NEWS
Test eCharts Adapter
-
Ich werde noch Irre :confounded:
Immer wenn ich ein Update vom Adapter mache hängt sich iobroker auf.
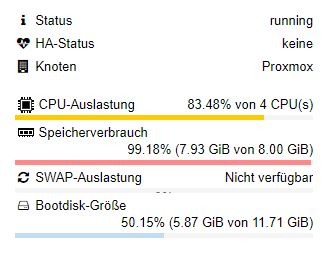
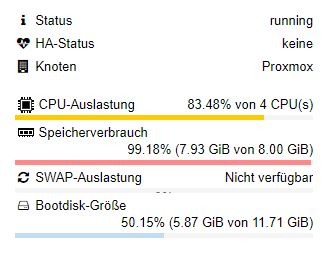
RAM (8GB) mit einem schlag voll und CPU bei 80%-100% dauerbetrieb.
Ich muss im Proxmox sowie beim Raspbery immer das system komplett neustarten sonst geht garnichts.
Dies passiert immer wenn eine *.map datei geladen wird.
Ich glaub wir hatten das Thema schon. Gibt es da bisher eine Lösung?
LG Fichte
-
@fichte jo, bei install und update auf 10GB erhöhen...
warum das bei den jungs mit raspi klappt...sorry, du bist ja raspi.
@da_woody sagte in Test eCharts Adapter:
@fichte jo, bei install und update auf 10GB erhöhen...
warum das bei den jungs mit raspi klappt...sorry, du bist ja raspi.
Ich habe Raspi und nen Mini PC...
Habs auf 16 GB gesetz und er lief durch...
Hat sich aufgeblasen bis auf 8 GB und dann war alles schick... -
Ich werde noch Irre :confounded:
Immer wenn ich ein Update vom Adapter mache hängt sich iobroker auf.
RAM (8GB) mit einem schlag voll und CPU bei 80%-100% dauerbetrieb.
Ich muss im Proxmox sowie beim Raspbery immer das system komplett neustarten sonst geht garnichts.
Dies passiert immer wenn eine *.map datei geladen wird.
Ich glaub wir hatten das Thema schon. Gibt es da bisher eine Lösung?
LG Fichte
-
Brauche dringend Hilfe: (schon super viel Zeit verbrannt)
Ich möchte meinen Stromverbrauch + Stromkosten nebeneinander in ein Balken-Diagramm anzeigen lassen.
Als Quelle habe ich ein json-string[{"from":"2023-03-01T00:00:00.000+01:00","to":"2023-04-01T00:00:00.000+02:00","cost":137.372376561,"unitPrice":0.25357,"unitPriceVAT":0.040486,"consumption":541.754,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-04-01T00:00:00.000+02:00","to":"2023-05-01T00:00:00.000+02:00","cost":90.7700860794,"unitPrice":0.243949,"unitPriceVAT":0.03895,"consumption":372.087,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-05-01T00:00:00.000+02:00","to":"2023-06-01T00:00:00.000+02:00","cost":45.3044254425,"unitPrice":0.219539,"unitPriceVAT":0.035052,"consumption":206.362,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-06-01T00:00:00.000+02:00","to":"2023-07-01T00:00:00.000+02:00","cost":41.3673965509,"unitPrice":0.234526,"unitPriceVAT":0.037445,"consumption":176.387,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-07-01T00:00:00.000+02:00","to":"2023-08-01T00:00:00.000+02:00","cost":44.7069721861,"unitPrice":0.225864,"unitPriceVAT":0.036062,"consumption":197.938,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-08-01T00:00:00.000+02:00","to":"2023-09-01T00:00:00.000+02:00","cost":58.4057955355,"unitPrice":0.247937,"unitPriceVAT":0.039587,"consumption":235.567,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-09-01T00:00:00.000+02:00","to":"2023-10-01T00:00:00.000+02:00","cost":62.7189878063,"unitPrice":0.257247,"unitPriceVAT":0.041073,"consumption":243.808,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-10-01T00:00:00.000+02:00","to":"2023-11-01T00:00:00.000+01:00","cost":113.0440595319,"unitPrice":0.243011,"unitPriceVAT":0.0388,"consumption":465.18,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-11-01T00:00:00.000+01:00","to":"2023-12-01T00:00:00.000+01:00","cost":165.1500357416,"unitPrice":0.24995,"unitPriceVAT":0.039908,"consumption":660.731,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-12-01T00:00:00.000+01:00","to":"2024-01-01T00:00:00.000+01:00","cost":218.4211066317,"unitPrice":0.21144,"unitPriceVAT":0.033759,"consumption":1033.019,"consumptionUnit":"kWh","currency":"EUR"}]Dieses formatiere ich in ein E-Charts taugliches JSON um und logge dies mit History:
[ { "ts": 1677625200000, "val": 541.754 }, { "ts": 1680300000000, "val": 372.087 }, { "ts": 1682892000000, "val": 206.362 }, { "ts": 1685570400000, "val": 176.387 }, { "ts": 1688162400000, "val": 197.938 }, { "ts": 1690840800000, "val": 235.567 }, { "ts": 1693519200000, "val": 243.808 }, { "ts": 1696111200000, "val": 465.18 }, { "ts": 1698793200000, "val": 660.731 }, { "ts": 1701385200000, "val": 1033.019 } ]Wenn ich dieses in E-Charts bringen will, werden mir die Monate angezeigt, aber keine Werte.
