NEWS
Visualisierung (Dashboard) gestalten & strukturieren
-
@tomily sagte in Visualisierung (Dashboard) gestalten & strukturieren:
Mir würde es reichen entsprechende Icons einzubinden
dazu gibt es die Navigation Icons
@Homoran sagte in Visualisierung (Dashboard) gestalten & strukturieren:
@tomily sagte in Visualisierung (Dashboard) gestalten & strukturieren:
Mir würde es reichen entsprechende Icons einzubinden
dazu gibt es die Navigation Icons
Hi, wo finde ich die denn? Muss ich dafür was zusätzliches Installieren?
-
@dos1973 sagte in Visualisierung (Dashboard) gestalten & strukturieren:
links in der Leiste nach Navigation suchen...
Hi, also bei mir finde ich nichts mit Navigation und wenn ich im Filter "Navi" eingebe wird mir nichts mehr angezeigt.
Das einzige was ich gefunden habe ist ui-contol, damit kann ich dann per payload z.B. über Buttons die Tabs aufrufen. -
Du hats doch materialdesign widgets drauf, oder? Das menü icon links oben.
Mach mal ein screenshot vom vis im editor. -
@mickym :
Zunächst mal vielen Dank. Das hat direkt funktioniert und sieht ganz gut aus.
Kommt lustiger weiße direkt sehr nah, an das Beispiel von Gira. Und ist tausende Euro günstiger =) Damit kann ich erst mal arbeiten und weiter experimentieren :-)
Überlege auf die "Main" Seite nur Buttons zu plazieren.Gibt es eine Übersicht mit den Icons? Da es ja sofort funkitoniert hat, gehe ich davon aus, dass man nichts nachinstallieren muss und die Icons bereits im Default dabei sind?
Hätte unabhängig vom Dashboard noch eine weitere Idee zum implementieren. Vermutlich müsste ich da einen neuen Thread auf machen?! Schreibe es euch aber trotzdem einfach mal:
Ich würde in die Beschattung gerne einen Button einbauen, der meine Lamellen der Jalousien schräg stellt, sodass Licht rein kommt. Dazu würde es genügend, die Jalousie um 1% hoch zu fahren.
Lässt sich folgendes von einem Button ausführen. Idee: Neuer Sollwert = (aktueller Wert) + 1 .
Dann würde die Jalousie immer um 1% hoch fahren, egal auf welchem Level sie gerade steht.Freue mich auf euer Feedback.
Grüße und schönen Sonntag
-
@mickym :
Zunächst mal vielen Dank. Das hat direkt funktioniert und sieht ganz gut aus.
Kommt lustiger weiße direkt sehr nah, an das Beispiel von Gira. Und ist tausende Euro günstiger =) Damit kann ich erst mal arbeiten und weiter experimentieren :-)
Überlege auf die "Main" Seite nur Buttons zu plazieren.Gibt es eine Übersicht mit den Icons? Da es ja sofort funkitoniert hat, gehe ich davon aus, dass man nichts nachinstallieren muss und die Icons bereits im Default dabei sind?
Hätte unabhängig vom Dashboard noch eine weitere Idee zum implementieren. Vermutlich müsste ich da einen neuen Thread auf machen?! Schreibe es euch aber trotzdem einfach mal:
Ich würde in die Beschattung gerne einen Button einbauen, der meine Lamellen der Jalousien schräg stellt, sodass Licht rein kommt. Dazu würde es genügend, die Jalousie um 1% hoch zu fahren.
Lässt sich folgendes von einem Button ausführen. Idee: Neuer Sollwert = (aktueller Wert) + 1 .
Dann würde die Jalousie immer um 1% hoch fahren, egal auf welchem Level sie gerade steht.Freue mich auf euer Feedback.
Grüße und schönen Sonntag
@tomily
Du solltest Dir mal angewöhnen, die Node Hilfe im Info Register durchzulesen, wenn Du einen Node-Type angeklickt hast.
Wenn Du einen Button Node nur anklickst nicht in Deinen Flow ziehst und dann auf der info Seite schaust, dann siehst Du dort 3 Links zu den verfügbaren Icons. Wie man Größen etc. ändert musst Du halt bissi googlen.
Ich hatte die Awesome Icons - in dem Beispiel genutzt, das ich Dir geschickt habe. Bist halt etwas begrenzt mit den Icons. Wenn man da mehr willst - kommt man wahrscheinlich ohne Installation nicht aus.Für Dein anderes Problem nimmst Du einfach keinen "iobroker-in" Node, um den aktuellen Status auzulesen. Sondern den iobroker-get node (der hat einen Eingang und Ausgang - über den Eingang wird getriggert, den Ausgang verarbeitest Du weiter), den Du hinter Deinen Button klemmst. Damit liest Du den aktuellen Wert genau dann aus, wenn Du den Button drückst.
Dann konvertierst in Zahl addierst/subtrahierst halt Deine 1 oder den Betrag, um den Du ändern möchtest, machst noch einen Switch rein, um den Rand auszuschliessen, also Wert größer 0 bevor Du den Wert wieder zurückschreibst. -
Mega! Wäre nicht auf die Idee gekommen, den GET NACH dem Buttonklick einzufügen.
Macht aber ja tatsächlich Sinn und funktioniert. Super geil bin Happy und bemerke, dass es am Basiswissen schon scheitert :-/Die Hilfetexte werde ich mir definitiv anschauen!
DANKE
-
Hi zusammen,
wollte mich nochmal für eure Hilfe bedanken.
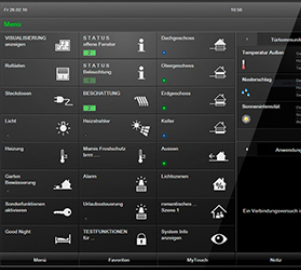
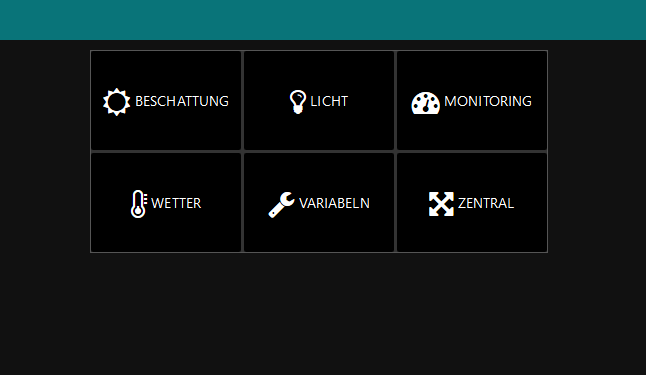
Habe mich erst mal für eine Navigationsseite entschieden, die ich dann vom Tablet oder dem Touch an der Wand aufrufen kann:

