NEWS
Visualisierung (Dashboard) gestalten & strukturieren
-
Also ich kann Dir da leider nur begrenzt helfen, da ich kein HTML Programmierer bin und deshalb bin ich überfordert.
Im Prinzip sollte es aber nicht schwer sein - insgesamt hat da aber VIS sicher seine Stärken gegenüber dem Node-Red Dashboard.
Trotzdem nur mal zur Anschauung wie es grundsätzlich funktioniert.
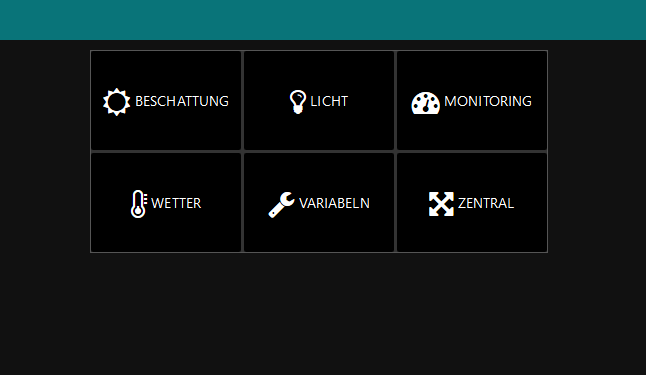
Diese Kacheln kannst Du im Node-RED Dashboard mal als Kachel darstellen:

Die sind immer zentriert und da kannst noch den Hintergrund verändern - und nutzt halt nur die Symbole aus den angegeben Fonts (in dem Bespiel der Font Awesome icon (e.g. 'fa-fire'))
Wenn Du HTML Programmieren kannst, dann kannst du das Template-UI Node nehmen und dann auch auf eigene Bilder verlinken.
Wichtig ist, dass Du die Button Funktionalität nutzt (s. auch Bespiel in der Info Box der Template UI Nodes), damit Du beim draufklicken eine Nachricht - Message (msg.payload) erzeugst.
Diese msg.payload muss eine JSON String sein, der den TAB-angibt zu dem Du navigieren möchtest.
In den beiden Beispieltabs war das {"tab":"Temperatur"}, wenn Du einen Tab "Temperatur" genannt hast. Diesen String sendest Du dann an einen ui-control Node.
Hier mal diese 2 Button zum Importieren.
[ { "id": "709f818c.a223b", "type": "ui_button", "z": "6e170384.60c96c", "name": "", "group": "352d736f.a5a02c", "order": 4, "width": "6", "height": "2", "passthru": false, "label": "Temperatur", "tooltip": "", "color": "", "bgcolor": "black", "icon": "fa-thermometer-1 fa-4x", "payload": "{\"tab\":\"Temperatur\"}", "payloadType": "json", "topic": "", "x": 300, "y": 4620, "wires": [ [ "5d70396c.3dc188" ] ] }, { "id": "d48b3dd7.7e929", "type": "ui_button", "z": "6e170384.60c96c", "name": "", "group": "352d736f.a5a02c", "order": 4, "width": "6", "height": "2", "passthru": false, "label": "Licht", "tooltip": "", "color": "", "bgcolor": "black", "icon": "fa-lightbulb-o fa-4x align=left", "payload": "{\"tab\":\"Licht\"}", "payloadType": "json", "topic": "", "x": 270, "y": 4660, "wires": [ [ "4be0fa01.88ff14" ] ] }, { "id": "5d70396c.3dc188", "type": "ui_ui_control", "z": "6e170384.60c96c", "name": "", "events": "change", "x": 480, "y": 4620, "wires": [ [] ] }, { "id": "4be0fa01.88ff14", "type": "ui_ui_control", "z": "6e170384.60c96c", "name": "", "events": "change", "x": 480, "y": 4660, "wires": [ [] ] }, { "id": "352d736f.a5a02c", "type": "ui_group", "z": "", "name": "Kachel", "tab": "dc25fe35.866f", "disp": false, "width": "6", "collapse": false }, { "id": "dc25fe35.866f", "type": "ui_tab", "z": "", "name": "Test", "icon": "dashboard", "disabled": false, "hidden": false } ]Ich habe zum Beispiel in meiner Übersicht - als Bilder die "Sonne" eingebunden. Das funktioniert aber bei mir im Moment nicht mit der Button Node.

Hier beginnt die VIS dann ihr Vorteile auszuspielen, da Du Dich hier erst um die Optik kümmerst und die Logik erst danach kommt.
Das Node-Red Dashboard sehe ich, um sehr schnell funktional Deine Hausautomation bedienen zu können, Du aber was die Optik betrifft, dann entweder doch weitergehende HTML Kenntnisse brauchst - ansonsten finde ich hier die VIS intuitver. -
@tomily sagte in Visualisierung (Dashboard) gestalten & strukturieren:
Mir würde es reichen entsprechende Icons einzubinden
dazu gibt es die Navigation Icons
-
Ansonsten solltest Du Dir halt nur aus funktionalen Gründen überlegen - ob so eine Startseite nur zum Navigieren nötig ist.
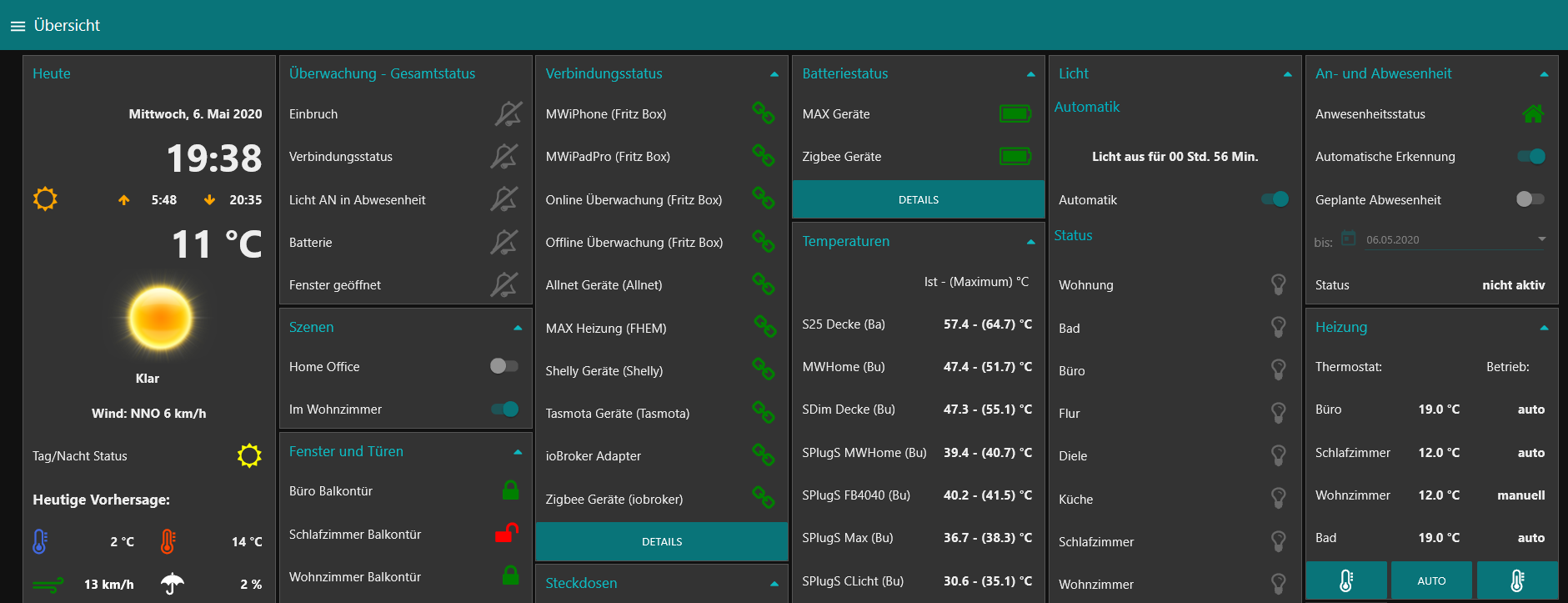
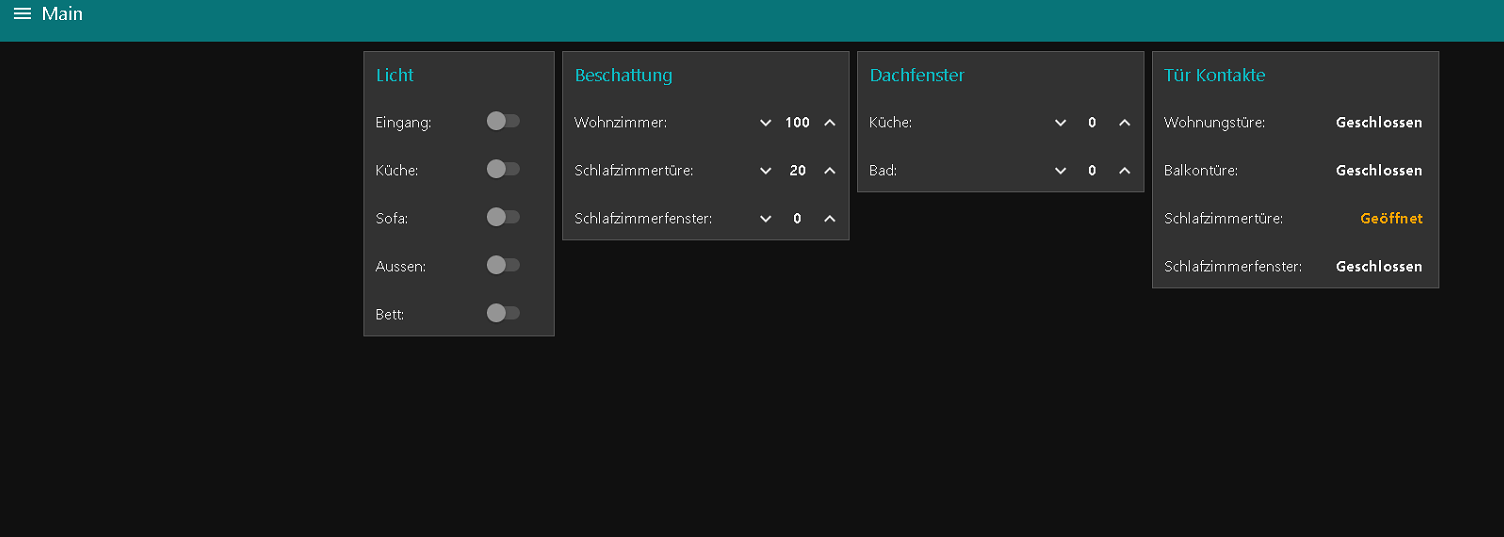
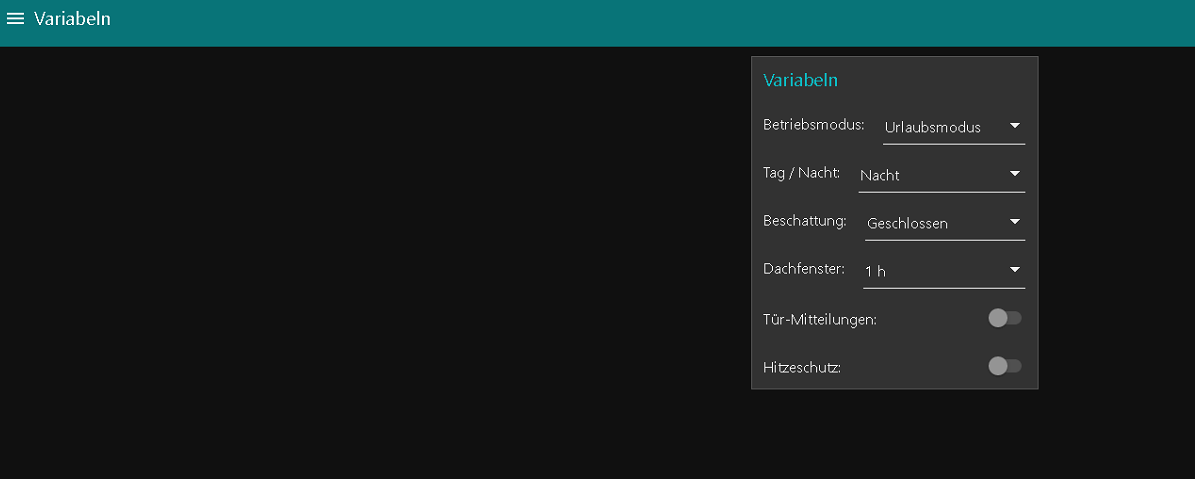
Dafür hast ja Dein Menü.In meiner Startseite versuche ich halt mir schnell einen Überblick zu schaffen - das ist aber optisch im Moment nicht die schönste Lösung:

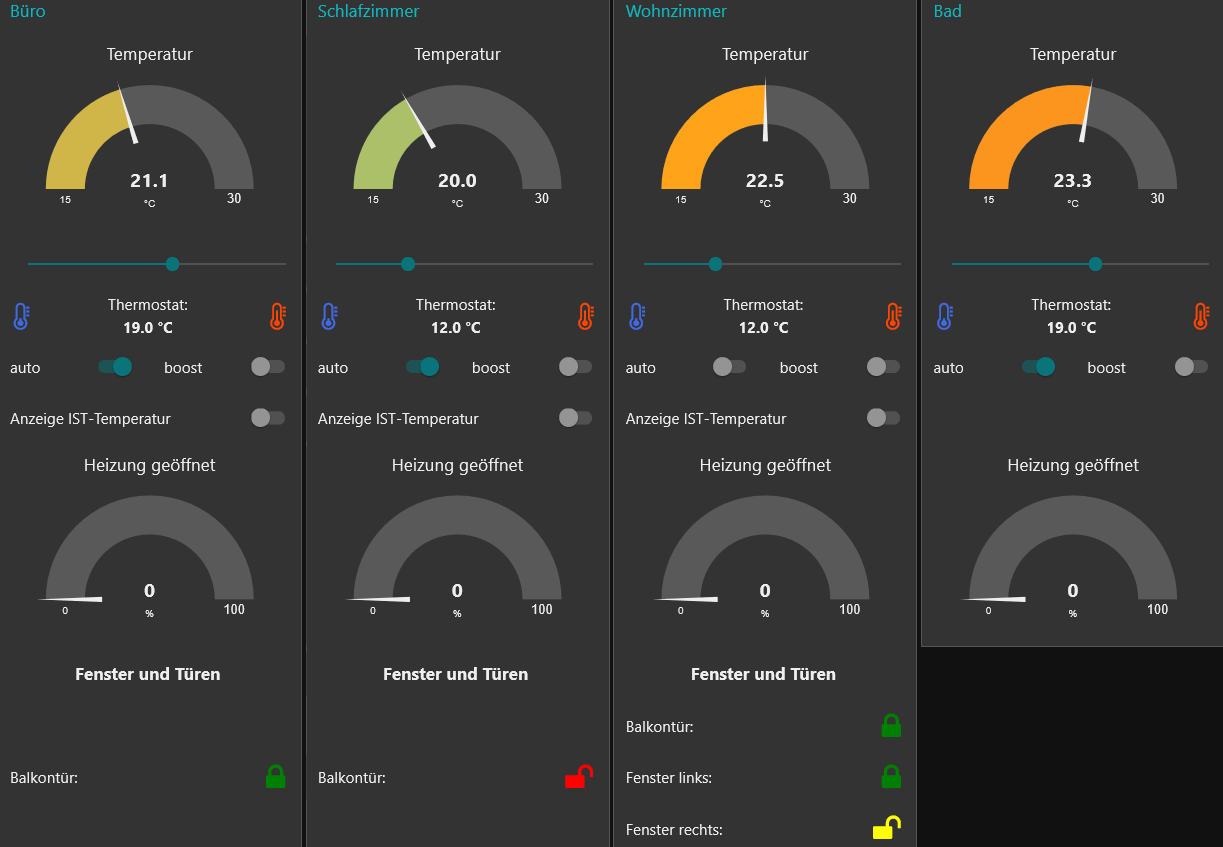
Ansonsten ist halt schwierig in dem Dashboard mit den Kacheln die immer optisch gleich zu machen. Bei der Heizung ging es noch - aber in den Räumen mit unterscheidlichen Lampen und Geräten wird es schwierig - aber wie gesagt da bin ich gerade dabei mich nun in die VIS einzuarbeiten.

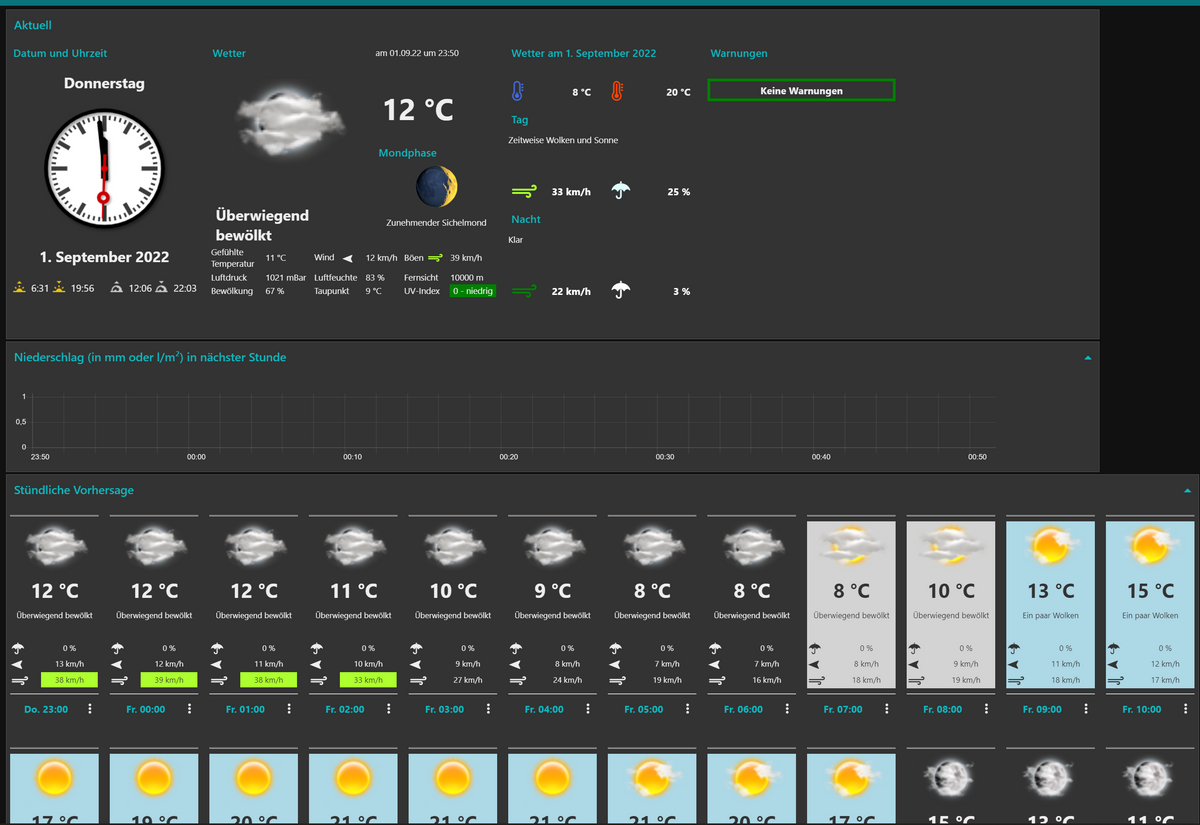
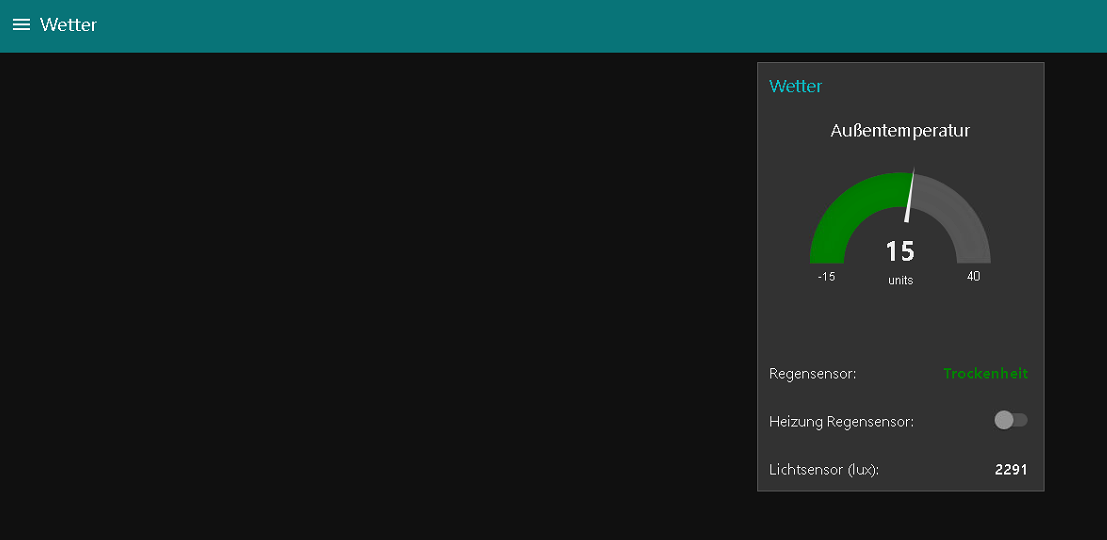
Bissi aufwendiger ist meine Wetterseite:
https://forum.iobroker.net/topic/44684/wetter-api-s-mit-nodered-abrufen/21

Aber wie gesagt - lass doch Deine VIS - mit dem NodeRed Adapter kannst Du doch Datenpunkte auch für VUS zur Verfügung stellen.
-
Danke für die ausführlichen Antworten und sorry für meine späte Rückmeldung.
Werde die Tips und die Buttons heute Abend gleich mal ausprobieren, sobald ich zuhause bin.Könnte als Absprung auf andere Seiten sehr hilfreich sein.
Zum Thema Dashboard und Startseite....da hast du natürlich auch wieder recht. Funktionell ist das Dashboard TOP. Beim anpassen der grafischen Eigenschaften ist es dann doch recht verschlossen. Gerade wenn man unterschiedliche Displaygrößen hat, auf denen das Dashboard angezeigt wird. (Handy, iPad & Touchscreen an der Wand). Da sieht es überall unterschiedlich aus... Vielleicht muss ich mir die VIS auch nochmal anschauen. Von der bin ich aber erst auf das Dashboard gewechselt, weil es schnell zu einem optisch schönen Ergebnis kommt.
Danke für deine Screenshots. Da ist echt einiges Los
 Versuche es möglichst übersichtlich zu gestalten. Deshalb die Idee mit den Buttons auf der Startseite...vielleicht muss ich das nochmal überdenken.
Versuche es möglichst übersichtlich zu gestalten. Deshalb die Idee mit den Buttons auf der Startseite...vielleicht muss ich das nochmal überdenken.Bei siehts aktuell so aus:




-
@Homoran sagte in Visualisierung (Dashboard) gestalten & strukturieren:
@tomily sagte in Visualisierung (Dashboard) gestalten & strukturieren:
Mir würde es reichen entsprechende Icons einzubinden
dazu gibt es die Navigation Icons
Hi, wo finde ich die denn? Muss ich dafür was zusätzliches Installieren?
-
links in der Leiste nach Navigation suchen...
-
@dos1973 sagte in Visualisierung (Dashboard) gestalten & strukturieren:
links in der Leiste nach Navigation suchen...
Hi, also bei mir finde ich nichts mit Navigation und wenn ich im Filter "Navi" eingebe wird mir nichts mehr angezeigt.
Das einzige was ich gefunden habe ist ui-contol, damit kann ich dann per payload z.B. über Buttons die Tabs aufrufen. -
Du hats doch materialdesign widgets drauf, oder? Das menü icon links oben.
Mach mal ein screenshot vom vis im editor. -
@dos1973 ich glaube Du redest von VIS - hier ging es aber um node-RED und dessen dashboard.

-
Sorry, hatte das übersehen. Dann bin ich raus.
-
@mickym :
Zunächst mal vielen Dank. Das hat direkt funktioniert und sieht ganz gut aus.
Kommt lustiger weiße direkt sehr nah, an das Beispiel von Gira. Und ist tausende Euro günstiger Damit kann ich erst mal arbeiten und weiter experimentieren
Damit kann ich erst mal arbeiten und weiter experimentieren 
Überlege auf die "Main" Seite nur Buttons zu plazieren.Gibt es eine Übersicht mit den Icons? Da es ja sofort funkitoniert hat, gehe ich davon aus, dass man nichts nachinstallieren muss und die Icons bereits im Default dabei sind?
Hätte unabhängig vom Dashboard noch eine weitere Idee zum implementieren. Vermutlich müsste ich da einen neuen Thread auf machen?! Schreibe es euch aber trotzdem einfach mal:
Ich würde in die Beschattung gerne einen Button einbauen, der meine Lamellen der Jalousien schräg stellt, sodass Licht rein kommt. Dazu würde es genügend, die Jalousie um 1% hoch zu fahren.
Lässt sich folgendes von einem Button ausführen. Idee: Neuer Sollwert = (aktueller Wert) + 1 .
Dann würde die Jalousie immer um 1% hoch fahren, egal auf welchem Level sie gerade steht.Freue mich auf euer Feedback.
Grüße und schönen Sonntag
-
@tomily
Du solltest Dir mal angewöhnen, die Node Hilfe im Info Register durchzulesen, wenn Du einen Node-Type angeklickt hast.
Wenn Du einen Button Node nur anklickst nicht in Deinen Flow ziehst und dann auf der info Seite schaust, dann siehst Du dort 3 Links zu den verfügbaren Icons. Wie man Größen etc. ändert musst Du halt bissi googlen.
Ich hatte die Awesome Icons - in dem Beispiel genutzt, das ich Dir geschickt habe. Bist halt etwas begrenzt mit den Icons. Wenn man da mehr willst - kommt man wahrscheinlich ohne Installation nicht aus.Für Dein anderes Problem nimmst Du einfach keinen "iobroker-in" Node, um den aktuellen Status auzulesen. Sondern den iobroker-get node (der hat einen Eingang und Ausgang - über den Eingang wird getriggert, den Ausgang verarbeitest Du weiter), den Du hinter Deinen Button klemmst. Damit liest Du den aktuellen Wert genau dann aus, wenn Du den Button drückst.
Dann konvertierst in Zahl addierst/subtrahierst halt Deine 1 oder den Betrag, um den Du ändern möchtest, machst noch einen Switch rein, um den Rand auszuschliessen, also Wert größer 0 bevor Du den Wert wieder zurückschreibst. -
Mega! Wäre nicht auf die Idee gekommen, den GET NACH dem Buttonklick einzufügen.
Macht aber ja tatsächlich Sinn und funktioniert. Super geil bin Happy und bemerke, dass es am Basiswissen schon scheitert
Die Hilfetexte werde ich mir definitiv anschauen!
DANKE
-
Hi zusammen,
wollte mich nochmal für eure Hilfe bedanken.
Habe mich erst mal für eine Navigationsseite entschieden, die ich dann vom Tablet oder dem Touch an der Wand aufrufen kann:

-
@tomily Freut mich - schaut ja gar nicht so schlecht aus.
-
Hallo zusammen,
ich hätte nochmal einen kurze Nachfrage zu diesem Thema. Vielleicht habt ihr das Thema ja noch abboniert

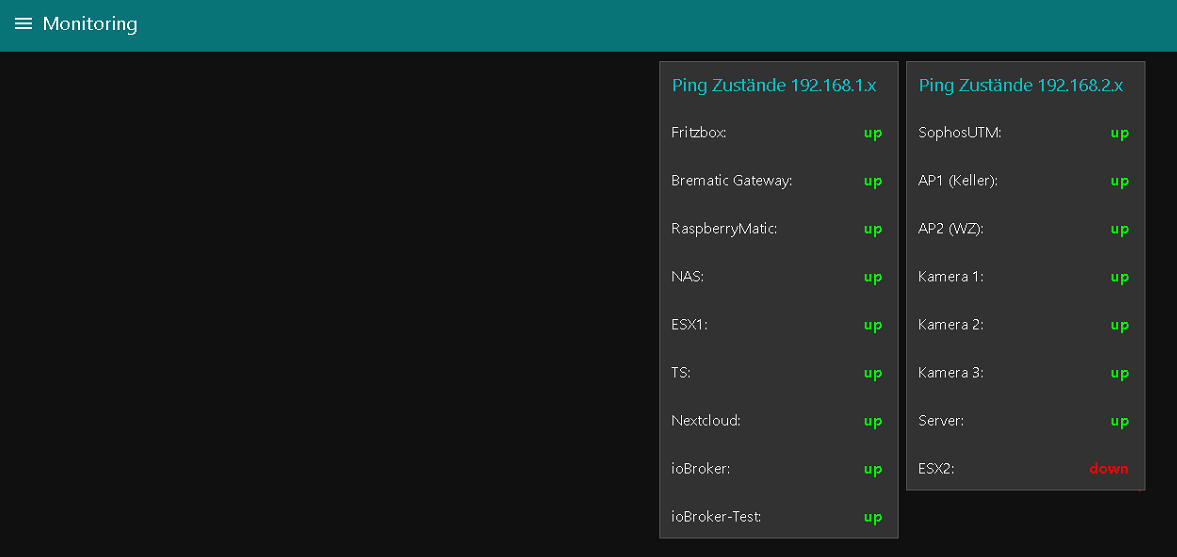
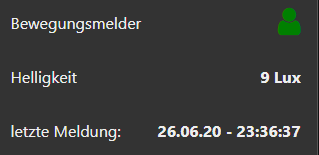
Ich würde gerne bei bestimmten Werten wie z.B. den Türen (oder beim Ping-Monitoring ) die Datum & Zeit angezeigt, an dem der Wert das letzte Mal verändert wurde.
Gibt es da ne recht einfache Möglichkeit? Ein Feld "Date last change" im Datenpunkt wäre cool, habe aber nix gefunden.
Geschlossen seit xxx am xxx wäre cool:

Freue mich über Feedback.
Grüße Tom
-
@tomily said in Visualisierung (Dashboard) gestalten & strukturieren:
Gibt es da ne recht einfache Möglichkeit? Ein Feld "Date last change" im Datenpunkt wäre cool, habe aber nix gefunden.
Sollte bei den iventwo widgets gehen ganz unten im Editor bei den Widgeteinstellungen war das glaub ich zum Einstellen. kann nur im Moment nicht nachsehen. Kann ich aber gern am Abend machen.
-
@MiP kommando retour. Ich war jetzt gedanklich bei vis. Sorry
-
Danke trotzdem fürs Antworten.
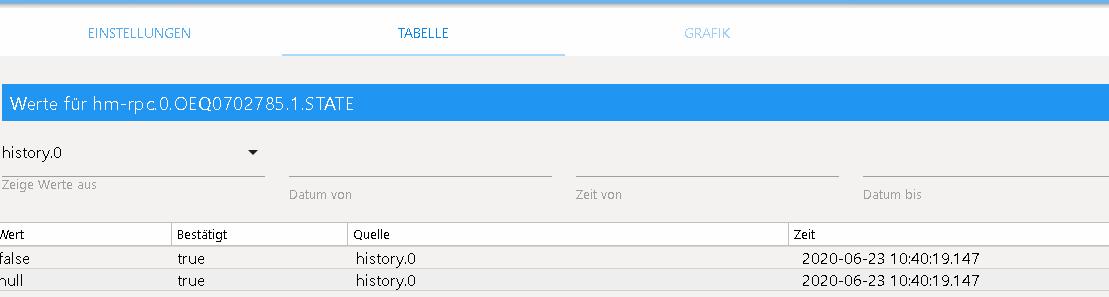
Ich verwende ausschießlich das Node-Red Dasboard.Ich verwende auch den Historyadapter. Dort wird die letzte Aktivität mitgeloggt.
Vielleicht wäre dies ein Option. Habe leider keinen Ansatz, wie ich die Zeit aus der Spalte Zeit in ein Textfeld beamen könnte.
-
Ich melde mich mal wieder.
Ich nutze einfach den moment-service um das Datum gleich formatiert zu bekommen.
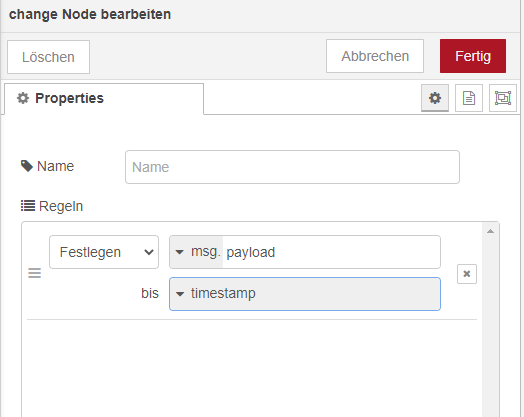
Mit Board-Mitteln ist das aber auch einfach - musst dann halt das Datum selbst formatieren.Mit Board-Mitteln nimmst einfach eine Change Node - ignorierst die Nachricht (msg.payload) und nimmst dann timestamp - als Nachricht für die msg.payload.

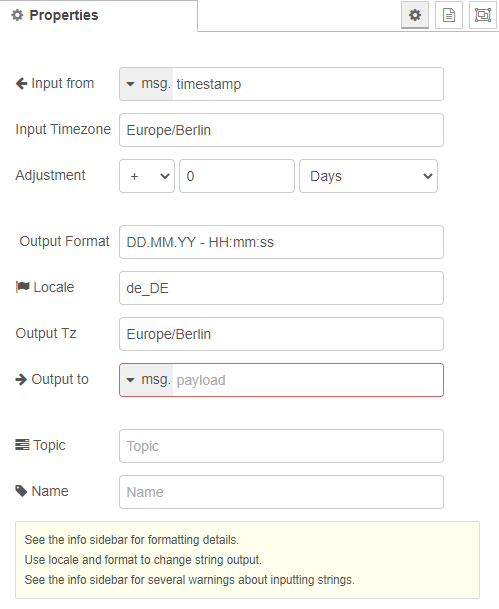
Mit dem moment-Service - wie oben angesprochen - kannst Du es halt mit dem Moment- Service formatiert ausgeben:

schaut dann bei mir so aus:

Wenn Du nur Änderungen haben willst und keine Updates musst halt bei Deinem Input Node aufpassen, dass nur Changes eine Nachricht erzeugen oder Du schaltest eine rbe Node dazwischen!
Und noch eine kleine Anmerkung zum Schluss: Manchmal gibt der iobroker nicht alle gewünschten Daten aus, es hindert Dich aber nichts daran, node-red zu nutzen, um sie zu erzeugen, wenn Du verstehst was ich meine.

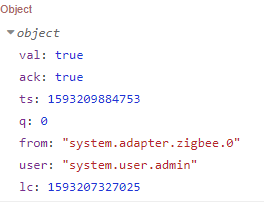
Ach übrigens - wenn Du bei Deiner Input Node nicht nur den value ausliest - sondern das ganze Msg-Objekt, dann siehst Du auch den Timestamp der Message (ts) - local Time weiss ich nicht könnte lc sein. val entspricht natürlich dem Wert, den Du auch bekommst, wenn Du Value und nicht Objekt aus Deinem Input - Node extrahierst:

Nun solltest Du also 3 Möglichkeiten haben, um zum gewünschten Ergebnis zu kommen.