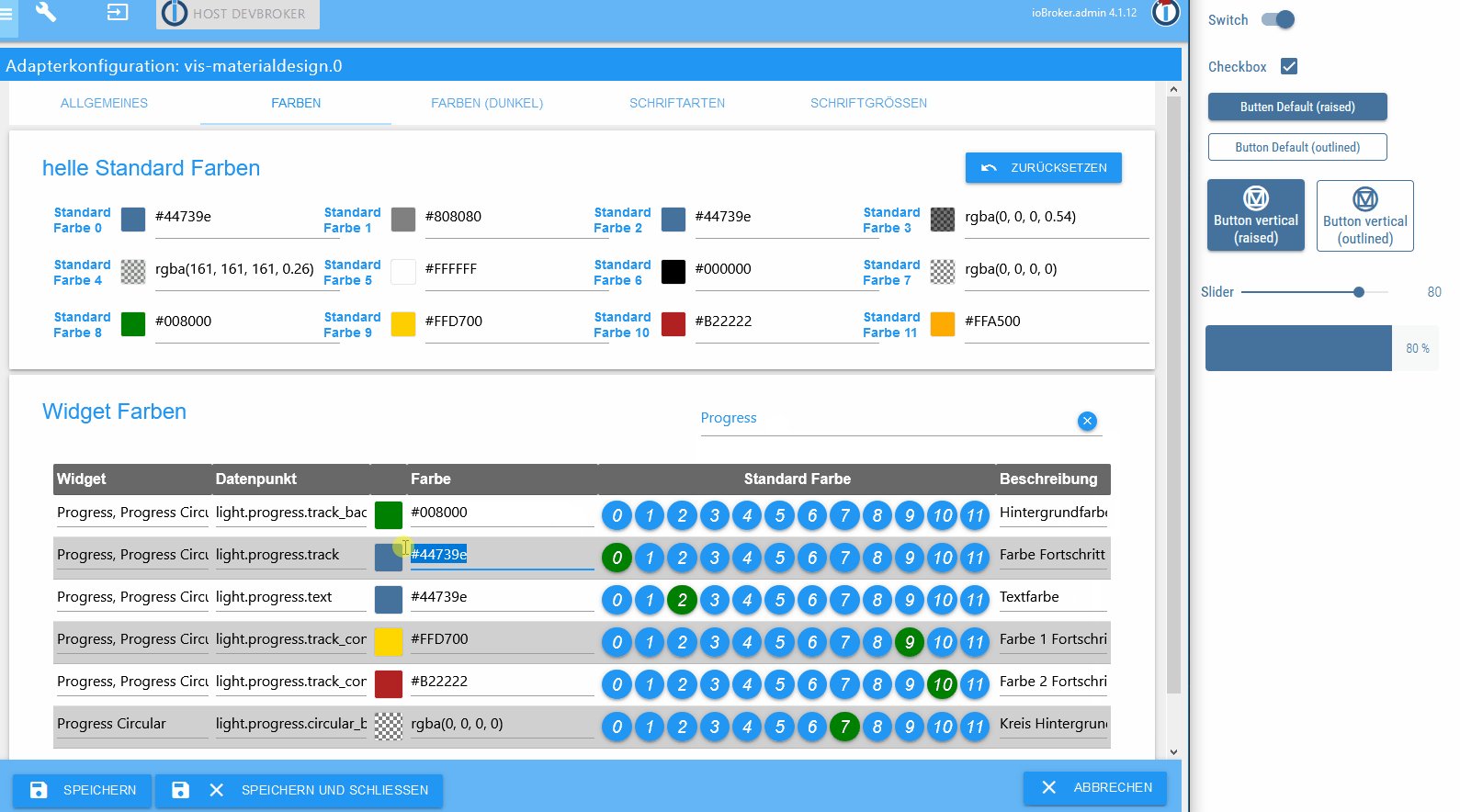
individuelle Farben Widgets zuweisen:
Alternativ kann man den Widgets auch eigene Farben zuweisen, unabhängig von den oben definierten standard Farben
Wie du siehst ändert sich nur die Farbe vom Progress Widget. Wenn du oben jetzt die Standard Farben änderst, wird das Progress Widget davon nicht beeinflusst.
-
@dos1973
Das bekommen wir schon hin :-)
Anbei eine detaillierte Erläuterung wie das ganze funktioniert, hoffe es ist für Euch verständlicher.Standard Farben:
Über die Standard Farben können die Farben für alle Widgets geändert werden, sofern die Widgets Standard Farben zugewiesen haben (über die Buttons 0-11 im Editor).
Wie du siehst ändern sich bei allen Widgets die Farben.
Standard Farben Widgets zuweisen:
Über die Buttons 0-11 können gezielt einzelnen Widgets die oben definierten standard Farben zugewiesen werden.
Wie du siehst ändert sich hier nur die Farben der Default Buttons, nicht die vom den vertical Buttons
individuelle Farben Widgets zuweisen:
Alternativ kann man den Widgets auch eigene Farben zuweisen, unabhängig von den oben definierten standard Farben
Wie du siehst ändert sich nur die Farbe vom Progress Widget. Wenn du oben jetzt die Standard Farben änderst, wird das Progress Widget davon nicht beeinflusst.
