NEWS
Test Adapter lovelace v1.2.x
-
@smolo said in Test Adapter lovelace v1.2.x:
Außerdem würde es mich interessieren wo das oder die Yaml Files liegen, wenn ich diese direkt mit Visual Studio Code editieren möchte?
Wenn ich mich nicht täusche ist sie wie folgt zu finden:
- Starte den Lovelace Adapter
- Öffne die Visualisierung
- Oben rechts findest Du drei Punkte, öffne das Menü und wähle "Benutzeroberfläche konfigurieren"
- Du kommst in den Bearbeitungsmodus
- Klicke erneut oben rechts auf die drei Punkte und wähle "RAW Konfigurationseditor"
Dann solltest Du den Inhalt sehen. Wo die Datei physisch liegt kann ich so aus dem Stehgreif leider nicht gerade sagen. Aber vielleicht hilft das schonmal.
VG -
@smolo said in Test Adapter lovelace v1.2.x:
Hallo,
ich versuche mich grad in Lovelace einzuarbeiten und suche jetzt seit 2h eine Möglichkeit Bilder über die UI hochzuladen bzw. wo das "richtige" Verzeichnis für den Webspace abgelegt ist kann mich mal jemand abholen?Außerdem würde es mich interessieren wo das oder die Yaml Files liegen, wenn ich diese direkt mit Visual Studio Code editieren möchte?
Die gibt es nicht physisch.
Die Konfiguration erhält das Frontend als JSON und das liegt im Objekt lovelace.x.configuration (im Objekt, nicht im State und da im native-Teil).Das yaml kannst du im Frontend im raw-konfigurations Editor bearbeiten -> wenn du das unbedingt im Yaml machen willst, musst du es da zur Not rauskopieren und dann in Visual Studio arbeiten.
Vielen Dank.
Grüße Smolo
*Edit: Also die Frage mit den Bildern hat sich erledigt. Die Anleitung die hier verlinkt ist habe ich in den 2h nicht gefunden es wäre doch schön wenn die im GitHub Repo verlinkt wird.
Was mich echt zum Wahnsinn getrieben hat das ich noch keinen LoveLace.0 Ordner hatte weil keine Karte/Bild abgelegt war da hätte ich noch Tage suchen können grumpf*
Welche Anleitung hat dir gesagt die Bilder in einen Ordner zu kopieren? Das ist falsch. Die Bilder müssen entweder über die Instanzkonfiguration hochgeladen werden oder mit den ein paar Posts weiter oben beschriebenen Kommandozeilenbefehlen.
Es kann sein, dass es so erstmal funktioniert. Wenn du aber was an ioBroker änderst (oder ioBroker sich nochmal verändert), kann es sein, dass die Dateien dann plötzlich nicht mehr gefunden werden, obwohl sie da sind. -
Moin, ich habe mal meine System komplett geupdatet und bin danach auf zwei Probleme gestoßen.
Entity button row funktioniert nicht mehr--> konnte ich Hilfe des Forums korrigieren
Material Design mdi:Windows wird nicht mehr angezeigt
Hier konnte ich erstmal nichts zu finden. Hat da jemanden eine Ahnung woran das liegen könnte?
-
@radicalreel
das icon gibt es wohl nicht mehr... such dir am besten hier ein neues raus:
https://materialdesignicons.com/(Wird das irgendwo per default verwendet?)
-
Ah ist scheinbar umbenannt. Heißt jetzt Microsoft-Windows. Danke dir
-
ich habe mal eine frage zur Konvertierungsfunktion...
ich habe folg. Objekt, das eine Restlaufzeit in folg. format anzeigt:

gibt es eine Möglichkeit das in folg Format zu bringen? hh:mm, also zb 01:20
Evtl. auch vorgeschaltet einen alias draus machen?
? Danke -
@gyle
das müsste mit Markdown + Bindings gehen, glaube ich... Versuch mal in einer Markdown Karte das hier als "Inhalt":{kompletteObjektID;date(hh:mm)}... oh... moment, das wird nicht gehen... hm. Gibt es einen Datenpunkt mit dem ausgerechneten Zeitpunkt, wann das Programm fertig ist? Dann den nehmen. Sonst musst du selber rechnen... so ca.:
{kompletteObjektID;/(3600);floor}:{kompletteObjektID;%(3600);/(60);round}
Alles ungetestet... Doku gibt es hier: https://github.com/iobroker/ioBroker.vis#bindings-of-objectsEin Alias (und dann in das erste binding packen) würde helfen, wenn du read auf
Date.now() + valsetzt. -> also damit den absoluten Zeitpunkt ausrechnest, wann das Programm fertig ist.
Vielleicht geht damit dann auch ein Sensor? Bin mir aber nicht sicher... -
Hallo mal wieder,
ich habe einen Datenpunkt, der variabel 1 - x Einträge haben kann.
Diese sind mit Komma (,) getrennt. (Geburtstagskind 01, Geburtstagskind 02) usw...Wenn kein Eintrag vorhanden wird eine 0 in den DP geschrieben.
Was ist nun der beste Weg diese Liste in Lovelace darzustellen?
Schön wäre es eine Liste zu haben, wenn Einträge vorhanden sind.Wie habt ihr sowas gelöst?
Danke.
-
Ich würde mir glaube in Blockly eine Liste im HTML Format erstellen und diese als Markdown einbinden.
Habe ich zumindest schon oft so gemacht für verschiedene Sachen ^^.
Ggf kannst du ja noch einen anderen Datenpunkt auf true und false schalten, jenachdem ob ein Geburtstag ansteht und die Karte ausblenden lassen wenn er false ist.
-
Danke für den Tip - da wäre ich nicht drauf gekommen.
Werde das mal versuchen… -
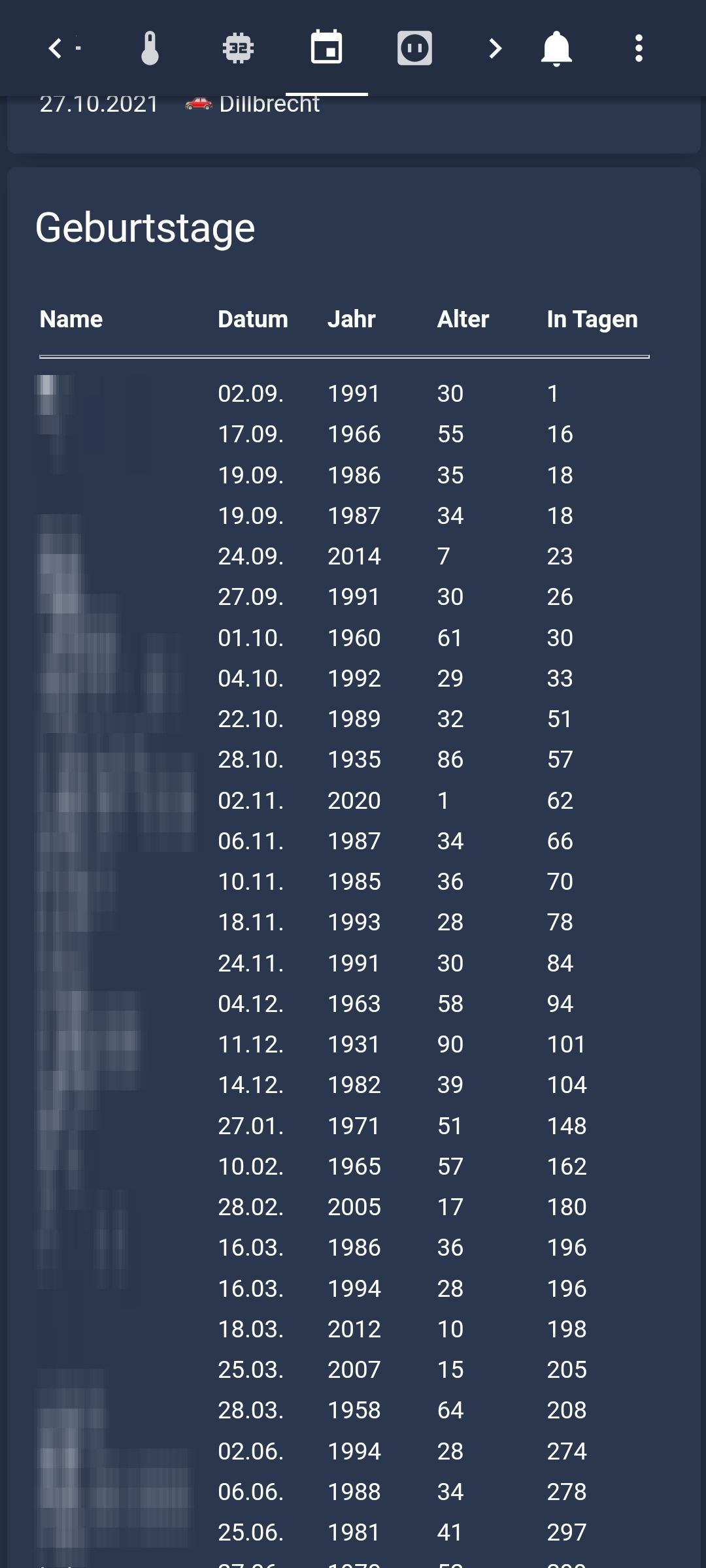
Ich lasse mir eine Tabelle aus dem Geburtstage Adapter erstellen.

