NEWS
Test Adapter lovelace v1.2.x
-
schau dir mal die Banner Card an
geht dann in etwa so.
type: custom:banner-card heading: Vorgarten link: /lovelace/vorgarten entities: - entity: light.Licht_Haustuer name: Hautür - entity: light.Steckdosen_Schaltaktor_1 name: Vorgarten - entity: light.Licht_Mauer name: Mauer -
@xbit Danke, das sieht vielversprechend aus. Nach der Arbeit gleich mal ausprobieren!
-
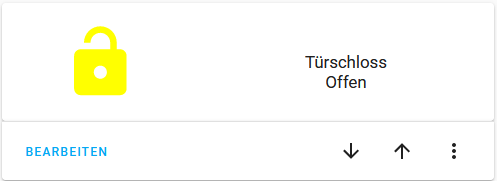
ich versuche gerade eine button-card einzufügen, die mir einerseits den status meines Homematic-Schlosses anzeigt, und über das ich ver-/entriegeln kann:

Status klappt schonmal...nur das öffnen/schließen klappt nicht, sondern er zeigt mir beim klick immer den history-verkauf an..
Wie muss ich den state (input_select) korrekt ansteuern?type: custom:button-card color_type: icon entity: sensor.002A1D898B73E3_1_LOCK_STATE name: Türschloss layout: icon_state_name2nd show_label: true state: - value: UNLOCKED icon: mdi:lock-open color: yellow label: Offen tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.002A1D898B73E3_1_LOCK_TARGET_LEVEL option: LOCKED - value: LOCKED icon: mdi:lock color: red label: Verriegelt tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.002A1D898B73E3_1_LOCK_TARGET_LEVEL option: UNLOCKED -
-
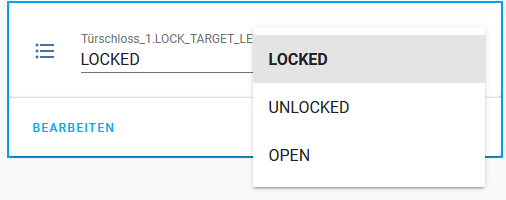
hat beides nicht geklappt....
so sieht die entity aus, wenn ich sie normal einfüge....
es scheint tatsächlich so zu sein, dass "tap-action" gar nicht unterhalb von "state > value" verwendet werde kann....!?
wenn ich es so mache, kann ich zumindest einen status setzen - leider aber nicht abhängig vom "value";(
habt ihr noch eine Idee, wie ich das in einem button hinbekomme > sonst müsste ich ja zwei machen...type: custom:button-card color_type: icon entity: sensor.002A1D898B73E3_1_LOCK_STATE name: Türschloss layout: icon_state_name2nd show_label: true tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.002A1D898B73E3_1_LOCK_TARGET_LEVEL option: LOCKED state: - value: UNLOCKED icon: mdi:lock-open color: yellow label: Offen - value: LOCKED icon: mdi:lock color: red label: Verriegelt -
nur mal für mich...
man kann doch in dem Popup die zustände ändern (bei tap_action)... reicht dir das nicht oder möchtest du es anders angezeigt bekommen? -
@xbit said in Test Adapter lovelace v1.2.x:
type: custom:banner-card heading: BannerCard link: /lovelace/tor-garage/0 entities: - entity: switch.esph8_switch name: Licht1 when: 'on' - entity: switch.esph9_switch name: Licht2 when: 'on'Geht, aber macht nicht was ich gerne hätte. Ich hätte gerne filterbare Karte, wo ich in einer entity neben dem Schalter noch einen Navigationslink unterbringen kann, z.B. als double click.
-
auf die schnelle wenn dir reicht mit "doppel klick" oder " langes drücken" schau dir mal die button-card an.
double_tap_action: action: navigate navigation_path: /lovelace/tor-garage/0 hold_action: action: navigate navigation_path: /lovelace/tor-garage/0 -
@schienw
achso, sag doch browser_mod.Ja, das geht alles noch nicht... den python Teil davon muss ich im adapter nachbauen. Irgendwie habe ich aber noch nicht verstanden, wie der Nachrichten an den Browser schickt... alles, was ich ausprobiert habe, hat das Frontend leider ignoriert...
 Da muss ich mich nochmal tiefer reingraben, wenn ich die Zeit dafür finde.
Da muss ich mich nochmal tiefer reingraben, wenn ich die Zeit dafür finde.Also die "fernsteuerungssachen" vom browser_mod werden vermutlich alle noch nicht gehen.
Feedback wäre aber interessant:
Meint ihr es macht Sinn für jedesdevice, was der browser_mod rückmeldet, also jeden Browser, der lovelace mal angezeigt, Zustände inlovelace.0.devices(oder so) anzulegen? Da wird auch Batterie und was gerade angezeigt wird und Bildschirm, glaube ich (ggf. auf Tablets je nach verwendeter App) zurück gemeldet. Darüber könnte man dann auch die Steuerung machen.
Oder ist das zu viel?
Könnten dann schon einige Zustände werden. -
@supernils said in Test Adapter lovelace v1.2.x:
Was ist der Unterschied, ob man eine Entität vom Typ "input_Boolean" oder "switch" für eine boolean Variable erstellt? Gibt es bei einem Typen Vorteile?
"Früher" war switch glaube ich immer mit
assume_state: true, womit man dann zwei Knöpfe kriegt, einen für an, einen für aus. Heute kann man das in den Einstellungen des manuellen entity einstellen, was man gerne hätte.Sonst gibt es da soweit ich sehen kann keine großen Unterschiede. Würde ich nach persönlichem Geschmack machen. Vermutlich würde ich für einen Taster tatsächlich switch nehmen.
@gyle said in Test Adapter lovelace v1.2.x:
habt ihr noch eine Idee, wie ich das in einem button hinbekomme > sonst müsste ich ja zwei machen...
Du könntest versuchen das Schloss tatsächlich als Schloss (i.e.
lockentity) hinzuzufügen. Da müsste eigentlich die entity-card das schon alles so halbwegs machen, wie du das gerne hättest. Soweit ich das im Kopf habe zumindest... eigentlich sollte der type-detector ein Homematic Schloss auch erkennen können. Oder geht das nicht?@xbit said in Test Adapter lovelace v1.2.x:
auf die schnelle wenn dir reicht mit "doppel klick" oder " langes drücken" schau dir mal die
Eine andere Aktion für hold_action bieten aber viele Karten, auch einige der Standardkarten.
-
@garfonso sagte in Test Adapter lovelace v1.2.x:
Meint ihr es macht Sinn für jedes device, was der browser_mod rückmeldet, also jeden Browser, der lovelace mal angezeigt, Zustände in lovelace.0.devices (oder so) anzulegen? Da wird auch Batterie und was gerade angezeigt wird und Bildschirm, glaube ich (ggf. auf Tablets je nach verwendeter App) zurück gemeldet. Darüber könnte man dann auch die Steuerung machen.
Oder ist das zu viel?
Könnten dann schon einige Zustände werden.Brauche es zwar im Moment nicht. Denke aber, was man hat, hat man
 .
.
Man muss es ja nicht nutzen wenn man nicht mag.
Leute die sich damit beschäftigen, sollten im Optimalfall eh nicht die frischsten Einsteiger sein. -
Hört sich so an als hättest du den Code im Kopf schon fertig

