NEWS
[Vorlage] Flexibles Timerskript + Vis
-
Hallo,
leider habe ich bisher keine Antwort auf folgende Frage gefunden:
Kann ich die erstellten Timer Einträge sichern?
Aktuell habe ich ca. 80 verschiedene Timer angelegt.
Gerade habe ich aus Unachtsamkeit alle Einträge unter "javascript.0.Timer" gelöscht.
Ja, klar ich hätte besser aufpassen können. Aber das hilft mir jetzt auch nicht weiter.Gruß Andreas
-
@andreasw63 sagte in [Vorlage] Flexibles Timerskript + Vis:
Kann ich die erstellten Timer Einträge sichern?
Klar, indem Du das System sicherst, ne separate Sicherung nur der Timer ist nicht vorgesehen.
-
Ich bekomme leider immer noch diese Fehlermeldung:
javascript.0 2022-12-14 16:18:17.029 warn You are assigning a string to the state "scene.0.Beleuchtung.Weihnachtsbeleuchtung_Innen" which expects a boolean. Please fix your code to use a boolean or change the state type to string. This warning might become an error in future versions.Hierbei ist es egal ob ich den Wert True sende oder "einschalten" einstelle.
Dies betrifft komischerweise jedoch nur diesen einen Datenpunkt.
Hier ist der Datenpunkt:{ "common": { "name": "Weihnachtsbeleuchtung_Innen", "type": "boolean", "role": "scene.state", "desc": "Weihnachtsbeleuchtung", "enabled": true, "read": true, "write": true, "def": false, "engine": "system.adapter.scenes.0", "smartName": { "de": "Weihnachtsbeleuchtung" } }, "native": { "onTrue": { "trigger": {}, "cron": null, "astro": null }, "onFalse": { "enabled": true, "trigger": {}, "cron": null, "astro": null }, "burstInterval": 0, "members": [ { "id": "alias.0.EG_Küche.Steckdose Fenster_Rechts.state", "setIfTrue": true, "setIfFalse": false, "stopAllDelays": true, "desc": null, "disabled": false, "delay": 0, "doNotOverwrite": true }, { "id": "alias.0.EG_Küche.Steckdose ÜberKaffemaschine.Switch", "setIfTrue": true, "setIfFalse": false, "stopAllDelays": true, "desc": null, "disabled": false, "delay": 0, "doNotOverwrite": true }, { "id": "alias.0.EG_Wohnzimmer.Steckdose Fenster_Links.Switch", "setIfTrue": true, "setIfFalse": false, "stopAllDelays": true, "desc": null, "disabled": false, "delay": 0, "doNotOverwrite": true }, { "id": "alias.0.EG_Wohnzimmer.Steckdose KaminLinks.state", "setIfTrue": true, "setIfFalse": false, "stopAllDelays": true, "desc": null, "disabled": false, "delay": 0, "doNotOverwrite": true }, { "id": "alias.0.EG_Wohnzimmer.Steckdose Laterne.state", "setIfTrue": true, "setIfFalse": false, "stopAllDelays": true, "desc": null, "disabled": false, "delay": 0, "doNotOverwrite": true }, { "id": "alias.0.EG_Wohnzimmer.Steckdose Schiffchen.state", "setIfTrue": true, "setIfFalse": false, "stopAllDelays": true, "desc": null, "disabled": false, "delay": 0, "doNotOverwrite": true } ] }, "type": "state", "_id": "scene.0.Beleuchtung.Weihnachtsbeleuchtung_Innen", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1669065373364, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Der Datenpunkt liefert neben true/false auch den Wert "uncertain". Ich glaube wenn der Datenpunkt auf uncertain steht und ich true sende, er diesen Fehler ausgibt.
-
@dominik-f sagte in [Vorlage] Flexibles Timerskript + Vis:
Der Datenpunkt liefert neben true/false auch den Wert "uncertain". Ich glaube wenn der Datenpunkt auf uncertain steht und ich true sende, er diesen Fehler ausgibt.
Naja, dann ist der Datenpunkt halt falsch definiert würd ich sagen. Mach doch einfach mal ein Miniskript, nur mit nem einzigen setstate drin und schalte damit den Problemdatenpunkt auf true oder false. Kommt dann auch die Meldung....
-
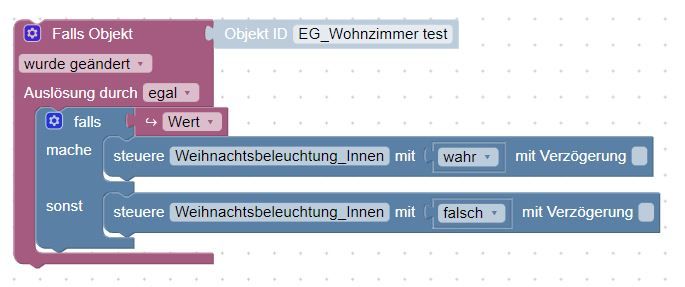
Folgendes Skript habe ich ausprobiert:

Habe es mit mehreren Konstellationen getestet, habe keine Fehlermeldung erhalten
-
@dominik-f "Ich glaube wenn der Datenpunkt auf uncertain steht und ich true sende, er diesen Fehler ausgibt." > Darauf mußt natürlich warten oder es provozieren.
