NEWS
Test Adapter lovelace v1.2.x
-
Hi,
sag mal - hast du in Bezug zu den xy Farbwerten und deren Umrechnung von hs etc. per Skript irgendwo was rumliegen?
Mir geht das ja schon irgendwie auf den Senkel



Danke vorab für Info.
-
Hilft das evtl?
Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich -
hallo zusammen,
ich versuche mich gerade das erste Mal mit Lovelace, daher bitte um Entschuldigung für eine vielleicht dumme Frage.
Wie ändere ich denn die Höhe UND Breite einer Karte? Ich lasse meine Kamera anzeigen, jedoch ist die Karte immer sehr klein. Die Auflösung ist normal 1280x720. Die Karte hat aber nur Standardgröße -
@garfonso
Moin,
Bin gerade am Anfang was mein Projekt Lovelace UI angeht.
Habe auch schwierigkeiten mein Yamaha einzubinden, hast du das hier hinbekommen mit dem Export des lieben Kollegen.
Wenn ja Kannst du mir sagen was ich dazu tun muss?
Danke dir im Vorraus -
Da wird man vermutlich nichts machen können.
Kannst mal den Panel Modus testen. Evtl wird es da besser (Eigenschaften von dem "Tab" wo die Karte ist). -
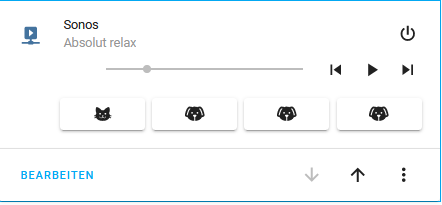
kann mir jmd. bei der mini-media-player card helfen? https://github.com/kalkih/mini-media-player
ich würde gerne shortcuts für tunein-stationen setzen (sonos player)...

type: custom:mini-media-player entity: media_player.Sonos group: false volume_stateless: false toggle_power: true artwork: none source: icon sound_mode: icon info: short shortcuts: columns: 4 buttons: - icon: mdi:cat type: service id: media_player.play_media data: entity_id: media_player.Sonos media_content_type: TUNEIN media_content_id: SWR3 - icon: mdi:dog type: playlist id: absolut relax - icon: mdi:dog type: music id: swr3 - icon: mdi:dog type: script id: script.script_namewie muss ich das konfigurieren...? wasauch immer ich eintrage, bekomme ich immer folg. Log-meldung:
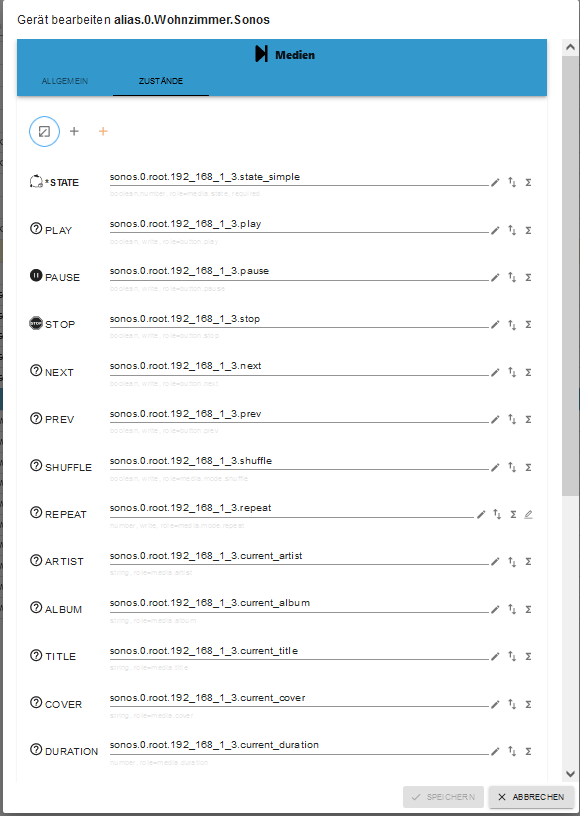
Unknown service: play_media ({"type":"call_se....meinen player habe ich als alias unter "Geräte" wie folgt angelegt - vll. fehlt hier auch was oder ist falsch?:

-
@hansi1234
da wirst du tief in die card mod Kiste greifen müssen oder so.. würde ich aber eher nicht empfehlen.
Warum willst du es denn größer haben? Reicht es nicht ein kleines Bild zur Übersicht und beim drauftippen wird es größer?@nox309 said in Test Adapter lovelace v1.2.x:
Habe auch schwierigkeiten mein Yamaha einzubinden, hast du das hier hinbekommen mit dem Export des lieben Kollegen.
Oh, da bin ich noch nicht zu gekommen... gucke ich nochmal nach.
@gyle said in Test Adapter lovelace v1.2.x:
wie muss ich das konfigurieren...? wasauch immer ich eintrage, bekomme ich immer folg. Log-meldung
Ja, den HomeAssistant default Service gibt es nicht, weil es bei ioBroker dafür auch keinen default weg gibt das einzustellen... Du musst da leider etwas mehr konfigurieren, so ca. als Beispiel:
- icon: mdi:pirate type: service id: input_text.set_value data: entity_id: input_text.Alexa_Wohnzimmer_playSongAmazon value: Piraten von Karsten GlückAlso, was hier passiert ist: Wenn auf den Knopf mit dem Piratensymbol geklickt wird, wird das entity input_text.Alexa_Wohnzimmer_playSongAmazon, was auf das "PlaySong" von dem Alexa Gerät zeigt auf den definierten Wert gesetzt.
Wie stellst du denn aus ioBroker beim Sonos das Radio ein? Gibt es da auch ein Textfeld? Dann wäre die Vorgehensweise ähnlich. Oder gibt es da einzelne Knöpfe für die Stationen? Da müsste man den Service call anpassen.
-
@garfonso danke für deine Hilfe. Wird dann bei Klick nur gezoomt oder ein Popup geöffnet? Ein Popup würde natürlich auch reichen

Eine weitere Frage noch. Hat jemand die hass-shutter-card erfolgreich eingebunden? link
Ich tue mir noch sehr schwer mit meinen Rollläden und Jalousien. Das ist schon sehr viel umständlicher als in VIS oder Jarivs gelöst.
-
Hallo zusammen,
in letzter Zeit bemerke ist verstärkt Problme mit dem Code Editor. Hier sind werden Änderungen die ich gemacht habe, noch vor dem Speichern wie von Geisterhand wieder rückgängig gemacht, oder der Curser springt während der Eingabe plötzlich in die erste Zeile.
Hat jemand so ein Vehalten auch schon beobachtet oder gibt es hier evtl einen Workaround?
Genutzt hab ich Firefox und EDGE. -
@hansi1234 said in Test Adapter lovelace v1.2.x:
@garfonso danke für deine Hilfe. Wird dann bei Klick nur gezoomt oder ein Popup geöffnet? Ein Popup würde natürlich auch reichen

