NEWS
Test Adapter lovelace v1.2.x
-
Das Problem hat sich erledigt.
Warum, keine Ahnung.
Mit einem ca eine Woche altem Backup hat alles wieder geklappt. Die Backups danach alle nicht. Obwohl das Problem viel später aufgetaucht ist.Wenn ich über das alte Backup, das letzte Backup mit dem Problem einspiele klappt immer noch alles. Wenn ich das Backup aber mit dem Problem eingespielt habe, blieb es bestehen.
Auch Ssl habe ich nun aktiv.
Bekomme es also nicht mehr reproduziert. Leider. Oder zum Glück ^^. -
Ich habe nochmal eine Frage.
Vermutlich gibt es aber keine Möglichkeit mein "Anliegen" sinnvoll umzusetzen.Ich nutze 2 Lovelaceinstanzen.
Eine für mich und eine für meine Frau.Auf meiner gibt es wesentlich mehr Seiten und Karten.
Bei Änderungen kopiere ich immer meine YAML und füge sie bei meiner Frau ein. Dann werden die nicht benötigten Dinge gelöscht.
Das Problem ist nun folgendes:
Ich habe sehr viele Entities manuell in meiner Instanz angelegt. Diese findet er natürlich nicht in der Instanz meiner Frau.
Unter selben Namen darf ich sie nicht nochmal anlegen.
Das heißt jede Entitie nochmal unter einem anderen Namen erzeugen.
Dann jedes mal alle Karten anpassen, wenn ich meine YAML kopiere.Gibt es irgendwie einen Weg, das alles zu umgehen?
Zb dass sich beinde Instanzen die Entities teilen oder durch verschiedene Benutzer verschiedene Inhalte angezeigt werden? -
@David-G said in Test Adapter lovelace v1.2.x:
Ich habe sehr viele Entities manuell in meiner Instanz angelegt. Diese findet er natürlich nicht in der Instanz meiner Frau.
Unter selben Namen darf ich sie nicht nochmal anlegen.
Das heißt jede Entitie nochmal unter einem anderen Namen erzeugen.
Dann jedes mal alle Karten anpassen, wenn ich meine YAML kopiere.Warum darfst du die nicht mit selbem Namen nochmal anlegen? Die können doch für die zweite Instanz genauso heißen, wie für die erste Instanz? Verbietet das UI das? -> teste das bitte nochmal und leg ggf. ein issue auf github dafür an. (Workaround: im Raw-Objekteditor hinterher den Namen einfach ändern bzw. einfach von lovelace.0 alles in lovelace.1 kopieren -> so geht es in jedem Fall).
-
Danke,
darf tatsächlich in der anderen Instanz den selben Namen nochmal vergeben.
Dachte hätte es probiert......Hab in meiner Hauptinstanz so oft gelesen, dass ich es nicht darf ^^.
EDIT:
Wusste doch, dass ich es probiert habe.
Wenn ich erst den Typ angebe und dann den Namen meckert er.
Andersrum geht es. Dann scheint die ui es nicht gegenzuprüfen.Schreibe es mal auf git heute Abend.
Kann ich auf deutsch schreiben oder gibt es noch Entwickler des Adapters die kein deutsch sprechen? Oder bist du der einzige Entwickler am Adapter? -
Hallo,
wollte mal auf ein HOW-TO verweisen was ich heute gepostet hab.
Evtl. kann hier der ein oder andere was mit anfangen.Habe nach einer Möglichkeit gesucht unkompliziert von überall auf meine Lovelace-Instanz zu kommen.
Ohne Cloud und ohne, dass ich darauf achten muss, ob ich im heimischen Netz oder woanders bin. -
Hallo zusammen,
zunächst möchte ich mich einmal bedanken. Ich bin neu im Bereich "Lovelace" unterwegs und ich finde toll, was hier entstanden ist. Dadurch, dass ich neu bin, kann es sein, dass mein Problem natürlich schon gelöst ist - ich konnte es aber leider nicht finden.
Meine Fenstersensoren von Homematic, die in IOBroker eingebunden sind, werden von Lovelace automatisch erkannt (sie haben einen Raum und eine Function) und scheinen auf Basis der ganzen Guides auch richtig erkannt zu werden.
