NEWS
[Vorlage] Flexibles Timerskript + Vis
-
@sigi234 sagte in [Vorlage] Flexibles Timerskript + Vis:
Wie jetzt? Als View oder Widget?
Es ist ein View, die darin enthaltenen Widgets werden via Widgets importieren in den (leeren) View eingefügt.
Aber upsi, ich seh grad ich hab das noch gar nicht aktualisierert, das is das alte noch. Is jetzt aktualisiert.Den Fehler muß ich mal guggen.
Edit: Hab da nen Verdacht, hol Dir bitte mal die 2.0.1, hab da noch paar Logpunkte eingebaut.
@Pittini sagte in [Vorlage] Flexibles Timerskript + Vis:
Edit: Hab da nen Verdacht, hol Dir bitte mal die 2.0.1, hab da noch paar Logpunkte eingebaut.
Mit der neuen View hat sich das Problem gelöst. V 2.0.1 noch nicht installiert.
Dito mit Version V 2.0.1
-
@sigi234 sagte in [Vorlage] Flexibles Timerskript + Vis:
Wie jetzt? Als View oder Widget?
Es ist ein View, die darin enthaltenen Widgets werden via Widgets importieren in den (leeren) View eingefügt.
Aber upsi, ich seh grad ich hab das noch gar nicht aktualisierert, das is das alte noch. Is jetzt aktualisiert.Den Fehler muß ich mal guggen.
Edit: Hab da nen Verdacht, hol Dir bitte mal die 2.0.1, hab da noch paar Logpunkte eingebaut.
Bin gerade am Testen. Bei mir wird der State richtig angezeigt (Grün/Rot) aber der Datenpunkt schaltet nicht

-
Bin gerade am Testen. Bei mir wird der State richtig angezeigt (Grün/Rot) aber der Datenpunkt schaltet nicht

@Dominik-F sagte in [Vorlage] Flexibles Timerskript + Vis:
Bei mir wird der State richtig angezeigt (Grün/Rot) aber der Datenpunkt schaltet nicht
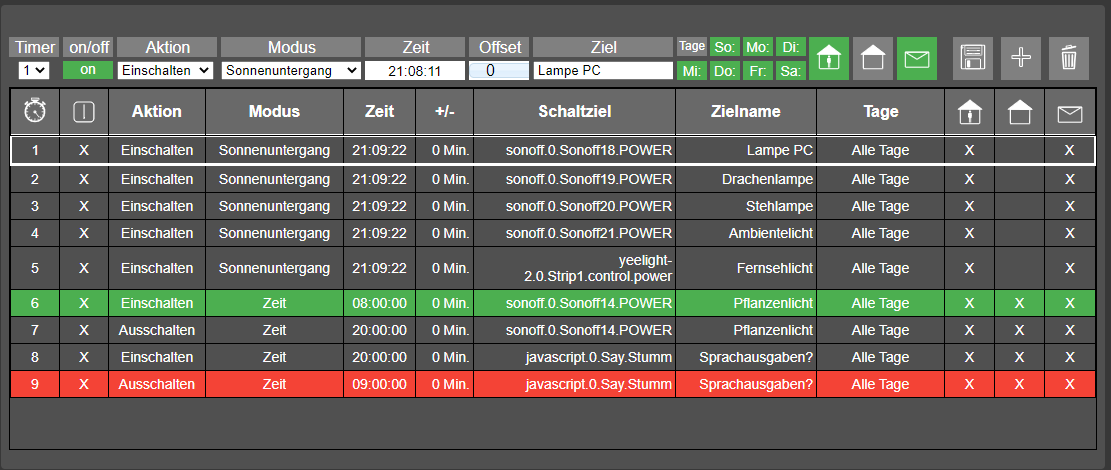
Beim testen wärs hilfreich alle Spalten eingeblendet zu lassen. Wenn sich die Farbe ändert hat er eigentlich den State auch geschaltet, an dem Teil vom Skript hab ich nix geändert das läuft über ein Jahr hier sauber. Letztendlich brauch ich das Log ums nachvollziehen zu können.