@Scrounger
Prinzipiell, verstanden habe ich es und finde den Ansatz auch gut und richtig.Aber die Auswirkungen kann ich einfach nicht steuern.
Du hast es gebaut, für dich wahrscheinlich simpel und logisch, aber dadurch dass der Effekt auf eine vielzahl Widgets durchschlägt ist es nicht nachvollziehbar .Im vis habe ich klare Abgrenzungen, Bei Dir hat ein Wert Auswirkung auf die verschiedenen Widgets.
Ich würde immer noch dafür plädieren, pro Widget die möglichen Farben definieren, dann sind alle widgets/Typ gleich formatiert.
Kann ja noch immer ein „Übernehme für alle vom Typ des Widgets“ Knopf geben...Kannst du nochmals erklären was Primär/ Sekundärfarben sind.
Noch eine Frage:
Wenn ich jetzt ein neues Vis, mit komplett neuem Farbdesign machen möchte, wie würde das gehen? Eine neue Instanz anlegen ging nucht
-
@Scrounger
Prinzipiell, verstanden habe ich es und finde den Ansatz auch gut und richtig.Aber die Auswirkungen kann ich einfach nicht steuern.
Du hast es gebaut, für dich wahrscheinlich simpel und logisch, aber dadurch dass der Effekt auf eine vielzahl Widgets durchschlägt ist es nicht nachvollziehbar .Im vis habe ich klare Abgrenzungen, Bei Dir hat ein Wert Auswirkung auf die verschiedenen Widgets.
Ich würde immer noch dafür plädieren, pro Widget die möglichen Farben definieren, dann sind alle widgets/Typ gleich formatiert.
Kann ja noch immer ein „Übernehme für alle vom Typ des Widgets“ Knopf geben...Kannst du nochmals erklären was Primär/ Sekundärfarben sind.
Noch eine Frage:
Wenn ich jetzt ein neues Vis, mit komplett neuem Farbdesign machen möchte, wie würde das gehen? Eine neue Instanz anlegen ging nucht
@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Kannst du nochmals erklären was Primär/ Sekundärfarben sind.
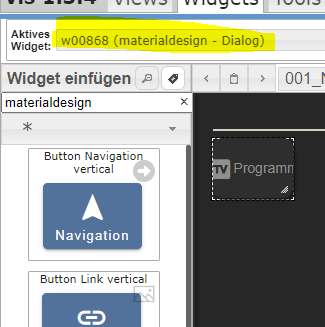
Primäre und Sekundäre Farbe gibt es nur bei den Button und Button Vertical. Hintergrund ist, dass man für die Buttons 4 verschiedene Styles auswählen kann (raised, unelevated, outlined und text).
Damit ich nicht für jeden Sytle extra Farben erstellen musste, habe ich Primäre und Sekundäre Farbe eingebaut. Beim Style raised und unelevated ist die Primäfarbe Hintergrund, Sekundärfarbe ist Schrift und Click Farbe. Beim Style outlined und text ist Primärfarbe dann Text, Click und Rand, Sekundär wird nicht verwendet.Bsp: Primärfabre blau, Sekundärfarbe weiß

@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Ich würde immer noch dafür plädieren, pro Widget die möglichen Farben definieren, dann sind alle widgets/Typ gleich formatiert.
Kann ja noch immer ein „Übernehme für alle vom Typ des Widgets“ Knopf geben...Genau das gibt es doch:
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Standard Farben Widgets zuweisen:
Über die Buttons 0-11 können gezielt einzelnen Widgets die oben definierten standard Farben zugewiesen werden.
Wie du siehst ändert sich hier nur die Farben der Default Buttons, nicht die vom den vertical Buttons
individuelle Farben Widgets zuweisen:
Alternativ kann man den Widgets auch eigene Farben zuweisen, unabhängig von den oben definierten standard Farben
Ich schätze dich irritiert das z.B. Button State & Button Toggle das gleiche Theme verwenden?
Das sind auch gleiche Widgets, nur mit unterschiedlichen Funktionen. Ein Theme ist dazu da das Layout von gleichen Elementen z.B. Buttons einheitlich zu steuern, ganz unabhängig von der Funktion. -
könnte man Dialog Widget für die Anordnung der Bilder auch oben und unten einbauen, wie bei den normalen Button?
Leider habe ich auch ein Darstellungsproblem im Icon List Widget, da übernimmt sich glaube ich die Einstellung der Höhe nicht , obwohl ich bei der Größe mit "%" arbeite


-
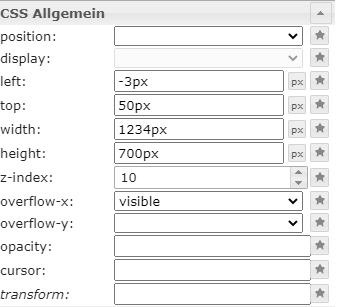
@Scrounger , ich habe das gleiche Problem wie Oli weiter oben.
