NEWS
Visualisierung (Dashboard) gestalten & strukturieren
-
Du hats doch materialdesign widgets drauf, oder? Das menü icon links oben.
Mach mal ein screenshot vom vis im editor. -
@mickym :
Zunächst mal vielen Dank. Das hat direkt funktioniert und sieht ganz gut aus.
Kommt lustiger weiße direkt sehr nah, an das Beispiel von Gira. Und ist tausende Euro günstiger =) Damit kann ich erst mal arbeiten und weiter experimentieren :-)
Überlege auf die "Main" Seite nur Buttons zu plazieren.Gibt es eine Übersicht mit den Icons? Da es ja sofort funkitoniert hat, gehe ich davon aus, dass man nichts nachinstallieren muss und die Icons bereits im Default dabei sind?
Hätte unabhängig vom Dashboard noch eine weitere Idee zum implementieren. Vermutlich müsste ich da einen neuen Thread auf machen?! Schreibe es euch aber trotzdem einfach mal:
Ich würde in die Beschattung gerne einen Button einbauen, der meine Lamellen der Jalousien schräg stellt, sodass Licht rein kommt. Dazu würde es genügend, die Jalousie um 1% hoch zu fahren.
Lässt sich folgendes von einem Button ausführen. Idee: Neuer Sollwert = (aktueller Wert) + 1 .
Dann würde die Jalousie immer um 1% hoch fahren, egal auf welchem Level sie gerade steht.Freue mich auf euer Feedback.
Grüße und schönen Sonntag
-
@mickym :
Zunächst mal vielen Dank. Das hat direkt funktioniert und sieht ganz gut aus.
Kommt lustiger weiße direkt sehr nah, an das Beispiel von Gira. Und ist tausende Euro günstiger =) Damit kann ich erst mal arbeiten und weiter experimentieren :-)
Überlege auf die "Main" Seite nur Buttons zu plazieren.Gibt es eine Übersicht mit den Icons? Da es ja sofort funkitoniert hat, gehe ich davon aus, dass man nichts nachinstallieren muss und die Icons bereits im Default dabei sind?
Hätte unabhängig vom Dashboard noch eine weitere Idee zum implementieren. Vermutlich müsste ich da einen neuen Thread auf machen?! Schreibe es euch aber trotzdem einfach mal:
Ich würde in die Beschattung gerne einen Button einbauen, der meine Lamellen der Jalousien schräg stellt, sodass Licht rein kommt. Dazu würde es genügend, die Jalousie um 1% hoch zu fahren.
Lässt sich folgendes von einem Button ausführen. Idee: Neuer Sollwert = (aktueller Wert) + 1 .
Dann würde die Jalousie immer um 1% hoch fahren, egal auf welchem Level sie gerade steht.Freue mich auf euer Feedback.
Grüße und schönen Sonntag
@tomily
Du solltest Dir mal angewöhnen, die Node Hilfe im Info Register durchzulesen, wenn Du einen Node-Type angeklickt hast.
Wenn Du einen Button Node nur anklickst nicht in Deinen Flow ziehst und dann auf der info Seite schaust, dann siehst Du dort 3 Links zu den verfügbaren Icons. Wie man Größen etc. ändert musst Du halt bissi googlen.
Ich hatte die Awesome Icons - in dem Beispiel genutzt, das ich Dir geschickt habe. Bist halt etwas begrenzt mit den Icons. Wenn man da mehr willst - kommt man wahrscheinlich ohne Installation nicht aus.Für Dein anderes Problem nimmst Du einfach keinen "iobroker-in" Node, um den aktuellen Status auzulesen. Sondern den iobroker-get node (der hat einen Eingang und Ausgang - über den Eingang wird getriggert, den Ausgang verarbeitest Du weiter), den Du hinter Deinen Button klemmst. Damit liest Du den aktuellen Wert genau dann aus, wenn Du den Button drückst.
Dann konvertierst in Zahl addierst/subtrahierst halt Deine 1 oder den Betrag, um den Du ändern möchtest, machst noch einen Switch rein, um den Rand auszuschliessen, also Wert größer 0 bevor Du den Wert wieder zurückschreibst. -
Mega! Wäre nicht auf die Idee gekommen, den GET NACH dem Buttonklick einzufügen.
Macht aber ja tatsächlich Sinn und funktioniert. Super geil bin Happy und bemerke, dass es am Basiswissen schon scheitert :-/Die Hilfetexte werde ich mir definitiv anschauen!
DANKE
-
Hi zusammen,
wollte mich nochmal für eure Hilfe bedanken.
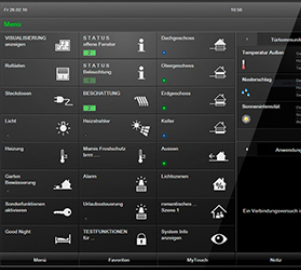
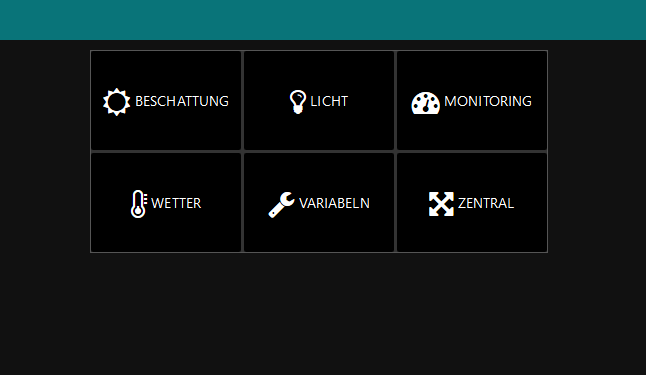
Habe mich erst mal für eine Navigationsseite entschieden, die ich dann vom Tablet oder dem Touch an der Wand aufrufen kann:

-
Hallo zusammen,
ich hätte nochmal einen kurze Nachfrage zu diesem Thema. Vielleicht habt ihr das Thema ja noch abboniert :-)
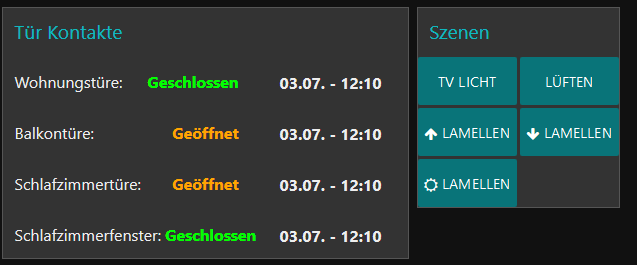
Ich würde gerne bei bestimmten Werten wie z.B. den Türen (oder beim Ping-Monitoring ) die Datum & Zeit angezeigt, an dem der Wert das letzte Mal verändert wurde.
Gibt es da ne recht einfache Möglichkeit? Ein Feld "Date last change" im Datenpunkt wäre cool, habe aber nix gefunden.
Geschlossen seit xxx am xxx wäre cool:

Freue mich über Feedback.
Grüße Tom
-
Hallo zusammen,
ich hätte nochmal einen kurze Nachfrage zu diesem Thema. Vielleicht habt ihr das Thema ja noch abboniert :-)
Ich würde gerne bei bestimmten Werten wie z.B. den Türen (oder beim Ping-Monitoring ) die Datum & Zeit angezeigt, an dem der Wert das letzte Mal verändert wurde.
Gibt es da ne recht einfache Möglichkeit? Ein Feld "Date last change" im Datenpunkt wäre cool, habe aber nix gefunden.
Geschlossen seit xxx am xxx wäre cool:

Freue mich über Feedback.
Grüße Tom
@tomily said in Visualisierung (Dashboard) gestalten & strukturieren:
Gibt es da ne recht einfache Möglichkeit? Ein Feld "Date last change" im Datenpunkt wäre cool, habe aber nix gefunden.
Sollte bei den iventwo widgets gehen ganz unten im Editor bei den Widgeteinstellungen war das glaub ich zum Einstellen. kann nur im Moment nicht nachsehen. Kann ich aber gern am Abend machen.
-
@tomily said in Visualisierung (Dashboard) gestalten & strukturieren:
Gibt es da ne recht einfache Möglichkeit? Ein Feld "Date last change" im Datenpunkt wäre cool, habe aber nix gefunden.
Sollte bei den iventwo widgets gehen ganz unten im Editor bei den Widgeteinstellungen war das glaub ich zum Einstellen. kann nur im Moment nicht nachsehen. Kann ich aber gern am Abend machen.
-
Danke trotzdem fürs Antworten.
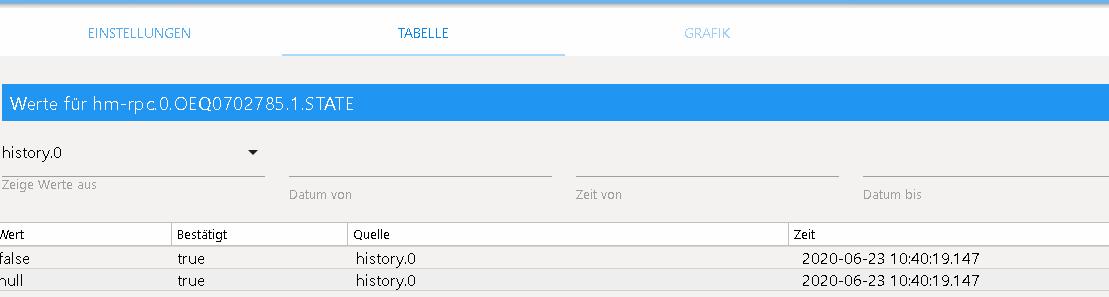
Ich verwende ausschießlich das Node-Red Dasboard.Ich verwende auch den Historyadapter. Dort wird die letzte Aktivität mitgeloggt.
Vielleicht wäre dies ein Option. Habe leider keinen Ansatz, wie ich die Zeit aus der Spalte Zeit in ein Textfeld beamen könnte.
-
Hallo zusammen,
ich hätte nochmal einen kurze Nachfrage zu diesem Thema. Vielleicht habt ihr das Thema ja noch abboniert :-)
Ich würde gerne bei bestimmten Werten wie z.B. den Türen (oder beim Ping-Monitoring ) die Datum & Zeit angezeigt, an dem der Wert das letzte Mal verändert wurde.
Gibt es da ne recht einfache Möglichkeit? Ein Feld "Date last change" im Datenpunkt wäre cool, habe aber nix gefunden.
Geschlossen seit xxx am xxx wäre cool:

