NEWS
Zeigt her eure Lovelace-Visualisierung
-
Hallo Leute,
Auch wenn meine Visu längst noch nicht fertig ist, möchte ich euch einen Einblick geben was ich bis dato gebastelt habe. D.h. einiges ist noch nicht fertig und in "Testphase" bzw. fehlt der Feinschliff.
Ggf. ist aber ja für den einen etwas dabei was er noch nicht kennt. Ich habe mich zahlreichen Forum Posts bedient & Zeilen kopiert, somit ist es sehr wahrscheinlich, dass das eine oder andere jemandem bekannt vor kommt ;).
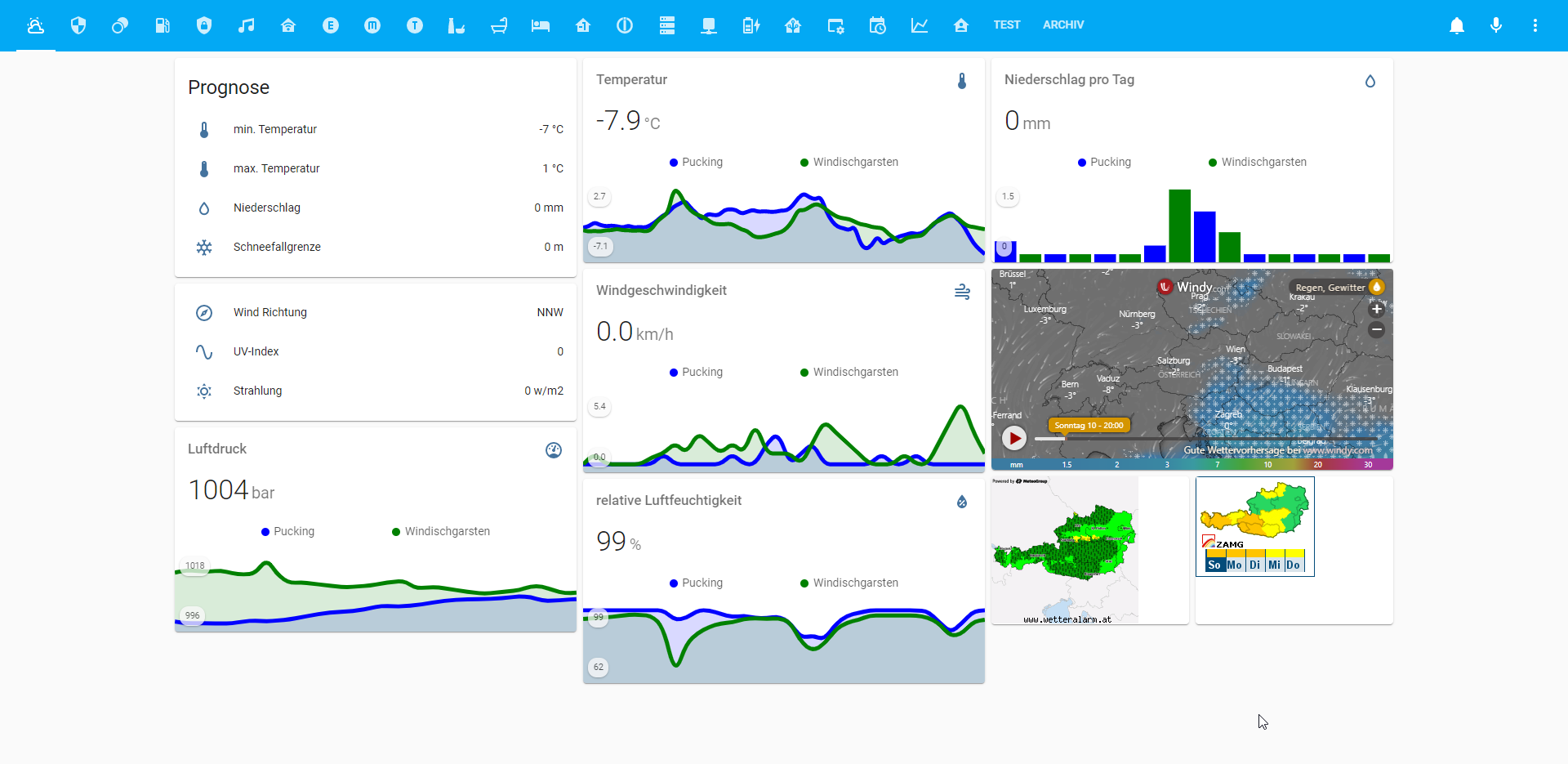
Ein Ziel von mir ist es mich auf 3 Spalten zu beschränken, da ich seit kurzem einen Echo Show 8 zur Visualisierung nutze. Habe die Wetterseite am Echo dzt. als Startseite im Firefox gespeichert. Wenn ich sage "Echo, öffne Firefox" hab ich dann die Visu vor mir und kann mich durchklicken.Abgesehen von den Standard cards nutze ich:
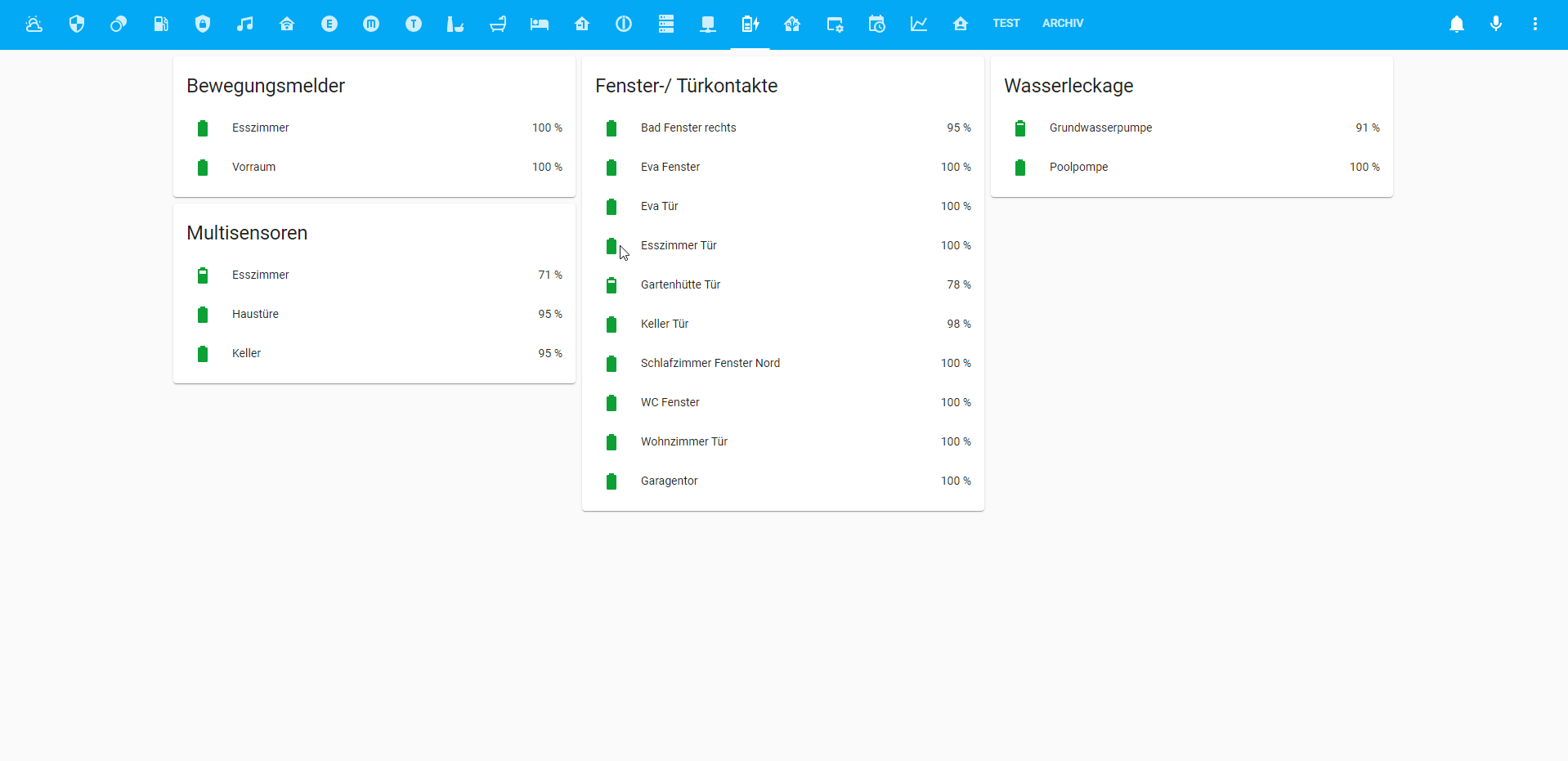
- battery-entity-card
- mini-media-player-card
- mini-graph-card
- button-card
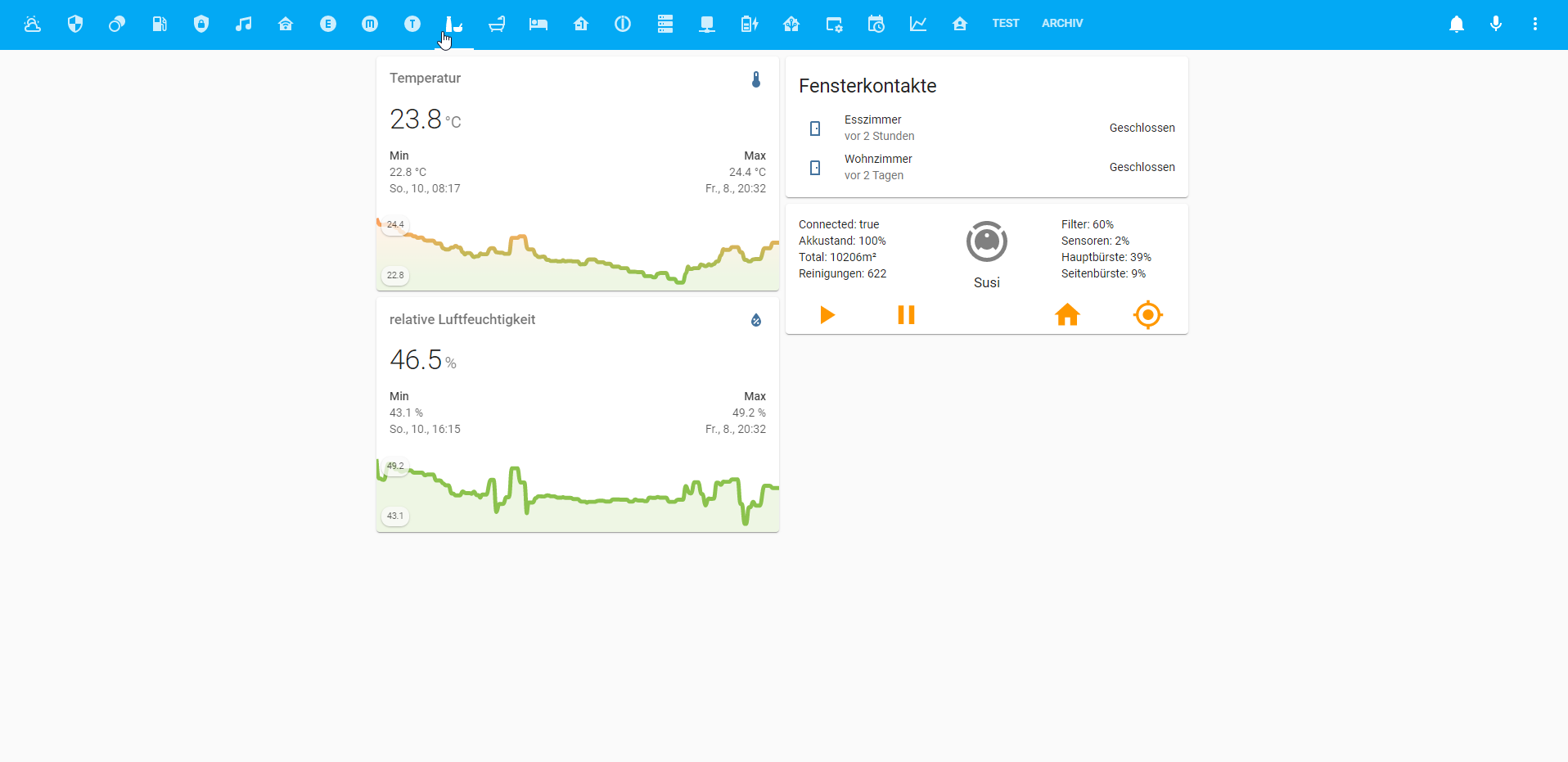
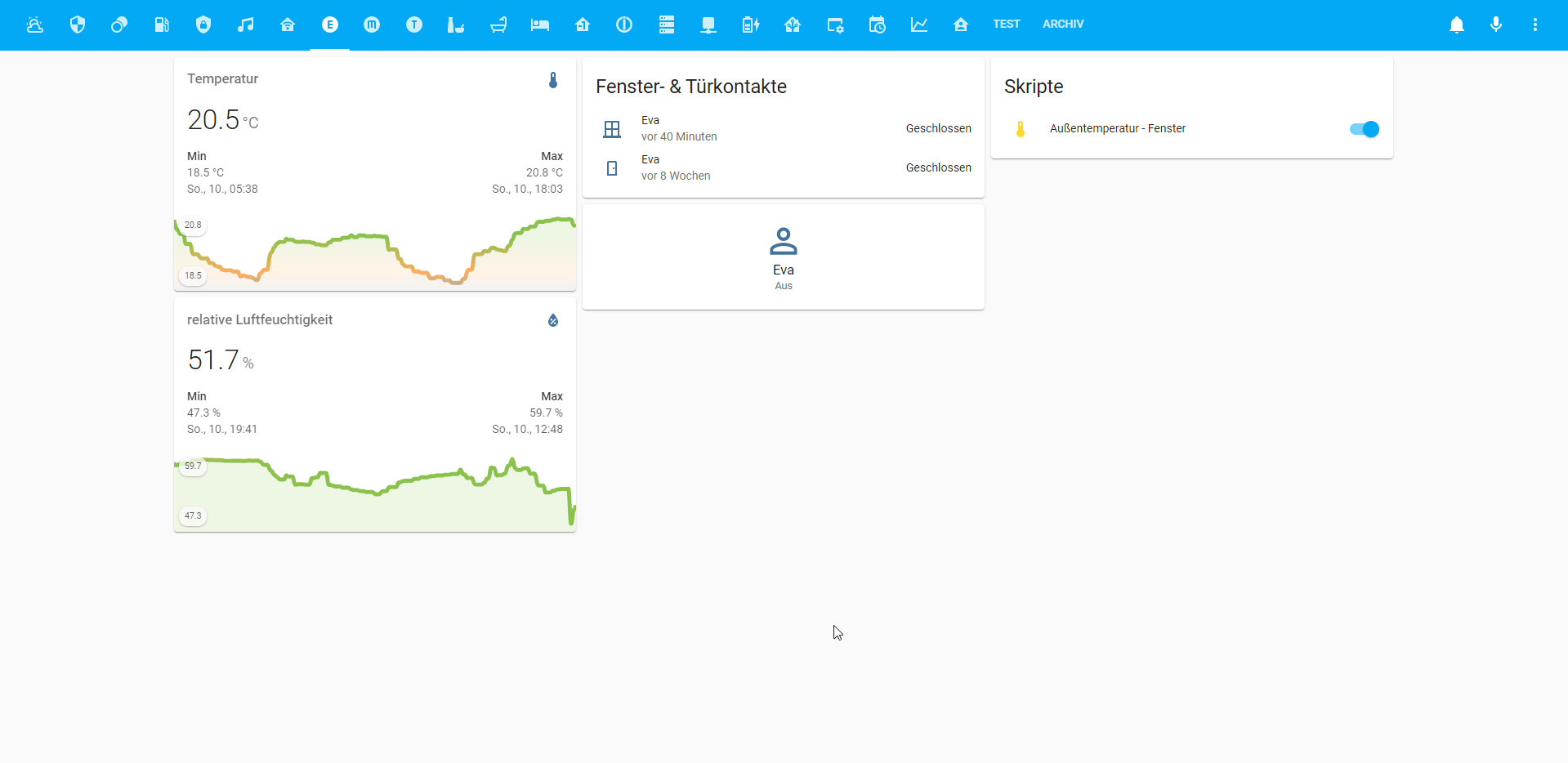
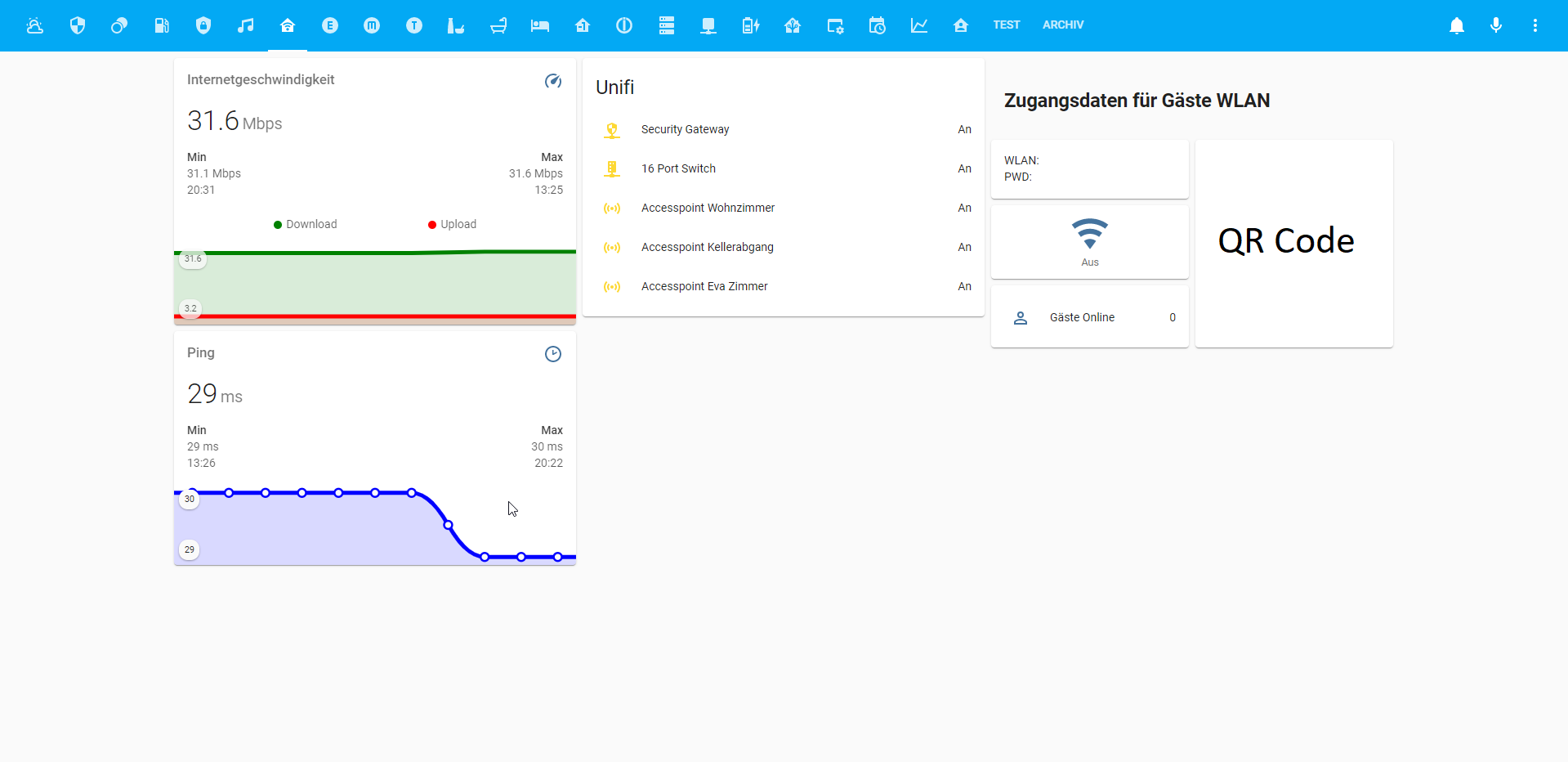
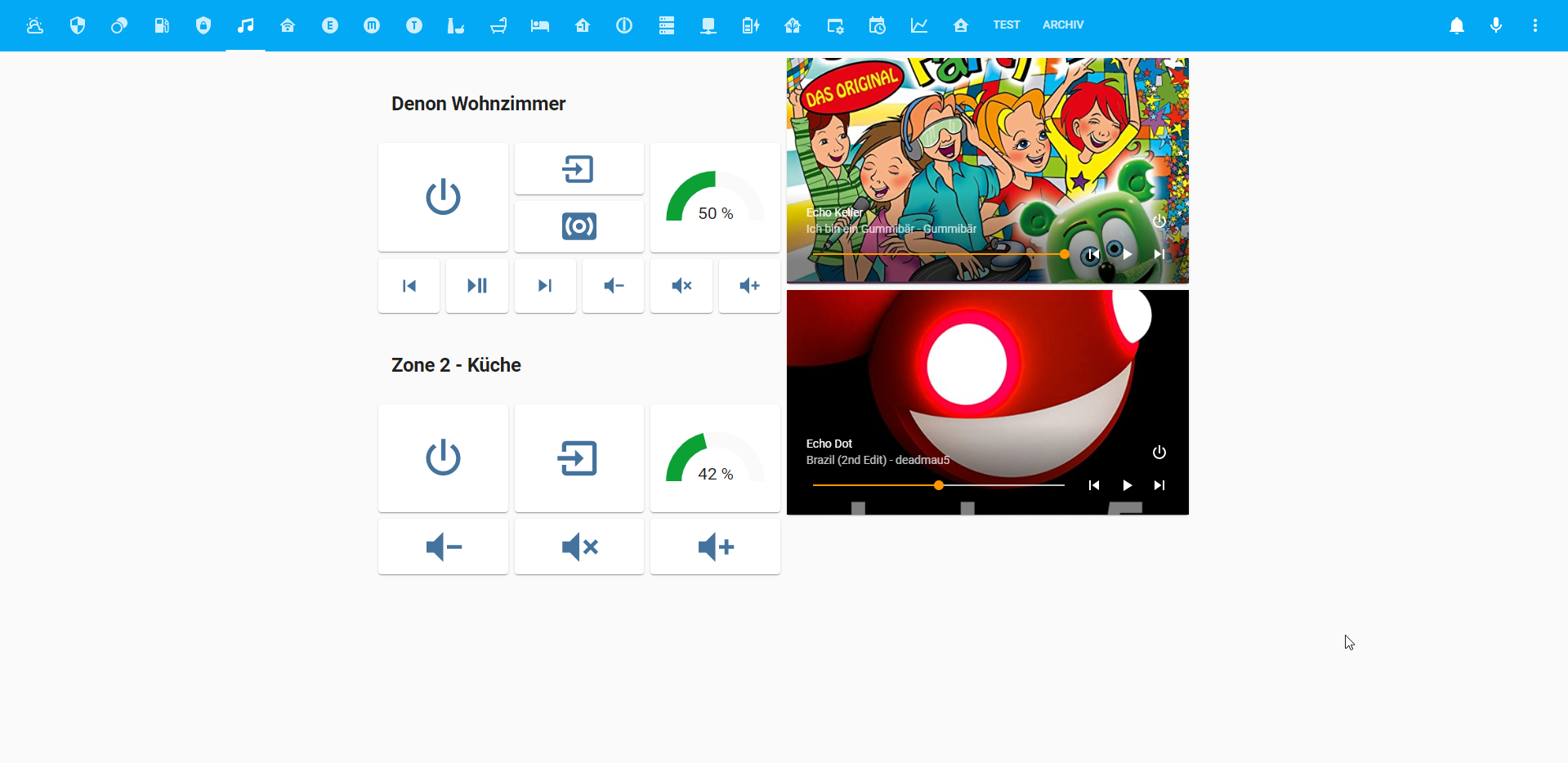
Folgend ein paar Screenshots:













folgend mein yaml code:
title: Smarthome Control views: - title: Wetter path: wetter icon: 'hass:weather-partly-cloudy' badges: [] cards: - type: horizontal-stack cards: - type: vertical-stack cards: - type: entities entities: - entity: sensor.Minimal_day_temperature name: min. Temperatur icon: 'hass:thermometer-low' - entity: sensor.Maximal_day_temperature name: max. Temperatur icon: 'hass:thermometer-high' - entity: sensor.rain name: Niederschlag icon: 'hass:water-outline' - entity: sensor.snowline icon: 'hass:snowflake' name: Schneefallgrenze show_header_toggle: false title: Prognose - type: entities entities: - entity: sensor.Wind_direction name: Wind Richtung icon: 'hass:compass-outline' - entity: sensor.UV_Index icon: 'hass:sine-wave' - entity: sensor.Solar_radiation icon: 'hass:weather-sunny' name: Strahlung state_color: false show_header_toggle: false - type: 'custom:mini-graph-card' name: Luftdruck entities: - entity: sensor.Air_pressure__mbar__PKG name: Pucking color: blue - entity: sensor.Air_pressure__mbar__wdg name: Windischgarsten color: green hours_to_show: 72 hour24: true decimals: 0 icon: 'hass:gauge' unit: bar show: labels: true - type: 'custom:mini-graph-card' name: Temperatur entities: - entity: sensor.Temperature_PKG name: Pucking color: blue - entity: sensor.Temperature_wdg name: Windischgarsten color: green hours_to_show: 72 points_per_hour: 1 hour24: true decimals: 1 icon: 'hass:thermometer' unit: °C show: labels: true - type: 'custom:mini-graph-card' name: Windgeschwindigkeit entities: - entity: sensor.Wind_gust_PKG name: Pucking color: blue - entity: sensor.Wind_gust_wdg name: Windischgarsten color: green hours_to_show: 72 hour24: true decimals: 1 icon: 'hass:weather-windy' unit: km/h show: labels: true - type: 'custom:mini-graph-card' entities: - entity: sensor.Precipitation__today_ name: Pucking color: blue - entity: sensor.Precipitation__today__wdg name: Windischgarsten color: green name: Niederschlag pro Tag unit: mm icon: 'hass:water-outline' hours_to_show: 192 group_by: date hour24: true labels: true update_interval: 60 smoothing: true aggregate_func: max show_line: true show_points: true show_legend: true show: graph: bar labels: true - type: iframe url: >- https://embed.windy.com/embed2.html?lat=47.5&lon=14&zoom=5&level=surface&overlay=rain&menu=&message=&marker=&calendar=&pressure=&type=map&location=coordinates&detail=&detailLat=32.487&detailLon=--84.023&metricWind=default&metricTemp=default&radarRange=-1 aspect_ratio: 50% - type: 'custom:mini-graph-card' name: relative Luftfeuchtigkeit entities: - entity: sensor.Relative_humidity_PKG name: Pucking color: blue - entity: sensor.Relative_humidity_wdg name: Windischgarsten color: green hours_to_show: 72 hour24: true decimals: 0 icon: 'hass:water-percent' unit: null show: labels: true - type: horizontal-stack cards: - type: iframe url: 'http://unwetter.wetteralarm.at/images/map/oesterreich_preview.png' aspect_ratio: 75% - type: iframe aspect_ratio: 75% url: 'http://warnungen.zamg.at/warnwidget/de/heute/alle/at/' - title: Sicherheit path: sicherheit icon: 'hass:security' badges: [] cards: - type: entities entities: - entity: binary_sensor.SZ_FK_N_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Schlafzimmer Nord - entity: binary_sensor.SZ_FK_O_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Schlafzimmer Ost - entity: binary_sensor.SR_L_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Schrankraum links - entity: binary_sensor.SR_MR_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Schrankraum rechts - entity: binary_sensor.B_FK_L_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Bad links - entity: binary_sensor.B_FK_R_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Bad rechts - entity: binary_sensor.EVA_FK_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Eva - entity: binary_sensor.EVA_TK_Open icon: 'hass:door' secondary_info: last-changed name: Eva - entity: binary_sensor.EZ_TK_Open icon: 'hass:door' secondary_info: last-changed name: Esszimmer - entity: binary_sensor.WC_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: WC - entity: binary_sensor.WZ_TK_Open icon: 'hass:door' secondary_info: last-changed name: Wohnzimmer title: Erdgeschoss state_color: true show_header_toggle: false - type: horizontal-stack cards: - type: vertical-stack cards: - type: entities entities: - entity: binary_sensor.M_FK_L_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Matthias links - entity: binary_sensor.M_FK_R_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Matthias rechts - entity: binary_sensor.Balkon_Open icon: 'hass:door' secondary_info: last-changed name: Balkon - entity: binary_sensor.T_FK_W_L_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Toni West links - entity: binary_sensor.T_FK_W_R_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Toni West rechts - entity: binary_sensor.T_FK_N_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Toni Nord title: Obergeschoss state_color: true show_header_toggle: false - type: entities entities: - entity: binary_sensor.Keller_TKS_Open icon: 'hass:door' secondary_info: last-changed name: Keller - entity: binary_sensor.GH_TK_Open icon: 'hass:door' secondary_info: last-changed name: Gartenhütte - entity: binary_sensor.G_TK_Open name: Garage icon: 'hass:garage-variant' secondary_info: last-changed title: Garten / Keller state_color: true show_header_toggle: false - icon: 'mdi:transition-masked' title: Astro path: astro badges: [] cards: - type: horizontal-stack cards: - type: vertical-stack cards: - type: entities entities: - entity: sensor.sun_raise name: Aufgang icon: 'hass:arrow-up-circle-outline' - entity: sensor.sun_set icon: 'hass:arrow-down-circle-outline' name: Untergang - entity: sensor.sun_mid icon: 'hass:weather-sunny' name: Höchststand state_color: false show_header_toggle: false title: Sonne - type: horizontal-stack cards: - type: vertical-stack cards: - type: entities entities: - entity: sensor.moon_raise icon: 'hass:arrow-up-circle-outline' name: Aufgang - entity: sensor.moon_set icon: 'hass:arrow-down-circle-outline' name: Untergang - entity: sensor.moon_description icon: 'hass:moon-waning-crescent' name: Phase show_header_toggle: false title: Mond - type: 'custom:mini-graph-card' name: Ausleuchtung entities: - entity: sensor.moon_lumi decimals: 0 hours_to_show: 720 color_thresholds: - value: 40 color: grey - value: 0 color: black - value: 95 color: '#ffee00' smoothing: true group_by: date icon: 'hass:moon-waning-crescent' unit: '%' show: labels: true hour24: true - title: Tankstellen path: tankstelle icon: 'hass:gas-station' badges: [] cards: - type: vertical-stack cards: - type: glance entities: - entity: sensor.genol_wk_station_price name: Lagerhaus icon: 'hass:gas-station' - entity: sensor.turm_all_station_price name: Fazeni icon: 'hass:gas-station' - entity: sensor.iq_all_station_price name: IQ Post icon: 'hass:gas-station' title: Dieselpreis Allhaming/Weißkirchen - type: 'custom:mini-graph-card' name: 2 Wochen Entwicklung entities: - entity: sensor.genol_wk_station_price name: Lagerhaus color: green - entity: sensor.turm_all_station_price name: Fazeni color: orange - entity: sensor.iq_all_station_price name: IQ Post color: yellow hours_to_show: 336 hour24: true decimals: 3 icon: 'hass:gas-station' unit: € show: labels: true extrema: true - type: vertical-stack cards: - type: glance entities: - entity: sensor.hofer_ansfelden_station_price name: Hofer icon: 'hass:gas-station' - entity: sensor.jet_ansfelden_nord_station_price name: Jet Nord icon: 'hass:gas-station' - entity: sensor.jet_ansfelden_sued_station_price name: Jet Süd icon: 'hass:gas-station' title: Dieselpreis Ansfelden - type: 'custom:mini-graph-card' name: 2 Wochen Entwicklung entities: - entity: sensor.hofer_ansfelden_station_price name: Hofer color: orange - entity: sensor.jet_ansfelden_nord_station_price name: Jet Nord color: red - entity: sensor.jet_ansfelden_sued_station_price name: Jet Süd color: blue hours_to_show: 336 hour24: true decimals: 3 icon: 'hass:gas-station' unit: € show: labels: true extrema: true - type: vertical-stack cards: - type: glance entities: - entity: sensor.avanti_mt_station_price name: Avanti Marchtrenk icon: 'hass:gas-station' - entity: sensor.hofer_traun_station_price name: Hofer Traun icon: 'hass:gas-station' title: Dieselpreis Marchtrenk/Traun - type: 'custom:mini-graph-card' name: 2 Wochen Entwicklung entities: - entity: sensor.avanti_mt_station_price name: Avanti Marchtrenk color: yellow - entity: sensor.hofer_traun_station_price name: Hofer Traun color: orange hours_to_show: 336 hour24: true decimals: 3 icon: 'hass:gas-station' unit: € show: labels: true extrema: true - icon: 'hass:shield-lock' title: Alarmanlage path: alarmanlage badges: [] cards: - type: alarm-panel states: - arm_home - arm_away entity: alarm_control_panel.defaultAlarm name: Alarmanlage - type: button tap_action: action: none entity: binary_sensor.Alive_Kamera_Einfahrt icon_height: 50px show_state: false icon: 'hass:cctv' name: Kamera Einfahrt hold_action: action: none - type: button tap_action: action: toggle entity: light.On_garderobe icon_height: 50px show_state: false icon: 'hass:cctv' name: Kamera Garderobe hold_action: action: none - title: Musik path: musik icon: 'hass:music' badges: [] cards: - type: vertical-stack cards: - type: vertical-stack title: Denon Wohnzimmer cards: - type: horizontal-stack cards: - type: vertical-stack cards: - type: button tap_action: action: toggle entity: switch.Main_Zone_Power_State icon: 'hass:power' show_name: false icon_height: 120px - type: vertical-stack cards: - type: button entity: input_select.Select_input show_state: false icon_height: 50px tap_action: action: more-info hold_action: action: none name: Eingang icon: 'hass:import' show_name: false - type: button entity: input_select.Surround_mode show_state: false icon_height: 50px tap_action: action: more-info hold_action: action: none show_icon: true name: Surround Modus show_name: false icon: 'hass:surround-sound' - type: gauge entity: sensor.Main_Volume min: 0 max: 100 severity: green: 0 yellow: 65 red: 70 unit: '%' name: ' ' - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.Previous icon: 'hass:skip-previous' show_name: false state_color: false icon_height: 60px - type: button tap_action: action: toggle entity: switch.Play_Pause icon: 'hass:play-pause' show_name: false state_color: false - type: button tap_action: action: toggle entity: switch.Next icon: 'hass:skip-next' show_name: false state_color: false - type: button tap_action: action: toggle entity: switch.Volume_Down icon: 'hass:volume-minus' show_name: false state_color: false - type: button tap_action: action: toggle entity: switch.Muted icon: 'hass:volume-mute' show_name: false state_color: false - type: button tap_action: action: toggle entity: switch.Volume_Up icon: 'hass:volume-plus' show_name: false state_color: false - type: vertical-stack title: Zone 2 - Küche cards: - type: horizontal-stack cards: - type: vertical-stack cards: - type: button tap_action: action: toggle entity: switch.Zone_2_Power_State icon: 'hass:power' show_name: false icon_height: 120px name: Küche - type: vertical-stack cards: - type: button entity: input_select.Zone_2_Select_input show_state: false icon_height: 120px tap_action: action: more-info hold_action: action: none name: Eingang icon: 'hass:import' show_name: false - type: gauge entity: sensor.Zone_2_Volume min: 0 max: 100 severity: green: 0 yellow: 65 red: 70 unit: '%' name: ' ' - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.Zone_2_Volume_Down icon: 'hass:volume-minus' show_name: false state_color: false icon_height: 55px - type: button tap_action: action: toggle entity: switch.Zone_2_Muted icon: 'hass:volume-mute' show_name: false state_color: false icon_height: 55px - type: button tap_action: action: toggle entity: switch.Zone_2_Volume_Up icon: 'hass:volume-plus' show_name: false state_color: false icon_height: 55px - type: 'custom:mini-media-player' entity: media_player.Echo_Keller artwork: full-cover hide: icon: true power_state: true - type: 'custom:mini-media-player' entity: media_player.Echo_Dot artwork: full-cover info: scroll hide: icon: true - icon: 'hass:home-automation' title: Unifi path: unifi badges: [] cards: - type: 'custom:mini-graph-card' name: Internetgeschwindigkeit entities: - entity: sensor.Download name: Download color: green - entity: sensor.Upload name: Upload color: red hours_to_show: 24 hour24: true decimals: 1 icon: 'hass:speedometer' unit: null show: labels: true extrema: true - type: 'custom:mini-graph-card' entities: - entity: sensor.Speedtest_ping name: Ping color: blue hour24: true hours_to_show: 24 labels: true update_interval: 60 smoothing: true aggregate_func: max show_line: true show_points: true show_legend: true decimals: 0 icon: 'hass:clock-time-two-outline' show: labels: true extrema: true graph: line - type: entities entities: - entity: binary_sensor.Alive_Unifi_Security_Gateway name: Security Gateway icon: 'hass:security-network' - entity: binary_sensor.Alive_Unifi_16Port_Switch name: 16 Port Switch icon: 'hass:switch' - entity: binary_sensor.Alive_Unifi_AP_Wohnzimmer name: Accesspoint Wohnzimmer icon: 'hass:access-point' - entity: binary_sensor.Alive_Unifi_AP_Keller name: Accesspoint Kellerabgang icon: 'hass:access-point' - entity: binary_sensor.Alive_Unifi_AP_Eva name: Accesspoint Eva Zimmer icon: 'hass:access-point' state_color: true show_header_toggle: false title: Unifi - type: horizontal-stack title: Zugangsdaten für Gäste WLAN cards: - type: vertical-stack cards: - type: markdown content: | WLAN: **Name** PWD: **Passwort** - type: button tap_action: action: toggle entity: binary_sensor.Enabled icon_height: 50px show_state: true icon: 'hass:wifi' hold_action: action: none show_name: false name: Status - type: entities entities: - entity: sensor.Number_of_guests name: Gäste Online icon: 'hass:account-outline' show_header_toggle: true state_color: true - type: markdown content: |  - icon: 'hass:alpha-e-circle' title: Eva path: eva badges: [] cards: - type: 'custom:mini-graph-card' name: Temperatur entities: - entity: sensor.Eva_MS_Temperature name: Eva color_thresholds: - value: 18 color: '#41b6e6' - value: 19 color: '#ffad60' - value: 20 color: '#8bc24c' - value: 22 color: '#8bc24c' - value: 23 color: '#ffad60' - value: 24 color: '#d9534f' hours_to_show: 48 points_per_hour: 6 hour24: true decimals: 1 icon: 'hass:thermometer' unit: °C show: labels: true extrema: true - type: 'custom:mini-graph-card' name: relative Luftfeuchtigkeit entities: - entity: sensor.Eva_MS_Relative_humidity name: Eva color_thresholds: - value: 35 color: '#d9534f' - value: 39 color: '#ffad60' - value: 40 color: '#8bc24c' - value: 58 color: '#8bc24c' - value: 60 color: '#ffad60' - value: 65 color: '#d9534f' hours_to_show: 48 points_per_hour: 6 hour24: true decimals: 1 icon: 'hass:water-percent' unit: null show: labels: true extrema: true - type: entities entities: - entity: binary_sensor.EVA_FK_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Eva - entity: binary_sensor.EVA_TK_Open icon: 'hass:door' secondary_info: last-changed name: Eva title: Fenster- & Türkontakte state_color: true show_header_toggle: false - type: button tap_action: action: more-info entity: binary_sensor.Is_online_handy_eva icon_height: 50px show_state: true icon: 'hass:account-outline' hold_action: action: none name: Eva - type: entities entities: - entity: light.scriptEnabled_Aussentemp_Eva icon: 'hass:thermometer' name: Außentemperatur - Fenster state_color: true title: Skripte - title: Matthias path: matthias icon: 'hass:alpha-m-circle' badges: [] cards: - type: 'custom:mini-graph-card' name: Temperatur entities: - entity: sensor.Matt_MS_Temperature name: Matthias color_thresholds: - value: 18 color: '#41b6e6' - value: 19 color: '#ffad60' - value: 20 color: '#8bc24c' - value: 22 color: '#8bc24c' - value: 23 color: '#ffad60' - value: 24 color: '#d9534f' hours_to_show: 48 points_per_hour: 6 hour24: true decimals: 1 icon: 'hass:thermometer' unit: °C show: labels: true extrema: true - type: 'custom:mini-graph-card' name: relative Luftfeuchtigkeit entities: - entity: sensor.Matt_MS_Relative_humidity name: Matthias color_thresholds: - value: 35 color: '#d9534f' - value: 39 color: '#ffad60' - value: 40 color: '#8bc24c' - value: 58 color: '#8bc24c' - value: 60 color: '#ffad60' - value: 65 color: '#d9534f' hours_to_show: 48 points_per_hour: 6 hour24: true decimals: 1 icon: 'hass:water-percent' unit: null show: labels: true extrema: true - type: horizontal-stack cards: - type: vertical-stack cards: - type: entities entities: - entity: binary_sensor.M_FK_L_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Matthias links - entity: binary_sensor.M_FK_R_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Matthias rechts title: Fensterkontakte state_color: true show_header_toggle: false - type: entities entities: - entity: binary_sensor.Is_online_handy_matthias icon: 'hass:account-outline' name: Handy Online secondary_info: last-changed state_color: true - type: entities entities: - entity: light.scriptEnabled_Aussentemp_Matthias icon: 'hass:thermometer' name: Außentemperatur - Fenster state_color: true title: Skripte - icon: 'hass:alpha-t-circle' title: Toni path: toni badges: [] cards: - type: 'custom:mini-graph-card' name: Temperatur entities: - entity: sensor.Toni_MS_Temperature name: Toni color_thresholds: - value: 18 color: '#41b6e6' - value: 19 color: '#ffad60' - value: 20 color: '#8bc24c' - value: 22 color: '#8bc24c' - value: 23 color: '#ffad60' - value: 24 color: '#d9534f' hours_to_show: 48 points_per_hour: 6 hour24: true decimals: 1 icon: 'hass:thermometer' unit: °C show: labels: true extrema: true - type: 'custom:mini-graph-card' name: relative Luftfeuchtigkeit entities: - entity: sensor.Toni_MS_Relative_humidity name: Luftfeuchtigkeit color_thresholds: - value: 35 color: '#d9534f' - value: 39 color: '#ffad60' - value: 40 color: '#8bc24c' - value: 58 color: '#8bc24c' - value: 60 color: '#ffad60' - value: 65 color: '#d9534f' hours_to_show: 48 points_per_hour: 6 hour24: true decimals: 1 icon: 'hass:water-percent' unit: null show: labels: true extrema: true - type: horizontal-stack cards: - type: vertical-stack cards: - type: entities entities: - entity: binary_sensor.T_FK_W_L_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Toni West links - entity: binary_sensor.T_FK_W_R_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Toni West rechts - entity: binary_sensor.T_FK_N_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Toni Nord title: Fensterkontakte state_color: true show_header_toggle: false - type: button tap_action: action: more-info entity: binary_sensor.Is_online_handy_toni icon_height: 50px show_state: true icon: 'hass:account-outline' hold_action: action: none name: Toni - type: entities entities: - entity: light.scriptEnabled_Aussentemp_Toni icon: 'hass:thermometer' name: Außentemperatur - Fenster state_color: true title: Skripte - icon: 'hass:food-variant' title: Esszimmer path: esszimmer badges: [] cards: - type: 'custom:mini-graph-card' name: Temperatur entities: - entity: sensor.EZ_MS_Temperature name: Esszimmer Temperatur color_thresholds: - value: 18 color: '#41b6e6' - value: 19 color: '#ffad60' - value: 21 color: '#8bc24c' - value: 23 color: '#8bc24c' - value: 24 color: '#ffad60' - value: 25 color: '#d9534f' hours_to_show: 48 points_per_hour: 6 hour24: true decimals: 1 icon: 'hass:thermometer' unit: °C show: labels: true extrema: true - type: 'custom:mini-graph-card' name: relative Luftfeuchtigkeit entities: - entity: sensor.EZ_MS_Relative_humidity name: Esszimmer Luftfeuchtigkeit color_thresholds: - value: 35 color: '#d9534f' - value: 39 color: '#ffad60' - value: 40 color: '#8bc24c' - value: 58 color: '#8bc24c' - value: 60 color: '#ffad60' - value: 65 color: '#d9534f' hours_to_show: 48 points_per_hour: 6 hour24: true decimals: 1 icon: 'hass:water-percent' unit: null show: labels: true extrema: true - type: entities entities: - entity: binary_sensor.EZ_TK_Open icon: 'hass:door' secondary_info: last-changed name: Esszimmer - entity: binary_sensor.WZ_TK_Open icon: 'hass:door' secondary_info: last-changed name: Wohnzimmer title: Fensterkontakte state_color: true show_header_toggle: false - type: 'custom:stack-in-card' mode: vertical cards: - type: horizontal-stack cards: - type: markdown content: |- Connected: {mihome-vacuum.0.info.connection} Akkustand: {mihome-vacuum.0.info.battery}% Total: {mihome-vacuum.0.history.total_area}m² Reinigungen: {mihome-vacuum.0.history.total_cleanups} - type: 'custom:button-card' color_type: null color: grey icon: 'mdi:robot-vacuum' name: Susi styles: card: - width: 150px - height: 100% - type: markdown content: |- Filter: {mihome-vacuum.0.consumable.filter}% Sensoren: {mihome-vacuum.0.consumable.sensors}% Hauptbürste: {mihome-vacuum.0.consumable.main_brush}% Seitenbürste: {mihome-vacuum.0.consumable.side_brush}% - type: horizontal-stack cards: - type: 'custom:button-card' icon: 'mdi:play' color: var(--accent-color) tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.control_start - type: 'custom:button-card' icon: 'mdi:pause' color: var(--accent-color) tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.control_pause - type: button - type: 'custom:button-card' icon: 'mdi:home' color: var(--accent-color) tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.control_home - type: 'custom:button-card' icon: 'mdi:crosshairs-gps' color: var(--accent-color) tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.control_find - icon: 'hass:shower' title: Bad path: bad badges: [] cards: - type: 'custom:mini-graph-card' name: Temperatur entities: - entity: sensor.Bad_MS_Temperature name: Badezimmer Temperatur color_thresholds: - value: 21 color: '#41b6e6' - value: 22 color: '#ffad60' - value: 22.5 color: '#8bc24c' - value: 23.5 color: '#8bc24c' - value: 24 color: '#ffad60' - value: 25 color: '#d9534f' hours_to_show: 48 points_per_hour: 6 hour24: true decimals: 1 icon: 'hass:thermometer' unit: °C show: labels: true extrema: true - type: 'custom:mini-graph-card' name: relative Luftfeuchtigkeit entities: - entity: sensor.Bad_MS_Relative_humidity name: Badezimmer Luftfeuchtigkeit color_thresholds: - value: 35 color: '#d9534f' - value: 39 color: '#ffad60' - value: 40 color: '#8bc24c' - value: 65 color: '#8bc24c' - value: 66 color: '#ffad60' - value: 70 color: '#d9534f' hours_to_show: 48 points_per_hour: 6 hour24: true decimals: 1 icon: 'hass:water-percent' unit: null show: labels: true extrema: true - type: entities entities: - entity: binary_sensor.B_FK_L_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Bad links - entity: binary_sensor.B_FK_R_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Bad rechts - entity: binary_sensor.WC_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: WC title: Fensterkontakte state_color: true show_header_toggle: false - type: entities entities: - entity: light.scriptEnabled_Aussentemp_Bad icon: 'hass:thermometer' name: Außentemperatur - Fenster Bad - entity: light.scriptEnabled_Aussentemp_WCFenster icon: 'hass:thermometer' name: Außentemperatur - Fenster WC state_color: true title: Skripte - icon: 'hass:bed' title: Schlafzimmer path: schlafzimmer badges: [] cards: - type: 'custom:mini-graph-card' name: Temperatur entities: - entity: sensor.SZ_MS_Temperature name: Schlafzimmer color_thresholds: - value: 15 color: '#41b6e6' - value: 16 color: '#ffad60' - value: 17 color: '#8bc24c' - value: 18 color: '#8bc24c' - value: 20 color: '#ffad60' - value: 21 color: '#d9534f' hours_to_show: 48 points_per_hour: 6 hour24: true decimals: 1 icon: 'hass:thermometer' unit: °C show: labels: true extrema: true - type: 'custom:mini-graph-card' name: relative Luftfeuchtigkeit entities: - entity: sensor.SZ_MS_Relative_humidity name: Schlafzimmer color_thresholds: - value: 35 color: '#d9534f' - value: 39 color: '#ffad60' - value: 40 color: '#8bc24c' - value: 58 color: '#8bc24c' - value: 60 color: '#ffad60' - value: 65 color: '#d9534f' hours_to_show: 48 points_per_hour: 6 hour24: true decimals: 1 icon: 'hass:water-percent' unit: null show: labels: true extrema: true - type: entities entities: - entity: binary_sensor.SZ_FK_N_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Schlafzimmer Nord - entity: binary_sensor.SZ_FK_O_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Schlafzimmer Ost - entity: binary_sensor.SR_L_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Schrankraum links - entity: binary_sensor.SR_MR_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Schrankraum rechts title: Fensterkontakte state_color: true show_header_toggle: false - type: entities entities: - entity: light.scriptEnabled_Aussentemp_Schlafzimmer icon: 'hass:thermometer' name: Außentemperatur - Fenster SZ - entity: light.scriptEnabled_Aussentemp_Schrankraum name: Außentemperatur - Fenster SR icon: 'hass:thermometer' state_color: true title: Skripte - icon: 'hass:home-floor-negative-1' title: Keller path: keller badges: [] cards: - type: 'custom:mini-graph-card' name: Temperatur entities: - entity: sensor.K_MS_Temperature name: Keller Temperatur color_thresholds: - value: 8 color: '#41b6e6' - value: 9 color: '#ffad60' - value: 10 color: '#8bc24c' - value: 15 color: '#8bc24c' - value: 16 color: '#ffad60' - value: 17 color: '#d9534f' hours_to_show: 48 points_per_hour: 6 hour24: true decimals: 1 icon: 'hass:thermometer' unit: °C show: labels: true extrema: true - type: 'custom:mini-graph-card' name: relative Luftfeuchtigkeit entities: - entity: sensor.K_MS_Relative_humidity name: Keller Luftfeuchtigkeit color_thresholds: - value: 48 color: '#d9534f' - value: 49 color: '#ffad60' - value: 50 color: '#8bc24c' - value: 65 color: '#8bc24c' - value: 66 color: '#ffad60' - value: 67 color: '#d9534f' hours_to_show: 48 points_per_hour: 6 hour24: true decimals: 1 icon: 'hass:water-percent' unit: null show: labels: true extrema: true - type: entities entities: - entity: binary_sensor.Keller_TKS_Open icon: 'hass:door' secondary_info: last-changed name: Keller - entity: binary_sensor.GH_TK_Open icon: 'hass:door' secondary_info: last-changed name: Gartenhütte - entity: binary_sensor.G_TK_Open name: Garage icon: 'hass:garage-variant' secondary_info: last-changed title: Türkontakte state_color: true show_header_toggle: false - type: 'custom:mini-graph-card' name: Stromaufnahme Waschmaschine entities: - entity: sensor.WM_Strom name: Stromaufnahme color: var(--accent-color) hours_to_show: 12 hour24: true decimals: 0 points_per_hour: 20 smoothing: true icon: 'hass:lightning-bolt' unit: mA show: labels: true - type: 'custom:mini-graph-card' name: Stromaufnahme Wäschetrockner entities: - entity: sensor.WT_Current name: Stromaufnahme color: var(--accent-color) hours_to_show: 12 hour24: true decimals: 0 points_per_hour: 20 smoothing: true icon: 'hass:lightning-bolt' unit: mA show: labels: true - type: entities entities: - entity: binary_sensor.GWP_WS_Water_detected icon: 'hass:water' name: Grundwasserpumpe - entity: binary_sensor.PP_WS_Water_detected icon: 'hass:water' name: Poolpumpe - entity: binary_sensor.HR_WS_Water_detected icon: 'hass:water' name: Heizraum - entity: binary_sensor.WR_WS_Water_detected icon: 'hass:water' name: Waschraum title: Wasser Leckage state_color: true show_header_toggle: false - type: horizontal-stack title: Waschmaschine cards: - type: button tap_action: action: toggle entity: binary_sensor.Waschmaschine_aktiv show_state: false name: aktiv - type: button tap_action: action: none entity: binary_sensor.Waschmaschine_Status_fertig name: fertig show_state: false show_name: true - type: horizontal-stack title: Wäschetrockner cards: - type: button tap_action: action: toggle entity: binary_sensor.Waeschetrockner_aktiv show_state: false name: aktiv - type: button tap_action: action: none entity: binary_sensor.Waeschetrockner_Status_fertig name: fertig show_state: false show_name: true - icon: 'hass:iobroker' title: IObroker path: iobroker badges: [] cards: - type: entities entities: - entity: binary_sensor.Last_iobroker_backup_Success name: letztes iobroker Backup erfolgreich icon: 'hass:cloud-upload' - entity: sensor.Last_iobroker_backup name: letztes Backup icon: 'hass:calendar-range' - entity: binary_sensor.Indicator_if_new_adapter_updates_are_available name: Updates verfügbar - entity: sensor.Number_of_adapters_to_update name: Anzahl Updates icon: 'hass:update' - entity: sensor.List_of_adapters_to_update name: Adapter icon: 'hass:update' show_header_toggle: false state_color: true title: Iobroker - type: 'custom:mini-graph-card' name: Raspberry Pi CPU Temperatur entities: - entity: sensor.rpi2_0_temperature_soc_temp color: green name: Raspberry Pi CPU Temperatur hours_to_show: 48 hour24: true decimals: 0 icon: 'hass:thermometer' unit: °C show: labels: true extrema: true color_thresholds: - value: 50 color: orange - value: 65 color: red - icon: 'hass:server' title: server path: server badges: [] cards: - type: horizontal-stack cards: - type: gauge entity: sensor.Cpu_load min: 0 max: 100 severity: green: 0 yellow: 70 red: 85 name: CPU - type: gauge min: 0 max: 100 severity: green: 0 yellow: 70 red: 85 entity: sensor.Memory_usage name: Ram - type: horizontal-stack cards: - type: vertical-stack cards: - type: gauge entity: sensor.Used min: 0 max: 100 severity: green: 0 yellow: 70 red: 85 name: ' Volume 1' - type: button tap_action: action: none entity: sensor.DiskStationManager_vol_info_volume_1_status icon: 'mdi:list-status' show_state: true name: Volume 1 hold_action: action: none show_name: false show_icon: false icon_height: 50px - type: vertical-stack cards: - type: gauge entity: sensor.Used_volume2 min: 0 max: 100 severity: green: 0 yellow: 70 red: 85 name: ' Volume 2' - type: button tap_action: action: none entity: sensor.DiskStationManager_vol_info_volume_2_status icon: 'mdi:list-status' show_state: true name: Volume 2 hold_action: action: none show_name: false show_icon: false - type: 'custom:mini-graph-card' name: Server CPU Auslastung entities: - entity: sensor.Cpu_load color: green hour24: true decimals: 0 icon: 'hass:cpu-64-bit' unit: null show: labels: true extrema: true - type: 'custom:mini-graph-card' name: Server Ram Auslastung entities: - entity: sensor.Memory_usage color: green hours_to_show: 48 hour24: true decimals: 0 icon: 'hass:memory' unit: null show: labels: true extrema: true - type: button tap_action: action: more-info entity: sensor.DiskStationManager_info_temperature_warn icon_height: 50px show_state: true icon: 'hass:thermometer-alert' name: Temperaturwarnung hold_action: action: none - icon: 'hass:network' title: Netzwerk path: netzwerk panel: false badges: [] cards: - type: entities entities: - entity: binary_sensor.Alive_Stefan_Handy name: Stefan icon: 'hass:cellphone-android' secondary_info: last-changed - entity: binary_sensor.Alive_Julia_Handy name: Julia icon: 'hass:cellphone-android' secondary_info: last-changed - entity: binary_sensor.Alive_Galaxy_A5_2017_localdomain name: Matthias icon: 'hass:cellphone-android' secondary_info: last-changed - entity: binary_sensor.Alive_Galaxy_J7_localdomain name: Toni icon: 'hass:cellphone-android' secondary_info: last-changed - entity: binary_sensor.Alive_Greti_Handy name: Karl icon: 'hass:cellphone-android' secondary_info: last-changed - entity: binary_sensor.Alive_Greti_Galaxy_J7_localdomain name: Greti icon: 'hass:cellphone-android' secondary_info: last-changed state_color: true show_header_toggle: false title: Handys - type: entities entities: - entity: binary_sensor.Alive_Synology_DS918 name: Synology DS918 icon: 'hass:server' secondary_info: last-changed - entity: binary_sensor.Alive_Kamera_Einfahrt name: Überwachungskamera icon: 'hass:cctv' secondary_info: last-changed - entity: binary_sensor.Alive_Samsung_Drucker_Karl name: Samsung Drucker OG icon: 'hass:printer' secondary_info: last-changed state_color: true show_header_toggle: false title: Netzwerk - type: entities entities: - entity: binary_sensor.Alive_Galaxy_Tab_S5e name: Galaxy Tab 5se icon: 'hass:tablet' secondary_info: last-changed - entity: binary_sensor.Alive_Denon_AVR_X2400H name: Denon AVR X2400H icon: 'hass:amplifier' secondary_info: last-changed - entity: binary_sensor.Alive_ESP_07B3D4_localdomain name: Wetterstation icon: 'hass:card-bulleted-outline' secondary_info: last-changed - entity: binary_sensor.Alive_Samsung_TV_Wohnzimmer name: Samsung TV icon: 'hass:television' secondary_info: last-changed state_color: true show_header_toggle: false title: Geräte - title: Batterie Status path: batterie_status icon: 'hass:battery-charging-medium' badges: [] cards: - type: entities title: Bewegungsmelder entities: - type: 'custom:battery-entity' entity: sensor.EZ_BM_Battery_state_in_percent name: Esszimmer - type: 'custom:battery-entity' entity: sensor.VR_BM_Battery_state_in_percent name: Vorraum - type: entities title: Multisensoren entities: - type: 'custom:battery-entity' entity: sensor.EZ_MS_Battery_state_in_percent name: Esszimmer - type: 'custom:battery-entity' entity: sensor.G_MS_Battery_state_in_percent name: Haustüre - type: 'custom:battery-entity' entity: sensor.K_MS_Battery_state_in_percent name: Keller - type: entities title: Fenster-/ Türkontakte entities: - type: 'custom:battery-entity' entity: sensor.B_FK_R_Battery_state_in_percent name: Bad Fenster rechts - type: 'custom:battery-entity' entity: sensor.EVA_FK_Battery_state_in_percent name: Eva Fenster - type: 'custom:battery-entity' entity: sensor.EVA_TK_Battery_state_in_percent name: Eva Tür - type: 'custom:battery-entity' entity: sensor.EZ_TK_Battery_state_in_percent name: Esszimmer Tür - type: 'custom:battery-entity' entity: sensor.GH_TK_Battery_state_in_percent name: Gartenhütte Tür - type: 'custom:battery-entity' entity: sensor.Keller_TKS_Battery_state_in_percent name: Keller Tür - type: 'custom:battery-entity' entity: sensor.SZ_FK_N_Battery_state_in_percent name: Schlafzimmer Fenster Nord - type: 'custom:battery-entity' entity: sensor.WC_Battery_state_in_percent name: WC Fenster - type: 'custom:battery-entity' entity: sensor.WZ_TK_Battery_state_in_percent name: Wohnzimmer Tür - type: 'custom:battery-entity' entity: sensor.G_TK_Battery_state_in_percent name: Garagentor - type: entities title: Wasserleckage entities: - type: 'custom:battery-entity' entity: sensor.GWP_WS_Battery_state_in_percent name: Grundwasserpumpe - type: 'custom:battery-entity' entity: sensor.PP_WS_Battery_state_in_percent name: Poolpompe - path: default_view title: Home icon: 'hass:home-assistant' badges: [] cards: [] - title: Skripte path: skripte icon: 'hass:application-cog' badges: [] cards: - type: entities entities: - entity: light.scriptEnabled_Aussentemp_Bad icon: 'hass:shower' name: Bad - entity: light.scriptEnabled_Aussentemp_Eva icon: 'hass:alpha-e-circle' name: Eva - entity: light.scriptEnabled_Aussentemp_Matthias icon: 'hass:alpha-m-circle' name: Matthias - entity: light.scriptEnabled_Aussentemp_Schlafzimmer icon: 'hass:bed' name: Schlafzimmer - entity: light.scriptEnabled_Aussentemp_Schrankraum icon: 'hass:file-cabinet' name: Schrankraum - entity: light.scriptEnabled_Aussentemp_Toni icon: 'hass:alpha-t-circle' name: Toni - entity: light.scriptEnabled_Aussentemp_WCFenster icon: 'hass:toilet' name: WC state_color: true title: Fenster -Außentemperatur Skripte - title: Kalender path: kalender icon: 'hass:calendar-clock' panel: false badges: [] cards: - type: iframe url: >- https://calendar.google.com/calendar/embed?src=xxx%40gmail.com&ctz=Europe%2FVienna" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"> aspect_ratio: 100% title: Familienkalender - icon: 'hass:chart-line' title: Messdaten path: messdaten badges: [] cards: - type: history-graph entities: - entity: sensor.EZ_MS_Temperature name: Esszimmer - entity: sensor.K_MS_Temperature name: Keller - entity: sensor.Temperature name: Außen Wetterstation hours_to_show: 72 refresh_interval: 0 title: Temperatur - type: 'custom:mini-graph-card' name: Temperatur Entwicklung entities: - entity: sensor.Temperature name: Außen Wetterstation color: blue - entity: sensor.EZ_MS_Temperature name: Esszimmer color: green hours_to_show: 72 hour24: true decimals: 0 icon: 'hass:thermometer' unit: °C show: labels: true extrema: true - type: history-graph entities: - entity: sensor.EZ_MS_Relative_humidity name: Esszimmer - entity: sensor.K_MS_Relative_humidity name: Keller - entity: sensor.Relative_humidity name: Außen Wetterstation hours_to_show: 72 refresh_interval: 0 title: relative Luftfeuchtigkeit - type: 'custom:mini-graph-card' name: relative Luftfeuchtigkeit entities: - entity: sensor.Relative_humidity name: Außen Wetterstation color: blue - entity: sensor.EZ_MS_Relative_humidity name: Esszimmer color: green - entity: sensor.K_MS_Relative_humidity name: Keller color: red hours_to_show: 72 hour24: true decimals: 0 icon: 'hass:water-percent' unit: null show: labels: true extrema: true - type: entities entities: - entity: sensor.EZ_MS_Temperature name: Esszimmer - entity: sensor.K_MS_Temperature name: Keller - entity: sensor.Temperature name: Wetterstation show_header_toggle: false - type: entities entities: - entity: sensor.EZ_MS_Relative_humidity icon: 'hass:water-percent' name: Esszimmer - entity: sensor.K_MS_Relative_humidity icon: 'hass:water-percent' name: Keller - entity: sensor.Relative_humidity icon: 'hass:water-percent' name: Wetterstation - entity: sensor.Air_pressure__mbar_ - entity: sensor.Wind_gust show_header_toggle: false - type: 'custom:mini-graph-card' name: Temperatur entities: - entity: sensor.Matt_MS_Temperature name: Matthias color: blue - entity: sensor.Toni_MS_Temperature name: Toni color: green - entity: sensor.Eva_MS_Temperature name: Eva color: pink - entity: sensor.SZ_MS_Temperature name: Schlafzimmer color: red - entity: sensor.EZ_MS_Temperature name: Esszimmer color: yellow - entity: sensor.K_MS_Temperature name: Keller color: grey hours_to_show: 48 points_per_hour: 6 hour24: true decimals: 1 icon: 'hass:thermometer' unit: °C show: labels: true extrema: true - type: 'custom:mini-graph-card' name: relative Luftfeuchtigkeit entities: - entity: sensor.Matt_MS_Relative_humidity name: Matthias color: blue - entity: sensor.Toni_MS_Relative_humidity name: Toni color: green - entity: sensor.Eva_MS_Relative_humidity name: Eva color: pink - entity: sensor.SZ_MS_Relative_humidity name: Schlafzimmer color: red - entity: sensor.EZ_MS_Relative_humidity name: Esszimmer color: yellow - entity: sensor.K_MS_Relative_humidity name: Keller color: grey hours_to_show: 48 points_per_hour: 6 hour24: true decimals: 1 icon: 'hass:water-percent' unit: null show: labels: true extrema: true - icon: 'hass:home-account' title: User Online path: user-online badges: [] cards: - type: button tap_action: action: more-info entity: binary_sensor.Alive_Stefan_Handy icon_height: 50px show_state: false icon: 'hass:account-outline' name: Stefan hold_action: action: none - type: button tap_action: action: more-info entity: binary_sensor.Alive_Stefan_Handy icon_height: 50px show_state: false icon: 'hass:account-outline' name: Stefan hold_action: action: none - type: button tap_action: action: more-info entity: binary_sensor.Waschmaschine_Status_fertig icon_height: 50px show_state: false icon: 'hass:washing-machine' name: Waschmaschine hold_action: action: none - type: button tap_action: action: more-info entity: binary_sensor.Waeschetrockner_Status_fertig icon_height: 50px show_state: false icon: 'hass:tumble-dryer' name: Wäschetrockner aktiv hold_action: action: none - title: Test path: test badges: [] cards: - type: history-graph entities: - entity: sensor.WM_Strom name: Waschmaschine - entity: sensor.WT_Current name: Wäschetrockner refresh_interval: 0 title: Stromaufnahme hours_to_show: 6 - type: iframe url: 'https://kachelmannwetter.com/widget/rectangle/2768265' aspect_ratio: 60% - type: media-control entity: media_player.Echo_Keller - type: media-control entity: media_player.Denon_AVR_X2400H__HEOS_Player_ - type: media-control entity: media_player.UEberall - type: iframe url: >- https://api.wetteronline.de/wetterwidget?gid=w1010&modeid=FC3&seourl=pucking&locationname=Pucking&lang=de aspect_ratio: 78% - type: weather-forecast entity: weather.Pucking__Oberoesterreich_OEsterreich_ show_forecast: true name: Pucking - type: 'custom:mini-graph-card' entities: - sensor.Temperature name: Außentemperatur unit: °C hours_to_show: 72 points_per_hour: 6 hour24: true labels: true update_interval: 60 smoothing: true aggregate_func: max show_line: true show_points: true show_legend: true line_color: blue show: graph: line labels: true color_thresholds: - value: 30 color: green - value: 38 color: '#00f0b8' - value: 40 color: '#34c6eb' - value: 42 color: orange - value: 44 color: red - value: 46 color: '#d335db' - type: 'custom:mini-graph-card' entities: - sensor.Precipitation__today_ name: Niederschlag pro Tag unit: mm icon: 'hass:water' hours_to_show: 192 group_by: date hour24: true labels: true update_interval: 60 smoothing: false aggregate_func: max show_line: true show_points: true show_legend: true line_color: '#0080ff' show: graph: line labels: true - type: 'custom:mini-media-player' entity: media_player.UEberall artwork: full-cover info: scroll hide: icon: true - type: 'custom:mini-media-player' entity: media_player.Echo_Show artwork: full-cover info: scroll hide: icon: true - type: entities entities: - entity: binary_sensor.Waschmaschine_Status_fertig name: Waschmaschine state_color: true - title: Archiv path: archiv badges: [] cards: - type: entities entities: - entity: binary_sensor.M_FK_L_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Matthias links - entity: binary_sensor.M_FK_R_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Matthias rechts - entity: binary_sensor.Balkon_Open icon: 'hass:door' secondary_info: last-changed name: Balkon - entity: binary_sensor.T_FK_W_L_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Toni West links - entity: binary_sensor.T_FK_W_R_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Toni West rechts - entity: binary_sensor.T_FK_N_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Toni Nord title: Obergeschoss state_color: true show_header_toggle: false - type: entities entities: - entity: binary_sensor.SZ_FK_N_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Schlafzimmer Nord - entity: binary_sensor.SZ_FK_O_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Schlafzimmer Ost - entity: binary_sensor.SR_L_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Schrankraum links - entity: binary_sensor.SR_MR_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Schrankraum rechts - entity: binary_sensor.B_FK_L_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Bad links - entity: binary_sensor.B_FK_R_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Bad rechts - entity: binary_sensor.EVA_FK_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Eva - entity: binary_sensor.EVA_TK_Open icon: 'hass:door' secondary_info: last-changed name: Eva - entity: binary_sensor.EZ_TK_Open icon: 'hass:door' secondary_info: last-changed name: Esszimmer - entity: binary_sensor.WC_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: WC - entity: binary_sensor.WZ_TK_Open icon: 'hass:door' secondary_info: last-changed name: Wohnzimmer title: Erdgeschoss state_color: true show_header_toggle: false - type: entities entities: - entity: binary_sensor.Keller_TKS_Open icon: 'hass:door' secondary_info: last-changed name: Keller - entity: binary_sensor.GH_TK_Open icon: 'hass:door' secondary_info: last-changed name: Gartenhütte - entity: binary_sensor.G_TK_Open name: Garage icon: 'hass:garage-variant' secondary_info: last-changed title: Garten / Keller state_color: true show_header_toggle: false - type: vertical-stack title: Denon Küche cards: - type: horizontal-stack cards: - type: vertical-stack cards: - type: button tap_action: action: toggle entity: switch.Zone_2_Power_State icon: 'hass:power' show_name: false icon_height: 120px name: Küche - type: vertical-stack cards: - type: button entity: input_select.Zone_2_Select_input show_state: false icon_height: 120px tap_action: action: more-info hold_action: action: none name: Eingang icon: 'hass:import' show_name: false - type: gauge entity: sensor.Zone_2_Volume min: 0 max: 100 severity: green: 0 yellow: 65 red: 70 unit: '%' name: ' ' - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.Zone_2_Volume_Down icon: 'hass:volume-minus' show_name: false state_color: false icon_height: 55px - type: button tap_action: action: toggle entity: switch.Zone_2_Muted icon: 'hass:volume-mute' show_name: false state_color: false icon_height: 55px - type: button tap_action: action: toggle entity: switch.Zone_2_Volume_Up icon: 'hass:volume-plus' show_name: false state_color: false icon_height: 55px - type: vertical-stack title: Denon Wohnzimmer cards: - type: horizontal-stack cards: - type: vertical-stack cards: - type: button tap_action: action: toggle entity: switch.Main_Zone_Power_State icon: 'hass:power' show_name: false icon_height: 120px - type: vertical-stack cards: - type: button entity: input_select.Select_input show_state: false icon_height: 50px tap_action: action: more-info hold_action: action: none name: Eingang icon: 'hass:import' show_name: false - type: button entity: input_select.Surround_mode show_state: false icon_height: 50px tap_action: action: more-info hold_action: action: none show_icon: true name: Surround Modus show_name: false icon: 'hass:surround-sound' - type: gauge entity: sensor.Main_Volume min: 0 max: 100 severity: green: 0 yellow: 65 red: 70 unit: '%' name: ' ' - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.Previous icon: 'hass:skip-previous' show_name: false state_color: false icon_height: 60px - type: button tap_action: action: toggle entity: switch.Play_Pause icon: 'hass:play-pause' show_name: false state_color: false - type: button tap_action: action: toggle entity: switch.Next icon: 'hass:skip-next' show_name: false state_color: false - type: button tap_action: action: toggle entity: switch.Volume_Down icon: 'hass:volume-minus' show_name: false state_color: false - type: button tap_action: action: toggle entity: switch.Muted icon: 'hass:volume-mute' show_name: false state_color: false - type: button tap_action: action: toggle entity: switch.Volume_Up icon: 'hass:volume-plus' show_name: false state_color: false - type: horizontal-stack cards: - type: vertical-stack cards: - type: entities entities: - entity: sensor.Minimal_day_temperature name: min. Temperatur icon: 'hass:thermometer-low' - entity: sensor.Maximal_day_temperature name: max. Temperatur icon: 'hass:thermometer-high' - entity: sensor.rain name: Niederschlag icon: 'hass:water-outline' - entity: sensor.snowline icon: 'hass:snowflake' name: Schneefallgrenze show_header_toggle: false title: Prognose - type: entities entities: - entity: sensor.Wind_direction name: Wind Richtung icon: 'hass:compass-outline' - entity: sensor.UV_Index icon: 'hass:sine-wave' - entity: sensor.Solar_radiation icon: 'hass:weather-sunny' name: Strahlung state_color: false show_header_toggle: false title: Aktuell - type: vertical-stack cards: - type: horizontal-stack cards: - type: entities entities: - entity: sensor.Temperature name: Aktuell - entity: sensor.Minimal_day_temperature name: min. Prognose icon: 'hass:thermometer-low' - entity: sensor.Maximal_day_temperature name: max. Prognose icon: 'hass:thermometer-high' state_color: false show_header_toggle: false title: Außentemperatur - type: entities entities: - entity: sensor.Precipitation__today_ icon: 'hass:water-outline' name: Aktuell - entity: sensor.rain name: Prognose icon: 'hass:water-outline' - entity: sensor.snowline icon: 'hass:snowflake' name: Prognose show_header_toggle: false title: Niederschlag - type: vertical-stack cards: - type: horizontal-stack cards: - type: entities entities: - entity: sensor.UV_Index icon: 'hass:sine-wave' - entity: sensor.Solar_radiation icon: 'hass:weather-sunny' name: Strahlung - entity: sensor.Visibility icon: 'hass:eye-outline' name: Sicht show_header_toggle: false title: Licht & Sicht state_color: false - type: entities entities: - entity: sensor.Wind_direction name: Richtung icon: 'hass:compass-outline' - entity: sensor.Wind_speed name: Aktuell icon: 'hass:weather-windy' - entity: sensor.Wind_gust icon: 'hass:weather-windy' name: Böe show_header_toggle: false title: Wind - type: horizontal-stack cards: - type: vertical-stack cards: - type: entities entities: - entity: sensor.Minimal_day_temperature name: min. Temperatur icon: 'hass:thermometer-low' - entity: sensor.Maximal_day_temperature name: max. Temperatur icon: 'hass:thermometer-high' - entity: sensor.rain name: Niederschlag icon: 'hass:water-outline' - entity: sensor.snowline icon: 'hass:snowflake' name: Schneefallgrenze show_header_toggle: false title: Prognose - type: entities entities: - entity: sensor.Wind_direction name: Wind Richtung icon: 'hass:compass-outline' - entity: sensor.UV_Index icon: 'hass:sine-wave' - entity: sensor.Solar_radiation icon: 'hass:weather-sunny' name: Strahlung state_color: false show_header_toggle: false - type: 'custom:mini-graph-card' name: Luftdruck entities: - entity: sensor.Air_pressure__mbar_ name: Pucking color: blue - entity: sensor.Air_pressure__mbar__wdg name: Windischgarsten color: green hours_to_show: 72 hour24: true decimals: 0 icon: 'hass:gauge' unit: bar show: labels: true - type: horizontal-stack cards: - type: entities entities: - entity: binary_sensor.SZ_FK_N_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Schlafzimmer Nord - entity: binary_sensor.SZ_FK_O_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Schlafzimmer Ost - entity: binary_sensor.SR_L_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Schrankraum links - entity: binary_sensor.SR_MR_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Schrankraum rechts - entity: binary_sensor.B_FK_L_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Bad links - entity: binary_sensor.B_FK_R_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Bad rechts - entity: binary_sensor.EVA_FK_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Eva - entity: binary_sensor.EVA_TK_Open icon: 'hass:door' secondary_info: last-changed name: Eva - entity: binary_sensor.EZ_TK_Open icon: 'hass:door' secondary_info: last-changed name: Esszimmer - entity: binary_sensor.WC_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: WC - entity: binary_sensor.WZ_TK_Open icon: 'hass:door' secondary_info: last-changed name: Wohnzimmer title: Erdgeschoss state_color: true show_header_toggle: false - type: vertical-stack cards: - type: entities entities: - entity: binary_sensor.M_FK_L_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Matthias links - entity: binary_sensor.M_FK_R_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Matthias rechts - entity: binary_sensor.Balkon_Open icon: 'hass:door' secondary_info: last-changed name: Balkon - entity: binary_sensor.T_FK_W_L_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Toni West li. - entity: binary_sensor.T_FK_W_R_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Toni West re. - entity: binary_sensor.T_FK_N_Open icon: 'hass:window-closed-variant' secondary_info: last-changed name: Toni Nord title: Obergeschoss state_color: true show_header_toggle: false - type: entities entities: - entity: binary_sensor.Keller_TKS_Open icon: 'hass:door' secondary_info: last-changed name: Keller - entity: binary_sensor.GH_TK_Open icon: 'hass:door' secondary_info: last-changed name: Gartenhütte - entity: binary_sensor.G_TK_Open name: Garage icon: 'hass:garage-variant' secondary_info: last-changed title: Garten / Keller state_color: true show_header_toggle: false hideToolbar: false -
Vielen Danke für Eure Beispiele. Ich bastele auch noch. Was mir bei @philo686 auffällt ist der "verschwendete" Platz links und rechts. Und genau das ist auch mein Problem. Wie könnte man das lösen? Ich würde gerne lovelace kleiner skalieren, aber trotzdem noch die gesamte breite des Bildschirms nutzen. Geht das?
-
Ich stelle dann hier auch meine Visualisierung vor, die mit Hilfe von @David-G und dem Raspberry-Forum hingebastelt habe. Es ist noch nicht fertig, insbesondere die Unterseiten befinden sich noch im Aufbau.
Optisch ist es an das transparent-Theme angelehnt, ich habe es nur ein wenig abgeändert, da ich es nicht so bunt mag und es auf dem Touchscreen mMn so besser aussieht. Der Screen schaltet sich automatisch ab und, wenn der Motion-Sensor eine Bewegung erkennt, wieder an.Die Vis dient zur Steuerung meines wachsenden Smarthomes.



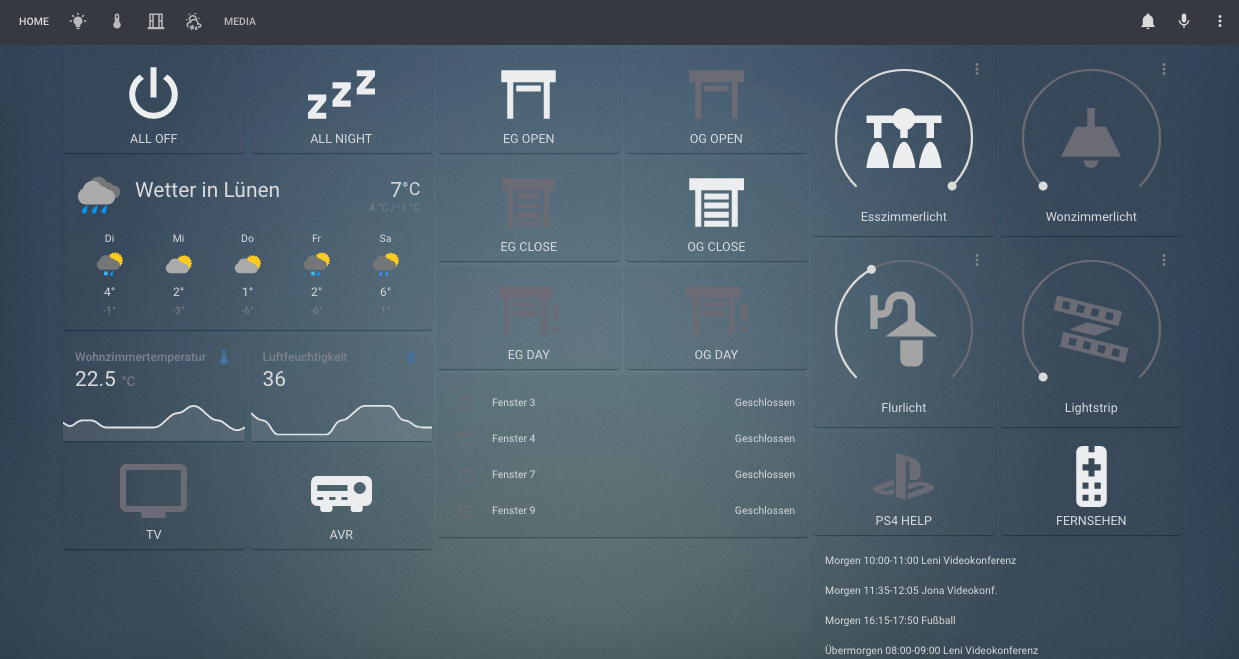
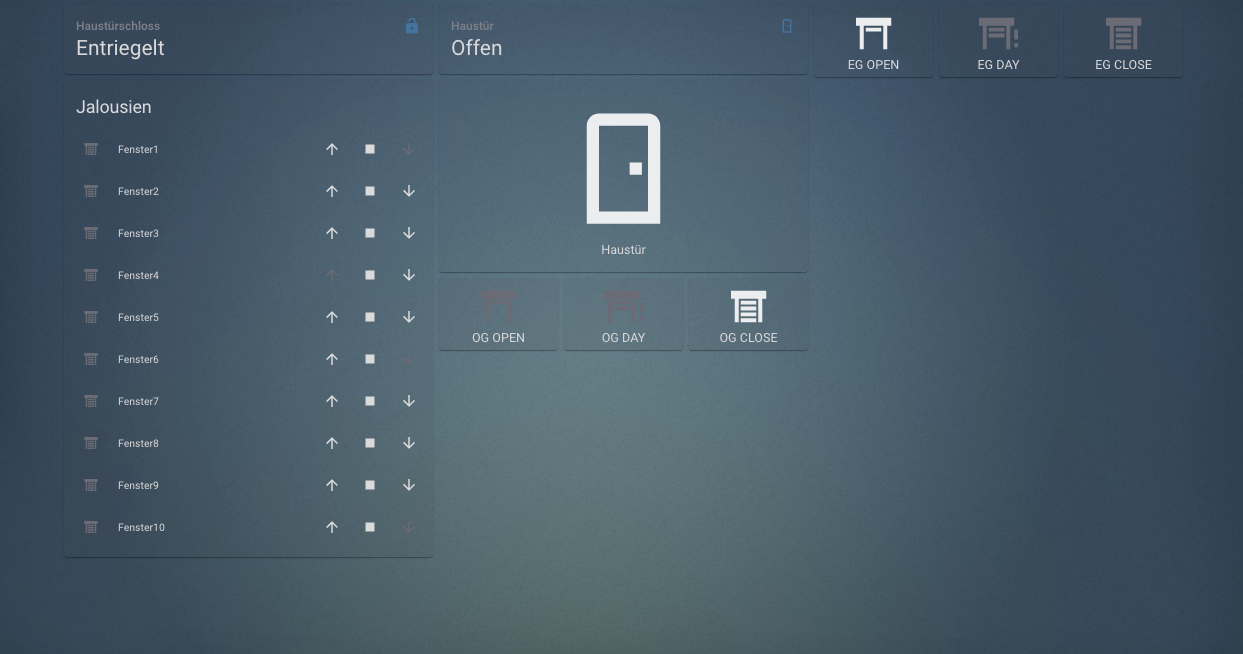
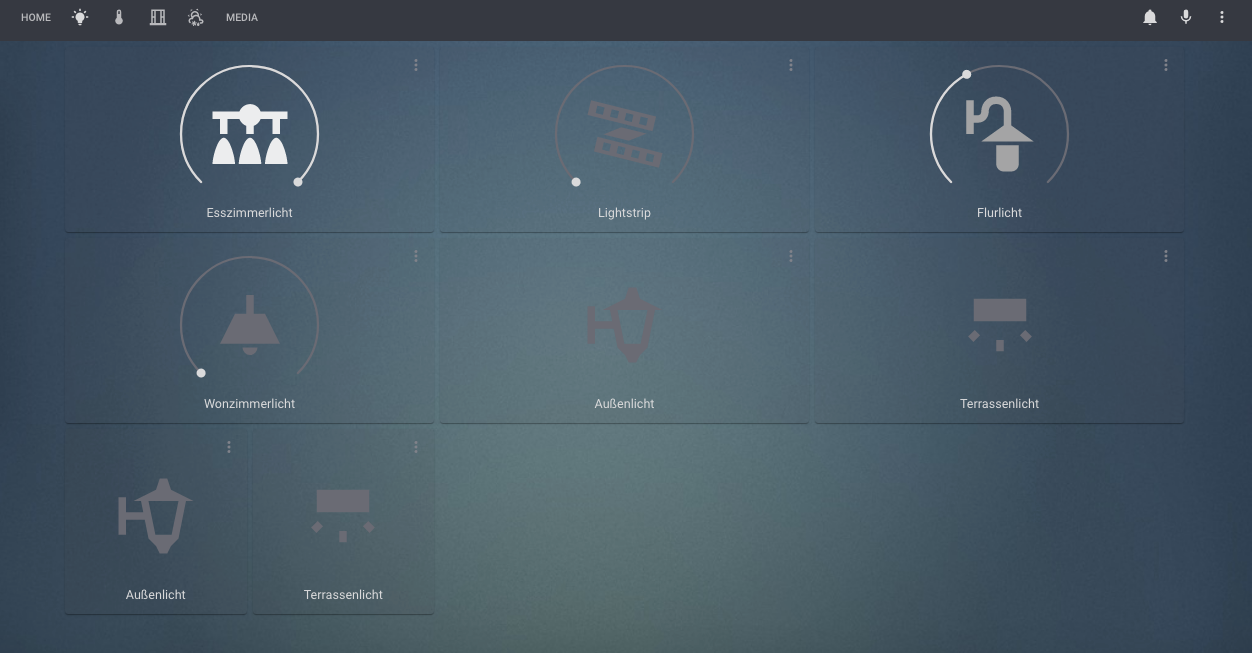
Aufbaut sieht das ganze so aus:

Und noch der Code:
title: Home views: - path: home title: Home panel: false badges: [] cards: - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.AwayLL name: ALL OFF icon: 'mdi:power' - type: button tap_action: action: toggle entity: switch.Alles name: ALL NIGHT icon: 'mdi:sleep' - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.JalousAufLL name: EG OPEN icon: 'mdi:window-shutter-open' - type: button tap_action: action: toggle name: OG OPEN icon: 'mdi:window-shutter-open' entity: switch.AlleAufOG - type: horizontal-stack cards: - type: light entity: light.Esszimmerlicht name: Esszimmerlicht icon: 'mdi:vanity-light' - type: light entity: light.Philips_hue_Wohnzimmerlicht icon: 'mdi:ceiling-light' name: Wonzimmerlicht - type: weather-forecast entity: weather.Luenen__Luenen_Deutschland_ name: Wetter in Lünen - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.JalousZuLL name: EG CLOSE icon: 'mdi:window-shutter' - type: button tap_action: action: toggle name: OG CLOSE icon: 'mdi:window-shutter' entity: switch.AlleZuOG - type: horizontal-stack cards: - type: light entity: light.Philips_hue_Flurlicht name: Flurlicht icon: 'mdi:outdoor-lamp' - type: light entity: light.Lightstrip name: Lightstrip icon: 'mdi:led-strip-variant' - type: horizontal-stack cards: - type: sensor graph: line entity: sensor.Wohnzimmertemperatur name: Wohnzimmertemperatur - type: sensor graph: line entity: sensor.Luftfeuchtigkeit name: Luftfeuchtigkeit icon: 'mdi:water-percent' - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.Jalous30LL name: EG DAY icon: 'mdi:window-shutter-alert' - type: button tap_action: action: toggle name: OG DAY icon: 'mdi:window-shutter-alert' entity: switch.AlleSonneOG - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.PS4HelpLL name: PS4 HELP icon: 'mdi:sony-playstation' - type: button tap_action: action: toggle entity: switch.FernsehenLL name: FERNSEHEN icon: 'mdi:remote-tv' - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.TVLL name: TV icon: 'mdi:television' - type: button tap_action: action: toggle entity: switch.DenonToggleLL name: AVR icon: 'mdi:audio-video' - type: entities entities: - entity: binary_sensor.Sensor_F3 name: Fenster 3 - entity: binary_sensor.Sensor_F4 name: Fenster 4 - entity: binary_sensor.Sensor_F7 name: Fenster 7 - entity: binary_sensor.Sensor_F9 name: Fenster 9 - type: markdown content: '{ical.0.data.html}' - title: Licht path: licht icon: 'mdi:lightbulb-on' panel: false badges: [] cards: - type: light entity: light.Esszimmer name: Esszimmerlicht icon: 'mdi:vanity-light' - type: light entity: light.Lightstrip name: Lightstrip icon: 'mdi:led-strip-variant' - type: light entity: light.Philips_hue_Flurlicht name: Flurlicht icon: 'mdi:outdoor-lamp' - type: light entity: light.Philips_hue_Wohnzimmerlicht icon: 'mdi:ceiling-light' name: Wonzimmerlicht - type: light entity: light.Aussenlicht icon: 'mdi:coach-lamp' - type: light entity: light.Terrassenlicht icon: 'mdi:wall-sconce-flat' - type: horizontal-stack cards: - type: light entity: light.Aussenlicht icon: 'mdi:coach-lamp' - type: light entity: light.Terrassenlicht icon: 'mdi:wall-sconce-flat' - title: Temperatur path: temperatur icon: 'mdi:thermometer' badges: [] cards: - type: sensor entity: sensor.Wohnzimmertemperatur name: Wohnzimmertemperatur graph: line hours_to_show: 12 detail: 1 icon: 'mdi:thermometer' - type: vertical-stack title: Klima cards: - type: gauge entity: sensor.Luftfeuchtigkeit min: 0 max: 100 - type: gauge entity: sensor.Wohnzimmertemperatur min: 0 max: 100 - type: sensor entity: sensor.Luftfeuchtigkeit name: Luftfeuchtigkeit graph: line hours_to_show: 12 detail: 1 icon: 'mdi:water-percent' - type: horizontal-stack title: Klima cards: - type: gauge entity: sensor.Wohnzimmertemperatur min: 0 max: 100 - type: gauge entity: sensor.Luftfeuchtigkeit min: 0 max: 100 - title: Fenster path: jalousien icon: 'mdi:window-open-variant' badges: [] cards: - type: entity entity: lock.HaustuersperrstatusLL name: Haustürschloss - type: entities entities: - entity: cover.Fenster1 - entity: cover.Fenster2 - entity: cover.Fenster3 - entity: cover.Fenster4 - entity: cover.Fenster5 - entity: cover.Fenster6 - entity: cover.Fenster7 - entity: cover.Fenster8 - entity: cover.Fenster9 - entity: cover.Fenster10 title: Jalousien - type: entity entity: binary_sensor.HaustuerLL name: Haustür - type: 'custom:button-card' entity: binary_sensor.HaustuerLL name: Haustür map_state: '3': geöffnet offen: geschlossen - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.JalousAufLL name: EG OPEN icon: 'mdi:window-shutter-open' - type: button tap_action: action: toggle entity: switch.Jalous30LL name: EG DAY icon: 'mdi:window-shutter-alert' - type: button tap_action: action: toggle entity: switch.JalousZuLL name: EG CLOSE icon: 'mdi:window-shutter' - type: horizontal-stack cards: - type: button tap_action: action: toggle name: OG OPEN icon: 'mdi:window-shutter-open' entity: switch.AlleAufOG - type: button tap_action: action: toggle name: OG DAY icon: 'mdi:window-shutter-alert' entity: switch.AlleSonneOG - type: button tap_action: action: toggle name: OG CLOSE icon: 'mdi:window-shutter' entity: switch.AlleZuOG - title: Wetter path: wetter icon: 'mdi:weather-partly-snowy-rainy' badges: [] cards: - type: 'custom:clockwork-card' locale: de-DE other_time: - America/New_York - Australia/Sydney - America/Los_Angeles style: | .other_time { display: none; } - title: Media path: media badges: [] cards: - type: button tap_action: action: toggle entity: switch.Alles name: ALLES icon: 'mdi:power' resource: null - type: button tap_action: action: toggle entity: switch.DenonToggleLL name: AVR icon: 'mdi:audio-video' hideToolbar: trueVielen Dank an alle Helfer und die Inspirationen die ich bisher erhalten habe.
-
@dan11hh Die Screenshots habe ich auf meinem 24" Bildschirm gemacht. Nur da habe ich links und rechts einen breiten ungenutzten Bereich. Auf meinem Laptop 15", sowie am Echo Show 8, habe ich ebenso die 3 Spalten, jedoch seitlich keinen oder nur kaum ungenutzten Bereich.