Hier mal ein Beispiel:
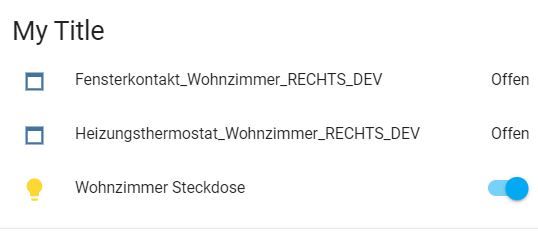
sensor.Fensterkontakt_Badezimmer_1_DEVdevice_class: window entity_picture: ./adapter/hm-rpc/icons/181_hmip-swdm_thumb.png friendly_name: Fensterkontakt_Badezimmer_1_DEV icon: mdi:window-maximizeWenn ich diese nun via Glance Card visualisiere, hätte ich gerne, dass sich entweder das Icon selber ändert (offenes Fenster Icon wenn Fenster offen, geschlossenes Icon wenn geschlossen) oder das sich wenigstens die Farbe des Icons ändert. Für das Licht funktioniert das auch soweit. Nur beim Fenster leider nicht. Der Status selber (offen, geschlossen) wird jedoch richtig dargestellt.
Definition der Karte:
- type: glance entities: - entity: sensor.Fensterkontakt_Wohnzimmer_RECHTS_DEV entity: sensor.Heizungsthermostat_Wohnzimmer_RECHTS_DEV - entity: light.Stehlampe_Wohnzimmer show_state: true show_icon: true state_color: trueBeispiel:

Was mache ich falsch? Wie könnte ich meinen Anwendungsfall umgesetzt bekommen?
Ich nutze die Version 1.2.6 vom AdapterPS: Habe es auch mit einem manuellen Anlegen versucht, dann wurde aber noch nichtmal der State richtig ausgelesen.
Vielen Dank und viele Grüße,
André -
@André-P ,
Dein Beispiel passt aber nicht mit der Karte zusammen oder? Glance ist normal eine horizontale Auflistung. Was du vor hast wirst du mit den Standardmitteln von Lovelace nicht hinbekommen, ich hatte zu Beginn die gleichen "Probleme". Schau dir Mal die custom Button Card an, mit der mache ich ziemlich viel, damit kann man auch genau das machen was du willst. -
Ja, hast recht. Habe ausversehen, dass falsche Beispiel gepostet (ich hatte sowohl die entities als auch die glance Karte versucht). Danke dir - ich schau mir die Button Card mal an. Dennoch würde mich aus technischer Perspektive interessieren, wieso es so nicht geht (beim Licht funktioniert das ja auch). Hat das etwas mit dem Entitätstypen zutun?
-
@Garfonso said in Test Adapter lovelace v1.2.x:
Known Bugs
der Cursor im Editor ist nach dem öffnen versetzt. Und zwar wird die Zeilenhöhe zu klein angenommen. Desto weiter man nach unten scrollt, desto mehr klaffen eigentliche Zeile und Position an der der Cursor angezeigt wird auseinander.
Workaround: In der ersten Zeile solange Leerzeichen einfügen, bis ein Scrollbalken erscheint -> danach geht es richtig (bis der Editor geschlossen wird und neu geöffnet, leider)Ich weiß nicht ob es dir beim Debuggen hilft. Mir ist hier noch etwas aufgefallen: Wenn man beispielsweise eine horizontal card mit mehreren Elementen hat und man bearbeitet diese, dann ist der Fehler initial auf der ersten Karte da. Wenn man nun aber im Editor auf Karte 2 oder eine andere Karte klickt, dann verschwindet der Fehler. Man kann sogar wieder zu Karte eins zurückkehren - und zwar ohne, dass der Fehler wieder kommt. Dies vermeidet, dass man bei Stacks überall den Cursor runtersetzen muss.
-
@André-P sagte in Test Adapter lovelace v1.2.x:
Dennoch würde mich aus technischer Perspektive interessieren, wieso es so nicht geht (beim Licht funktioniert das ja auch). Hat das etwas mit dem Entitätstypen zutun?
Stell dir die Karten einfach als App vor. Die Basiskarten unterstützten leider nur sehr eingeschränkte Funktionen. Deshalb gibt es zig custom Karten die nahezu alles ermöglichen. Hin und wieder werden von der HASS Community auch Funktionen von custom Karten in die Basiskarten übernommenen.
Ich verstehe dich voll und ganz, war zu Beginn auch etwas "gefrustet" dass so einfache Funktionen nicht Standard sind. Aber mittlerweile kann ich gut damit leben, die Kartencodes sind ja relativ einfach zu lesen und mit der Liveview neben dem Editor sieht man auch immer gleich was man macht.
Ich denke dass sich hier auch im HASS noch einiges tun wird. Wichtig ist, dass diese dann auch immer von Zeit zu Zeit in den IOBroker übernommen werden. @Garfonso sei Dank, hat auch die letzte Übernahme viele Verbesserungen gebracht.
