NEWS
Test Adapter lovelace v1.2.x
-
Das finde ich auch nach wie vor noch was "schwierig".
Hab die Woche auch probiert einfach einen Datenpunkt mit dem Typ "Number" in Lovelace zu bekommen.
Ohne ihn als Heizung etc auszugeben. Hab ich bisher nicht geschafft. -
Meine Frage zu dem Thema wäre, geht bei jemanden die Rolladenaktoren von HM-IP (HmIP-FROLL) ? (Die Taster (Switch) macht er aber nicht den Behang in %)
-
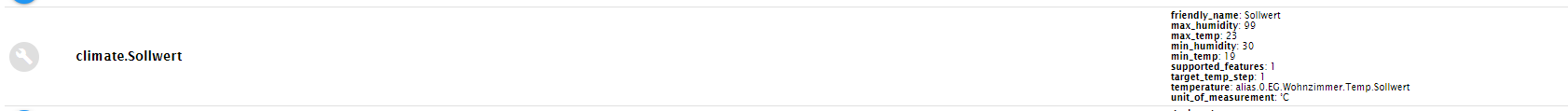
@david-g
Das habe ich gerade mal getestet und das scheint zu funktionieren.


{ "common": { "name": "Sollwert", "desc": "Manuell erzeugt", "role": "temperature", "type": "number", "read": true, "write": true, "def": 0, "min": 19, "max": 23, "step": 1, "unit": "°C", "alias": { "id": "modbus.0.holdingRegisters.Brauchwasser.niedrig_WW_Stop" } }, "type": "state", "native": {}, "_id": "alias.0.EG.Wohnzimmer.Temp.Sollwert", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1662700928809 }als rule geht wohl temperatur sowie auch value.temperature
Grundsätzlich ist das mit Alias echt ne super Sache. Das man Geräte tauschen kann ist nice to have, den größten Vorteil sehe ich eher darin, das man seine Struktur anpassen kann wie man es braucht und jeden Datenpunkt mit allen Metadaten füllen kann, die dann auch später für die Visualisierung genutzt werden können. Somit bleibt die Arbeit beim User, das finde ich auch in Ordnung, aber man müsste die rules vorgeben.
Mir bringt es nichts, wenn der Forecast adapter mit die rules befüllt, die eigentlich dort keinen Sinn machen.

Ich frag mal im alten Thread nach, der scheinbar dafür gedacht ist.
https://forum.iobroker.net/topic/35020/devices-alias-assistenten-visualisierungen-die-zukunft/57 -
@ple sagte in Test Adapter lovelace v1.2.x:
Das habe ich gerade mal getestet und das scheint zu funktionieren.
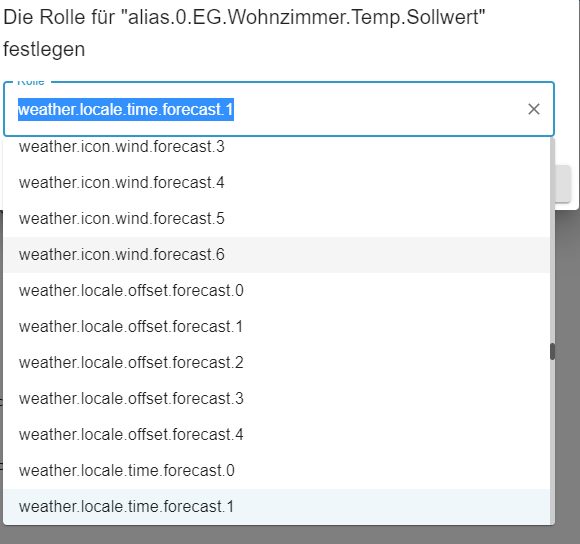
Genau, so (in der Art) bekomme ich es auch hin.
Ist aber keine Temperatur.
Schön wäre es, Zahlen auch "neutral" erkennen zu können.
Das will er irgendwie nicht. Hab es jetzt einfach in den Datenpunkteinstellubgen gemacht ^^. -
@ple said in Test Adapter lovelace v1.2.x:
Ich kann mich vor Jahren dran erinnern, dass die Problematik welche Rule angewendet wird von Adapter zu Adapter unterschiedlich ist, weil es kein Standard gibt. Ich kann das verstehen, ich ja auch stark gewachsen der iobroker.
Es gibt einen Standard. Zum einen gibt es die erlaubten Rollen. Alles, was nicht darin steht, sollte es nicht geben (das wird aber aktuell nicht erzwungen).
@ple said in Test Adapter lovelace v1.2.x:
Nur wie sieht es bei Energie in kWh aus oder anderen? Was muss angegeben werden?
Hier sind wir an einer Grenze, des ioBroker. Dazu gibt es noch kein eigenes Gerät (es gibt Leistungsmessungen optional bei Steckdosen, weil das ja recht häufig zusammen kommt, die unterstützt der Lovelace adapter noch nicht
 ). Da würde ich eine passende Rolle vergeben (z.B.
). Da würde ich eine passende Rolle vergeben (z.B. value.power.consumptionfür kWh, also Stromverbrauch) und dann manuell für Lovelace eine sensor-Entitär konifgurieren. Da kannst du mit der Geräteklasse dann einstellen, was es genauer sein soll.Aber im Grunde fehlt da im ioBroker noch das Gerät (also z.B. im Geräte Adapter). Ich bin bisher noch nicht so richtig dazu gekommen, da passende "Sensoren" hinzuzufügen... und alle anderen Entwickler auch nicht.

