NEWS
Test Adapter lovelace v1.2.x
-
Zu 1. -> Ich nutze dafür Blockly (Trigger auf den zu schaltenden Datenpunkt, wenn true und dann steuere nach x Sekunden wieder auf false zurück)
Zu 2. Bin ich mir gerade nicht mehr sicher - ggf. nur eine Darstellungssache... Mhhh - ähhhh - vielleicht wer anders :)
Hallo,
kann man in einer entity filter noch irgendwie eine Navigation unterbringen?
Das hier zeigt eingeschaltete Lichter an. Wäre doch schön, wenn man zu dem entsprechenden Raum navigieren könnte, per extra-icon daneben oder Doppelklick oder so.type: entity-filter entities: - entity: switch.esph8_switch name: Light Living Room - entity: switch.esph9_switch name: Light Bedroom state_filter: - 'on' card: type: entities title: lights on show_header_toggle: falseHab schon diverses versucht mit tap_action und so, aber kriegs nicht hin.
Danke schon mal! -
Versuch es mal im Konfigurationseditor zu finden oben rechts im Bearbeitungsmodus - die drei Punkte.
Beachte, dass du auf jeden Fall die richtigen Entitäten hast und auch die ID vom Device.
Kann gerade nicht genauer drauf eingehen - steht aber alles auf der BrowserMod GitHub Seite der Card…
@nukleuz
Danke für den Hinweis, hab ich gefunden.
Das Beispiel mit den Popup funktioniert schon mal.
Leider komme ich mit m einem Problem nicht weiter.
Eigentlich sollte ja laut Anleitung hier was installiert werden:Entities
Once browser_mod is installed, loading up your Home Assistant frontend on a new device will create three to five new devices.sensor.<device>
media_player.<device>
light.<device>
If you've enabled it: camera.<device>
If you're using Fully Kiosk Browser: binary_sensor.<device>
<device> here will be the deviceID of the device but with the dash (-) replaced by an underscore (_). If you've defined an alias, it will be that instead.E.g: Connecting your phone with deviceID: ded3b4dc-abedd098 will create the entities sensor.ded3b4dc_abedd098, media_player.ded3b4dc_abedd098 and light.ded3b4dc_abedd098. Connecting with the computer named Arrakis above with deviceID: 99980b13-dabc9563 will create the entities sensor.arrakis, media_player.arrakis and light.arrakis.
Ich finde diese Einträge nicht.
-
@nukleuz
Danke für den Hinweis, hab ich gefunden.
Das Beispiel mit den Popup funktioniert schon mal.
Leider komme ich mit m einem Problem nicht weiter.
Eigentlich sollte ja laut Anleitung hier was installiert werden:Entities
Once browser_mod is installed, loading up your Home Assistant frontend on a new device will create three to five new devices.sensor.<device>
media_player.<device>
light.<device>
If you've enabled it: camera.<device>
If you're using Fully Kiosk Browser: binary_sensor.<device>
<device> here will be the deviceID of the device but with the dash (-) replaced by an underscore (_). If you've defined an alias, it will be that instead.E.g: Connecting your phone with deviceID: ded3b4dc-abedd098 will create the entities sensor.ded3b4dc_abedd098, media_player.ded3b4dc_abedd098 and light.ded3b4dc_abedd098. Connecting with the computer named Arrakis above with deviceID: 99980b13-dabc9563 will create the entities sensor.arrakis, media_player.arrakis and light.arrakis.
Ich finde diese Einträge nicht.
Relativ einfach erklärt: Diese Entitäten werden nicht erzeugt. Das funktioniert nur in HomeAssistant. Es wird nur die GUI von HA mit den Entitäten emuliert im ioBroker. Das ganze Backend natürlich nicht.
So wird man immer wieder auf Dinge stoßen, die nicht funktionieren werden.
@garfonso macht schon viel möglich - alles wird technisch nicht funktionieren. 😎
-
Hallo,
kann man in einer entity filter noch irgendwie eine Navigation unterbringen?