Freue mich über Feedback.
Grüße Tom
Ich melde mich mal wieder.
Ich nutze einfach den moment-service um das Datum gleich formatiert zu bekommen.
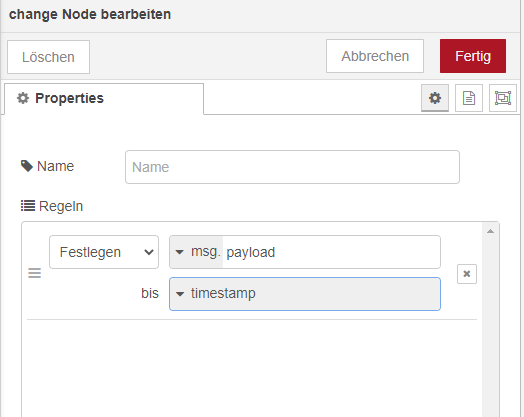
Mit Board-Mitteln ist das aber auch einfach - musst dann halt das Datum selbst formatieren.Mit Board-Mitteln nimmst einfach eine Change Node - ignorierst die Nachricht (msg.payload) und nimmst dann timestamp - als Nachricht für die msg.payload.

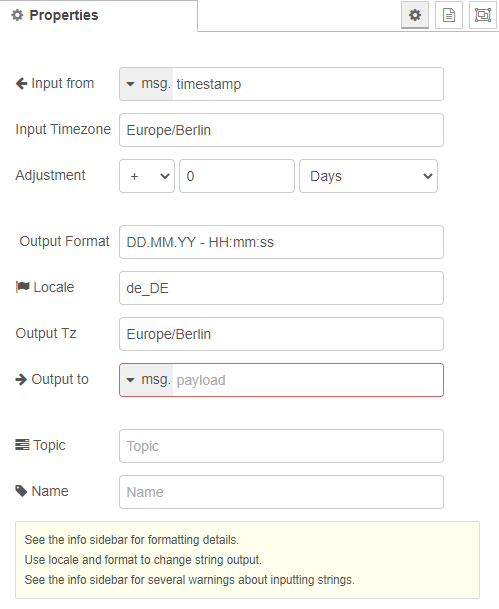
Mit dem moment-Service - wie oben angesprochen - kannst Du es halt mit dem Moment- Service formatiert ausgeben:

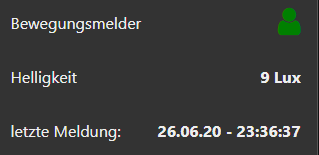
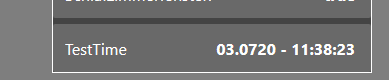
schaut dann bei mir so aus:

Wenn Du nur Änderungen haben willst und keine Updates musst halt bei Deinem Input Node aufpassen, dass nur Changes eine Nachricht erzeugen oder Du schaltest eine rbe Node dazwischen!
Und noch eine kleine Anmerkung zum Schluss: Manchmal gibt der iobroker nicht alle gewünschten Daten aus, es hindert Dich aber nichts daran, node-red zu nutzen, um sie zu erzeugen, wenn Du verstehst was ich meine. ;)
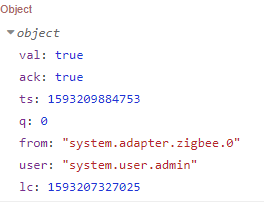
Ach übrigens - wenn Du bei Deiner Input Node nicht nur den value ausliest - sondern das ganze Msg-Objekt, dann siehst Du auch den Timestamp der Message (ts) - local Time weiss ich nicht könnte lc sein. val entspricht natürlich dem Wert, den Du auch bekommst, wenn Du Value und nicht Objekt aus Deinem Input - Node extrahierst:

Nun solltest Du also 3 Möglichkeiten haben, um zum gewünschten Ergebnis zu kommen.
-
Hey,
erst mal SORRY für die späte Rückmeldung und DANKE für die ausführliche Antwort.
Ich habe etwas gegoogelt und muss nochmal richtig blöd zurück fragen. Der moment-Service klingt gut, allerings habe ich es noch nicht ganz begriffen.
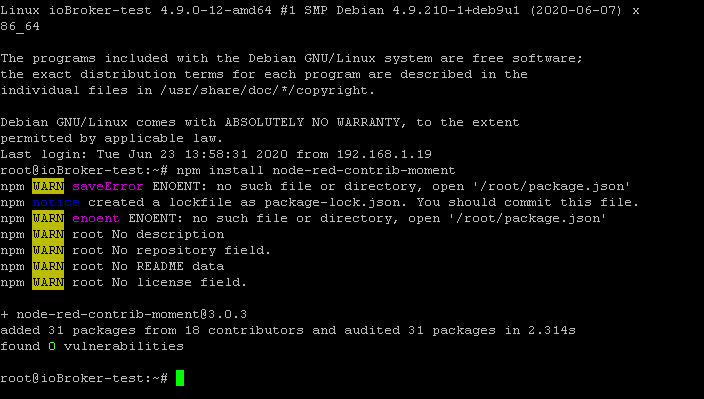
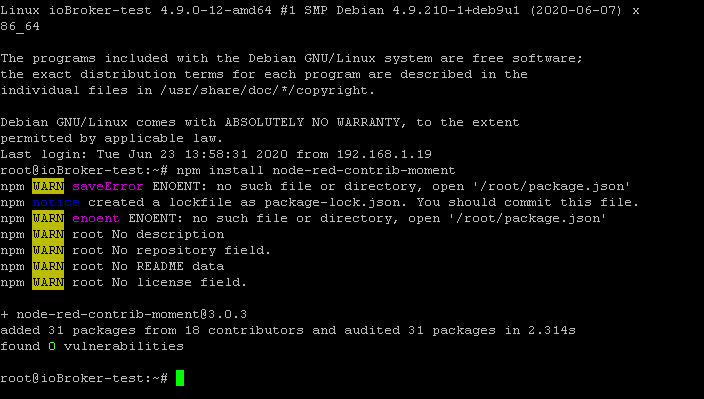
Habe diesen Dienst laut google nach installiert, ist das so richtig?