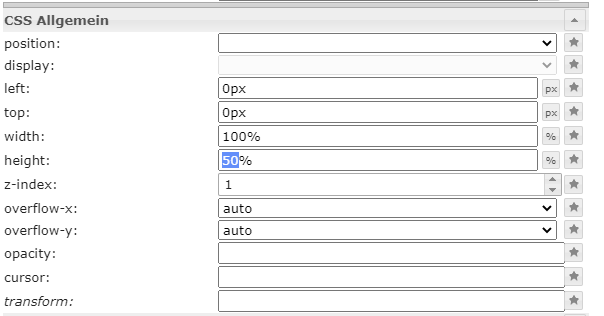
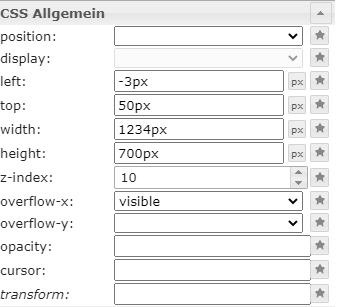
ich gebe unter CSS Allgemein die Höhe an normalerweise sollte dann der scrollbalken erscheinen aber Pustekuchen.Folgende Ansichten sind davon betroffen:
Adapter Status
UniFi Netzwerk StatusVor dem Update auf die 0.4 ging dies noch.

-
@Scrounger , ich habe das gleiche Problem wie Oli weiter oben.
ich gebe unter CSS Allgemein die Höhe an normalerweise sollte dann der scrollbalken erscheinen aber Pustekuchen.Folgende Ansichten sind davon betroffen:
Adapter Status
UniFi Netzwerk StatusVor dem Update auf die 0.4 ging dies noch.

-
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@tobasium
Ich konnte das Problem leider noch nicht lösenD.h bei dir ist auch das Problem das die scroll Bär nicht angezeigt wird? Höhe einstellen geht?
-
@tobasium sagte in Test Adapter Material Design Widgets v0.4.0-beta:
ich gebe unter CSS Allgemein die Höhe an normalerweise sollte dann der scrollbalken erscheinen aber Pustekuchen.
Sollte behoben sein, aktuelle version von github bitte testen.
-
@tobasium sagte in Test Adapter Material Design Widgets v0.4.0-beta:
ich gebe unter CSS Allgemein die Höhe an normalerweise sollte dann der scrollbalken erscheinen aber Pustekuchen.
Sollte behoben sein, aktuelle version von github bitte testen.
@Scrounger Leider immer noch gleich, keine Veränderung.

-
@Scrounger Leider immer noch gleich, keine Veränderung.

-
@Scrounger ich hab es eben sicherheitshalber noch einmal getestet.
Update via github
Upload
Iobroker neustartkeine Veränderung.
-
@Scrounger ich hab es eben sicherheitshalber noch einmal getestet.
Update via github
Upload
Iobroker neustartkeine Veränderung.
Also ich kann den Fehler jetzt nicht mehr reproduzieren, d.h. fix müsste gehen.
- Browser cache gelöscht?
- upload vom vis Adapter gemacht? (nicht MDW Adapter!)
- overflow-x / -y mal raus genommen und wieder gesetzt?
- Widget löschen und neu erstellen?
-
Also ich kann den Fehler jetzt nicht mehr reproduzieren, d.h. fix müsste gehen.
- Browser cache gelöscht?
- upload vom vis Adapter gemacht? (nicht MDW Adapter!)
- overflow-x / -y mal raus genommen und wieder gesetzt?
- Widget löschen und neu erstellen?
@Scrounger also overflow-x / -y mal raus genommen und wieder gesetzt? --> war die Lösung.
Vielen Dank.
-
@Scrounger Leider immer noch gleich, keine Veränderung.

@tobasium sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger Leider immer noch gleich, keine Veränderung.

Moin, ist das ein Script von dir @tobasium und würdest Du dies zur verfügung stellen?
-
@tobasium sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger Leider immer noch gleich, keine Veränderung.

Moin, ist das ein Script von dir @tobasium und würdest Du dies zur verfügung stellen?