Das hier zeigt eingeschaltete Lichter an. Wäre doch schön, wenn man zu dem entsprechenden Raum navigieren könnte, per extra-icon daneben oder Doppelklick oder so.type: entity-filter entities: - entity: switch.esph8_switch name: Light Living Room - entity: switch.esph9_switch name: Light Bedroom state_filter: - 'on' card: type: entities title: lights on show_header_toggle: falseHab schon diverses versucht mit tap_action und so, aber kriegs nicht hin.
Danke schon mal!schau dir mal die Banner Card an
geht dann in etwa so.
type: custom:banner-card heading: Vorgarten link: /lovelace/vorgarten entities: - entity: light.Licht_Haustuer name: Hautür - entity: light.Steckdosen_Schaltaktor_1 name: Vorgarten - entity: light.Licht_Mauer name: Mauer -
schau dir mal die Banner Card an
geht dann in etwa so.
type: custom:banner-card heading: Vorgarten link: /lovelace/vorgarten entities: - entity: light.Licht_Haustuer name: Hautür - entity: light.Steckdosen_Schaltaktor_1 name: Vorgarten - entity: light.Licht_Mauer name: Mauer@xbit Danke, das sieht vielversprechend aus. Nach der Arbeit gleich mal ausprobieren!
-
ich versuche gerade eine button-card einzufügen, die mir einerseits den status meines Homematic-Schlosses anzeigt, und über das ich ver-/entriegeln kann:

Status klappt schonmal...nur das öffnen/schließen klappt nicht, sondern er zeigt mir beim klick immer den history-verkauf an..
Wie muss ich den state (input_select) korrekt ansteuern?type: custom:button-card color_type: icon entity: sensor.002A1D898B73E3_1_LOCK_STATE name: Türschloss layout: icon_state_name2nd show_label: true state: - value: UNLOCKED icon: mdi:lock-open color: yellow label: Offen tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.002A1D898B73E3_1_LOCK_TARGET_LEVEL option: LOCKED - value: LOCKED icon: mdi:lock color: red label: Verriegelt tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.002A1D898B73E3_1_LOCK_TARGET_LEVEL option: UNLOCKED -
ich versuche gerade eine button-card einzufügen, die mir einerseits den status meines Homematic-Schlosses anzeigt, und über das ich ver-/entriegeln kann:

Status klappt schonmal...nur das öffnen/schließen klappt nicht, sondern er zeigt mir beim klick immer den history-verkauf an..
Wie muss ich den state (input_select) korrekt ansteuern?type: custom:button-card color_type: icon entity: sensor.002A1D898B73E3_1_LOCK_STATE name: Türschloss layout: icon_state_name2nd show_label: true state: - value: UNLOCKED icon: mdi:lock-open color: yellow label: Offen tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.002A1D898B73E3_1_LOCK_TARGET_LEVEL option: LOCKED - value: LOCKED icon: mdi:lock color: red label: Verriegelt tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.002A1D898B73E3_1_LOCK_TARGET_LEVEL option: UNLOCKED -
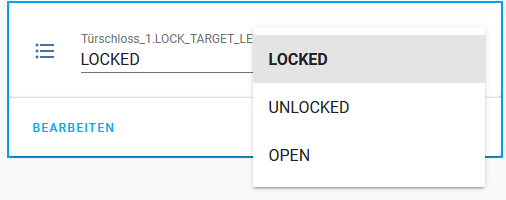
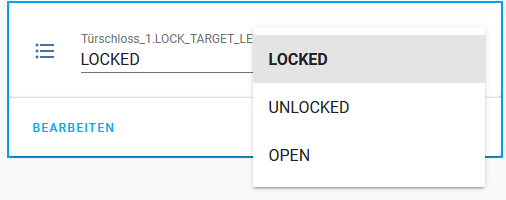
hat beides nicht geklappt....
so sieht die entity aus, wenn ich sie normal einfüge....
es scheint tatsächlich so zu sein, dass "tap-action" gar nicht unterhalb von "state > value" verwendet werde kann....!?
