NEWS
Test eCharts Adapter
-
@e-s sagte in Test eCharts Adapter:
kann es an meiner node Version liegen, sonst hab ich damit noch keine Probleme gehabt.
kann sein. Browser Cache mal geleert? Vis Upload gemacht? F5 mal drücken.
-
@sigi234
Vis Upload? was ist das? nutze kein VIS und mir war laut Beschreibung auch nicht klar, das dies benötigt wird.
neu laden usw habe ich getestet, 2 Browser mit selben Fehler sollten als Fehlerquelle hoffentlich ausscheiden -
@e-s Bei dem Fehler ist iob Log nicht interessant.
Was zeigt Browser Console log? -
@Bluefox
Danke, da kommt man dem Fehler schon näher:Convert flot.0. => echarts.0. instrument.ts:129:35 Convert flot.0.system_adapter.flot.0 => echarts.0.system_adapter.flot.0 instrument.ts:129:35 Convert flot.0.Wasser => echarts.0.Wasser instrument.ts:129:35 Convert flot.0.Pool => echarts.0.Pool instrument.ts:129:35 Uncaught (in promise) The "echarts.0." is invalid. Ids are not allowed to end in "."Die Frage ist, soll ich bei mir jetzt den Fehler suchen, oder versuchst du das in Zukunft mit dem Adapter abzufangen. Da werde ich vielleicht nicht der einzige User sein.
Edit, keine Ahnung wie ich das geschafft hatte, aber es gibt wirklich ein flot ohne Namen:
{ "common": { "name": "" }, "type": "chart", "native": { "url": "l%5B0%5D%5Bid%5D=linkeddevices.0.Luftfeuchtigkeit.Bad_oben&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%23FF0000&l%5B0%5D%5Bthickness%5D=3&l%5B0%5D%5Bshadowsize%5D=3&l%5B1%5D%5Bid%5D=linkeddevices.0.Temperatur.Bad_oben&l%5B1%5D%5Boffset%5D=0&l%5B1%5D%5Baggregate%5D=minmax&l%5B1%5D%5Bcolor%5D=%2300FF00&l%5B1%5D%5Bthickness%5D=3&l%5B1%5D%5Bshadowsize%5D=3&timeType=relative&relativeEnd=now&range=10&aggregateType=count&aggregateSpan=300&hoverDetail=false&useComma=false&zoom=false&noedit=false&animation=0" }, "from": "system.adapter.web.0", "user": "system.user.admin", "ts": 1587800851649, "_id": "flot.0.", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
Hallo,
der Adapter ist echt klasse geworden. Habe auch schon die Daten meiner meisten Graphen geprüft und die funktionieren auch.
Ich nutze für meine Visualisierung den Lovelace Adapter. Bei der Einbindung über die URL bekomme ich die Rückmeldung, dass der Rechner die Verbindung abgelehnt hat. Die Einbindung der Flot Graphen funktioniert ohne diese Meldung.
Gibt es eine Einstellung die Ihr kennt, die ich im System falsch gesetzt haben könnte, welche die Verbindung ermöglicht? Ich habe, meine ich, überall reingesehen finde aber nichts...Gruß
-
@Hydrokultur
Ich mache es folgendermaßen:Das echart in einem neuen Tab öffnen. Dafür gibt es ja ein Symbol.

Dann den Link kopieren. Allerdings dann den Port von 8081 auf 8082 abändern. Sonst geht es nicht.
-
@David-G
Top! der Wechsel des Ports war die Lösung. Danke! -
Frage: wie kann man beim Netzwerk Traffik statt Byte MB anzeigen lassen?
-
Die Werte umrechnen lassen oder nur die Bezeichnung ändern?
Was liegt denn im Datenpunkt vor?
-
@David-G
Auf der linken Legende stehen alle werte mit z.B. 6000000Byte hier sollte nur 60MBit stehen -
Dann stehen im Datenpunkt vermutlich auch Byte.
