NEWS
E3DC Hauskraftwerk steuern
-
So habe ich es erstmal auch gelöst, habe mich nur gefragt ob es hier nicht bereits ein Workaround gibt, da ich bestimmt nicht der erste bin der das benötigt.
Habe aber nur eine Lösung gefunden wie man eine Gruppe triggert oder alle mit der ID .State am ende. Hilft aber in meinem Fall nicht, da beides nicht zutrifft. -
Neue Version 0.2.01 hochgeladen.
-
@ArnoD
du kannst das über die enumeration lösen indem du beide states einer Funktion zuordnest oder eben im script über einen funktionsaufruf..z.B:
var cacheSelectorState = $('state[state.id=*.STATE](functions="Zaehler")'); // Gewerk Zaehler cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Zaehler if (logging) log('Auslösender Zaehler: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat Berechnen(); // Funktionsaufruf });oder
const id1 = ''; const id2 = ''; on(id1, function(dp) { if (logging) log ('Trigger Zaehler'); Berechnen(); }); on(id2, function(dp) { if (logging) log ('Trigger Zaehler2'); Berechnen(); function Berechnen(){ } -
@smartboart sagte in E3DC Hauskraftwerk steuern:
@ArnoD
du kannst das über die enumeration lösen indem du beide states einer Funktion zuordnest oder eben im script über einen funktionsaufruf..z.B:
var cacheSelectorState = $('state[state.id=*.STATE](functions="Zaehler")'); // Gewerk Zaehler cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Zaehler if (logging) log('Auslösender Zaehler: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat Berechnen(); // Funktionsaufruf });Dieses Beispiel ist interessant.
Wie müsste ich die folgenden Programmzeilen umschreiben ?if (existsState(sPvLeistung_kWh)){ on({id: sPvLeistung_kWh,change: "ne"}, function (obj){SummePvLeistung();}); } if (existsState(sEinspeiserLeistung_kWh)){ on({id: sEinspeiserLeistung_kWh,change: "ne"}, function (obj){SummePvLeistung();}); }Verstehe die erste Zeile in deinem Beispiel noch nicht ganz.
-
@ArnoD
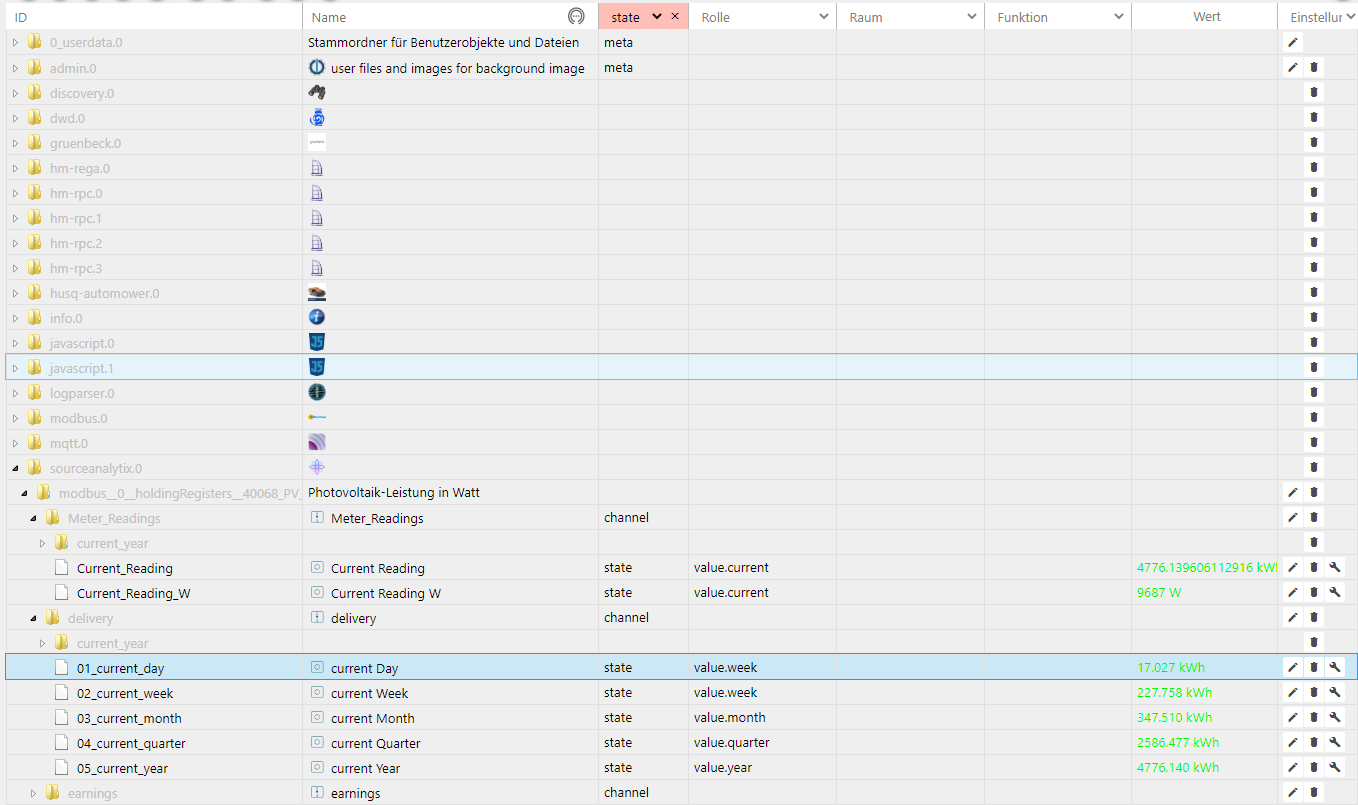
wenn ich einen Screenshot von den beiden Objekten aus dem admin bekomme, bastle ich das zusammen.
