NEWS
Test Adapter lovelace v1.2.x
-
@nukleuz said in Test Adapter lovelace v1.2.x:
Hier mal ein JavaScript, das genau das macht, was du brauchst:
schedule("* * * * *", async function () { var getId, setId, differenzStdMin, diffMs, diffSek; getId = 'eufy-security.0.XXXX.cameras.XXXX.person_detected'; setId = '0_userdata.0.Test.lastChanged-Eufy-TK-Person'; diffMs = new Date() - new Date(getState(getId).lc); //console.log(diffMs); diffSek = diffMs / 1000; //console.log(diffSek); differenzStdMin = Math.floor(diffSek / 3600 )+'h ' + Math.floor( (diffSek % 3600) / 60 )+'min'; //console.log(differenzMin); setState(setId, differenzStdMin); });Habe den Timer etwas abgeändert für die Personendetektion meiner Türklingel - brauchte ich eh :)
Ganz kurze Frage:
Von welchem Typ ist Dein Datenpunkt? -
Dann will ich mal berichten, was ich bisher gemacht habe:
-
Nach dieser Anleitung browser_mod und card-tools installiert (Wusste gar nicht mehr, dass du vor knapp nem halben Jahr schon mal danach gefragt hattest :) ) Ich unter anderem auch :angel:
https://github.com/ioBroker/ioBroker.lovelace/issues/150 -
browser-player Card eingefügt um die entityID zu erhalten, die man benötigt, um andere Browser/Geräte ansprechen zu können:
type: custom:browser-player Damit erhält man eine Card inkl. entityID
Damit erhält man eine Card inkl. entityID- Im RAW-Konfigurationseditor folgendes definiert: (Beginn Zeile 4 / Ende Zeile 13)
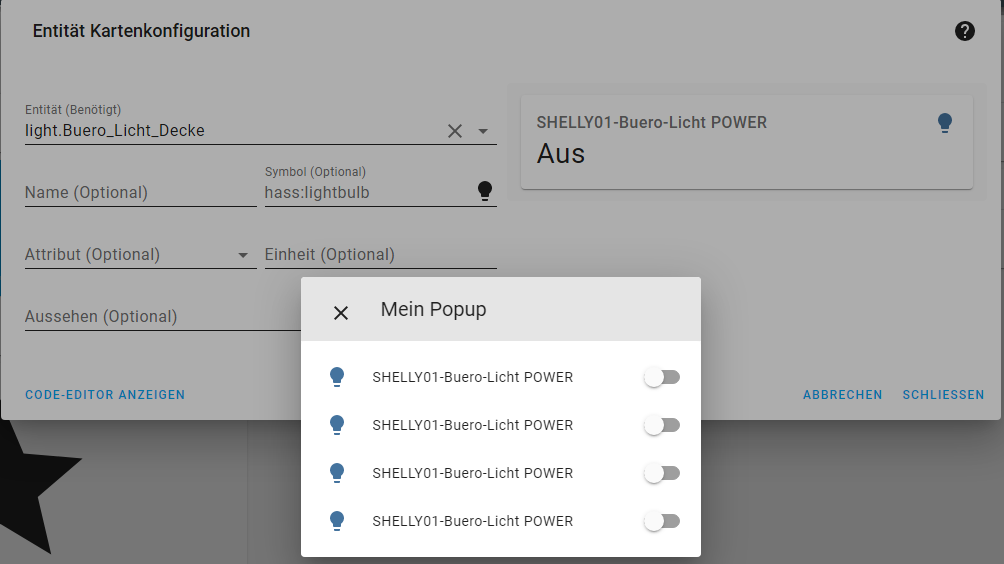
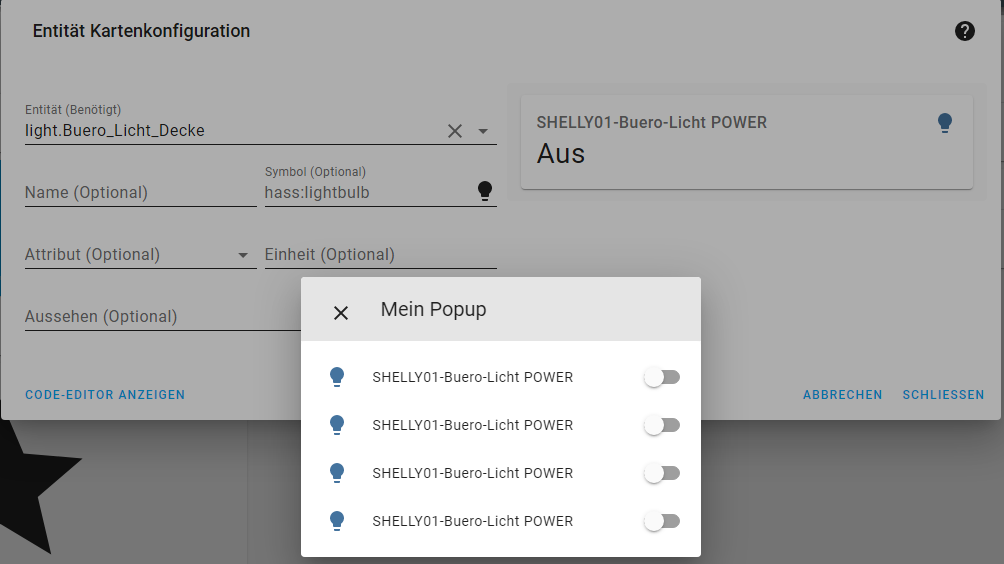
- title: Test path: test badges: [] popup_cards: light.Buero_Licht_Decke: title: Mein Popup card: type: entities entities: - light.Buero_Licht_Decke - light.Buero_Licht_Decke - light.Buero_Licht_Decke - light.Buero_Licht_Decke cards:Wenn nun die Entity: light.Buero_Licht_Decke definiert wird, erhält man ein PopUp wie definiert:
Ich habe das bisher nur mit der Entity-Card versucht!!!

-
Anwendungsfälle