-
Das meinte ich mit verschiedenen Konstellationen. Ich hab verschiedene Lampen und Steckdosen ausgeschaltet/angeschaltet und dadurch den Datenpunkt auf uncertain gestellt.
Edit: Das mit uncertain war auch nur eine Vermutung gewesen, da ich mir sonst nicht erklären konnte was das Problem sonst sein könnte
-
@dominik-f sagte in [Vorlage] Flexibles Timerskript + Vis:
Edit: Das mit uncertain war auch nur eine Vermutung gewesen, da ich mir sonst nicht erklären konnte was das Problem sonst sein könnte
Ja, die Vermutung macht ja auch Sinn. Schonmal mit nem Alias probiert?
-
Werde ich mal probieren. Mich wundert nur, dass der Fehler nur bei diesem Datenpunkt auftritt. Ich steuere noch einen anderen Datenpunkt aus einer Scene mit dem Adapter und da kommt der Fehler nicht.
Edit:
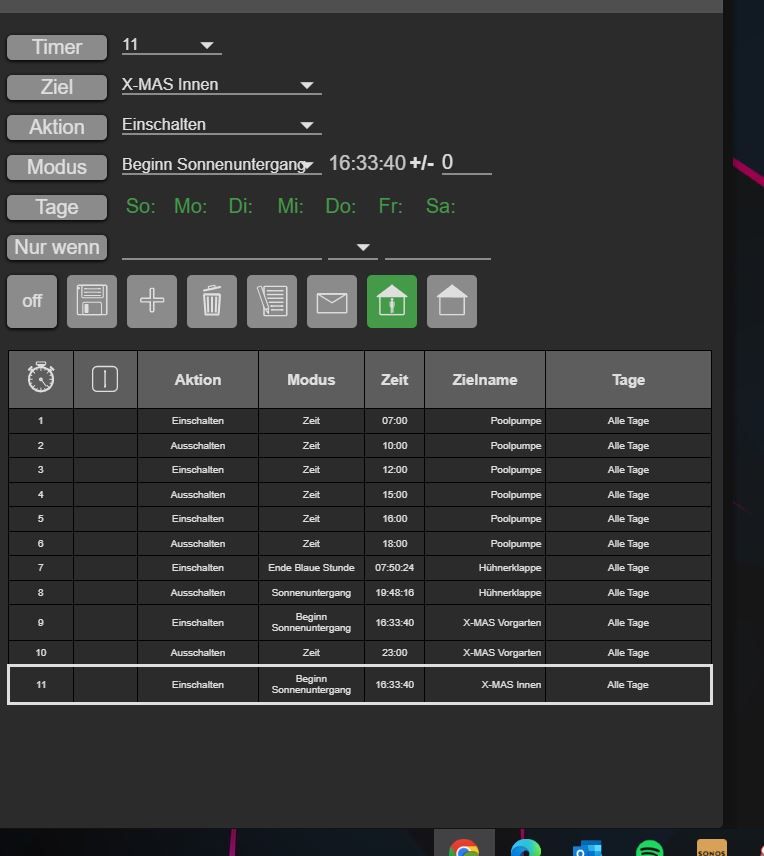
Neben der Warnung hab ich mal die Info Logs dazu angeschaut.javascript.0 2022-12-21 16:19:56.012 info script.js.common.Timer: Timer 9, Weihnachtsbeleuchtung_Innen, send value true as string javascript.0 2022-12-21 16:19:56.012 info script.js.common.Timer: Reaching ConvertSendValueWenn ich das richtig sehe, steht dort ja das der Fehler vom Skript kommt?
Was genau bedeutet diese Meldung?
javascript.0 2022-12-21 16:19:56.008 info script.js.common.Timer: MyTimer[whichone][18]=trueWenn die Zahl 18 den Timer 18 meint, dann stimmt da auch was nicht, da ich keine 18 Timer besitze, sondern 11.
-
@dominik-f said in [Vorlage] Flexibles Timerskript + Vis:
Wenn die Zahl 18 den Timer 18 meint, dann stimmt da auch was nicht, da ich keine 18 Timer besitze, sondern 11.
Die Timernummer steht in 'wichone'
-
@dominik-f Hallo, bin auf der suche das ich mir die Zeitschaltuhr auf handy legen kann wie hast du es umgesetzt ?
hast du was wo ich installieren kann, geänderte CSS ?
danke schon mal
-
Hier findest du alles was du brauchst:
https://github.com/Pittini/iobroker-Timer
Es ist extrem wichtig, dass du bei der Installation alles Schritte penibel genau einhälst. Zu 99% entstehen Fehler bei falscher Installation.
-
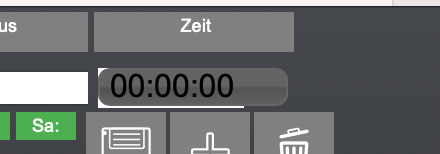
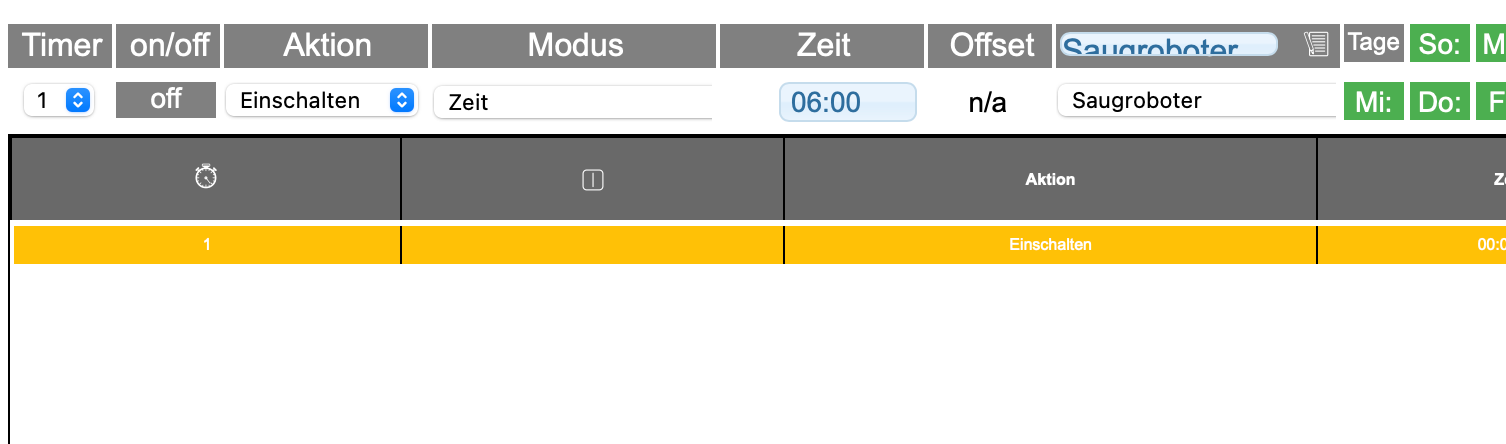
Hab jetzt schon etwas gebastelt wird langsam aber ein Problem wo ich aktuell hänge ist die Darstellung von der Zeit wenn ich auswähle das schaut bei mir anders aus aber weis jemand warum ?

-
Das sieht so aus, als ob du das CSS nicht richtig übernommen hast? Wenn du die Vis von Pitini übernimmst und auch so wie er beschrieben hat benennst, sollte alles so aussehen wie bei ihm
-
@dominik-f Es funktioniert ja auch alles soweit, muss das Javascript einen bestimmten Namen haben ? meines hat den Namen "TimerTarget"
-
Wie das Skript heisst ist total egal. Pittini verwendet wenn ich es richtig in Erinnerung habe in seiner View das CSS von Uhula, dass sorgt für das aussehen. Nutzt du eventuell auch Heatingcontrol und die Vorlage von Pittini ? Wenn ja, kannst du den die Timerview in das Projekt einfügen und dann sollte es ähnlich aussehen
Hier findest du das CSS von Uhula falls du interesse daran hast:
-
@dominik-f Puhhhhh das könnte es sein. Da ich ja nicht alles neu machen möchte habe ich so gut es geht nach der Anleitung gearbeitet.
-
die beiden Dateien "global.css" und "project.css" in meinen Ordner wo mein Projekt ist bei mir "handy_plus". Die "global.css" habe ich den Namen "MD-Demo" ersetzt durch meinen Projektnamen
-
die Datei "script.js" diese Zeile kopiert und in meinen Projekt unter "Skripte" eingefügt
Trotzdem ändert sich von der Ansicht nichts haben ich da irgendeinen Fehler gemacht ?
-
-
Ich habe gerade mal versucht das von dir zu reproduzieren und hab da das Gefühl bekommen, dass ich dich vielleicht auf eine falsche Fährte gebracht habe. Ich glaube, wenn Pittini wirklich das CSS dort verbaut hätte, dann hätte er das wie bei Heatingcontrol mit eingebaut und nicht nur die View ansich. Dazu würden auch andere Widgets komplett anders aussehen^^ Sorry dafür.
Am besten vergiss das erstmal mit dem CSS, dass kannst du eventuell nochmal später in dein Projekt einbauen wenn da interesse besteht.
Hast du mal versucht, die View von Pittini nochmals seperat einzufügen und das Widget, was bei dir nun anders aussieht, einfach rüber zu kopieren bzw. zu importieren?
-
@dominik-f Ja das habe ich bereits gemacht aber leider ohne erfolg.

gibt es keine Möglichkeit die Ansicht per CSS zu optimieren ?
-
Ich kenne nur die Möglichkeit mit dem CSS von Uhula.
Bei mir siehts z.B. so aus, optimiert für mich fürs Handy: