NEWS
Test eCharts Adapter
-
Hallo,
der Adapter ist echt klasse geworden. Habe auch schon die Daten meiner meisten Graphen geprüft und die funktionieren auch.
Ich nutze für meine Visualisierung den Lovelace Adapter. Bei der Einbindung über die URL bekomme ich die Rückmeldung, dass der Rechner die Verbindung abgelehnt hat. Die Einbindung der Flot Graphen funktioniert ohne diese Meldung.
Gibt es eine Einstellung die Ihr kennt, die ich im System falsch gesetzt haben könnte, welche die Verbindung ermöglicht? Ich habe, meine ich, überall reingesehen finde aber nichts...Gruß
-
Hallo,
der Adapter ist echt klasse geworden. Habe auch schon die Daten meiner meisten Graphen geprüft und die funktionieren auch.
Ich nutze für meine Visualisierung den Lovelace Adapter. Bei der Einbindung über die URL bekomme ich die Rückmeldung, dass der Rechner die Verbindung abgelehnt hat. Die Einbindung der Flot Graphen funktioniert ohne diese Meldung.
Gibt es eine Einstellung die Ihr kennt, die ich im System falsch gesetzt haben könnte, welche die Verbindung ermöglicht? Ich habe, meine ich, überall reingesehen finde aber nichts...Gruß
@Hydrokultur
Ich mache es folgendermaßen:Das echart in einem neuen Tab öffnen. Dafür gibt es ja ein Symbol.

Dann den Link kopieren. Allerdings dann den Port von 8081 auf 8082 abändern. Sonst geht es nicht.
-
@Hydrokultur
Ich mache es folgendermaßen:Das echart in einem neuen Tab öffnen. Dafür gibt es ja ein Symbol.

Dann den Link kopieren. Allerdings dann den Port von 8081 auf 8082 abändern. Sonst geht es nicht.
@David-G
Top! der Wechsel des Ports war die Lösung. Danke! -
Die Werte umrechnen lassen oder nur die Bezeichnung ändern?
Was liegt denn im Datenpunkt vor?
-
@David-G
Auf der linken Legende stehen alle werte mit z.B. 6000000Byte hier sollte nur 60MBit stehenDann stehen im Datenpunkt vermutlich auch Byte.
Dann am besten mit Blockly oder einem Alias umrechnen.EDIT:
Aufgrund einer deiner letzten Posts geht es vermutlich um web-speedy.Dort gibt es einen Datenpunkt in Byte und in MB.
-
Dann stehen im Datenpunkt vermutlich auch Byte.
Dann am besten mit Blockly oder einem Alias umrechnen.EDIT:
Aufgrund einer deiner letzten Posts geht es vermutlich um web-speedy.Dort gibt es einen Datenpunkt in Byte und in MB.
-
@David-G
Ojeh, da bin ich sehr schwach... wie geht dass denn am einfachsten?Nein es geht um e-chart
Hab grad parallel meinen letzten Post angepasst.
Vermute ich richtig?Klar, aber wo die Daten her kommen. Der Datenpunkt der angezeigt wird in echart.
Den Chart habe ich auch. Der einzige der noch als Flot in meiner VIS ist, muss ich mal umbauen.
-
Hab grad parallel meinen letzten Post angepasst.
Vermute ich richtig?Klar, aber wo die Daten her kommen. Der Datenpunkt der angezeigt wird in echart.
Den Chart habe ich auch. Der einzige der noch als Flot in meiner VIS ist, muss ich mal umbauen.
@David-G said in Test eCharts Adapter:
Hab grad parallel meinen letzten Post angepasst.
Vermute ich richtig?Klar, aber wo die Daten her kommen. Der Datenpunkt der angezeigt wird in echart.
