NEWS
Test Adapter Material Design Widgets v0.4.x
-
@Scrounger , ich habe das gleiche Problem wie Oli weiter oben.
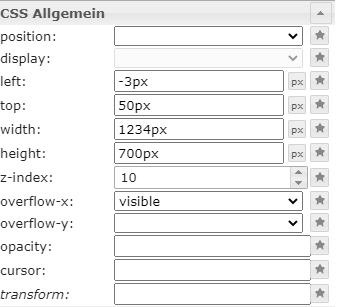
ich gebe unter CSS Allgemein die Höhe an normalerweise sollte dann der scrollbalken erscheinen aber Pustekuchen.Folgende Ansichten sind davon betroffen:
Adapter Status
UniFi Netzwerk StatusVor dem Update auf die 0.4 ging dies noch.

-
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@tobasium
Ich konnte das Problem leider noch nicht lösenD.h bei dir ist auch das Problem das die scroll Bär nicht angezeigt wird? Höhe einstellen geht?
-
@tobasium sagte in Test Adapter Material Design Widgets v0.4.0-beta:
ich gebe unter CSS Allgemein die Höhe an normalerweise sollte dann der scrollbalken erscheinen aber Pustekuchen.
Sollte behoben sein, aktuelle version von github bitte testen.
-
@tobasium sagte in Test Adapter Material Design Widgets v0.4.0-beta:
ich gebe unter CSS Allgemein die Höhe an normalerweise sollte dann der scrollbalken erscheinen aber Pustekuchen.
Sollte behoben sein, aktuelle version von github bitte testen.
@Scrounger Leider immer noch gleich, keine Veränderung.

-
@Scrounger Leider immer noch gleich, keine Veränderung.

-
@Scrounger ich hab es eben sicherheitshalber noch einmal getestet.
Update via github
Upload
Iobroker neustartkeine Veränderung.
-
@Scrounger ich hab es eben sicherheitshalber noch einmal getestet.
Update via github
Upload
Iobroker neustartkeine Veränderung.
Also ich kann den Fehler jetzt nicht mehr reproduzieren, d.h. fix müsste gehen.
- Browser cache gelöscht?
- upload vom vis Adapter gemacht? (nicht MDW Adapter!)
- overflow-x / -y mal raus genommen und wieder gesetzt?
- Widget löschen und neu erstellen?
-
Also ich kann den Fehler jetzt nicht mehr reproduzieren, d.h. fix müsste gehen.
- Browser cache gelöscht?
- upload vom vis Adapter gemacht? (nicht MDW Adapter!)
- overflow-x / -y mal raus genommen und wieder gesetzt?
- Widget löschen und neu erstellen?
@Scrounger also overflow-x / -y mal raus genommen und wieder gesetzt? --> war die Lösung.
Vielen Dank.
-
@Scrounger Leider immer noch gleich, keine Veränderung.

@tobasium sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger Leider immer noch gleich, keine Veränderung.

Moin, ist das ein Script von dir @tobasium und würdest Du dies zur verfügung stellen?
-
@tobasium sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger Leider immer noch gleich, keine Veränderung.