wenn ich es so mache, kann ich zumindest einen status setzen - leider aber nicht abhängig vom "value";(
habt ihr noch eine Idee, wie ich das in einem button hinbekomme > sonst müsste ich ja zwei machen...type: custom:button-card color_type: icon entity: sensor.002A1D898B73E3_1_LOCK_STATE name: Türschloss layout: icon_state_name2nd show_label: true tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.002A1D898B73E3_1_LOCK_TARGET_LEVEL option: LOCKED state: - value: UNLOCKED icon: mdi:lock-open color: yellow label: Offen - value: LOCKED icon: mdi:lock color: red label: Verriegelt -
hat beides nicht geklappt....
so sieht die entity aus, wenn ich sie normal einfüge....
es scheint tatsächlich so zu sein, dass "tap-action" gar nicht unterhalb von "state > value" verwendet werde kann....!?
wenn ich es so mache, kann ich zumindest einen status setzen - leider aber nicht abhängig vom "value";(
habt ihr noch eine Idee, wie ich das in einem button hinbekomme > sonst müsste ich ja zwei machen...type: custom:button-card color_type: icon entity: sensor.002A1D898B73E3_1_LOCK_STATE name: Türschloss layout: icon_state_name2nd show_label: true tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.002A1D898B73E3_1_LOCK_TARGET_LEVEL option: LOCKED state: - value: UNLOCKED icon: mdi:lock-open color: yellow label: Offen - value: LOCKED icon: mdi:lock color: red label: Verriegelt -
schau dir mal die Banner Card an
geht dann in etwa so.
type: custom:banner-card heading: Vorgarten link: /lovelace/vorgarten entities: - entity: light.Licht_Haustuer name: Hautür - entity: light.Steckdosen_Schaltaktor_1 name: Vorgarten - entity: light.Licht_Mauer name: Mauer@xbit said in Test Adapter lovelace v1.2.x:
type: custom:banner-card heading: BannerCard link: /lovelace/tor-garage/0 entities: - entity: switch.esph8_switch name: Licht1 when: 'on' - entity: switch.esph9_switch name: Licht2 when: 'on'Geht, aber macht nicht was ich gerne hätte. Ich hätte gerne filterbare Karte, wo ich in einer entity neben dem Schalter noch einen Navigationslink unterbringen kann, z.B. als double click.
-
@xbit said in Test Adapter lovelace v1.2.x:
type: custom:banner-card heading: BannerCard link: /lovelace/tor-garage/0 entities: - entity: switch.esph8_switch name: Licht1 when: 'on' - entity: switch.esph9_switch name: Licht2 when: 'on'Geht, aber macht nicht was ich gerne hätte. Ich hätte gerne filterbare Karte, wo ich in einer entity neben dem Schalter noch einen Navigationslink unterbringen kann, z.B. als double click.
auf die schnelle wenn dir reicht mit "doppel klick" oder " langes drücken" schau dir mal die button-card an.
double_tap_action: action: navigate navigation_path: /lovelace/tor-garage/0 hold_action: action: navigate navigation_path: /lovelace/tor-garage/0 -
@garfonso said in Test Adapter lovelace v1.2.x:
Home_mod Funktion mit Device
https://github.com/thomasloven/hass-browser_mod
hier steht:
Example uses
Make the camera feed from your front door pop up on the tablet in your kitchen when someone rings the doorbell.
Have a message pop up on every screen in the house when it's bedtime.
Make the browser on your workstation switch to a specific tab when the kitchen light is on after midnight
Play a TTS message on your work computer when the traffic sensor tells you it's time to go home.
Display a full screen clock on your screen if no one's touched it for five minutes
For more usage examples, see the cookbook.@schienw
achso, sag doch browser_mod.Ja, das geht alles noch nicht... den python Teil davon muss ich im adapter nachbauen. Irgendwie habe ich aber noch nicht verstanden, wie der Nachrichten an den Browser schickt... alles, was ich ausprobiert habe, hat das Frontend leider ignoriert... :-/ Da muss ich mich nochmal tiefer reingraben, wenn ich die Zeit dafür finde.
Also die "fernsteuerungssachen" vom browser_mod werden vermutlich alle noch nicht gehen.