PS: Ich nutze das ja auch selber und grade eben hat alles sauber geschaltet, also nen grundsätzlichen Bug kann man wohl ausschließen.
-
Bin gerade am Testen. Bei mir wird der State richtig angezeigt (Grün/Rot) aber der Datenpunkt schaltet nicht

@Dominik-F sagte in [Vorlage] Flexibles Timerskript + Vis:
Bin gerade am Testen. Bei mir wird der State richtig angezeigt (Grün/Rot) aber der Datenpunkt schaltet nicht
Dito - Kein schalten
-
@Dominik-F sagte in [Vorlage] Flexibles Timerskript + Vis:
Bin gerade am Testen. Bei mir wird der State richtig angezeigt (Grün/Rot) aber der Datenpunkt schaltet nicht
Dito - Kein schalten
-
@sigi234 sagte in [Vorlage] Flexibles Timerskript + Vis:
Dito - Kein schalten
Auch hier, die Aussage bringt 0 ohne Log.
@Pittini sagte in [Vorlage] Flexibles Timerskript + Vis:
@sigi234 sagte in [Vorlage] Flexibles Timerskript + Vis:
Dito - Kein schalten
Auch hier, die Aussage bringt 0 ohne Log.
Hat jetzt funktioniert.
-
@Pittini
Super Skript! Danke erstmal dafür.
ich habe auch mal getestet 😉 Mit meinen HM-Aktor funktioniert es. Die Zigbee Steckdose will nicht, da bekomme ich immer eine Fehlermeldung (werde denn Log heute Abend posten).Verständnis Frage: Die Zeile ist also immer rot für einen „Ausschaltbefehl/Timer“?? Wann sollte Sie dann Grün sein?
Danke und Grüße
-
@Pittini
Super Skript! Danke erstmal dafür.
ich habe auch mal getestet 😉 Mit meinen HM-Aktor funktioniert es. Die Zigbee Steckdose will nicht, da bekomme ich immer eine Fehlermeldung (werde denn Log heute Abend posten).Verständnis Frage: Die Zeile ist also immer rot für einen „Ausschaltbefehl/Timer“?? Wann sollte Sie dann Grün sein?
Danke und Grüße
@Saschag sagte in [Vorlage] Flexibles Timerskript + Vis:
Verständnis Frage: Die Zeile ist also immer rot für einen „Ausschaltbefehl/Timer“?? Wann sollte Sie dann Grün sein?
Ein Auschalttimer wird nie grün, der wechselt von Grau nach rot und umgekehrt. Ein Einschalttimer dagegen wechselt zwischen grün und grau. So siehst Du sofort ob etwas aus- oder eingeschaltet wurde.
Mit meinen HM-Aktor funktioniert es. Die Zigbee Steckdose will nicht, da bekomme ich immer eine Fehlermeldung (werde denn Log heute Abend posten).
Oh ja, bitte, das ist spannend weils eigentlich nicht sein kann.....außer Du hast den falschen Datenpunkt erwischt.
-
@Saschag sagte in [Vorlage] Flexibles Timerskript + Vis:
Verständnis Frage: Die Zeile ist also immer rot für einen „Ausschaltbefehl/Timer“?? Wann sollte Sie dann Grün sein?
Ein Auschalttimer wird nie grün, der wechselt von Grau nach rot und umgekehrt. Ein Einschalttimer dagegen wechselt zwischen grün und grau. So siehst Du sofort ob etwas aus- oder eingeschaltet wurde.
Mit meinen HM-Aktor funktioniert es. Die Zigbee Steckdose will nicht, da bekomme ich immer eine Fehlermeldung (werde denn Log heute Abend posten).
Oh ja, bitte, das ist spannend weils eigentlich nicht sein kann.....außer Du hast den falschen Datenpunkt erwischt.
Hab jetzt alle spalten wieder drin. Um 11:42 sollte er einschalten, um 11:43 ausschalten
Hier das Log:
javascript.0 2020-05-23 11:43:00.006 info (26521) script.js.common.TimerNeu: Timer 1 hat ausgeschaltet javascript.0 2020-05-23 11:43:00.005 info (26521) script.js.common.TimerNeu: Reaching DoAction(), whichone=1 Presence=trueMyTimer[whichone][13]=hm-rpc.0.OEQ0572933.1.STATEMyTimer[whichone][14]=true javascript.0 2020-05-23 11:42:40.451 info (26521) script.js.common.Fensterauswertung: TempMessageLog=23.05.2020 11:42:40: EG Badfenster seit 30 Minuten geöffnet!,23.05.2020 11:27:40: EG Badfenster seit 15 Minuten geöffnet!,23.05.2020 11:12:40 javascript.0 2020-05-23 11:42:00.004 info (26521) script.js.common.TimerNeu: Reaching DoAction(), whichone=0 Presence=trueMyTimer[whichone][13]=hm-rpc.0.OEQ0572933.1.STATEMyTimer[whichone][14]=false javascript.0 2020-05-23 11:40:15.976 info (26521) script.js.common.TimerNeu: Settings saved javascript.0 2020-05-23 11:40:14.976 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:40:14.975 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:40:14.975 info (26521) script.js.common.TimerNeu: Reaching SwitchEditMode(whichone, onoff), whichonex=1 TimerCount=2 onoff=false javascript.0 2020-05-23 11:40:14.975 info (26521) script.js.common.TimerNeu: CronString für Timer 1 erstellt 43 11 * * * javascript.0 2020-05-23 11:40:14.975 info (26521) script.js.common.TimerNeu: Timer 1 wird gesetzt javascript.0 2020-05-23 11:40:14.975 info (26521) script.js.common.TimerNeu: Zeit gewählt 11:43:00 javascript.0 2020-05-23 11:40:14.974 info (26521) script.js.common.TimerNeu: Timer Schedule 1 killed javascript.0 2020-05-23 11:40:14.973 info (26521) script.js.common.TimerNeu: Reaching WriteToTimer, whichone=1 javascript.0 2020-05-23 11:40:11.684 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:40:11.684 info (26521) script.js.common.TimerNeu: Reaching SwitchEditMode(whichone, onoff), whichonex=1 TimerCount=2 onoff=true javascript.0 2020-05-23 11:40:10.371 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:40:10.371 info (26521) script.js.common.TimerNeu: Reaching SwitchEditMode(whichone, onoff), whichonex=1 TimerCount=2 onoff=true javascript.0 2020-05-23 11:40:09.369 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:40:09.369 info (26521) script.js.common.TimerNeu: Reaching SwitchEditMode(whichone, onoff), whichonex=1 TimerCount=2 onoff=true javascript.0 2020-05-23 11:40:05.972 info (26521) script.js.common.TimerNeu: Timertemplate geändert auf 1 javascript.0 2020-05-23 11:40:05.972 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:40:05.972 info (26521) script.js.common.TimerNeu: Reaching SwitchEditMode(whichone, onoff), whichonex=0 TimerCount=2 onoff=false javascript.0 2020-05-23 11:40:05.971 info (26521) script.js.common.TimerNeu: Reaching WriteToTemplate(whichone), whichone=1 javascript.0 2020-05-23 11:40:01.131 info (26521) script.js.common.TimerNeu: Settings saved javascript.0 2020-05-23 11:40:00.131 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:40:00.130 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:40:00.130 info (26521) script.js.common.TimerNeu: Reaching SwitchEditMode(whichone, onoff), whichonex=0 TimerCount=2 onoff=false javascript.0 2020-05-23 11:40:00.130 info (26521) script.js.common.TimerNeu: CronString für Timer 0 erstellt 42 11 * * * javascript.0 2020-05-23 11:40:00.130 info (26521) script.js.common.TimerNeu: Timer 0 wird gesetzt javascript.0 2020-05-23 11:40:00.129 info (26521) script.js.common.TimerNeu: Zeit gewählt 11:42:00 javascript.0 2020-05-23 11:40:00.129 info (26521) script.js.common.TimerNeu: Timer Schedule 0 killed javascript.0 2020-05-23 11:40:00.128 info (26521) script.js.common.TimerNeu: Reaching WriteToTimer, whichone=0 javascript.0 2020-05-23 11:39:58.077 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:39:58.077 info (26521) script.js.common.TimerNeu: Reaching SwitchEditMode(whichone, onoff), whichonex=0 TimerCount=2 onoff=true javascript.0 2020-05-23 11:39:57.076 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:39:57.075 info (26521) script.js.common.TimerNeu: Reaching SwitchEditMode(whichone, onoff), whichonex=0 TimerCount=2 onoff=true -
Hallo, lese gerade alles mal durch.
Da kommen mir folgende Fragen:- Welche Anwesenheitserkennung ? Mit was wie?
- Kann man das auch abschalten, wenn man derzeit keine Anwesenheitserkennung hat?
cu Deta
-
Hallo, lese gerade alles mal durch.
Da kommen mir folgende Fragen:- Welche Anwesenheitserkennung ? Mit was wie?
- Kann man das auch abschalten, wenn man derzeit keine Anwesenheitserkennung hat?
cu Deta
Es gibt hier Skripte für Anwesenheitserkennungen die den Radar oder tr064 Adapter dafür nutzen um darzustellen, ob eine Person im Haus ist oder nicht.
Hier ein Auszug aus der Anleitung von Pittini:
Als nächstes (Zeile 9) gebt Ihr den Datenpunkt für An/Abwesenheit an.
Dieser darf numerische oder boolsche Werte beinhalten. Habt Ihr keinen entsprechenden Datenpunkt tragt "" ein. -
Es gibt hier Skripte für Anwesenheitserkennungen die den Radar oder tr064 Adapter dafür nutzen um darzustellen, ob eine Person im Haus ist oder nicht.
Hier ein Auszug aus der Anleitung von Pittini:
Als nächstes (Zeile 9) gebt Ihr den Datenpunkt für An/Abwesenheit an.
Dieser darf numerische oder boolsche Werte beinhalten. Habt Ihr keinen entsprechenden Datenpunkt tragt "" ein.@Dominik-F Das funktioniert , aber leider nicht sauber.. Oft gesagt ist da obwohl nicht da oder andersrum. Daher hab ich die Anwesendheit ab akta gelegt und daher wäre es gut, wenn es Abschaltbar wäre die Funktion.
-
@Dominik-F Das funktioniert , aber leider nicht sauber.. Oft gesagt ist da obwohl nicht da oder andersrum. Daher hab ich die Anwesendheit ab akta gelegt und daher wäre es gut, wenn es Abschaltbar wäre die Funktion.
@deta sagte in [Vorlage] Flexibles Timerskript + Vis:
und daher wäre es gut, wenn es Abschaltbar wäre die Funktion.
Ok, es steht in der Anleitung, @Dominik-F hats Dir eins weiter oben geschrieben - dann sag ichs halt auch noch mal: Habt Ihr keinen entsprechenden Datenpunkt tragt "" ein.
-
mit den Farben habe ich nun verstanden. Aber wenn ich meinen Aktor manuelle schalte geht der Timer nicht von „rot“ auf „grau“
@Saschag sagte in [Vorlage] Flexibles Timerskript + Vis:
Aber wenn ich meinen Aktor manuelle schalte geht der Timer nicht von „rot“ auf „grau“
Sollte er aber. Ist das zufällig der, welcher auch nicht geschaltet wurde? Aber ohne Log kann ich auch hier nix sagen.
-
Hab jetzt alle spalten wieder drin. Um 11:42 sollte er einschalten, um 11:43 ausschalten
Hier das Log:
javascript.0 2020-05-23 11:43:00.006 info (26521) script.js.common.TimerNeu: Timer 1 hat ausgeschaltet javascript.0 2020-05-23 11:43:00.005 info (26521) script.js.common.TimerNeu: Reaching DoAction(), whichone=1 Presence=trueMyTimer[whichone][13]=hm-rpc.0.OEQ0572933.1.STATEMyTimer[whichone][14]=true javascript.0 2020-05-23 11:42:40.451 info (26521) script.js.common.Fensterauswertung: TempMessageLog=23.05.2020 11:42:40: EG Badfenster seit 30 Minuten geöffnet!,23.05.2020 11:27:40: EG Badfenster seit 15 Minuten geöffnet!,23.05.2020 11:12:40 javascript.0 2020-05-23 11:42:00.004 info (26521) script.js.common.TimerNeu: Reaching DoAction(), whichone=0 Presence=trueMyTimer[whichone][13]=hm-rpc.0.OEQ0572933.1.STATEMyTimer[whichone][14]=false javascript.0 2020-05-23 11:40:15.976 info (26521) script.js.common.TimerNeu: Settings saved javascript.0 2020-05-23 11:40:14.976 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:40:14.975 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:40:14.975 info (26521) script.js.common.TimerNeu: Reaching SwitchEditMode(whichone, onoff), whichonex=1 TimerCount=2 onoff=false javascript.0 2020-05-23 11:40:14.975 info (26521) script.js.common.TimerNeu: CronString für Timer 1 erstellt 43 11 * * * javascript.0 2020-05-23 11:40:14.975 info (26521) script.js.common.TimerNeu: Timer 1 wird gesetzt javascript.0 2020-05-23 11:40:14.975 info (26521) script.js.common.TimerNeu: Zeit gewählt 11:43:00 javascript.0 2020-05-23 11:40:14.974 info (26521) script.js.common.TimerNeu: Timer Schedule 1 killed javascript.0 2020-05-23 11:40:14.973 info (26521) script.js.common.TimerNeu: Reaching WriteToTimer, whichone=1 javascript.0 2020-05-23 11:40:11.684 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:40:11.684 info (26521) script.js.common.TimerNeu: Reaching SwitchEditMode(whichone, onoff), whichonex=1 TimerCount=2 onoff=true javascript.0 2020-05-23 11:40:10.371 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:40:10.371 info (26521) script.js.common.TimerNeu: Reaching SwitchEditMode(whichone, onoff), whichonex=1 TimerCount=2 onoff=true javascript.0 2020-05-23 11:40:09.369 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:40:09.369 info (26521) script.js.common.TimerNeu: Reaching SwitchEditMode(whichone, onoff), whichonex=1 TimerCount=2 onoff=true javascript.0 2020-05-23 11:40:05.972 info (26521) script.js.common.TimerNeu: Timertemplate geändert auf 1 javascript.0 2020-05-23 11:40:05.972 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:40:05.972 info (26521) script.js.common.TimerNeu: Reaching SwitchEditMode(whichone, onoff), whichonex=0 TimerCount=2 onoff=false javascript.0 2020-05-23 11:40:05.971 info (26521) script.js.common.TimerNeu: Reaching WriteToTemplate(whichone), whichone=1 javascript.0 2020-05-23 11:40:01.131 info (26521) script.js.common.TimerNeu: Settings saved javascript.0 2020-05-23 11:40:00.131 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:40:00.130 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:40:00.130 info (26521) script.js.common.TimerNeu: Reaching SwitchEditMode(whichone, onoff), whichonex=0 TimerCount=2 onoff=false javascript.0 2020-05-23 11:40:00.130 info (26521) script.js.common.TimerNeu: CronString für Timer 0 erstellt 42 11 * * * javascript.0 2020-05-23 11:40:00.130 info (26521) script.js.common.TimerNeu: Timer 0 wird gesetzt javascript.0 2020-05-23 11:40:00.129 info (26521) script.js.common.TimerNeu: Zeit gewählt 11:42:00 javascript.0 2020-05-23 11:40:00.129 info (26521) script.js.common.TimerNeu: Timer Schedule 0 killed javascript.0 2020-05-23 11:40:00.128 info (26521) script.js.common.TimerNeu: Reaching WriteToTimer, whichone=0 javascript.0 2020-05-23 11:39:58.077 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:39:58.077 info (26521) script.js.common.TimerNeu: Reaching SwitchEditMode(whichone, onoff), whichonex=0 TimerCount=2 onoff=true javascript.0 2020-05-23 11:39:57.076 info (26521) script.js.common.TimerNeu: Reaching MakeTable javascript.0 2020-05-23 11:39:57.075 info (26521) script.js.common.TimerNeu: Reaching SwitchEditMode(whichone, onoff), whichonex=0 TimerCount=2 onoff=true@Dominik-F sagte in [Vorlage] Flexibles Timerskript + Vis:
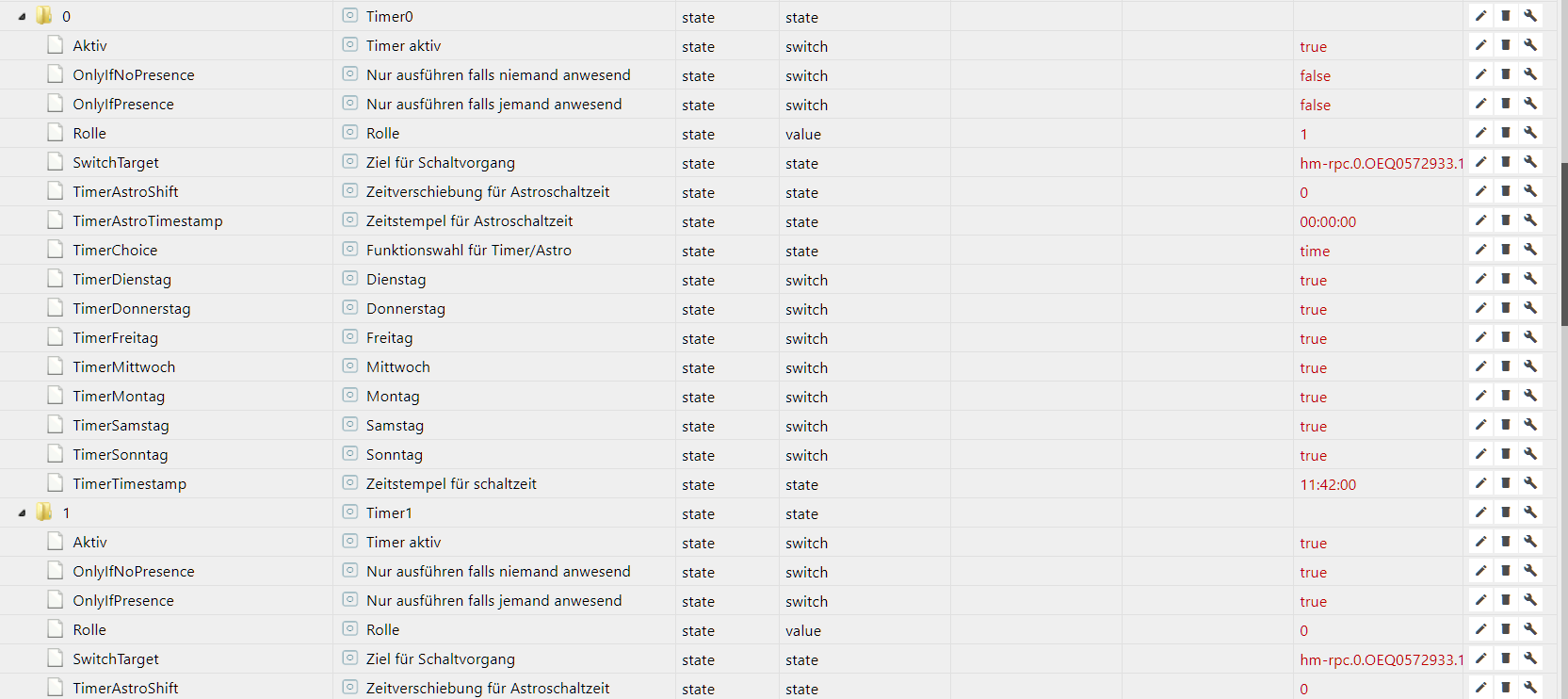
javascript.0 2020-05-23 11:43:00.006 info (26521) script.js.common.TimerNeu: Timer 1 hat ausgeschaltet javascript.0 2020-05-23 11:43:00.005 info (26521) script.js.common.TimerNeu: Reaching DoAction(), whichone=1 Presence=trueMyTimer[whichone][13]=hm-rpc.0.OEQ0572933.1.STATEMyTimer[whichone][14]=true javascript.0 2020-05-23 11:42:40.451 info (26521) script.js.common.Fensterauswertung: TempMessageLog=23.05.2020 11:42:40: EG Badfenster seit 30 Minuten geöffnet!,23.05.2020 11:27:40: EG Badfenster seit 15 Minuten geöffnet!,23.05.2020 11:12:40 javascript.0 2020-05-23 11:42:00.004 info (26521) script.js.common.TimerNeu: Reaching DoAction(), whichone=0 Presence=trueMyTimer[whichone][13]=hm-rpc.0.OEQ0572933.1.STATEMyTimer[whichone][14]=falseDas schaut an sich gut aus, der ist in keinen Fehler gelaufen, die ausschaltung wurde komplett durchgeführt, die einschaltung hat er verworfen. Der einzige Grund warum er das tut ist dass der Timer nicht auf aktiv gesetzt wurde. kannste das mal bitte überprüfen?
-
@Dominik-F sagte in [Vorlage] Flexibles Timerskript + Vis:
javascript.0 2020-05-23 11:43:00.006 info (26521) script.js.common.TimerNeu: Timer 1 hat ausgeschaltet javascript.0 2020-05-23 11:43:00.005 info (26521) script.js.common.TimerNeu: Reaching DoAction(), whichone=1 Presence=trueMyTimer[whichone][13]=hm-rpc.0.OEQ0572933.1.STATEMyTimer[whichone][14]=true javascript.0 2020-05-23 11:42:40.451 info (26521) script.js.common.Fensterauswertung: TempMessageLog=23.05.2020 11:42:40: EG Badfenster seit 30 Minuten geöffnet!,23.05.2020 11:27:40: EG Badfenster seit 15 Minuten geöffnet!,23.05.2020 11:12:40 javascript.0 2020-05-23 11:42:00.004 info (26521) script.js.common.TimerNeu: Reaching DoAction(), whichone=0 Presence=trueMyTimer[whichone][13]=hm-rpc.0.OEQ0572933.1.STATEMyTimer[whichone][14]=falseDas schaut an sich gut aus, der ist in keinen Fehler gelaufen, die ausschaltung wurde komplett durchgeführt, die einschaltung hat er verworfen. Der einzige Grund warum er das tut ist dass der Timer nicht auf aktiv gesetzt wurde. kannste das mal bitte überprüfen?
ich glaube es liegt wieder mal an den Presence Datenpunkten. Bei Timer 0, der fürs Einschalten zuständig ist, sind beide Datenpunkte false, bei Timer 1 sind beide true.
Beide Timer sind aktiv.
-
@Dominik-F sagte in [Vorlage] Flexibles Timerskript + Vis:
javascript.0 2020-05-23 11:43:00.006 info (26521) script.js.common.TimerNeu: Timer 1 hat ausgeschaltet javascript.0 2020-05-23 11:43:00.005 info (26521) script.js.common.TimerNeu: Reaching DoAction(), whichone=1 Presence=trueMyTimer[whichone][13]=hm-rpc.0.OEQ0572933.1.STATEMyTimer[whichone][14]=true javascript.0 2020-05-23 11:42:40.451 info (26521) script.js.common.Fensterauswertung: TempMessageLog=23.05.2020 11:42:40: EG Badfenster seit 30 Minuten geöffnet!,23.05.2020 11:27:40: EG Badfenster seit 15 Minuten geöffnet!,23.05.2020 11:12:40 javascript.0 2020-05-23 11:42:00.004 info (26521) script.js.common.TimerNeu: Reaching DoAction(), whichone=0 Presence=trueMyTimer[whichone][13]=hm-rpc.0.OEQ0572933.1.STATEMyTimer[whichone][14]=falseDas schaut an sich gut aus, der ist in keinen Fehler gelaufen, die ausschaltung wurde komplett durchgeführt, die einschaltung hat er verworfen. Der einzige Grund warum er das tut ist dass der Timer nicht auf aktiv gesetzt wurde. kannste das mal bitte überprüfen?
Es funktioniert nun. Ich hab n Presencedatenpunkt eingegeben und dann die Datenpunkte über die Vis auf True gestellt.
Die Einstellungen werden wohl gespeichert auch wenn die Anwesenheit irgendwann wegnimmt. Laut der Anleitung sollte die Anwesenheit bei keinem Datenpunkt auf True gestellt werden. Das scheint noch nicht ganz zu funktionieren.Dazu fände ich es gut, wenn der gelbe Balken, der anzeigt was angewählt ist verschwindet nachdem man gespeichert hat. Ich hab jetzt nur 2 Timer und ein Timer ist ja immer angwählt und zeigt somit nichts an weil es Gelb ist.
-
Es funktioniert nun. Ich hab n Presencedatenpunkt eingegeben und dann die Datenpunkte über die Vis auf True gestellt.
Die Einstellungen werden wohl gespeichert auch wenn die Anwesenheit irgendwann wegnimmt. Laut der Anleitung sollte die Anwesenheit bei keinem Datenpunkt auf True gestellt werden. Das scheint noch nicht ganz zu funktionieren.Dazu fände ich es gut, wenn der gelbe Balken, der anzeigt was angewählt ist verschwindet nachdem man gespeichert hat. Ich hab jetzt nur 2 Timer und ein Timer ist ja immer angwählt und zeigt somit nichts an weil es Gelb ist.
@Dominik-F sagte in [Vorlage] Flexibles Timerskript + Vis:
Es funktioniert nun. Ich hab n Presencedatenpunkt eingegeben und dann die Datenpunkte über die Vis auf True gestellt.
Sollte nicht nötig sein, aber ich schau mir das nochmal an.
Die Einstellungen werden wohl gespeichert auch wenn die Anwesenheit irgendwann wegnimmt.
Hä?
Laut der Anleitung sollte die Anwesenheit bei keinem Datenpunkt auf True gestellt werden. Das scheint noch nicht ganz zu funktionieren.
Wo steht das denn? Eigentlich steht da:
Solltet Ihr keinen Anwesenheitsdatenpunkt eingetragen haben, so ist dieser Button, sowie die zugehörige Spalte in der Übersichtstabelle nicht sichtbar. Skriptintern wird die Anwesenheit auf true gesetzt.Dazu fände ich es gut, wenn der gelbe Balken, der anzeigt was angewählt ist verschwindet nachdem man gespeichert hat. Ich hab jetzt nur 2 Timer und ein Timer ist ja immer angwählt und zeigt somit nichts an weil es Gelb ist.
Jap, da is was dran, da überleg ich mir mal was, evtl die gelbe Markierung nur in der ersten Spalte zu setzen, oder nen Rahmen statt Farbe.
-
ok, dann werde ich es mal die nächsten Stunden mal testen.
Idee für Erweiterung wäre: Das man wenn eine Schaltung erfolgt, eine Telegram Nachricht bekommt.
"z.b.: Die Pumpe wurde eingeschaltet um xx Uhr"
" Die Pumpe wurde ausgeschaltet um xx Uhr"
" Die Lampe(Gerätenamen) wurde .."Wäre das machbar? Wäre echt gut.