-
Hi @m1r0o dein Thema sieht toll aus!
Können Sie mir sagen, wie ich es importieren kann?
Vielen Dank -
Du musst die den Code in Lovelace > oben rechts Benutzeroberfläche konfigurieren > oben rechts RAW-Konfigurationseditor einfügen und anpassen.
-
Ich denke es geht um das Theme.
Das muss in der Konfiguration des Adapters eingefügt werden. Da gibt es einen extra Reiter für.
Einfügen und dann oben links im Dropdown auswählen.
Und natürlich speichern nicht vergessen.Allerdings hat @M1R0O das Theme nicht mit gepostet.
-
-
@wizard2010
Oh sorry, gar nicht bemerkt: Es sind 2 aus denen du wählen kannst: "dark" und "darkOWN":dark: # Background image lovelace-background: 'center / cover no-repeat url("/local/night.jpg") fixed' # Colors text-color: '#DADADB' text-medium-light-color: '#A0A2A8' text-medium-color: '#80828A' text-dark-color: '#6A6B74' accent-color: '#008bef' accent-medium-color: '#2484C9' background-color: '#3b4049' background-color-2: '#484E59' background-card-color: '#434952' border-color: '#383C46' # Header app-header-background-color: '#363941' # Text primary-color: 'var(--text-color)' text-primary-color: 'var(--text-color)' # Left Menu paper-listbox-background-color: 'var(--background-color)' sidebar-icon-color: 'var(--text-medium-color)' sidebar-selected-icon-color: 'var(--text-medium-light-color)' sidebar-selected-text-color: 'var(--text-color)' # UI paper-card-header-color: 'var(--text-color)' primary-background-color: 'var(--background-color)' mdc-theme-primary: 'var(--accent-medium-color)' card-background-color: 'var(--background-card-color)' # Card paper-card-background-color: 'var(--background-card-color)' dark-primary-color: 'var(--text-color)' primary-text-color: 'var(--text-color)' paper-listbox-color: 'var(--text-color)' light-primary-color: 'var(--text-dark-color)' secondary-text-color: 'var(--text-medium-color)' disabled-text-color: 'var(--text-dark-color)' paper-dialog-button-color: 'var(--text-color)' secondary-background-color: 'var(--background-color-2)' # Icons paper-item-icon-color: 'var(--text-dark-color)' paper-item-icon-active-color: 'var(--accent-color)' # Switches switch-checked-button-color: 'var(--text-medium-light-color)' switch-unchecked-button-color: 'var(--text-medium-light-color)' switch-checked-track-color: '#009FFF' switch-unchecked-track-color: '#767682' # Slider paper-slider-active-color: 'var(--accent-color)' paper-slider-knob-color: 'var(--text-medium-light-color)' paper-slider-container-color: 'var(--text-dark-color)' paper-slider-knob-start-color: 'var(--text-medium-light-color)' # Badges label-badge-text-color: 'var(--text-color)' label-badge-background-color: 'rgba(54, 57, 65, 0.6)' # Shadows ha-card-box-shadow: 'inset 0px 0px 0px 1px var(--border-color)' # HACS hacs-badge-color: 'var(--accent-color)' hacs-status-installed: 'var(--text-color)' hacs-status-pending-restart: 'var(--text-dark-color)' hacs-status-pending-update: 'var(--accent-color)' darkOWN: #Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # Colors text-color: '#DADADB' text-medium-light-color: '#A0A2A8' text-medium-color: '#80828A' text-dark-color: '#6A6B74' accent-color: 'rgba(236, 237, 238)' accent-medium-color: 'rgba(236, 237, 238)' background-color: '#3b4049' background-color-2: 'rgba(72, 78, 89, 0.1)' background-card-color: 'rgba(67, 73, 82, 0.1)' #border-color: '#383C46' # Header app-header-background-color: '#363941' # Text primary-color: 'var(--text-color)' text-primary-color: 'var(--text-color)' # Left Menu paper-listbox-background-color: 'var(--background-color)' sidebar-icon-color: 'var(--text-medium-color)' sidebar-selected-icon-color: 'var(--text-medium-light-color)' sidebar-selected-text-color: 'var(--text-color)' # UI paper-card-header-color: 'var(--text-color)' primary-background-color: 'var(--background-color)' mdc-theme-primary: 'var(--accent-medium-color)' card-background-color: 'var(--background-card-color)' # Card paper-card-background-color: 'var(--background-card-color)' dark-primary-color: 'var(--text-color)' primary-text-color: 'var(--text-color)' paper-listbox-color: 'var(--text-color)' light-primary-color: 'var(--text-dark-color)' secondary-text-color: 'var(--text-medium-color)' disabled-text-color: 'var(--text-dark-color)' paper-dialog-button-color: 'var(--text-color)' secondary-background-color: 'var(--background-color-2)' # Icons paper-item-icon-color: 'var(--text-dark-color)' paper-item-icon-active-color: 'var(--accent-color)' # Switches switch-checked-button-color: 'var(--text-medium-light-color)' switch-unchecked-button-color: 'var(--text-medium-light-color)' switch-checked-track-color: 'rgba(236, 237, 238)' switch-unchecked-track-color: 'rgba(236, 237, 238)' # Slider paper-slider-active-color: 'var(--accent-color)' paper-slider-knob-color: 'var(--text-medium-light-color)' paper-slider-container-color: 'var(--text-dark-color)' paper-slider-knob-start-color: 'var(--text-medium-light-color)' # Badges label-badge-text-color: 'var(--text-color)' label-badge-background-color: 'rgba(54, 57, 65, 0.6)' # Shadows ha-card-box-shadow: 'inset 1px 1px 1px 2px var(--border-color)' # HACS hacs-badge-color: 'var(--accent-color)' hacs-status-installed: 'var(--text-color)' hacs-status-pending-restart: 'var(--text-dark-color)' hacs-status-pending-update: 'var(--accent-color)' -
Hi @m1r0o,
Vielen Dank

Ich bin neu bei ioBroker und lovelace. Kann ich Sie fragen, ob Sie eine Anleitung zur Anwendung dieses Themas geben können? Was sind die Schritte, die ich tun muss?
Danke für deine Hilfe. -
Habe ich 2-3 Posts weiter oben geschrieben.
Ist eigentlich ganz leicht.
Wenn es nicht hinhaut, nochmal fragen. -
Hallo an alle,
mittlerweile hat sich einiges an meiner oben geposteten Visu geändert.
Einiges ist geblieben, einiges ist neu. Da habe ich gedacht, dass ich es nochmal poste.
Nach wie vor ist die Darstellung fürs Smartphone optimiert.Garagenöffner
Eigentlich wie gehabt, je nachdem ob das Tor offen ist oder nicht ändert sich das Bild.

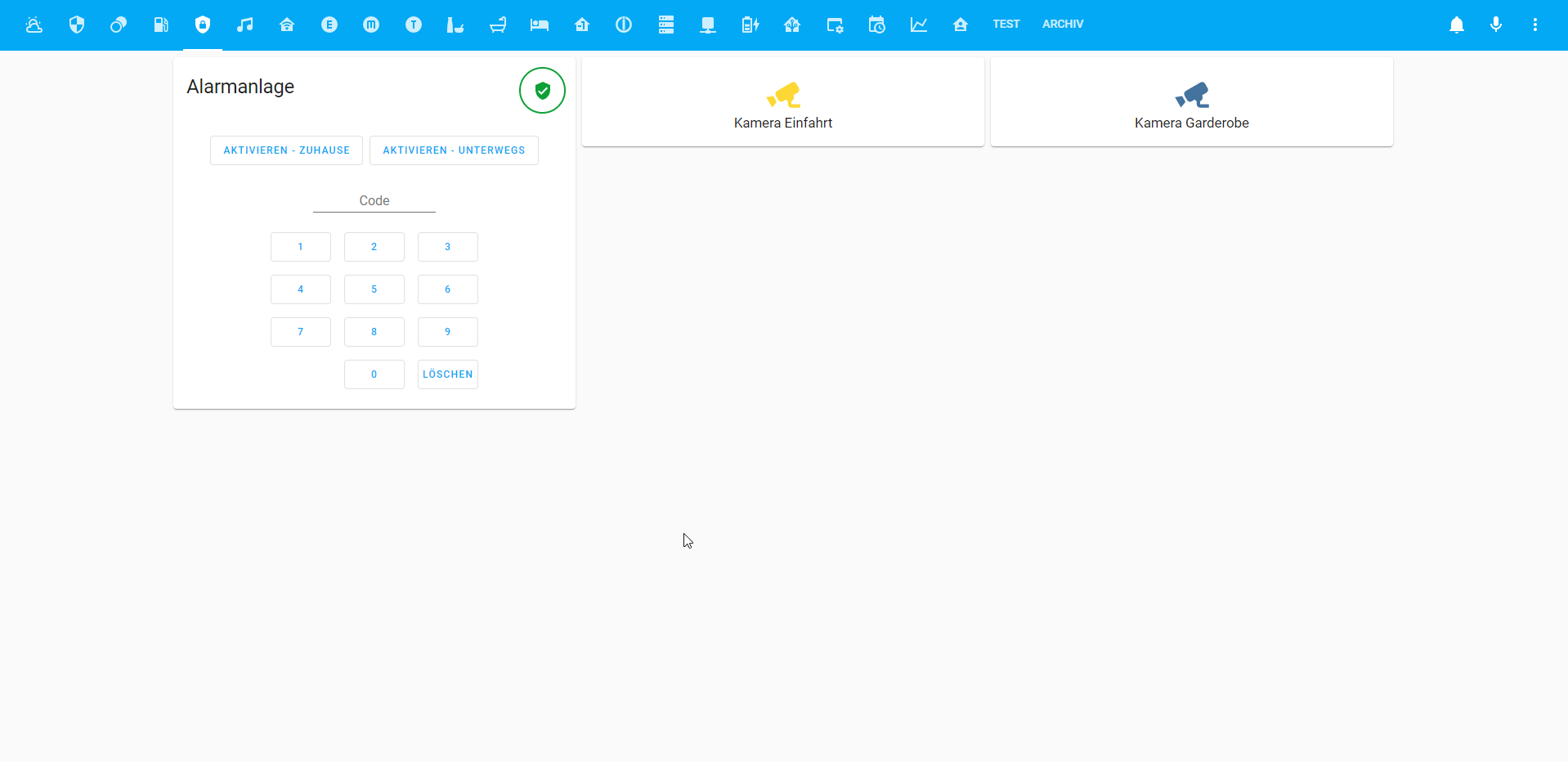
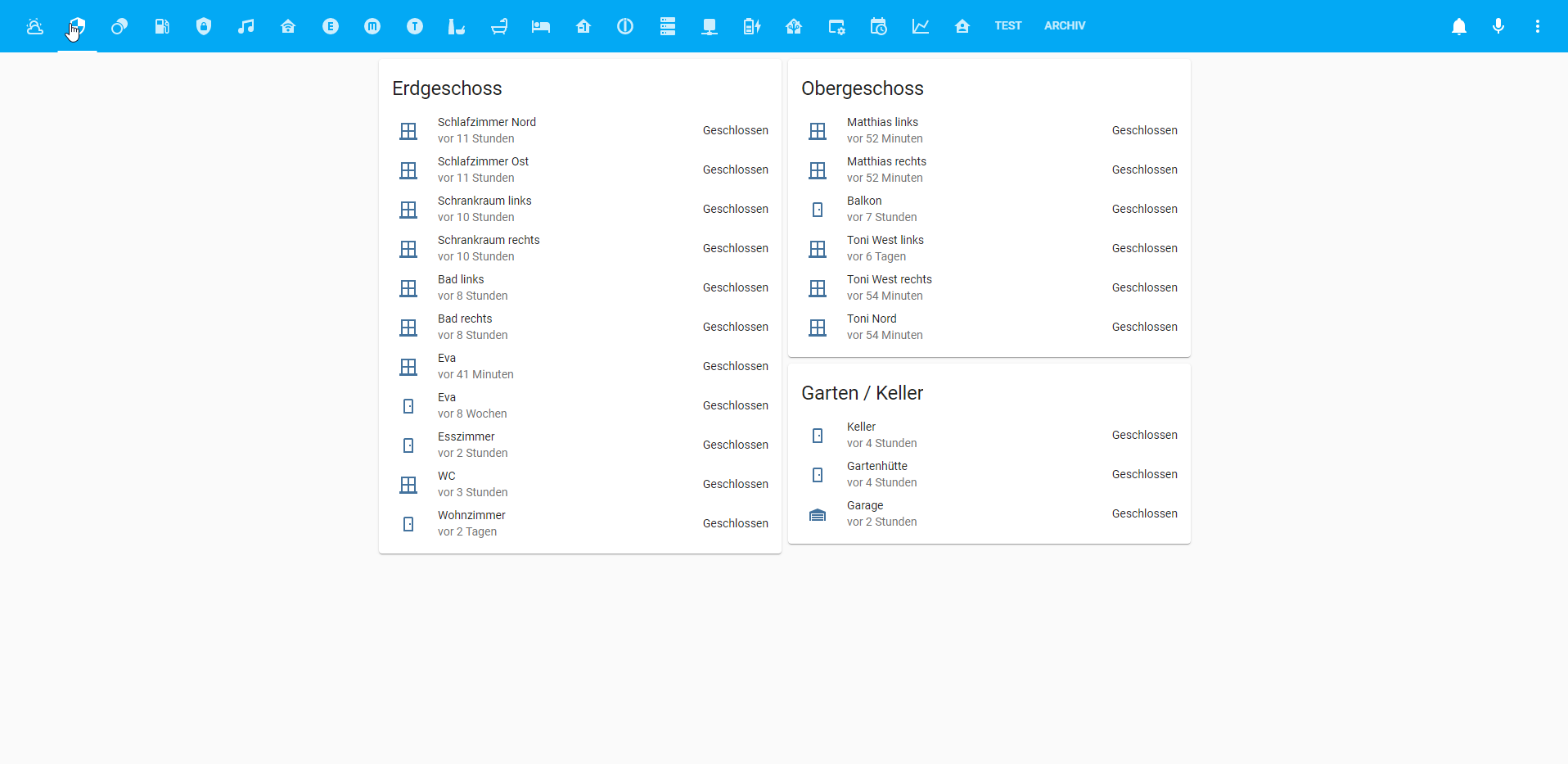
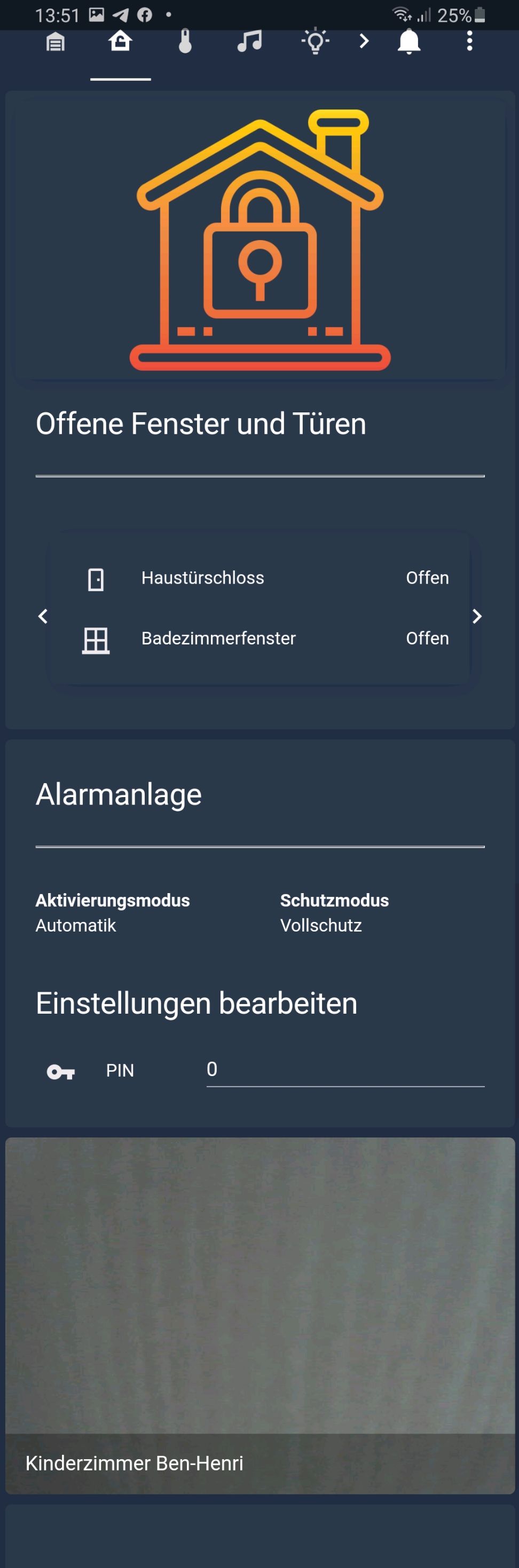
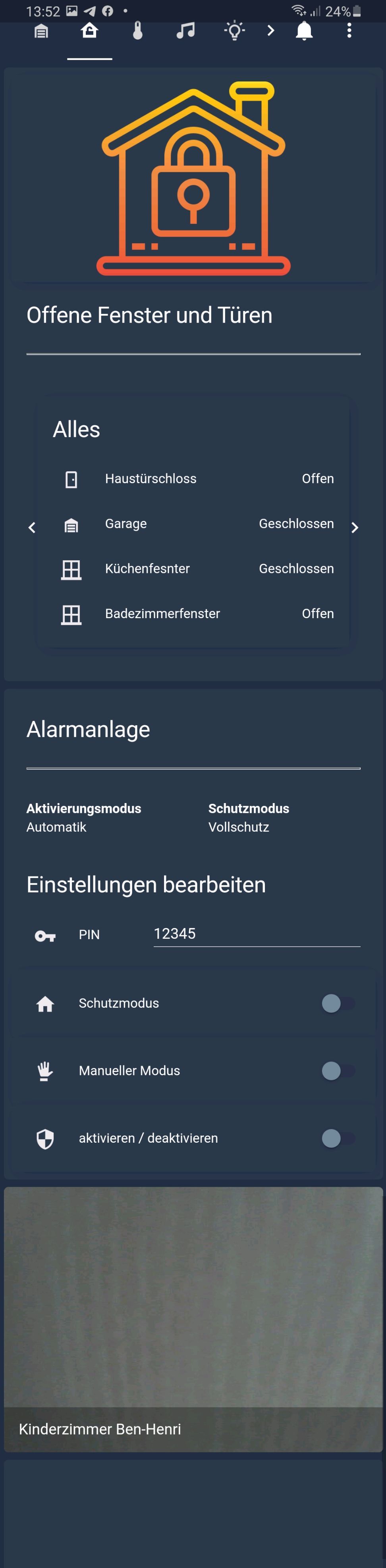
Sicherheit
Hier sieht man im oberen Bereich, welche Fenster alle offen sind, man kann aber auch weiter klicken und sieht eine Übersicht aller Sensoren.
Im mittleren Bereich schalte ich die Alarmanlage.
Man sieht, welcher Aktivierungsmodus und welcher Schutzmodus aktiv ist.
Wenn man die PIN eingibt, erscheinen alle nötigen Einstellungen. Nach 5sek schließen sich die Einstellungen automatisch (Da werkelt Blockly im Hintergrund).Ganz unten noch ein paar Kamerabilder (schaut grad gegen die Decke ^^.)