4.1 - Ein Nachrichten PopUp auf allen Geräten, wenn Tür klingelt oder Bewegung erkannt wurde
4.2 - Da werde ich / vielleicht die anderen Lovelace User bestimmt noch kreativ werden :) -
Code-Schnipsel (das wäre so mein Favorit - wenn Bewegung, dann zeig mir Kamera -> einfach ausgedrückt):
Das ist auch das Beispiel aus dem Kochbuch: https://github.com/thomasloven/hass-browser_mod/wiki/Cookbook
- id: popup_camera_when_human_detected alias: Popup Camera When Human Detected hide_entity: true initial_state: 'true' trigger: platform: state entity_id: binary_sensor.human to: 'on' action: - service: browser_mod.more_info data: entity_id: camera.main deviceID: - 12345678-12345678Mehr habe ich erst mal nicht zu berichten.
Vielleicht reicht das für den Anfang!?PS: Es gibt da noch ne besondere Unterstützung für FullyKiosk User, was ich auch nutze, nur da bin ich noch nicht und muss das auch erst mal alles verstehen...
-
-
@lessthanmore & @nachon
Also geht upload grundsätzlich?Habe es gerade nochmal getestet und auch mit Admin 5 keine Probleme gehabt (was aber möglich wäre)
Was sich geändert hat, ist das Limit für die Dateigröße, das ist jetzt 5 Megabyte oder sowas (das sollte eigentlich kaum jemanden betreffen)
Ein Limit für die Anzahl gibt es nicht.
Es ist auch völlig egal, wo man eine Datei hinzieht, man muss halt das "Drop"-Fenster treffen (falls das nur teilweise über der Liste liegt, ist das ein bug...). Die Liste wird immer nur alphabetisch nach den Dateinamen sortiert. Die Dateinamen sind für eigene Karten auch völlig egal (bis auf ggf. Sonderzeichen) -> ich notiere mir da im Dateinamen mittlerweile die Version der Karte.Soeben versucht die apexcharts-card.js hochzuladen - OHNE Erfolg - es passiert nichts.
https://github.com/RomRider/apexcharts-card/releases/tag/v1.9.0Dateigröße: 731KB
Scheint ggf. doch etwas nicht zu passen?
Auch Adapter im Debug-Modus bringt keine Meldung.