Zu wissen, welche Geräte-ID zu welchem Gerät gehört und Infos zu den Devices wären nice to have…
-
@nukleuz
zum teil sogar schon geschrieben.
nur das mit dem Alias ist mir noch nicht ganz klar bzw. weiß ich nicht, ob ich das hinbekomme (also das man im frontend nicht die ganze ID eingeben muss, das müsste dann ja in die lovelace config reingefummelt werden. Wobei das geht vermutlich auch).
Aber dann weiß ich schonmal, dass ich das auch so mache, wie ich es überlegt hatte. Ich meld mich, wenn ich da nen Prototyp hab.Allerdings, um mich damit in Ruhe zu beschäftigen, muss leider die Omicron Welle vorüber sein... aktuell hab ich hier zwischen Kindern und Arbeit für nicht viel Zeit und wenn dann muss ich mich auch mal erholen.
 (wobei programmieren oft schön ist, weil es Erfolge schafft)
(wobei programmieren oft schön ist, weil es Erfolge schafft) -
@garfonso said in Test Adapter lovelace v1.2.x:
Feedback wäre aber interessant:
Meint ihr es macht Sinn für jedesdevice, was der browser_mod rückmeldet, also jeden Browser, der lovelace mal angezeigt, Zustände inlovelace.0.devices(oder so) anzulegen? Da wird auch Batterie und was gerade angezeigt wird und Bildschirm, glaube ich (ggf. auf Tablets je nach verwendeter App) zurück gemeldet. Darüber könnte man dann auch die Steuerung machen.
Oder ist das zu viel?
Könnten dann schon einige Zustände werden.Das würde ich auch gerne haben gerade auch mit Batterie etc. zum Steuern der Netzteile, und halt zum View Wechsel etc.
Was mir noch etwas fehlt sind Views die nicht im Kopf mit angezeigt werden sollen (Sichtbarkeit) für z.B. Views mit Vollbild einer Kamera die nur beim Klingeln oder Bewegung angezeigt werden (Dazu benötigt man aber auch noch die oben genannten Datenpunkte).Aber großen Dank an dich dass Lovelace schon so viel kann.
-
Für den einen ist es Stress - für den anderen schön