-
Hallo zusammen,
ich hätte nochmal einen kurze Nachfrage zu diesem Thema. Vielleicht habt ihr das Thema ja noch abboniert :-)
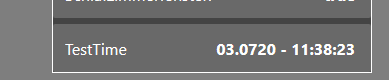
Ich würde gerne bei bestimmten Werten wie z.B. den Türen (oder beim Ping-Monitoring ) die Datum & Zeit angezeigt, an dem der Wert das letzte Mal verändert wurde.
Gibt es da ne recht einfache Möglichkeit? Ein Feld "Date last change" im Datenpunkt wäre cool, habe aber nix gefunden.
Geschlossen seit xxx am xxx wäre cool:

Freue mich über Feedback.
Grüße Tom
-
Hallo zusammen,
ich hätte nochmal einen kurze Nachfrage zu diesem Thema. Vielleicht habt ihr das Thema ja noch abboniert :-)
Ich würde gerne bei bestimmten Werten wie z.B. den Türen (oder beim Ping-Monitoring ) die Datum & Zeit angezeigt, an dem der Wert das letzte Mal verändert wurde.
Gibt es da ne recht einfache Möglichkeit? Ein Feld "Date last change" im Datenpunkt wäre cool, habe aber nix gefunden.
Geschlossen seit xxx am xxx wäre cool:

Freue mich über Feedback.
Grüße Tom
@tomily said in Visualisierung (Dashboard) gestalten & strukturieren:
Gibt es da ne recht einfache Möglichkeit? Ein Feld "Date last change" im Datenpunkt wäre cool, habe aber nix gefunden.
Sollte bei den iventwo widgets gehen ganz unten im Editor bei den Widgeteinstellungen war das glaub ich zum Einstellen. kann nur im Moment nicht nachsehen. Kann ich aber gern am Abend machen.
-
@tomily said in Visualisierung (Dashboard) gestalten & strukturieren:
Gibt es da ne recht einfache Möglichkeit? Ein Feld "Date last change" im Datenpunkt wäre cool, habe aber nix gefunden.
Sollte bei den iventwo widgets gehen ganz unten im Editor bei den Widgeteinstellungen war das glaub ich zum Einstellen. kann nur im Moment nicht nachsehen. Kann ich aber gern am Abend machen.
-
Danke trotzdem fürs Antworten.
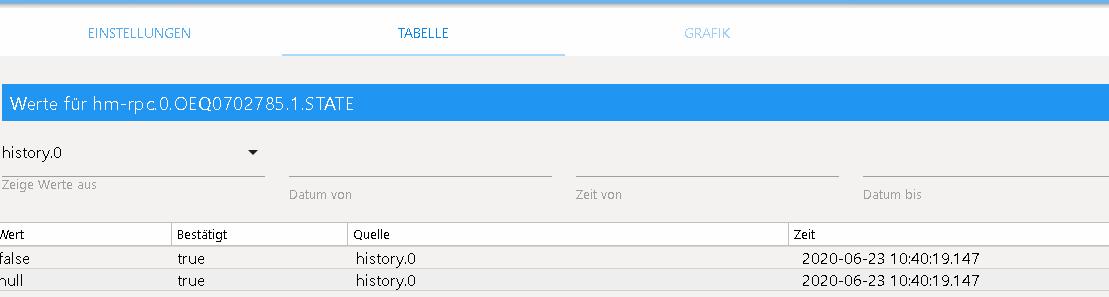
Ich verwende ausschießlich das Node-Red Dasboard.Ich verwende auch den Historyadapter. Dort wird die letzte Aktivität mitgeloggt.
Vielleicht wäre dies ein Option. Habe leider keinen Ansatz, wie ich die Zeit aus der Spalte Zeit in ein Textfeld beamen könnte.
-
Hallo zusammen,
ich hätte nochmal einen kurze Nachfrage zu diesem Thema. Vielleicht habt ihr das Thema ja noch abboniert :-)
Ich würde gerne bei bestimmten Werten wie z.B. den Türen (oder beim Ping-Monitoring ) die Datum & Zeit angezeigt, an dem der Wert das letzte Mal verändert wurde.
Gibt es da ne recht einfache Möglichkeit? Ein Feld "Date last change" im Datenpunkt wäre cool, habe aber nix gefunden.
Geschlossen seit xxx am xxx wäre cool:

Freue mich über Feedback.
Grüße Tom
Ich melde mich mal wieder.
Ich nutze einfach den moment-service um das Datum gleich formatiert zu bekommen.
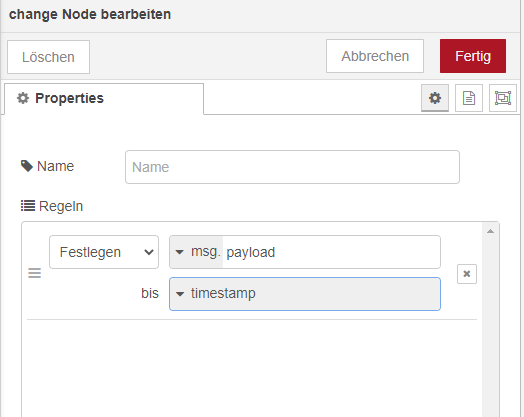
Mit Board-Mitteln ist das aber auch einfach - musst dann halt das Datum selbst formatieren.Mit Board-Mitteln nimmst einfach eine Change Node - ignorierst die Nachricht (msg.payload) und nimmst dann timestamp - als Nachricht für die msg.payload.