-
Dann will ich mal berichten, was ich bisher gemacht habe:
-
Nach dieser Anleitung browser_mod und card-tools installiert (Wusste gar nicht mehr, dass du vor knapp nem halben Jahr schon mal danach gefragt hattest :) ) Ich unter anderem auch :angel:
https://github.com/ioBroker/ioBroker.lovelace/issues/150 -
browser-player Card eingefügt um die entityID zu erhalten, die man benötigt, um andere Browser/Geräte ansprechen zu können:
type: custom:browser-player Damit erhält man eine Card inkl. entityID
Damit erhält man eine Card inkl. entityID- Im RAW-Konfigurationseditor folgendes definiert: (Beginn Zeile 4 / Ende Zeile 13)
- title: Test path: test badges: [] popup_cards: light.Buero_Licht_Decke: title: Mein Popup card: type: entities entities: - light.Buero_Licht_Decke - light.Buero_Licht_Decke - light.Buero_Licht_Decke - light.Buero_Licht_Decke cards:Wenn nun die Entity: light.Buero_Licht_Decke definiert wird, erhält man ein PopUp wie definiert:
Ich habe das bisher nur mit der Entity-Card versucht!!!

-
Anwendungsfälle
4.1 - Ein Nachrichten PopUp auf allen Geräten, wenn Tür klingelt oder Bewegung erkannt wurde
4.2 - Da werde ich / vielleicht die anderen Lovelace User bestimmt noch kreativ werden :) -
Code-Schnipsel (das wäre so mein Favorit - wenn Bewegung, dann zeig mir Kamera -> einfach ausgedrückt):
Das ist auch das Beispiel aus dem Kochbuch: https://github.com/thomasloven/hass-browser_mod/wiki/Cookbook
- id: popup_camera_when_human_detected alias: Popup Camera When Human Detected hide_entity: true initial_state: 'true' trigger: platform: state entity_id: binary_sensor.human to: 'on' action: - service: browser_mod.more_info data: entity_id: camera.main deviceID: - 12345678-12345678Mehr habe ich erst mal nicht zu berichten.
Vielleicht reicht das für den Anfang!?PS: Es gibt da noch ne besondere Unterstützung für FullyKiosk User, was ich auch nutze, nur da bin ich noch nicht und muss das auch erst mal alles verstehen...
Hier werde ich mal die gewünschten Codeschnipsel sammeln, die du nur noch kopieren brauchst...
Weitere Codebeispiele (die nicht funktionieren):type: custom:button-card icon: mdi:bulb show_state: true name: test1 show_label: true tap_action: action: call-service service: browser_mod.toast service_data: message: Short messageFehlermeldung im LOG:
Unknown entity: undefined for service call {"type":"call_service","domain":"browser_mod","service":"toast","service_data":{"message":"Short message"},"id":272} -
-
Auch ein verkleinern des Bildes bringt keinen Erfolg.
Allerdings ein konvertieren in .jpg funktioniert! Habe es auch kleiner gemacht um 50%Das scheint etwas mit dem PNG nicht mit Lovelace konform zu sein...
Bild ist jetzt auch bei mir gelöscht!
@nukleuz
hm... ne, das kann da eigentlich nicht sein. Die Datei wird an der Stelle noch gar nicht geprüft... die wird da nur vom UI direkt ins ioBroker-Dateisystem geschleust... der Adapter (und damit auch Lovelace) kriegt das da noch gar nicht mit...@nachon könntest du mir ein Bild, was nicht geht, per E-Mail an garfonso@mobo.info schicken, damit ich damit mal testen kann und gucken, wo das Problem ist oder mindestens ne Fehlermeldung ausgeben lasse, wenn was nicht geht? :-)
-
Hier werde ich mal die gewünschten Codeschnipsel sammeln, die du nur noch kopieren brauchst...
Weitere Codebeispiele (die nicht funktionieren):type: custom:button-card icon: mdi:bulb show_state: true name: test1 show_label: true tap_action: action: call-service service: browser_mod.toast service_data: message: Short messageFehlermeldung im LOG:
Unknown entity: undefined for service call {"type":"call_service","domain":"browser_mod","service":"toast","service_data":{"message":"Short message"},"id":272} -
@nukleuz
ok, danke. :-)Hm... was soll das denn machen? Eine Nachricht auf allen UIs? Ich sehe, ich muss mir das Cookbook selber angucken. ;-)
-
@nukleuz
hm... ne, das kann da eigentlich nicht sein. Die Datei wird an der Stelle noch gar nicht geprüft... die wird da nur vom UI direkt ins ioBroker-Dateisystem geschleust... der Adapter (und damit auch Lovelace) kriegt das da noch gar nicht mit...@nachon könntest du mir ein Bild, was nicht geht, per E-Mail an garfonso@mobo.info schicken, damit ich damit mal testen kann und gucken, wo das Problem ist oder mindestens ne Fehlermeldung ausgeben lasse, wenn was nicht geht? :-)
-
@nukleuz
hm... ne, das kann da eigentlich nicht sein. Die Datei wird an der Stelle noch gar nicht geprüft... die wird da nur vom UI direkt ins ioBroker-Dateisystem geschleust... der Adapter (und damit auch Lovelace) kriegt das da noch gar nicht mit...@nachon könntest du mir ein Bild, was nicht geht, per E-Mail an garfonso@mobo.info schicken, damit ich damit mal testen kann und gucken, wo das Problem ist oder mindestens ne Fehlermeldung ausgeben lasse, wenn was nicht geht? :-)
@garfonso said in Test Adapter lovelace v1.2.x:
@nachon könntest du mir ein Bild, was nicht geht, per E-Mail an garfonso@mobo.info schicken, damit ich damit mal testen kann und gucken, wo das Problem ist oder mindestens ne Fehlermeldung ausgeben lasse, wenn was nicht geht? :-)
Ist raus. :)
Danke. -
@gyle said in Test Adapter lovelace v1.2.x:
@garfonso said in Test Adapter lovelace v1.2.x:
iobroker file write PFAD_ZUR_DATEI /lovelace.0/cards/DATEINAME
pi@iobroker:/opt/iobroker/iobroker-data/files/lovelace.0/cards $ iobroker file write /opt/iobroker/iobroker-data/files/lovelace.0/mini-media-player-bundle.js /opt/iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.js Cannot write file iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.js: opt is not an object of type "meta" File "/opt/iobroker/iobroker-data/files/lovelace.0/mini-media-player-bundle.js" stored as "iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.js"habe ich ausprobiert - das kam raus...!?
Dein Zielpfad ist falsch. Da nicht den Pfad im Dateisystem angeben, sondern den im "iobroker system", also tatsächlich nur /lovelace.0/cards/XYZ.js (ggf. noch Instanz anpassen)
Das andere solltest du mit
iobroker del iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.jsbesser wieder löschen ;-)
Aber naja.. da scheint es ja halbwegs zu gehen... hm.. strange.@garfonso said in Test Adapter lovelace v1.2.x:
@gyle said in Test Adapter lovelace v1.2.x:
@garfonso said in Test Adapter lovelace v1.2.x:
iobroker file write PFAD_ZUR_DATEI /lovelace.0/cards/DATEINAME
pi@iobroker:/opt/iobroker/iobroker-data/files/lovelace.0/cards $ iobroker file write /opt/iobroker/iobroker-data/files/lovelace.0/mini-media-player-bundle.js /opt/iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.js Cannot write file iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.js: opt is not an object of type "meta" File "/opt/iobroker/iobroker-data/files/lovelace.0/mini-media-player-bundle.js" stored as "iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.js"habe ich ausprobiert - das kam raus...!?
Dein Zielpfad ist falsch. Da nicht den Pfad im Dateisystem angeben, sondern den im "iobroker system", also tatsächlich nur /lovelace.0/cards/XYZ.js (ggf. noch Instanz anpassen)
Das andere solltest du mit
iobroker del iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.jsbesser wieder löschen ;-)
Aber naja.. da scheint es ja halbwegs zu gehen... hm.. strange.danke damit hat's geklappt---komisch...