@ple said in Test Adapter lovelace v1.2.x:
Wenns es eine Vorgabe gibt, dann können die Entwickler sich daran entlanghangeln und iobroker lässt nur die zu, die auch vorgesehen sind, ebenso die Einheiten.
Du kannst gerne bei den Adaptern gucken, ob sie Rollen verwenden, die es laut der oben verlinkten Dokumentation nicht geben dürfte oder die falsch verwendet werden (was noch viel schlimmer ist, z.B.
value.brightnessfür einen Dimmer stattlevel.brightness) und bei den Adaptern Github Issues anlegen.
Das ioBroker das erzwingt, da sind wir noch weit von weg, fürchte ich...@ple said in Test Adapter lovelace v1.2.x:
im Code habe ich leider dazu auch nichts gefunden
Weil das Mapping nicht im lovelace code stattfindet, sondern im type-detector: Aus dem Hash die Typen kannst du im Lovelace code finden. Die werden da den entity typen zugeordnet und die States mit Attributen verknüpft und fall nötig umgerechnet. Die automatische Erkennung der Geräte macht aber der type-detector.

@ple said in Test Adapter lovelace v1.2.x:
Aber wie kann sowas gemappt werden?
Geht aktuell nur manuell. Da fehlt, wie oben beschrieben, der passende Gerätetyp im type-detector. Das ist im Grunde eine Fleißarbeit sowas hinzuzufügen.
-
@xbit said in Test Adapter lovelace v1.2.x:
Meine Frage zu dem Thema wäre, geht bei jemanden die Rolladenaktoren von HM-IP (HmIP-FROLL) ? (Die Taster (Switch) macht er aber nicht den Behang in %)
Dann guck dir mal an, ob die Rolle und der Typ von dem state passen. Und/Oder wie das Gerät im Geräte-Tab dazu aussieht. Da sieht man eigentlich meist schon, wenn was fehlt oder nicht passt. Die richtige Rolle wäre
level.blindzum steuern bzw.value.blindzum Auslesen (was ja HM oft einzeln hat). Wenn die Rollen nicht passen, bitte beim HM Adapter ein issue erstellen. -
@garfonso
Kurz und knapp, Ok.
Ich werde mal die Alias weiter so aufziehen wie gedacht und mich an der Liste halten, was sich iobroker so vorstellt. Das kWh passt sehr gut für die rule value.power.consumption
Ich werde es dann erst mal weiter händisch anlegen sowie die Entitäten für Lovelace.
Mal schauen was da noch so kommt in Zukunft.Gruß und Danke, ich melde mich bestimmt noch mal