Feedback wäre aber interessant:
Meint ihr es macht Sinn für jedesdevice, was der browser_mod rückmeldet, also jeden Browser, der lovelace mal angezeigt, Zustände inlovelace.0.devices(oder so) anzulegen? Da wird auch Batterie und was gerade angezeigt wird und Bildschirm, glaube ich (ggf. auf Tablets je nach verwendeter App) zurück gemeldet. Darüber könnte man dann auch die Steuerung machen.
Oder ist das zu viel?
Könnten dann schon einige Zustände werden. -
Hallo,
ich habe zwei Fragen:- Wie kann man einen Taster in Lovelace realisieren? D.h. nach dem Drücken des Button wechselt der Wert automatisch wieder zu "false".
- Was ist der Unterschied, ob man eine Entität vom Typ "input_Boolean" oder "switch" für eine boolean Variable erstellt? Gibt es bei einem Typen Vorteile?

Danke & Gruß
@supernils said in Test Adapter lovelace v1.2.x:
Was ist der Unterschied, ob man eine Entität vom Typ "input_Boolean" oder "switch" für eine boolean Variable erstellt? Gibt es bei einem Typen Vorteile?
"Früher" war switch glaube ich immer mit
assume_state: true, womit man dann zwei Knöpfe kriegt, einen für an, einen für aus. Heute kann man das in den Einstellungen des manuellen entity einstellen, was man gerne hätte.Sonst gibt es da soweit ich sehen kann keine großen Unterschiede. Würde ich nach persönlichem Geschmack machen. Vermutlich würde ich für einen Taster tatsächlich switch nehmen.
@gyle said in Test Adapter lovelace v1.2.x:
habt ihr noch eine Idee, wie ich das in einem button hinbekomme > sonst müsste ich ja zwei machen...
Du könntest versuchen das Schloss tatsächlich als Schloss (i.e.
lockentity) hinzuzufügen. Da müsste eigentlich die entity-card das schon alles so halbwegs machen, wie du das gerne hättest. Soweit ich das im Kopf habe zumindest... eigentlich sollte der type-detector ein Homematic Schloss auch erkennen können. Oder geht das nicht?@xbit said in Test Adapter lovelace v1.2.x:
auf die schnelle wenn dir reicht mit "doppel klick" oder " langes drücken" schau dir mal die
Eine andere Aktion für hold_action bieten aber viele Karten, auch einige der Standardkarten.
-
@schienw
achso, sag doch browser_mod.Ja, das geht alles noch nicht... den python Teil davon muss ich im adapter nachbauen. Irgendwie habe ich aber noch nicht verstanden, wie der Nachrichten an den Browser schickt... alles, was ich ausprobiert habe, hat das Frontend leider ignoriert... :-/ Da muss ich mich nochmal tiefer reingraben, wenn ich die Zeit dafür finde.
Also die "fernsteuerungssachen" vom browser_mod werden vermutlich alle noch nicht gehen.
Feedback wäre aber interessant:
Meint ihr es macht Sinn für jedesdevice, was der browser_mod rückmeldet, also jeden Browser, der lovelace mal angezeigt, Zustände inlovelace.0.devices(oder so) anzulegen? Da wird auch Batterie und was gerade angezeigt wird und Bildschirm, glaube ich (ggf. auf Tablets je nach verwendeter App) zurück gemeldet. Darüber könnte man dann auch die Steuerung machen.
Oder ist das zu viel?
Könnten dann schon einige Zustände werden.@garfonso sagte in Test Adapter lovelace v1.2.x:
Meint ihr es macht Sinn für jedes device, was der browser_mod rückmeldet, also jeden Browser, der lovelace mal angezeigt, Zustände in lovelace.0.devices (oder so) anzulegen? Da wird auch Batterie und was gerade angezeigt wird und Bildschirm, glaube ich (ggf. auf Tablets je nach verwendeter App) zurück gemeldet. Darüber könnte man dann auch die Steuerung machen.
Oder ist das zu viel?
Könnten dann schon einige Zustände werden.Brauche es zwar im Moment nicht. Denke aber, was man hat, hat man 🤣.
Man muss es ja nicht nutzen wenn man nicht mag.