-
@nukleuz
Nein. Es liegt an der Dateigröße. Ist ein Problem mit admin5. Ich gucke mal, dass ich einen workaround mache.Bis dahin geht der Upload von "größeren" Dateien (weiß nicht genau, wo das Limit ist) nur per Konsole, leider... :-/
@nachon
Danke :-)@gyle
Warum komisch? :-) Siehe oben: Ist ein Problem in admin 5, muss da oder in lovelace behoben werden. Die Methode über die Konsole funktioniert daher noch.//Edit:
Wer mutig ist kann den workaround im dev-branch testen. (Von Git Url installieren und dannGarfonso/iobroker.lovelace#devreinkopieren). -
@nukleuz
Nein. Es liegt an der Dateigröße. Ist ein Problem mit admin5. Ich gucke mal, dass ich einen workaround mache.Bis dahin geht der Upload von "größeren" Dateien (weiß nicht genau, wo das Limit ist) nur per Konsole, leider... :-/
@nachon
Danke :-)@gyle
Warum komisch? :-) Siehe oben: Ist ein Problem in admin 5, muss da oder in lovelace behoben werden. Die Methode über die Konsole funktioniert daher noch.//Edit:
Wer mutig ist kann den workaround im dev-branch testen. (Von Git Url installieren und dannGarfonso/iobroker.lovelace#devreinkopieren).Ich habe den folgenden Befehl ausgeführt:
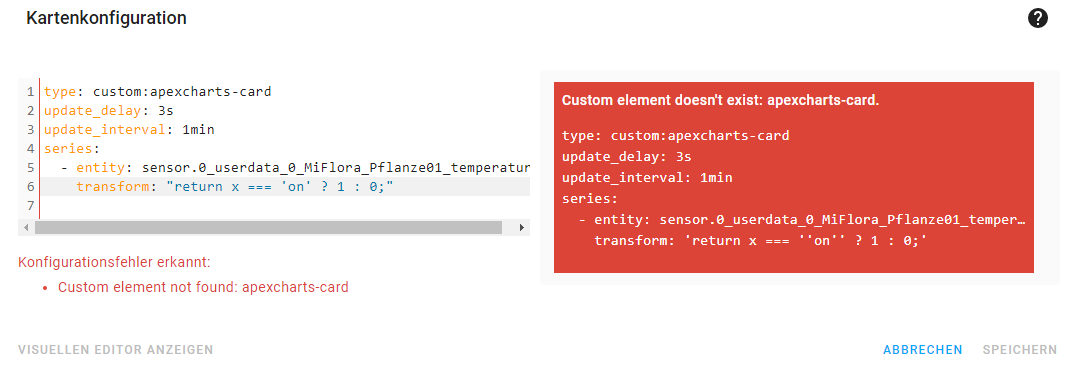
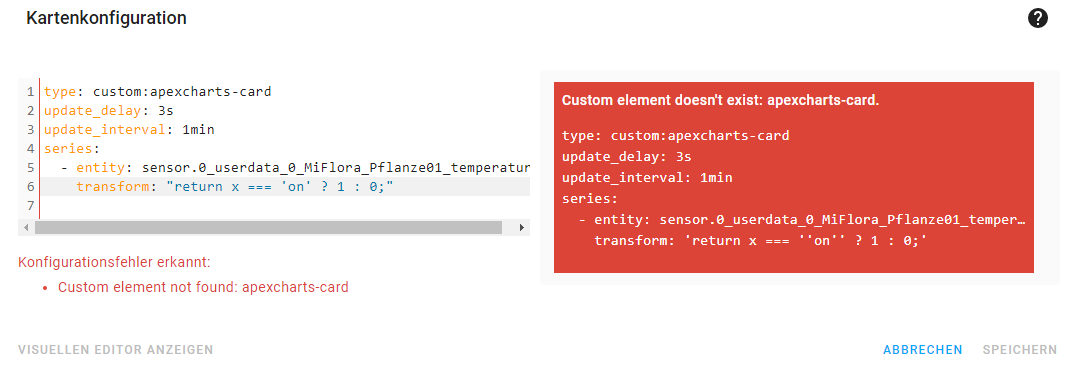
iobroker file write /home/iobroker/apexcharts-card.js /lovelace.0/cards/apexcharts-card.js File "/home/iobroker/apexcharts-card.js" stored as "cards/apexcharts-card.js"Karte ist unter Meine Karten zu sehen - leider wird sie nicht erkannt bzw. :

Besondere Installationsabhängigkeiten scheint es nicht zu geben:
https://github.com/RomRider/apexcharts-card#manual-install -
Ich habe den folgenden Befehl ausgeführt:
iobroker file write /home/iobroker/apexcharts-card.js /lovelace.0/cards/apexcharts-card.js File "/home/iobroker/apexcharts-card.js" stored as "cards/apexcharts-card.js"Karte ist unter Meine Karten zu sehen - leider wird sie nicht erkannt bzw. :

Besondere Installationsabhängigkeiten scheint es nicht zu geben:
https://github.com/RomRider/apexcharts-card#manual-install@nukleuz
Ok, ok...Karte gelöscht:
iobroker file del /lovelace.0/cards/apexcharts-card.jsNeustart von Lovelace Adapter und mit wget runtergeladen:
wget https://github.com/RomRider/apexcharts-card/releases/download/v1.9.0/apexcharts-card.jsund erneut iobroker file write ausgeführt -> Loveleace Neustart und schon wurde die Karte erkannt...