Moin, ist das ein Script von dir @tobasium und würdest Du dies zur verfügung stellen?
-
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Nashra
Schau mal hier:https://forum.iobroker.net/topic/30662/material-design-widgets-skript-status
Boah das ist mir wohl durchgegangen, die Skripte für die Adapter und Unifi hatte ich ja
Aber das Skript habe ich echt übersehen. :-(
@Oli danke für den Link -
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Nashra
Schau mal hier:https://forum.iobroker.net/topic/30662/material-design-widgets-skript-status
Boah das ist mir wohl durchgegangen, die Skripte für die Adapter und Unifi hatte ich ja
Aber das Skript habe ich echt übersehen. :-(
@Oli danke für den Link@Nashra sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Boah das ist mir wohl durchgegangen, die Skripte für die Adapter und Unifi hatte ich ja
https://github.com/Scrounger/ioBroker.vis-materialdesign#practical-examples ;-)
-
kann es sein, das dass neueste Update auf 0.4.1 nicht mit dem Admin 4.1.12 harmoniert? Es läßt sich nämlich nicht installieren.
Klickt man auf das aktualisieren Icon, scheint sich im Hintergrund von der Admin Adapter Liste ein Fenster zu öffnen, welches man aber nicht zu sehen bekommt.
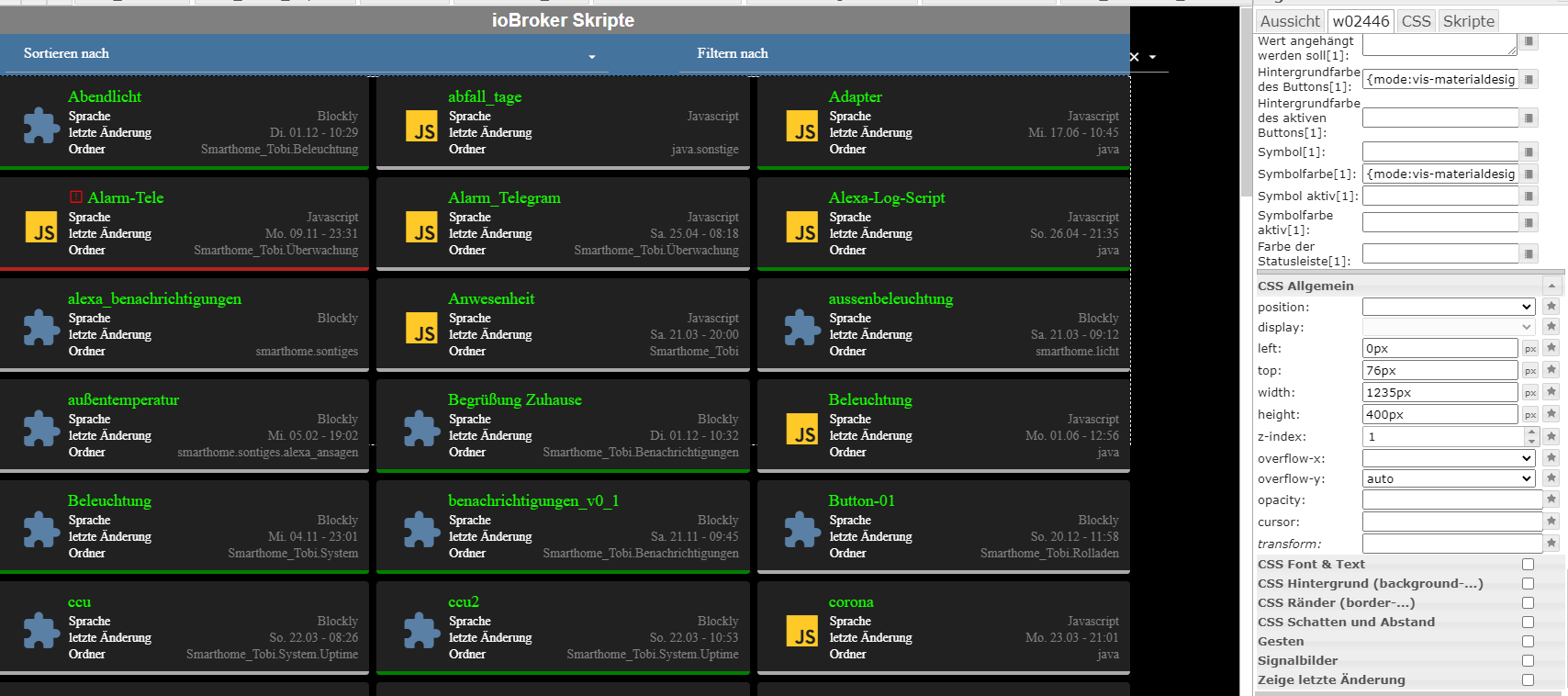
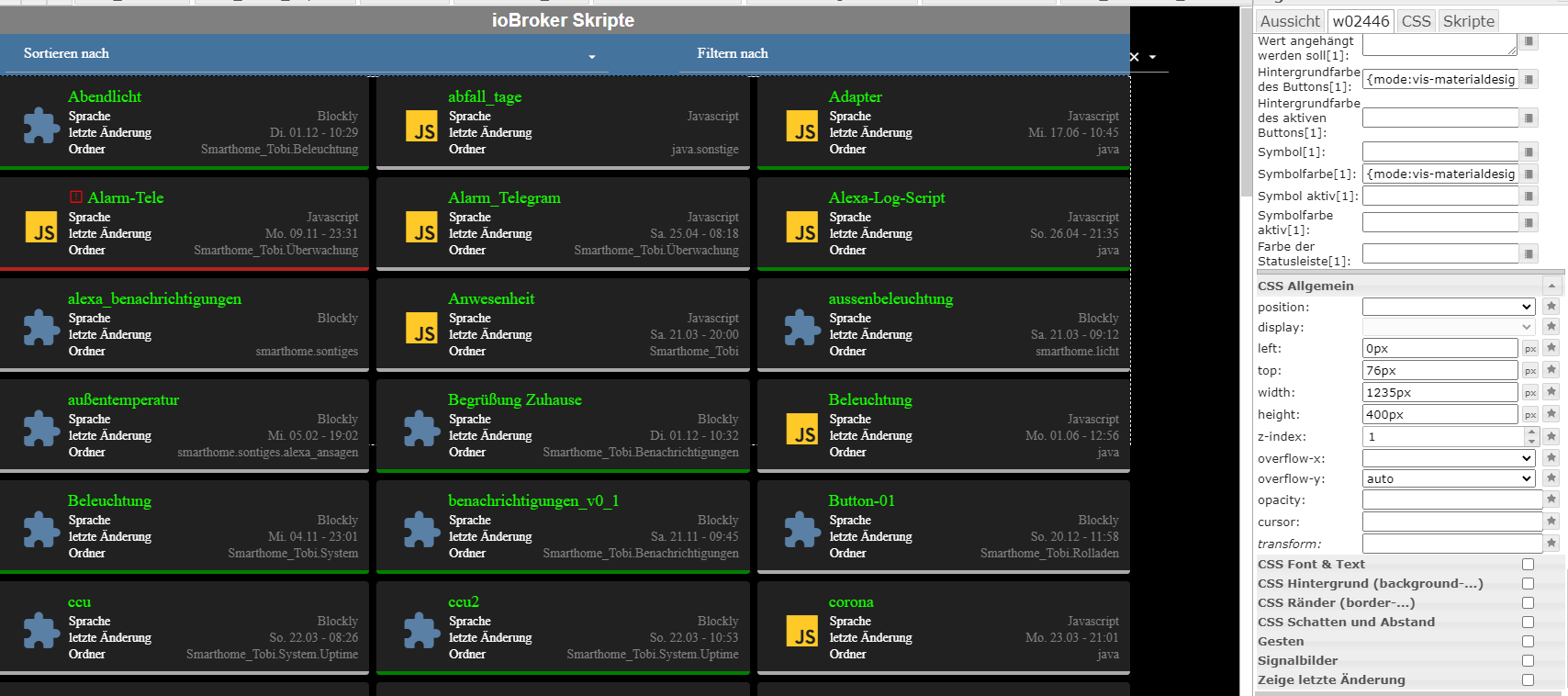
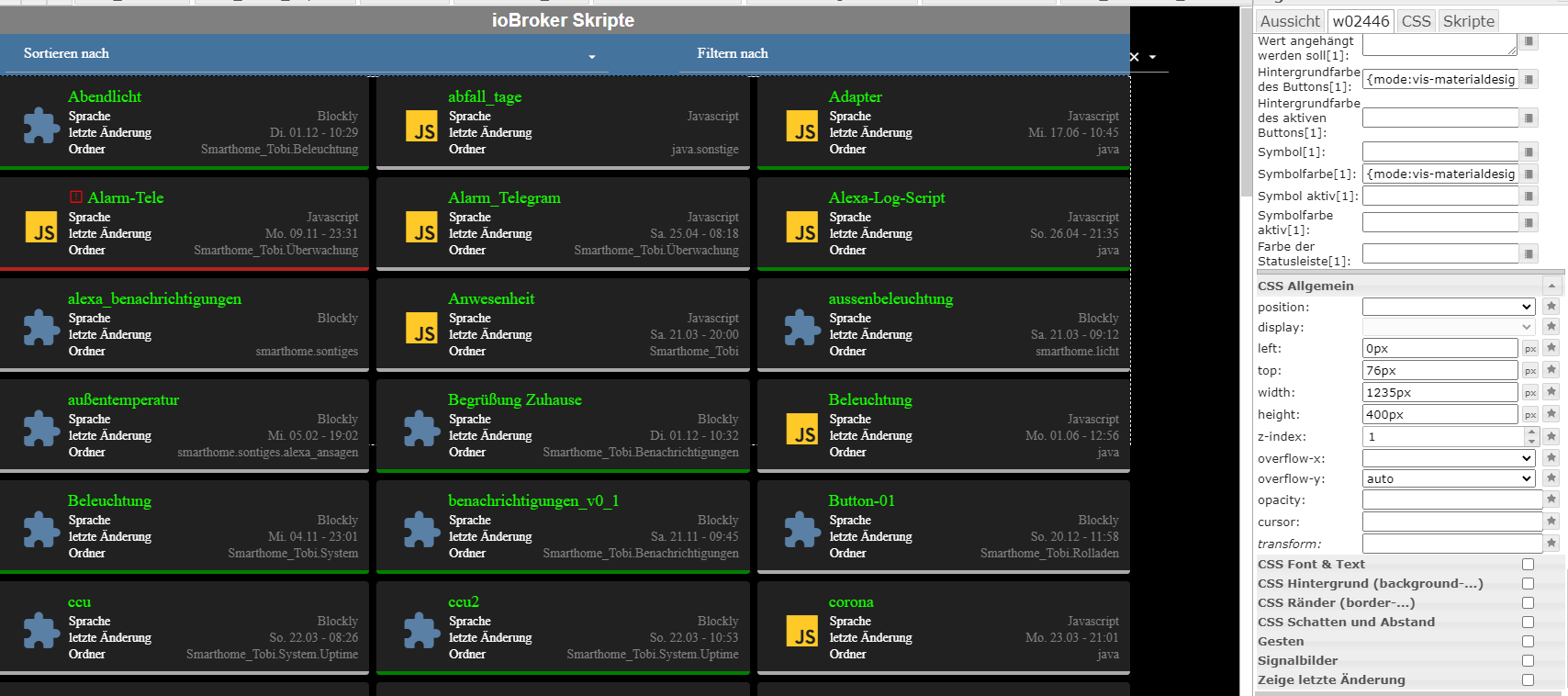
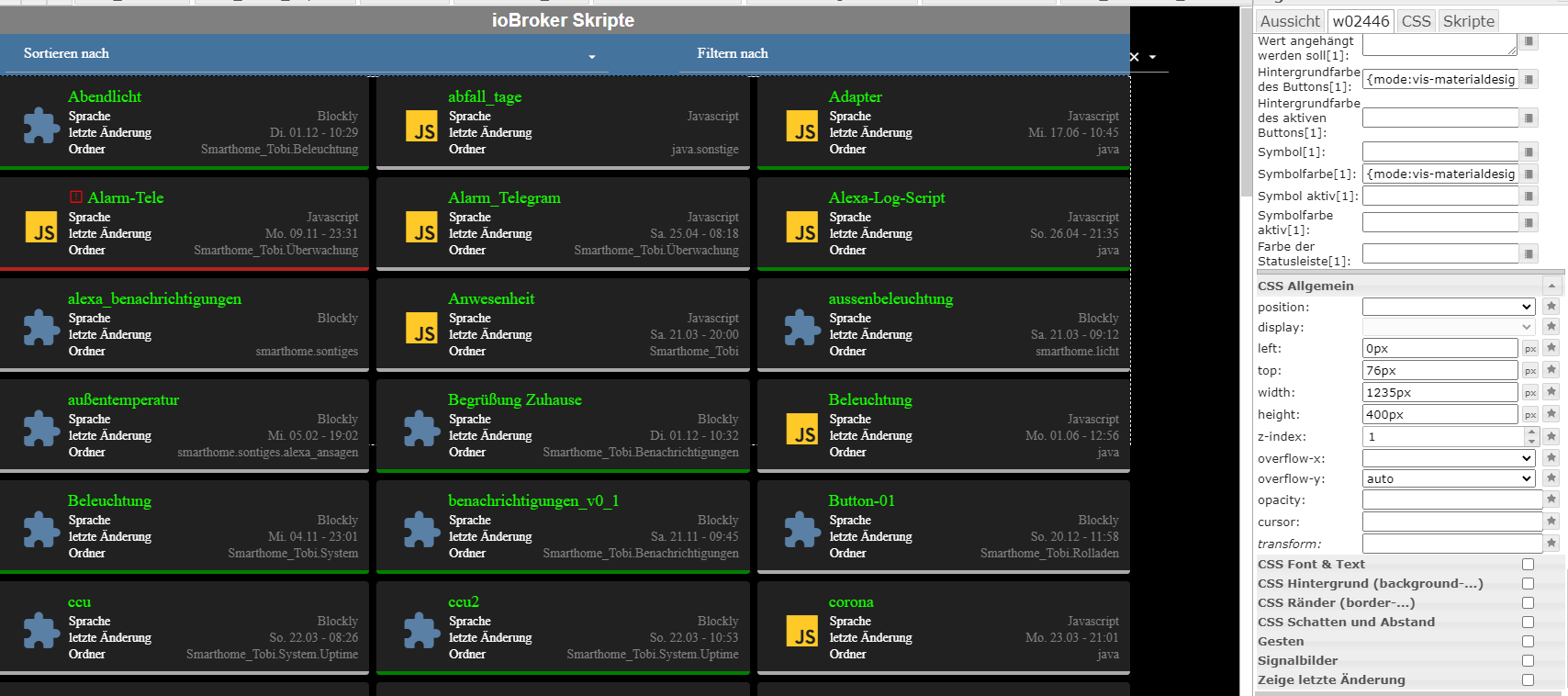
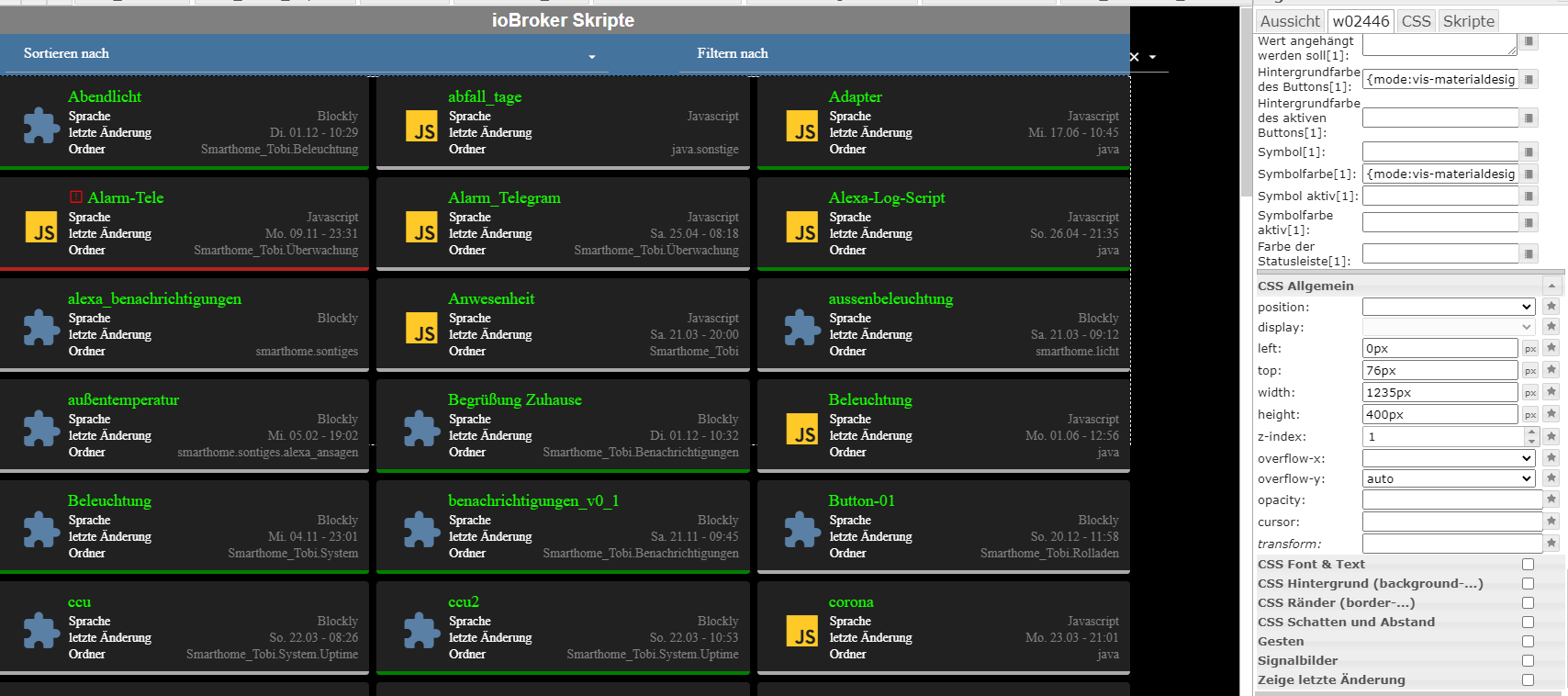
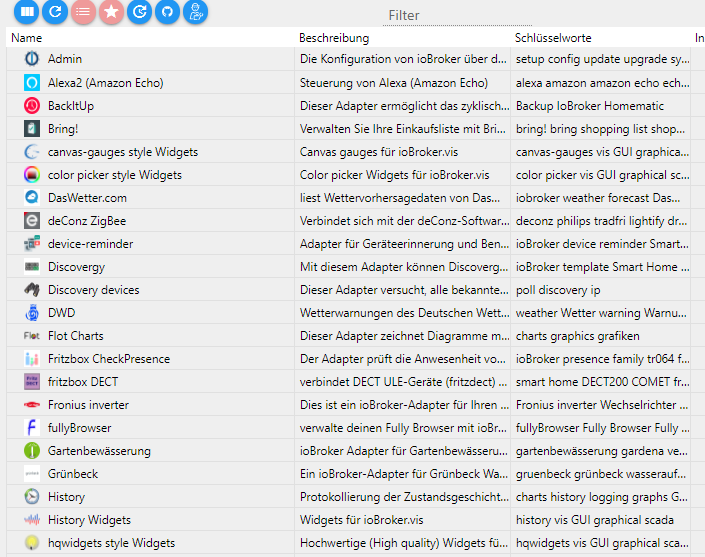
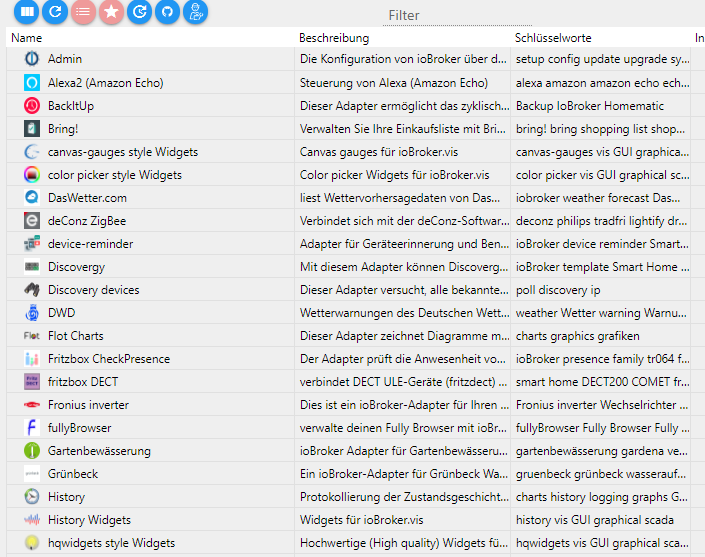
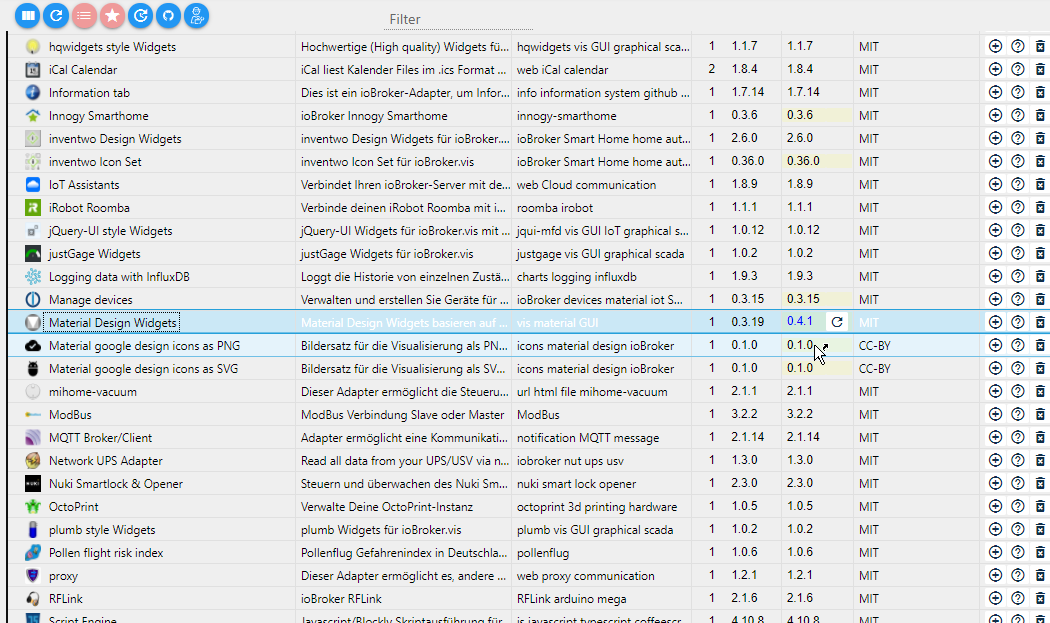
So sieht die Adapter Listen Darstellung aus ohne den Update Versuch .....