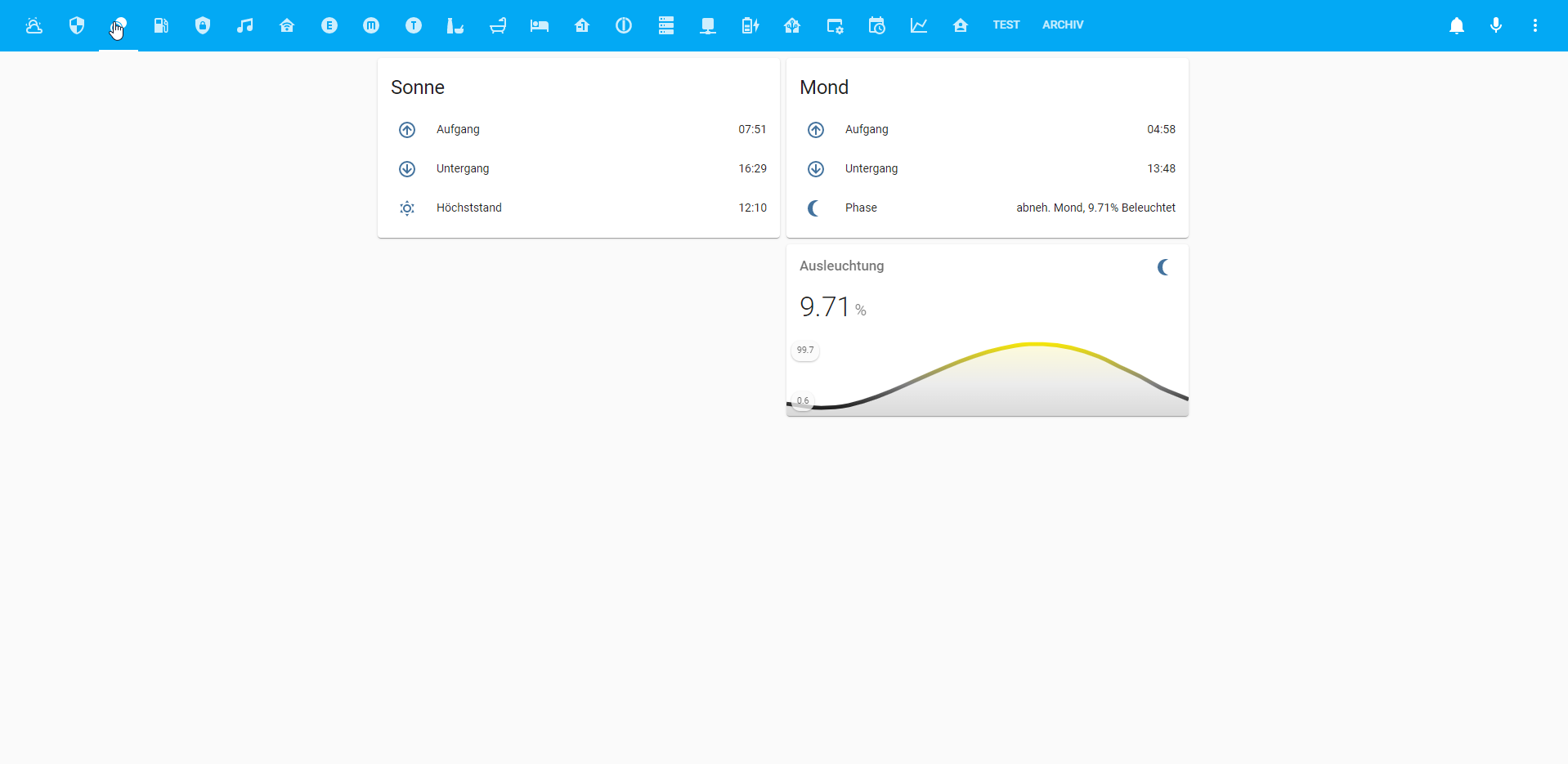
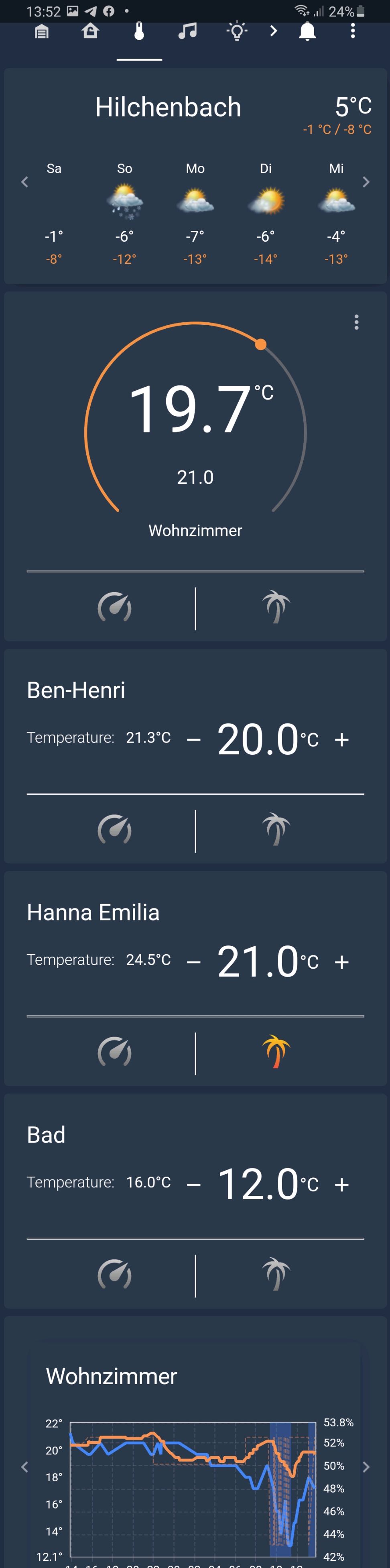
Temperatur
Hier sollte sich alles selber erklären.

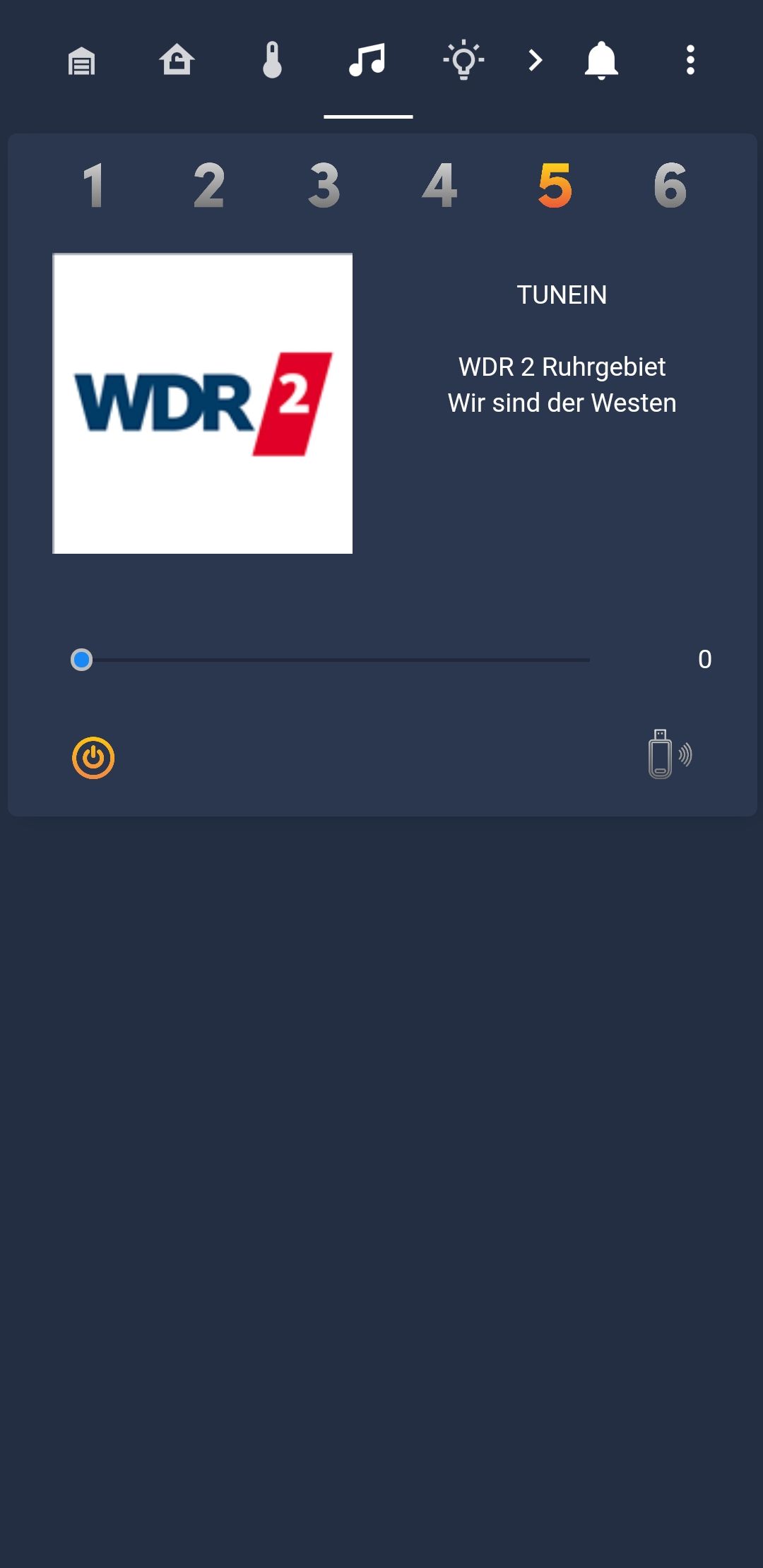
Multimedia
Hier steuere ich meine Bose-Box. Im Hintergrund werkelt einiges mit Blockly.


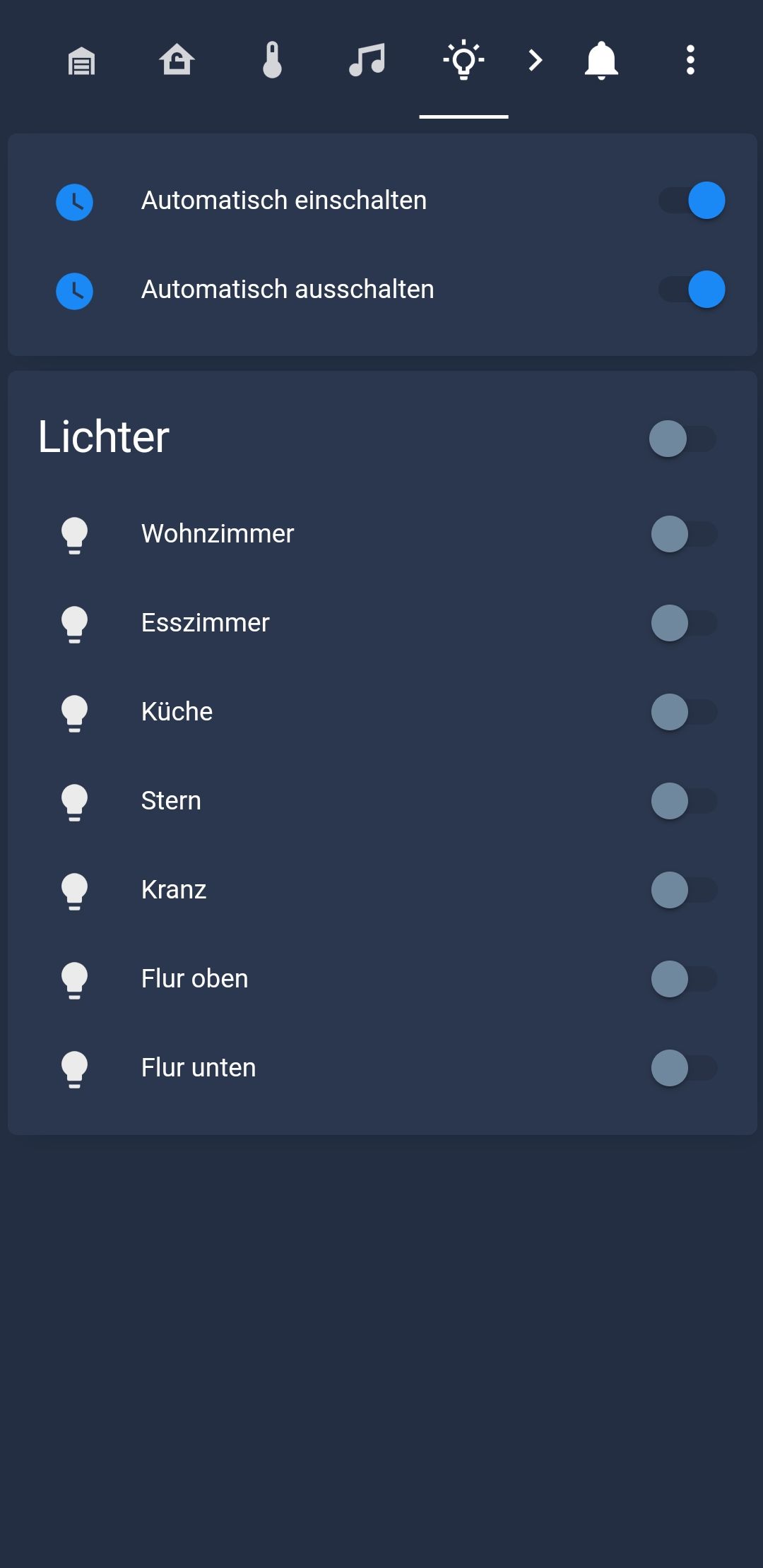
Lichtsteuerung
Denke so weit selbsterklärend. Oben kann ich meine Einstellungen zur Anwesenheitssimulation steuern.

