NEWS
Test Adapter lovelace v1.2.x
-
@steimi sagte in Test Adapter lovelace v1.2.x:
Ist denn sensor.SV_Garagentor_Status noch ein String oder eine Zahl?
Bin gestern erst in einen ähnlichen Umstand gelaufen...
Warum sich das ggf. geändert haben könnte K.A. - wenn Zahl, dann mal mit 0, 1, 2 ohne '' versuchen.
-
@nukleuz ist eine Zahl. ohne die '' probiert - die setzt er sofort wieder selbstständig
-
@steimi Lief das mal?
-
Ich habe das mal nachgestellt.
Bei mir muss das Objekt vom Typ STRING sein, sonst funktioniert es nicht.
Durch die '' wird zwingend ein String erwartet. Einfach den Datenpunkt-Typ ändern...{ "_id": "0_userdata.0.Test.Test", "type": "state", "common": { "name": "Test", "role": "", "type": "string", "read": true, "write": true, "desc": "Manuell erzeugt", "def": false, "states": { "0": "Kinder", "1": "Eltern", "2": "Test3" }, "custom": { "lovelace.0": { "enabled": true, "entity": "sensor", "name": "0_userdata_Test" } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1627640827353, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }
-
@nukleuz Okay, probiere ich demnächst mal aus. Muss dazu nur einen Alias anlegen da der jetztige DP direkt einer aus der Homematic-Instanz ist.
Habe gerade nur eine Rollback des Adapters auf Version 2.0.0 gemacht - da funktioniert es noch wie bisher (Bug oder jetzt richtig?). -
Ich glaube jetzt ist es richtig…
-
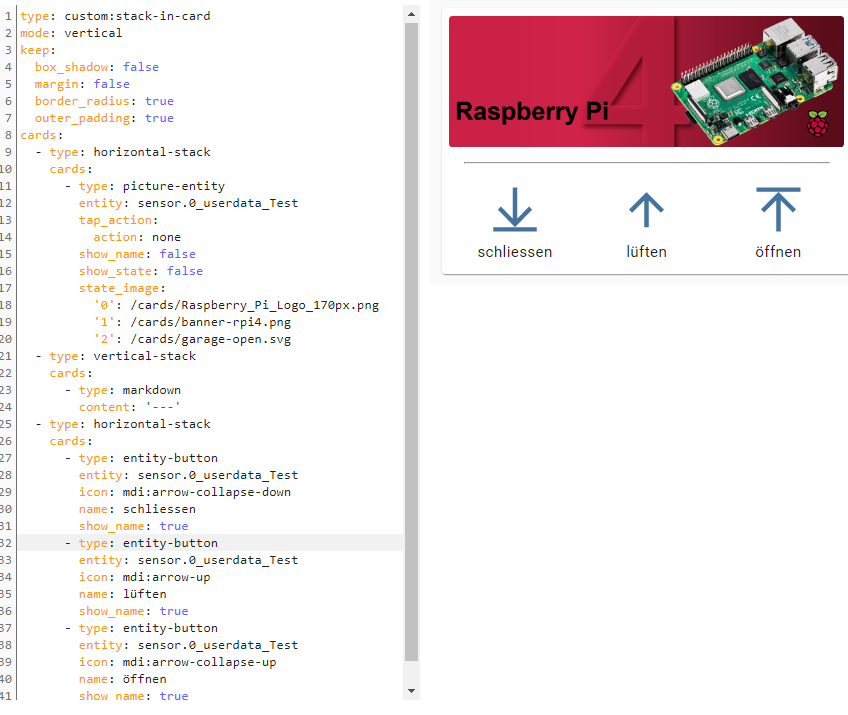
Jeden Tag ein bisschen

Noch nicht hübsch, aber dazu komme ich bestimmt in meinem Urlaub ab nächster Woche……
-
ich habe seit gestern das Problem, dass ich keine "eigenen karten" mehr hochladen kann...!?
nach drag&drop in den browserbereich "friert" das bild ein und die datei wird nicht hochgeladen - getestet mit safari/chrome...jmd. eine idee?
gruß -
Hallo zusammen,
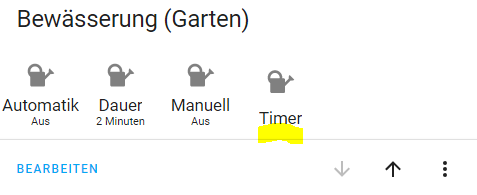
ich lasse mir über die custom:button-card das label und den state anzeigen.
Sobald dieser auf 0 geht wird aber kein state mehr angezeigt:
Sobald der Wert > 0 ist, sieht alles super aus.
Das ist auch eher ein kosmetisches Ding, aber schön wäre es dennoch...Jemand eine Idee dazu?
Greets
-
Bisher nie gehabt und arbeite auch mit Chrome.
Welche Version von Lovelace nutzt du? -
@nukleuz Hast du den state value für 0 definiert?
Steht der DP auf 0 oder ist der leer? -
Der ist definiert und DP steht auf 0:
state: - value: 1 operator: '>=' color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-canDas Icon ist grau...
-
@nukleuz Und der DP ist boolean oder zeigt der Timer Minuten an?
-
-
@nukleuz Mal mit dem Operator == probiert? Oder kleiner 1?
Im default denkt er bei 0 doch eigentlich ‚Aus‘ oder? -
Beide Operatoren versucht '==' und '<' 1 - gleiches Ergebnis - kein State bei 0.
Beim default könnte das sein...
Ich versuche schon mit JavaSkript der custom:button-card was hinzubekommen, doch bisher leider ohne Erfolg.
Respektive state-Templates... Puhh...Habe da lieber eine 0 stehen, damit das Icon nicht so sehr nach unten rutscht.
-
@nukleuz Show_state ist true?
Hast du im DP eine Einheit (min) definiert?
Versuch es mal mit value „off“ statt „0“./edit: Welche entity bzw. Typ ist es denn? Sensor?
-
Ja,
show_state: trueist gesetzt.
Keine Einheit und kein min/max gesetzt.- type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: true styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px label: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - value: 1 operator: '>=' color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-canEDIT: off hat nichts gebracht, aber false -> wird genauso wie 0.
-
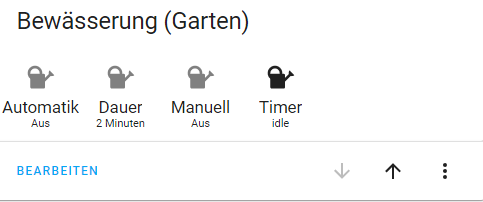
Hab mal den Typ auf timer gesetzt - jetzt wird mir zumindest bei Ablauf "Idle" angezeigt.
Danke für den Denkanstoss

-
@nukleuz Puh, schwierig. Versuch es mal noch mit einer Einheit oder als operator „default“.