NEWS
Test Adapter lovelace v1.2.x
-
Das Problem hat sich erledigt.
Warum, keine Ahnung.
Mit einem ca eine Woche altem Backup hat alles wieder geklappt. Die Backups danach alle nicht. Obwohl das Problem viel später aufgetaucht ist.Wenn ich über das alte Backup, das letzte Backup mit dem Problem einspiele klappt immer noch alles. Wenn ich das Backup aber mit dem Problem eingespielt habe, blieb es bestehen.
Auch Ssl habe ich nun aktiv.
Bekomme es also nicht mehr reproduziert. Leider. Oder zum Glück ^^.Ich habe nochmal eine Frage.
Vermutlich gibt es aber keine Möglichkeit mein "Anliegen" sinnvoll umzusetzen.Ich nutze 2 Lovelaceinstanzen.
Eine für mich und eine für meine Frau.Auf meiner gibt es wesentlich mehr Seiten und Karten.
Bei Änderungen kopiere ich immer meine YAML und füge sie bei meiner Frau ein. Dann werden die nicht benötigten Dinge gelöscht.
Das Problem ist nun folgendes:
Ich habe sehr viele Entities manuell in meiner Instanz angelegt. Diese findet er natürlich nicht in der Instanz meiner Frau.
Unter selben Namen darf ich sie nicht nochmal anlegen.
Das heißt jede Entitie nochmal unter einem anderen Namen erzeugen.
Dann jedes mal alle Karten anpassen, wenn ich meine YAML kopiere.Gibt es irgendwie einen Weg, das alles zu umgehen?
Zb dass sich beinde Instanzen die Entities teilen oder durch verschiedene Benutzer verschiedene Inhalte angezeigt werden? -
Ich habe nochmal eine Frage.
Vermutlich gibt es aber keine Möglichkeit mein "Anliegen" sinnvoll umzusetzen.Ich nutze 2 Lovelaceinstanzen.
Eine für mich und eine für meine Frau.Auf meiner gibt es wesentlich mehr Seiten und Karten.
Bei Änderungen kopiere ich immer meine YAML und füge sie bei meiner Frau ein. Dann werden die nicht benötigten Dinge gelöscht.
Das Problem ist nun folgendes:
Ich habe sehr viele Entities manuell in meiner Instanz angelegt. Diese findet er natürlich nicht in der Instanz meiner Frau.
Unter selben Namen darf ich sie nicht nochmal anlegen.
Das heißt jede Entitie nochmal unter einem anderen Namen erzeugen.
Dann jedes mal alle Karten anpassen, wenn ich meine YAML kopiere.Gibt es irgendwie einen Weg, das alles zu umgehen?
Zb dass sich beinde Instanzen die Entities teilen oder durch verschiedene Benutzer verschiedene Inhalte angezeigt werden?@David-G said in Test Adapter lovelace v1.2.x:
Ich habe sehr viele Entities manuell in meiner Instanz angelegt. Diese findet er natürlich nicht in der Instanz meiner Frau.
Unter selben Namen darf ich sie nicht nochmal anlegen.
Das heißt jede Entitie nochmal unter einem anderen Namen erzeugen.
Dann jedes mal alle Karten anpassen, wenn ich meine YAML kopiere.Warum darfst du die nicht mit selbem Namen nochmal anlegen? Die können doch für die zweite Instanz genauso heißen, wie für die erste Instanz? Verbietet das UI das? -> teste das bitte nochmal und leg ggf. ein issue auf github dafür an. (Workaround: im Raw-Objekteditor hinterher den Namen einfach ändern bzw. einfach von lovelace.0 alles in lovelace.1 kopieren -> so geht es in jedem Fall).
-
@David-G said in Test Adapter lovelace v1.2.x:
Ich habe sehr viele Entities manuell in meiner Instanz angelegt. Diese findet er natürlich nicht in der Instanz meiner Frau.
Unter selben Namen darf ich sie nicht nochmal anlegen.
Das heißt jede Entitie nochmal unter einem anderen Namen erzeugen.
Dann jedes mal alle Karten anpassen, wenn ich meine YAML kopiere.Warum darfst du die nicht mit selbem Namen nochmal anlegen? Die können doch für die zweite Instanz genauso heißen, wie für die erste Instanz? Verbietet das UI das? -> teste das bitte nochmal und leg ggf. ein issue auf github dafür an. (Workaround: im Raw-Objekteditor hinterher den Namen einfach ändern bzw. einfach von lovelace.0 alles in lovelace.1 kopieren -> so geht es in jedem Fall).
Danke,
darf tatsächlich in der anderen Instanz den selben Namen nochmal vergeben.
Dachte hätte es probiert......Hab in meiner Hauptinstanz so oft gelesen, dass ich es nicht darf ^^.
EDIT:
Wusste doch, dass ich es probiert habe.
Wenn ich erst den Typ angebe und dann den Namen meckert er.
Andersrum geht es. Dann scheint die ui es nicht gegenzuprüfen.Schreibe es mal auf git heute Abend.
Kann ich auf deutsch schreiben oder gibt es noch Entwickler des Adapters die kein deutsch sprechen? Oder bist du der einzige Entwickler am Adapter? -
Danke,
darf tatsächlich in der anderen Instanz den selben Namen nochmal vergeben.
Dachte hätte es probiert......Hab in meiner Hauptinstanz so oft gelesen, dass ich es nicht darf ^^.
EDIT:
Wusste doch, dass ich es probiert habe.
Wenn ich erst den Typ angebe und dann den Namen meckert er.
Andersrum geht es. Dann scheint die ui es nicht gegenzuprüfen.Schreibe es mal auf git heute Abend.
Kann ich auf deutsch schreiben oder gibt es noch Entwickler des Adapters die kein deutsch sprechen? Oder bist du der einzige Entwickler am Adapter?Hallo,
wollte mal auf ein HOW-TO verweisen was ich heute gepostet hab.
