Hallo zusammen,
da es leider nur sehr wenige Beispiel der Lovelace Vis hier im Forum und Generell unter IoBroker gibt wollte ich nun auch mal meine Vorstellen.
Die Ansicht hier sieht etwas verzerrt und Komisch aus da das Ganze auf ein Tablet Optimiert ist.
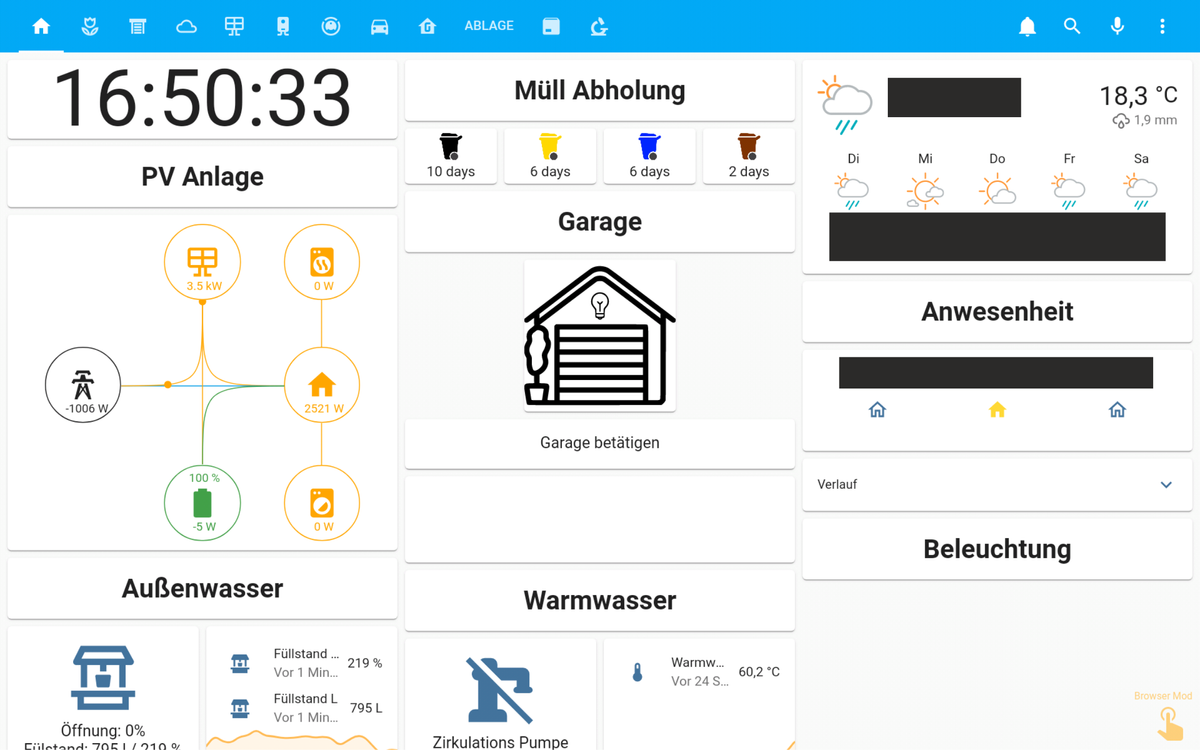
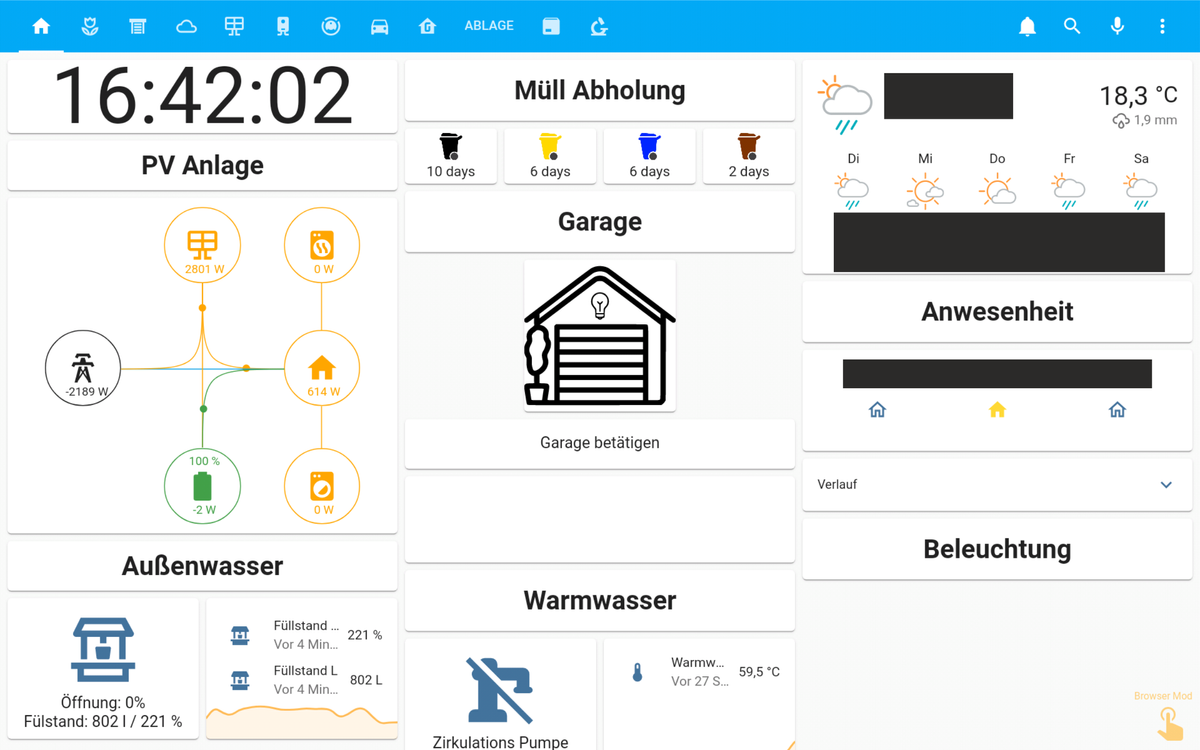
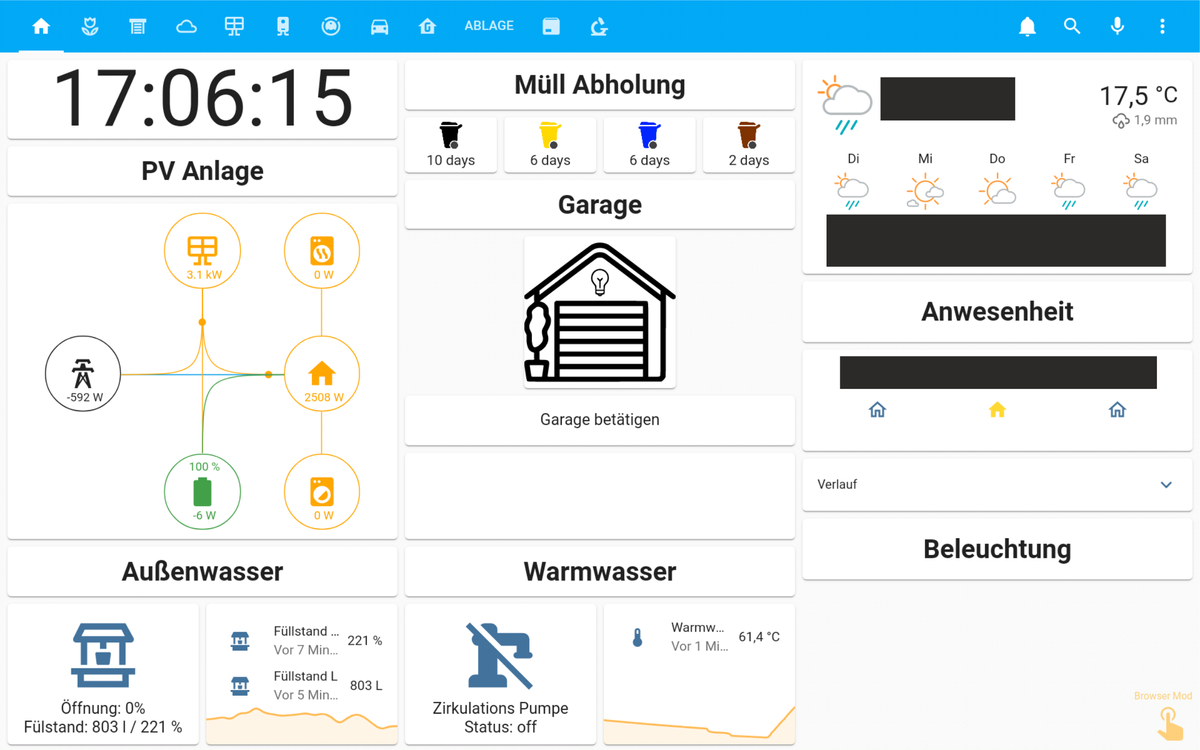
Startseite
Startseite der Übersicht mit PV-Anlage, Müll, Anwesenheit und die Steuerung fürs Außenwasser:![Startseite2.png]