Hab es schon aus der History Datenbank + direkt als json - beides ohne Erfolg.Wie muss das json aussehen damit ich Balken sehen kann?
-
Brauche dringend Hilfe: (schon super viel Zeit verbrannt)
Ich möchte meinen Stromverbrauch + Stromkosten nebeneinander in ein Balken-Diagramm anzeigen lassen.
Als Quelle habe ich ein json-string[{"from":"2023-03-01T00:00:00.000+01:00","to":"2023-04-01T00:00:00.000+02:00","cost":137.372376561,"unitPrice":0.25357,"unitPriceVAT":0.040486,"consumption":541.754,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-04-01T00:00:00.000+02:00","to":"2023-05-01T00:00:00.000+02:00","cost":90.7700860794,"unitPrice":0.243949,"unitPriceVAT":0.03895,"consumption":372.087,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-05-01T00:00:00.000+02:00","to":"2023-06-01T00:00:00.000+02:00","cost":45.3044254425,"unitPrice":0.219539,"unitPriceVAT":0.035052,"consumption":206.362,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-06-01T00:00:00.000+02:00","to":"2023-07-01T00:00:00.000+02:00","cost":41.3673965509,"unitPrice":0.234526,"unitPriceVAT":0.037445,"consumption":176.387,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-07-01T00:00:00.000+02:00","to":"2023-08-01T00:00:00.000+02:00","cost":44.7069721861,"unitPrice":0.225864,"unitPriceVAT":0.036062,"consumption":197.938,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-08-01T00:00:00.000+02:00","to":"2023-09-01T00:00:00.000+02:00","cost":58.4057955355,"unitPrice":0.247937,"unitPriceVAT":0.039587,"consumption":235.567,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-09-01T00:00:00.000+02:00","to":"2023-10-01T00:00:00.000+02:00","cost":62.7189878063,"unitPrice":0.257247,"unitPriceVAT":0.041073,"consumption":243.808,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-10-01T00:00:00.000+02:00","to":"2023-11-01T00:00:00.000+01:00","cost":113.0440595319,"unitPrice":0.243011,"unitPriceVAT":0.0388,"consumption":465.18,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-11-01T00:00:00.000+01:00","to":"2023-12-01T00:00:00.000+01:00","cost":165.1500357416,"unitPrice":0.24995,"unitPriceVAT":0.039908,"consumption":660.731,"consumptionUnit":"kWh","currency":"EUR"},{"from":"2023-12-01T00:00:00.000+01:00","to":"2024-01-01T00:00:00.000+01:00","cost":218.4211066317,"unitPrice":0.21144,"unitPriceVAT":0.033759,"consumption":1033.019,"consumptionUnit":"kWh","currency":"EUR"}]Dieses formatiere ich in ein E-Charts taugliches JSON um und logge dies mit History:
[ { "ts": 1677625200000, "val": 541.754 }, { "ts": 1680300000000, "val": 372.087 }, { "ts": 1682892000000, "val": 206.362 }, { "ts": 1685570400000, "val": 176.387 }, { "ts": 1688162400000, "val": 197.938 }, { "ts": 1690840800000, "val": 235.567 }, { "ts": 1693519200000, "val": 243.808 }, { "ts": 1696111200000, "val": 465.18 }, { "ts": 1698793200000, "val": 660.731 }, { "ts": 1701385200000, "val": 1033.019 } ]Wenn ich dieses in E-Charts bringen will, werden mir die Monate angezeigt, aber keine Werte.
Hab es schon aus der History Datenbank + direkt als json - beides ohne Erfolg.Wie muss das json aussehen damit ich Balken sehen kann?
Servus @maas-meister,
ich habe folgendes festgestellt: Wieso auch immer funktioniert die Darstellung von Bar-Charts auf Basis von JSON Daten nur mit dem Firefox Browser!
Aus meiner Sicht sieht das JSON Beispiel von Dir gut aus. Probiere einfach mal den Firefox aus.