Leute die sich damit beschäftigen, sollten im Optimalfall eh nicht die frischsten Einsteiger sein. -
@schienw
achso, sag doch browser_mod.Ja, das geht alles noch nicht... den python Teil davon muss ich im adapter nachbauen. Irgendwie habe ich aber noch nicht verstanden, wie der Nachrichten an den Browser schickt... alles, was ich ausprobiert habe, hat das Frontend leider ignoriert... :-/ Da muss ich mich nochmal tiefer reingraben, wenn ich die Zeit dafür finde.
Also die "fernsteuerungssachen" vom browser_mod werden vermutlich alle noch nicht gehen.
Feedback wäre aber interessant:
Meint ihr es macht Sinn für jedesdevice, was der browser_mod rückmeldet, also jeden Browser, der lovelace mal angezeigt, Zustände inlovelace.0.devices(oder so) anzulegen? Da wird auch Batterie und was gerade angezeigt wird und Bildschirm, glaube ich (ggf. auf Tablets je nach verwendeter App) zurück gemeldet. Darüber könnte man dann auch die Steuerung machen.
Oder ist das zu viel?
Könnten dann schon einige Zustände werden. -
@nukleuz
zum teil sogar schon geschrieben. :-)nur das mit dem Alias ist mir noch nicht ganz klar bzw. weiß ich nicht, ob ich das hinbekomme (also das man im frontend nicht die ganze ID eingeben muss, das müsste dann ja in die lovelace config reingefummelt werden. Wobei das geht vermutlich auch).
Aber dann weiß ich schonmal, dass ich das auch so mache, wie ich es überlegt hatte. Ich meld mich, wenn ich da nen Prototyp hab.Allerdings, um mich damit in Ruhe zu beschäftigen, muss leider die Omicron Welle vorüber sein... aktuell hab ich hier zwischen Kindern und Arbeit für nicht viel Zeit und wenn dann muss ich mich auch mal erholen. ;-) (wobei programmieren oft schön ist, weil es Erfolge schafft)
-
@schienw
achso, sag doch browser_mod.Ja, das geht alles noch nicht... den python Teil davon muss ich im adapter nachbauen. Irgendwie habe ich aber noch nicht verstanden, wie der Nachrichten an den Browser schickt... alles, was ich ausprobiert habe, hat das Frontend leider ignoriert... :-/ Da muss ich mich nochmal tiefer reingraben, wenn ich die Zeit dafür finde.
Also die "fernsteuerungssachen" vom browser_mod werden vermutlich alle noch nicht gehen.
Feedback wäre aber interessant:
Meint ihr es macht Sinn für jedesdevice, was der browser_mod rückmeldet, also jeden Browser, der lovelace mal angezeigt, Zustände inlovelace.0.devices(oder so) anzulegen? Da wird auch Batterie und was gerade angezeigt wird und Bildschirm, glaube ich (ggf. auf Tablets je nach verwendeter App) zurück gemeldet. Darüber könnte man dann auch die Steuerung machen.
Oder ist das zu viel?
Könnten dann schon einige Zustände werden.@garfonso said in Test Adapter lovelace v1.2.x:
Feedback wäre aber interessant:
Meint ihr es macht Sinn für jedesdevice, was der browser_mod rückmeldet, also jeden Browser, der lovelace mal angezeigt, Zustände inlovelace.0.devices(oder so) anzulegen? Da wird auch Batterie und was gerade angezeigt wird und Bildschirm, glaube ich (ggf. auf Tablets je nach verwendeter App) zurück gemeldet. Darüber könnte man dann auch die Steuerung machen.
Oder ist das zu viel?
Könnten dann schon einige Zustände werden.Das würde ich auch gerne haben gerade auch mit Batterie etc. zum Steuern der Netzteile, und halt zum View Wechsel etc.
Was mir noch etwas fehlt sind Views die nicht im Kopf mit angezeigt werden sollen (Sichtbarkeit) für z.B. Views mit Vollbild einer Kamera die nur beim Klingeln oder Bewegung angezeigt werden (Dazu benötigt man aber auch noch die oben genannten Datenpunkte).Aber großen Dank an dich dass Lovelace schon so viel kann.
