NEWS
Test Adapter lovelace v1.2.x
-
@xbit
Vielen Dank. Dann liegt es zumindest nicht an mir. Danke für deine Mühe. -
Hey,
melde mich auch nochmal mit einer Frage.
Stelle mit einem input slider die Lautstärke von meinem TV ein. Genau gesagt versuche ich es.
Die Lautstärke muss im Datenpunkt unbestätigt gesetzt werden.
Geht dss irgendwie? Bestätigte Eingaben werden vom Sony Adapter ignoriert.EDIT:
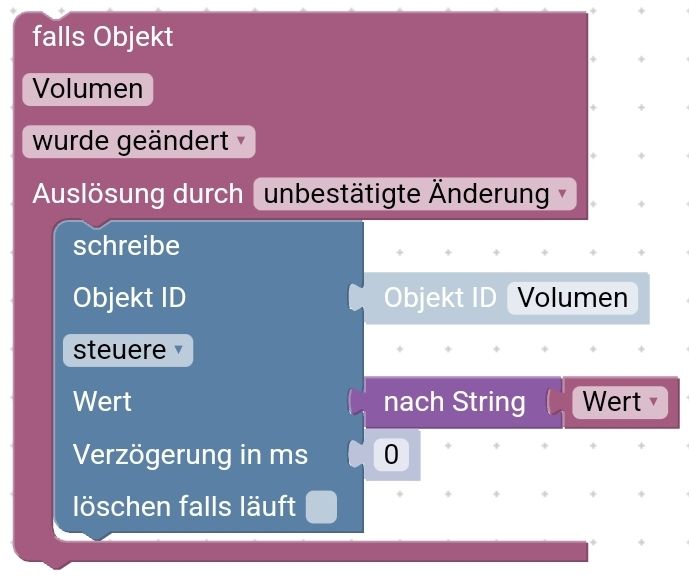
Hab es mit folgendem Workarround gelöst, so wandel ich das bestätigt zu unbestätigt um:

(Warum auch immer erwartet der Adapter einen string). -
@david-g
eigentlich sollte der lovelace adapter grundsätzlich states unbestätigt setzen. Ist das irgendwo nicht der fall? grübel -
Glaube hab es genau falsch rum geschrieben.....
Man muss es bestätigt setzten für den Adapter.
Mit dem Script vom Screenshot klappt es.
Wenn ich testhalber den Trigger auf bestätigt setze klappt es nicht.Also alles wie es sein sollte von lovelace aus. Der Sony Adapter mag es so wohl einfach nicht.
Aber so bekommt man es ja gut gelöst
-
Hallo,
hat jemand zufällig die slider-button-card in Benutzung?
Wollte sie für die Rollos einsetzten doch leider ist die Steuerung der Position nur möglich bei geschlossenen oder geöffneten Rollo, ist die Position zwischen 99% und 1% kann das Rollo nicht über die Karte gesteuert werden.
Hat jemand dazu eine Idee? -
Wollte nur mal eine neue Karte posten.
Hab sie selber noch nicht getestet. Sieht aber cool aus.Anbei ein kleines Youtube-Video:
Mushroom CardGithub:
https://github.com/piitaya/lovelace-mushroomEdit:
Blicke auf git nicht ganz durch welche Datei die entsprechende js ist die man als custom card runterladen muss.
Jemand eine Idee? -
@david-gGuten Abend. Rechts auf Release v1.3.0 und dann die mushroom.js nehmen. Mehr sollte es nicht sein.
-
Danke, da stolper ich immer wieder......
Hab die Karte grad mal installiert.
Am Smartphone hab ich einige Fehler im Editor.
Nachher mal am PC testen. -
@Garfonso
Hast du eine Idee, warum bei der mushroom.js bei einigen Karten (mehrere enthalten) der Editor nicht angezeigt wird?
Kann es an der Version vom Frontend liegen?Finde die Karten ziemlich cool