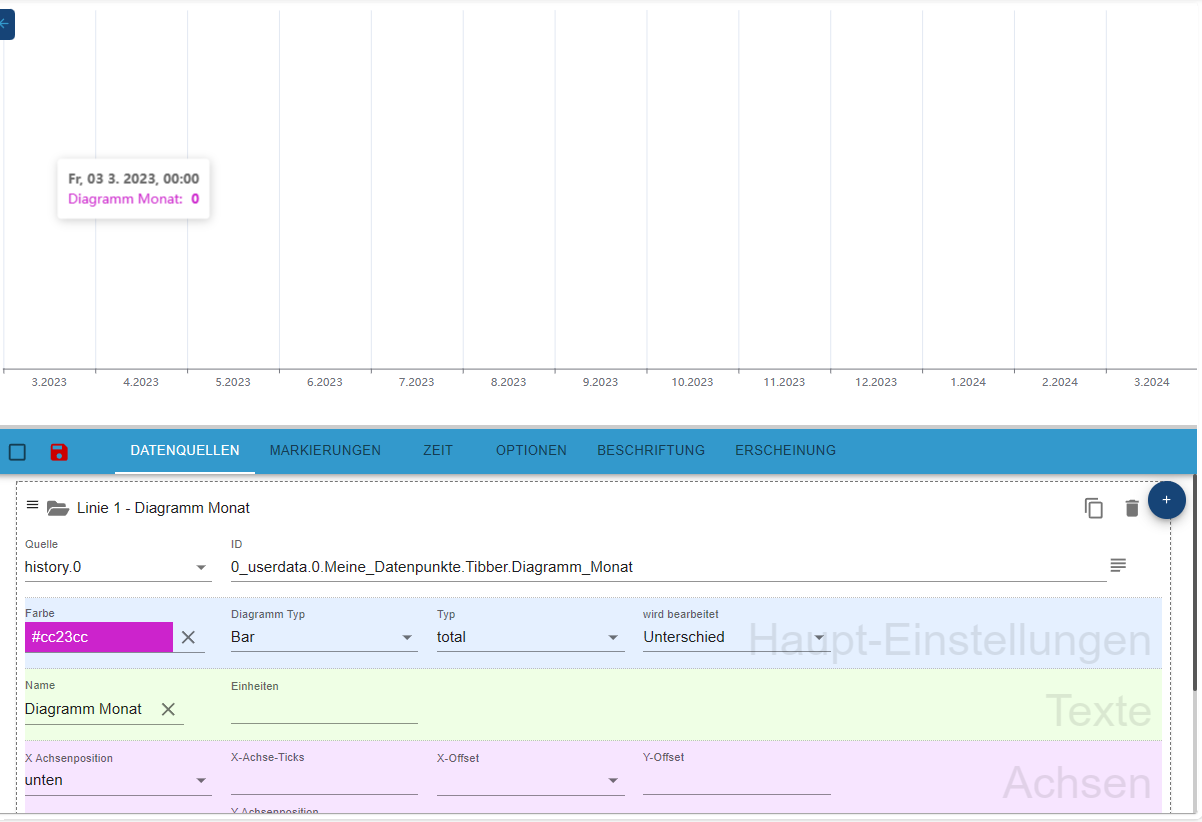
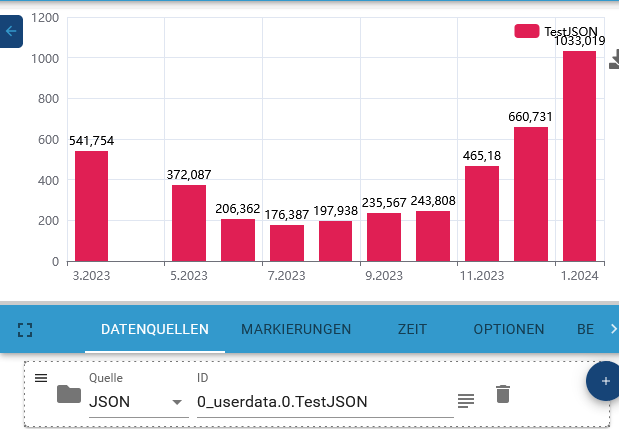
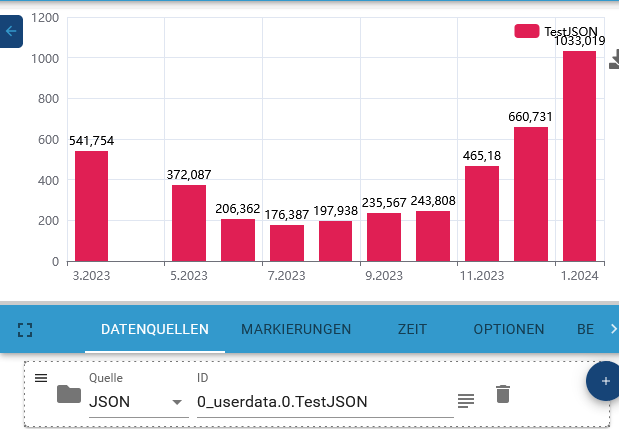
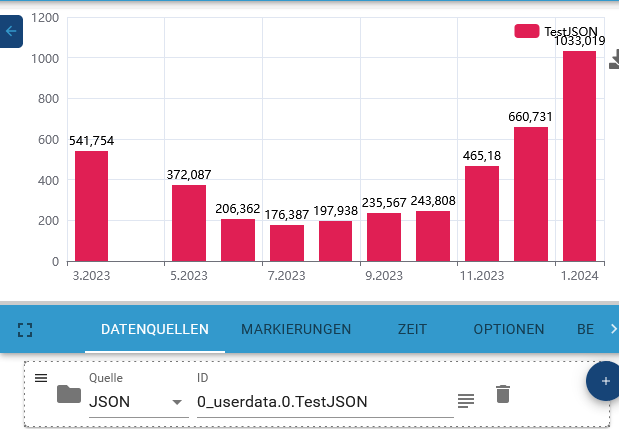
So sieht jedenfalls Dein Beispiel bei mir aus:

-
Servus @maas-meister,
ich habe folgendes festgestellt: Wieso auch immer funktioniert die Darstellung von Bar-Charts auf Basis von JSON Daten nur mit dem Firefox Browser!
Aus meiner Sicht sieht das JSON Beispiel von Dir gut aus. Probiere einfach mal den Firefox aus.
