NEWS
Test eCharts Adapter
-
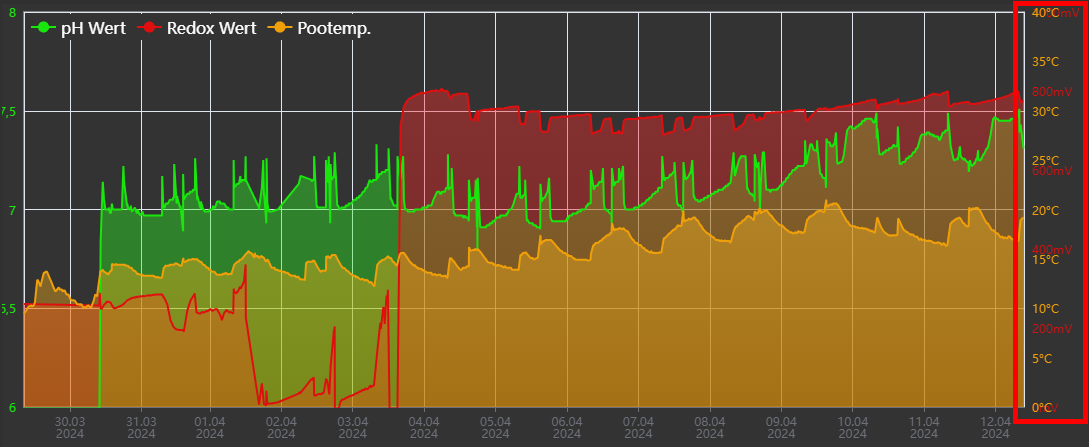
Hallo, gibt es eine Möglichkeit, die Schrift oben links etwas weiter nach rechts zu rücken? Irgendwie hängt die Schrift immer über der Bezeichnung der Y Achse linksbündig (egal was ich im Adapter einstelle die Schrift ist immer oben links. Oben recht, unten recht / links wird nicht berücksichtigt)

-
Hallo, gibt es eine Möglichkeit, die Schrift oben links etwas weiter nach rechts zu rücken? Irgendwie hängt die Schrift immer über der Bezeichnung der Y Achse linksbündig (egal was ich im Adapter einstelle die Schrift ist immer oben links. Oben recht, unten recht / links wird nicht berücksichtigt)