Evtl. kann hier der ein oder andere was mit anfangen.Habe nach einer Möglichkeit gesucht unkompliziert von überall auf meine Lovelace-Instanz zu kommen.
Ohne Cloud und ohne, dass ich darauf achten muss, ob ich im heimischen Netz oder woanders bin. -
Hallo zusammen,
zunächst möchte ich mich einmal bedanken. Ich bin neu im Bereich "Lovelace" unterwegs und ich finde toll, was hier entstanden ist. Dadurch, dass ich neu bin, kann es sein, dass mein Problem natürlich schon gelöst ist - ich konnte es aber leider nicht finden.
Meine Fenstersensoren von Homematic, die in IOBroker eingebunden sind, werden von Lovelace automatisch erkannt (sie haben einen Raum und eine Function) und scheinen auf Basis der ganzen Guides auch richtig erkannt zu werden.
Hier mal ein Beispiel:
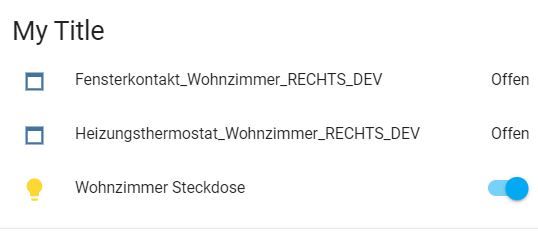
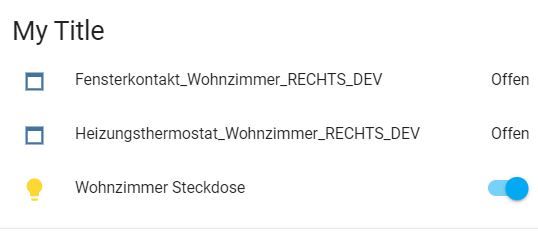
sensor.Fensterkontakt_Badezimmer_1_DEVdevice_class: window entity_picture: ./adapter/hm-rpc/icons/181_hmip-swdm_thumb.png friendly_name: Fensterkontakt_Badezimmer_1_DEV icon: mdi:window-maximizeWenn ich diese nun via Glance Card visualisiere, hätte ich gerne, dass sich entweder das Icon selber ändert (offenes Fenster Icon wenn Fenster offen, geschlossenes Icon wenn geschlossen) oder das sich wenigstens die Farbe des Icons ändert. Für das Licht funktioniert das auch soweit. Nur beim Fenster leider nicht. Der Status selber (offen, geschlossen) wird jedoch richtig dargestellt.
Definition der Karte:
- type: glance entities: - entity: sensor.Fensterkontakt_Wohnzimmer_RECHTS_DEV entity: sensor.Heizungsthermostat_Wohnzimmer_RECHTS_DEV - entity: light.Stehlampe_Wohnzimmer show_state: true show_icon: true state_color: trueBeispiel:

Was mache ich falsch? Wie könnte ich meinen Anwendungsfall umgesetzt bekommen?
Ich nutze die Version 1.2.6 vom AdapterPS: Habe es auch mit einem manuellen Anlegen versucht, dann wurde aber noch nichtmal der State richtig ausgelesen.
Vielen Dank und viele Grüße,
André -
Hallo zusammen,
zunächst möchte ich mich einmal bedanken. Ich bin neu im Bereich "Lovelace" unterwegs und ich finde toll, was hier entstanden ist. Dadurch, dass ich neu bin, kann es sein, dass mein Problem natürlich schon gelöst ist - ich konnte es aber leider nicht finden.
Meine Fenstersensoren von Homematic, die in IOBroker eingebunden sind, werden von Lovelace automatisch erkannt (sie haben einen Raum und eine Function) und scheinen auf Basis der ganzen Guides auch richtig erkannt zu werden.
Hier mal ein Beispiel:
sensor.Fensterkontakt_Badezimmer_1_DEVdevice_class: window entity_picture: ./adapter/hm-rpc/icons/181_hmip-swdm_thumb.png friendly_name: Fensterkontakt_Badezimmer_1_DEV icon: mdi:window-maximizeWenn ich diese nun via Glance Card visualisiere, hätte ich gerne, dass sich entweder das Icon selber ändert (offenes Fenster Icon wenn Fenster offen, geschlossenes Icon wenn geschlossen) oder das sich wenigstens die Farbe des Icons ändert. Für das Licht funktioniert das auch soweit. Nur beim Fenster leider nicht. Der Status selber (offen, geschlossen) wird jedoch richtig dargestellt.
Definition der Karte:
- type: glance entities: - entity: sensor.Fensterkontakt_Wohnzimmer_RECHTS_DEV entity: sensor.Heizungsthermostat_Wohnzimmer_RECHTS_DEV - entity: light.Stehlampe_Wohnzimmer show_state: true show_icon: true state_color: trueBeispiel:

Was mache ich falsch? Wie könnte ich meinen Anwendungsfall umgesetzt bekommen?
Ich nutze die Version 1.2.6 vom AdapterPS: Habe es auch mit einem manuellen Anlegen versucht, dann wurde aber noch nichtmal der State richtig ausgelesen.
Vielen Dank und viele Grüße,
André@André-P ,
Dein Beispiel passt aber nicht mit der Karte zusammen oder? Glance ist normal eine horizontale Auflistung. Was du vor hast wirst du mit den Standardmitteln von Lovelace nicht hinbekommen, ich hatte zu Beginn die gleichen "Probleme". Schau dir Mal die custom Button Card an, mit der mache ich ziemlich viel, damit kann man auch genau das machen was du willst. -
@André-P ,
Dein Beispiel passt aber nicht mit der Karte zusammen oder? Glance ist normal eine horizontale Auflistung. Was du vor hast wirst du mit den Standardmitteln von Lovelace nicht hinbekommen, ich hatte zu Beginn die gleichen "Probleme". Schau dir Mal die custom Button Card an, mit der mache ich ziemlich viel, damit kann man auch genau das machen was du willst.Ja, hast recht. Habe ausversehen, dass falsche Beispiel gepostet (ich hatte sowohl die entities als auch die glance Karte versucht). Danke dir - ich schau mir die Button Card mal an. Dennoch würde mich aus technischer Perspektive interessieren, wieso es so nicht geht (beim Licht funktioniert das ja auch). Hat das etwas mit dem Entitätstypen zutun?