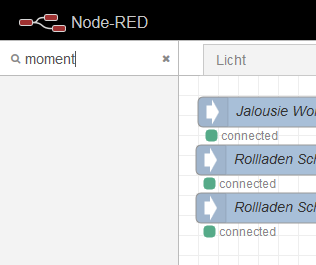
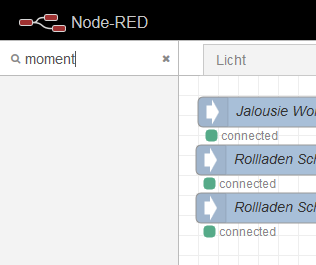
In Node-Red selbst finde ich dies nicht als Node? Welchen Node-Typ hast du in deinem Screenshot?

Stehe vermutlich total auf dem Schlauch
Grüße und vorab schönes Wochenende
-
Hey,
erst mal SORRY für die späte Rückmeldung und DANKE für die ausführliche Antwort.
Ich habe etwas gegoogelt und muss nochmal richtig blöd zurück fragen. Der moment-Service klingt gut, allerings habe ich es noch nicht ganz begriffen.
Habe diesen Dienst laut google nach installiert, ist das so richtig?

In Node-Red selbst finde ich dies nicht als Node? Welchen Node-Typ hast du in deinem Screenshot?

Stehe vermutlich total auf dem Schlauch
Grüße und vorab schönes Wochenende
@tomily
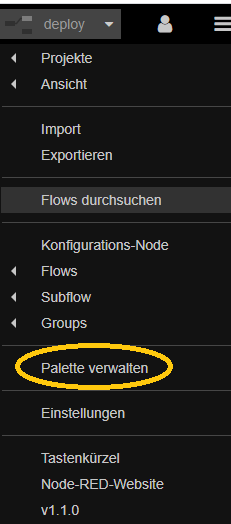
Hallo - das ist eine Erweiterung im Node-Red.Du gehst rechts oben - in Dein Menü (3 Striche) und dann auf Palette verwalten. (Ich hoffe Du hast nicht den neuesten Adapter in der Version 2.0.0 installiert, sonst musst Du wieder über settings.js diesen Eintrag sichtbar machen).

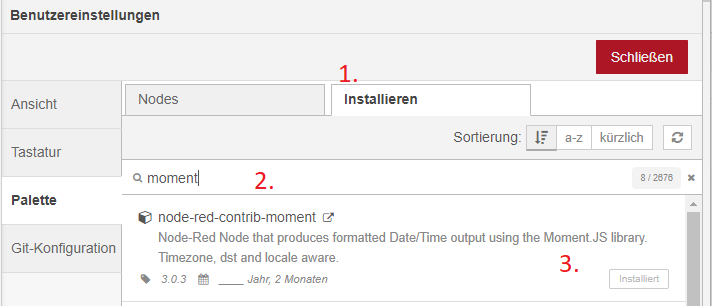
Dann gehst Du auf den Reiter "Installieren", suchst nach moment und installierst das Modul - sowie in dem Screen Shot gezeigt.

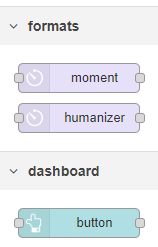
Anschließend hast Du unter Deinen Nodes - 2 neue Typen:

Wie dieser Moment Service konfiguriert ist, siehst ja an meinem Screen-Shot unten.
Ich hoffe dass das mit der Kommandozeile kein Fehler war - wenn das nämlich geklappt hätte - dann hättest Du diese neuen Nodes sehen müssen. Die Version und das Modul ist nämlich richtig.
-
Das war jetzt eine Anleitung für Dummies. Genau die habe ich gebraucht :-)
DANKE. Es hat funktioniert und ist exakt das, was ich erreichen wollte :-)
-
Ansonsten solltest Du Dir halt nur aus funktionalen Gründen überlegen - ob so eine Startseite nur zum Navigieren nötig ist.
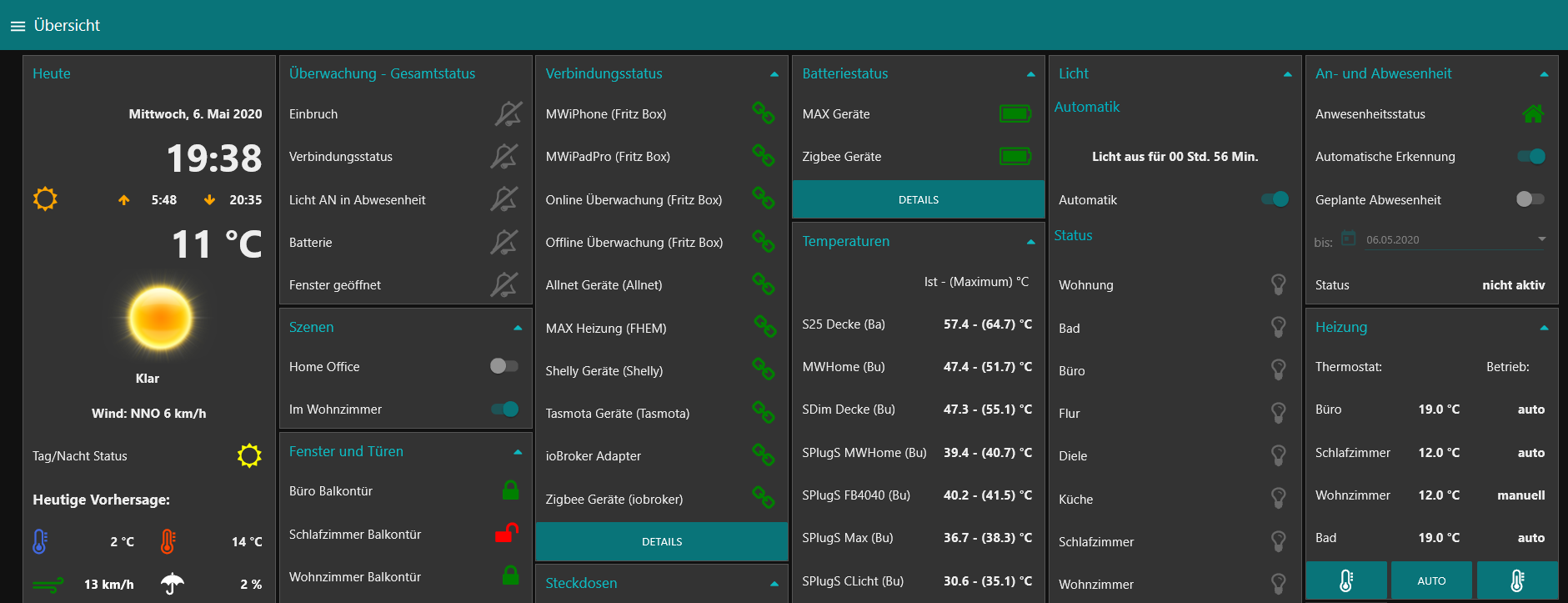
Dafür hast ja Dein Menü.In meiner Startseite versuche ich halt mir schnell einen Überblick zu schaffen - das ist aber optisch im Moment nicht die schönste Lösung:

Ansonsten ist halt schwierig in dem Dashboard mit den Kacheln die immer optisch gleich zu machen. Bei der Heizung ging es noch - aber in den Räumen mit unterscheidlichen Lampen und Geräten wird es schwierig - aber wie gesagt da bin ich gerade dabei mich nun in die VIS einzuarbeiten.

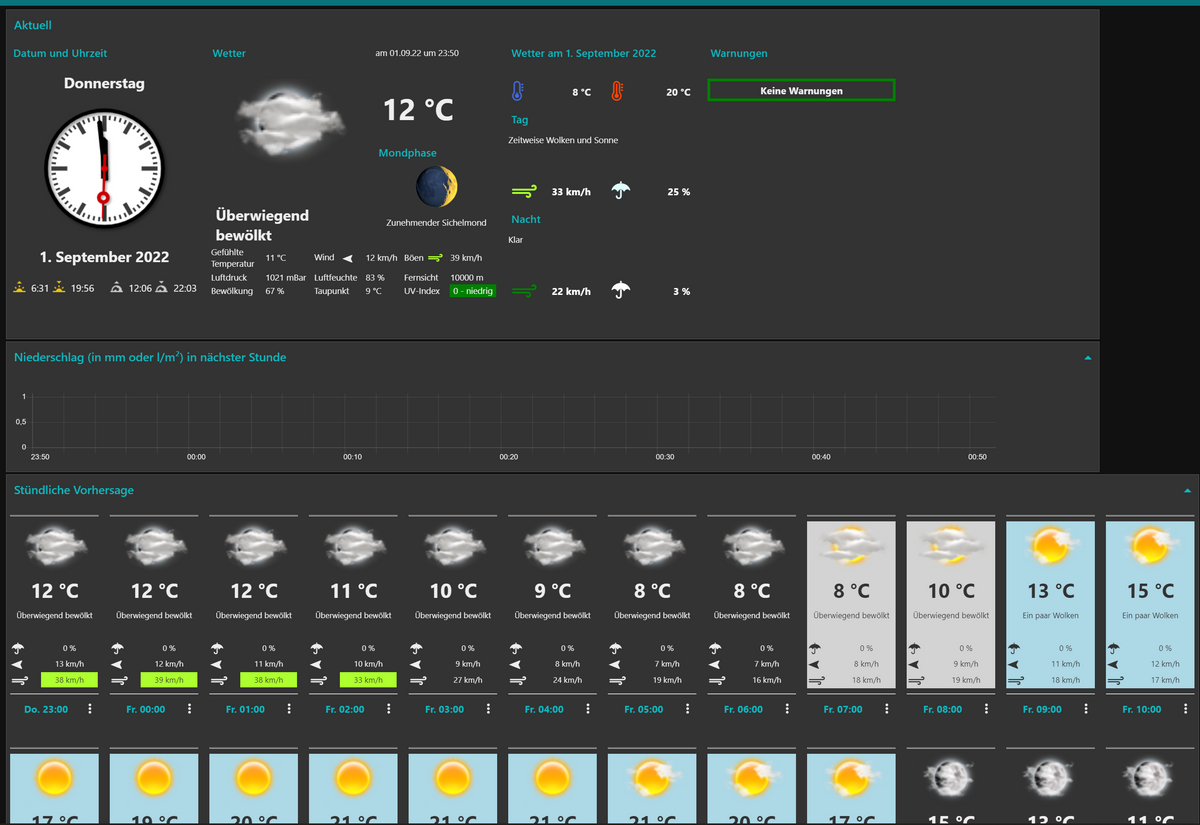
Bissi aufwendiger ist meine Wetterseite:
https://forum.iobroker.net/topic/44684/wetter-api-s-mit-nodered-abrufen/21