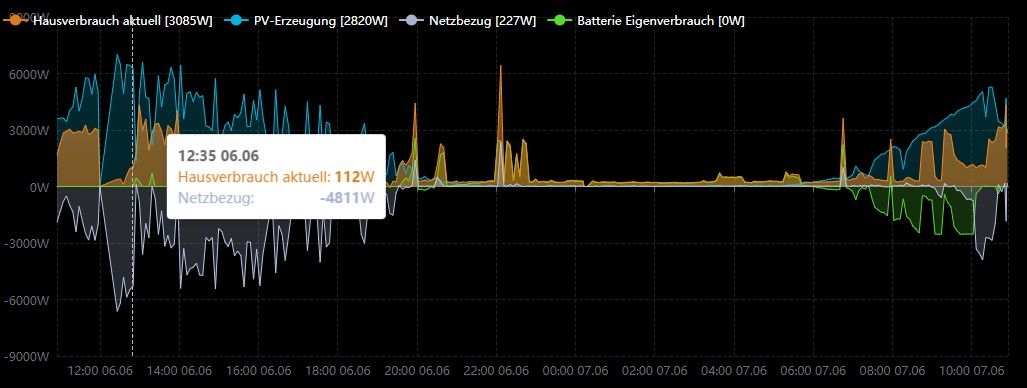
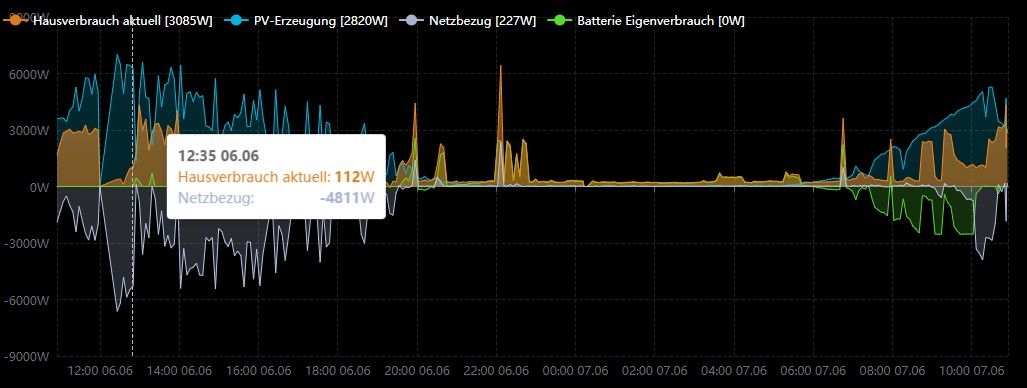
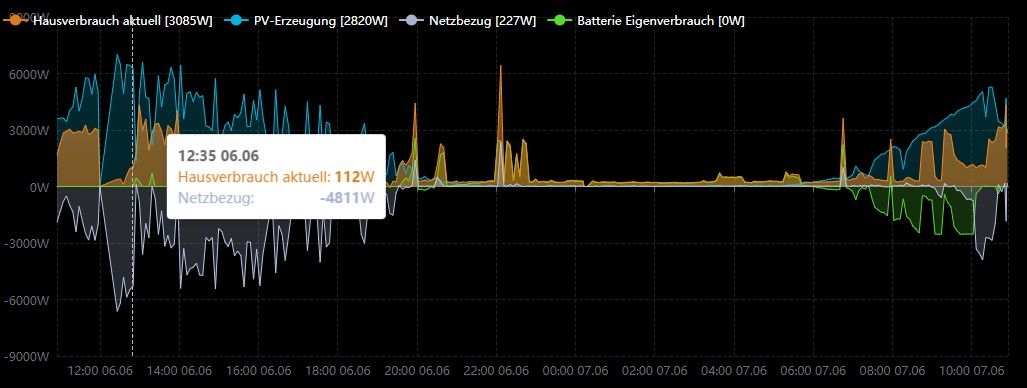
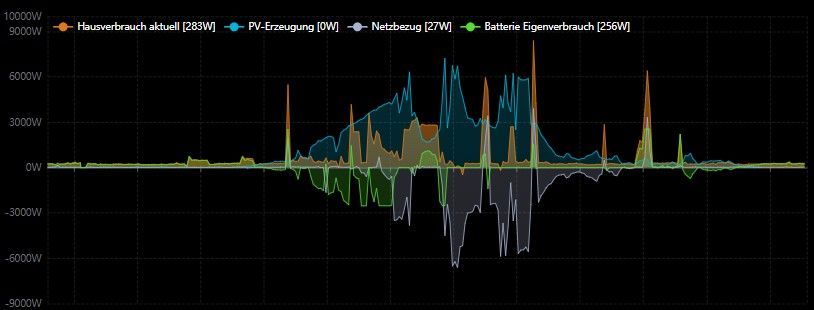
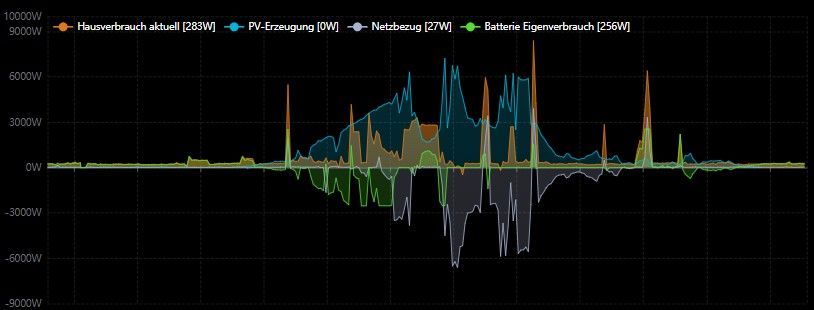
@steffe-s also bei mir ist diese zwar unten, wird aber immer innerhalb der Grafik angezeigt:

Oben auch:

Spiel mal weiter mit den Einstellungen
-
Hallo, gibt es eine Möglichkeit, die Schrift oben links etwas weiter nach rechts zu rücken? Irgendwie hängt die Schrift immer über der Bezeichnung der Y Achse linksbündig (egal was ich im Adapter einstelle die Schrift ist immer oben links. Oben recht, unten recht / links wird nicht berücksichtigt)

@steffe-s sagte in Test eCharts Adapter:
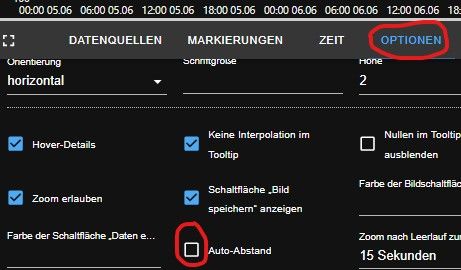
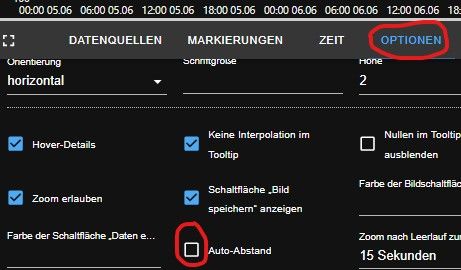
... unter Optionen habe ich Auto-Abstand ausgeschaltet, dann passt es mit der Schrift. Wenn ich Auto-Abstand wieder einschalte ist der beschriebene Fehler wieder da, es liegt also definitiv an der Einstellung. Kann das Problem / die Lösung vielleicht jemand destätigen bzw. testen?


-
@steffe-s sagte in Test eCharts Adapter:
... unter Optionen habe ich Auto-Abstand ausgeschaltet, dann passt es mit der Schrift. Wenn ich Auto-Abstand wieder einschalte ist der beschriebene Fehler wieder da, es liegt also definitiv an der Einstellung. Kann das Problem / die Lösung vielleicht jemand destätigen bzw. testen?


@steffe-s Auto-Abstand kann in der Tat komische Effekte hervorrufen. Bei manchen meiner eCharts ist keine Änderungen zu erkennen, bei anderen verschiebt es sich dann wie bei dir ungünstig.
Kommt wohl auf die Kombination der Parameter an. -
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 01.11.2020 Github Link https://github.com/ioBroker/ioBroker.echarts Hallo Community,
ich möchte für den Test mein neuen Adapter abgeben: echarts.
Die Entwicklung hat mehr als ein Jahr gedauert (seit 21 Okt 2019) und ich habe sehr viel Zeit in diesen Adapter inverstiert.
Der Adapter ist als Ersatz für flot gedacht und alle Presets aus flot werden beim Start automatisch einmalig übernommen.
Ich denke, dass Adapter selbst erklärend ist. Man kann im Vis die Charts benutzen oder auch irgendwo als iframe:
http://IP:8082/echarts/index.html?preset=echarts.0.PRESETID.Die Issues, wie immer, bitte ich auf github erstellen: https://github.com/ioBroker/ioBroker.echarts/issues
@bluefox
Hi, zwei Fragen.
Sobald ich bei echart das Grid einfärbe wird es gestrichelt dargestellt. Ist das normal?
Schön wäre auch wenn man mehr Optionen aus Datenpunkten übernehmen könnte.
z.B. Farben und Zeitbereiche. Dann könnte man mehr über die VIS steuern.
Bei Farben meine ich, wenn der Wert für mich positiv ist möchte ich ne grüne Line, bei schlechten Werten eine Rote. Die Farbe steht in einem Datenpunkt, den ich je nach Situation flexibel anpasse.
Oder vielleicht könnte man Bindings analog vis nutzen. Dann wäre der Adapterfür mich der Killer für Grafana. -
Der eChart Adapter flackert alle 10 Sekunden kurz auf und scheint sich zu aktualisieren (per HTML Widget mittels Binding als auch mit dem eChart Widget). Kann dies auch manuell angestoßen werden?
Grund ist, ich manipuliere mit JSON in einem Chart eine zweite Linie welchen einen Bereich im Chart markiert. Wenn ich jetzt das JSON ändere, wird erst mit der nächsten Aktualisierung dieses JSON verarbeitet und angezeigt-> im schlimmsten Fall 9,9 Sekunden. Hört sich trivial an, aber wenn nach dem auslösen nichts passiert, sind fast 10 Sekunden lange bis optisch sich was ändert.
Leider funktioniert das laut Github zum JSON erwähnte
The chart will be automatically updated every time the value changes.nicht, sondern lediglich nur alle 10 Sekunden.
-
ergänzend kann ich berichten, dass bei einer Änderung der Daten im Datenpunkt die JSON Linie sofort ausgeblendet wird, aber die Anzeige der geänderten Daten erst nach der oben genannten Aktualisierung erfolgt. Dabei ist es auch egal ob die JSON Linie an erster Stelle oder an zweiter Stelle im Chart ist.
-
Ich hänge mich hier mal mit an. Ich versuche mich gerade mit dem eChart Adapter. Nun würde ich gerne das Widget in der VIS nutzen, leider taucht es bei mir nicht auf. Habe schon upload vis und Strg+F5 probiert. Bekomme das Widget leider nicht angezeigt.