So sieht jedenfalls Dein Beispiel bei mir aus:

@sombornus sagte in Test eCharts Adapter:
Servus @maas-meister,
ich habe folgendes festgestellt: Wieso auch immer funktioniert die Darstellung von Bar-Charts auf Basis von JSON Daten nur mit dem Firefox Browser!
Aus meiner Sicht sieht das JSON Beispiel von Dir gut aus. Probiere einfach mal den Firefox aus.
So sieht jedenfalls Dein Beispiel bei mir aus:

MEGA, danke für den Tipp!
Werde ich später testen - auch ob der Fully Browser dies richtig wieder gibt.
Wenn ich "Line" einstellen, wird mir was angezeigt. Sobald ich auf "Bar" stelle sehe ich gar nichts mehr.Was hast du unten noch eingestellt?
-
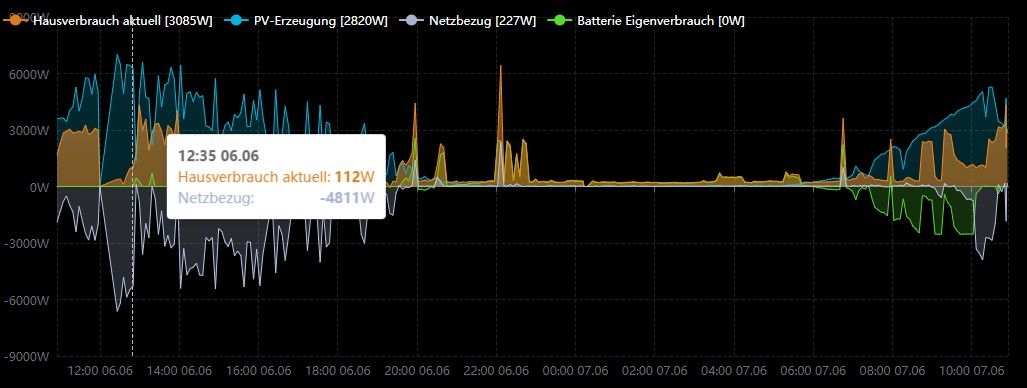
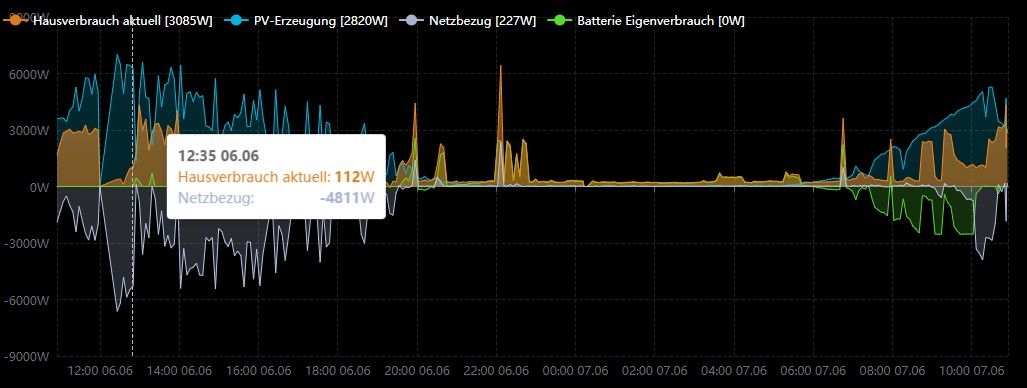
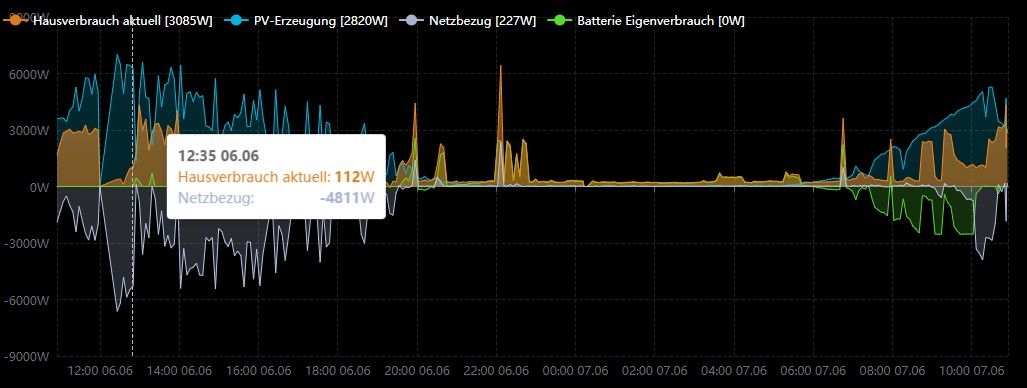
Guten Tag, hat jemand zufällig eine Idee.