-
Aktuelle Test Version 2.0.0 Veröffentlichungsdatum 17.06.2021 Github Link https://github.com/ioBroker/ioBroker.lovelace Ich habe im Lovelace Adapter eine neue Version der Lovelace UI integriert und zwar vom 20.06.2020. Diese Version ist deutlich anders als die vorherige. Daher wollte ich hier noch einmal auf ein paar Stolpersteine beim Upgrade eingehen und darum bitten zu testen.
-
Das UI sieht ganz anders aus. Themes brauchen zum Teil ein Upgrade. Z.B. damit bei einem Dark-Theme das Menü noch nutzbar ist, muss diese Zeile hinzugefügt werden
mdc-theme-surface: var(--primary-background-color)(Thematisch bei Backgrounds). Manche custom-cards werden ebenfalls nicht mehr so toll aussehen (z.B. die accuweather-card) -
Manche custom-cards brauchen ein Update. Bisher identifiziert mit Problemen:
-
Karten/Ressourcen werden grundsätzlich anders geladen. Wenn man im "RAW Konfigurationseditor" diesen Fehler sieht:
 sollte man ganz unten in der Datei diese Zeilen löschen:
sollte man ganz unten in der Datei diese Zeilen löschen:  (also alles inklusive "ressoureces:" und danach)
(also alles inklusive "ressoureces:" und danach)
Veränderungen:
- vieles sieht schöner aus, finde ich :-)
- Ich habe "history" aktiviert, damit gibt es jetzt im more-info-Fenster auch einen Zustandsverlauf, so z.B.:

- In der Map gibt es eine GPS Spur! (yeah)
- Ich habe support für Cover-Entities hinzugefügt. Gleichzeitigt bleibt der input_number entity erhalten. Damit kann man Rolladen dann so steuern:
 (alternativ ginge natürlich die slider entity row). Cover ist noch nicht ganz fertig. Aktuell kann man noch in der Config selektieren, wierum die eigenen Rolladen gehen (100% = offen oder 100% = zu. HomeAssistant/Lovelace geht von 100% = offen aus). Ich arbeite an einem type-detector update, das das am Ende automatisch erkennen soll. Wann es soweit ist, weiß ich aber aktuell noch nicht (und die Rollen müssen dann auch entsprechend gesetzt werden).
(alternativ ginge natürlich die slider entity row). Cover ist noch nicht ganz fertig. Aktuell kann man noch in der Config selektieren, wierum die eigenen Rolladen gehen (100% = offen oder 100% = zu. HomeAssistant/Lovelace geht von 100% = offen aus). Ich arbeite an einem type-detector update, das das am Ende automatisch erkennen soll. Wann es soweit ist, weiß ich aber aktuell noch nicht (und die Rollen müssen dann auch entsprechend gesetzt werden). - ich habe bei den binary_sensor und sensor entities, die der Adapter erstellt, die device_class hinzugefügt. Damit werden dann auch vernünftige Übersetzungen für den State erzeugt (also z.B. "Offen"/"Geschlossen" für Fenster / Tür Kontakte). Ich habe auch ein entsprechendes Fenster mit Kipp hinzugefügt. Alle entities müssen dafür automatisch erkannt werden (i.e. type-detector / devices adapter zur Hilfe nehmen)
- Beim Update habe ich die weater-card gefixt, hat jetzt wieder icons (selbst mit auth).
Known Bugs
* der Cursor im Editor ist nach dem öffnen versetzt. Und zwar wird die Zeilenhöhe zu klein angenommen. Desto weiter man nach unten scrollt, desto mehr klaffen eigentliche Zeile und Position an der der Cursor angezeigt wird auseinander.
Workaround: In der ersten Zeile solange Leerzeichen einfügen, bis ein Scrollbalken erscheint -> danach geht es richtig (bis der Editor geschlossen wird und neu geöffnet, leider)
Sollte mit 1.3.* behoben sein.1.2.5 (2020-07-10)
- Die initialen Werte werden genauso behandelt, wie state changes später. Fixt Problem mit input_select, wo Anfangs der Wert falsch war. Bitte beobachten ob bei anderen Dingen etwas fehlt.
- Workaround für common.states, die noch string sind (aber mit Warnung).
1.2.6 (2020-08-13)
- (Garfonso) Behoben: Ungültiges Datum in Wetterkarten
- (Garfonso) Behoben: Probleme mit dem Leerzeichen in manuellen entities.
1.2.7 (2020-10-18) - Bug fix Release
- (Garfonso) Fixed: manuelle Dimmer konnten falschen 'state' haben
- (Garfonso) Fixed/Changed: Testing infrastructure and dev-dependencies (work in progress)
- (Garfonso) Fixed: Setzte Thermostate auf 'auto', ggf. erlaubt das sichereres steuern von Temperatur
- (Garfonso) Fixed: Rauf/Runter bei 'cover' (Rolladen)
- (Garfonso) Fixed: Problem mit play/pause bei Media Player, außerdem: History ist nun schöner
- (Garfonso) Added: Erlaube automatische Dimmer ohne an/aus-State
- (Garfonso) Fixed: Verhindere Crash durch manuelle entities mit "komischem" Namen
1.3.0-alpha.0 (2020-11-06)
- (Garfonso) Fixed: Änderung an Thermostat Rückgängig gemacht, geht nun wie vorher
- (Garfonso) Fixed: Verhindere Absturz, wenn call-service einen ungültigen Service aus dem UI aufruft.