Dann am besten mit Blockly oder einem Alias umrechnen.EDIT:
Aufgrund einer deiner letzten Posts geht es vermutlich um web-speedy.Dort gibt es einen Datenpunkt in Byte und in MB.
-
@David-G
Ojeh, da bin ich sehr schwach... wie geht dass denn am einfachsten?Nein es geht um e-chart
-
Hab grad parallel meinen letzten Post angepasst.
Vermute ich richtig?Klar, aber wo die Daten her kommen. Der Datenpunkt der angezeigt wird in echart.
Den Chart habe ich auch. Der einzige der noch als Flot in meiner VIS ist, muss ich mal umbauen.
-
@David-G said in Test eCharts Adapter:
Hab grad parallel meinen letzten Post angepasst.
Vermute ich richtig?Klar, aber wo die Daten her kommen. Der Datenpunkt der angezeigt wird in echart.
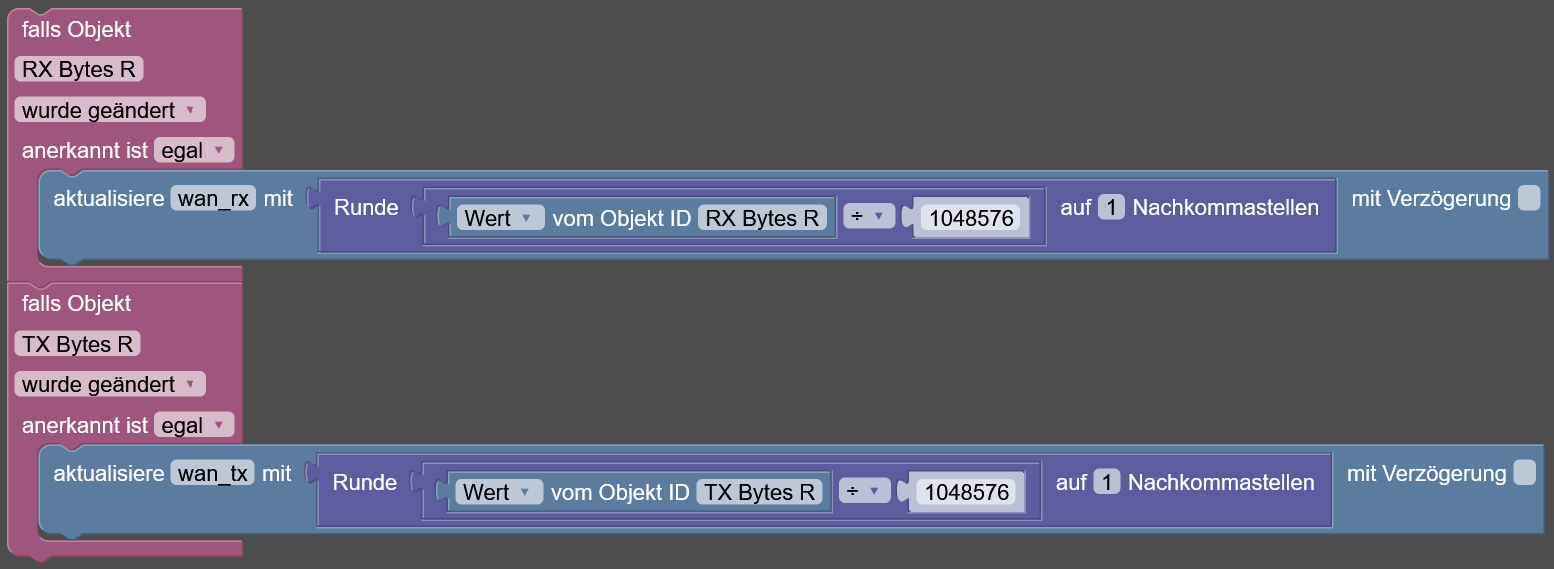
Die Daten liefert ein Unifi Adapter "unifi.0.default.health.wan.rx_bytes-r"
-
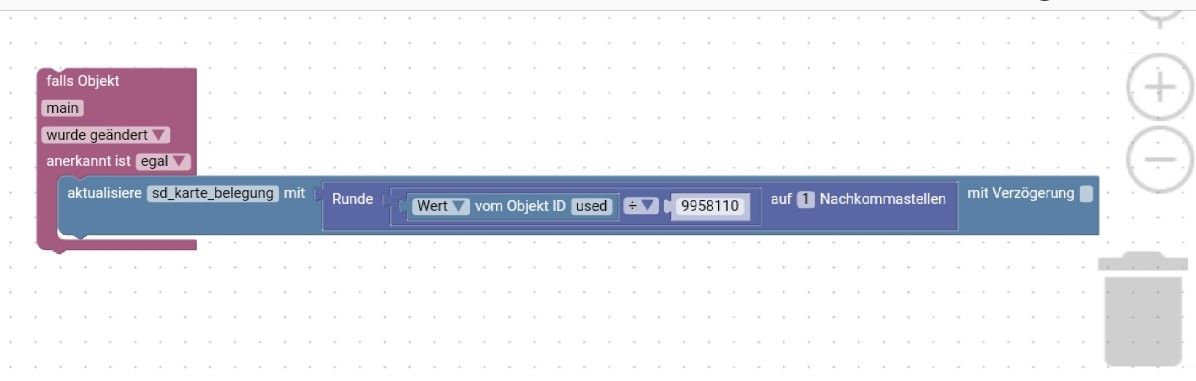
Musst einen neuen Datenpunkt anlegen wo du den Umgerechneten Wert rein schreibst.
Am besten in Userdata.Mache ich mit meiner Speicherkartenbelegung.
Du musst natürlich anders rechnen.
Mit dem Alias kenne ich mich auch nicht so aus.
-
@David-G Hab ich jetzt mal nachgebaut, aber im Datenpunkt steht dann immer nur der Wert 0
Was hab ich da falsch?

-