Und echt toller Adapter, freue mich schon auf neues
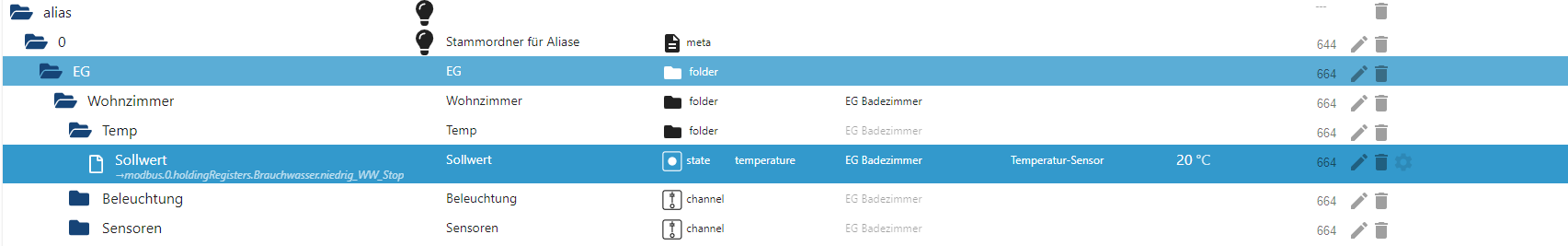
-
Danke für die Info.
Hier mal die Objektdaten vom HmIP-FROLL:
Sollte ich da die rolle einfach anpassen (.blind hinzufügen) oder ein issue erstellen?
-
@xbit said in Test Adapter lovelace v1.2.x:
Sollte ich da die rolle einfach anpassen (.blind hinzufügen) oder ein issue erstellen?
Meine Empfehlung wäre "beides"
 Die Rolle anpassen ist für dich der Quick-Fix und das issue wäre dann für alle der langfristige Fix.
Die Rolle anpassen ist für dich der Quick-Fix und das issue wäre dann für alle der langfristige Fix.Vielleicht vorher nochmal den Adapter den state neu erstellen lassen, wenn das einfach geht. (Allerdings könnte das die history löschen aber mindestens die Settings musst du nochmal neu machen kopfkratz. Hintergrund: Die meisten Adapter ändern die Objekte nur, wenn sie nicht da sind -> wenn es also in einer neueren Version schon gefixt ist, müssen die Objekte erstmal gelöscht werden und dann neu erstellt werden, was dann meist beim Neustart des Adapters passiert).
-
Hallo zusammen,
ich nutze jetzt seit einer Weile den Lovelace Adapter und bin absolut begeistert davon.
Vielen Dank für die Entwicklung!Da ich doch auf inzwischen viele Custom Cards und eigene Bilder / Icons zurück greife ist die Übersicht in den Instanzen Einstellungen unübersichtlich geworden.
Daher habe ich einen Ordner für Bilder / Icons angelegt im Datei Browser, wenn nun allerdings ein Ordern hier angelegt ist werden keine Dateien mehr in den Instanzen Einstellungen angezeigt.
Vielleicht wäre es möglich dies mit einzubauen?
Ich kann mir vorstellen das das ein wenig komplex ist das mit einzubauen da vor allem Custom Cards hier im ''Root'' Verzeichnis vom Adapter liegen sollten.Danke für den genialen Adapter
Grüße
-
@zeptran
Ja, kann ich bestätigen. Da stolpert das UI über den Ordner... ich kann kurz fixen, dass es das nicht mehr tut... und der Löschen Knopf wird da vermutlich auch nicht tun, was man will... hm.Da vollen support für einbauen ist besonders im UI ein großer Aufwand... puh.
//Edit:
Also das UI is jetzt gefixt. Ordner werden in der Liste als "Ordner" angezeigt, ohne Lösch-Button. Also man kann damit nichts machen, aber die anderen Dateien werden wieder angezeigt und können editiert werden. -> kannst du, wenn du magst, von github testen (da ist allerdings auch ein neues lovelace-Frontend mit dabei, wo das theme und ggf. ein paar Karten aktualisiert werden müssen) -
Hallo zusammen,
ich versuche derzeit die Custom Card "Lovelace - graph-chartjs-card" einzubinden.
https://github.com/zibous/lovelace-graph-chart-card
Ich bin dabei wie folgt vorgegangen: Ich hab die Zip Datei unter Releases runtergeldaen, entpackt und daraus die chart-card.js bei den Eigenen Karten in der Insatz hochgeladen. Danach gespeichert und den Adapter neu gestartet.
Ich bekomme aber aber wenn ich diese Karte verwenden möchte folgende Fehlermeldung:
"Custom element not found: chart-card"Hab ich da was falsch gemacht, oder geht diese Karte in unserem Lovelace nicht
-
Was ähnliches hatte ich gestern auch.
Musste warum auch immer den Adapter nochmal neu starten und den Browser neu öffnen.
Was von beidem das ausschlaggebende war, weiß ich nicht.Auf git steht, dass man alle .js Dateien in den Ordner kopieren soll. Evtl liegt es daran.
-
@david-g Das hab ich auch schon probiert, leider ohne Erfolg.
Hab zwischenzeitlich auch alle anderen js.Dateien hochgeladen. Hat nichts gebracht
-
@banis
ja... da sind hard coded pfade drin in den Javascript Dateien. Das wird ohne Änderungen am adapter nicht gehen.Mein aktueller Ansatz ist, das grundsätzlich auf /cards/ umzubiegen und wenn darunter dann die "richtige" Ordnerstruktur ist (also so wie im Zip), dann sollte es gehen.
Ich werde also doch einen Support für Ordner einbauen müssen... ich verzweifle schon am UI. hust Mal sehen, ob ich das halbwegs nutzbar und ansehnlich hinbekomme...
Wenn du die Ordnerstruktur selber hinbekommst, dann kannst du es schonmal mit der github version testen. Da fehlt halt noch das UI, aber wenn die Dateien da liegen, müsste das laden zumindest gehen.
-
Das hört sich nach einem guten Plan an