-
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Nashra
Schau mal hier:https://forum.iobroker.net/topic/30662/material-design-widgets-skript-status
Boah das ist mir wohl durchgegangen, die Skripte für die Adapter und Unifi hatte ich ja
Aber das Skript habe ich echt übersehen. :-(
@Oli danke für den Link -
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Nashra
Schau mal hier:https://forum.iobroker.net/topic/30662/material-design-widgets-skript-status
Boah das ist mir wohl durchgegangen, die Skripte für die Adapter und Unifi hatte ich ja
Aber das Skript habe ich echt übersehen. :-(
@Oli danke für den Link@Nashra sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Boah das ist mir wohl durchgegangen, die Skripte für die Adapter und Unifi hatte ich ja
https://github.com/Scrounger/ioBroker.vis-materialdesign#practical-examples ;-)
-
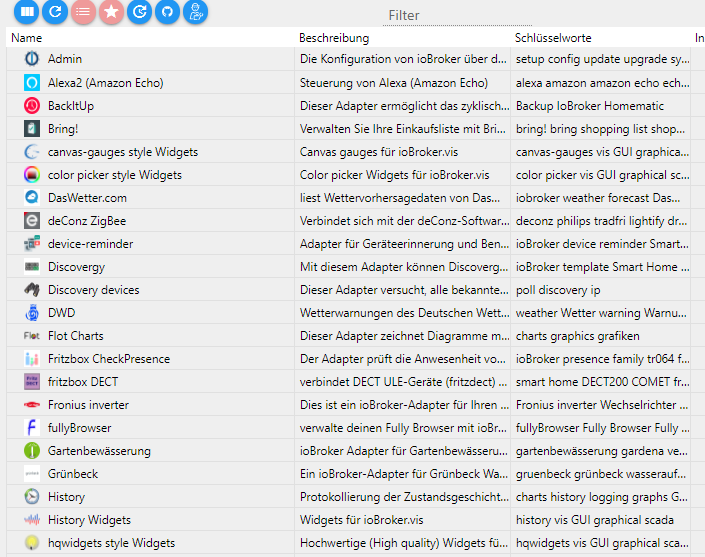
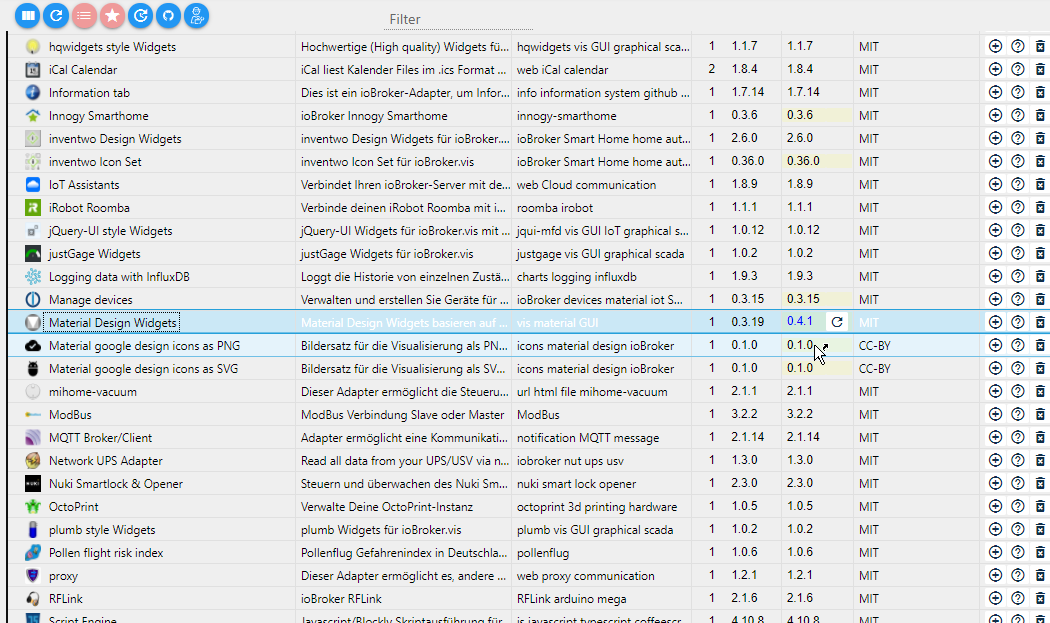
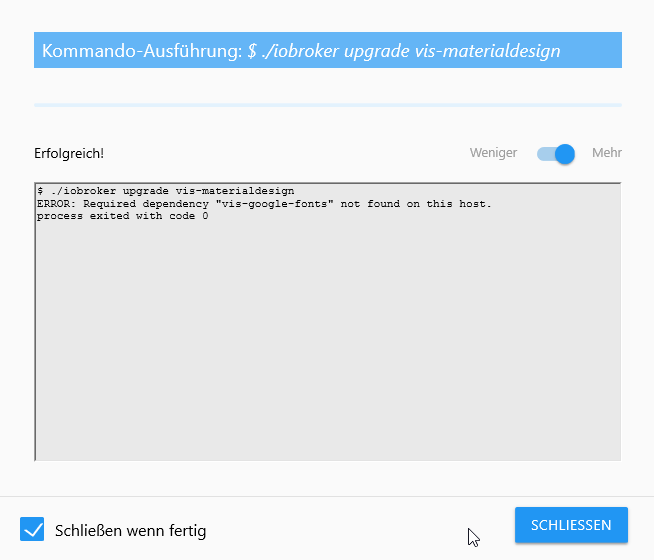
kann es sein, das dass neueste Update auf 0.4.1 nicht mit dem Admin 4.1.12 harmoniert? Es läßt sich nämlich nicht installieren.
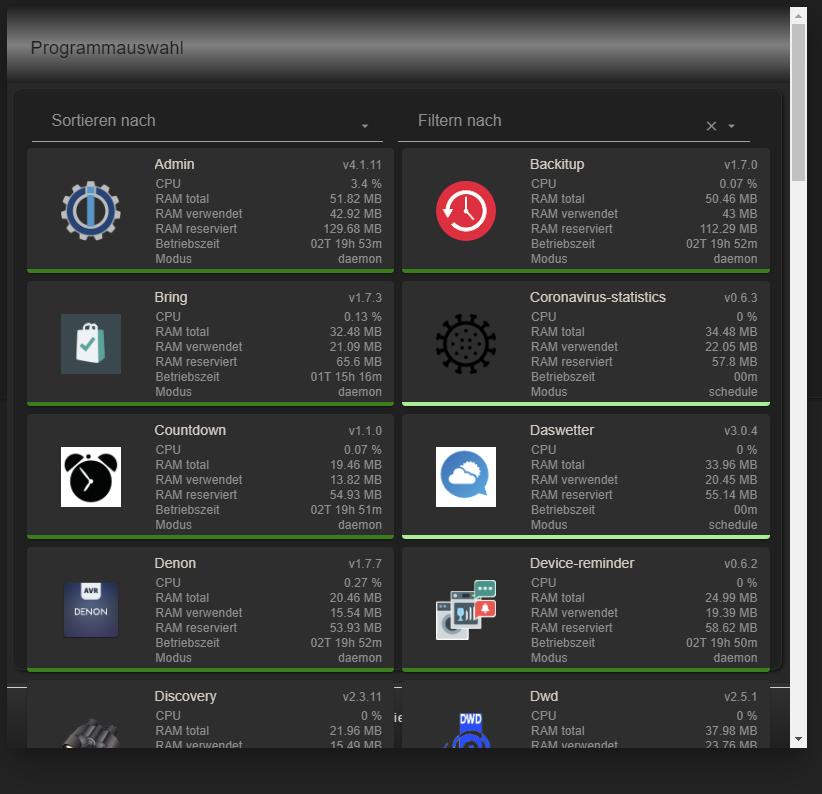
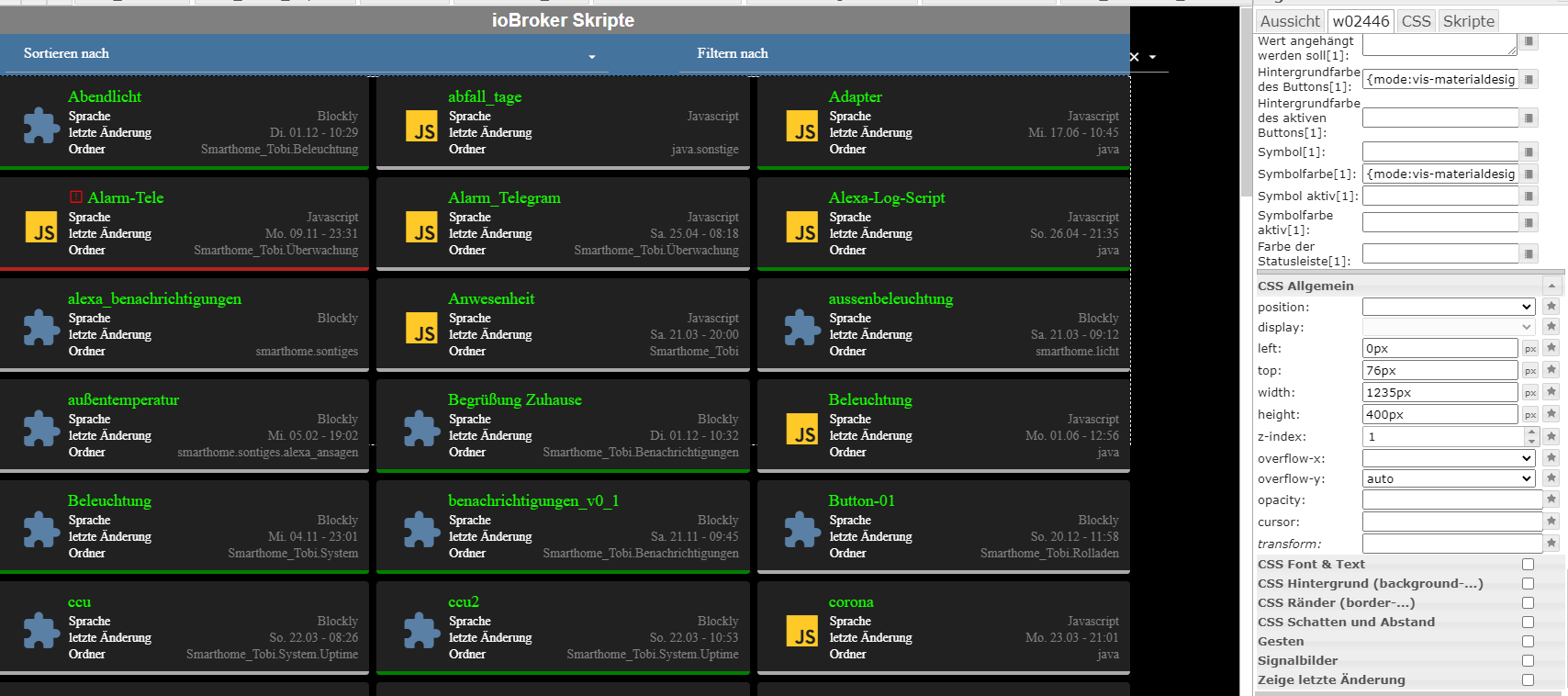
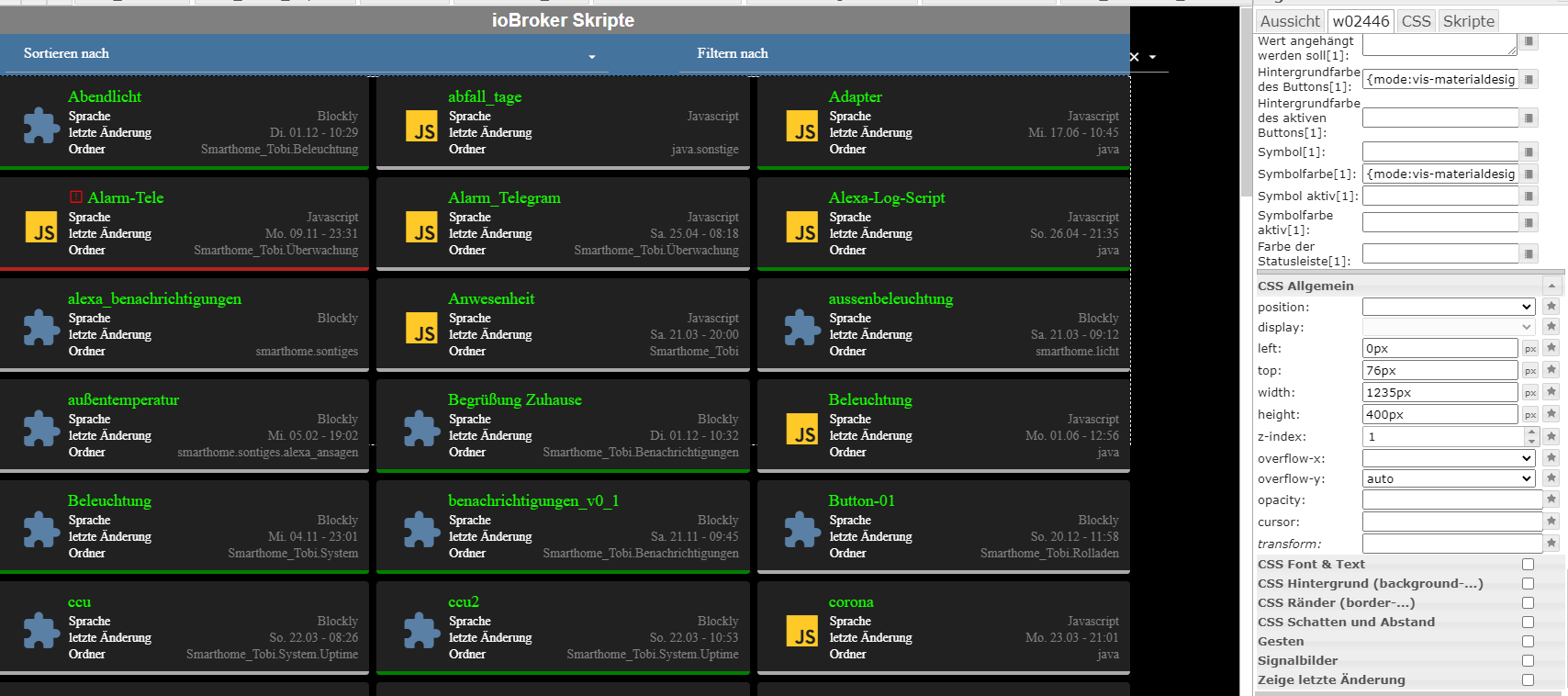
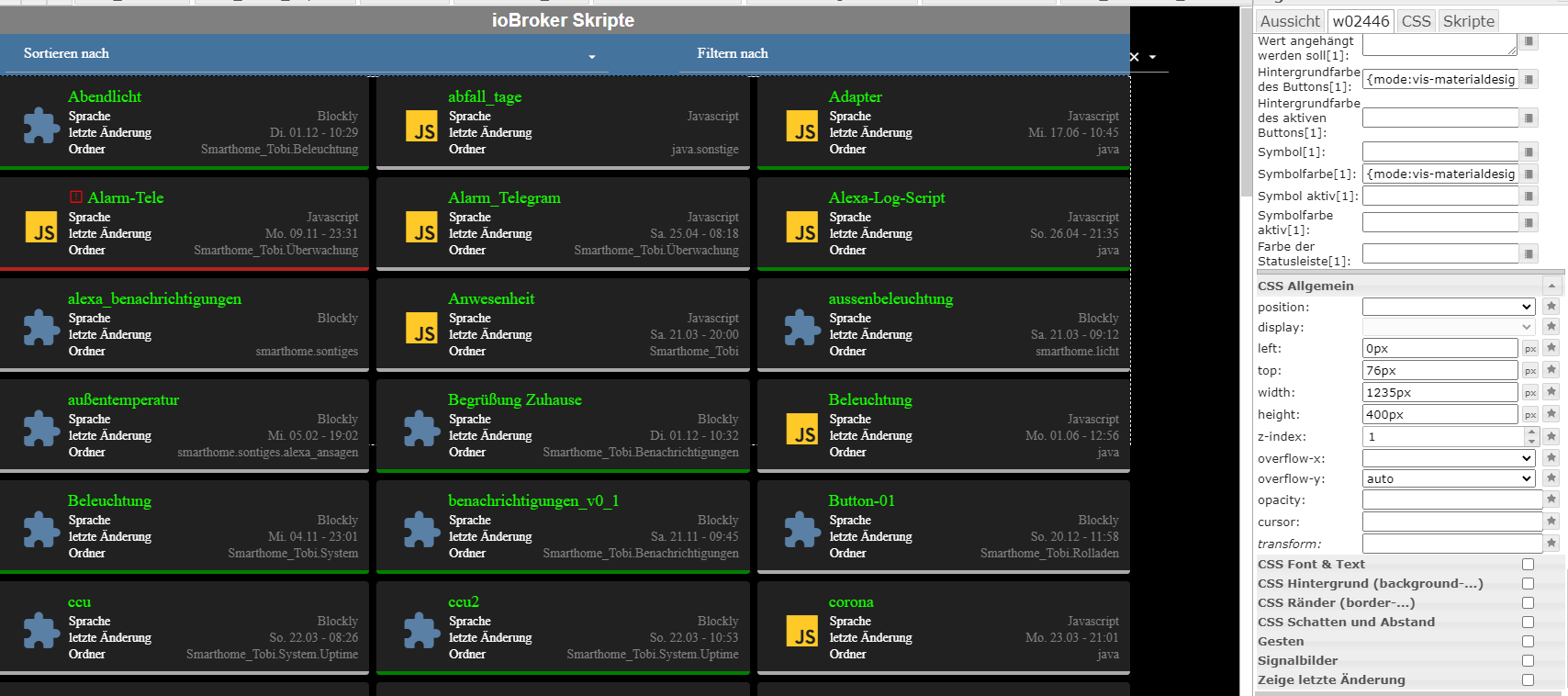
Klickt man auf das aktualisieren Icon, scheint sich im Hintergrund von der Admin Adapter Liste ein Fenster zu öffnen, welches man aber nicht zu sehen bekommt.
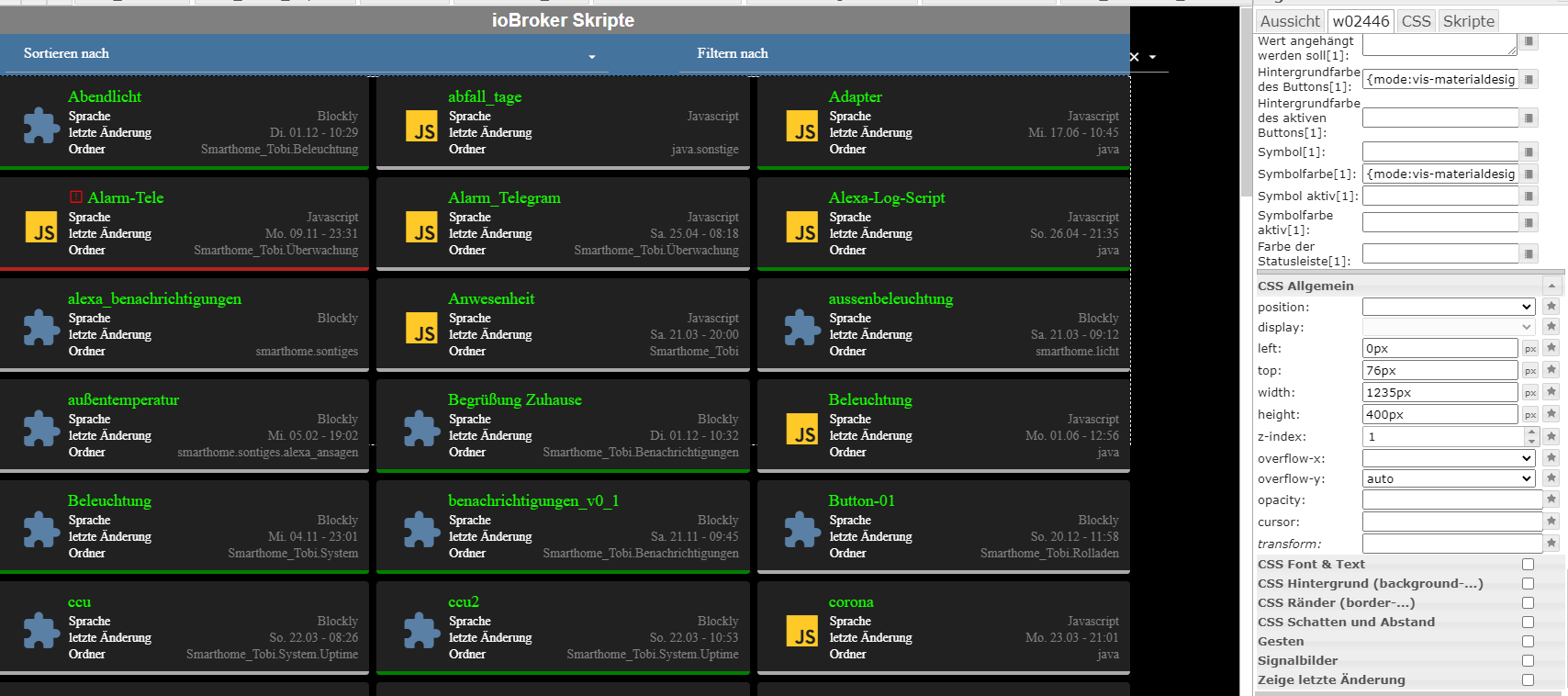
So sieht die Adapter Listen Darstellung aus ohne den Update Versuch .....