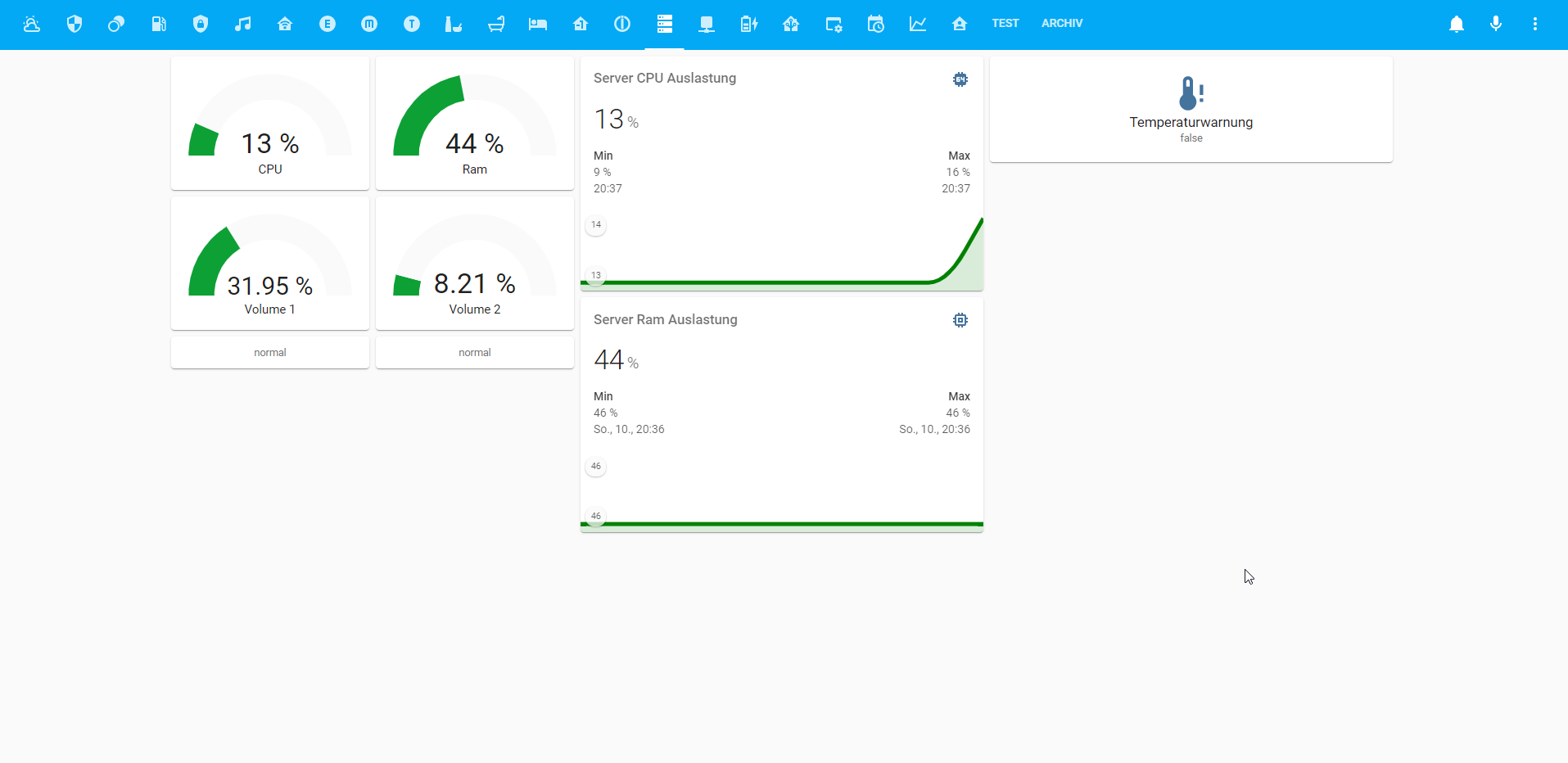
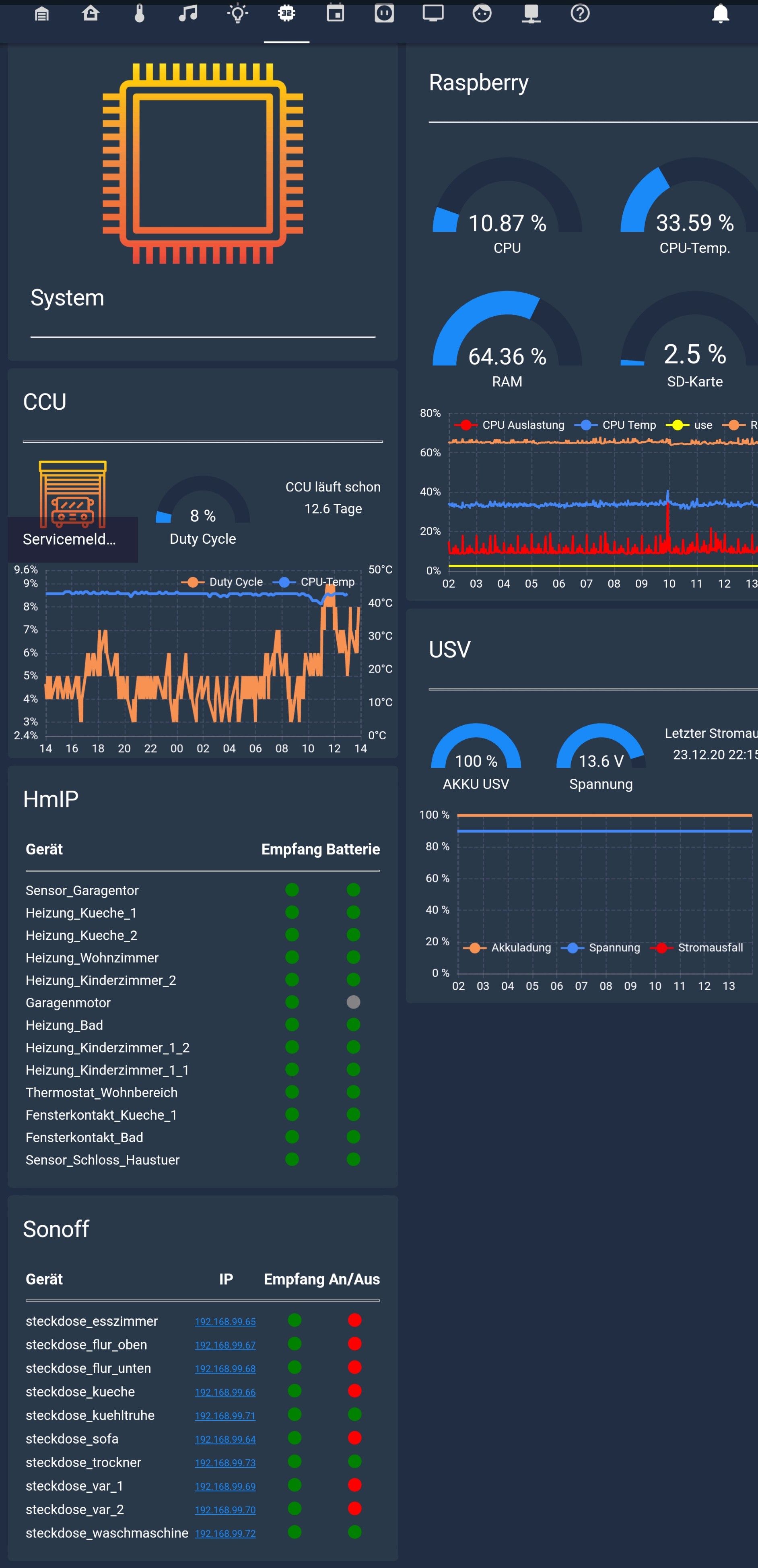
System (Musste die Screenshots im Querformat machen, hab anders nicht alles in ein Bild bekommen.)
Hier sieht man so ziemlich alles zu meiner Hardware.
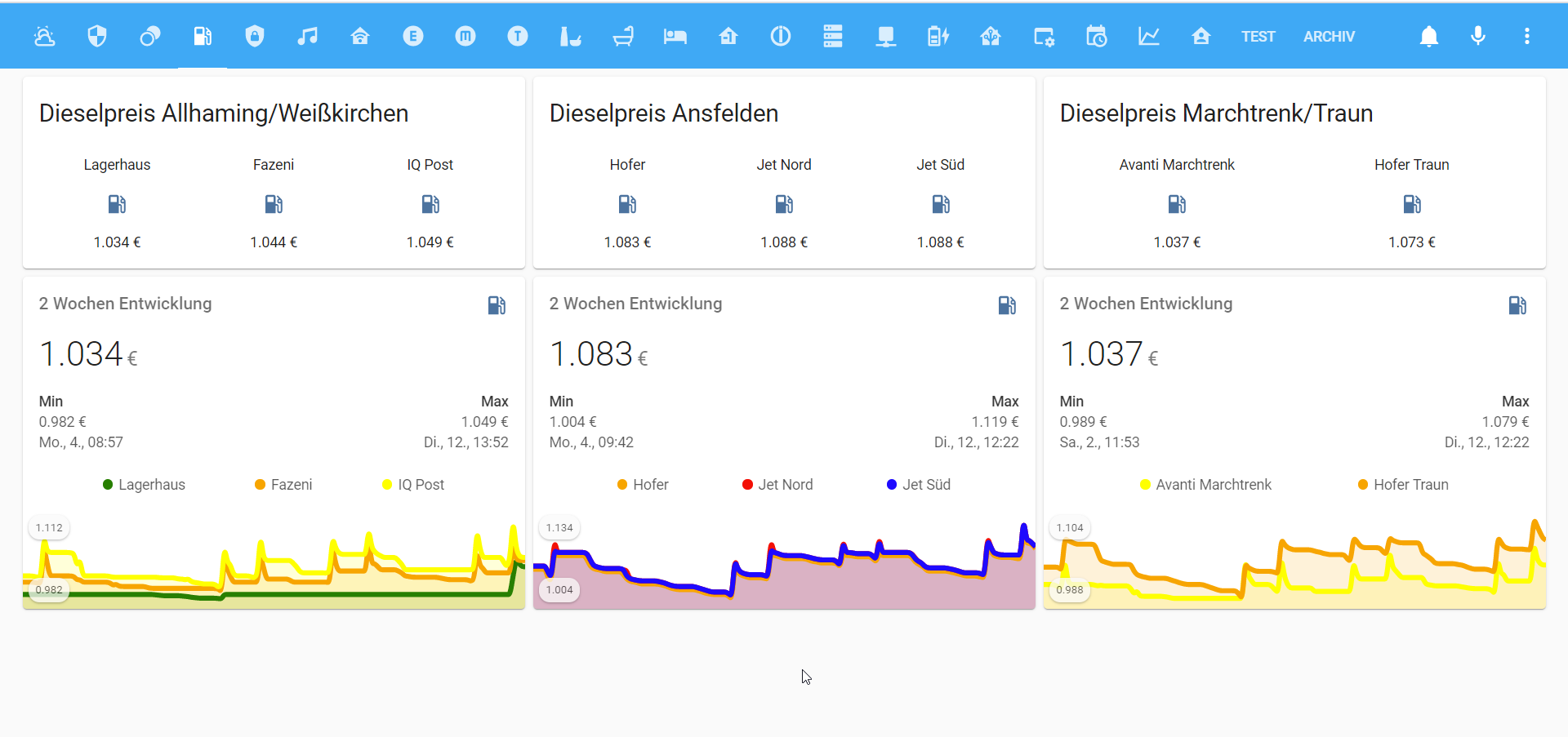
Die Charts habe ich mit eCharts erstellt.Die HmIP und Sonoff Tabellen generiere ich komplett in Blockly.

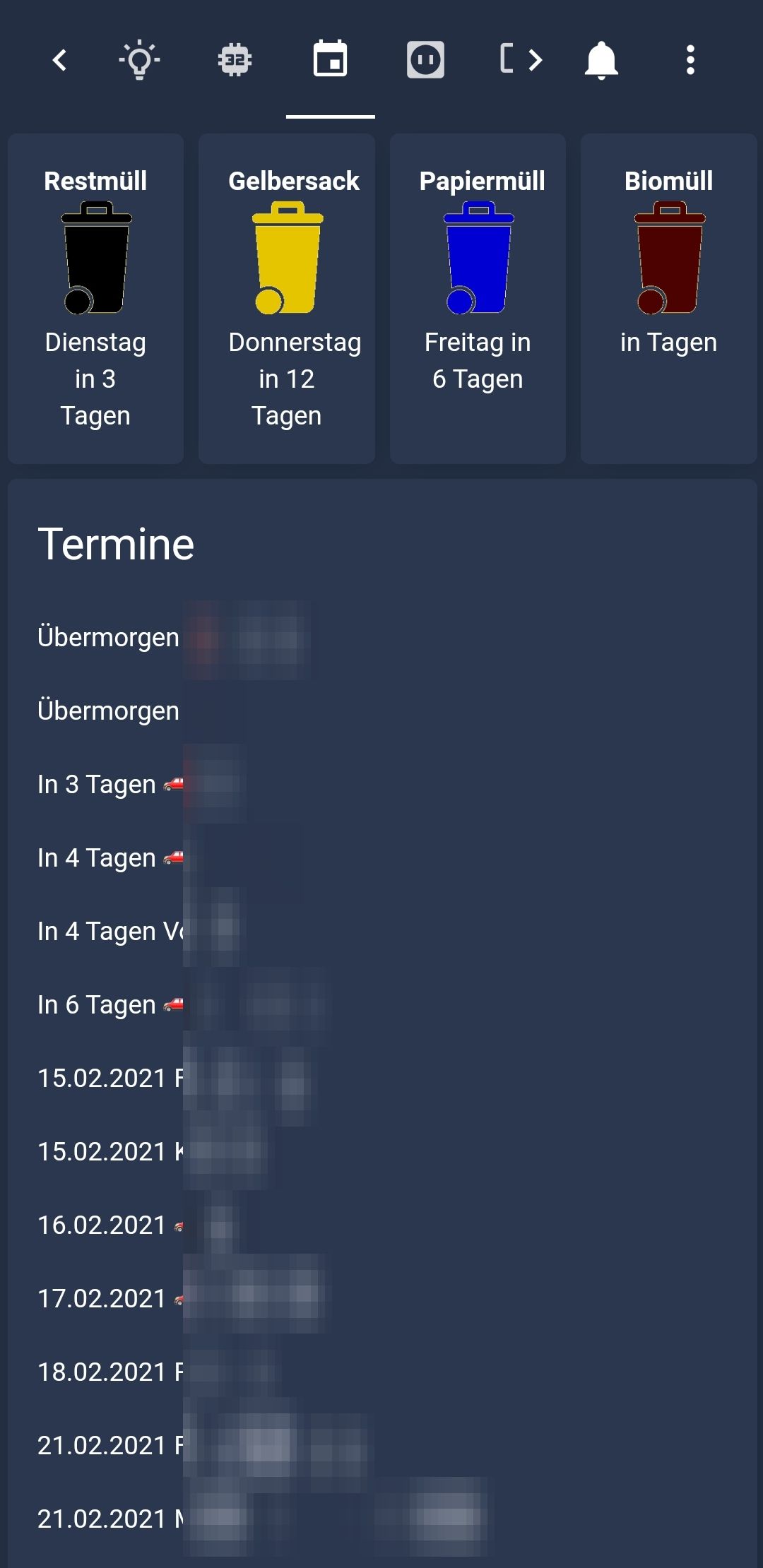
Kalender
Oben den Bereich habe ich zusammengebastelt. Als Grundlage dient der TrashSchedule Adapter. Bereite den Text aber noch mit Blockly auf.
Den Kalender habe ich so aus dem iCal-Adapter eingebunden.

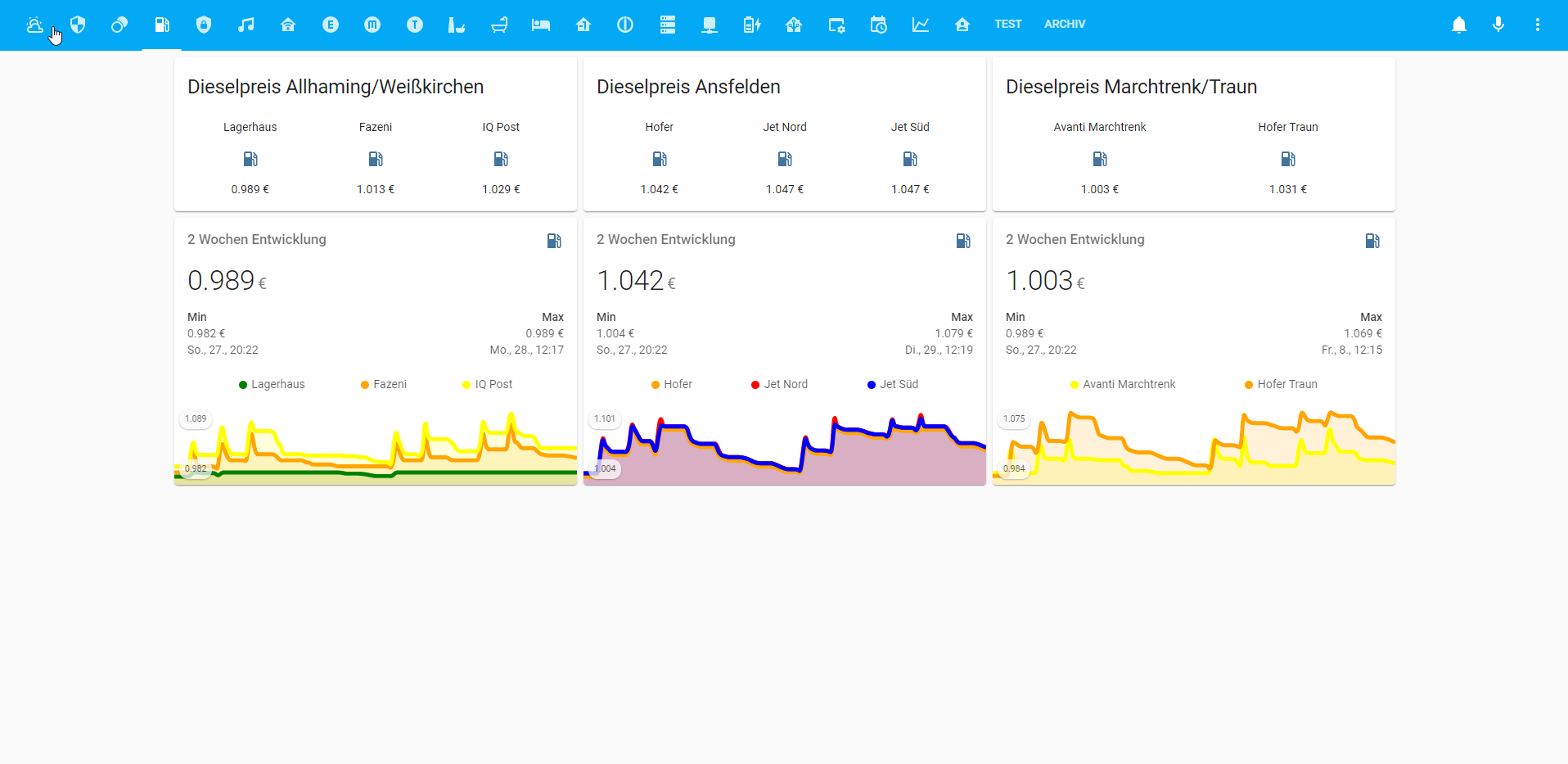
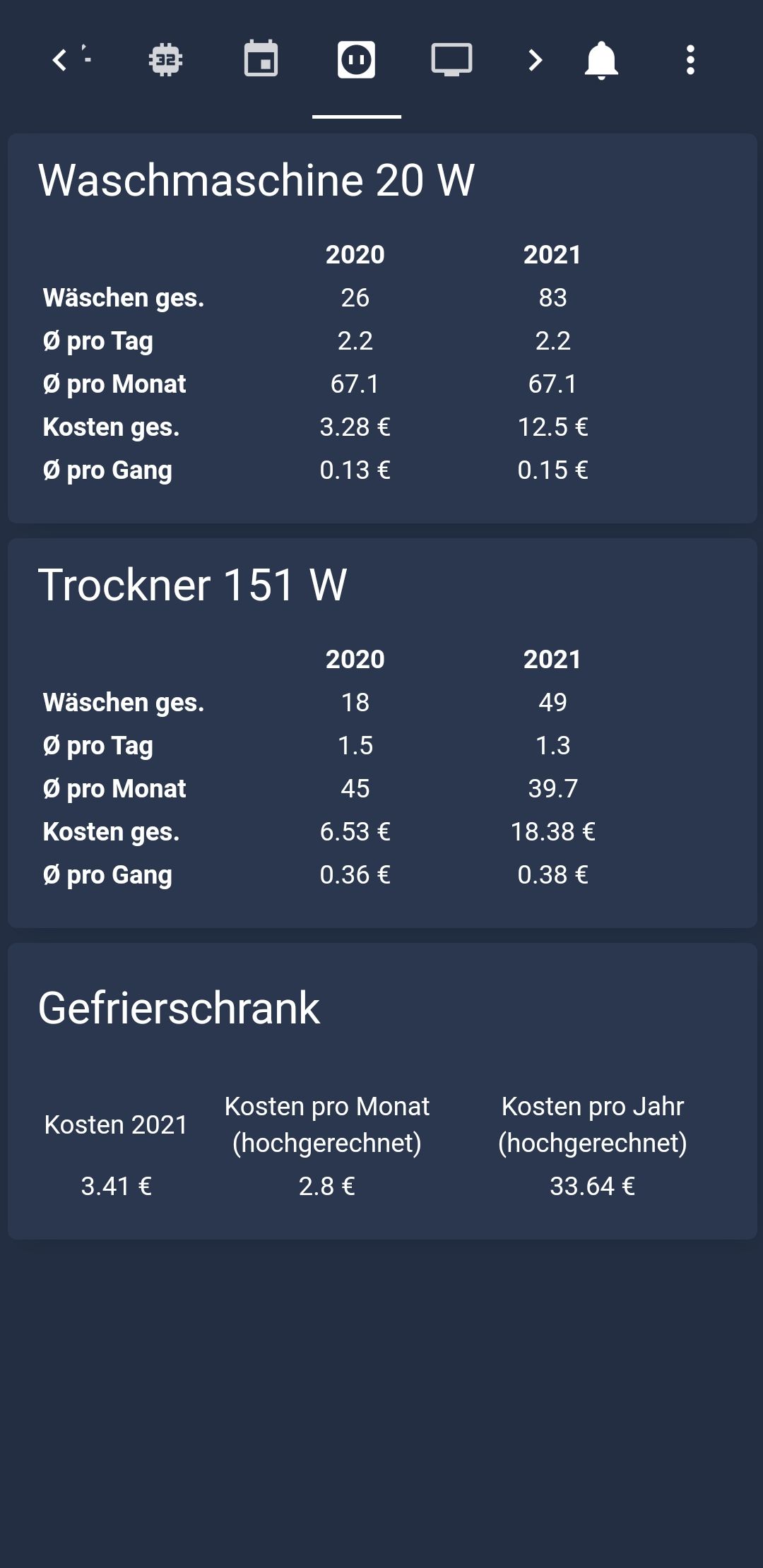
Verbraucherübersicht