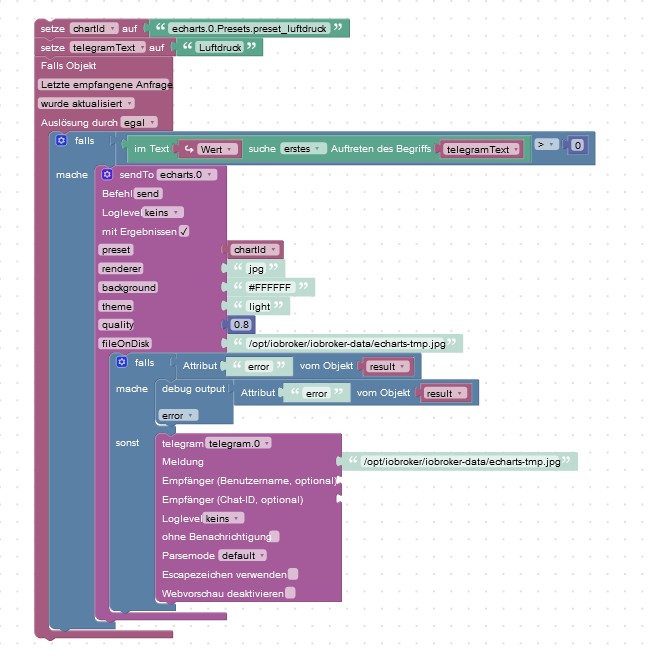
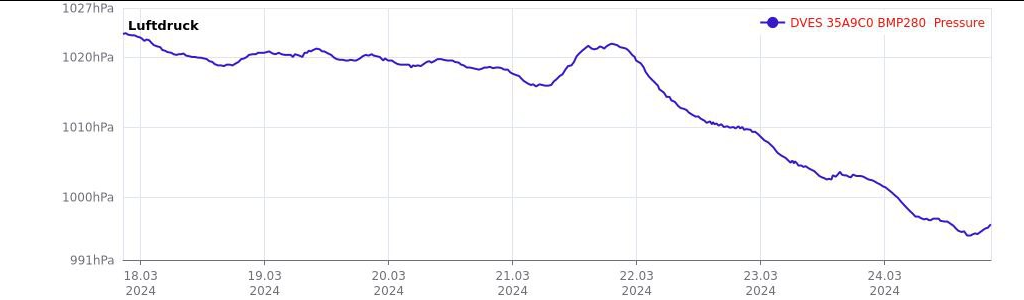
Ich habe mit einigen Videoanleitungen mein ersten Versuche geschafft und habe einen Sensor in IOBroker integriert und möchte diese Daten per Telegram an mich senden.
Der Export und und das dazugehörige Kommando klappt gut.Ich möchte gerne die Bildgröße, die mir mein Telegrambot anzeigt ändern. Im Moment hat es folgende Auflösungen: 1024x300.
Kann man das irgendwie ändern?Danke für die Tipps


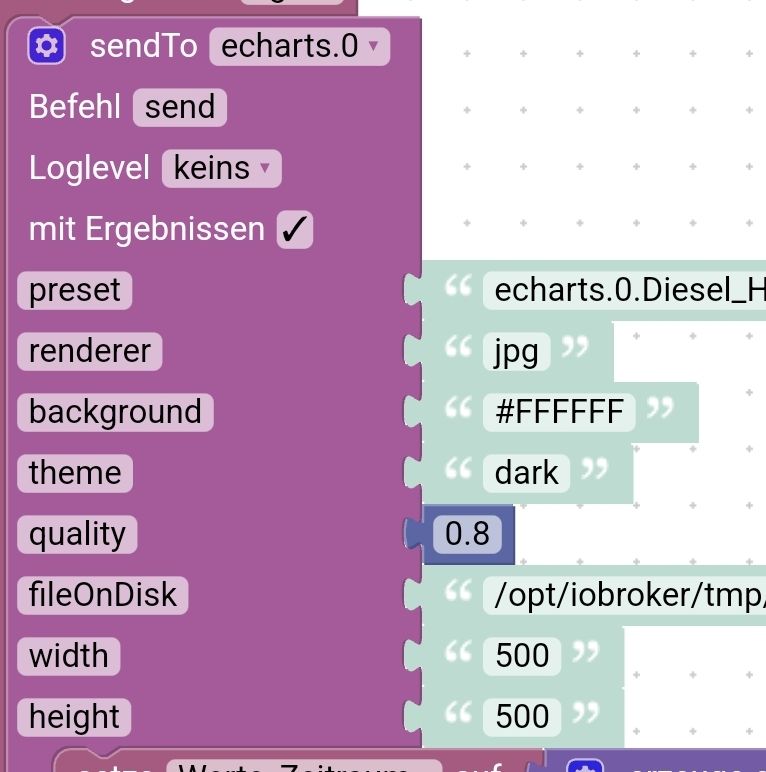
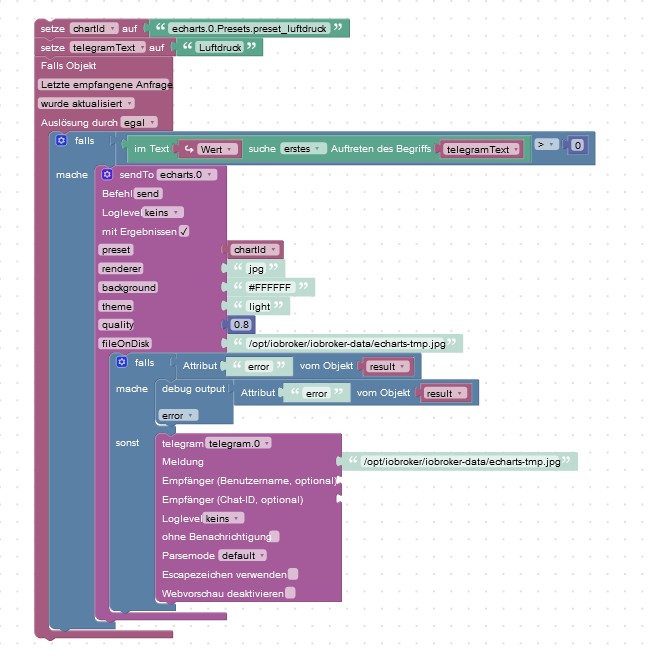
Hier das zugehörige Blockly

-
Guten Tag, hat jemand zufällig eine Idee.