-
@nukleuz
zum teil sogar schon geschrieben. :-)nur das mit dem Alias ist mir noch nicht ganz klar bzw. weiß ich nicht, ob ich das hinbekomme (also das man im frontend nicht die ganze ID eingeben muss, das müsste dann ja in die lovelace config reingefummelt werden. Wobei das geht vermutlich auch).
Aber dann weiß ich schonmal, dass ich das auch so mache, wie ich es überlegt hatte. Ich meld mich, wenn ich da nen Prototyp hab.Allerdings, um mich damit in Ruhe zu beschäftigen, muss leider die Omicron Welle vorüber sein... aktuell hab ich hier zwischen Kindern und Arbeit für nicht viel Zeit und wenn dann muss ich mich auch mal erholen. ;-) (wobei programmieren oft schön ist, weil es Erfolge schafft)
-
@supernils said in Test Adapter lovelace v1.2.x:
Was ist der Unterschied, ob man eine Entität vom Typ "input_Boolean" oder "switch" für eine boolean Variable erstellt? Gibt es bei einem Typen Vorteile?
"Früher" war switch glaube ich immer mit
assume_state: true, womit man dann zwei Knöpfe kriegt, einen für an, einen für aus. Heute kann man das in den Einstellungen des manuellen entity einstellen, was man gerne hätte.Sonst gibt es da soweit ich sehen kann keine großen Unterschiede. Würde ich nach persönlichem Geschmack machen. Vermutlich würde ich für einen Taster tatsächlich switch nehmen.
@gyle said in Test Adapter lovelace v1.2.x:
habt ihr noch eine Idee, wie ich das in einem button hinbekomme > sonst müsste ich ja zwei machen...
Du könntest versuchen das Schloss tatsächlich als Schloss (i.e.
lockentity) hinzuzufügen. Da müsste eigentlich die entity-card das schon alles so halbwegs machen, wie du das gerne hättest. Soweit ich das im Kopf habe zumindest... eigentlich sollte der type-detector ein Homematic Schloss auch erkennen können. Oder geht das nicht?@xbit said in Test Adapter lovelace v1.2.x:
auf die schnelle wenn dir reicht mit "doppel klick" oder " langes drücken" schau dir mal die
Eine andere Aktion für hold_action bieten aber viele Karten, auch einige der Standardkarten.
@garfonso
Danke für die Hintergrundinfo.action: navigate navigation_path: /lovelace/tor-garage/0Funktioniert bei mir, ich kann mit einem Button schon mal auf eine andere Seite umschalten.
Für mich wäre das Umschalten über script schon sehr praktisch, ich ahbe im Gang einen großen Fernseher zur Anzeige an einer respi hängen. Leider sind die Reaktionszeiten bei vis seeehr langsam, lovelace ist da schon schneller und bei meinen Designkünsten auch schöner.
Zur Bedienung der Anzeige habe ich mir einen Aquawürfel zugelegt. Shake schaltet den Fernseher ein/aus. Kippen nach links und rechts soll dann die Seiten wechseln.VG
-
Ich habe noch ein Problem beim Laden der Seite, mit insbesondere der „custom:button-card“
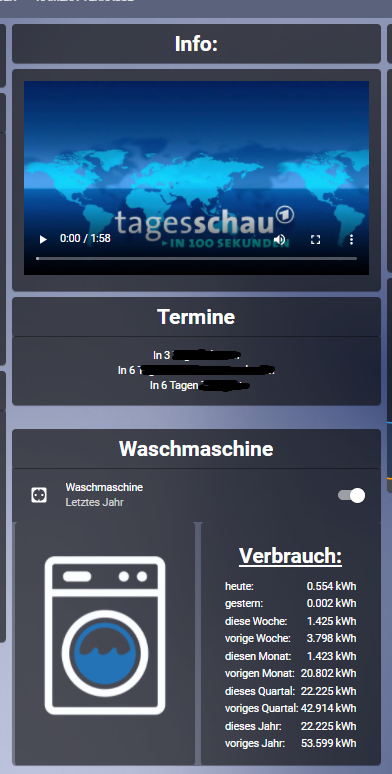
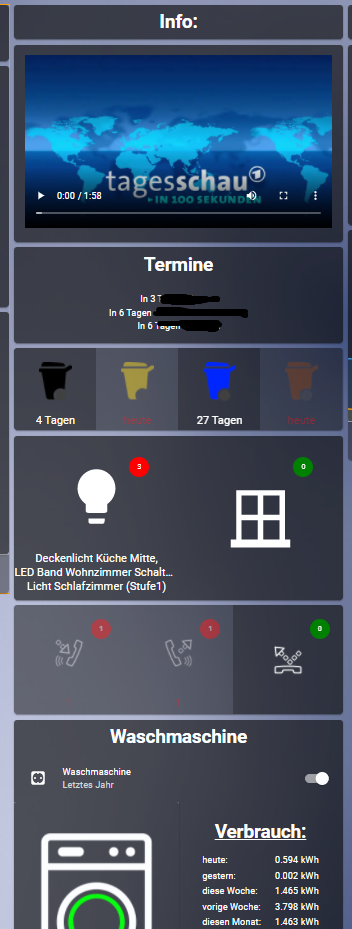
Öffne ich Lovelace so wird mir meine Startseite nicht vollständig angezeigt das sieht z.B. so aus

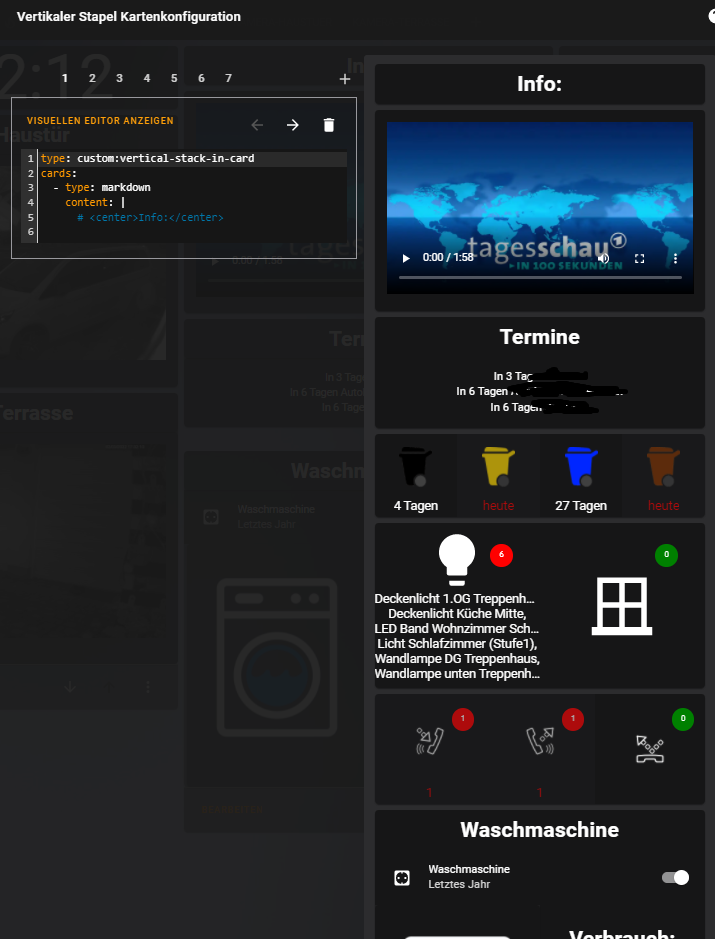
Öffne ich den Bearbeitungsmodus wird alles angezeigt,

klicke ich auf abbrechen ändert sich an der Seite nichts sie wird nicht vollständig angezeigt.
Füge ich im Bearbeitungsmodus eine Card hinzu und Speichere es wird alles richtig angezeigt, ich kann danach auch die neu hinzugefügte Card wieder löschen die Anzeige bleibt vollständig.

Das Ganze läuft dann richtig bis der Browser geschlossen wird.
Egal ob FireFox, EDGE, Chrome immer dieses Verhalten.
Woran könnte das liegen?