- (Garfonso) Fixed: Objektänderungen werden nun korrekt im UI angezeigt
- (Garfonso) Added: Unterstützung für RGB-Arrays (hue-extended - experimentell)
- (Garfonso) Enhancement: started refactoring of server.js - will take time, but make maintenance easier.
- (Garfonso) Change: Notifications are now cached in adapter, makes responses a bit faster
- (Garfonso) Enhancement: Updated to lovelace 20201021.4 -> fixt für mich den Editorbug!
1.31.-1.5.0
- Behoben: Problem mit manuell generierten Entitäts-IDs (geändert und kann unzulässige Zeichen enthalten)
- Behoben: Möglicher Absturz während der Geräteerstellung.
- Hinzugefügt / Behoben: Abonniere auch States für Mini-Grafkarte und möglicherweise andere.
- Behoben: Geräte, die aus iot / ohne smartName gelöscht wurden, nicht ignorieren
- Hinzugefügt: Unterstützt Ortungsgeräte mit einem GPS-Status in Zeichenfolgenform
- Hinzugefügt: Unterstützung für Protokolldienst, Protokollierung von Frontend-Fehlern im Serverprotokoll
- Hinzugefügt: Unterstützung für Serviceanrufe mit mehreren IDs, d. H. Header-Schalter der Elementkarte
- Behoben: eindeutige Prüfung für manuelle Entitäten nur Instanz 0 geprüft. Auch etwas benutzerfreundlicher gemacht.
- Hinzugefügt: Möglichkeit zur Auswahl eines Themas zur Laufzeit / Auswahl eines dunklen Standardthemas
- Behoben: hideToolbar hat auch die Tab-Leiste ausgeblendet
- Hinzugefügt: Unterstützung für den Serviceaufruf iobroker_say (ermöglicht tts in Mini-Mediaplayer-Karten mit der Plattform iobroker)
- Unterstützung des neuen Let's Encrypt (nur mit js-controller 3.2.x)
- Unterstützung von Lovelace über ioBroker.pro
- (Garfonso) Geändert: defaultTheme und control.theme standen in Konflikt. Jetzt wird control.theme festgelegt, wenn ein neues Standardthema ausgewählt wird.
- (Garfonso) Hinzugefügt: control.themeDark, um Geräte auch im dunklen Modus zu steuern.
- (Garfonso) Behoben: Gerätesymbole funktionieren jetzt auch wenn Authentifizierung aktiviert ist
- (Garfonso) Geändert: Bisher konnte nur der Administrator die Benutzeroberfläche ändern. Jetzt dürfen auch der Eigentümer des Konfigurationsobjekts und Mitglieder der Eigentümergruppe die Benutzeroberfläche ändern.
- (Garfonso) Interne Codebereinigung / Aktualisierung der Abhängigkeiten.
- (Garfonso) Hinzugefügt: Unterstützung für rein Feuchtigkeitssensoren.
- (Garfonso) Hinzugefügt: Unterstützung für URL als entity_image
(Garfonso) Behoben: Behandlung von Benutzername / Benutzer-ID an Änderungen in js-controller 3.2. angepasst - (Garfonso) Behoben: Standardthemen werden nicht als ausgewählt angezeigt
- (Garfonso) Behoben: Laden von Themes / benutzerdefinierten Karten / Image-Proxy
1.5.0-2.0.0
- Geändert: !Inkompatibel! Batteriewarnung ist jetzt binary_sensor anstelle von sensor (jetzt setzt ui das Symbol und übersetzt ok)
- Behoben: !Inkompatibel! Entity_id-Konflikt für Low_bat / Feuchtigkeit, wenn Teil eines anderen Geräts
- Aktualisiertes Frontend auf 20210603.0 (Licht entity hat sich verändert, Farbe werden nicht mehr konvertieren)
- Geändert: Dateigrößenbeschränkung auf 5 MB während des Uploads in config.
- Hinzugefügt: Unterstützung für input_datetime
- Hinzugefügt: Unterstützung für manuelle komplexe Lichtobjekte
- Hinzugefügt: Unterstützung für Bilder aus base64-Daten in iobroker-Zuständen
- Hinzugefügt: Unterstützung für zusätzliche Alarmzustände.
- Hinzugefügt: Parameter, um nur Code einzugeben, wenn der Alarm deaktiviert wird
- Hinzugefügt: Unterstützung für Admin 5 (jsonCustom)
- Hinzugefügt: Unterstützung für AirCondition / Rework Thermostat
- Hinzugefügt: Manuelle Entitäten können jetzt komplexer sein (benötigt Dokumentation)
- Hinzugefügt: DarkMode-Steuerung
Viel Spaß beim testen. Ich freue mich über Feedback.
Mein Ziel ist es eine 2.0.* Version ins stable repository zu bekommen (aber erstmal hier testen, dann latest und dann sehen wir weiter :-) ).@Garfonso said in Test Adapter lovelace v1.2.x:
Known Bugs
der Cursor im Editor ist nach dem öffnen versetzt. Und zwar wird die Zeilenhöhe zu klein angenommen. Desto weiter man nach unten scrollt, desto mehr klaffen eigentliche Zeile und Position an der der Cursor angezeigt wird auseinander.
Workaround: In der ersten Zeile solange Leerzeichen einfügen, bis ein Scrollbalken erscheint -> danach geht es richtig (bis der Editor geschlossen wird und neu geöffnet, leider)Ich weiß nicht ob es dir beim Debuggen hilft. Mir ist hier noch etwas aufgefallen: Wenn man beispielsweise eine horizontal card mit mehreren Elementen hat und man bearbeitet diese, dann ist der Fehler initial auf der ersten Karte da. Wenn man nun aber im Editor auf Karte 2 oder eine andere Karte klickt, dann verschwindet der Fehler. Man kann sogar wieder zu Karte eins zurückkehren - und zwar ohne, dass der Fehler wieder kommt. Dies vermeidet, dass man bei Stacks überall den Cursor runtersetzen muss.