Ich habe mit einigen Videoanleitungen mein ersten Versuche geschafft und habe einen Sensor in IOBroker integriert und möchte diese Daten per Telegram an mich senden.
Der Export und und das dazugehörige Kommando klappt gut.Ich möchte gerne die Bildgröße, die mir mein Telegrambot anzeigt ändern. Im Moment hat es folgende Auflösungen: 1024x300.
Kann man das irgendwie ändern?Danke für die Tipps


Hier das zugehörige Blockly

-
Hallo, gibt es eine Möglichkeit, die Schrift oben links etwas weiter nach rechts zu rücken? Irgendwie hängt die Schrift immer über der Bezeichnung der Y Achse linksbündig (egal was ich im Adapter einstelle die Schrift ist immer oben links. Oben recht, unten recht / links wird nicht berücksichtigt)

-
Hallo, gibt es eine Möglichkeit, die Schrift oben links etwas weiter nach rechts zu rücken? Irgendwie hängt die Schrift immer über der Bezeichnung der Y Achse linksbündig (egal was ich im Adapter einstelle die Schrift ist immer oben links. Oben recht, unten recht / links wird nicht berücksichtigt)

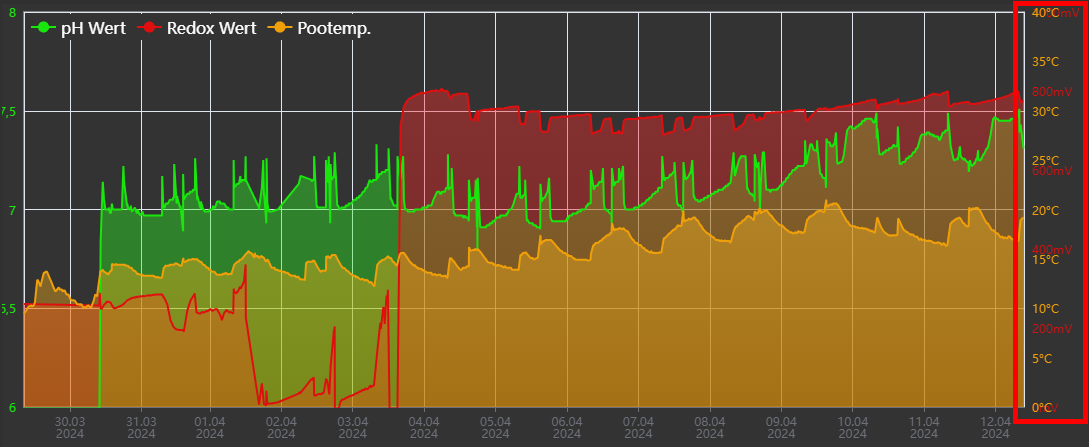
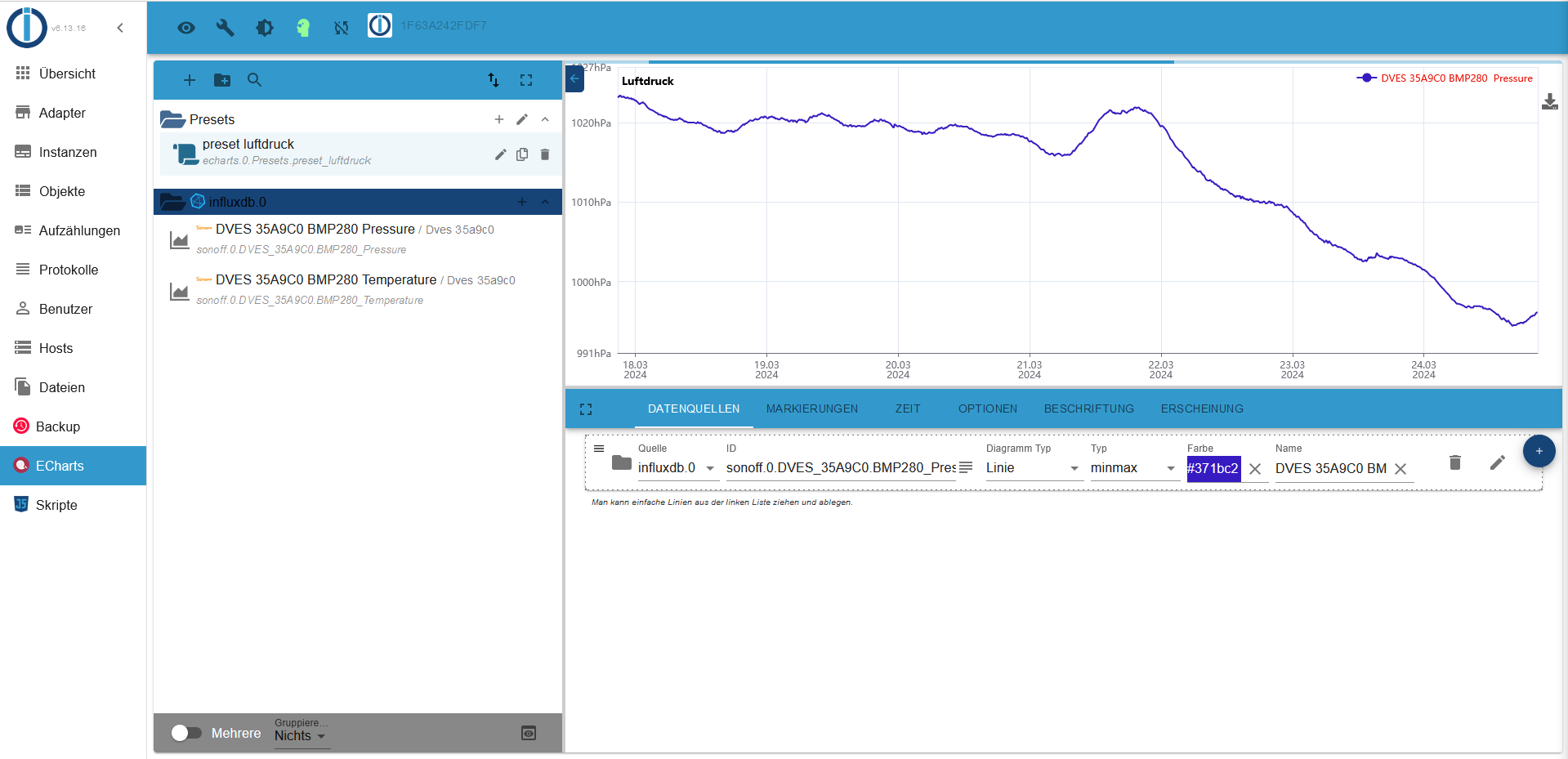
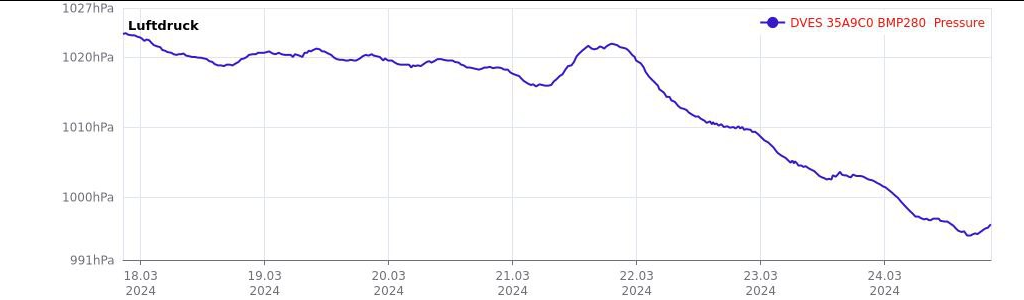
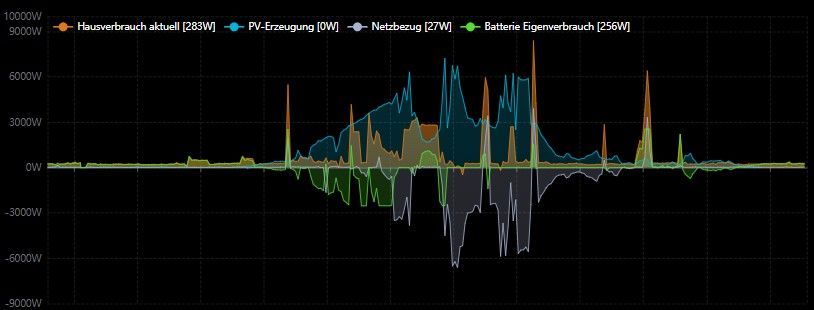
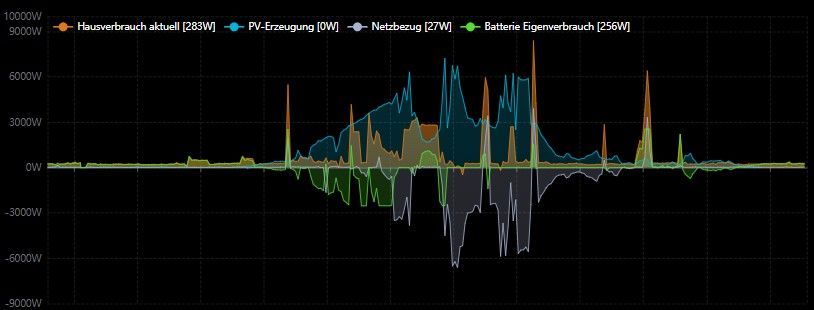
@steffe-s also bei mir ist diese zwar unten, wird aber immer innerhalb der Grafik angezeigt:

Oben auch:

Spiel mal weiter mit den Einstellungen
-
Hallo, gibt es eine Möglichkeit, die Schrift oben links etwas weiter nach rechts zu rücken? Irgendwie hängt die Schrift immer über der Bezeichnung der Y Achse linksbündig (egal was ich im Adapter einstelle die Schrift ist immer oben links. Oben recht, unten recht / links wird nicht berücksichtigt)

@steffe-s sagte in Test eCharts Adapter:
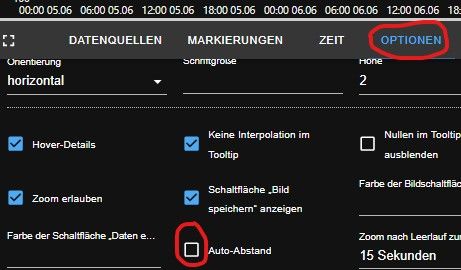
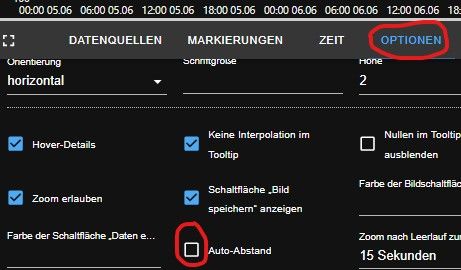
... unter Optionen habe ich Auto-Abstand ausgeschaltet, dann passt es mit der Schrift. Wenn ich Auto-Abstand wieder einschalte ist der beschriebene Fehler wieder da, es liegt also definitiv an der Einstellung. Kann das Problem / die Lösung vielleicht jemand destätigen bzw. testen?