-
@Garfonso said in Test Adapter lovelace v1.2.x:
@cavediver said in Test Adapter lovelace v1.2.x:
Hallo Zusammen,
mittlerweile habe ich die 1.2.6 auch bei mir eingespielt und bis auf den Fehler im Editor (beschrieben von marcuski am 30.06.2020 23:25) funktioniert alles sehr gut! @Garfonso vielen Dank für deine tolle Arbeit! Ich habe mich sehr gefreut als ich gelesen habe:
- list itemich habe bei den binary_sensor und sensor entities, die der Adapter erstellt, die device_class hinzugefügt. Damit werden dann auch vernünftige Übersetzungen für den State erzeugt (also z.B. "Offen"/"Geschlossen" für Fenster / Tür Kontakte).
Leider bekomme ich es nicht zum laufen. Wie binde ich die device_class ein? Ich glaube, ich habe schon in der entities card alles mögliche ausprobiert, ohne Erfolg...
Die device_class wird gesetzt, wenn der type-detector den richtigen Gerätetyp erkennt (mit Geräte-Tab vom devices-adapter überprüfen) und du dann das entity automatisch von lovelace erstellen lässt (also raum & funktion gesetzt sind). Bei manuell erstellten Entities gibt es dafür bisher keinen Weg.
@Garfonso vielen Dank für dein Feedback. Das werde ich mir am Wochenende anschauen.
-
Ok Danke. Habe mir die Funktionalität nun umgesetzt mittels der button-card. Vielen Dank dafür. Die button-card sieht auch wirklich mächtig aus.
-
@André-P said in Test Adapter lovelace v1.2.x:
Dennoch würde mich aus technischer Perspektive interessieren, wieso es so nicht geht (beim Licht funktioniert das ja auch). Hat das etwas mit dem Entitätstypen zutun?
Kurz gesagt: ja.
Lange Antwort: HomeAssistant / Lovelace kennt keine gekippten Fenster, sondern für Fenster nur binäre auf/zu Sensoren. Bei diesen ist das in der UI alles drinnen, dass sich da die Farbe ändert (meine ich zumindest).
Die gekippten Fenster hab ich im Adapter dann reingebastelt und die sind sensor-Entities. Dafür gibt es in der UI keinen support für Farben usw... -> vermutlich müsste man das in die Lovelace UI reinhacken und dann bei Updates mitführen, wie z.B. auch die Änderungen an der Wetterkarte usw... macht aber halt einiges an Arbeit, daher bin ich das bisher nicht angegangen (und es gibt auch einige Stellen, wo das passieren müsste, die ich auch noch nicht alle gefunden/verstanden habe ). (Der beste Weg wäre sicherlich Lovelace / HomeAssistant gekippte Fenster beizubringen, aber das ist für mich völlig out of scope, leider)
). (Der beste Weg wäre sicherlich Lovelace / HomeAssistant gekippte Fenster beizubringen, aber das ist für mich völlig out of scope, leider)
Also aktuell muss man bei gekippten Fenstern in der UI leider etwas basteln... das ist leider auch komplizierter, als ich mir das vorgestellt hatte... Meine Lösung ist bisher eine Filtercard mit Glance card, die jeweils auf Gekippt bzw. Offen Filtert.
Meine Lösung ist bisher eine Filtercard mit Glance card, die jeweils auf Gekippt bzw. Offen Filtert.Falls dir gekippt/offen egal ist, kannst du natürlich einen alias nutzen um einen binären Fenstersensor zu machen. Für den gibt es dann eingebaut mehr support.
-
@Garfonso said in Test Adapter lovelace v1.2.x:
tities. Dafür gibt es in der UI keinen support für Farben usw... ->
Vielen dank für die tolle und ausführliche Antwort und deine Arbeit. Auch wenn das Feature natürlich nett wäre, glaube ich, dass man sich mit Workarounds hier erstmal gut helfen kann. Witzigerweise habe ich sogar nur binäre sensoren. Dennoch bilden die ihre werte auf 0 und 1 ab und werden daher vermutlich als "sensor" automatisch erkannt. Die Idee mit dem Device Alias, der die werte dann wirklich auf "True" und "False" mapped finde ich gut. Das werde ich auch mal testen, auch wenn ich gerade sehr zufrieden bin mit der button-card. Danke noch einmal

-
Hi zusammen,
Wer von Euch nutzt die CUSTOM BUTTON CARD?