EDIT:
Mache das mit einer Schleife. Man kann also auch bestimmen, wie viele Geburtstage er anzeigen soll oder in welchem Zeitraum.
Wenn keine Geburtstage anstehen, könnte man sich ja auch das anzeigen lassen. -
Die Idee ist gut - wo kommen die Daten her?
Muss man das pflegen?Bei mir kommen die Daten aus dem iPhone (iCloud) und werden per Kurzbefehl über den iot.service gesendet.
Wollte mir zusätzliche Arbeit ersparen
-
Der Geburtstage Adapter bekommt die Daten aus dem ical Adapter. Dort kann man auch Kalender aus icloud einbinden meine ich (ich hab einen von google). Die Geburtstage müssen als ganztägige Termine angelegt sein und das Geburtsjahr in der Beschreibung vom Termin stehen.
Ich hab mir einen extra Kalender dafür angelegt.Die Daten stehen in einer json die man in Blockly schön verarbeiten kann.
Der Adapter liefert auch eine Tabelle, die fand ich aber nicnt sonderlich schön ^^. -
Den Geburtstagskalender gibt es leider nicht in der iCloud und kann somit auch nicht freigegeben werden...
Ich versuche mal was zu basteln in Blockly. -
Oh, stimmt. Der holt seine Termine selber aus einer ical.
Ich meine aber, man kann den Kalender auch bei Apple als ical freigeben oder?
Meine das man gemacht zu haben.Oder einfach dafür grad einen Google Kalender erstellen

-
OK, das wird wohl nicht mehr heute - gebe morgen mal Rückmeldung.
Danke für die Tips...
-
Hi,
habe mich mal etwas näher mit lovelace beschäftigt und finde die Visualisierung sehr ansprechend und die ersten Entitäten liefern schon gute Ergebnisse.
Was ich bis jetzt nicht geschafft habe, ist eine media player steuerung einzufügen.
Habe einen Yamaha Musiccast receiver und mehrere Musiccast devices.
Gibt es eine Anleitung wie Musiccast devices angelegt werden müssen damit sie als Entität erkannt werden?Vielen Dank schon mal
Schöne Grüße
Christian -
Gib dem Gerät in den Objekten mal einen Raum und eine Funktion (also der kompletten Struktur (Verzeichnis oder Channel) und schau danach mal bei den Entitäten, ob es als Media Player erkannt wird.
Um das ganze besser beurteilen zu können zeig doch bitte mal den Objektbaum - ggf. sind die States nicht richtig vergeben vom Adapter bzw. nicht so wie Lovelace das braucht zu Erkennung...
Dazu kann dann aber auch nur @Garfonso was sagen

-
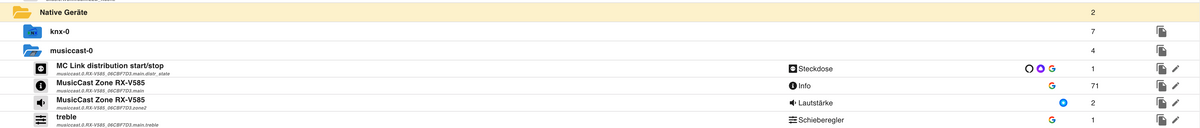
Nachdem ich dem AVR im Objektbaum einen Raum und eine Funktion zugeordnet habe, taucht er zumindest mal als natives Gerät auf.

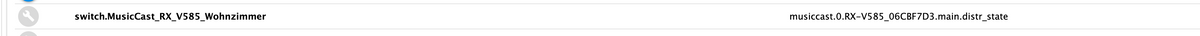
Als Entität wird er dann auch erkannt, aber leider als switch:

Habe auch schon versucht über alias die Rolle als media zu definieren und die einzelnen States händisch anzulegen, mit dem Minimalerfolg, dass der AVR als Lautstärke Regler erkannt wurde

Der Objektbaum passt nicht auf ein Bild, aber auf der Adapterseite auf Github sind die Objekte beschrieben
https://github.com/foxthefox/ioBroker.musiccast -
@bullrandle
Also das Ergebnis ist so leider erstmal ernüchternd -> es wird kein media player gefunden...
Kannst du mir einen JSON-Export von dem ganzen Objektbaum zukommen lassen? Dann probiere ich damit mal rum und baue am Ende auch einen Test ein (damit ich das nicht ausversehen wieder kaputt mache
 ).
).