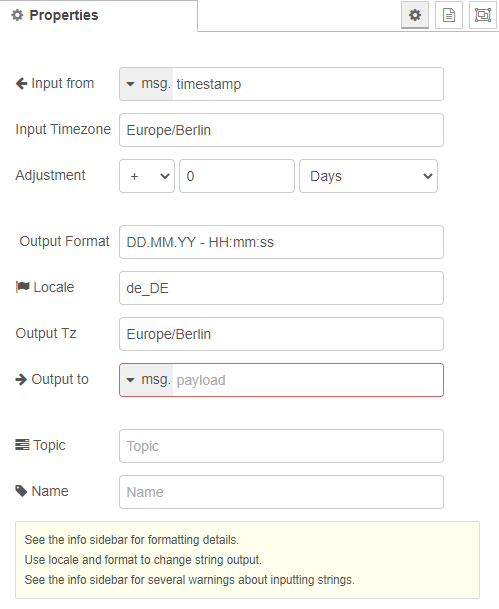
Mit dem moment-Service - wie oben angesprochen - kannst Du es halt mit dem Moment- Service formatiert ausgeben:

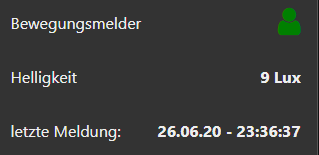
schaut dann bei mir so aus:

Wenn Du nur Änderungen haben willst und keine Updates musst halt bei Deinem Input Node aufpassen, dass nur Changes eine Nachricht erzeugen oder Du schaltest eine rbe Node dazwischen!
Und noch eine kleine Anmerkung zum Schluss: Manchmal gibt der iobroker nicht alle gewünschten Daten aus, es hindert Dich aber nichts daran, node-red zu nutzen, um sie zu erzeugen, wenn Du verstehst was ich meine. ;)
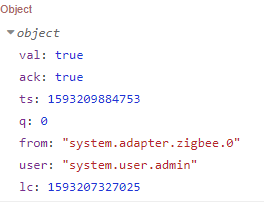
Ach übrigens - wenn Du bei Deiner Input Node nicht nur den value ausliest - sondern das ganze Msg-Objekt, dann siehst Du auch den Timestamp der Message (ts) - local Time weiss ich nicht könnte lc sein. val entspricht natürlich dem Wert, den Du auch bekommst, wenn Du Value und nicht Objekt aus Deinem Input - Node extrahierst:

Nun solltest Du also 3 Möglichkeiten haben, um zum gewünschten Ergebnis zu kommen.
-
Hey,
erst mal SORRY für die späte Rückmeldung und DANKE für die ausführliche Antwort.
Ich habe etwas gegoogelt und muss nochmal richtig blöd zurück fragen. Der moment-Service klingt gut, allerings habe ich es noch nicht ganz begriffen.
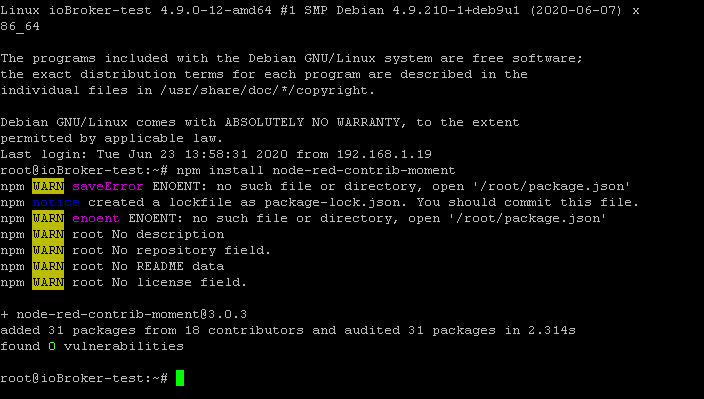
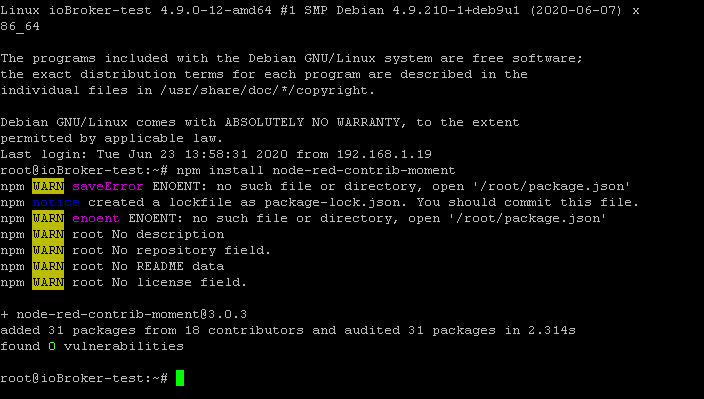
Habe diesen Dienst laut google nach installiert, ist das so richtig?