-
@steffe-s sagte in Test eCharts Adapter:
... unter Optionen habe ich Auto-Abstand ausgeschaltet, dann passt es mit der Schrift. Wenn ich Auto-Abstand wieder einschalte ist der beschriebene Fehler wieder da, es liegt also definitiv an der Einstellung. Kann das Problem / die Lösung vielleicht jemand destätigen bzw. testen?


@steffe-s Auto-Abstand kann in der Tat komische Effekte hervorrufen. Bei manchen meiner eCharts ist keine Änderungen zu erkennen, bei anderen verschiebt es sich dann wie bei dir ungünstig.
Kommt wohl auf die Kombination der Parameter an. -
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 01.11.2020 Github Link https://github.com/ioBroker/ioBroker.echarts Hallo Community,
ich möchte für den Test mein neuen Adapter abgeben: echarts.
Die Entwicklung hat mehr als ein Jahr gedauert (seit 21 Okt 2019) und ich habe sehr viel Zeit in diesen Adapter inverstiert.
Der Adapter ist als Ersatz für flot gedacht und alle Presets aus flot werden beim Start automatisch einmalig übernommen.
Ich denke, dass Adapter selbst erklärend ist. Man kann im Vis die Charts benutzen oder auch irgendwo als iframe:
http://IP:8082/echarts/index.html?preset=echarts.0.PRESETID.Die Issues, wie immer, bitte ich auf github erstellen: https://github.com/ioBroker/ioBroker.echarts/issues
@bluefox
Hi, zwei Fragen.
Sobald ich bei echart das Grid einfärbe wird es gestrichelt dargestellt. Ist das normal?
Schön wäre auch wenn man mehr Optionen aus Datenpunkten übernehmen könnte.
z.B. Farben und Zeitbereiche. Dann könnte man mehr über die VIS steuern.
Bei Farben meine ich, wenn der Wert für mich positiv ist möchte ich ne grüne Line, bei schlechten Werten eine Rote. Die Farbe steht in einem Datenpunkt, den ich je nach Situation flexibel anpasse.
Oder vielleicht könnte man Bindings analog vis nutzen. Dann wäre der Adapterfür mich der Killer für Grafana. -
Der eChart Adapter flackert alle 10 Sekunden kurz auf und scheint sich zu aktualisieren (per HTML Widget mittels Binding als auch mit dem eChart Widget). Kann dies auch manuell angestoßen werden?
Grund ist, ich manipuliere mit JSON in einem Chart eine zweite Linie welchen einen Bereich im Chart markiert. Wenn ich jetzt das JSON ändere, wird erst mit der nächsten Aktualisierung dieses JSON verarbeitet und angezeigt-> im schlimmsten Fall 9,9 Sekunden. Hört sich trivial an, aber wenn nach dem auslösen nichts passiert, sind fast 10 Sekunden lange bis optisch sich was ändert.
Leider funktioniert das laut Github zum JSON erwähnte
The chart will be automatically updated every time the value changes.nicht, sondern lediglich nur alle 10 Sekunden.
-
ergänzend kann ich berichten, dass bei einer Änderung der Daten im Datenpunkt die JSON Linie sofort ausgeblendet wird, aber die Anzeige der geänderten Daten erst nach der oben genannten Aktualisierung erfolgt. Dabei ist es auch egal ob die JSON Linie an erster Stelle oder an zweiter Stelle im Chart ist.
-
Ich hänge mich hier mal mit an. Ich versuche mich gerade mit dem eChart Adapter. Nun würde ich gerne das Widget in der VIS nutzen, leider taucht es bei mir nicht auf. Habe schon upload vis und Strg+F5 probiert. Bekomme das Widget leider nicht angezeigt.