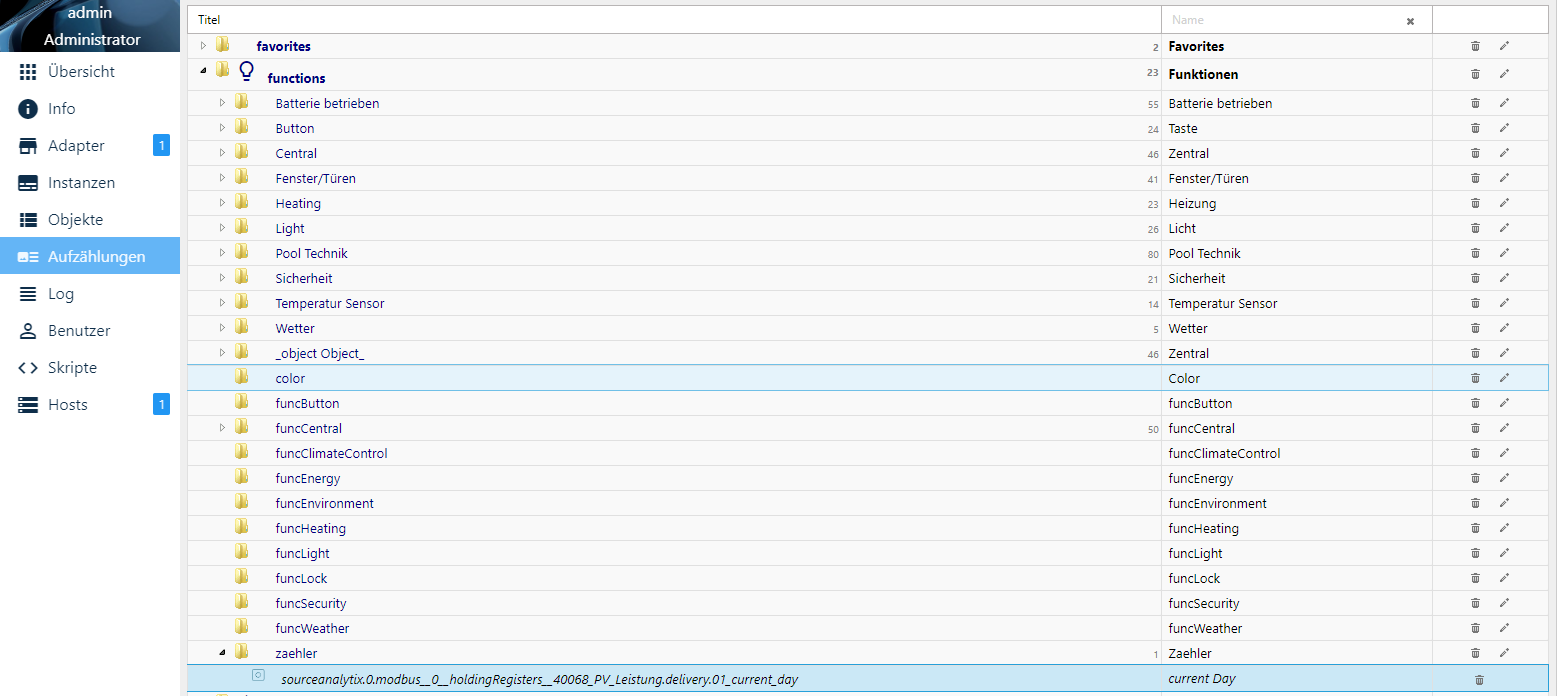
Wie gesagt beide Objekte müssen dann im Admin unter Aufzählungen dem Gewerk Zaehler zugeordnet sein.mit folgendem Script kann man prüfen ob die selektorfunktion funktioniert..