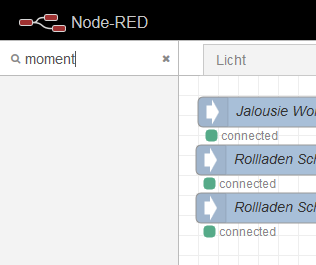
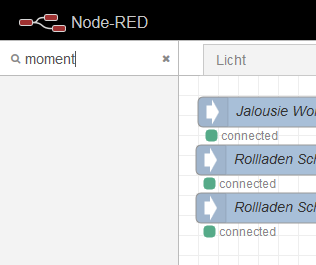
In Node-Red selbst finde ich dies nicht als Node? Welchen Node-Typ hast du in deinem Screenshot?

Stehe vermutlich total auf dem Schlauch
Grüße und vorab schönes Wochenende
-
Hey,
erst mal SORRY für die späte Rückmeldung und DANKE für die ausführliche Antwort.
Ich habe etwas gegoogelt und muss nochmal richtig blöd zurück fragen. Der moment-Service klingt gut, allerings habe ich es noch nicht ganz begriffen.
Habe diesen Dienst laut google nach installiert, ist das so richtig?

In Node-Red selbst finde ich dies nicht als Node? Welchen Node-Typ hast du in deinem Screenshot?

Stehe vermutlich total auf dem Schlauch
Grüße und vorab schönes Wochenende
@tomily
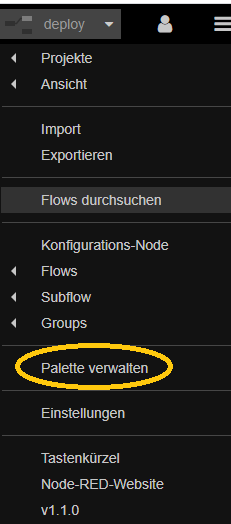
Hallo - das ist eine Erweiterung im Node-Red.Du gehst rechts oben - in Dein Menü (3 Striche) und dann auf Palette verwalten. (Ich hoffe Du hast nicht den neuesten Adapter in der Version 2.0.0 installiert, sonst musst Du wieder über settings.js diesen Eintrag sichtbar machen).

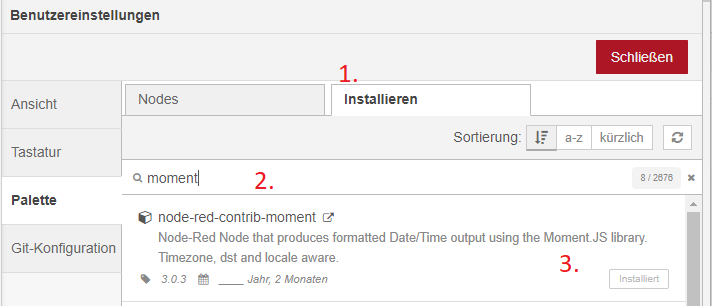
Dann gehst Du auf den Reiter "Installieren", suchst nach moment und installierst das Modul - sowie in dem Screen Shot gezeigt.

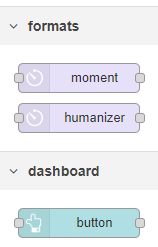
Anschließend hast Du unter Deinen Nodes - 2 neue Typen:

Wie dieser Moment Service konfiguriert ist, siehst ja an meinem Screen-Shot unten.
Ich hoffe dass das mit der Kommandozeile kein Fehler war - wenn das nämlich geklappt hätte - dann hättest Du diese neuen Nodes sehen müssen. Die Version und das Modul ist nämlich richtig.
-
Das war jetzt eine Anleitung für Dummies. Genau die habe ich gebraucht :-)
DANKE. Es hat funktioniert und ist exakt das, was ich erreichen wollte :-)