-
-
Ja, hast recht. Habe ausversehen, dass falsche Beispiel gepostet (ich hatte sowohl die entities als auch die glance Karte versucht). Danke dir - ich schau mir die Button Card mal an. Dennoch würde mich aus technischer Perspektive interessieren, wieso es so nicht geht (beim Licht funktioniert das ja auch). Hat das etwas mit dem Entitätstypen zutun?
@André-P sagte in Test Adapter lovelace v1.2.x:
Dennoch würde mich aus technischer Perspektive interessieren, wieso es so nicht geht (beim Licht funktioniert das ja auch). Hat das etwas mit dem Entitätstypen zutun?
Stell dir die Karten einfach als App vor. Die Basiskarten unterstützten leider nur sehr eingeschränkte Funktionen. Deshalb gibt es zig custom Karten die nahezu alles ermöglichen. Hin und wieder werden von der HASS Community auch Funktionen von custom Karten in die Basiskarten übernommenen.
Ich verstehe dich voll und ganz, war zu Beginn auch etwas "gefrustet" dass so einfache Funktionen nicht Standard sind. Aber mittlerweile kann ich gut damit leben, die Kartencodes sind ja relativ einfach zu lesen und mit der Liveview neben dem Editor sieht man auch immer gleich was man macht.
Ich denke dass sich hier auch im HASS noch einiges tun wird. Wichtig ist, dass diese dann auch immer von Zeit zu Zeit in den IOBroker übernommen werden. @Garfonso sei Dank, hat auch die letzte Übernahme viele Verbesserungen gebracht.
-
@cavediver said in Test Adapter lovelace v1.2.x:
Hallo Zusammen,
mittlerweile habe ich die 1.2.6 auch bei mir eingespielt und bis auf den Fehler im Editor (beschrieben von marcuski am 30.06.2020 23:25) funktioniert alles sehr gut! @Garfonso vielen Dank für deine tolle Arbeit! Ich habe mich sehr gefreut als ich gelesen habe:
- list itemich habe bei den binary_sensor und sensor entities, die der Adapter erstellt, die device_class hinzugefügt. Damit werden dann auch vernünftige Übersetzungen für den State erzeugt (also z.B. "Offen"/"Geschlossen" für Fenster / Tür Kontakte).
Leider bekomme ich es nicht zum laufen. Wie binde ich die device_class ein? Ich glaube, ich habe schon in der entities card alles mögliche ausprobiert, ohne Erfolg...
Die device_class wird gesetzt, wenn der type-detector den richtigen Gerätetyp erkennt (mit Geräte-Tab vom devices-adapter überprüfen) und du dann das entity automatisch von lovelace erstellen lässt (also raum & funktion gesetzt sind). Bei manuell erstellten Entities gibt es dafür bisher keinen Weg.
@Garfonso said in Test Adapter lovelace v1.2.x:
@cavediver said in Test Adapter lovelace v1.2.x:
Hallo Zusammen,
mittlerweile habe ich die 1.2.6 auch bei mir eingespielt und bis auf den Fehler im Editor (beschrieben von marcuski am 30.06.2020 23:25) funktioniert alles sehr gut! @Garfonso vielen Dank für deine tolle Arbeit! Ich habe mich sehr gefreut als ich gelesen habe:
- list itemich habe bei den binary_sensor und sensor entities, die der Adapter erstellt, die device_class hinzugefügt. Damit werden dann auch vernünftige Übersetzungen für den State erzeugt (also z.B. "Offen"/"Geschlossen" für Fenster / Tür Kontakte).
Leider bekomme ich es nicht zum laufen. Wie binde ich die device_class ein? Ich glaube, ich habe schon in der entities card alles mögliche ausprobiert, ohne Erfolg...
Die device_class wird gesetzt, wenn der type-detector den richtigen Gerätetyp erkennt (mit Geräte-Tab vom devices-adapter überprüfen) und du dann das entity automatisch von lovelace erstellen lässt (also raum & funktion gesetzt sind). Bei manuell erstellten Entities gibt es dafür bisher keinen Weg.
@Garfonso vielen Dank für dein Feedback. Das werde ich mir am Wochenende anschauen.
-
@André-P sagte in Test Adapter lovelace v1.2.x:
Dennoch würde mich aus technischer Perspektive interessieren, wieso es so nicht geht (beim Licht funktioniert das ja auch). Hat das etwas mit dem Entitätstypen zutun?
Stell dir die Karten einfach als App vor. Die Basiskarten unterstützten leider nur sehr eingeschränkte Funktionen. Deshalb gibt es zig custom Karten die nahezu alles ermöglichen. Hin und wieder werden von der HASS Community auch Funktionen von custom Karten in die Basiskarten übernommenen.
Ich verstehe dich voll und ganz, war zu Beginn auch etwas "gefrustet" dass so einfache Funktionen nicht Standard sind. Aber mittlerweile kann ich gut damit leben, die Kartencodes sind ja relativ einfach zu lesen und mit der Liveview neben dem Editor sieht man auch immer gleich was man macht.
Ich denke dass sich hier auch im HASS noch einiges tun wird. Wichtig ist, dass diese dann auch immer von Zeit zu Zeit in den IOBroker übernommen werden. @Garfonso sei Dank, hat auch die letzte Übernahme viele Verbesserungen gebracht.
Ok Danke. Habe mir die Funktionalität nun umgesetzt mittels der button-card. Vielen Dank dafür. Die button-card sieht auch wirklich mächtig aus.
-
Ja, hast recht. Habe ausversehen, dass falsche Beispiel gepostet (ich hatte sowohl die entities als auch die glance Karte versucht). Danke dir - ich schau mir die Button Card mal an. Dennoch würde mich aus technischer Perspektive interessieren, wieso es so nicht geht (beim Licht funktioniert das ja auch). Hat das etwas mit dem Entitätstypen zutun?