Aber wie gesagt - lass doch Deine VIS - mit dem NodeRed Adapter kannst Du doch Datenpunkte auch für VUS zur Verfügung stellen.
-
@mickym
Hi, sag mal ist es möglich das du deine Flows exportieren kannst damit man sich das mal angucken kann wie es aufgebaut ist damit ich das mal verstehe und mir vllt ein wenig abgucken kannDas wäre sehr nett!
@Aphofis Das ist etwas zu unspezifisch. Ich habe ca. 20 Flows - und die sind isoliert nicht hilfreich. Schau mal hier habe ich einen Flow gemacht - den hat der TE dann entsprechend angepasst um eine RGB Steuerung zu machen. https://forum.iobroker.net/topic/31010/gelöst-shelly-rgbw-steuern/9
Sag doch einfach mal konkret was Du machen möchtest und dann können wir Schritt für Schritt vorgehen-.
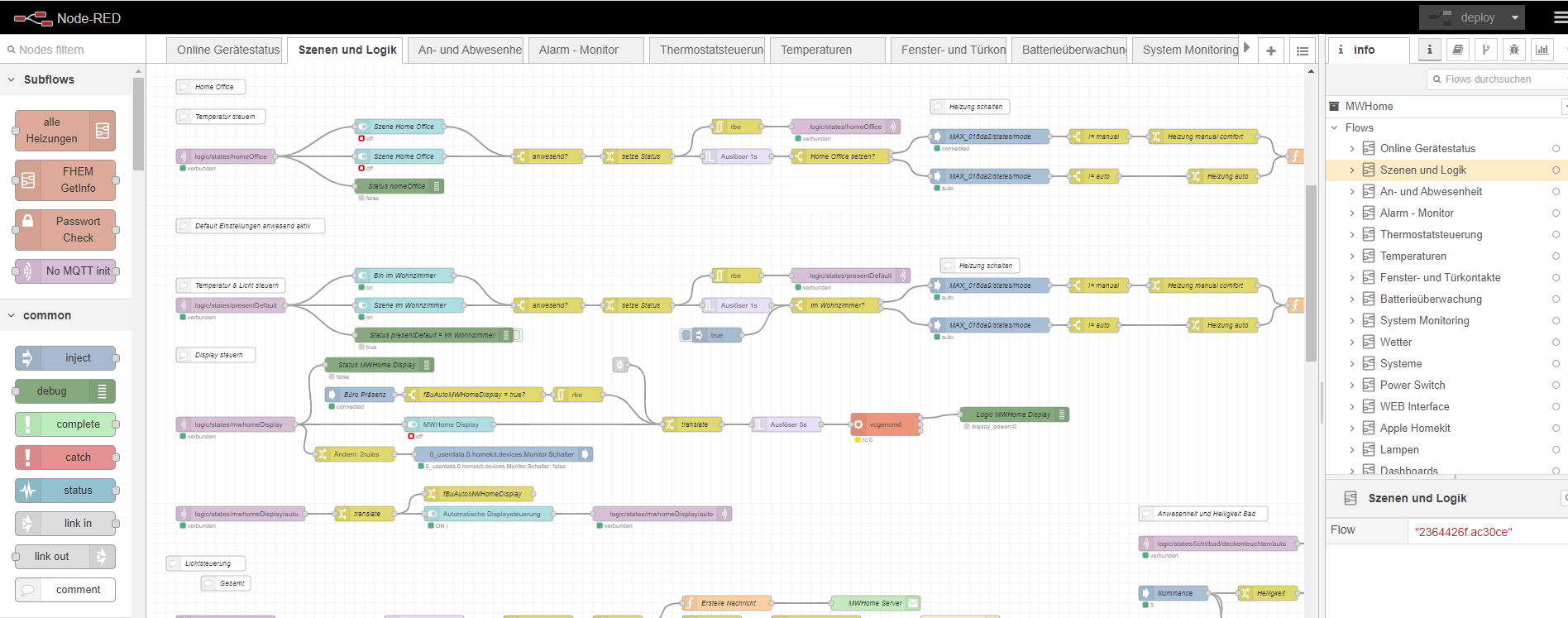
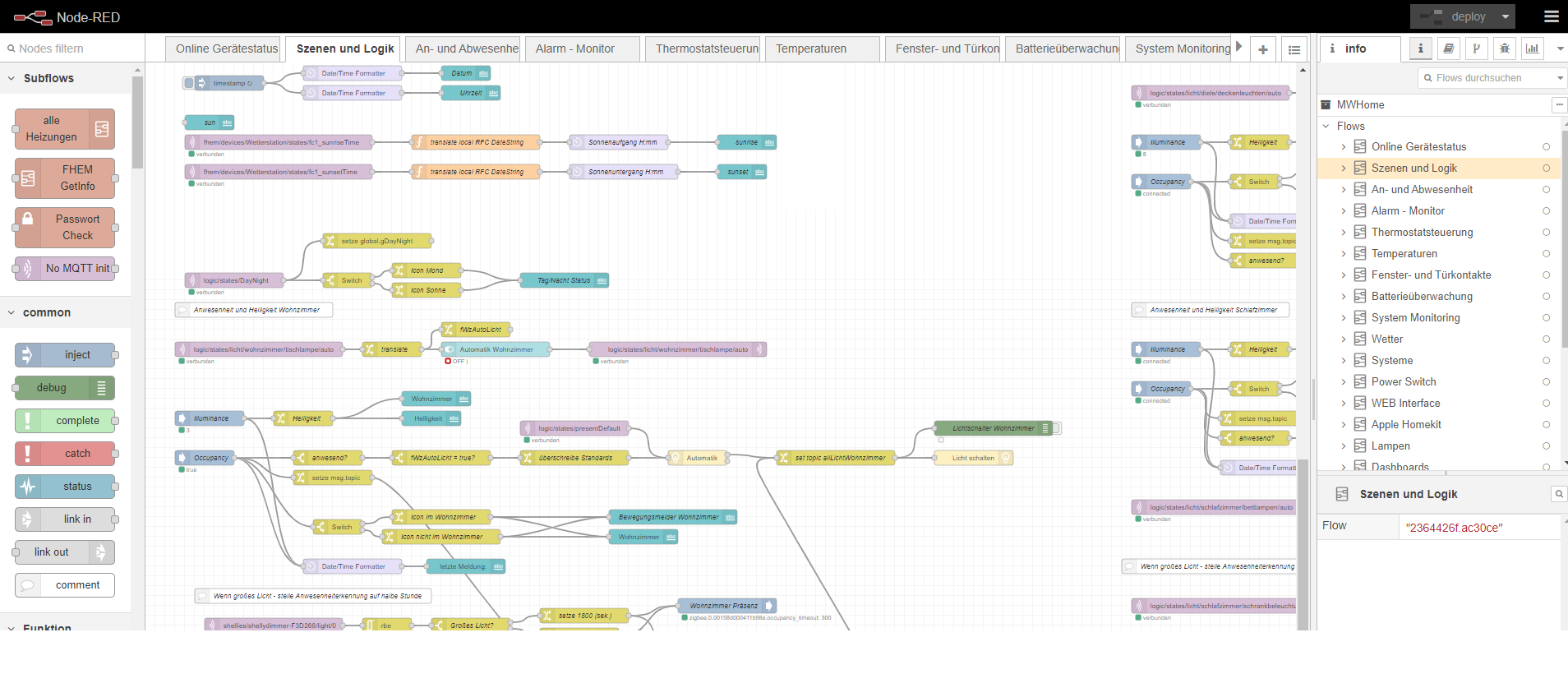
Um Dir einfach zu zeigen dass es einfach keinen Sinn macht - Dir die Flows zu exportieren - weil Du einfach andere Geräte und Datenpunkte Du hast - zeige ich Dir einfach 2 Bildausschnitte aus meinen Szenen und Logik - gleichzeitig siehst Du aber auch wieviele andere Flows ich noch habe. Da muss jeder auch sein eigenes System finden.