Auf Anhieb sehe ich auch keinen Fehler.
Am besten mal einen thread zu auf machen. -
Sehr toller Adapter - VIELEN DANK!
Zwei Dinge die mir aktuell aufgefallen sind:
- Beim Ordner erstellen "hängt" sich der Adapter auf. Im Hintergrund sieht man, dass ein Ordner angelegt wurde, man kommt aber aus dem Fenster "Ordner anlegen" nicht mehr raus
- Die Uhrzeit bei den Hangover-Details ist nur im 12 Stunden Format, 24h Format wäre schöner
Grüße
-
Ich finde eCharts mega cool. Hier mal ein riesen Dank an Bluefox !!!!
-
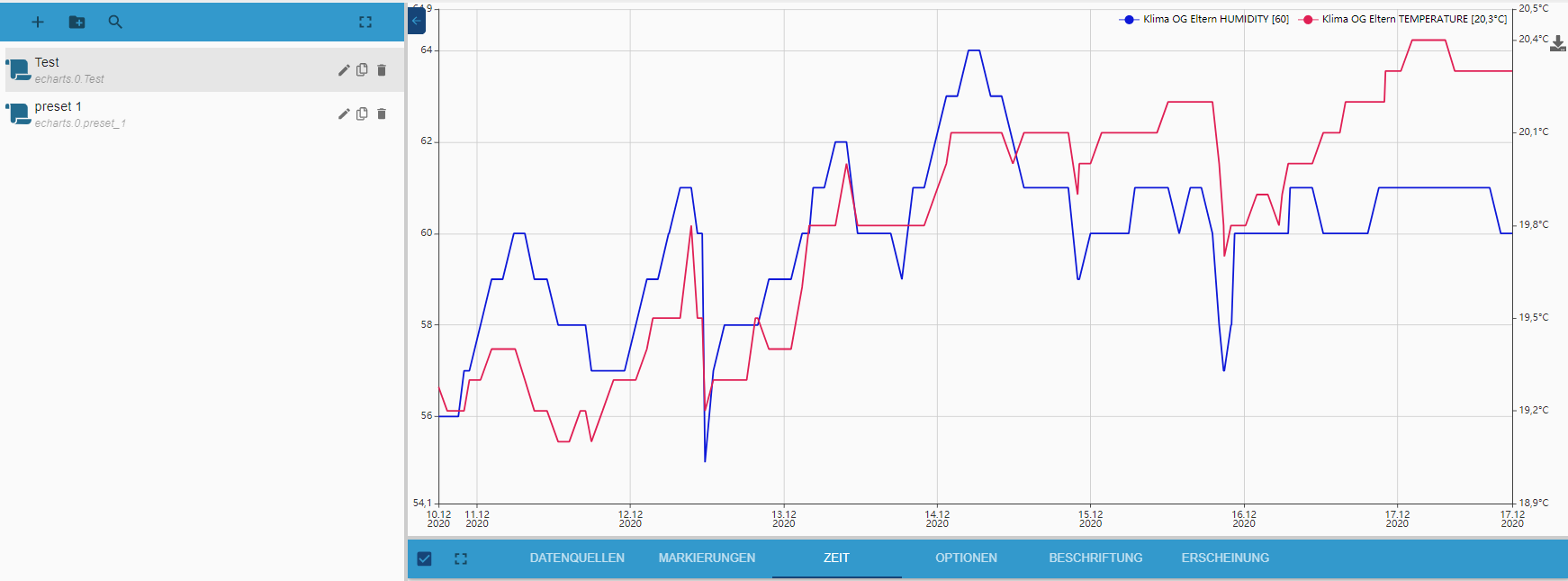
Edit2: toller Adapter. Wird bestimmt meine flots ersetzen.
Das folgende Problem ist mehr ein Luxus-Problem. Die Funktion kannte ich vorher ja noch gar nicht.@Bluefox sagte in Test eCharts Adapter:
@Bluefox Zusätzlich unterstützt der Adapter Server-Side-Rendering. Damit kann man die Charts per Telegram oder Email versenden. Sehe Readme für Details.
Hier ist ein Beispiel, wie man Echart per telegram sendet:
sendTo('echarts.0', { preset: 'echarts.0.Meine Temperature', renderer: 'png', fileOnDisk: '/tmp/chart.png' }, result => { if (result.error) { console.error(result.error); } else { sendTo('telegram.0', '/tmp/chart.png'); } });
Habe ich mal versucht mit dem Script. Mache ich noch was falsch oder muss ich "re-compiling" machen?
