NEWS
vis-inventwo v.2.x.x
-
@jkvarel said in vis-inventwo v.2.x.x:
@legro ich konnte beide Fehler beheben. ..
Super! Was für ein toller Service!


So macht unser aller Hobby Spaß.

Ich werde zum Abschluss mein Projekt NUKI hier im Forum dokumentieren.
-
Hallo zusammen.
Ich möchte durch einen Switch zwischen 0 und 1 wechseln. Generell kein Problem. Allerdings scheint der Switch die Zahl als "string" weiterzugeben. Das Objekt erwartet aber eine "number". Gibt es da eine Lösung die ich übersehen habe oder brauche ich einen "Workaround" über ein Blockly? -
@cepheus sagte in vis-inventwo v.2.x.x:
Hallo zusammen.
Ich möchte durch einen Switch zwischen 0 und 1 wechseln. Generell kein Problem. Allerdings scheint der Switch die Zahl als "string" weiterzugeben. Das Objekt erwartet aber eine "number". Gibt es da eine Lösung die ich übersehen habe oder brauche ich einen "Workaround" über ein Blockly?Geht es nicht oder bekommst du nur eine Log-Warnung, aber es geht?
-
@bananajoe Zum einen hagelt es massenhaft infos mit dem Hinweis dass ein "string" angegeben aber eine "number" erwartet wird. Weiter gibt es aber auch Fehlermeldungen und, soweit ich das feststelle, wird die Funktion nicht ausgeführt. Hier nur ein Auszug...
wolf-smartset.0 2021-05-03 20:05:30.029 error TypeError: Cannot read property 'Values' of undefined wolf-smartset.0 2021-05-03 20:05:30.029 error SEND VALUE ERROR: Error: Request failed with status code 400 wolf-smartset.0 2021-05-03 20:05:05.442 info State value to set for "wolf-smartset.0.Warmwasser.238_Warmwasser.35000400000" has to be type "number" but received type "string" -
Hallo, kann mit mit dem Radiobutton Widget so ein Art Navigationsleiste erstellen?
Dabei soll eigentlich nur auf eine andere View Navigiert werden. Vorteil wäre, dass die
Abstände sofort passen würden.

-
@tg70 sagte in vis-inventwo v.2.x.x:
Hallo, kann mit mit dem Radiobutton Widget so ein Art Navigationsleiste erstellen?
Dabei soll eigentlich nur auf eine andere View Navigiert werden. Vorteil wäre, dass die
Abstände sofort passen würden.

würdest du mir ein widget aus dem 2ten bild als vorlage posten? gefällt mir

-
@liv-in-sky sagte in vis-inventwo v.2.x.x:
@tg70 sagte in vis-inventwo v.2.x.x:
Hallo, kann mit mit dem Radiobutton Widget so ein Art Navigationsleiste erstellen?
Dabei soll eigentlich nur auf eine andere View Navigiert werden. Vorteil wäre, dass die
Abstände sofort passen würden.

würdest du mir ein widget aus dem 2ten bild als vorlage posten? gefällt mir

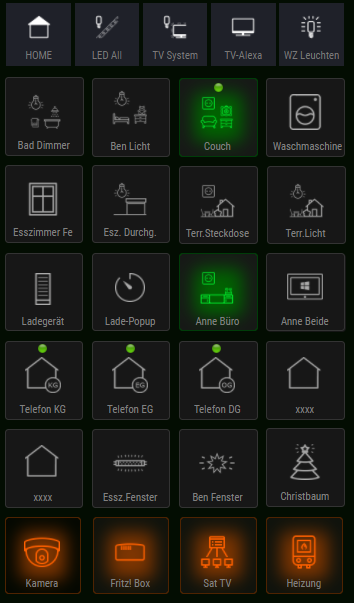
was brauchste du - eine Navigation mit Status View - oder einen direkten on/off Button. Der grüne Punkte ist nur für mich,
um zu sehen, dass hier ein Timer aktiv ist - wollte ich noch durch ein Timer Symbol abändern, finde aber kein passendes Bild -
@tg70 ist der grüne punkt darüber gelegt ? oder teil des widgets
nur einen on-off button
-
@liv-in-sky nur drüber gelegt ja -
Die Button Farben müsstest du allerdings anpassen, oder ich schick dir einen Screenshot der Farbcodes
[{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"Switch","iValueType":"boolean","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"-1","iButtonCol":"{vis-inventwo.0.CSS.Button}","iButtonActive":"{vis-inventwo.0.CSS.Active}","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"4","iCornerRadiusUR":"4","iCornerRadiusLR":"4","iCornerRadiusLL":"4","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"{vis-inventwo.0.CSS.Text}","iTextSize":"12","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"-5","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"40","iImgAlign":"iCenter","iImgSpaceTop":"11","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"{vis-inventwo.0.CSS.Bild_falsch}","iImgColorTrue":"{vis-inventwo.0.CSS.Bild_wahr}","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"{vis-inventwo.0.CSS.Schatten_außen}","iShadowColorActive":"{vis-inventwo.0.CSS.Schatten_außen_aktiv}","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"20","iShadowInnerSpread":"16","iShadowInnerColor":"{vis-inventwo.0.CSS.Schatten_innen}","iShadowInnerColorActive":"{vis-inventwo.0.CSS.Schatten_innen_aktiv}","iShadowInnerColorHover":"","iBorderSize":"1","iBorderStyle":"solid","iBorderColor":"{vis-inventwo.0.CSS.Umrandung}","iBorderColorActive":"{vis-inventwo.0.CSS.Umrandung_aktiv}","iBorderColorHover":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"hm-rpc.0.OEQ0626505.1.STATE","iValueFalse":"","iValueTrue":"","iTextFalse":"Terr.Licht","iTextTrue":"Terr.Licht","iImageFalse":"/vis-icontwo/Rooms/garden2_on.png","iImageTrue":"/vis-icontwo/Rooms/garden2_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"1_H_LED_HUE_ALL","value":"","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpPosition":"center","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iImgColorInvertTrue":true,"name":"BUTTON","comment":"verschiedene","iPopUpHeightTitle":"50","iPopUpTitleSize":"28","iPopUpPositionX":"0","iPopUpPositionY":"0","iPopUpCloseAfterSeconds":"0"},"style":{"left":"297px","top":"205px","width":"85px","height":"85px","z-index":"0","font-family":"RobotoCondensed-Regular","font-size":""},"widgetSet":"vis-inventwo"}]Edit - hier die Farbcodes:

-
@tg70 vielen dank bei mir fehlen die datenpunkte - das muss ich erstmal abchecken , wie das funktioniert
mir gefallen besonders die schatten , wenn es grün ist
ich weiß im moment nicht, wo die dp herkommen - muss ich die selber anlegen?
-
Ja so kann ich eben auf ganz schnelle Art und Weise die Farben/Background etc. aller Buttons verändern, ohne das ich das bei jedem einzelnen tun muss. Hab mir dafür auch eine VIEW angelegt wo ich das direkt tun kann.
Ich hoffe meine Grundfrage mit den Radiobuttons geht nicht unter

-
@tg70 Der Glow Effekt auf die Icons selbst ist doch mehr als nur die Farbe? Ich habe in deinem Export geschaut aber da sieht nichts danach aus (CSS Bild_falsch Bild_wahr)
-
@bananajoe .....nein das ist wirklich nur die richtige Farbe in Kombination Schatten innen/außen usw. ... nennt sich glaub ich Neongrün ... Farbcode siehe oben im Screenshot
-
Geht auch in Orange oder anderen Signalfarben. Neogrün wirkt aber am besten denke ich

H E L P
# Bin dankbar für jeden Vorschlag (auch gerne PN) wie ich die obere Navigationsleiste besser, hübscher, genialer gestalten könnte. # Und ob ich das auch mit dem inventwo-radio hinbekomme, damit ich bei einem Widget bleiben könnte. -
@tg70 geniale Idee mit den DP für die Farbcodes, warum kommt man nicht selber auf sowas

Könntest Du mir noch sagen welches Icon-Set du genommen hast für die Widgets? -
Widget bin ich gerade noch dabei alle auf iventwo-icon umzustellen. Wenn du diese Icon wissen möchtest sag bescheid dann sehe ich morgen nach.
Deshalb meine eigentlichen Fragen?
Ich dachte das mit den Bindings ist jedermann schon bekannt.
-
@tg70 sagte in vis-inventwo v.2.x.x:
Widget bin ich gerade noch dabei alle auf iventwo-icon umzustellen. Wenn du diese Icon wissen möchtest sag bescheid dann sehe ich morgen nach.
Deshalb meine eigentlichen Fragen?
Ich dachte das mit den Bindings ist jedermann schon bekannt.
Bindings sind schon bekannt und nutze auch etliche, nur die Farbcodes über DP zu packen daran hab ich nicht gedacht.
Icons hab ich gefunden und installiert, danke. -
@tg70
jetzt muss ich nochmal fragen - hast du die dp angelegt?ich dachte, die sind vom widget adapter angelegt worden - so ähnlich wie die themes bei den material design widgets
wir machen dann ja hier weiter https://forum.iobroker.net/topic/44799/für-inventwo-export-datenpunkte , wenn du die zeit hast, vielleicht brauchen die dp auch noch andere
-
@cepheus Welche Version nutzt du? In einer der 2.9.x Versionen habe ich das korrigiert. Installiere am besten mal die neuste Version.
-
@tg70 ist aktuell nicht möglich. Das lässt sich aber einrichten. Ich kann dir aber nicht sagen zu wann ich das hinzufügen kann. Beobachte am besten den Changelog