-
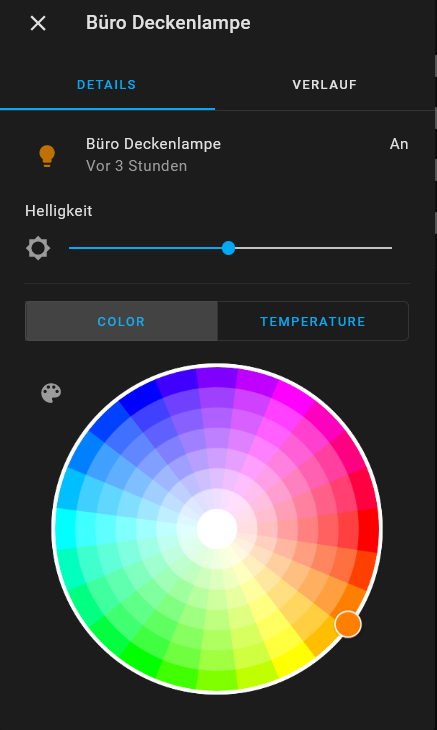
Hab mir auch die Mushroom Card angeschaut und hab da mal eine Frage zur "custom:mushroom-light-card"
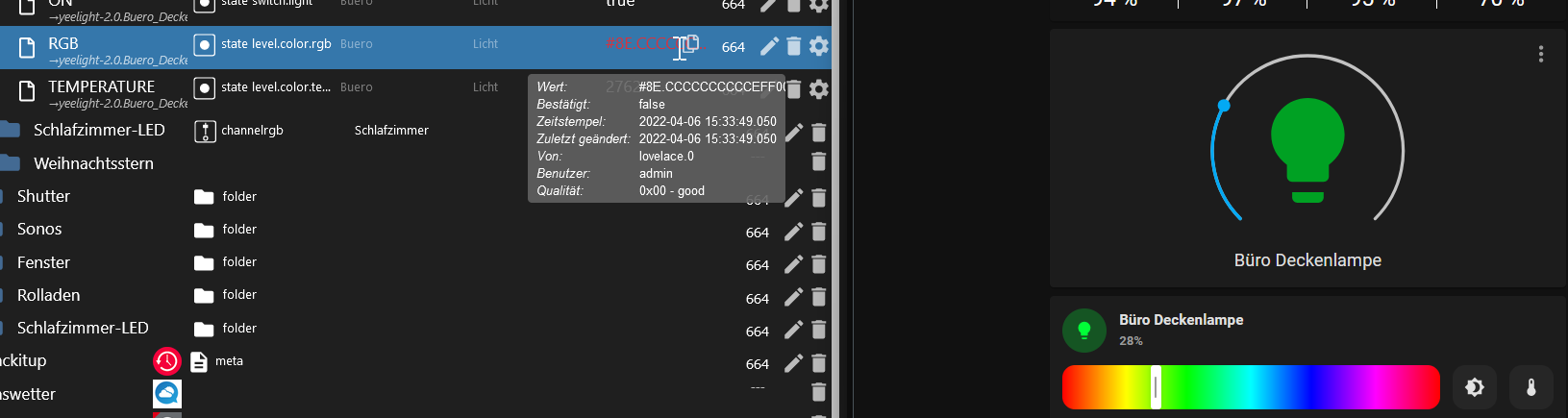
Der Color Picker liefert ein dreifach HEX Wert zurück

irgendwer eine Idee was das für ein Datentyp ist und wie ich den in einen Normalen HEX konvertiere?
-
@xbit
Ist das als Cover entity oder input_number? Falls cover, versuch mal das gleichnamige input_number, was angelegt wird. Kann sein, dass beim cover mit dem state nochwas nicht 100%ig stimmt (da sind die % ja in einem attribut und im state selber steht open, close, xyz). -
@david-g said in Test Adapter lovelace v1.2.x:
Kann es an der Version vom Frontend liegen?
Ja. Versuch mal Version 1.2.7. Wir sind bei 2021.12, ab 1.3.0 will die Karte 2022.03 -> da müsste ich nochmal ran.

(Die benötigte Version steht übrigens in der hacs.json, die von unserem Frontend in den Releasenotes bzw. im Readme auf Github)
-
@raducanu
Also laut code "sollte" da ein normaler HEX rauskommen. kopfkratz Kannst du mal versuchen mit einer normalen Light card vorher beim gleichen entity die Farbe zu steuern ob dann das richtige rauskommt? -
Macht bei mir leider keinen Unterschied.
Warte mal entspannt, bis wir hier ein aktuelleres frontend bekommen.EDIT:
Hat doch geklappt. War wohl noch was im Cache etc .... -
@garfonso mit dem "type: light" Color Picker funktioniert alles wunderbar.

Ich hab mal die Verlaufsdaten eingeschaltet und in der Mushroom Card wahrlos Farben ausgewählt:

Nehme ich nur die ersten 6 Zeichen ist das auch leider nicht der richtige HEX Wert... -
Danke für die Rückmeldung, leider kann ich "input_number" bei der Card nicht testen weil nur "cover" unterstützt wird.
Fehlermeldung: Unsupported entity type: input_numberAuf Git steht auch "A button card with integrated slider for light, switch, fan, cover, input_boolean, media_player, climate, lock entities."
ich habe es mal mit "climate" getestet da geht alles (ist der Style von der Karte natürlich nicht für ein Rollo °C etc.), mit "Fan" geht es gar nicht.
-
Ich habe eein ZeitDatums Datenpunkt,
wie bekom ich es hin, das nur die Zeit im Lovelace angezeigt wird ?{ "common": { "name": "date", "desc": "Manuell erzeugt", "role": "date", "type": "number", "read": true, "write": true, "def": 0, "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "Jalousie_date" } } }, "type": "state", "_id": "0_userdata.0.Jalousie.date", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1649346752007 } -
@system-9 said in Test Adapter lovelace v1.2.x:
nur die Zeit im Lovelace angezeigt wird
In admin 5 solltest du, wenn du auf die custom Einstellungen gehst (der Stift bei dem Objekt in der Objektansicht) unter Lovelace die Option haben Zeit und Datum einzaln an und auszuschalten. Ansonsten müsste das
attr_has_date: falsesein (ist aber aus dem Kopf, vermutlich nicht ganz richtig ).
). -
@all:
Ich hab auto-entities Subscription hinzugefügt. Wenn jemand testen mag, ist in meinem Repository. https://github.com/Garfonso/iobroker.lovelaceBei den anderen Karten gucke ich, ob ich morgen Zeit finde.

-
@garfonso sagte in Test Adapter lovelace v1.2.x:
auto-entities Subscription
Werde es testen.
Aber was bedeutet das ?
?