-
@garfonso
Danke für die Hintergrundinfo.action: navigate navigation_path: /lovelace/tor-garage/0Funktioniert bei mir, ich kann mit einem Button schon mal auf eine andere Seite umschalten.
Für mich wäre das Umschalten über script schon sehr praktisch, ich ahbe im Gang einen großen Fernseher zur Anzeige an einer respi hängen. Leider sind die Reaktionszeiten bei vis seeehr langsam, lovelace ist da schon schneller und bei meinen Designkünsten auch schöner.
Zur Bedienung der Anzeige habe ich mir einen Aquawürfel zugelegt. Shake schaltet den Fernseher ein/aus. Kippen nach links und rechts soll dann die Seiten wechseln.VG
-
Ich habe noch ein Problem beim Laden der Seite, mit insbesondere der „custom:button-card“
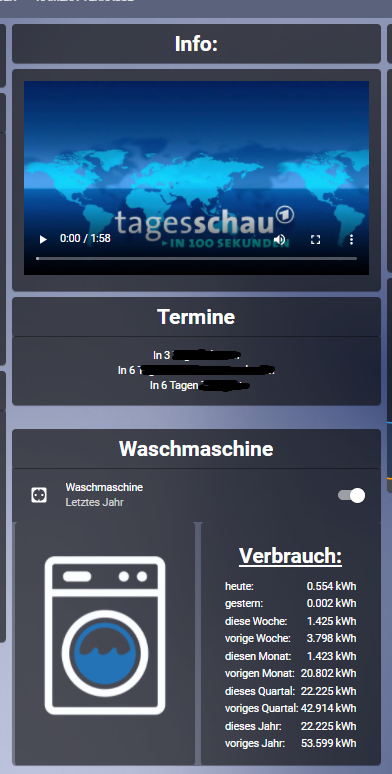
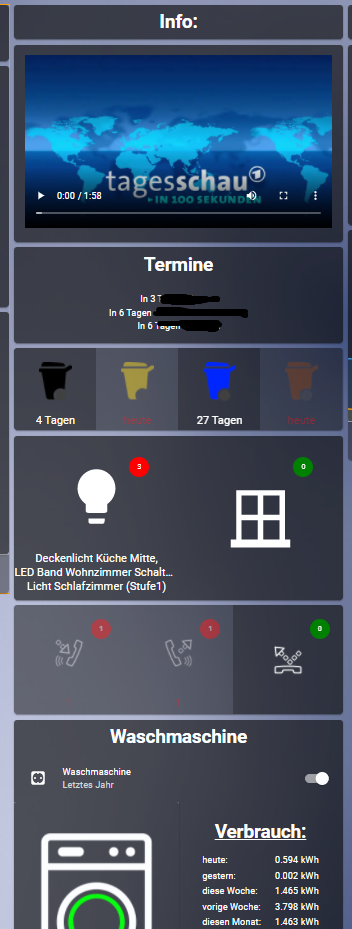
Öffne ich Lovelace so wird mir meine Startseite nicht vollständig angezeigt das sieht z.B. so aus