@André-P said in Test Adapter lovelace v1.2.x:
Dennoch würde mich aus technischer Perspektive interessieren, wieso es so nicht geht (beim Licht funktioniert das ja auch). Hat das etwas mit dem Entitätstypen zutun?
Kurz gesagt: ja.
Lange Antwort: HomeAssistant / Lovelace kennt keine gekippten Fenster, sondern für Fenster nur binäre auf/zu Sensoren. Bei diesen ist das in der UI alles drinnen, dass sich da die Farbe ändert (meine ich zumindest).
Die gekippten Fenster hab ich im Adapter dann reingebastelt und die sind sensor-Entities. Dafür gibt es in der UI keinen support für Farben usw... -> vermutlich müsste man das in die Lovelace UI reinhacken und dann bei Updates mitführen, wie z.B. auch die Änderungen an der Wetterkarte usw... macht aber halt einiges an Arbeit, daher bin ich das bisher nicht angegangen (und es gibt auch einige Stellen, wo das passieren müsste, die ich auch noch nicht alle gefunden/verstanden habe ;-) ). (Der beste Weg wäre sicherlich Lovelace / HomeAssistant gekippte Fenster beizubringen, aber das ist für mich völlig out of scope, leider)
Also aktuell muss man bei gekippten Fenstern in der UI leider etwas basteln... das ist leider auch komplizierter, als ich mir das vorgestellt hatte... :-( Meine Lösung ist bisher eine Filtercard mit Glance card, die jeweils auf Gekippt bzw. Offen Filtert.Falls dir gekippt/offen egal ist, kannst du natürlich einen alias nutzen um einen binären Fenstersensor zu machen. Für den gibt es dann eingebaut mehr support.
-
@André-P said in Test Adapter lovelace v1.2.x:
Dennoch würde mich aus technischer Perspektive interessieren, wieso es so nicht geht (beim Licht funktioniert das ja auch). Hat das etwas mit dem Entitätstypen zutun?
Kurz gesagt: ja.
Lange Antwort: HomeAssistant / Lovelace kennt keine gekippten Fenster, sondern für Fenster nur binäre auf/zu Sensoren. Bei diesen ist das in der UI alles drinnen, dass sich da die Farbe ändert (meine ich zumindest).
Die gekippten Fenster hab ich im Adapter dann reingebastelt und die sind sensor-Entities. Dafür gibt es in der UI keinen support für Farben usw... -> vermutlich müsste man das in die Lovelace UI reinhacken und dann bei Updates mitführen, wie z.B. auch die Änderungen an der Wetterkarte usw... macht aber halt einiges an Arbeit, daher bin ich das bisher nicht angegangen (und es gibt auch einige Stellen, wo das passieren müsste, die ich auch noch nicht alle gefunden/verstanden habe ;-) ). (Der beste Weg wäre sicherlich Lovelace / HomeAssistant gekippte Fenster beizubringen, aber das ist für mich völlig out of scope, leider)
Also aktuell muss man bei gekippten Fenstern in der UI leider etwas basteln... das ist leider auch komplizierter, als ich mir das vorgestellt hatte... :-( Meine Lösung ist bisher eine Filtercard mit Glance card, die jeweils auf Gekippt bzw. Offen Filtert.Falls dir gekippt/offen egal ist, kannst du natürlich einen alias nutzen um einen binären Fenstersensor zu machen. Für den gibt es dann eingebaut mehr support.
@Garfonso said in Test Adapter lovelace v1.2.x:
tities. Dafür gibt es in der UI keinen support für Farben usw... ->
Vielen dank für die tolle und ausführliche Antwort und deine Arbeit. Auch wenn das Feature natürlich nett wäre, glaube ich, dass man sich mit Workarounds hier erstmal gut helfen kann. Witzigerweise habe ich sogar nur binäre sensoren. Dennoch bilden die ihre werte auf 0 und 1 ab und werden daher vermutlich als "sensor" automatisch erkannt. Die Idee mit dem Device Alias, der die werte dann wirklich auf "True" und "False" mapped finde ich gut. Das werde ich auch mal testen, auch wenn ich gerade sehr zufrieden bin mit der button-card. Danke noch einmal :)
-
Hi zusammen,
Wer von Euch nutzt die CUSTOM BUTTON CARD?
Habe aktuell ein Problem mit der Funktion TRIGGERS_UPDATE, diese wir bei mir ignoriert. Diese Funktion ermöglicht, auf mehrere Entities zu hören um sich zu aktualisieren. Hat das schon jemand im IOBroker ausprobiert? Bei mir geht das nicht, nachdem ich auf GITHUB (https://github.com/custom-cards/button-card) keinen entsprechenden Issue gefunden habe, denke ich dass es mit dem IOBroker zusammenhängt.
Workaround ist, ein Bedingtes Element mit dem zweiten Entity zumachen, mit einem Zustand der nie eintritt.
Würde einen Issue auf dem IOBroker Lovelace Github aufmachen und es als Info in der User Doku vermerken, falls keiner eine Idee hat.
Verwendete Custom Button Card Version: 3.3.6
Hier noch mein Code, handelt sich um einen Button der den Akkuladestand meines Robbis und das Laden gleichzeitig anzeigen soll. Der Button hört nur auf "sensor.Robbi_batteryState"
type: 'custom:button-card' tap_action: action: none hold_action: action: more-info name: Akku triggers_update: - sensor.Robbi_batteryState - binary_sensor.Robbi_batteryCharging show_state: true size: 30px entity: sensor.Robbi_batteryState state: - value: '90' operator: '>' color: '#6ca049' icon: | [[[ if (states["binary_sensor.Robbi_batteryCharging"].state == 'on') return 'mdi:battery-charging-high' else return 'mdi:battery-high'; ]]] - value: '20' color: orange operator: '>' icon: | [[[ if (states["binary_sensor.Robbi_batteryCharging"].state == 'on') return 'mdi:battery-charging-medium' else return 'mdi:battery-medium'; ]]] - value: '0' operator: '>' color: red icon: | [[[ if (states["binary_sensor.Robbi_batteryCharging"].state == 'on') return 'mdi:battery-charging-low' else return 'mdi:battery-low'; ]]] styles: card: - font-size: 15px - padding: 10px 0 10px 0 grid: - grid-template-areas: '"n" "i" "s" "l"' img_cell: - margin: 10px 0px 10px 0px -
Hi zusammen,
hier noch ein Problem, der vielleicht etwas kritischer ist als mein vorheriger Post.
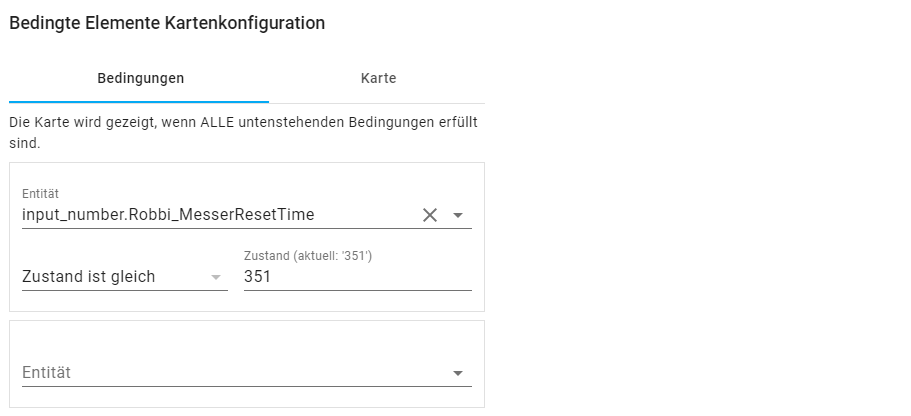
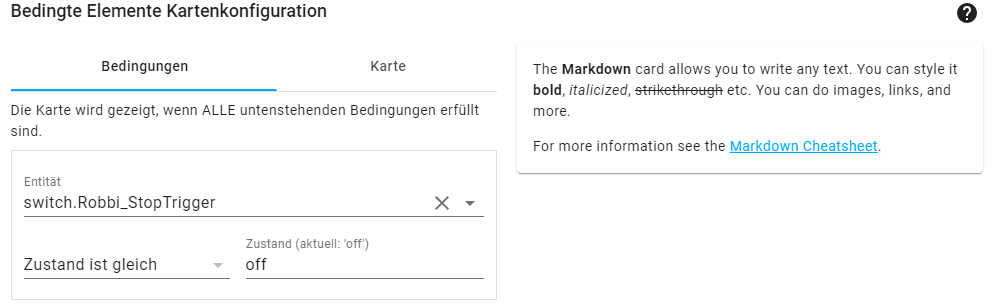
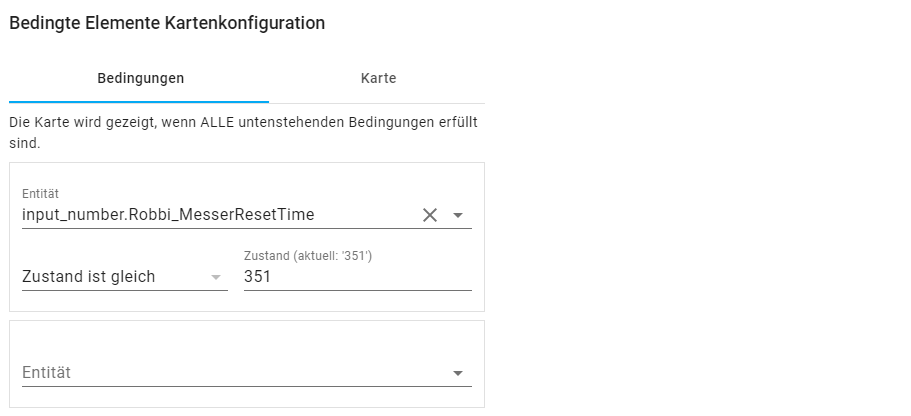
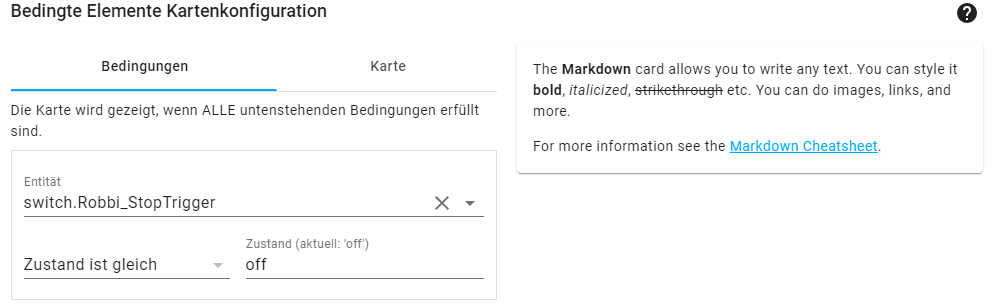
Es geht um die Karte Bedingte Elemente, diese funktioniert mit Zahlen nicht, nur mit Strings. Kann das jemand bestätigen? Hier das Beispiel:
Ein Bedingtes Element mit Zahl:

Ein Bedingtes Element mit String:

-
Hi zusammen,
hier noch ein Problem, der vielleicht etwas kritischer ist als mein vorheriger Post.
Es geht um die Karte Bedingte Elemente, diese funktioniert mit Zahlen nicht, nur mit Strings. Kann das jemand bestätigen? Hier das Beispiel:
Ein Bedingtes Element mit Zahl:

Ein Bedingtes Element mit String:

-
@David-G
moment... das hab ich jetzt nicht ganz verstanden und vielleicht zerfasert das hier auch ein bisschen... hast du noch ein Problem?
