NEWS
Twinkly - Basisfunktionen mit ioBroker steuern
-
@patrickbs96 jetzt klappts juhuuu TOP, Danke

Es kommt nur dieser Error dauernd im Log, aber an sich gehts
javascript.0 2020-12-06 21:52:15.249 error (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.timer] [Twinkly.GET.timer] undefined (undefined), Headers: {"X-Auth-Token":"Knavqszdq6s=","Content-Type":"application/json"} -
@W0RSCHD Super, das freut mich zu hören

Anscheinend wird der Twinkly-Code nicht immer übergeben, dadurch steht dort undefined. Ich habe den Fall ausgeschlossen und der sollte daher keine Fehler mehr produzieren.Da es mit curl mit beiden Generationen funktioniert, habe ich die Verarbeitung für beide gleichgezogen. Dadurch entfällt dann auch die Einstellung für curl. Könntest du das eventuell auch einmal testen @siggi85 ?
EDIT: Noch nicht testen, bei mir kommen aktuell noch Fehler.
EDIT 2: Bei mir kamen plötzlich "Invalid Token" Meldung und hatten Probleme verursacht. Ich habe es hoffentlich behoben (Es kamen leider keine mehr mit denen ich das testen konnte.) -
@patrickbs96 Auch die neue Version des Skriptes funktioniert bei mir. Ich benutze weiterhin die Version ohne curl, aber hatte mit dem aktuellen Skript keine Probleme.
Ich habe übrigens den Link zu deinem Skript im ersten Beitrag ergänzt.
-
@patrickbs96 klappt nun auch hier ohne Error, Dankeschön! thumbsup
-
@W0RSCHD Super!
@patrickbs96 Good job!
-
Moin! Vorweg: Danke für eure Arbeit

Muss ich die Datei runterladen und irgendwo hinschieben oder einfach über die ioBroker Oberfläche ein neues Skript mit dem Inhalt hinzufügen?
Ich hab es einfach mal unter Common reingeworfen aber dort gibt es diese Fehler beim Starten:2020-12-08 16:49:59.946 - info: javascript.0 (22601) Start javascript script.js.common.twinkly 2020-12-08 16:49:59.960 - error: javascript.0 (22601) script.js.common.twinkly compile failed: at script.js.common.twinkly:221 2020-12-08 16:49:59.961 - error: javascript.0 (22601) }, POLLING_IN_SEK * 1_000); 2020-12-08 16:49:59.962 - error: javascript.0 (22601) ^ 2020-12-08 16:49:59.963 - error: javascript.0 (22601) SyntaxError: Invalid or unexpected token 2020-12-08 16:49:59.964 - error: javascript.0 (22601) at new Script (vm.js:83:7) 2020-12-08 16:49:59.964 - error: javascript.0 (22601) at Object.createScript (vm.js:277:10) 2020-12-08 16:49:59.965 - error: javascript.0 (22601) at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1280:28) 2020-12-08 16:49:59.966 - error: javascript.0 (22601) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1503:37) 2020-12-08 16:49:59.967 - error: javascript.0 (22601) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1559:17) 2020-12-08 16:49:59.967 - error: javascript.0 (22601) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:1140:17) 2020-12-08 16:49:59.968 - error: javascript.0 (22601) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:616:17) 2020-12-08 16:49:59.969 - error: javascript.0 (22601) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) 2020-12-08 16:49:59.969 - error: javascript.0 (22601) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) 2020-12-08 16:49:59.970 - error: javascript.0 (22601) at process._tickCallback (internal/process/next_tick.js:68:7) -
@flipjiz Genau richtig, neues Skript unter Common erstellen und den Inhalt hineinkopieren. Danach musst du nur den Abschnitt mit den devices anpassen, so wie es in dem Beispiel im Skript oder auf der GitHub Seite gezeigt wird.
const devices = { Twinkly1 : { // State-Name in ioBroker name : 'Twinkly Lichterkette 1', // Name für ioBroker (Falls nicht hinterlegt wird der State-Name verwendet) ipAdresse : '192.168.178.52', // IP-Adresse von der Twinkly-Lichterkette connectedState : 'ping.0.Twinkly_Lichterkette_1' // State mit true/false der den aktuellen Status der Lichterkette überwacht (bspw. ping, tr-064) }, Twinkly2 : { // State-Name in ioBroker name : 'Twinkly Lichterkette 2', // Name für ioBroker (Falls nicht hinterlegt wird der State-Name verwendet) ipAdresse : '192.168.178.53', // IP-Adresse von der Twinkly-Lichterkette connectedState : 'ping.0.Twinkly_Lichterkette_2' // State mit true/false der den aktuellen Status der Lichterkette überwacht (bspw. ping, tr-064) } };Ich vermute mal, dass dort ein Fehler bei den devices ist. Könntest du mir den Abschnitt einmal zeigen?
-
/******************************************************************************* * Settings *******************************************************************************/ const PATH_ID = 'javascript.0.MyDevices.Twinkly.'; // Pfad für die Datenpunkte const POLLING_IN_SEK = 60; // Wie oft sollen die Daten abgefragt werden const EXTENDED_LOGGING = true; // Mehr Informationen loggen const devices = { Twinkly : { // State-Name in ioBroker name : 'Twinkly', // Name für ioBroker (Falls nicht hinterlegt wird der State-Name verwendet) ipAdresse : '192.168.25.168', // IP-Adresse von der Twinkly-Lichterkette connectedState : 'ping.0.Twinkly' // State mit true/false der den aktuellen Status der Lichterkette überwacht (bspw. ping, tr-064) } }; -
@flipjiz Das sieht soweit richtig aus. Kannst du mir das gesamte Skript einmal schicken?
-
@patrickbs96
Ich habe im Skript einfach die Unterstriche in Zeile 221 und 222 entfernt:}, POLLING_IN_SEK * 1_000); }, 2_000);zu
}, POLLING_IN_SEK * 1000); }, 2000);nun läuft es!
-
@flipjiz Komisch hätte nicht gedacht, dass das Fehler verursacht. Dann werde ich das mal im Skript korrigieren