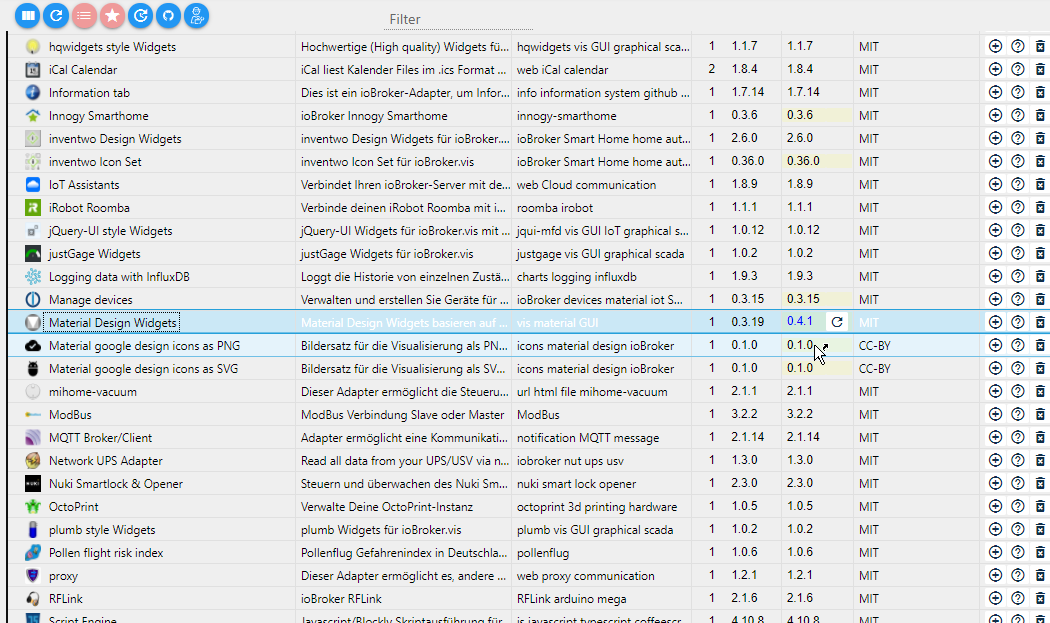
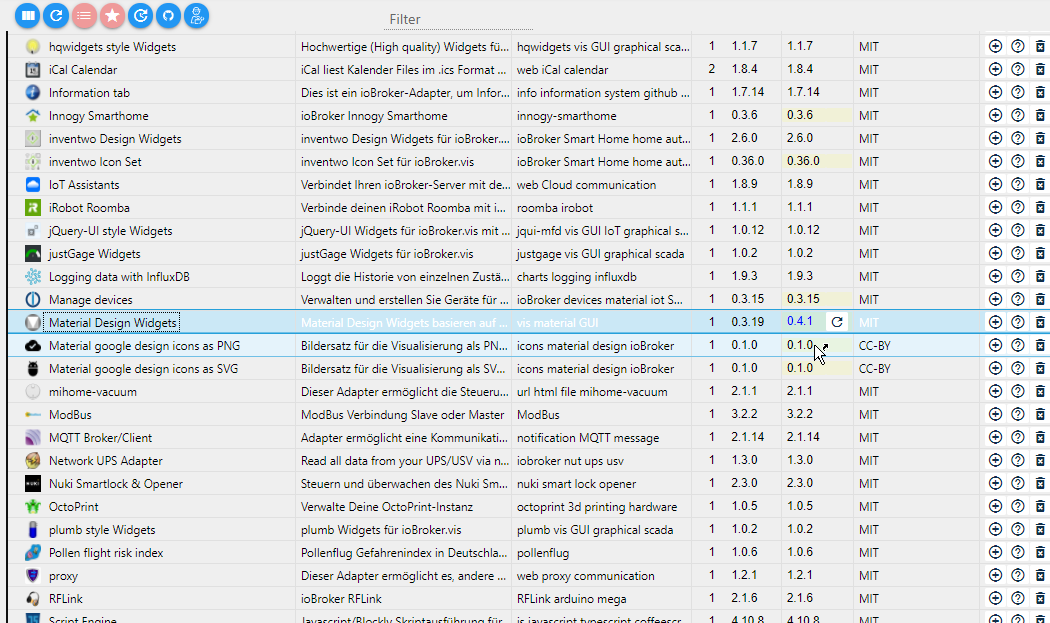
.... und hier nach anklicken des Aktualisierungs Icon. Auf der Linken Seite ist ein schwarzer Rand zu erkennen - das ist das meiner Meinung nach das versteckte Fenster.