Außerdem muss man ja einiges verstehen. Zum Beispiel die Szene mit dem Home Office - die Du oben siehst. Da kommt als ein Input ein Status, ob ich im Home Office bin oder nicht. Das habe ich einfach so festgelegt, dass wenn die FritzBox erkennt, dass mein Geschäftsnotebook on ist, dann ist der Status on. Da ich (war noch vor Corona) in der Regel tagsüber nicht daheim war - sondern im Büro und nicht im HomeOffice war die Heizung immer auf Auto - und Temperatur gesenkt. Wenn ich nun mein Notebook eingeschaltet habe, dann wurde die Heizung auf manuell und Comfort-Temperatur eingestellt. Du musst da einfach ein bisschen Fantasie entwickeln ;)
oder mit der Display Automatik: Ich habe einfach ein Monitor am Raspberry - der mir das Übersichtsbild von unten zeigt. Der Monitor soll aber nicht laufen, wenn niemand im Zimmer ist - also habe ich einen Flow gebastelt, der den Monitor in Abhängigkeit vom Bewegungsmelder steuert und wie Du siehst ist das easy.
Die Node Büro Präsenz liefert true oder false - je nachdem ob Bewegung erkannt wird. Dann lasse ich die Nachricht durch oder nicht - je nachdem ob ich will dass der Monitor automatisch gesteuert werden soll. Dann bissi Übersetzungsarbeit und dann wird mit der roten Node ein Betriebssystembefehl abgesetzt (vcgencmd display_power=0 oder 1).
Im Übrigen kannst Du Dir auch ein Thema erst mal vornehmen. Ich habe zum Beispiel mit der Heizung gestartet - kann aber auch Licht sein. Der Schnelligkeit wegen habe ich auch das Node-Red Dashboard verwendet und nicht vis - da fange ich erst mit an.
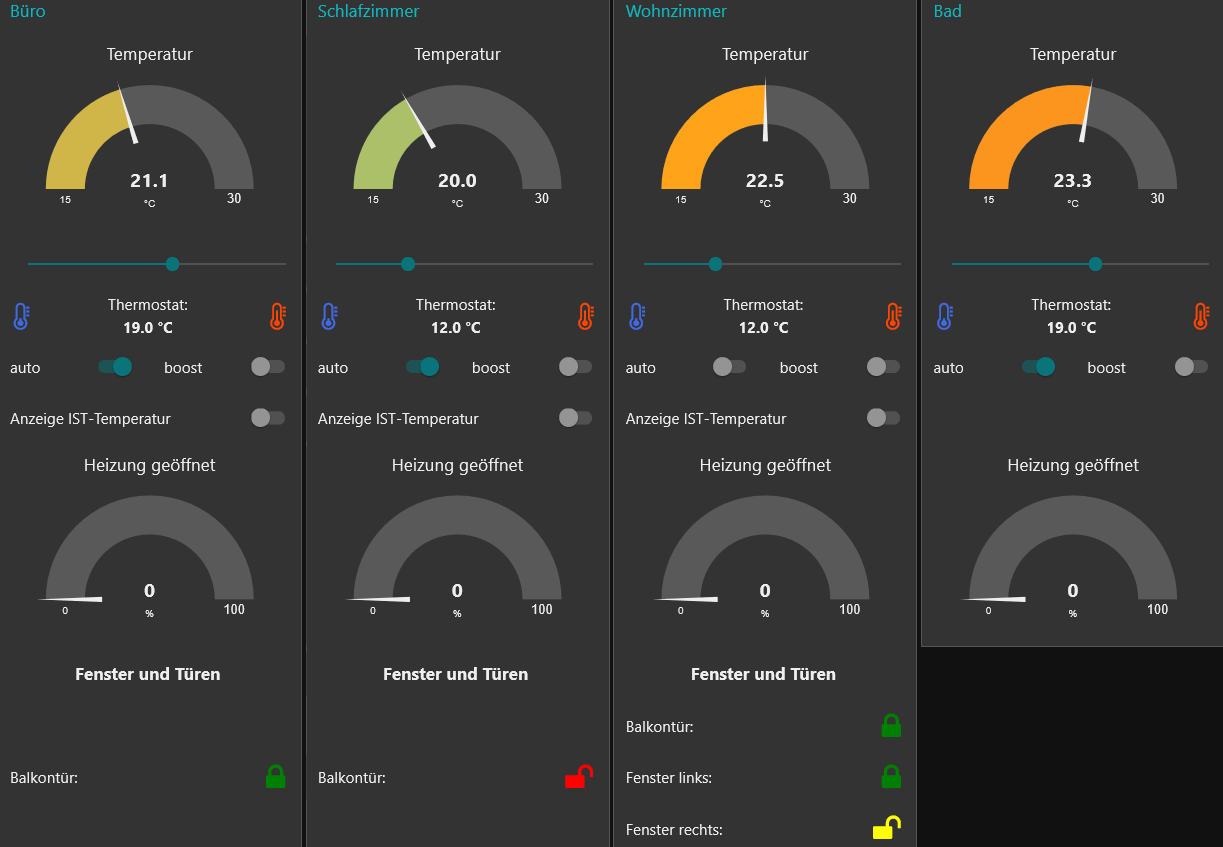
Ein paar Screenshots siehst Du ja hier unten auf der Seite - einmal die Übersicht - dann die Heizungssteuerung.
https://forum.iobroker.net/topic/33095/visualisierung-dashboard-gestalten-strukturieren/4Auch die Übersichtsgrafik - muss halt jeder wissen was er will. Bei Licht habe ich das halt so gelöst, dass ich mit einem Blick sehe ob irgendwo Licht brennt und wenn die Birne bei Wohnung brennt - schalte ich halt so mit einem Druck das LIcht in der ganzen Wohnung aus. ;)
Und last not least - manchmal macht das System auch mal nicht was ich will ;)
Noch ein Nachtrag:
Du bist doch hier schon ein alter Hase und hast ja einige Blocklies am Laufen. Nimm Dir halt mal eins vor und versuche es dann in Node-Red umzusetzen. So könntest Du ja Deine Aquariumsteuerung nehmen und in einem eigenen Flow implementieren. ;)