Also ich habe bei mir eine Kamera so hinzgefügt:
type: picture-entity entity: camera.Doorbird show_state: falseDabei ist camera.Doorbird ein manueller Entity bei einem Objekt in dem nur die URL für Snapshots steht. Wenn ich da darauf tippe kommt ein Popup mit dem Bild in original Größe (bei mir nur 640x480, keine Ahnung, ob es da ne Grenze gibt).
Eine weitere Frage noch. Hat jemand die hass-shutter-card erfolgreich eingebunden? link
Die sollte eigentlich gehen, wenn du der ein cover-entity fütterst. Bezüglich dem Hinweis auf das Datum: Wenn du die 2.1.4 (die jetzt bald im latest auftauchen sollte) nutzt, musst du die neuste Version von der Karte nutzen. Sonst bist du noch mit einer früheren Version vom lovelace-Frontend unterwegs.
Ich tue mir noch sehr schwer mit meinen Rollläden und Jalousien. Das ist schon sehr viel umständlicher als in VIS oder Jarivs gelöst.
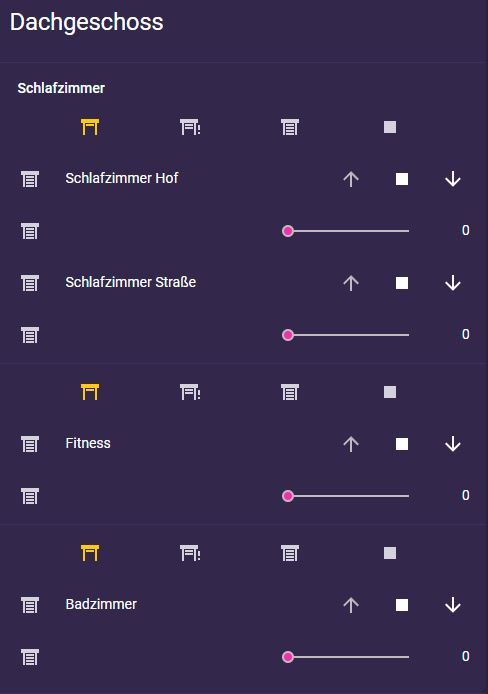
Ich hab die Rolladen so gemacht:

Das ist der code dazu:
type: entities entities: - type: section label: Schlafzimmer - type: custom:button-entity-row buttons: - icon: mdi:window-shutter-open entity: switch.shadow_Schlafzimmer_light - icon: mdi:window-shutter-alert entity: switch.shadow_Schlafzimmer_shadow - icon: mdi:window-shutter entity: switch.shadow_Schlafzimmer_dark - icon: mdi:stop entity: switch.shadow_Schlafzimmer_stop - entity: cover.Rolladen_Schlafzimmer_Hof icon: mdi:window-shutter name: Schlafzimmer Hof - entity: input_number.Rolladen_Schlafzimmer_Hof name: ' ' icon: mdi:window-shutter - entity: cover.Rolladen_Schlafzimmer_Strasse icon: mdi:window-shutter name: Schlafzimmer Straße - entity: input_number.Rolladen_Schlafzimmer_Strasse icon: mdi:window-shutter name: ' ' - type: section - type: custom:button-entity-row buttons: - icon: mdi:window-shutter-open entity: switch.shadow_Fitness_light - icon: mdi:window-shutter-alert entity: switch.shadow_Fittness_shadow - icon: mdi:window-shutter entity: switch.shadow_Fitness_dark - icon: mdi:stop entity: switch.shadow_Fitness_stop - entity: cover.Rolladen_Fitness icon: mdi:window-shutter name: Fitness - entity: input_number.Rolladen_Fitness name: ' ' icon: mdi:window-shutter - type: section - type: custom:button-entity-row buttons: - icon: mdi:window-shutter-open entity: switch.shadow_Bad_Oben_light - icon: mdi:window-shutter-alert entity: switch.shadow_Bad_Oben_shadow - icon: mdi:window-shutter entity: switch.shadow_Bad_Oben_dark - icon: mdi:stop entity: switch.shadow_Bad_Oben_stop - entity: cover.Rolladen_Bad_Oben name: Badzimmer - entity: input_number.Rolladen_Bad_Oben icon: mdi:window-shutter full_row: true name: ' ' title: Dachgeschoss show_header_toggle: falseDie Knöpfe in der button-entity-row gehen dabei an ein Skript von mir, was die Rolladen in einem Zimmer steuert (insbesondere die "Schatten" Position, so dass nur die Rillen auf sind, ist darüber konfiguriert, da war ich zu faul das immer selber zu basteln).
Sonst für die- entity: cover.xyZeile zu der Zeile mit dem Namen + Knöpfe für rauf/runter/stop. Und darunter hab ich jeweils noch eine Zeile mit dem Slider- entity: input_number.xy. Das es die input_number.xy gibt, ist historisch gewachsen (früher hat der Adapter alle Rolladengeräte darauf gebogen). Alternativ kann man da auch die slider_entity_row nehmen.Und so nen Ding hab ich mir für jede Etage geklöppelt.
-
@banis said in Test Adapter lovelace v1.2.x:
Hallo zusammen,
in letzter Zeit bemerke ist verstärkt Problme mit dem Code Editor. Hier sind werden Änderungen die ich gemacht habe, noch vor dem Speichern wie von Geisterhand wieder rückgängig gemacht, oder der Curser springt während der Eingabe plötzlich in die erste Zeile.
Hat jemand so ein Vehalten auch schon beobachtet oder gibt es hier evtl einen Workaround?
Genutzt hab ich Firefox und EDGE.Welche Version vom Adapter nutzt du?
Ich hab das bisher noch nicht beobachtet, aber auch schon länger nicht mehr intensiv was gemacht (nur in den letzten Tagen, aber das ist mit einer Testversion gewesen, die erst jetzt ins latest kommt -> daher bitte mal, falls du auf latest bist, ein update machen und gucken, ob es dann besser ist).
-
Ich habe in Chrome ähnliche Problematiken…
Kann irgendwann nichts mehr eingeben. -
@garfonso bin schon auf 2.1.4 und mit der Version und hier habe ich auch dieses Verhalten beobachtet, kann aber auch schon bei früheren Versionen so gewesen sein, kann nicht mehr sicher sagen seit wann mir das aufgefallen ist.
-
-
In der neuesten Lovelace verison sind bie der simple-thermostat card die "+" und "-" versteckt, bzw nicht mehr sichtbar.