-
@nukleuz
ok, danke. :-)Hm... was soll das denn machen? Eine Nachricht auf allen UIs? Ich sehe, ich muss mir das Cookbook selber angucken. ;-)
@garfonso
Guten Morgen,
ich habe nochmal etwas mit den Bildern gespielt, die ich nicht hochladen konnte.
Dabei habe ich diese nochmal von der Größe deutlich verkleinert. Und schwupps, hat es damit funktioniert. Es scheint in meinem Fall bei den Bildern also tatsächlich an der Größe gelegen zu haben. Nun funktioniert es gerade einwandfrei, wie gewünscht.Das wollte ich nochmal mitteilen. Ich weiß nicht, wo genau die Größenbegrenzung liegt, aber größer als 1MB geht wohl eher nicht.
-
Hallo,
ich versuche mich grad in Lovelace einzuarbeiten und suche jetzt seit 2h eine Möglichkeit Bilder über die UI hochzuladen bzw. wo das "richtige" Verzeichnis für den Webspace abgelegt ist kann mich mal jemand abholen?Außerdem würde es mich interessieren wo das oder die Yaml Files liegen, wenn ich diese direkt mit Visual Studio Code editieren möchte?
Vielen Dank.
Grüße Smolo
*Edit: Also die Frage mit den Bildern hat sich erledigt. Die Anleitung die hier verlinkt ist habe ich in den 2h nicht gefunden es wäre doch schön wenn die im GitHub Repo verlinkt wird.
Was mich echt zum Wahnsinn getrieben hat das ich noch keinen LoveLace.0 Ordner hatte weil keine Karte/Bild abgelegt war da hätte ich noch Tage suchen können grumpf*
-
Hallo,
ich versuche mich grad in Lovelace einzuarbeiten und suche jetzt seit 2h eine Möglichkeit Bilder über die UI hochzuladen bzw. wo das "richtige" Verzeichnis für den Webspace abgelegt ist kann mich mal jemand abholen?Außerdem würde es mich interessieren wo das oder die Yaml Files liegen, wenn ich diese direkt mit Visual Studio Code editieren möchte?
Vielen Dank.
Grüße Smolo
*Edit: Also die Frage mit den Bildern hat sich erledigt. Die Anleitung die hier verlinkt ist habe ich in den 2h nicht gefunden es wäre doch schön wenn die im GitHub Repo verlinkt wird.
Was mich echt zum Wahnsinn getrieben hat das ich noch keinen LoveLace.0 Ordner hatte weil keine Karte/Bild abgelegt war da hätte ich noch Tage suchen können grumpf*
@smolo said in Test Adapter lovelace v1.2.x:
Außerdem würde es mich interessieren wo das oder die Yaml Files liegen, wenn ich diese direkt mit Visual Studio Code editieren möchte?