Achso - Browser ist Chrome in seiner aktuellen Version.
So unter Edge konnte ich mit komplett anderen Einstellungen das Fenster sehen, was aber RatzFatz mit einer Fehlermeldung verschwunden ist.
Irgend etwas funktioniert da nicht richtig.

Kleiner Nachtrag, bin ioBroker Nutzer unter Win10
-
kann es sein, das dass neueste Update auf 0.4.1 nicht mit dem Admin 4.1.12 harmoniert? Es läßt sich nämlich nicht installieren.
Klickt man auf das aktualisieren Icon, scheint sich im Hintergrund von der Admin Adapter Liste ein Fenster zu öffnen, welches man aber nicht zu sehen bekommt.
So sieht die Adapter Listen Darstellung aus ohne den Update Versuch .....

.... und hier nach anklicken des Aktualisierungs Icon. Auf der Linken Seite ist ein schwarzer Rand zu erkennen - das ist das meiner Meinung nach das versteckte Fenster.

Achso - Browser ist Chrome in seiner aktuellen Version.
So unter Edge konnte ich mit komplett anderen Einstellungen das Fenster sehen, was aber RatzFatz mit einer Fehlermeldung verschwunden ist.
Irgend etwas funktioniert da nicht richtig.

Kleiner Nachtrag, bin ioBroker Nutzer unter Win10
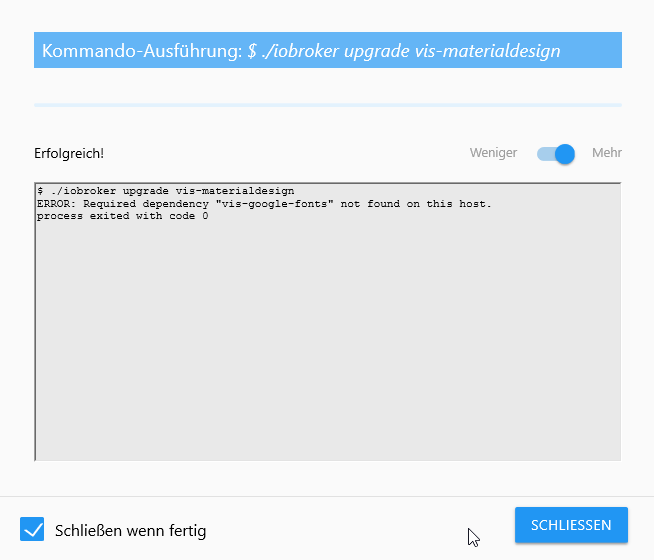
@JB_Sullivan sagte in Test Adapter Material Design Widgets v0.4.0-beta:
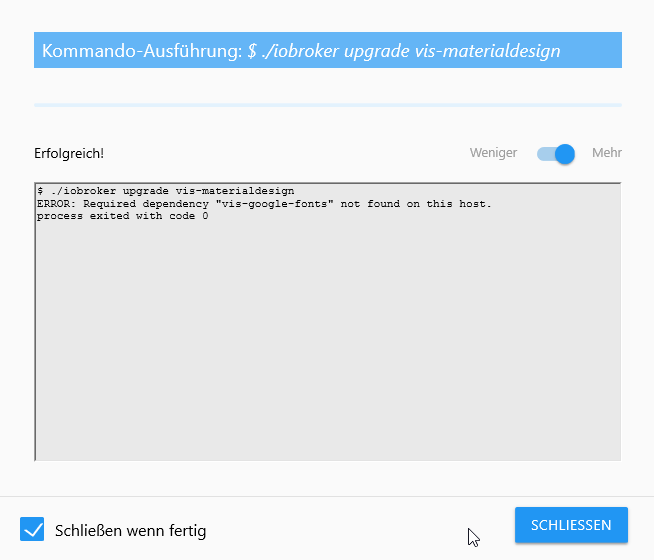
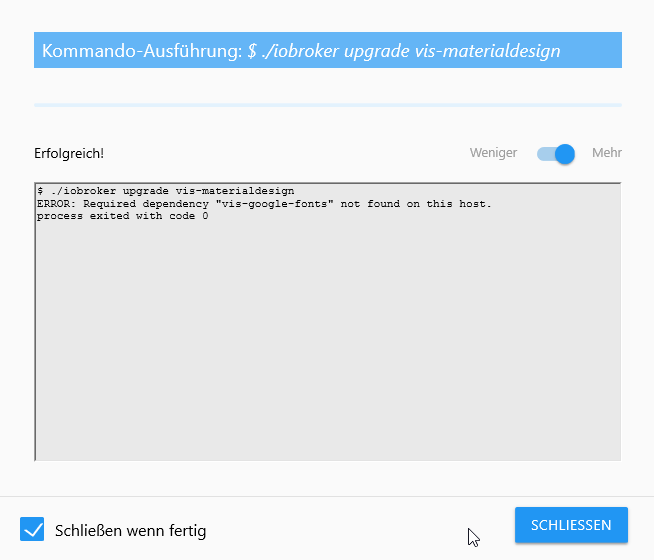
Irgend etwas funktioniert da nicht richtig.
https://forum.iobroker.net/topic/38558/vis-google-fonts-benötigt
-
kann es sein, das dass neueste Update auf 0.4.1 nicht mit dem Admin 4.1.12 harmoniert? Es läßt sich nämlich nicht installieren.
Klickt man auf das aktualisieren Icon, scheint sich im Hintergrund von der Admin Adapter Liste ein Fenster zu öffnen, welches man aber nicht zu sehen bekommt.
So sieht die Adapter Listen Darstellung aus ohne den Update Versuch .....