Fehler:
javascript.0 2020-12-17 16:20:10.756 error (427) script.js.common.Telegram.echarts.Klima_Eltern: Cannot find required modules: looks like it is not possible to generate charts on your Hardware/OS echarts.0 2020-12-17 16:20:10.752 error the module (for instance, using `npm rebuild` or `npm install`). echarts.0 2020-12-17 16:20:10.752 error NODE_MODULE_VERSION 72. Please try re-compiling or re-installing echarts.0 2020-12-17 16:20:10.752 error NODE_MODULE_VERSION 64. This version of Node.js requires echarts.0 2020-12-17 16:20:10.752 error was compiled against a different Node.js version using echarts.0 2020-12-17 16:20:10.752 error (1910) Cannot find required modules: Error: The module '/opt/iobroker/node_modules/canvas/build/Release/canvas.node'Angewendetes Script:
sendTo('echarts.0', { preset: 'echarts.0.Test', renderer: 'png', fileOnDisk: '/tmp/chart.png' }, result => { if (result.error) { console.error(result.error); } else { sendTo('telegram.1', '/tmp/chart.png'); } });
Edit: hab einiges ausprobiert: npm rebuild, npm install (dabei ein kleines npm Update), ioBroker Neustart, ich hab mal jpg gegen png ausgetauscht.... irgendwie fehlt mir dieses "canvas.node" ??