Wenn ich mich nicht täusche ist sie wie folgt zu finden:
- Starte den Lovelace Adapter
- Öffne die Visualisierung
- Oben rechts findest Du drei Punkte, öffne das Menü und wähle "Benutzeroberfläche konfigurieren"
- Du kommst in den Bearbeitungsmodus
- Klicke erneut oben rechts auf die drei Punkte und wähle "RAW Konfigurationseditor"
Dann solltest Du den Inhalt sehen. Wo die Datei physisch liegt kann ich so aus dem Stehgreif leider nicht gerade sagen. Aber vielleicht hilft das schonmal.
VG -
Hallo,
ich versuche mich grad in Lovelace einzuarbeiten und suche jetzt seit 2h eine Möglichkeit Bilder über die UI hochzuladen bzw. wo das "richtige" Verzeichnis für den Webspace abgelegt ist kann mich mal jemand abholen?Außerdem würde es mich interessieren wo das oder die Yaml Files liegen, wenn ich diese direkt mit Visual Studio Code editieren möchte?
Vielen Dank.
Grüße Smolo
*Edit: Also die Frage mit den Bildern hat sich erledigt. Die Anleitung die hier verlinkt ist habe ich in den 2h nicht gefunden es wäre doch schön wenn die im GitHub Repo verlinkt wird.
Was mich echt zum Wahnsinn getrieben hat das ich noch keinen LoveLace.0 Ordner hatte weil keine Karte/Bild abgelegt war da hätte ich noch Tage suchen können grumpf*
@smolo said in Test Adapter lovelace v1.2.x:
Hallo,
ich versuche mich grad in Lovelace einzuarbeiten und suche jetzt seit 2h eine Möglichkeit Bilder über die UI hochzuladen bzw. wo das "richtige" Verzeichnis für den Webspace abgelegt ist kann mich mal jemand abholen?Außerdem würde es mich interessieren wo das oder die Yaml Files liegen, wenn ich diese direkt mit Visual Studio Code editieren möchte?
Die gibt es nicht physisch.
Die Konfiguration erhält das Frontend als JSON und das liegt im Objekt lovelace.x.configuration (im Objekt, nicht im State und da im native-Teil).Das yaml kannst du im Frontend im raw-konfigurations Editor bearbeiten -> wenn du das unbedingt im Yaml machen willst, musst du es da zur Not rauskopieren und dann in Visual Studio arbeiten.
Vielen Dank.
Grüße Smolo
*Edit: Also die Frage mit den Bildern hat sich erledigt. Die Anleitung die hier verlinkt ist habe ich in den 2h nicht gefunden es wäre doch schön wenn die im GitHub Repo verlinkt wird.
Was mich echt zum Wahnsinn getrieben hat das ich noch keinen LoveLace.0 Ordner hatte weil keine Karte/Bild abgelegt war da hätte ich noch Tage suchen können grumpf*
Welche Anleitung hat dir gesagt die Bilder in einen Ordner zu kopieren? Das ist falsch. Die Bilder müssen entweder über die Instanzkonfiguration hochgeladen werden oder mit den ein paar Posts weiter oben beschriebenen Kommandozeilenbefehlen.
Es kann sein, dass es so erstmal funktioniert. Wenn du aber was an ioBroker änderst (oder ioBroker sich nochmal verändert), kann es sein, dass die Dateien dann plötzlich nicht mehr gefunden werden, obwohl sie da sind. -
Moin, ich habe mal meine System komplett geupdatet und bin danach auf zwei Probleme gestoßen.
Entity button row funktioniert nicht mehr--> konnte ich Hilfe des Forums korrigieren
Material Design mdi:Windows wird nicht mehr angezeigt
Hier konnte ich erstmal nichts zu finden. Hat da jemanden eine Ahnung woran das liegen könnte?
-
Moin, ich habe mal meine System komplett geupdatet und bin danach auf zwei Probleme gestoßen.
Entity button row funktioniert nicht mehr--> konnte ich Hilfe des Forums korrigieren
Material Design mdi:Windows wird nicht mehr angezeigt
Hier konnte ich erstmal nichts zu finden. Hat da jemanden eine Ahnung woran das liegen könnte?
@radicalreel
das icon gibt es wohl nicht mehr... such dir am besten hier ein neues raus:
https://materialdesignicons.com/(Wird das irgendwo per default verwendet?)