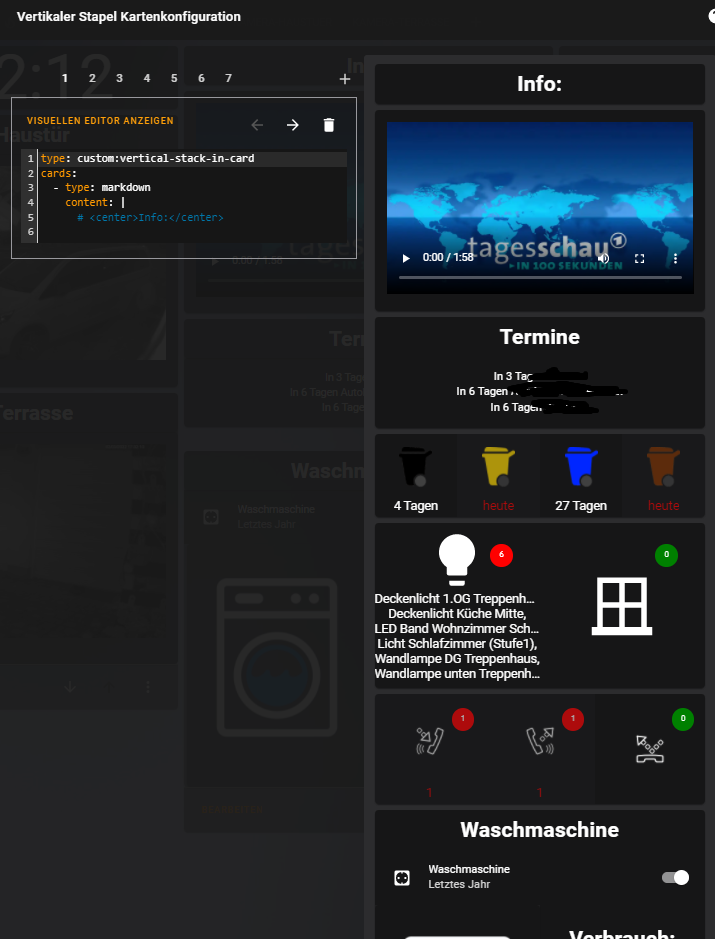
Öffne ich den Bearbeitungsmodus wird alles angezeigt,

klicke ich auf abbrechen ändert sich an der Seite nichts sie wird nicht vollständig angezeigt.
Füge ich im Bearbeitungsmodus eine Card hinzu und Speichere es wird alles richtig angezeigt, ich kann danach auch die neu hinzugefügte Card wieder löschen die Anzeige bleibt vollständig.

Das Ganze läuft dann richtig bis der Browser geschlossen wird.
Egal ob FireFox, EDGE, Chrome immer dieses Verhalten.
Woran könnte das liegen? -
@xbit
das hab ich so bisher noch nicht gesehen. Hm.Vielleicht lädt eine der Karten zu langsam und macht dann kein Update? Steht was in der Browser Konsole? Hilft F5?
Was passiert, wenn du das Objekt lovelace.0.configuration veränderst? (z.B. namen anpassen) (-> das sollte ein update der configuration an lovelace triggern)
-
es könnte wirklich daran liegen das die Ansicht zu lange zum laden braucht.
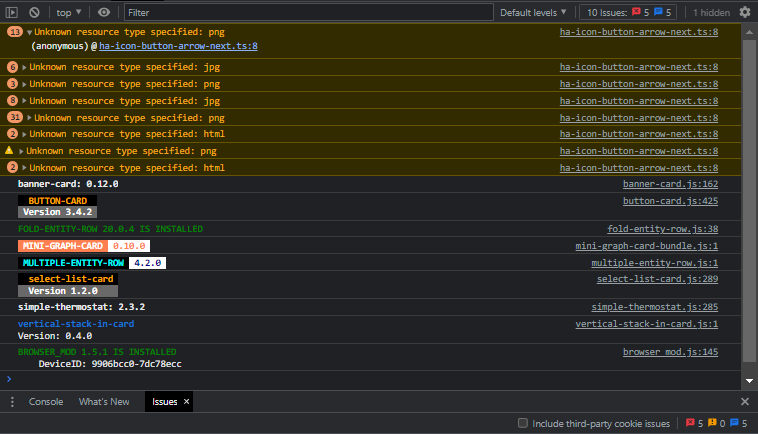
F5 hilft nicht keine Änderung, hier mal die Konsole.

Was ich festgestellt habe, wenn ich auf der Ansicht bin und ein Licht schalte welches mir bei der Button Card angezeigt wird so wird es auch angezeigt.
Leider aber nur die Card wo der wert sich geändert hat der Rest fehlt bzw. wird angezeigt wenn auch da sich der Wert ändert.
-
@xbit
Geht!Die zweite entity ist ein Lichtschalter, drr nur sichtbar ist, wenn er an ist und mit longpress kann man navigieren. Es muss template-entity-row im HACS installiert sein.
Proof-of-concept:
type: entities entities: - entity: switch.esph8_switch - type: custom:template-entity-row icon: mdi:lightbulb entity: switch.esph9_switch toggle: true name: Lamp2 hold_action: action: navigate navigation_path: /tor-garage/0 active: '{{ is_state(''switch.esph9_switch'', ''on'') }}' condition: '{{is_state(''switch.esph9_switch'', ''on'')}}' show_header_toggle: trueWofür das ganze? Komfort für unbedarfte Benutzer. Eigerntich will man ja nur beim Verlassen des Hauses sehen, wo noch was an ist und wenn man dann mehr wissen willn dann tappt man länger drauf.