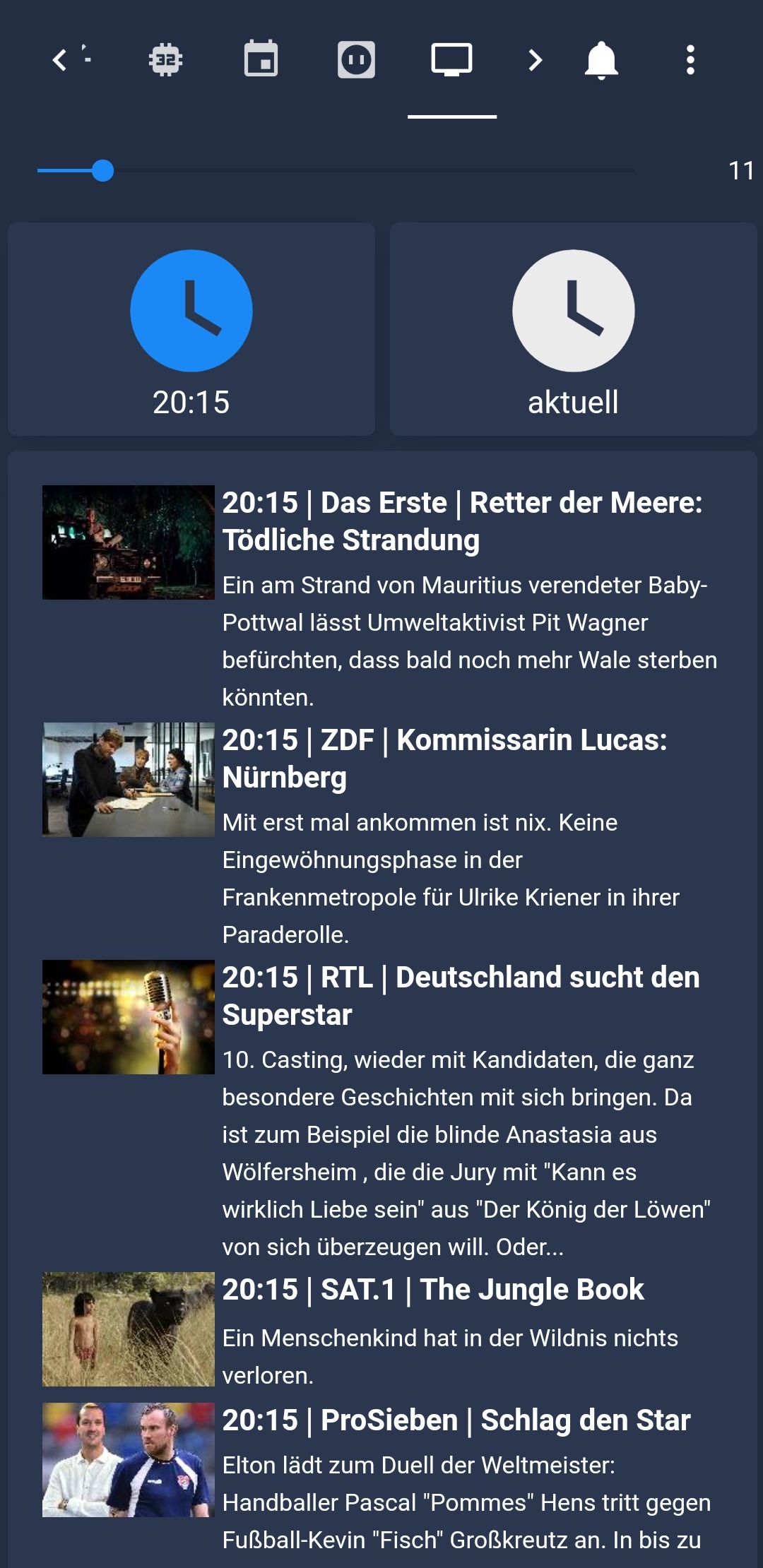
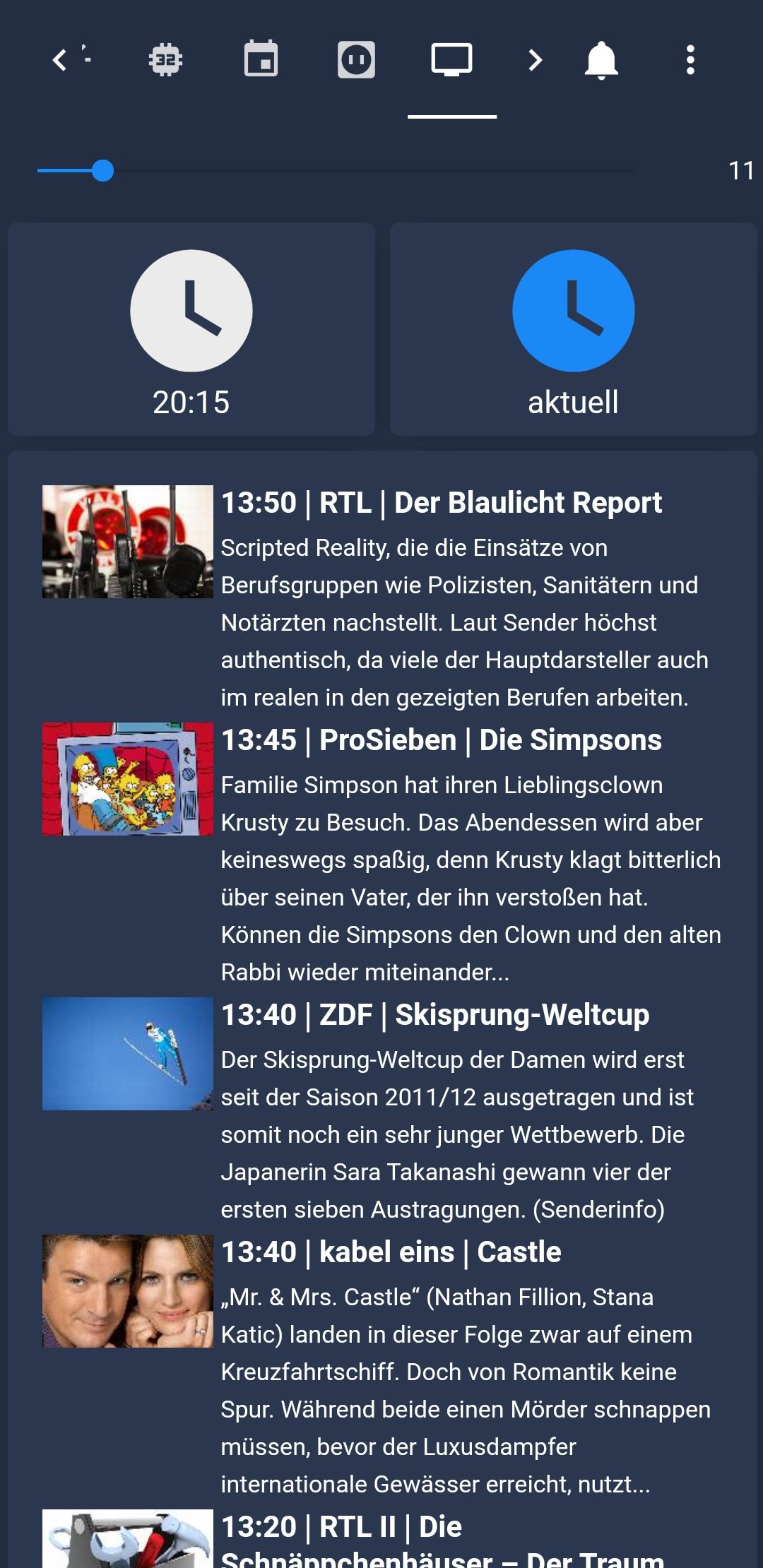
Fernsehprogramm
Die Daten ziehe ich aus dem Tvspielfilm-Adapter. Lasse aber mit Blockly die Tabellen erzeugen.
Im oberen Bereich kann ich die Lautstärke vom TV steuern und mir die gewünschten Uhrzeiten fürs TV-Programm auswählen.

Anwesenheit
Hier gibts eine Karte aller georteten Handys mit Verlauf und Adresse.

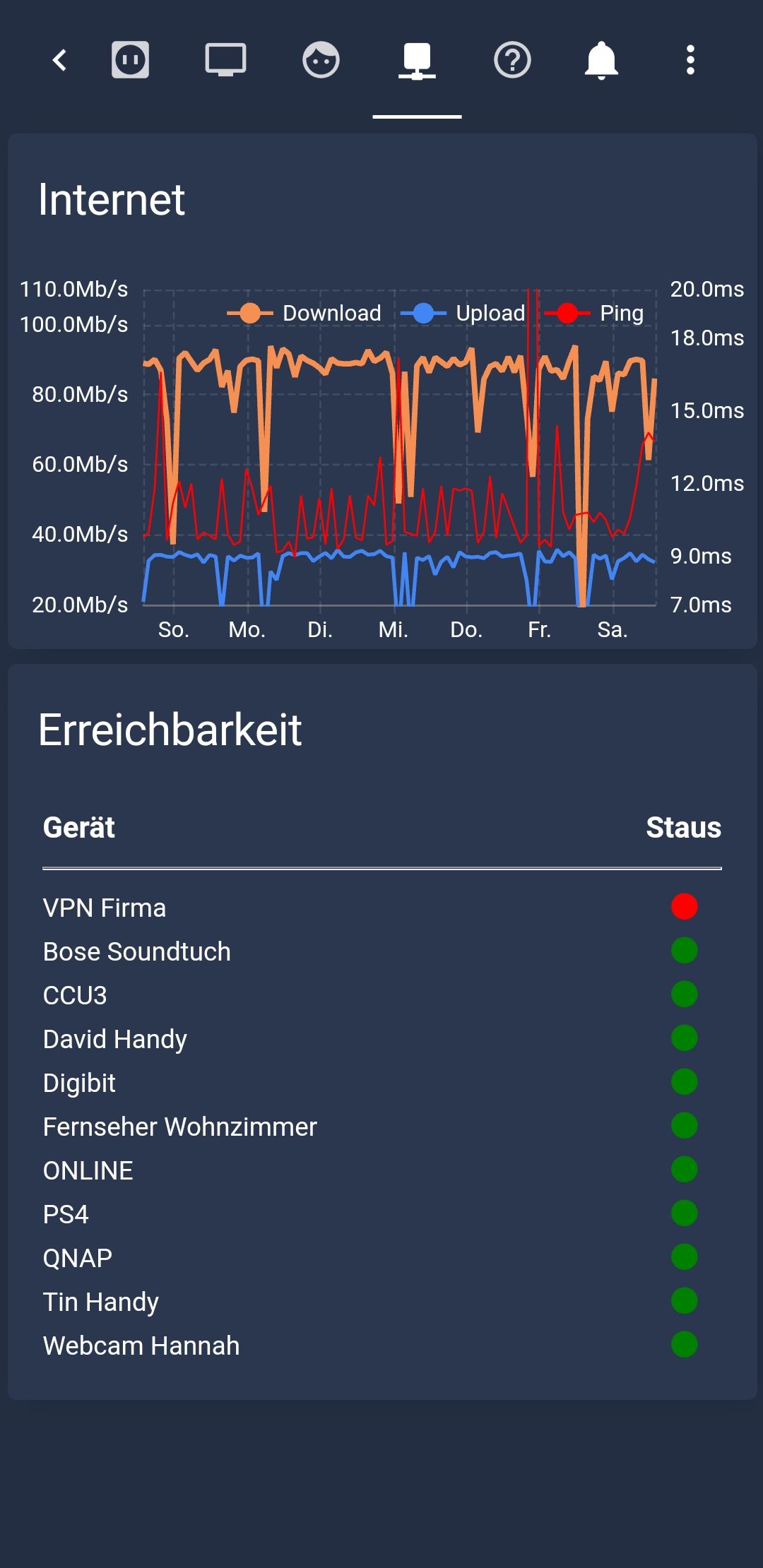
Netzwerk
Alles rund ums Netzwerk.

Mein YAML-Code
Und mein Theme
Meine Custom-Cards
Die Blocklys kann ich leider nicht Posten. Dann bekomme ich die Meldung, dass die maximale länge des Posts überschritten wird....
-
@philo686
Hallo,
kannst du mir sagen, welche "battery-entity" du genau genommen hast? Ich bekomme die, die ich von GitHub bezogen habe, nicht in Lovelace eingebunden. Egal was ich auch mache, es gibt folgende Fehlermeldung:
Custom element doesn't exist: battery-entity.
Ich kann mich erinnern, dass es auf GitHub mal eine "button-card" gab, die schlichtweg kaputt war.Vielen Dank
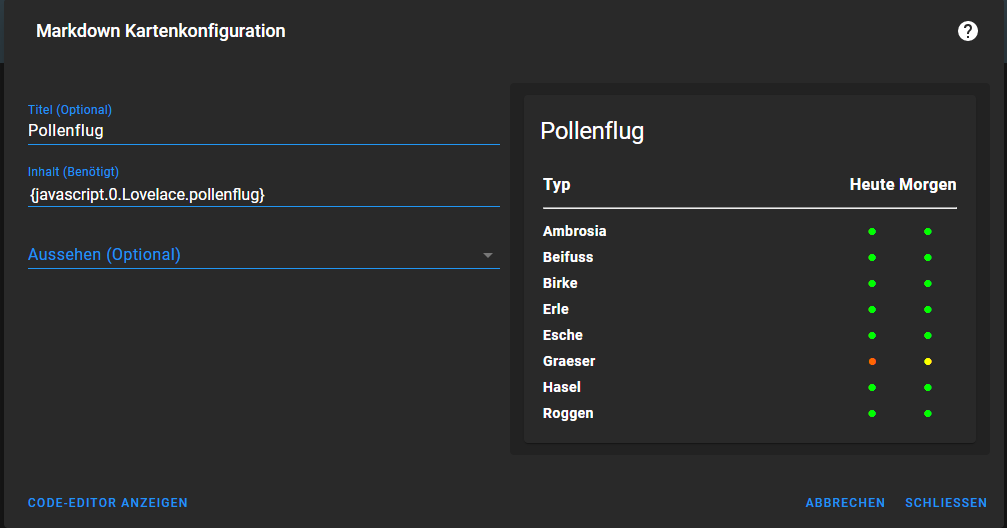
-
Anbei ein Script für die Anzeige der Pollenflug daten, vom gleichnamigen Adapter.
Hier der Code des Scripts. Wer es für sich anpassen möchte, sollte das Objekt (Zeile 4 und 15) und die Region (Zeile 22 und 23) anpassen.
// Pollenflug - Aufbereitung der Daten für die Anzeige in der Lovelace UI createState('javascript.0.Lovelace.pollenflug', { name: 'Pollenflug - HTML', type: 'string', read: true, write: true, }); // Um 11:00 Uhr werden die Adapter-Daten aktualisiert - 11:05 Uhr werden die HTML-Daten neu erzeugt schedule("5 11 * * *", async function () { let htmlStr = ''; let pollen =['Ambrosia','Beifuss','Birke','Erle','Esche','Graeser','Hasel','Roggen']; htmlStr = ['<table style="width: 100%;"><tbody><tr><td width=100%><b><font size="3">Typ</b></td></font><td ALIGN="CENTER"><b><font size="3">Heute</td><td><b><font size="3">Morgen</td></b></font></tr><tr><td colspan="3"><hr></dt></tr>'].join(''); for (let j = 0; j< pollen.length ; j++) { htmlStr = htmlStr + auswertung(pollen[j]); } htmlStr = htmlStr + ['</tbody></table>'].join(''); setState('javascript.0.Lovelace.pollenflug', htmlStr, true); }); function auswertung(name){ let html = ''; let farbe_heute = ''; let farbe_morgen = ''; const heute = getState('pollenflug.0.region#101.'+name+'.index_today').val; const morgen = getState('pollenflug.0.region#101.'+name+'.index_tomorrow').val; // Berechnung Pollenflug heute if (heute == 0) { farbe_heute = '#00FF00'; } else if (heute == 1) { farbe_heute = '#FFFF00'; } else if (heute == 2) { farbe_heute = '#FFCC00'; } else if (heute == 3) { farbe_heute = '#FF9900'; } else if (heute == 4) { farbe_heute = '#FF6600'; } else if (heute == 5) { farbe_heute = '#FF3300'; } else if (heute == 6) { farbe_heute = '#FF0000'; } // Berechnung Pollenflug morgen if (morgen == 0) { farbe_morgen = '#00FF00'; } else if (morgen == 1) { farbe_morgen = '#FFFF00'; } else if (morgen == 2) { farbe_morgen = '#FFCC00'; } else if (morgen == 3) { farbe_morgen = '#FF9900'; } else if (morgen == 4) { farbe_morgen = '#FF6600'; } else if (morgen == 5) { farbe_morgen = '#FF3300'; } else if (morgen == 6) { farbe_morgen = '#FF0000'; } // Setze die Daten zusammen html = ['<tr><td><b>',name,'</b>','</td><td ALIGN="CENTER"><font size="3" color=',farbe_heute,'>●</font></td><td ALIGN="CENTER"><font size="3" color=',farbe_morgen,'>●</font></td></tr>'].join(''); return html; }Ergebnis sieht dann so aus.

-
@haumichel Sry für meine späte Rückmeldung, war ewig nicht mehr im Forum... soweit ich mich erinnern kann war das folgende: https://github.com/cbulock/lovelace-battery-entity/blob/master/README.md
-
@m1r0o
Hallo,
Darf ich fragen wie ich die App Header Toolbar Farbe ändern kann?
Die ist immer dieses Standard blau.
Trotz des Parameters im Theme
Header app-header-background-color:Bitte um Hilfe. Danke
-
Hallo zusammen,
ich bin gerade dabei die "Willkommensseite" von der ioBroker Doku zu überarbeiten (https://forum.iobroker.net/topic/51919/brainstorming-doku-abschnitt-willkommen/11)
Ich bin aktuell dabei das Kapitel "Visualisierung" zu überarbeiten.
Den aktuellen Entwurfsstand für Lovelace findet ihr hier:
https://github.com/Feuer-sturm/ioBroker.docs/blob/FS-welcome/docs/de/README.md#lovelaceIch suche weiteren Input für die Doku und würde mich über Rückmeldungen zu den folgenden Themen freuen:
- Kurzbeschreibung / Merkmale von Lovelace ( @Garfonso Kannst du hier unterstützen?)
- Eure Lovelace Views welche in die Doku als Beispiel eingettet werden können und einem Besucher helfen einen ersten Eindruck von Lovelace zu bekommen
-
@feuersturm sagte in Zeigt her eure Lovelace-Visualisierung:
Eure Lovelace Views welche in die Doku als Beispiel eingettet werden können und einem Besucher helfen einen ersten Eindruck von Lovelace zu bekommen
Meine kannst du gerne verwenden. Kann die Screenshots auch am PC neu machen.
Die Frage ist, ob custom-cards verwendet werden dürfen.
Ist "Out of the Box" eben nicht möglich, was Anfänger beim testen irritieren könnte. -
@feuersturm said in Zeigt her eure Lovelace-Visualisierung:
Kurzbeschreibung / Merkmale von Lovelace ( @Garfonso Kannst du hier unterstützen?)
Mein erster Vorschlag wäre:
Mit diesem Adapter kann die HomeAssistant UI Lovelace für ioBroker genutzt werden. Lovelace ist responsive, passt sich also automatisch an das Display an (PC, Tablet, Smartphone, ...). Es lassen sich einfach hübsche UIs erstellen und man kann sich an vielen Beispielen aus der HomeAssistant Welt inspirieren lassen. Der Editor ist in die UI integriert und weitgehend WYSIWYG (What you see is what you get). Gleichzeitig erlauben die Verwendung von custom cards und der YAML Editor auch die Umsetzung von komplexen Wünschen.
Der Adapter verwendet das Geräte-Konzept des ioBroker und nutzt die Informationen daraus um verschiedene States zu Geräten zusammen zu fügen, die dann vom UI automatisch als eins dargestellt werden und so intuitiv werden können, Beispielsweise Lampen mit an/aus, Helligkeit und Farbe oder Thermostate / Klimaanlagen.
-
@garfonso sagte in Zeigt her eure Lovelace-Visualisierung:
Der Adapter verwendet das Geräte-Konzept des ioBroker und nutzt die Informationen daraus um verschiedene States zu Geräten zusammen zu fügen, die dann vom UI automatisch als eins dargestellt werden und so intuitiv werden können, Beispielsweise Lampen mit an/aus, Helligkeit und Farbe oder Thermostate / Klimaanlagen.
Ich persönlich finde diesen Absatz noch etwas schwer verständlich für jemanden der bisher noch keine Berührungen zu ioBroker hat. Kann man das etwas vereinfachen? Was genau ist das "Geräte-Konzept" für dich?
Ist die Kernaussage, dass der Adapter automatisch die in ioBroker bekannten Geräte (wie z.B. eine Lampe) erkennt inkl. ihrer Raumzuordnung und Datenpunkte/States und hierfür eine einfache Steuerungsmöglichkeit "Lampe ein/aus" anbietet?