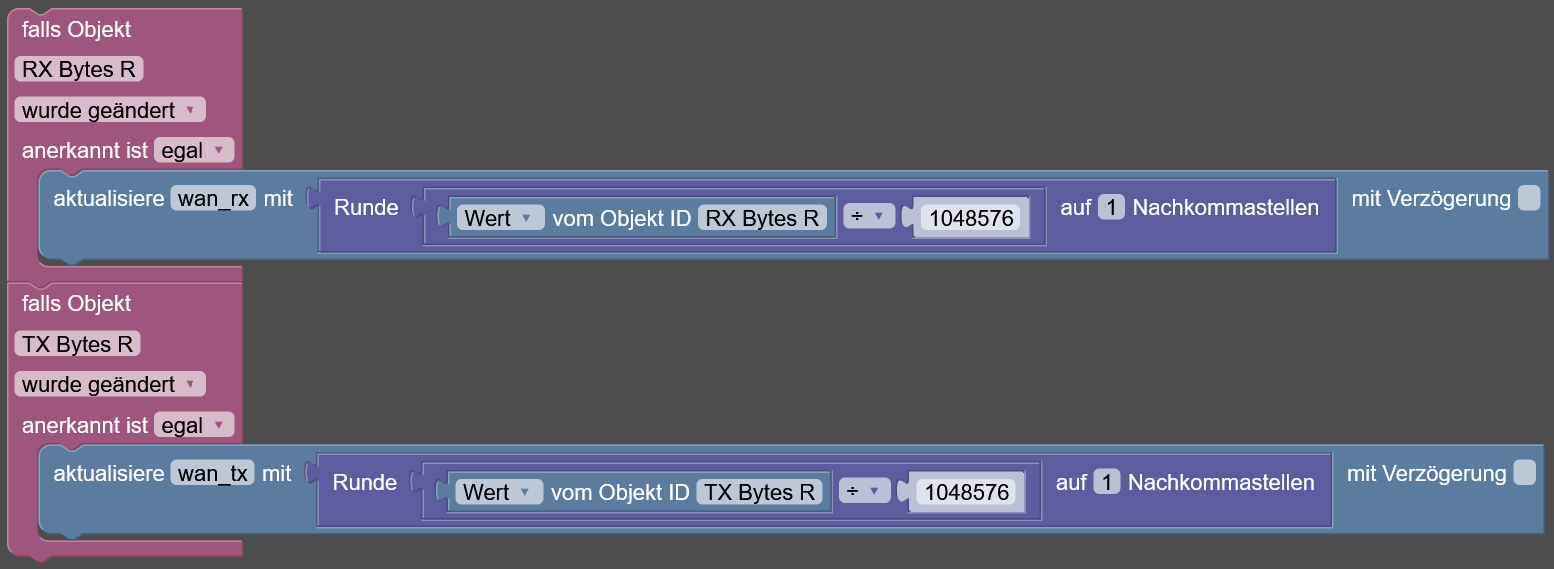
Die Daten liefert ein Unifi Adapter "unifi.0.default.health.wan.rx_bytes-r"
-
@David-G said in Test eCharts Adapter:
Hab grad parallel meinen letzten Post angepasst.
Vermute ich richtig?Klar, aber wo die Daten her kommen. Der Datenpunkt der angezeigt wird in echart.
Die Daten liefert ein Unifi Adapter "unifi.0.default.health.wan.rx_bytes-r"
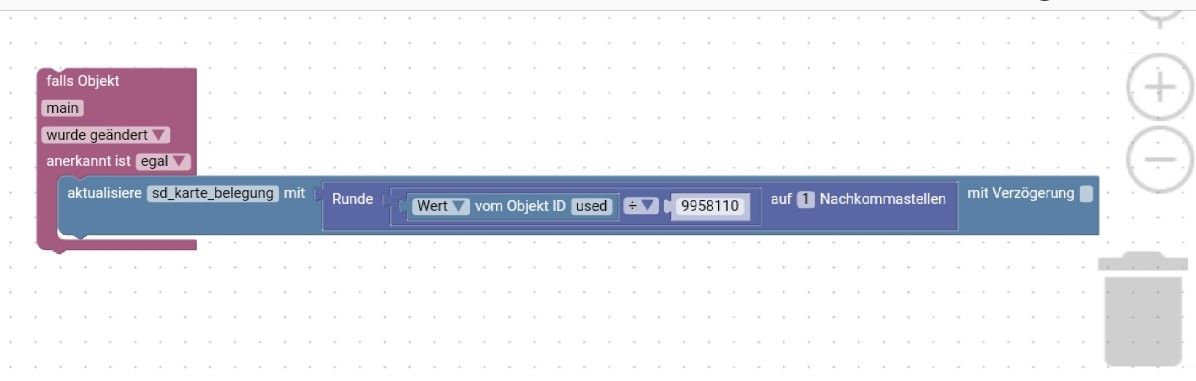
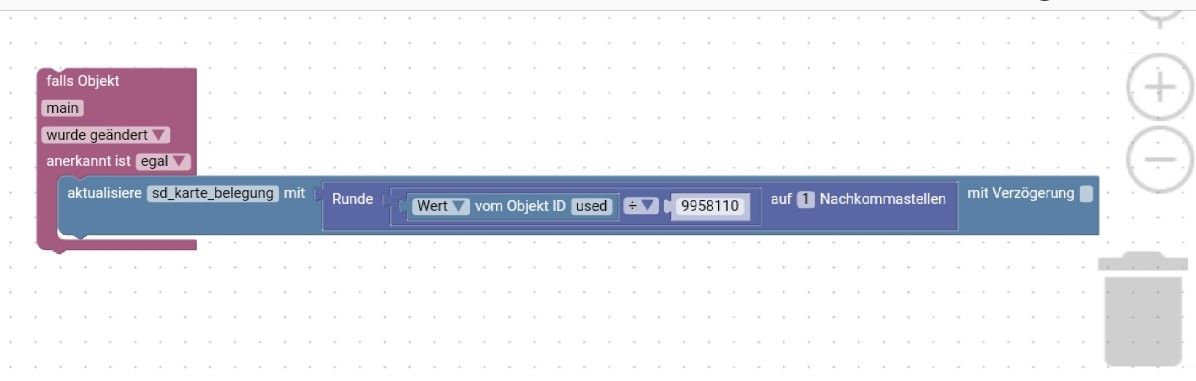
Musst einen neuen Datenpunkt anlegen wo du den Umgerechneten Wert rein schreibst.
Am besten in Userdata.Mache ich mit meiner Speicherkartenbelegung.
Du musst natürlich anders rechnen.
Mit dem Alias kenne ich mich auch nicht so aus.
-
Musst einen neuen Datenpunkt anlegen wo du den Umgerechneten Wert rein schreibst.
Am besten in Userdata.Mache ich mit meiner Speicherkartenbelegung.
Du musst natürlich anders rechnen.
Mit dem Alias kenne ich mich auch nicht so aus.
-
@David-G Hab ich jetzt mal nachgebaut, aber im Datenpunkt steht dann immer nur der Wert 0
Was hab ich da falsch?

-
Auf Anhieb sehe ich auch keinen Fehler.
Am besten mal einen thread zu auf machen.Sehr toller Adapter - VIELEN DANK!
Zwei Dinge die mir aktuell aufgefallen sind:
- Beim Ordner erstellen "hängt" sich der Adapter auf. Im Hintergrund sieht man, dass ein Ordner angelegt wurde, man kommt aber aus dem Fenster "Ordner anlegen" nicht mehr raus
- Die Uhrzeit bei den Hangover-Details ist nur im 12 Stunden Format, 24h Format wäre schöner
Grüße
-
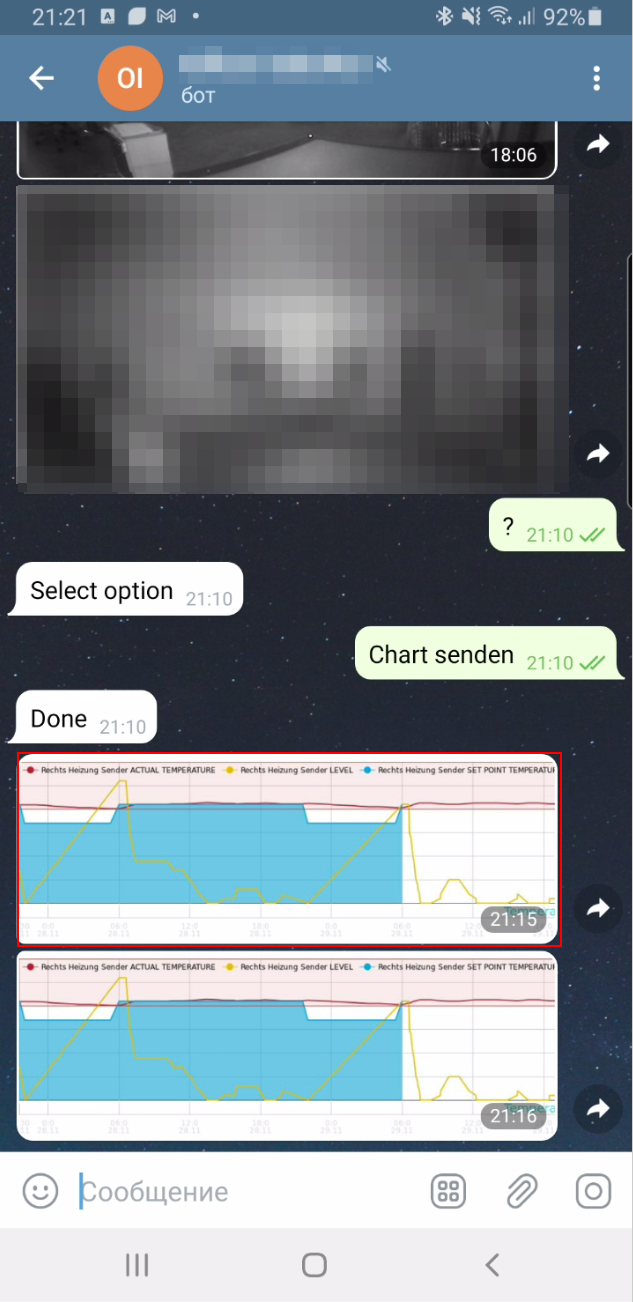
@Bluefox Zusätzlich unterstützt der Adapter Server-Side-Rendering. Damit kann man die Charts per Telegram oder Email versenden. Sehe Readme für Details.
Hier ist ein Beispiel, wie man Echart per telegram sendet:
sendTo('echarts.0', { preset: 'echarts.0.Meine Temperature', renderer: 'png', fileOnDisk: '/tmp/chart.png' }, result => { if (result.error) { console.error(result.error); } else { sendTo('telegram.0', '/tmp/chart.png'); } });
Edit2: toller Adapter. Wird bestimmt meine flots ersetzen.
Das folgende Problem ist mehr ein Luxus-Problem. Die Funktion kannte ich vorher ja noch gar nicht.@Bluefox sagte in Test eCharts Adapter:
@Bluefox Zusätzlich unterstützt der Adapter Server-Side-Rendering. Damit kann man die Charts per Telegram oder Email versenden. Sehe Readme für Details.
Hier ist ein Beispiel, wie man Echart per telegram sendet:
sendTo('echarts.0', { preset: 'echarts.0.Meine Temperature', renderer: 'png', fileOnDisk: '/tmp/chart.png' }, result => { if (result.error) { console.error(result.error); } else { sendTo('telegram.0', '/tmp/chart.png'); } });
Habe ich mal versucht mit dem Script. Mache ich noch was falsch oder muss ich "re-compiling" machen?
Fehler:
javascript.0 2020-12-17 16:20:10.756 error (427) script.js.common.Telegram.echarts.Klima_Eltern: Cannot find required modules: looks like it is not possible to generate charts on your Hardware/OS echarts.0 2020-12-17 16:20:10.752 error the module (for instance, using `npm rebuild` or `npm install`). echarts.0 2020-12-17 16:20:10.752 error NODE_MODULE_VERSION 72. Please try re-compiling or re-installing echarts.0 2020-12-17 16:20:10.752 error NODE_MODULE_VERSION 64. This version of Node.js requires echarts.0 2020-12-17 16:20:10.752 error was compiled against a different Node.js version using echarts.0 2020-12-17 16:20:10.752 error (1910) Cannot find required modules: Error: The module '/opt/iobroker/node_modules/canvas/build/Release/canvas.node'Angewendetes Script:
sendTo('echarts.0', { preset: 'echarts.0.Test', renderer: 'png', fileOnDisk: '/tmp/chart.png' }, result => { if (result.error) { console.error(result.error); } else { sendTo('telegram.1', '/tmp/chart.png'); } });
Edit: hab einiges ausprobiert: npm rebuild, npm install (dabei ein kleines npm Update), ioBroker Neustart, ich hab mal jpg gegen png ausgetauscht.... irgendwie fehlt mir dieses "canvas.node" ??
-
Guten Morgen...
Bei mir läßt sich der Adapter nicht aktualisieren, es wird ein Update von 047 auf 048 angezeigt, wenn ich das starte, läuft es durch, nur mit Infos im Log, aber dann sieht man wieder dass der Adapter ein Update hat... Sonst funktioniert er aber ohne Probleme. -
Guten Morgen...
Bei mir läßt sich der Adapter nicht aktualisieren, es wird ein Update von 047 auf 048 angezeigt, wenn ich das starte, läuft es durch, nur mit Infos im Log, aber dann sieht man wieder dass der Adapter ein Update hat... Sonst funktioniert er aber ohne Probleme. -
@Tom-Son ich würde mich noch etwas gedulden. Bei mir wird 048 noch nicht angeboten und auf der Liste der Aktualisierungen steht auch noch nichts. Ist bestimmt noch Beta.