Bewässerung
Übersicht über die Bewässerungssteuerung und Manuelles laufen lassen mit dem Adapter Sprinklecontrol:


Staubsauger
Übersicht über den Staubsauger Roboter, leider absolut nicht optimal. Bekomme die Lovelace Karten für die Valetudo Sauger nicht zum laufen da diese alle entities in einer gebündelt haben wollen, mit verschiedenen Attributen dann.
Ist aktuell über ein hier eingebaute Vis gelöst, soll aber geändert werden da die Ladezeiten auf dem zur Verfügung stehenden Tablet störend sind.

Übersicht
Hier eine Übersicht über das Erdgeschoss mit sämtlichen Temperaturen und den bis jetzt hier Sinnvoll darstellbaren „Smart“ Sachen.

Nicht gezeigtes:
Fahrtwege und Fahrtzeiten mit Google Maps eingebettet
Geplant ist es die Staubsauger Darstellung zu ändern auf etwas Lovelace Natives, falls hier jemand einen Tipp hat für mich sehr gerne….
Ebenfalls ist angedacht den Rasenmäher (Gardena Sileno) einzubinden. Hier gibt es eine sehr schöne Karte für allerdings erfordert diese eine entity mit mehreren Attributen.
Angedacht ist auch eine Visualisierung der Verpassten Anrufe, hier habe ich bis jetzt nur den tr064 Adapter aber noch keine Herangehensweise.
Meine Custom Cards:
Es sind noch einige mehr installiert als diese aber nicht in nutzbaren Views verwendet.
Für Anregungen und Fragen bin ich offen.