-
-
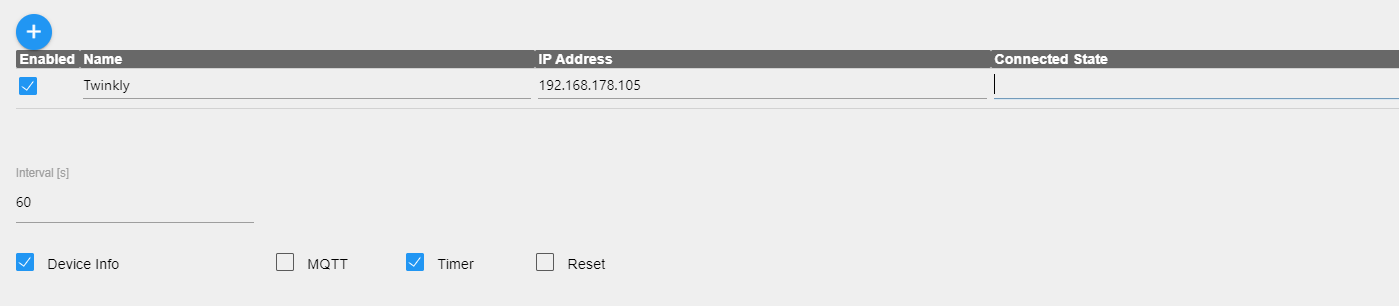
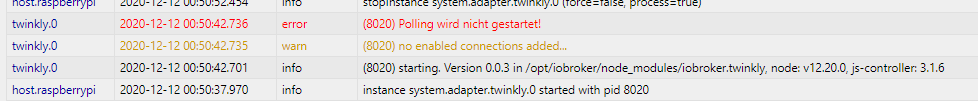
@patrickbs96 Wie muss man den Adapter einstellen, bekomme keinen Connect. Obwohl die Instanz auf grün ist.
Bin angemeldet als User. v2.12.9(build 5611) als App von gestern.
-
@MCU Sorry, da war ich wohl etwas zu voreilig mit der Veröffentlichung... Ist mein erster Adapter gewesen, da hatte ich bei der Menge an Aufgaben für die Veröffentlichung das wohl vergessen... Ich habe die Anleitung angepasst.
Ändert trotzdem nichts an deinem Fehler, es ist soweit alles richtig konfiguriert. Könntest du dir die neue Version holen, den Adapter dann auf Debug stellen und mir das Log schicken? Dann kann ich zumindest prüfen, weshalb der nicht startet.
@apollon77 Die Fehlermeldung beim Speichern bekomme ich komischerweise jetzt auch (raspberry pi). Unter Windows habe ich keine Fehler erhalten. Komischerweise kriege ich die Fehlermeldung auch, wenn ich die Einstellungen direkt am Datenpunkt
system.adapter.twinkly.0ändere. Hast du eine Idee woran das liegen kann? -
@patrickbs96 welchen Fehler? Den oben mit dem invalid token? Dann checke mal das skript, dann ist da ein Fehler drin
-
@apollon77 Ne nicht den Invalid Token, sondern das beim Speichern die Meldung kommt "Einige Daten wurden nicht gespeichert. Verwerfen?"
-
@patrickbs96 hm ... da muss mal schauen, keine ahnung ... Bist du in einem der dev chnnel im discord oder telegram? Frag mal da ... bzw kommentiere es im repo, muss man schauen
-
@apollon77 In welchem der vielen Räume im Discord würde das denn passen? #adapter?
Kommentiere im Repo meinst du mein eigenes oder das vom ioBroker? -
Ich habe zum Testen einen eigenen Forum Eintrag erstellt: https://forum.iobroker.net/topic/39632/new-adapter-twinkly
-