-
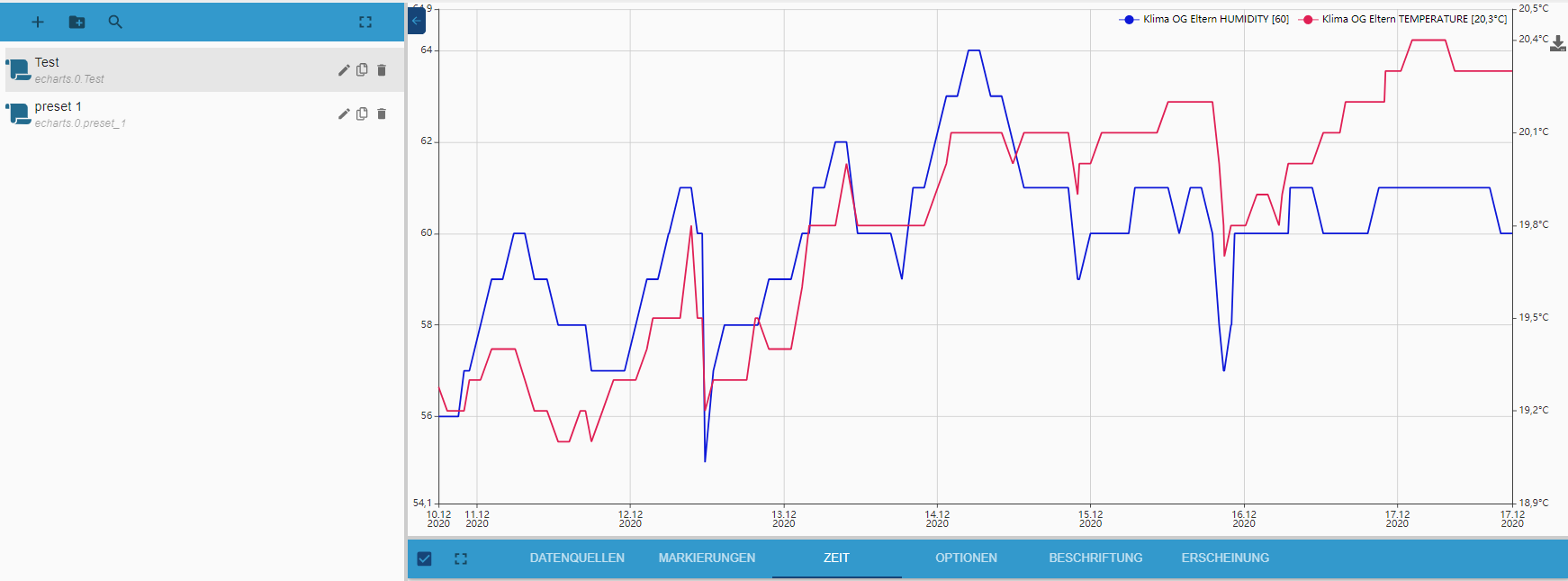
Nachdem es bei mir Dank Bluefox' unermüdlichem Einsatz auch auf dem alten Cubietruck wieder läuft und jetzt die 0.4.9 da ist, habe ich mich mal wieder etwas mit dem Adapter beschäftigt.
Auch bei mir sind es einige Luxus"probleme".
- Bei Aufruf eines Datenpunktes ohne preset ist die Form des Graphen immer Linie, egal was man oben einstellt
- Ebenso ist das Datum dann immer anscheinend US-Format AM/PM ohne dass dieses angezeigt wird. Eben nur
3:48 - Im preset lässt sich dann alles korrekt einstellen, wobei bei Standard-Zeitformat auch
3:49angezeigt wird - Wenn man gezoomt hat fehlt mir der resetbutton aus flot
- In den Einstellungen der Optionen steht
Nullen ausblenden- gemeint sind sicher
null-Werte, zumindest verschwinden diese

- gemeint sind sicher
- besteht die Möglichkeit im Tooltip -ähnlich der Legende- einen Color-Dot zu nehmen und den Text in einer "lesbaren" Farbe, wie bei der Zeit?
- kann man die Legende ggf. auch mehrspaltig anzeigen?
Wie gesagt - alles Luxusproblem!
:fireworks: guten Rutsch! :fireworks:



