NEWS
Test Adapter mytime
-
@oliverio
nochmals vielen dank,
auf grund des widgets habe ich den adapter verstanden und das blockly läuft schon mal mit einem timer
wenn ich jetzt noch wüßte, wie man widgets baut, würde es auch bei mir schöner aussehen.

aber nochmal, der adapter ist ganz großes kino
-
@medoc
Wenn du Widgets verschönern möchtest, dann musst du dich mit css
Beschäftigen
Damit kannst du sämtliches vorgegebenes Design wieder überschreiben.
Ist aber auch nix was man in 5 Minuten verinnerlicht.
https://wiki.selfhtml.org/wiki/CSS -
@oliverio
im css und html5 bin ich zuhause.
das problem was ich gerade habe, die button welche du verwendest sind "schräg" programmiert. die nehmen das css nur rudimentär an.
ich muß da wahrscheinlich in den quellcode der dinger rein und händisch pixeln. -
@medoc
Was willst du bspw erreichen?
Was soll wie aussehen? -
ich komme nirgends an die schrift noch an den hintergrund (offensichtlich ein html-feld) der button ran.
weder per "quelltext" noch über die css steuerung im vis-editor.
keine ahnung wo das versteckt ist. -
und gleich eine frage hinterher
wie verknüpfe ich zwei timer.
soll heißen wenn 1 abgelaufen ist, springt 2 an? -
@medoc über eine hilfsvariable
-
-
@medoc sagte in Test Adapter mytime v0.1.x:
ich komme nirgends an die schrift noch an den hintergrund (offensichtlich ein html-feld) der button ran.
weder per "quelltext" noch über die css steuerung im vis-editor.
keine ahnung wo das versteckt ist.in der tat, da hat der widgetersteller vergessen die css-eigenschaften, die über die oberfläche an das richtige element durchzureichen
mit der folgenden anweisung kann man bspw den hintergrund ändern
#w00000 noch mit deiner widgetid anpassen.
wenn es für mehrere elemente gelten soll, kannst du dafür auch einen klassennamen vergeben und beim jeweiligen widget unter Generel/CSS-Klasse eintragen
damit es schön aussieht wird man noch mehr eigenschaften anpassen müssen.#w00000 span { background-color: green; }sobald die anweisungen im style attribut des html elements angegeben worden sind, muss man mit !important arbeiten, um noch genügend priorität der änderung zu bekommen. hier am beispiel um den radius des randes überschreiben zu können
#w00000 { border-radius: 0px !important; } -
@medoc
nein man muss ein skript/blockly machen, das auf das ende des ersten timers reagiert und dann den 2.timer startet -
@oliverio
da haben wir wohl paralel gesucht
die inhalte der button sind an das theme der oberfläche gekoppelt

ich denke mal, ich werde daür eine generalklasse anlegen, ist halt ein wenig schreibarbeit
aber danke für deine geduld(übrigens, mit dem Clear reiche =0 an den cmd weiter, macht die sache etwas komfortabler)
-
@oliverio
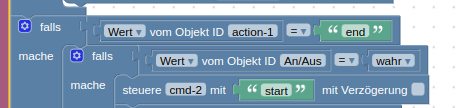
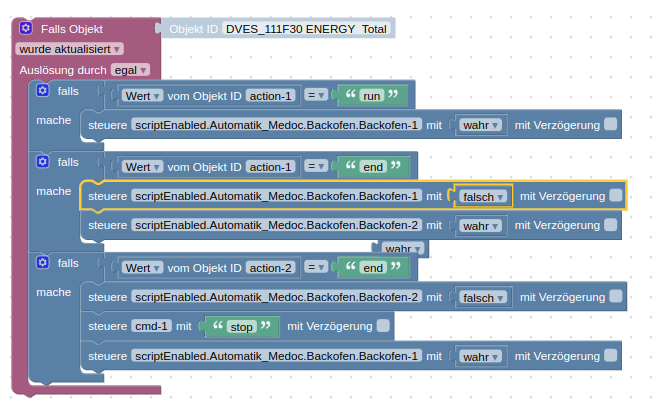
mit dem timer verknüpfen wollte ich das so lösen

klappt offenbar nicht.
offenkundig bekommt timer 2 den start-befehl permanent neu.
hast du eine lösung für mich? -
mit dieser nummer funktioniert es.

try & error halt.
wenn du es eleganter hast, ich wäre dankbar -
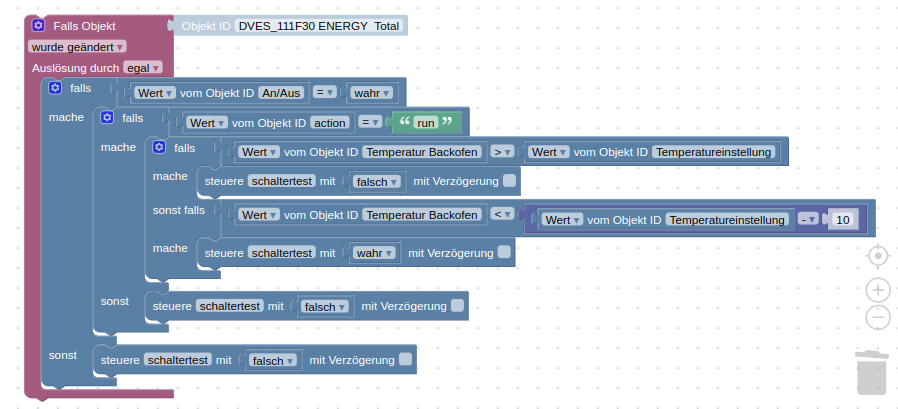
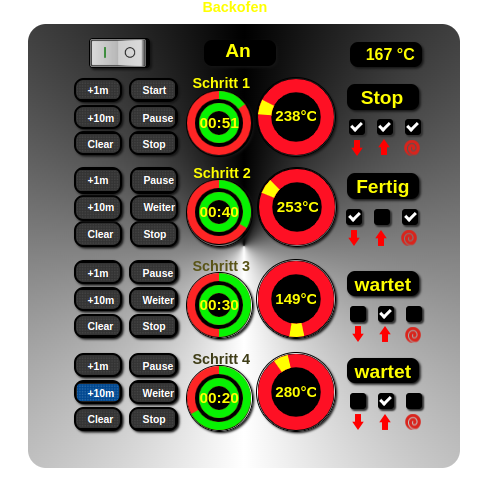
und falls es jemand interessiert was das werden soll, wenn es fertig ist,
eine vollautomatische backofensteuerung.
1 wemos mit 4 relais und das script
-
@medoc
Leider nein.
Mit blockly kenn ich mich nicht so aus.
Nur javascript -
@oliverio
gibt es ein commando (cmd) mit welchem ich die ausgabe in action auf einen beliebigen fakewert setzen oder zumindest löschen kann? -
@medoc
für action gibt es nur stop,run,pause,end
für welchen Zustand benötigst du noch etwas weiteres?du musst mit einem trigger eigentlich nur auf diese Änderungen horchen.
Timer1
Wenn stop, dann nix machen, da alles abgebrochen.
Wenn run, dann nix machen da Timer1 noch läuft
Wenn pause, dann nix machen, daTimer1 pausiert wurde
Wenn end, dann Timer2 startenTimer2
Wenn stop, dann abgebrochen, also Timer1 und Timer2 resetten (also cmd=stop)
Wenn run, dann nix machen da Timer2 noch läuft
Wenn pause, dann nix machen, daTimer2 pausiert wurde
Wenn end, dann Timer1+Timer2 resetten, da EndeWenn ich drangeschrieben hab "nix machen" dann muss man da auch in blockly nix berücksichtigen. Ist nur der Vollständigkeit für eine komplette Logik und Action-Matrix
-
@oliverio
das ist mir alles klar.
da ich aber für viele abläufe auf action lausche, wäre es schön andere ausgaben zu generieren zu können, im notfall würde mir auch action = leer helfen - sprich action löschen zu können.aber wenn das nicht möglich ist, werde ich eine andere möglichkeit finden.
-
@oliverio
lösungen gefunden,
ich starte bei jedem end ein neues script. läuft hervorragend.
jetzt fehlt mir nur noch ein wecker, um das erste script zu starten.
aber das ist mit dem timer wahrscheinlich nicht zu realisieren. -
warum nicht. du erzeugst einen 2. timer. mit einem der 2 folgenden Anweisungen kannst du den dann direkt auf die Zielzeit stellen
https://github.com/oweitman/ioBroker.mytime#available-commands-for-the-cmd-datapoint#ISO-Date | #2020-01-01T10:00:00 |set the countdowntimer to a target time. The Time must be formatted as ISO-Datestring $Time | $20:15 |set the countdowntimer to a target time. If Time is before current time. the next day is set.Du machst dann noch ein Blockly/Javascript, das auf das Ende des Timers reagiert und den anderen Timer startet.