const test = $ ('state[state.id=*.STATE](functions=Zaehler)'); test.each(function(id,i){ log(id); }); -
@smartboart
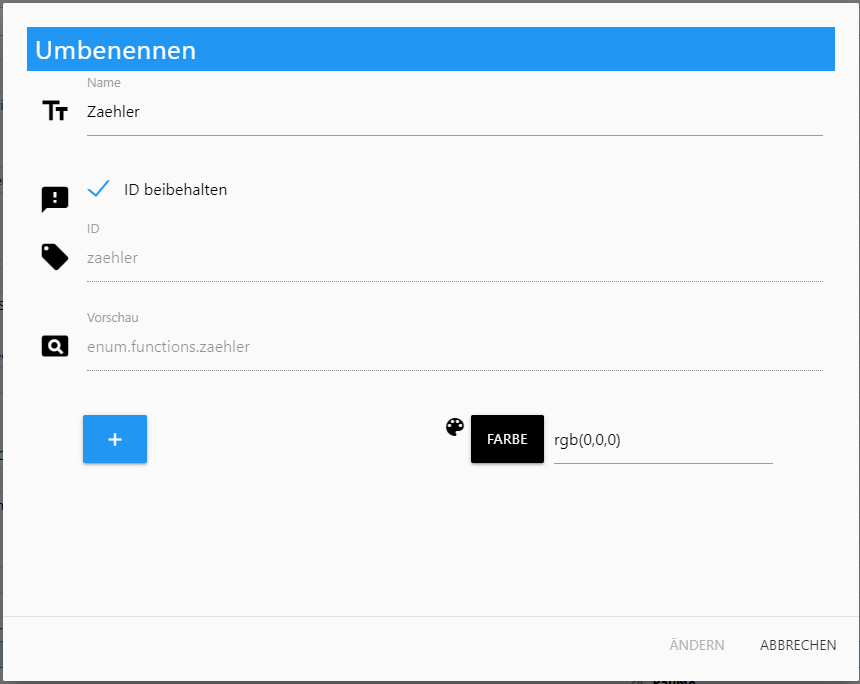
Du meinst in dieser Maske ?
-
@smartboart sagte in E3DC Hauskraftwerk steuern:
Wie gesagt beide Objekte müssen dann im Admin unter Aufzählungen dem Gewerk Zaehler zugeordnet sein.
stehe auf dem Schlauch

Wo kann ich das Objekt dem Gewerk Zaehler zuordnen? -
ok, meinst du das ?
funktioniert nur nicht.

-
-
-
@ und der 2. state?
-
@smartboart
Den gib es bei mir nicht ,da ich nur einen Zähler habe.
Aber der eine wird mir schon nicht angezeigt wenn ich dein test script laufen lasse. -
@ArnoD ja der selektor mus angepasst werden, deshalb wollte ich ja die states sehen. hab gleich mittag, dann kann ich testen...
-
@ArnoD sagte in E3DC Hauskraftwerk steuern:
@smartboart
Den gib es bei mir nicht ,da ich nur einen Zähler habe.
Aber der eine wird mir schon nicht angezeigt wenn ich dein test script laufen lasse.der state muss sich einmal ändern und wenn eine eneumeratio also aufzählung dazu kommt muss es neu gestartet weden.
zeig mal dein Versuch.groß kleinschreibung ist auch wichtig
-
so habe ich es probiert. Ich habe auch schon Zaehler groß geschrieben.
const test = $ ('state[state.id=*.STATE](functions=zaehler)'); test.each(function(id,i){ log('************************'+id); }); -
@ArnoD sagte in E3DC Hauskraftwerk steuern:
so habe ich es probiert. Ich habe auch schon Zaehler groß geschrieben.
const test = $ ('state[state.id=*.STATE](functions=zaehler)'); test.each(function(id,i){ log('************************'+id); });.state klein
-
const test = $ ('state[state.id=*.state](functions=Zaehler)'); test.each(function(id,i){ log('************************'+id); });geht auch nicht
-
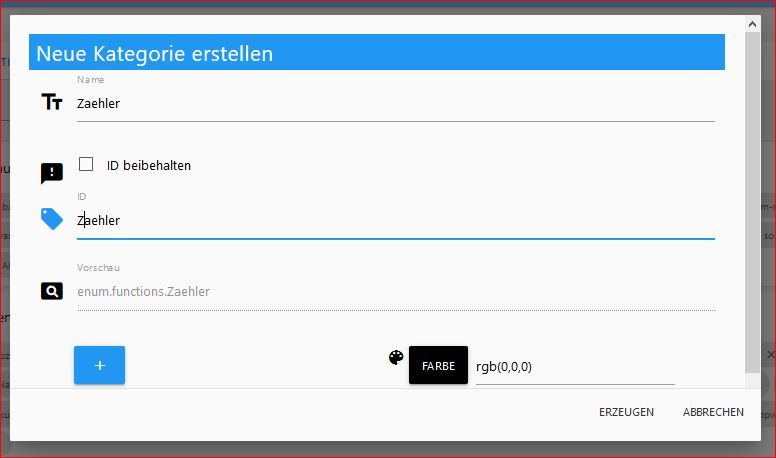
@ArnoD ok hast mal ein Bild von der Enum konfiguration? dortwird automatisch wenn man Zaehler einträgt im untern Felt zaehler klein gesetzt
-

-
ja ist so, werde mal beide Groß schreiben.