-
Ich hänge mich hier mal mit an. Ich versuche mich gerade mit dem eChart Adapter. Nun würde ich gerne das Widget in der VIS nutzen, leider taucht es bei mir nicht auf. Habe schon upload vis und Strg+F5 probiert. Bekomme das Widget leider nicht angezeigt.

Hi, entweder hab ich was übersehen, auf alle fälle finde es nicht.
Wenn ich in einem EChart, dargestellt in auf einem Mobilen Gerät, egal ob Fully Browser oder ioBroker- App, einzelne Charte ausblenden möchte funktioniert das nicht.
Am PC kann man ja einzelne Charts aus und einblenden, aber auf mobilen Geräten scheint es mir so, als wie wenn es immer einen Doppelcklick ausführt. Sprich man kann keine einzelnen Charts ein-/ausblenden.

Wie bringe ich es fertig an mobilen Geräten einzelne Charts aus- oder einzublenden?
Schöne Grüße
Christian -
Ich hänge mich hier mal mit an. Ich versuche mich gerade mit dem eChart Adapter. Nun würde ich gerne das Widget in der VIS nutzen, leider taucht es bei mir nicht auf. Habe schon upload vis und Strg+F5 probiert. Bekomme das Widget leider nicht angezeigt.

@d3ltoroxp
Lösche den Filter mal -
@d3ltoroxp
Lösche den Filter mal -
@d3ltoroxp sagte in Test eCharts Adapter:
@sigi234 Du meinst hier ?

Hab ich raus und mal komplett durchgescrollt, aber ich sehe kein eCharts.
Welche Version vom Adaper ?
-
Ich hänge mich hier mal mit an. Ich versuche mich gerade mit dem eChart Adapter. Nun würde ich gerne das Widget in der VIS nutzen, leider taucht es bei mir nicht auf. Habe schon upload vis und Strg+F5 probiert. Bekomme das Widget leider nicht angezeigt.

@d3ltoroxp
Browser cache mal löschen -
@d3ltoroxp sagte in Test eCharts Adapter:
@sigi234 Du meinst hier ?

Hab ich raus und mal komplett durchgescrollt, aber ich sehe kein eCharts.
Welche Version vom Adaper ?
-
@sigi234 2.0.4
Hab jetzt wegen Cache leeren auch 3 andere Browser versucht, Inkognito Fenster usw. es taucht nicht auf.
Bringt das was, wenn man mir es exportieren würde und ich es importiere ?
@d3ltoroxp
Vielleicht mal "iobroker upload echarts" auf der Console probieren? -
@d3ltoroxp
Vielleicht mal "iobroker upload echarts" auf der Console probieren? -
@ralf-2 Hab ich ausgeführt, reicht ein erneutes Laden des Editors, oder muss ich hier iobroker updaten ?
Bekomme nach wie vor nur die vom MaterialDesign

@d3ltoroxp
F5 kann nicht schaden, aber der upload sollte eigentlich reichen.
Mehr fällt mir jetzt auch nicht ein.