Wenn ja, könntest du ein Issue auf Github aufmachen und da alle Infos drinnen sammeln? Das muss ich mir dann nochmal in Ruhe angucken. :-/Gestern hatte mein Pi einen Stromausfall (Grade mal eine USV bestellt^^).
Nachdem das System wieder hochgefahren ist, wurden die Geräte als dem Alias wieder nicht gefunden.
Nach dem Einspielen eines Backups vom 17.9 geht wieder alles.
Das Backup vom 18.9 und alle folgenden haben den Fehler drinnen.Ich wüsste nicht, dass ich in dieser Zeit was am System verändert habe.
-
Gestern hatte mein Pi einen Stromausfall (Grade mal eine USV bestellt^^).
Nachdem das System wieder hochgefahren ist, wurden die Geräte als dem Alias wieder nicht gefunden.
Nach dem Einspielen eines Backups vom 17.9 geht wieder alles.
Das Backup vom 18.9 und alle folgenden haben den Fehler drinnen.Ich wüsste nicht, dass ich in dieser Zeit was am System verändert habe.
Hallo zusammen,
mein Name ist Michael. Ich habe mich noch nie mit dem Thema SmartHome beschäftigt und vom programmieren habe ich keine Ahnung, doch nun hat es mich trotzdem gepackt. Ich versuche gerade eine Anwesenheitserkennung zum Laufen zu kriegen, klappt soweit auch ganz gut. Habe hier im Forum dafür viel gelesen und abgeschrieben.
Jetzt brauche ich allerdings doch mal ein wenig Hilfe.Mein System:
Raspberry Pi 3 mit ioBroker
Lovelace Adapter, 1.2.6
TR-64 Adapter, 4.0.13
Devices Adapter, 0.3.13Ich habe unter alias.0 3 manuelle Entitäten unserer Mobiltelefone als Sensor erstellt und alles mit folgendem Code in Lovelace eingebunden.
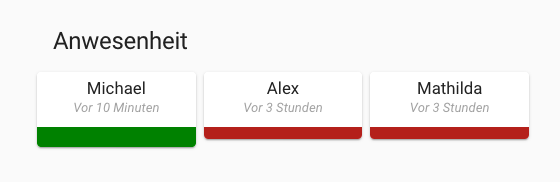
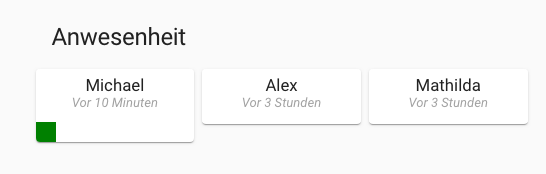
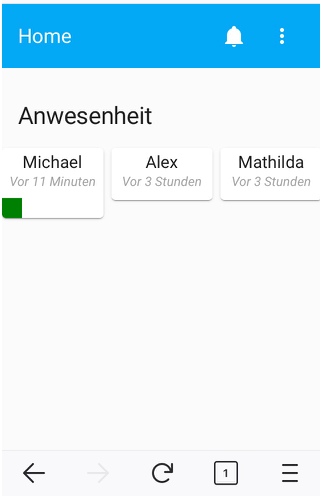
Vielleicht hier noch die Frage: Was ist der Unterschied zwischen "height" und "padding" in den Styles der Karte?title: Home views: - title: Home badges: [] cards: - type: horizontal-stack title: Anwesenheit cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_michael_SET name: Michael layout: vertical show_state: false show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_michael_SET show_name: false show_icon: false styles: card: - width: 100% - padding: 10px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_alex_SET name: Alex layout: vertical show_state: false show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_alex_SET show_name: false show_icon: false styles: card: - width: 100% - height: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_mathilda_SET name: Mathilda layout: vertical show_state: false show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_mathilda_SET show_name: false show_icon: false styles: card: - width: 100% - height: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick hideToolbar: falseDas funktioniert auch ganz gut, nur die Anzeige auf dem Mobiltelefon und via Chrome auf dem Mac klappt noch nicht so richtig.
Hier mal Bilder verschiedener Ansichten und Browser auf dem Mac und dem Mobiltelefon.
Der grüne Bereich bei "Michael" ist etwas dicker, weil ich testen wollte ob überhaupt irgendwas zu sehen ist, wenn ich ihn dicker gestalte.
Mac, Browser Firefox

Mac, Browser Chrome

Mobiltelefon, Browser Chrome oder Firefox. Gleiche Anzeige in beiden Browsern

Ich komm nicht drauf, was ich machen muss um die farbigen Balken auch auf dem Mobiltelefon korrekt sichtbar zu machen.
Vielen Dank schon mal im voraus
-
Hallo,
gibt es eigentlich eine Möglichkeit, ausgegebene Zahlen zu formatieren? Die Ausgabe meiner Niederschlagsmengen erfolgt auf sechs Stellen hinter dem Komma. Ich habe bisher noch keine Möglichkeit gefunden, die Zahl auf eine Stelle nach dem Komma zu beschränken.
Kann mir jemand einen Tip geben? -
Hallo zusammen, habe den Adapter jetzt schon eine Weile laufen. Super Ding! Ein paar Fragen habe ich noch:
-es gibt ja im Playstore eine Home Assistent App. Wird es irgendwann möglich sein diese mit dem Adapter zu verwenden? Gerade für push notifications wäre das denke ich ganz nett.
-Eine Sache, die mich sehr stört ist, dass ich nicht zwischen den Seiten hin und her swipen kann. Ich weiß, dass es da ein add-on bzw. Skript gab... das habe ich "damals" aber nicht auf Anhieb hin bekommen. Mit der App könnte man das denke ich auch direkt erschlagen oder?
-Kann man neben dem bearbeiten Button eigentlich auch die Glocke und das Mikrofon ausblenden?
Wäre toll wenn da jemand was zu sagen kann.
Edit: bin übrigens noch auf der 1.0.16 unterwegs. Wenn mittlerweile was nachgepatched wurde bitte nicht steinigen.