Habe aktuell ein Problem mit der Funktion TRIGGERS_UPDATE, diese wir bei mir ignoriert. Diese Funktion ermöglicht, auf mehrere Entities zu hören um sich zu aktualisieren. Hat das schon jemand im IOBroker ausprobiert? Bei mir geht das nicht, nachdem ich auf GITHUB (https://github.com/custom-cards/button-card) keinen entsprechenden Issue gefunden habe, denke ich dass es mit dem IOBroker zusammenhängt.
Workaround ist, ein Bedingtes Element mit dem zweiten Entity zumachen, mit einem Zustand der nie eintritt.
Würde einen Issue auf dem IOBroker Lovelace Github aufmachen und es als Info in der User Doku vermerken, falls keiner eine Idee hat.
Verwendete Custom Button Card Version: 3.3.6
Hier noch mein Code, handelt sich um einen Button der den Akkuladestand meines Robbis und das Laden gleichzeitig anzeigen soll. Der Button hört nur auf "sensor.Robbi_batteryState"
type: 'custom:button-card' tap_action: action: none hold_action: action: more-info name: Akku triggers_update: - sensor.Robbi_batteryState - binary_sensor.Robbi_batteryCharging show_state: true size: 30px entity: sensor.Robbi_batteryState state: - value: '90' operator: '>' color: '#6ca049' icon: | [[[ if (states["binary_sensor.Robbi_batteryCharging"].state == 'on') return 'mdi:battery-charging-high' else return 'mdi:battery-high'; ]]] - value: '20' color: orange operator: '>' icon: | [[[ if (states["binary_sensor.Robbi_batteryCharging"].state == 'on') return 'mdi:battery-charging-medium' else return 'mdi:battery-medium'; ]]] - value: '0' operator: '>' color: red icon: | [[[ if (states["binary_sensor.Robbi_batteryCharging"].state == 'on') return 'mdi:battery-charging-low' else return 'mdi:battery-low'; ]]] styles: card: - font-size: 15px - padding: 10px 0 10px 0 grid: - grid-template-areas: '"n" "i" "s" "l"' img_cell: - margin: 10px 0px 10px 0px -
Hi zusammen,
hier noch ein Problem, der vielleicht etwas kritischer ist als mein vorheriger Post.
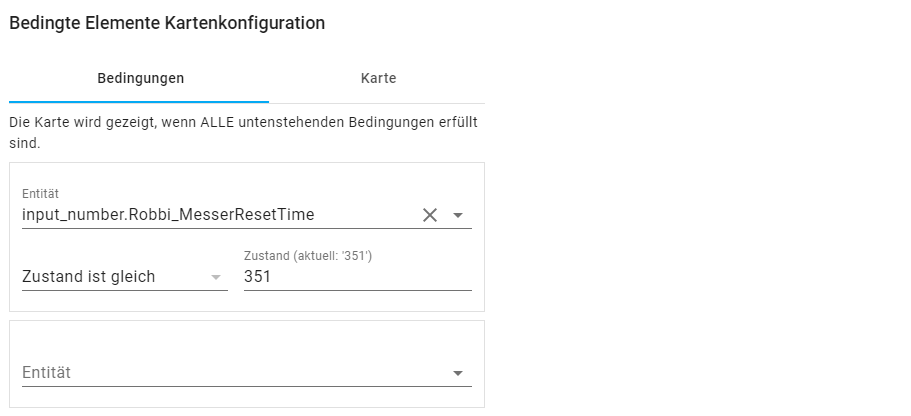
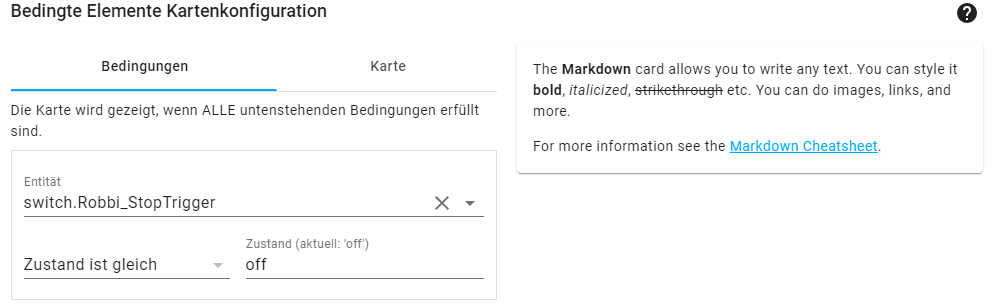
Es geht um die Karte Bedingte Elemente, diese funktioniert mit Zahlen nicht, nur mit Strings. Kann das jemand bestätigen? Hier das Beispiel:
Ein Bedingtes Element mit Zahl:

Ein Bedingtes Element mit String:

-
jemand schon geschafft ein Zeitplan (Cronjob) über Lovelace einzustellen?
-
Gestern hatte mein Pi einen Stromausfall (Grade mal eine USV bestellt^^).
Nachdem das System wieder hochgefahren ist, wurden die Geräte als dem Alias wieder nicht gefunden.
Nach dem Einspielen eines Backups vom 17.9 geht wieder alles.
Das Backup vom 18.9 und alle folgenden haben den Fehler drinnen.Ich wüsste nicht, dass ich in dieser Zeit was am System verändert habe.
-
Hallo zusammen,
mein Name ist Michael. Ich habe mich noch nie mit dem Thema SmartHome beschäftigt und vom programmieren habe ich keine Ahnung, doch nun hat es mich trotzdem gepackt. Ich versuche gerade eine Anwesenheitserkennung zum Laufen zu kriegen, klappt soweit auch ganz gut. Habe hier im Forum dafür viel gelesen und abgeschrieben.
Jetzt brauche ich allerdings doch mal ein wenig Hilfe.Mein System:
Raspberry Pi 3 mit ioBroker
Lovelace Adapter, 1.2.6
TR-64 Adapter, 4.0.13
Devices Adapter, 0.3.13Ich habe unter alias.0 3 manuelle Entitäten unserer Mobiltelefone als Sensor erstellt und alles mit folgendem Code in Lovelace eingebunden.
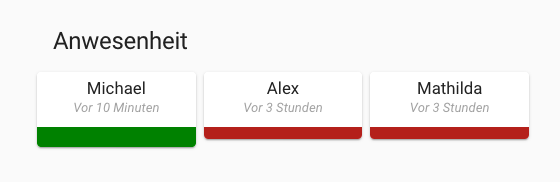
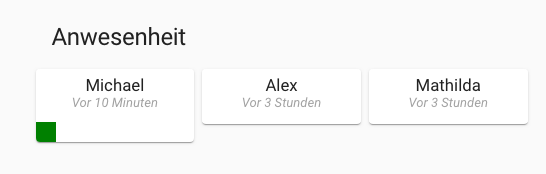
Vielleicht hier noch die Frage: Was ist der Unterschied zwischen "height" und "padding" in den Styles der Karte?title: Home views: - title: Home badges: [] cards: - type: horizontal-stack title: Anwesenheit cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_michael_SET name: Michael layout: vertical show_state: false show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_michael_SET show_name: false show_icon: false styles: card: - width: 100% - padding: 10px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_alex_SET name: Alex layout: vertical show_state: false show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_alex_SET show_name: false show_icon: false styles: card: - width: 100% - height: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_mathilda_SET name: Mathilda layout: vertical show_state: false show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_mathilda_SET show_name: false show_icon: false styles: card: - width: 100% - height: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick hideToolbar: falseDas funktioniert auch ganz gut, nur die Anzeige auf dem Mobiltelefon und via Chrome auf dem Mac klappt noch nicht so richtig.
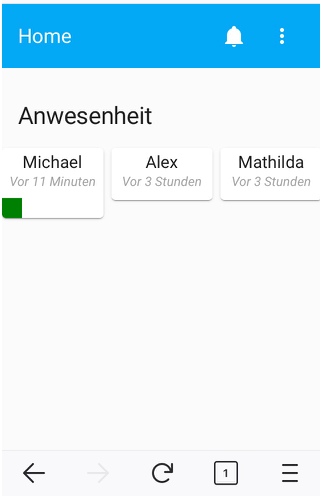
Hier mal Bilder verschiedener Ansichten und Browser auf dem Mac und dem Mobiltelefon.
Der grüne Bereich bei "Michael" ist etwas dicker, weil ich testen wollte ob überhaupt irgendwas zu sehen ist, wenn ich ihn dicker gestalte.
Mac, Browser Firefox

Mac, Browser Chrome

Mobiltelefon, Browser Chrome oder Firefox. Gleiche Anzeige in beiden Browsern

Ich komm nicht drauf, was ich machen muss um die farbigen Balken auch auf dem Mobiltelefon korrekt sichtbar zu machen.
Vielen Dank schon mal im voraus
-
Hallo,
gibt es eigentlich eine Möglichkeit, ausgegebene Zahlen zu formatieren? Die Ausgabe meiner Niederschlagsmengen erfolgt auf sechs Stellen hinter dem Komma. Ich habe bisher noch keine Möglichkeit gefunden, die Zahl auf eine Stelle nach dem Komma zu beschränken.
Kann mir jemand einen Tip geben?