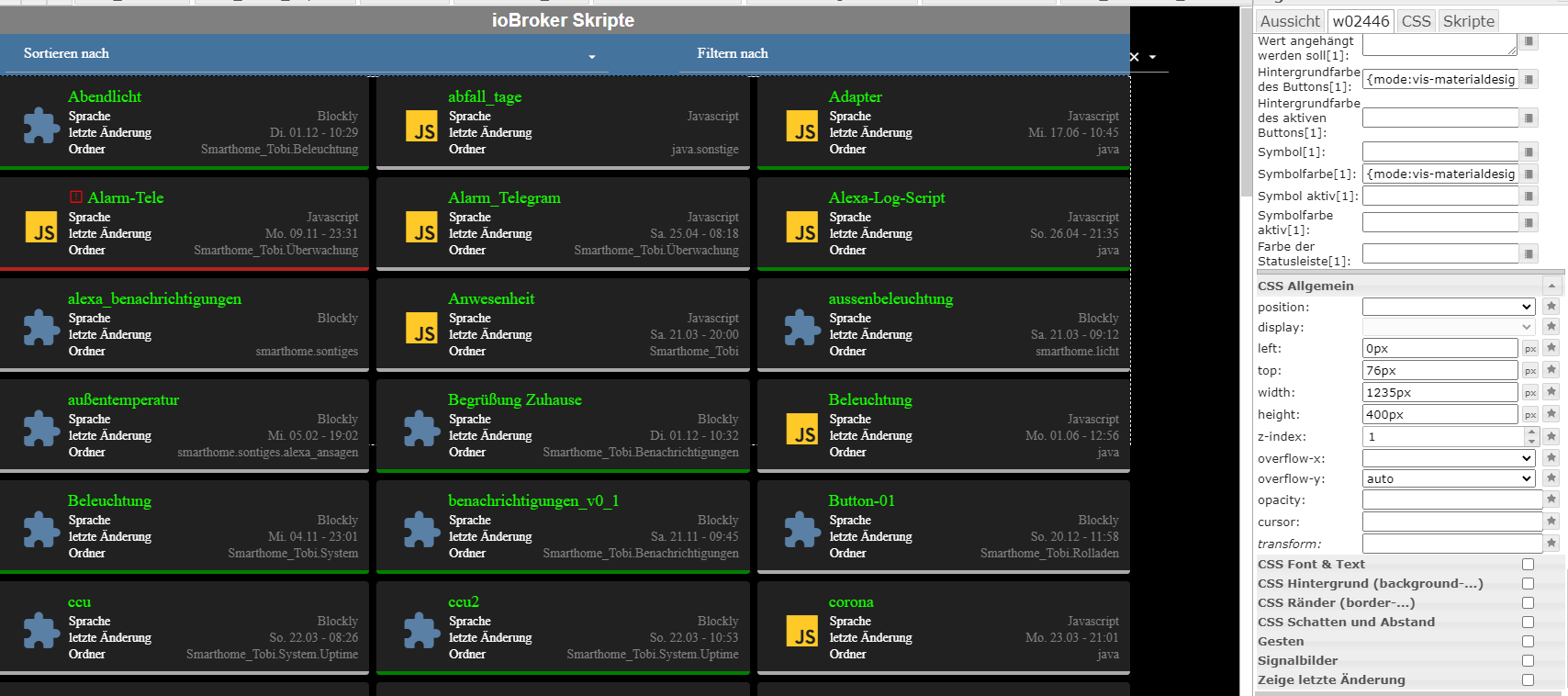
.... und hier nach anklicken des Aktualisierungs Icon. Auf der Linken Seite ist ein schwarzer Rand zu erkennen - das ist das meiner Meinung nach das versteckte Fenster.

Achso - Browser ist Chrome in seiner aktuellen Version.
So unter Edge konnte ich mit komplett anderen Einstellungen das Fenster sehen, was aber RatzFatz mit einer Fehlermeldung verschwunden ist.
Irgend etwas funktioniert da nicht richtig.

Kleiner Nachtrag, bin ioBroker Nutzer unter Win10