Bin hoffentlich am Wochenende auch wieder dabei …
Greets
-
@garfonso sagte in Test Adapter lovelace v1.2.x:
@banis
...Wenn du die Ordnerstruktur selber hinbekommst, dann kannst du es schonmal mit der github version testen. Da fehlt halt noch das UI, aber wenn die Dateien da liegen, müsste das laden zumindest gehen.
Ich hab das jetzt versucht, hab also den entpackten chart-card Ordner mit winscp in das cards Verzeichnis kopiert. Hast du das so gemeint?
Funktionieren tut es nämlich noch nicht
-
@banis
ja, da war noch eine Kleinigkeit kaputt.Hab gerade eine neue Version auf github hoch geladen, wo jetzt auch ein Folder-Support im UI ist. Hübscher wird es nicht mehr, fürchte ich
 (es wird immer nur ein Ordner angezeigt, man kann mit .. rauf gehen bzw. durch auf ordner klicken runter gehen. Achja, wenn man einen Ordner löscht ist, wie zu erwarten, alles was darin ist, weg).
(es wird immer nur ein Ordner angezeigt, man kann mit .. rauf gehen bzw. durch auf ordner klicken runter gehen. Achja, wenn man einen Ordner löscht ist, wie zu erwarten, alles was darin ist, weg).Damit hab ich es jetzt geschafft die Karte zumindest rudimentär zum laufen zu bekommen, die Datei chart-card-min.js in den "cards" Ordner (das muss vermutlich so kopfkratz), dann einen Ordner "chard-card" angelegt, darein die chard.js Datei. Dann wird es zumindest vollständig geladen und ich kann ein custom:chart-card anlegen, ohne geschimpfe.

Was von den anderen Sachen noch benötigt wird, weiß ich nicht, hab ich nicht weiter probiert (bei der Initialisierung hat es die jedenfalls versucht zu laden).Ob das mit "in den Ordner" kopieren ausreicht, weiß ich nicht. Theoretisch müssen die Dateien dem ioBroker bekannt gemacht werden (und können z.B. bei Object-Storade in redis auch gar nicht mehr im Dateisystem liegen). Probier mal rum.

//Edit: Ruhig bei sowas im Browser die Entwiklertools im Blick haben und gucken, ob es da Fehlermeldungen, insbesondere "xyz not found" gibt.
-
Wer mag, kann im github die neuste Version installieren.
Hauptsächlich hab ich support für browser_mod 2.0 hinzugefügt. Einiges hat sich da geändert (gilt auch für's frontend). Ein paar Dinge sind weggefallen, mal sehen, ob es jemand bemerkt.
 Achja, Browser cache muss gelöscht werden, damit sich was tut (neue Browser-Instanzen werden angelegt werden).
Achja, Browser cache muss gelöscht werden, damit sich was tut (neue Browser-Instanzen werden angelegt werden).Die nächste Version wird dann eine 3 vorne haben. Mal sehen, wann ich dazu komme, das fertig zu machen.

-
Wenn die 3 da vorne steht - ggf. mal ein neues Posting aufmachen