-
Kann ich bestätigen.
Ggf sollten wir die card mal updaten.Kann ich aber erst am Montag testen.
Am Smartphone bekomme ich keine custom cards hochgeladen (Da wäre ein Button ganz praktisch, um die Datei dann hochzuladen anstatt nur drag & drop).EDIT:
Oder weiß grad jmd wo der Ordner mit den Karten liegt? Geht ja auch händisch.EDIT 2:
Ein Update auf die neuste Version der Karte hat nichts gebracht. Da muss wohl noch was angepasst werden. -
Ja, das ist richtig - habe auch das Gefühl nach viel Copy&Paste oder YAML Formatierungen geht es schneller.
Browser: Chrome
-
Hi,
ich würde gern einen "reload"-Button erstellen, um die Chromium-Seite durch tippen neu laden zu können und brauche eure Hilfe.Hier habe ich einen Javascript-Befehl gefunden und diesen über eine Markdowncard eingefügt - funktioniert aber nicht.
Wie kann ich das realisieren?
Danke! -
Ich vermute das funktioniert nicht.
Auf welchem Betriebssystem läuft der Browser?Unter Android könnte man es mit dem Fully Browser lösen.
Ggf klappt der Browser Mod, ist eine Custom Card.
Hab ich noch nie getestet https://github.com/thomasloven/hass-browser_modKannst ja Rückmeldung geben.
-
@garfonso
Ich versuche gerade deine Roller Shutter GUI nachzubauen. Das gefällt mir Dazu habe ich zunächst das Zip der "button-entity-row"-Card von GitHub geladen und die button-entity-row.js in der Lovelace Instanz eingebunden. Anschließend habe ich die Instanz neugestartet.
Dazu habe ich zunächst das Zip der "button-entity-row"-Card von GitHub geladen und die button-entity-row.js in der Lovelace Instanz eingebunden. Anschließend habe ich die Instanz neugestartet.
Leider wird die Card im Lovelace Editor nicht gefunden "Custom element doesn't exist: button-entity-row."
Mit anderen Custom-Cards habe ich dieses Problem nicht.Hast du einen Tipp?