.... und hier nach anklicken des Aktualisierungs Icon. Auf der Linken Seite ist ein schwarzer Rand zu erkennen - das ist das meiner Meinung nach das versteckte Fenster.

Achso - Browser ist Chrome in seiner aktuellen Version.
So unter Edge konnte ich mit komplett anderen Einstellungen das Fenster sehen, was aber RatzFatz mit einer Fehlermeldung verschwunden ist.
Irgend etwas funktioniert da nicht richtig.

Kleiner Nachtrag, bin ioBroker Nutzer unter Win10
nochmals eine kurze Frage oder ggfs hast du eine Idee zum light / dark Hintergrund.
ich hatte erst die normalen Basic Border verwendet und dort die Strings für den Farbwechsel hinzugefügt, das klappt auch, aber das wird leider nur in der Runtime, nicht im Editor dargestellt, dann ist es schwer, mit weißen Hintergrund und hellen Schriften etc das zu bearbeiten.
Jetzt nehmen ich die MD-HTML Card, da klappt es auch in der Runtime mit der Farbdarstellung.
Frage:
könntest du für die MD HTML Card auch einen Modus "unelevated" bereitstellen, da sonst immer ein schatten dargestellt wird. oder gibts eine Trick? geht mir nur um den SchattenDanke
edit:
habe es selbst finden können. in den css Setting bei box shadow "0px 0px 0px" -
@JB_Sullivan sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Irgend etwas funktioniert da nicht richtig.
https://forum.iobroker.net/topic/38558/vis-google-fonts-benötigt
@sigi234 - OK, Danke für den Hinweis, dann warte ich mal ob @Scrounger etwas findet.
-
-
Ich verwende die neue Version 0.4.2
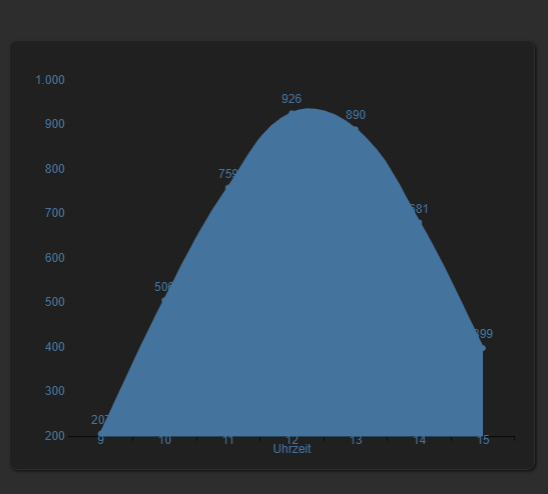
Bei einem Trend Diagramm (materialdesign - json chart) "kleben" die Werte der jeweiligen Uhrzeiten förmlich an der Trendkurve. Es läßt sich weder die Farbe der Werte verändern, noch läßt sich der Abstand der Werte zur Trendlinie vergrößern.
Dadurch ergibt sich keine besonders schöne Optik, da Wert und Trendlinie in einander übergehen und durch die gleiche Farbe extrem schlecht zu lesen sind.
Kann man das irgendwie heilen?

-
Super genialer Adapter. Danke @Scrounger .
Beschäftige mich gerade mit dem Theme Editor für meine Line history charts. Klappt alles (Farben, Schriften, etc.), außer die Schriftgröße für die x- und y-Achsenbeschriftung. Das Binding wird richtig gesetzt (nach "Theme übernehmen"), aber egal, welche Schriftgröße ich im Theme Editor festlege (charts.x_axis_values, charts.y_axis_values), im Chart ändert sie sich nicht. Ist das eventuell ein Fehler?